
JavaFX TextFieldi sissejuhatus
JavaFX-i paketis aitab tekstiteksti nimega klass kasutajatel kasutajatel sisestada vormindamata tekst, mida rakendus saab lugeda. Tekst ei tohiks koosneda mitmest reast, kuna see võimaldab ainult ühte sisendteksti rida. Selle JavaFX TextFieldi juhtelemendi saab realiseerida klassist javafx.scene.control.TextField. JavaFX TextFieldi konstruktoreid, meetodeid ja näidet käsitletakse järgmistes osades.
JavaFX TextField konstruktorid
JavaFX TextFieldi jaoks on kaks konstruktorit.
1. Tekstiväli (): Tekstiväli luuakse tühja tekstiga.
Kood:
// create a TextField
TextField tf = new TextField();
2. Tekstiväli (stringid): luuakse tekstiväli, mille sildiks on tekst s.
Kood:
// create a TextField
TextField tf = new TextField(“Be Happy Always”);
JavaFX TextFieldi meetodid
Järgnevalt on toodud mõned JavaFX TextFieldis kõige sagedamini kasutatavad meetodid:
- setPrefColumnCount (int v): PrefColumnCount omaduse väärtus seadistatakse.
- setOnAction (EventHandler v): seatakse OnActioni vara väärtus.
- setAlignment (pos p): seadistatakse joondamise atribuudi väärtus.
- getAlignment (): joondamise atribuudi väärtus tagastatakse.
- getPrefColumnCount (): vara PrefColumnCount väärtus tagastatakse.
- getOnAction (): OnAction vara väärtus tagastatakse.
- getCharacters (): tähemärkide jada tagastatakse tekstivälja sisule.
- prefColumnCountProperty (): eelistatud tekstiveergude arv.
- OnActionProperty (): Kui OnAction-käitlejale on määratud tekstiväli, tagastatakse null. Kui see on olemas, tagastatakse see konkreetne käitleja.
Kuidas luua JavaFX-tekstivälja?
Tekstivälja loomiseks tuleb läbi viia järgmised sammud:
1. samm - määrake loodud lava pealkiri
JavaFX tähistab sisu, mida kuvatakse aknas või lavas.
Kood:
s.setTitle("JavaFX TextField Sample");
2. samm - looge tekstiväli
Kuna kasutada saab nii parameetrilisi kui ka mitteparameetrilisi konstruktoreid, võib nõude põhjal kaaluda ükskõik millist järgmistest süntaksidest.
Kood:
//parameterized constructor
TextField tf = new TextField(“Be Happy Always”);
//non-paramterized constructor
TextField tf = new TextField();
3. samm - lisage stseenigraafile loodud tekstiväli
Pärast tekstivälja loomist looge stseen ja lisage TextField stseeni graafikule, kasutades järgmisi samme.
Kood:
Scene sc = new Scene(hb, 300, 200);
s.setScene(sc);
s.show();
Programm JavaFX TextFieldi rakendamiseks
Järgnevalt on toodud mõned programmid, mis aitavad JavaFX TextFieldi mõista:
Näide # 1: Java programm ühe tekstivälja demonstreerimiseks.
Kood:
//Java program to demonstrate one text field
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.TextField;
import javafx.scene.layout.HBox;
import javafx.stage.Stage;
//child class that extends Application base class
public class JavaFXTextFieldExample extends Application (
//application launches here
@Override
public void start(Stage s) throws Exception (
//set the title for the stage
s.setTitle("JavaFX Textfield example");
//create a textfield
TextField tf = new TextField();
//create an hbox
HBox hb = new HBox(tf);
//create a scene
Scene scene = new Scene(hb, 300, 200);
//set the scene
s.setScene(scene);
//display the result
s.show();
)
//main method
public static void main(String() args) (
Application.launch(args);
)
)
1. väljund: siin saab teksti kirjutada tühjaks suluks.

2. väljund: siin saab teksti trükkida vastavalt allolevale ekraanipildile.

