Selles õpetuses õpime, kuidas luua Photoshopis lõbusad 80-ndate aastate retro-efekt läikivate kroom- ja neoonkirjadega! Efekti loomiseks kasutame Photoshopi kihtstiile, mis mitte ainult ei muuda asja lihtsaks, vaid hoiab ka meie teksti täielikult redigeeritavana. Efekti tausta loomiseks kasutame gradient-täitekihti. Ja asjade lõpuleviimiseks lisame Photoshop'i pintslitööriista abil teksti ümber mõned sädelused!
Suur osa tagasiulatuvast efektist tehakse gradientide abil ja loome tee ääres mitu kohandatud gradienti. Aja säästmiseks tulevikus salvestame iga kohandatud gradiendi uue eelseadetena. Nii saate järgmine kord tagasiulatuva efekti loomise korral kiiresti vajalikud eeldused valida presetide seast, selle asemel et neid kõiki nullist uuesti luua.
Ma kasutan siin Photoshop CC-d, kuid kõik, mida teeme, ühildub täielikult Photoshop CS6 ja Photoshopi varasemate versioonidega. Kasutan ka paari retro-stiilis fonti, mille laadisin alla Adobe Typekitist ja mis on saadaval enamiku Creative Cloudi tellimiskavadega. Kui teil pole Adobe Typekitile juurdepääsu, siis ärge muretsege. Kiire Google'i otsing leiab palju tasuta retrofonte, mida saate kasutada.
80-ndate retro-teksti efekt näeb välja järgmine:

Lõpptulemus.
Sammud on palju, kuid need on kõik ülilihtsad, nii et kui olete valmis, alustame!
Kuidas luua 80-ndate aastate retroteksti efekt
1. samm: looge uus Photoshopi dokument
Alustame uue Photoshopi dokumendi loomisega. Minge ekraani ülaosas menüüribal menüüsse File ja valige Uus :

Minge menüüsse Fail> Uus.
See avab dialoogiboksi Uus dokument. Kui kasutate Photoshop CC, näete dialoogiboksi värskelt kujundatud versiooni. Kui kasutate CS6 või vanemat, näete vanemat, traditsioonilist dialoogiboksi. Vaatame kõigepealt Photoshop CC versiooni ja siis vaatame vanemat versiooni. Ärge muretsege, see võtab vaid minut.
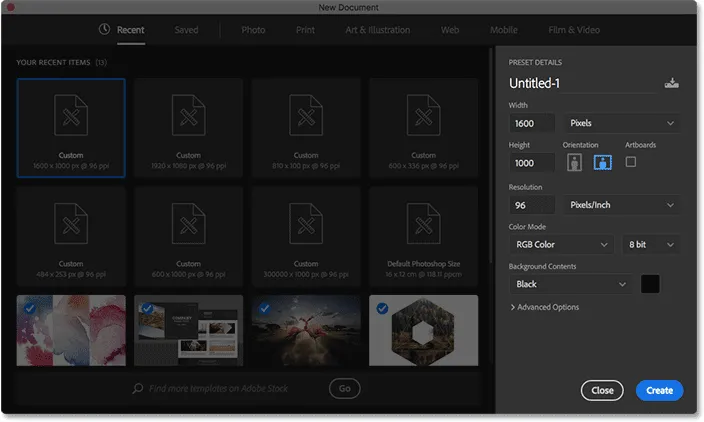
Photoshop CC dialoogiboksi ümberkujundatud versioon koosneb enamasti uuest vasakpoolsest alast, kus saame vaadata ja valida erinevat tüüpi projektide (Foto, Prindi, Veeb, Mobiil jne) eelseatud dokumendisuuruste pisipilte kui samuti suurused, mida oleme hiljuti kasutanud. Selle õpetuse jaoks võite selle uue jaotise ignoreerida. Ainus osa, mida vajame, on paremal asuv paneel Eelhäälestatud üksikasjad, kust leiate traditsioonilised võimalused oma kohandatud dokumendi loomiseks:

Uue dokumendi uue dokumendi dialoogiboks Photoshop CC-s. Eelseade üksikasjade paneel on esile tõstetud.
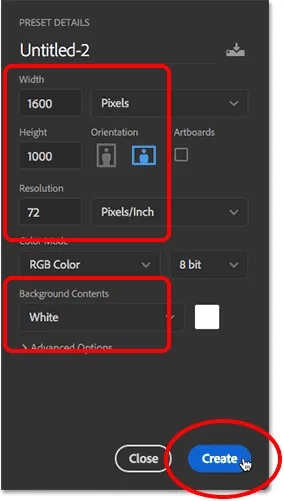
Selle õpetuse jaoks loome dokumendi laiusega 1600 pikslit ja kõrgusega 1000 pikslit . Seadke eraldusvõime väärtuseks 72 pikslit tolli kohta ja tausta sisuks valge . Seejärel klõpsake uue dokumendi loomiseks nuppu Loo :

Photoshop CC suvandite Laius, Kõrgus, Eraldusvõime ja Tausta sisu määramine.
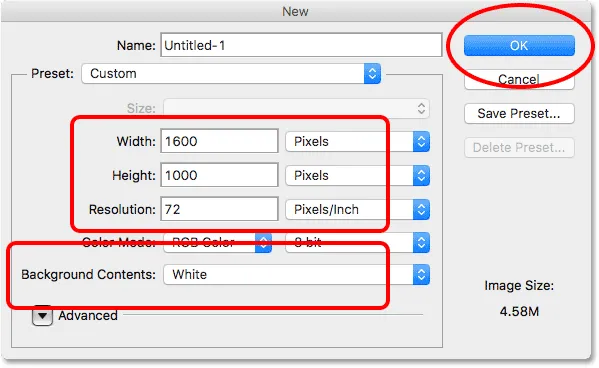
Kui kasutate Photoshop CS6 või varasemat, näete vanemat, traditsioonilist dialoogiboksi Uus dokument. Selle õpetuse jaoks määrake jälle laiuseks 1600 pikslit ja kõrguseks 1000 pikslit . Eraldusvõime väärtus peaks olema 72 pikslit tolli kohta ja tausta sisu väärtuseks White . Uue dokumendi loomiseks klõpsake nuppu OK .

Photoshop CS6 suvandite Laius, Kõrgus, Eraldusvõime ja Tausta sisu määramine.
2. samm: lisage Gradiendi täitekiht
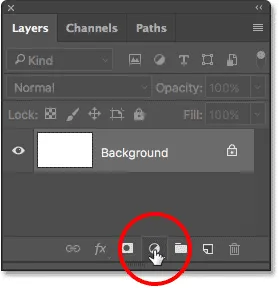
Enne teksti lisamist looge efekti jaoks huvitavam taust. Selleks kasutame ühte Photoshopi gradiendi täitekihti. Klõpsake paneeli Kihid allosas ikooni Uus täitmine või Reguleerimise kiht :

Klõpsake ikoonil Uus täidis või Reguleerimise kiht.
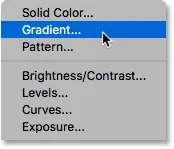
Seejärel valige loendist Gradient :

Gradiendi täitekihi valimine.
3. samm: looge uus kohandatud gradient
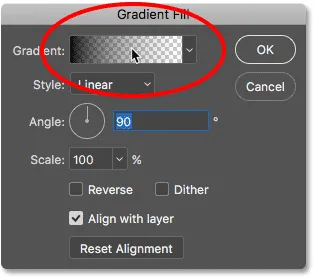
See avab dialoogiboksi Gradient Fill . Klõpsake ülaosas gradiendi värvilahendusel . Minu värviline proov näitab praegu gradienti mustast läbipaistvaks. Ärge muretsege, kui teie oma näitab midagi muud:

Klõpsates dialoogiboksis Gradient Fill värvitüüpi.
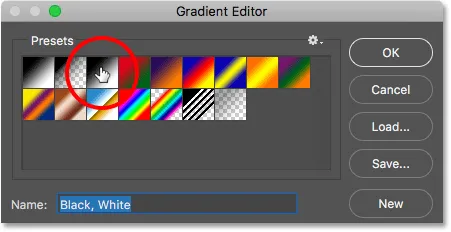
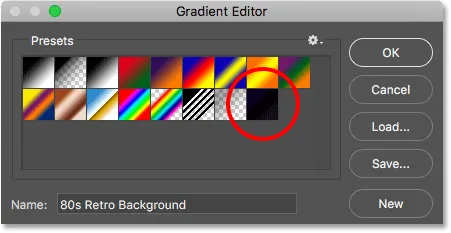
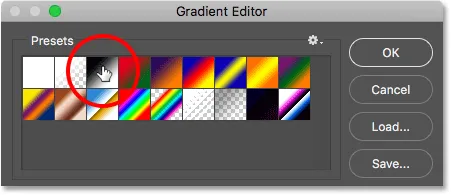
Värvimustil klõpsamine avab Photoshopi gradiendiredaktori, kus saame luua oma kohandatud gradiendi. Lähtekoha andmiseks valige must, valge gradient, klõpsates selle pisipildil (vasakult kolmas, ülemine rida) dialoogiboksi ülaosas jaotises Eelseaded :

Gradiendi redigeerijas gradiendi Must, Valge valimine.
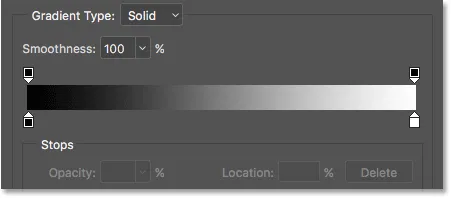
Kui vaatame Gradient Editori alumist poolt, näeme suurt eelvaateriba, mis näitab meile, milline gradient praegu välja näeb. Kuna me valisime eelhäälestamise musta, valge, näitab eelvaateriba gradient vasakult mustalt valgele paremale:

Eelvaateriba, mis näitab gradiendi praegusi värve.
Gradiendi värve saame redigeerida, kasutades värvivaateid otse eelvaateriba all. Praegu on kaks värvipeatust; must vasakul ja valge paremal.
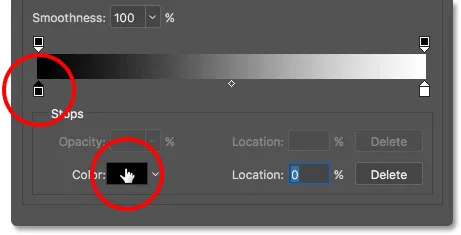
Selle valimiseks klõpsake vasakul asuvat musta värvi peatust . Seejärel klõpsake värvi muutmiseks värvilahendusel:

Klõpsates vasakul asuval värvipeatusel ja seejärel klõpsates värvilahendusel.
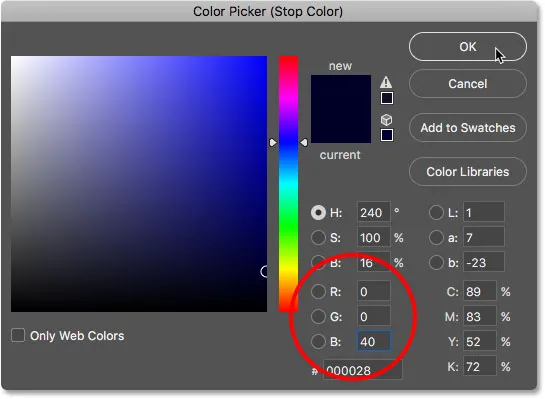
See avab Photoshopi värvivalija, kus saame valida mõne muu värvi. Selle esimese värvi jaoks valime tumesinise, seades R (punase) väärtuseks 0, G (rohelise) väärtuseks ka 0 ja B (sinise) väärtuseks 40 :

Gradiendi vasakvärvi jaoks tumesinise valimine.
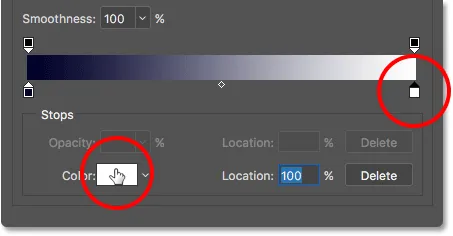
Värvivalija sulgemiseks klõpsake nuppu OK. Tagasi Gradiendi redigeerijas klõpsake selle valimiseks paremal asuvat valge värvi peatust . Seejärel klõpsake värvi muutmiseks värvilahendusel:

Klõpsates paremal asuval värvipeatusel ja seejärel klõpsates värvilahendusel.
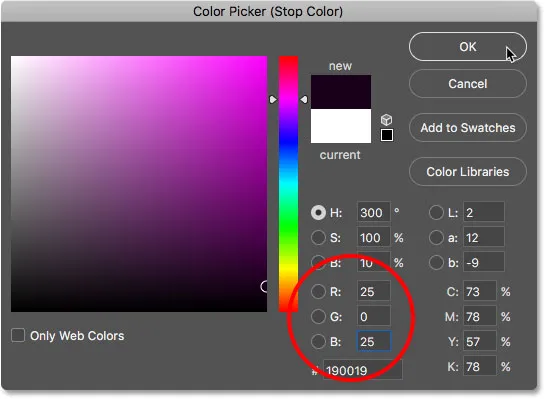
Kui värvivalija avaneb, valige tume roosa, seades R väärtuseks 25, G väärtuseks 0 ja B väärtuseks 25 :

Parempoolse värvi jaoks tumeda roosa valimine.
Värvivalija sulgemiseks klõpsake nuppu OK. Nüüd on meil gradient, mis algab tumesinisest vasakul tumeroosaga paremal. Lisame gradiendi keskele kolmanda värvi.
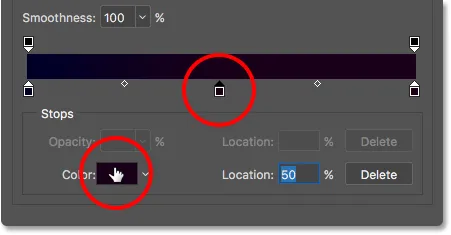
Uue värvilahenduse lisamiseks klõpsake otse eelvaate riba keskosas . Ärge muretsege täpse keskpunkti klõpsamise pärast, sest pärast värvi valimist määrame värvipeatuse asukoha. Kui olete uue värvipeatuse lisanud, klõpsake värvi muutmiseks värvilahendusel:

Uue peatuse lisamiseks klõpsake eelvaate riba keskosas allpool ja klõpsake siis värvilist proovi.
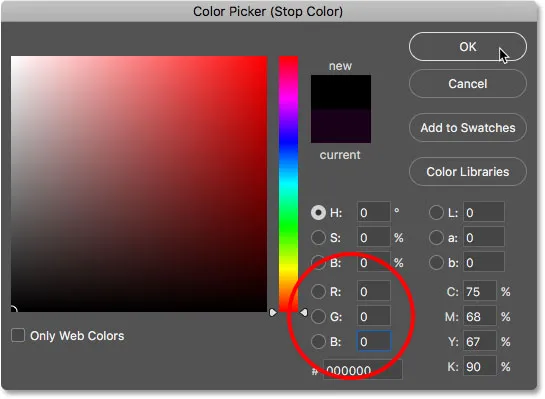
Valige värvivalijas gradiendi keskpaigaks must, seades R, G ja B väärtused 0 :

Keskmise värvi jaoks musta värvi valimine.
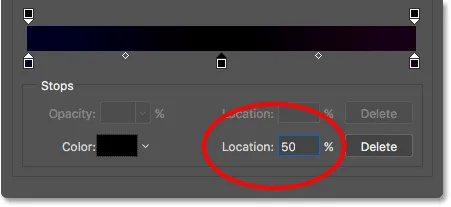
Värvivalija sulgemiseks klõpsake nuppu OK. Seejärel veenduge, et Gradiendi redigeerija uus värvipeatus asub gradiendi täpses keskel, määrates selle asukohaks 50% :

Uue värvipeatuse asukoha seadmine 50% -le.
4. samm: salvestage gradient eelseadetuna
Enne gradientredaktori sulgemist salvestage kohandatud gradient uue eelseadetena. Tegelikult salvestame kõik oma kohandatud kalded eelseadetena, kui läheme. Nii saate järgmine kord, kui soovite seda efekti luua, saate gradiendid kiiresti valida alaseadete eelseaded, selle asemel et neid uuesti nullist luua.
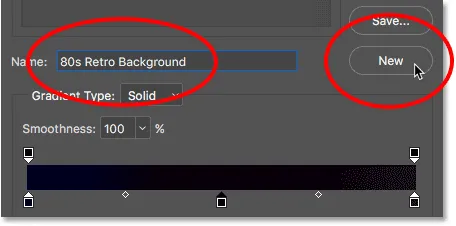
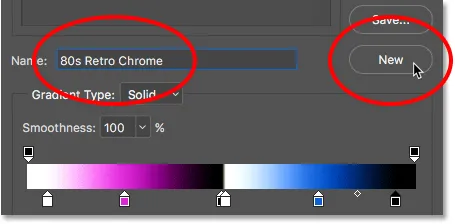
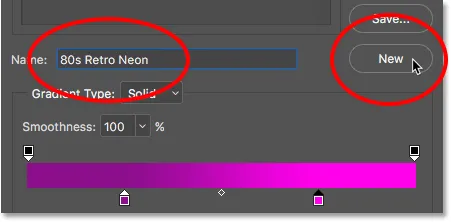
Sisestage gradiendi nimi väljale Nimi otse eelseadete pisipiltide alla. Nimetan gradiendi "80ndate retro taust". Seejärel klõpsake nuppu Uus :

Sisestage gradiendi nimi ja klõpsake siis nuppu "Uus".
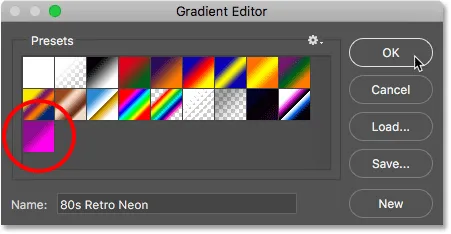
Photoshop salvestab gradiendi uue eelseadetena ja selle pisipilt ilmub alale Presets. Nüüd võite klõpsata pisipildil, et järgmine kord gradient kohe valida, kui seda vajate:

Gradient "80-ndate retro taust" kuvatakse pisipildina alal Eelseaded.
5. samm: määrake kalde stiil ja nurk
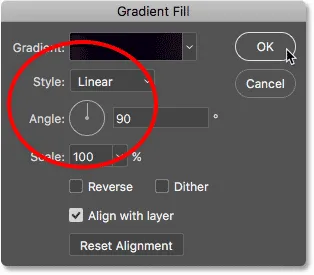
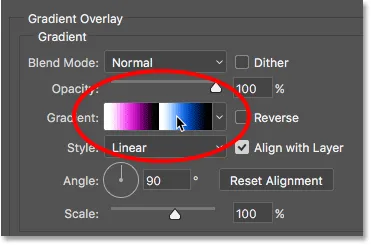
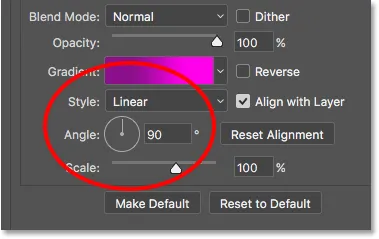
Gradiendi redaktori sulgemiseks klõpsake nuppu OK. Seejärel veenduge uuesti dialoogiboksis Gradient Fill, et suvandi Stiil seadeks on Lineaarne ja nurk on 90 ° :

Stiili ja nurga kontrollimine.
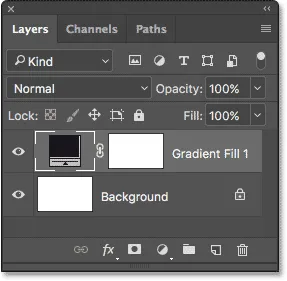
Dialoogiboksi Gradient Fill sulgemiseks klõpsake nuppu OK. Kihtide paneelil vaadates näeme taustakihi kohal uut Gradient täitekihti nimega "Gradient Fill 1":

Kihid paneel näitab Gradiendi täitekihti.
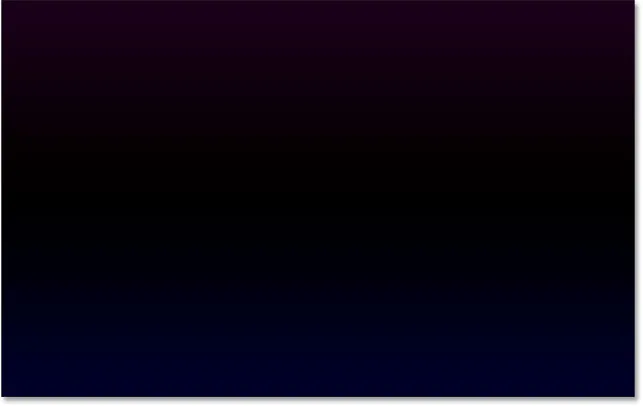
Ja meie dokumendis, kuigi lehe valge taustal on seda natuke raske näha, on meil nüüd gradient, mis algab ülalt tumedast roosast kuni keskelt mustani ja altpoolt tumesiniseni. See on meie retroteksti efekti taust:

Uus taustgradient.
6. samm: lisage oma tekst
Nüüd, kui meil on taust olemas, lisame natuke teksti. Valige tööriistaribalt Photoshop Type Type :

Tüübi tööriista valimine.
Kui valitud on Type Type Tool, valige ekraani ülaservas suvandiribal fondi suvandid. Nagu ma juba varem mainisin, siis kasutan paar Adobe Typekiti fonti, kuid Google'ist leiate palju suurepäraseid (ja tasuta) retro-fonte.
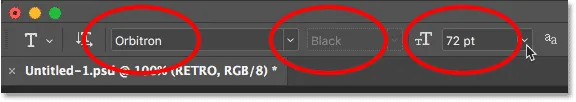
Sel juhul kasutan fonti nimega Orbitron Black . Kui olete oma fondi valinud, määrake selle suuruseks 72 pt . Pärast selle lisamist muudame teksti käsitsi suurust, kuid praegu lubame meil alustada suurima suurusega, mida eelhäälestatud suuruste loendist valida saame:

Fondi seadmine Orbitron Blacki ja suuruseks 72 pt.
Valime oma tüüpi värvi valgeks, et saaksime seda hõlpsalt taustal näha. Klõpsake suvandiribal värvilist proovi :

Tüüpvärvi muutmiseks klõpsates värvisammul.
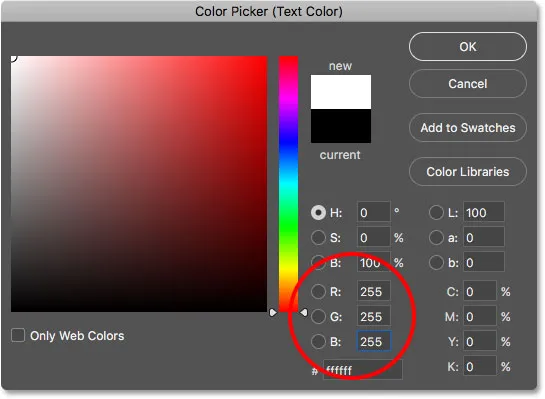
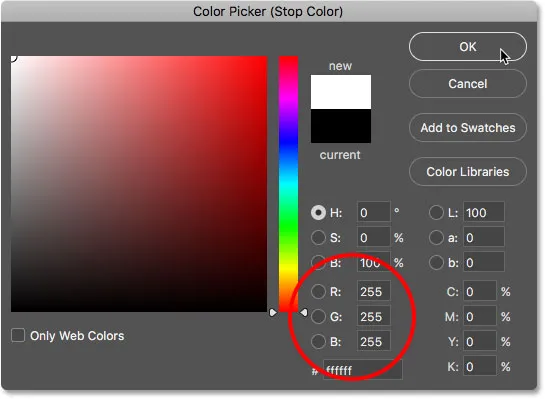
See avab värvivalija. Valige valge, seades R, G ja B väärtuseks 255 . Kui olete lõpetanud, klõpsake värvivalija sulgemiseks nuppu OK.

Tüüpvärvi jaoks valge valimine.
Seejärel klõpsake dokumendi sees ja sisestage oma tekst. Ma kirjutan sõna "RETRO", kõik suurtähtedega:

Trükitakse sõna "RETRO".
Teksti vastuvõtmiseks klõpsake suvandiribal linnukest :

Teksti kinnitamiseks linnukese klõpsamine.
7. samm: muutke teksti suurust ja asendage see tasuta teisendusega
Teksti suuruse muutmiseks ja ümberpaigutamiseks kasutame Photoshopi käsku Free Transform. Minge ekraani ülaosas olevasse menüüsse Redigeerimine ja valige Free Transform :

Minge jaotisse Redigeerimine> Vaba teisendus.
See paigutab kasti Free Transform ja tegeleb teksti ümber käitlemisega. Selle suuruse muutmiseks lohistage ükskõik millist nurga käepidet . Vajutage ja hoidke all tõstuklahvi, kui lohistate käepidemeid, et lukustada tähtede algkujud oma suuruse muutmise ajal paika. Kui olete teksti suurusega rahul, vabastage hiirenupp ja seejärel Shift-klahv. Veenduge, et kõigepealt vabastate hiirenupu, seejärel klahvi Shift, vastasel juhul saate ootamatuid tulemusi:

Teksti suuruse muutmiseks hoidke all Shift ja lohistage nurga käepidet.
Teksti ümberpaigutamiseks klõpsake kasti Free Transform kuskil ja lohistage tekst dokumendi keskele:

Teksti viimine keskele.
Teksti uue suuruse ja asukoha kinnitamiseks klõpsake suvandiribal linnukest :

Vaba vormingust väljumiseks klõpsake linnukesel.
8. samm: lisage Gradiendi ülekattekihi stiil
Kui vaatame uuesti kihtide paneeli, näeme, et meie uus tüüp kiht istub teiste kihtide kohal. Loome teksti jaoks kroomiefekti. Klõpsake kihtide paneeli allosas ikooni Kihustiilid ( fx ikoon):

Klõpsates ikoonil Layer Styles (fx).
Valige loendist Gradient Overlay :

Gradiendi ülekatte valimine kihtstiilide loendist.
See avab Photoshopi kihi stiili dialoogiboksi, mille keskmises veerus on seatud suvand Gradient Overlay. Klõpsake gradiendi värvilahendusel :

Klõpsates gradiendi värvilahendusel.
9. samm: looge uus kohandatud gradient
Gradiendi redaktor avaneb, nagu ka varem. Jällegi loome oma kohandatud gradiendi, kuid selleks, et anda meile lähtepunkt, valige must, valge gradient, klõpsates selle pisipildil (vasakult vasakult ülevalt kolmas) ülaosas Eelseaded :

Alustamiseks vali gradient must, valge.
Gradient must, valge ilmub eelvaateribale dialoogiboksi alumises pooles, musta värvi peatus riba vasakpoolse serva all ja valge värvi peatus paremal pool.
Alustuseks redigeerime vasakul olevat värvi. Selle asemel, et klõpsata värvilisel peatusel selle valimiseks ja seejärel klõpsata värvirühmal, et muuta värvi, kasutame kiiremat otsetee. Topeltklõpsake musta värvi peatusel :

Topeltklõpsake vasakul asuvat musta värvi sammu.
See valib värvipeatuse ja avab värvivalija. Muutke värv mustast valgeks, määrates R, G ja B väärtuseks 255 ja klõpsake siis nuppu OK:

Valge valimine värvivalijast.
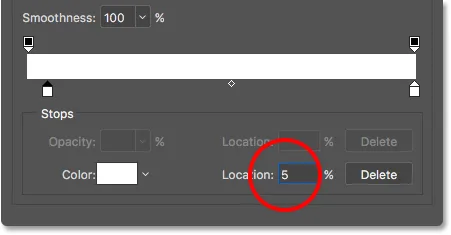
Muutke Gradiendi redigeerijas värvipeatuse asukoht 0% -lt 5% -ni :

Asukoha muutmine 5% -ni.
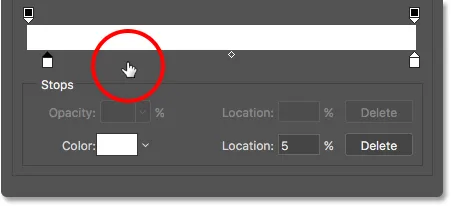
Järgmisena lisage uus värvipeatus, topeltklõpsates meie redigeeritavast paremal. Ärge muretsege selle pärast, kus klõpsate, sest me määrame hetkega selle asukoha:

Uue värvipeatuse lisamine.
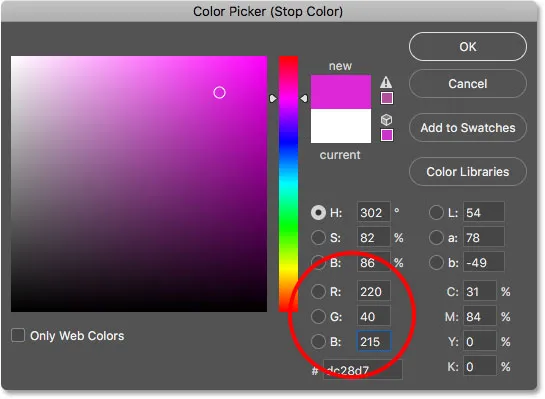
Kui värvivalija avaneb, valige keskmine, küllastunud roosa, seades väärtuste R väärtusele 220, G väärtusele 40 ja B väärtusele 215 . Kui olete lõpetanud, klõpsake nuppu OK:

Roosa valimine värvivalijast.
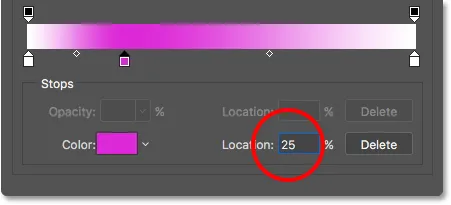
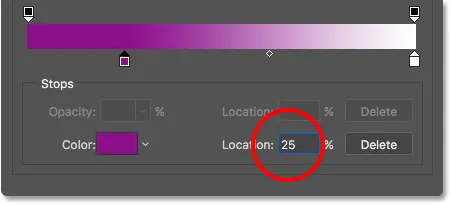
Seadke uue värvipeatuse asukoht 25% -ni :

Asukoha määramine 25% -le.
Uue lisamiseks topeltklõpsake eelmisest värvipeatusest paremal:

Uue värvipeatuse lisamine.
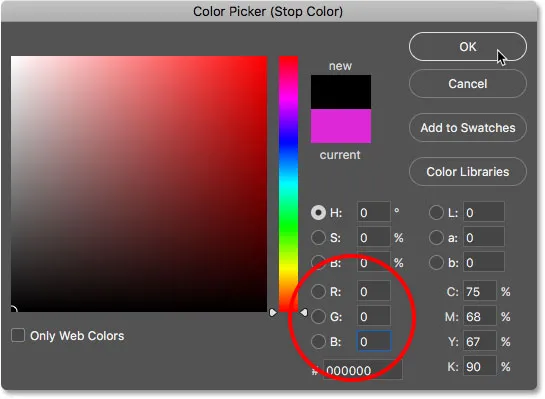
Valige värvivalijas must, seades R, G ja B väärtuseks 0 . Klõpsake nuppu OK:

Värvivalijast musta valimine.
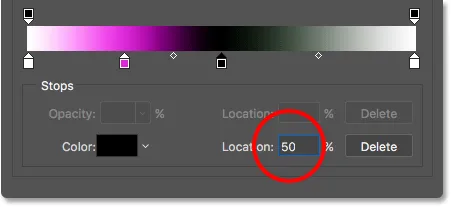
Määrake selle asukoht 50% -ni :

Asukoha määramine 50% -le.
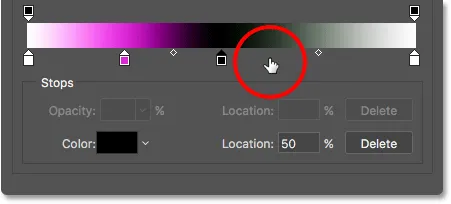
Teise värvipeatuse lisamiseks topeltklõpsake :

Uue uue värvipeatuse lisamine.
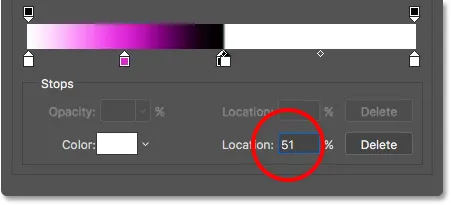
Valige värvivalijast valge, valides R, G ja B väärtuseks 255 . Klõpsake nuppu OK:

Valge valimine värvivalijast.
Seadke asukoht 51% -ni, nii et see istuks otse vastu keset musta värvi peatust:

Asukoha määramine 51% -le.
Lisage veel üks uus värvipeatus, topeltklõpsates eelmisest paremal:

Veel ühe värvipeatuse lisamine.
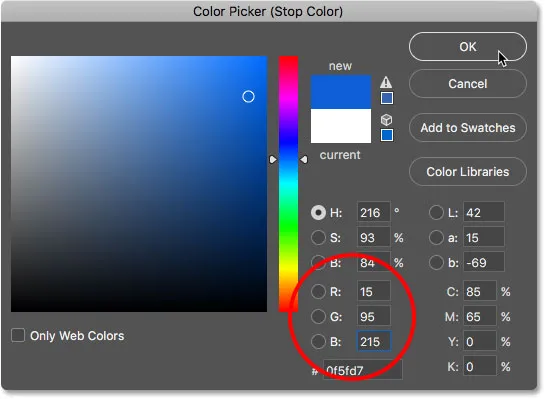
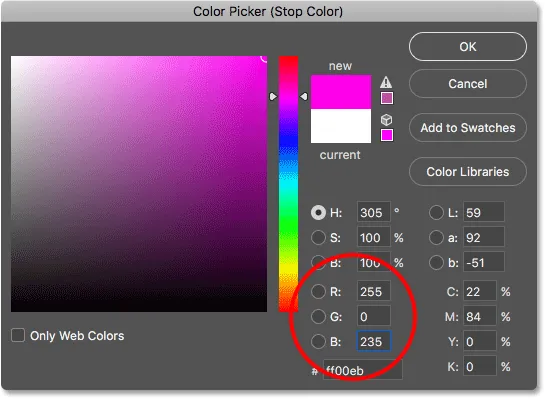
Valige keskmine, küllastunud sinine, seades R väärtusele 15, G väärtusele 95 ja B väärtusele 215 . Klõpsake nuppu OK:

Värvivalijast sinise valimine.
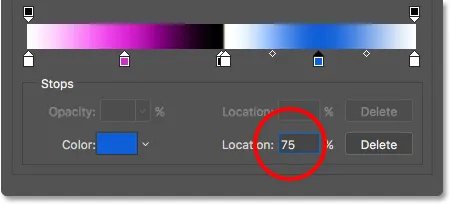
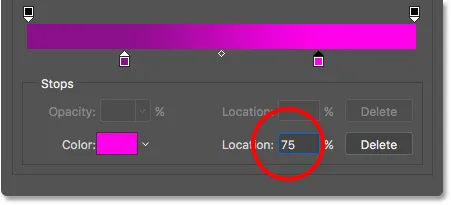
Määrake selle asukoht 75% -ni :

Asukoha määramine 75% -le.
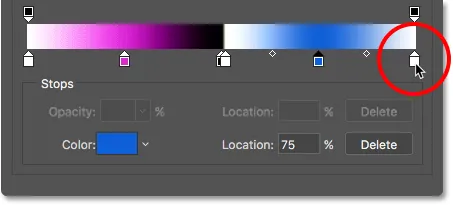
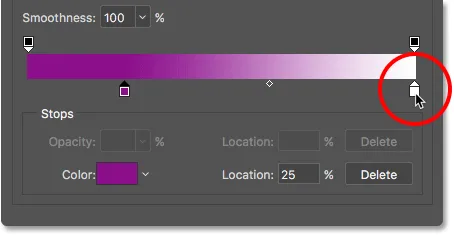
Lõpuks redigeerime paremas servas olevat värvipeatust, topeltklõpsates sellel:

Topeltklõpsake paremal asuvat värvipeatust.
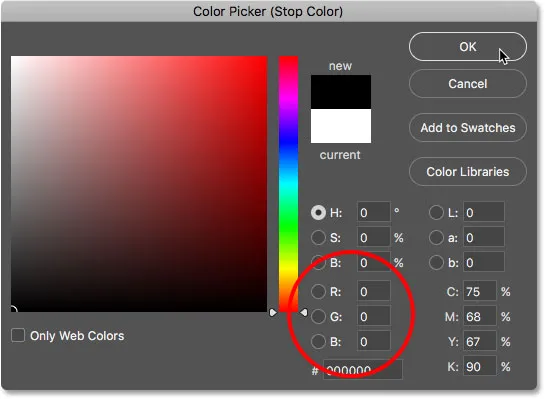
Muutke selle värv valgest mustani, seades R, G ja B väärtuseks 0, seejärel klõpsake nuppu OK:

Lõppvärvi jaoks musta värvi valimine.
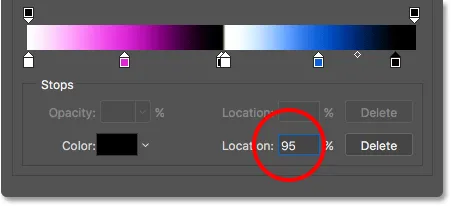
Seejärel muutke selle asukohta 100% -lt 95% -ni :

Asukoha muutmine 95% -ni.
10. samm: salvestage gradient eelseadetuna
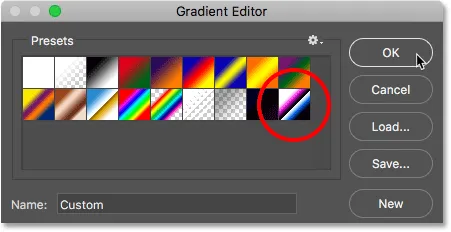
See oli palju tööd, nii et enne kui Gradient Editori sulgeme, salvestagem meie kohandatud gradient uue uue eelseadena. Sisestage väljale Nimi eelseade nimi . Ma panen oma nimeks "80-ndate Retro Chrome". Selle salvestamiseks klõpsake valikul Uus :

Kohandatud gradiendi nimetamine ja salvestamine eelseadetena.
Eelseade uus pisipilt ilmub alale Presets. Järgmine kord, kui soovite seda efekti luua, saate kiiresti valida gradiendi eelseadete hulgast:

Uus eelseade on lisatud.
11. samm: määrake kalde stiil ja nurk
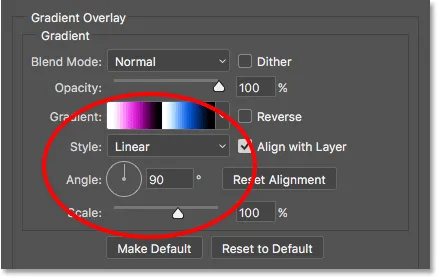
Gradiendi redaktori sulgemiseks klõpsake nuppu OK. Tagasi dialoogiboksis Kihustiil veenduge, et gradiendi stiil on seatud Lineaarsele ja nurk on 90 °:

Stiili ja nurga kontrollimine.
Jätke dialoogiboks Kihi stiil avatuks, kuna meil on veel mõned stiilid lisada. Minu tekst näeb siiani välja, kasutades kroomi gradienti:

Tekst pärast Gradient Overlay stiili rakendamist.
12. samm: lisage insult
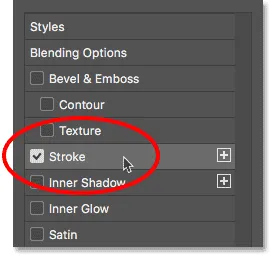
Järgmisena lisame tähtede ümber tõmbe. Klõpsake kihi stiili dialoogiboksi vasakus veerus sõna Stroke :

Stroke kihi stiili valimine.
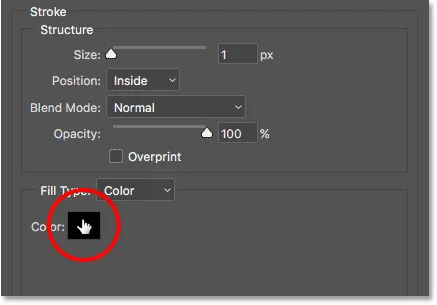
Stroke suvandid kuvatakse dialoogiboksi keskel. Muutke käigu värvi, klõpsates värvirühmale :

Klõpsates värvilahendusel.
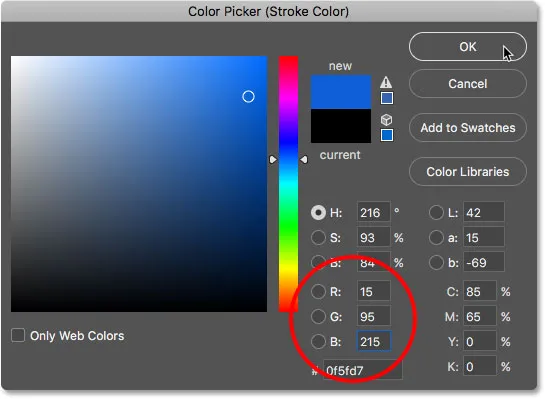
Muutke käigu värv sama sinise tooni jaoks, mida kasutasime kroomigradiendi jaoks, seades R väärtusele 15, G väärtusele 95 ja B väärtusele 215 . Klõpsake nuppu OK:

Löögi värvi muutmine siniseks.
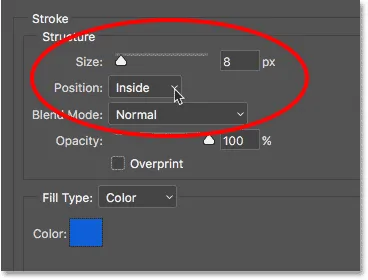
Kui olete värvi muutnud, määrake löögi asukoht sisemiseks, et anda löögile teravad nurgad. Seejärel suurendage mõõtu, et reguleerida löögi paksust. Ma määran oma väärtuseks 8 pikslit :

Suvandid Suurus ja Positsioon.
Pärast sinise tõmbe lisamist on siin minu tekst:

Rakendatud kalde ja lööklainega tekst.
13. samm: lisage kaldus ja reljeefne stiil
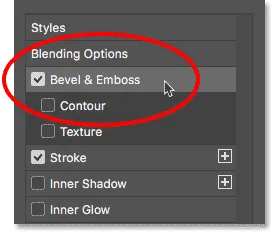
Valige dialoogiboksis Kihustiil endiselt vasakpoolsest veerust Kaldus ja kohrutus :

Valides "Kaldus ja reljeef".
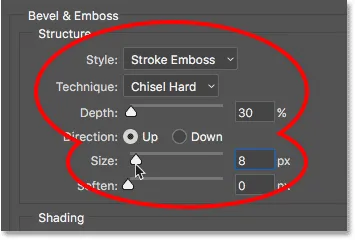
Avab suvandi Bevel & Emboss. Suurendage ülaosas Struktuuris suvandit Suurus samale väärtusele, mida kasutasite löögi jaoks. Minu puhul oli see 8 pikslit . Seejärel määrake stiil väärtuseks Stroke Emboss ja tehnika - Chisel Hard . Laske sügavus 30% -ni :

Bevel & Emboss struktuuri valikud.
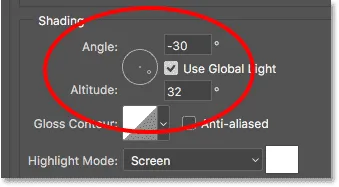
Seadke jaotises Varjutamine nurgaks -30 ° ja kõrguseks 32 ° :

Suvandid Nurk ja Kõrgus.
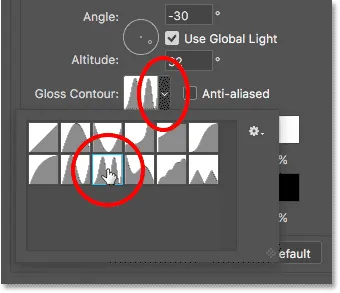
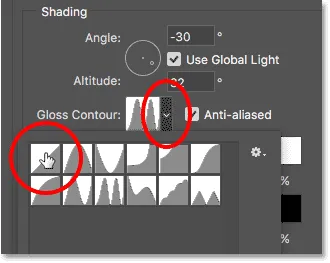
Seejärel klõpsake läikivkontuuri pisipildist paremal asuvat väikest noolt . Ärge klõpsake pisipildil endal, vaid ainult pisipildi kõrval oleval noolel. Valige ring - topeltkontuur, topeltklõpsates selle pisipilti (vasakult kolmas, alumine rida):

Helina valimine - topeltkontuur.
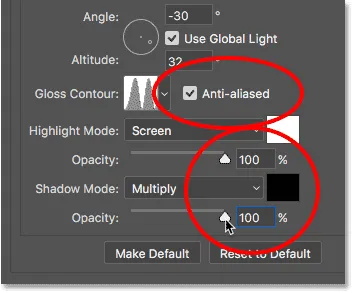
Lülitage Anti-aliased suvand Gloss Contour paremal, klõpsates selle ruutu sees. Seejärel suurendage nii esiletõstmise kui ka vari režiimi läbipaistmatust 100% -ni :

Valige Anti-aliased, seejärel seadke režiimi Esiletõstmine ja vari läbipaistvus 100% -ni.
Siin on minu tekst, mille Bevel & Emboss on löögile rakendatud:

Efekt pärast Bevel & Emboss pealekandmist.
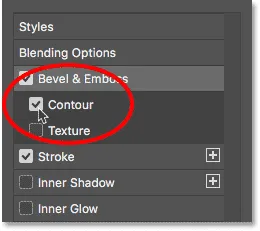
14. samm: lülitage kontuur sisse
Lülitage kontuur sisse, klõpsates selle ruudul, dialoogiboksi vasakus veerus otse kaldus ja reljeefne all:

Klõpsake märkeruutu "Kontuur".
See suurendab löögi valgusefekti, muutes tähed läikivaks ja metalseks:

Efekt pärast kontuuri sisselülitamist.
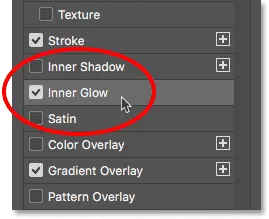
15. samm: lisage sisemine hõõgus
Valige vasakpoolsest veerust sisemine hõõgus :

Sisekihi kihi stiili lisamine.
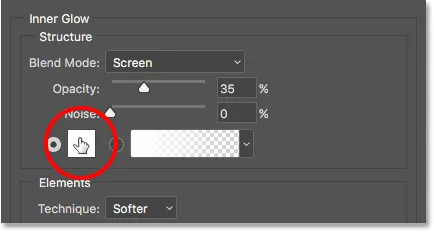
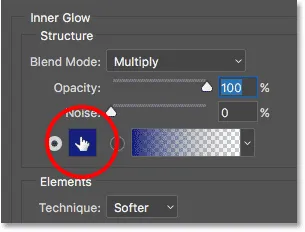
Sisemise hõõgumise suvandites muutke kuma värvi, klõpsates värviseminaril :

Sisemise kuma värvi muutmine.
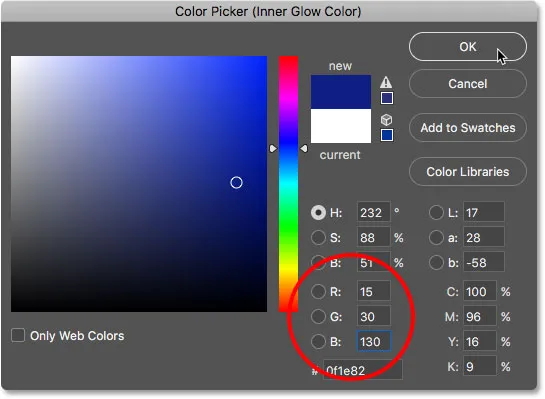
Valige värvivalijas tumedam sinine, seades väärtused R väärtusele 15, G väärtusele 30 ja B väärtusele 130 . Klõpsake nuppu OK:

Värvivalijast tumedama sinise valimine.
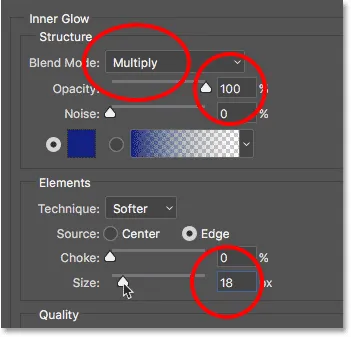
Tagasi sisemise hõõgumise suvandites muutke sära Blend Mode režiimist Screen ekraanilt Multiply, mis muudab selle sära heledaks varju. Suurendage läbipaistmatust 100% -ni . Seejärel suurendage suurust umbes 18 pikslini, nii et näete tähtede sisemuses seda vaevu:

Sisehõõgumise valikud.
Siin on minu tekst rakendatud sisemise kumaga. Kuna ekraanipilt on väike, on seda pisut raske näha, kuid oma efektiga peaksite iga tähe sees nägema väga õhukest sinist varju:

Efekt rakendatud sisemise hõõgumisega.
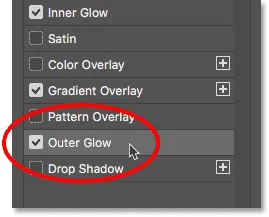
16. samm: lisage välimine hõõglamp
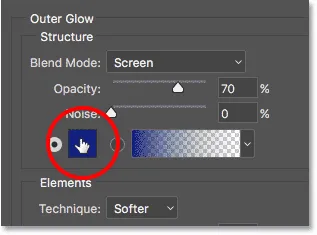
Valige vasakpoolsest veerust Outer Glow :

Välise kuma kihi stiili lisamine.
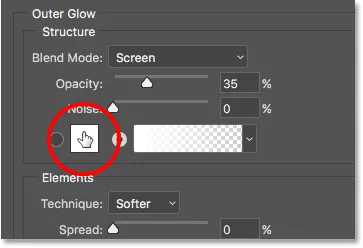
Muutke välise kuma värvi, klõpsates värvilahendusel :

Välise kuma värvi muutmine.
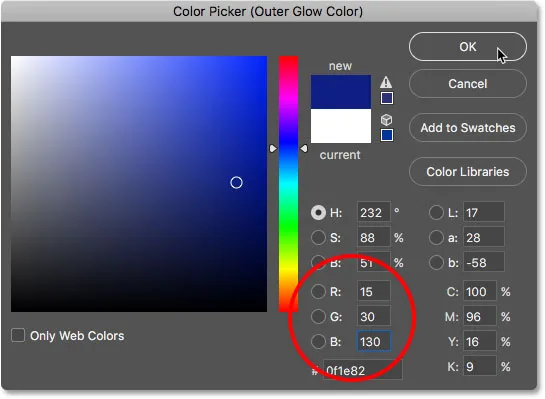
Valige värvivalijas samasugune tumedam sinine toon, mille valisime sisemise sära jaoks, seades taas R -i 15-ni, G -ni 30 ja B -ni 130-ni . Klõpsake nuppu OK:

Sama sinise tooni valimine välise kuma jaoks.
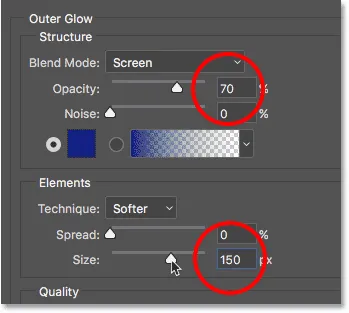
Tagasi välise hõõgumise suvandites suurendage läbipaistmatust 70% -ni ja suurendage seejärel suurust 150 pikslini :

Valikud välise hõõgumise jaoks.
Praegu oleme kõik oma kihistiilid teksti lisanud, nii et dialoogiboksi Kihustiil sulgemiseks klõpsake nuppu OK. Siin on minu kroomitud tekst, mille ümber on sinine välimine kuma:

Viimane retro-kroomitud teksti efekt.
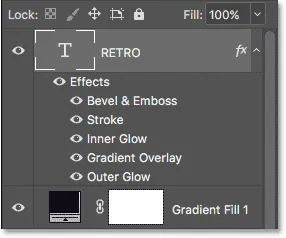
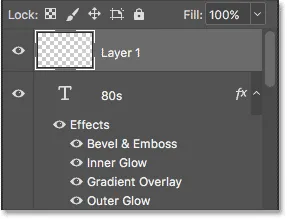
Kui vaatame kihtide paneeli, näeme kihti Tüüp koos kõigi selle all olevate kihistiilidega:

Kihistiilid on loetletud kihi Tüüp all.
17. samm: lisage veel teksti
Lisame kujundusele rohkem teksti. Kui tüüpriist on endiselt valitud, klõpsake sõna "RETRO" all ja sisestage uus sõna. Ma kirjutan "4ever". Teksti vastuvõtmiseks klõpsake suvandiribal linnukest :

Klõpsates allpool nuppu "RETRO" ja kirjutades "4ever".
18. samm: muutke fonti
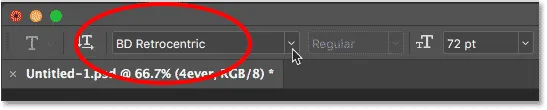
Kui uus sõna on lisatud, läheme üles suvandiribale ja muudame fonti. Valin mõne muu Adobe Typekitist alla laaditud fondi, selle nimeks BD Retrocentric . Jällegi, kui teil pole Adobe Typekitile juurdepääsu, on Google'is valida palju tasuta retro-fonte:

Teise fondi valimine suvandiribal.
Põhjus, miks me enne teise sõna lisamist fonti ei muutnud, on see, et kihtide paneelil oli ikka valitud meie algne tüüp kiht, mis tähendab, et Photoshop oleks muutnud sõna "RETRO" fonti, ja see polnud see, mis me tahtsime. Esimese sõna algse fondi hoidmiseks pidime enne fondi muutmist lisama teise tüübi kihi.
Siit näeb välja sõna "4ever" minu uue fondi puhul. Praegu on see liiga väike, kuid parandame selle järgmiselt:

Sõna "4ever", nüüd uue kirjaga.
19. samm: muutke teksti suurust tasuta teisenduse abil
Uue teksti suuruse muutmine ja ümberpaigutamine avage menüü Redigeerimine ja valige Vaba teisendamine :

Minge jaotisse Redigeerimine> Vaba teisendus.
Teksti suuruse muutmiseks hoidke all Shift- klahvi ja lohistage nurkade käepidemeid . Teksti ümberpaigutamiseks klõpsake kasti Free Transform sees ja lohistage see oma kohale. Muutan oma teksti suurust ja liigutan seda nii, et see istuks sõna "RETRO" paremas servas. Kui olete muudatustega nõustunud, klõpsake suvandiribal linnukest .

Teise sõna suuruse muutmine ja ümberpaigutamine.
20. samm: lisage Gradient-ülekattekihi stiil
Anname sellele uuele sõnale rohkem neooniliku ilme. Klõpsake kihtide paneeli allosas ikooni Layer Styles (fx):

Minge jaotisse Redigeerimine> Vaba teisendus.
Valige loendist Gradient Overlay :

Gradient Overlay stiili valimine.
Dialoogiboksis Kihustiil klõpsake Gradiendi redigeerija avamiseks gradientvärvi.

Klõpsates gradiendi värvilahendusel.
Valige jaotisest Eelseaded must, valge gradient, klõpsates selle pisipildil:

Musta, valge gradiendi valimine eelseadetest.
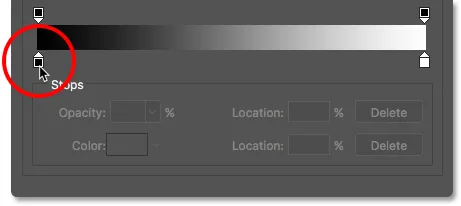
Topeltklõpsake vasakul asuvat musta värvi peatust, et muuta selle värvi:

Topeltklõpsake musta värvi peatusel.
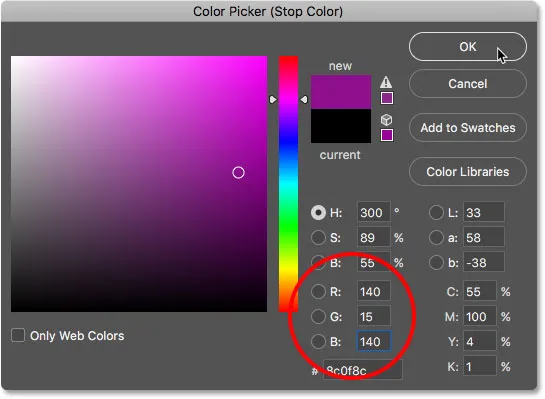
Valige tume roosa, seades R väärtusele 140, G väärtusele 15 ja B väärtusele 140 . Klõpsake nuppu OK:

Tume roosa valimine värvivalijas.
Seadke värvipeatuse asukoht 25% -ni :

Asukoha määramine 25% -le.
Topeltklõpsake paremal asuvat valge värvi peatust, et värvi muuta:

Topeltklõpsake valge värvi peatusel.
Valige heledam roosa, seades R väärtuseks 255, G väärtuseks 0 ja B väärtuseks 235 . Klõpsake nuppu OK:

Heledama roosa valimine.
Muutke selle asukoht 75% -ni :

Asukoha muutmine 75% -ni.
21. samm. Salvestage gradient eelseadetuna
Sisestage gradiendi nimi. Ma panen omale nime "80s Retro Neon". Seejärel klõpsake uueks, et salvestada see eelseadetuna:

Uue gradiendi eelseade nimetamine ja salvestamine.
Ilmub uue eelseade pisipilt, mida saab järgmisel korral efekti loomisel uuesti valida:

Presetsi piirkond näitab uut 80-ndate retro neoonide eelseadet.
22. samm: määrake stiili ja nurga valikud
Gradiendi redigeerija sulgemiseks klõpsake nuppu OK. Tagasi dialoogiboksis Kihi stiil veenduge, et gradiendi stiil on seatud Lineaarsele ja nurk on 90 ° :

Stiili ja nurga kontrollimine.
Teksti (sõna "4ever") väljanägemine rakendunud gradiendi "80-ndate retro neoon" kohta näeb välja järgmine:

Tekst pärast gradiendi rakendamist.
23. samm: lisage sisemine hõõgustiil
Valige vasakpoolsest veerust sisemine hõõgus :

Sisemise kuma valimine.
Hõõgvärvi muutmiseks klõpsake värvilist proovi :

Klõpsates sisemise kuma värvisemplit.
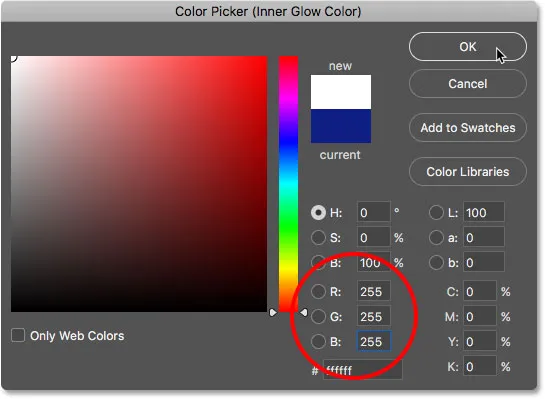
Valige värvivalijast valge, valides R, G ja B väärtuseks 255 . Klõpsake nuppu OK:

Inner Glow värvi muutmine valgeks.
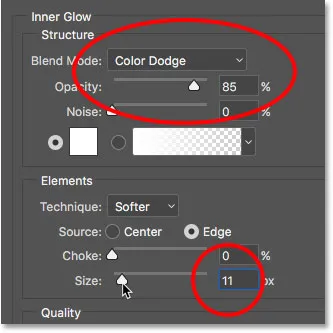
Muutke sisemise kuma segurežiim värviliseks värviliseks ja läbipaistmatus 85% -ni . Seejärel määrake suuruseks umbes 11 pikslit :

Sisehõõgumise valikud.
Siin on minu tekst, millele on lisatud kalle ja sisemine sära:

Tekst pärast sisemise kuma rakendamist.
24. samm: lisage kaldus ja reljeefne stiil
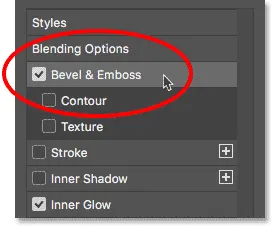
Valige vasakpoolsest veerust Bevel & Emboss :

Bevel & Emboss kihi stiili lisamine.
Varjestamisvalikute all klõpsake väikest noolt, mis asub läikiva kontuuri pisipildist paremal ja valige Lineaarkontuur, topeltklõpsuga selle pisipildil (esimene vasakul, ülemises reas):

Topeltklõpsake lineaarse kontuuri pisipildil.
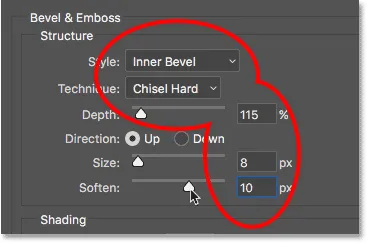
Seejärel muutke stiili suvandites Stiil sisemiseks kaldeks ja Tehnika Chisel Hardiks . Seadke sügavus umbes 115% -ni, suurus 8 pikslile, seejärel suurendage serva silumiseks suvandit Pehmenda umbes 10 pikslile :

Struktuuri valikud.
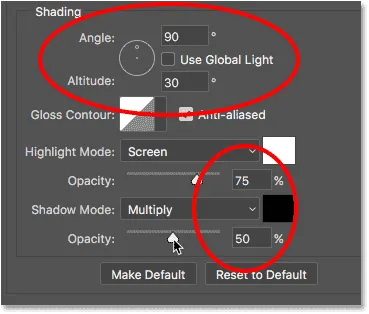
Varjunduse allosas, altpoolt, eemaldage märge ruut Kasuta globaalset valgust ja veenduge, et Nurk on seatud 90 ° ja Kõrgus on 30 ° . Lõpuks seadke esiletõstetud režiimi läbipaistmatus 75% -le ja variirežiim 50% -le :

Varjutamise valikud.
Pärast Bevel & Emboss'i rakendamist on siin sõna "4ever". Tähed on neile nüüd ümardatud:

Efekt pärast Bevel & Emboss pealekandmist.
25. samm: lisage välimine hõõglamp
Rakendamiseks on vaja veel ühte kihtide stiili. Valige vasakpoolsest veerust Outer Glow :

Välise kuma stiili lisamine.
Välise kuma värvi muutmiseks klõpsake värvilist proovi :

Välise kuma värvi muutmine.
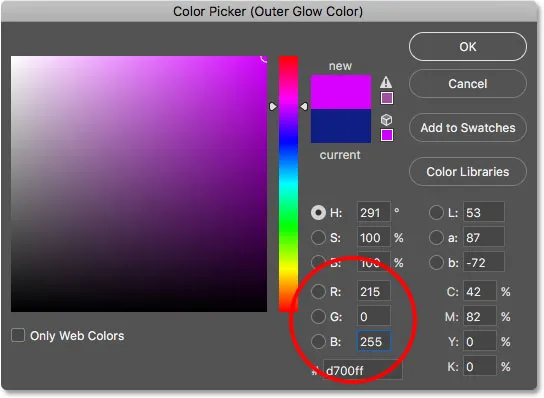
Valige värvivalijas roosa, seades R väärtuseks 215, G väärtuseks 0 ja B väärtuseks 255 . Klõpsake nuppu OK:

Roosa valimine välise kuma jaoks.
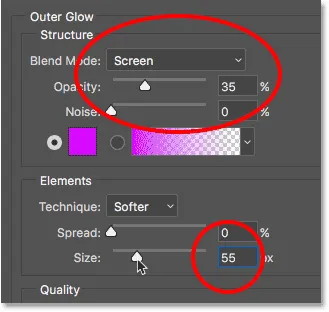
Veenduge, et suvand Blend Mode oleks seatud ekraanile . Määrake läbipaistmatus umbes 35% -ni ja lõpuks suurendage suurust umbes 55 pikslini :

Valikud välise hõõgumise jaoks.
Ja sellega oleme oma kihistiilidega valmis! Kihi stiili dialoogiboksi sulgemiseks klõpsake nuppu OK. Minu retroteksti efekt näeb välja järgmine:

Mõju mõlemale sõnale rakendatakse kõigi kihtstiilidega.
26. samm: tehke koopia neoonteksti kihist
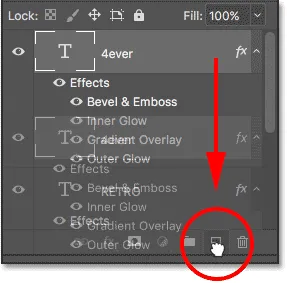
Lisame efekti veel ühe neoonsõna, seekord sõna "RETRO" kohal. Klõpsake paneelil Kihid pealmisel kihil Tüüp (minu puhul on see kiht "4ever") ja lohistage see paneeli Kihid allosas asuvale uue kihi ikoonile. Selle koopia koos kõigi lisatud kihistiilidega ilmub originaali kohale:

Tüübi kihi "4ever" lohistamine uue kihi ikoonile.
27. samm: valige tööriist Teisalda
Valige tööriistaribalt Photoshopi teisaldamise tööriist:

Tööriista teisaldamine valimine.
28. samm: lohistage koopia oma kohale
Kui valitud tööriist Teisalda, klõpsake dokumendis oleva teksti "4ever" koopial ja lohistage see sõna "RETRO" vasakpoolsest servast kõrgemale:

Lohistage koopia sõna "RETRO" kohale.
29. samm: muutke sõna 80-ndateks
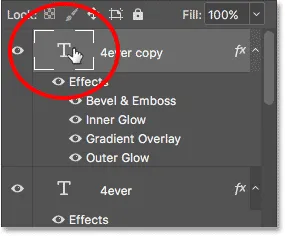
Kui vaatate oma kihtide paneeli, näete originaali kohal kihi Tüüp (selle nimes sõna "koopia") koopiat. Teksti redigeerimiseks topeltklõpsake kihi tüüp pisipiltil :

Topeltklõpsake pisipilil Tüüp.
See rõhutab olemasolevat teksti:

Tekst on esiletõstetud ja redigeerimiseks valmis.
Sisestage uue sõna jaoks "80-ndad". Selle aktsepteerimiseks klõpsake suvandiribal linnukest :

Muutke "4ever" väärtuseks "80s" ja klõpsake siis linnukest.
30. samm: teksti viimine ja ümberpaigutamine
Kaldume teksti ülespoole, et rohkem huvi pakkuda, ja viime selle ka ümber. Minge menüüsse Redigeerimine, valige Teisendus ja seejärel Kallistus :

Minge jaotisse Redigeerimine> Teisendus> Kalle.
Photoshop paigutab kasti Teisendus ja käitleb teksti ümber. Klõpsake parempoolsel käepidemel ja lohistage seda ülespoole, kuni olete teksti nurgaga rahul:

Sõna "80ndad" kaldumisel tõmmake parempoolset käepidet ülespoole.
Seejärel klõpsake kasti Transform sees ja lohistage tekst kohale nii, et 80-ndate aastate alumine osa kattuks "RETRO" -ga:

Klõpsates kasti Teisendus ja lohistades "80ndad" oma kohale.
Muudatustega nõustumiseks klõpsake suvandiribal linnukest .

Klõpsates suvandiribal linnukest.
Ja siin on retro teksti efekt pärast teksti viltu ja liigutamist. Oleme peaaegu valmis:

Klõpsates suvandiribal linnukest.
31. samm: lisage uus tühi kiht
Lõpetame efekti, lisades mõned sädelused kroomitud "RETRO" tähtede ümber. Selleks vajame uut kihti. Klõpsake paneeli Kihid allosas ikooni Uus kiht :

Klõpsates uue kihi ikoonil.
Uus tühi kiht ("1. kiht") kuvatakse "80-ndate" tüüpi kihi kohale:

Uus kiht ilmub tüübi kihtide kohale.
32. samm: valige pintslitööriist
Valige tööriistaribalt Photoshopi pintslitööriist :

Pintslitööriista valimine.
33. samm: laadige komplekt "Erinevad harjad"
Sädemete jaoks vajalikku harja Photoshopi vaikepintslites ei leidu, seega peame laadima ühte muusse Photoshopis sisalduvasse pintslikomplekti.
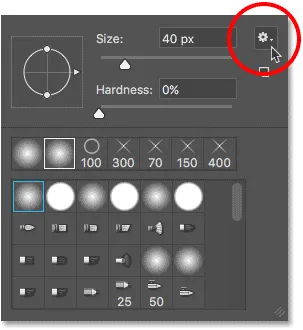
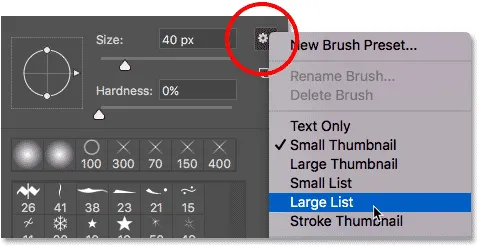
Kui pintslitööriist on valitud, paremklõpsake (Win) / Control-hiireklahvi (Mac) kõikjal pildi sees, et avada Photoshopi pintsli eelseadete valija . Seejärel klõpsake paremas ülanurgas menüüikoonil (hammasrattaikoon):

Klõpsates menüüikoonil Brush Preset Picker.
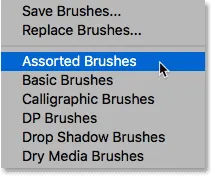
Menüü alumises osas näete teiste pintslikomplektide loendit. Valige loendi ülaosas komplekt Assorted Harjad :

Seadistatud pintslite komplekti valimine menüüst.
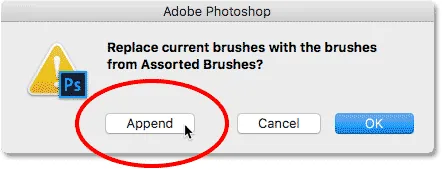
Photoshop küsib, kas soovite praegused pintslid uutega asendada. Klõpsake nuppu Lisa, mis lisab uued originaalide juurde:

Uute pintslite lisamiseks klõpsake nuppu "Lisa".
34. samm: valige pintsel "48 px Crosshatch 4"
Vajaliku pintsli valimise hõlbustamiseks klõpsake uuesti menüüikooni, mis asub harja eelseade valija paremas ülanurgas. Seejärel valige menüüst kas väike nimekiri või suur nimekiri. Ma valin suure nimekirja . See võimaldab meil vaadata pintsleid pigem nimekirja kui pisipiltidena:

Pisipiltidelt nimekirjavaatele üleminek.
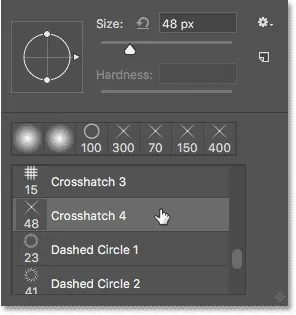
Kerige loendit allapoole, kuni leiate harja 48 px Crosshatch 4 . Topeltklõpsake sellel valimiseks ja Brush Preset Picker sulgemiseks:

Topeltklõpsake harjal "48 px Crosshatch 4".
35. samm: määrake esiplaani värv valgeks
Veenduge, et teie pintsli värv on seatud valgeks, vajutage klaviatuuril täht D, et esiplaani ja taustavärvid kiiresti lähtestada, mis muudab teie esiplaani värvi mustaks ja teie taustavärvi valgeks. Seejärel vajutage nende vahetamiseks nuppu X, määrates esiplaani värvi valgeks.
Oma praeguseid esiplaani ja taustavärve näete tööriistariba põhja lähedal asuvates värvipaigutustes . Photoshop kasutab pintsli värvina esiplaani värvi, nii et veenduge, et selle värviruum (vasakul vasakul) oleks valge:

Esiplaani (pintsli) värvi valgeks määramiseks vajutage "D", siis "X".
Samm 36: Muutke harja nurka ja suurust
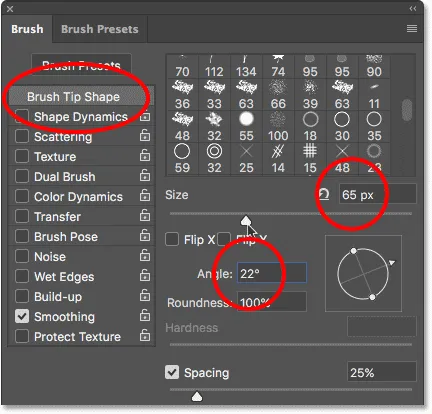
Enne sädemete lisamist muutke veel harja nurka, et veelgi rohkem huvi pakkuda. Vajutage klaviatuuril F5- klahvi. See on kiire viis Photoshopi peamise pintsli paneeli avamiseks.
Veenduge, et vasakpoolses veeru ülaosas oleks valitud pintsliotsiku kuju. Seejärel muutke nurk umbes 22 ° nurga alla. Lõpuks suurendage harja suurust umbes 65 pikslini . Võite proovida pintsli suurusega, kui soovite, kuid selle õpetuse jaoks peaks 65 pikslit kenasti töötama:

Nurga muutmine 22 ° ja harja suuruseks 65 px.
37. samm: värvige vähe sädelusi
Kroomile sädemete lisamiseks klõpsake lihtsalt mõnda juhuslikku kohta sõna "RETRO" ümber. Kolm või neli klõpsu peaks seda tegema:

Sädemete lisamiseks klõpsake sõna "RETRO" ümber.
Ja sellega olemegi valmis! Pärast sädeluste lisamist on siin minu lõplik 80ndate retroteksti efekt:

Lõplik 80ndate retrotekst.
Ja seal see meil on! Nii saate kihistiilide ja kohandatud gradientide abil luua Photoshopis lõbusa 80-ndate retro-teksti efekti! Lisateavet Photoshopi tekstiefektide õpetuste kohta leiate meie jaotisest Tekstiefektid!