Ülaltoodud koodi seletus: esiteks luuakse parameeterimata konstruktori abil tekstiväli. Lisas loodud tekstivälja stseenidiagrammi. Lõpuks kuvatakse väljundina tekstiväli, kuhu saab teksti sisestada.
Näide 2: Java-programm ühe tekstivälja nupuga demonstreerimiseks ja sisestatud teksti tagastamiseks.
Kood:
//Java program to implement JavaFX TextField with a button and returns the text entered
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.control.TextField;
import javafx.scene.layout.GridPane;
import javafx.stage.Stage;
//child class that extends Application class
public class JavaFXTextFieldExample extends Application (
//main method
public static void main(String() args) (
//launches the application
launch(args);
)
//application starts here
@Override
public void start(Stage s) throws Exception
(
//create a label name
Label name=new Label("Full name : ");
//create a label age
Label Age = new Label("Age : ");
// create two textfields for label name and label age
TextField t1=new TextField();
TextField t2=new TextField();
//create a button
Button btn = new Button("Click me");
//action to be performed
btn.setOnAction(e->System.out.println("The name you entered : "+ t1.getText()
+ "\nThe age you entered: "+t2.getText()));
//create a gridpane
GridPane r = new GridPane();
r.addRow(0, name, t1);
r.addRow(1, Age, t2);
r.addRow(2, btn);
//create scene
Scene sc=new Scene(r, 400, 300);
//set the scene
s.setScene(sc);
//set the title
s.setTitle("Text Field Example");
//display the result
s.show();
)
)
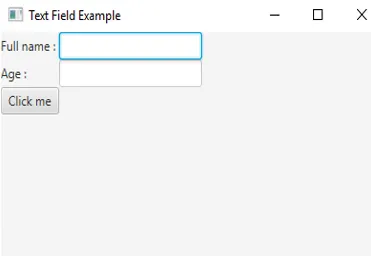
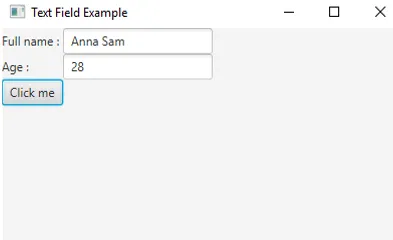
1. väljund: sisestage nõutav tekstivälja näide.

2. väljund: kui ülaltoodud dialoogiaken ilmub, sisestage tekst, mille soovite edastada.

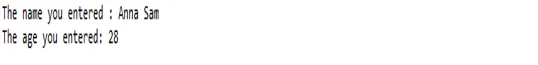
3. väljund: pärast nupu saatmist kuvatakse sisestatud tekst konsoolis allpool näidatud viisil.

Ülaltoodud koodi seletus: kõigepealt luuakse kaks tekstivälja ja 1 nupp. Pärast nupule klõpsamist käivitatakse toiming sisestatud teksti kuvamiseks konsoolis.
Näide # 3: Java-programm algtekstiga tekstivälja loomiseks ja sündmuste käitleja määramiseks, kui tekstiväljal toimub mõni toiming.
Kood:
//Java program to create a text field with an initial text and set an event handler once any action occurs in the textfield
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.*;
import javafx.scene.layout.*;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.scene.control.Label;
import javafx.stage.Stage;
import javafx.geometry.*;
public class JavaFXTextFieldExample extends Application (
//application starts here
public void start(Stage s)
(
// set title
s.setTitle("JavaFX TxtField example");
// create textfield
TextField t = new TextField("type here");
// set alignment
t.setAlignment(Pos.CENTER);
// tile pane
TilePane tp = new TilePane();
// label
Label l = new Label("Ypu have enetered nothing");
// action event
EventHandler ev = new EventHandler() (
//action that to be performed
public void handle(ActionEvent e)
(
l.setText(t.getText());
)
);
t.setOnAction(ev);
tp.getChildren().add(t);
tp.getChildren().add(l);
Scene sc = new Scene(tp, 200, 200);
s.setScene(sc);
s.show();
)
public static void main(String args())
(
// launch the application
launch(args);
)
)
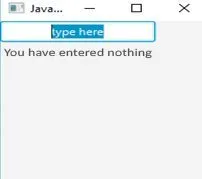
1. väljund: siia sisestades u, pole te midagi sisestanud.

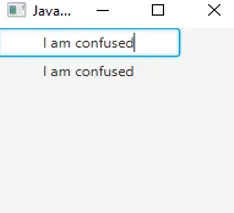
2. väljund: teksti sisestamisel muutub silt vastavalt allpool kirjeldatule.

Ülaltoodud koodi seletus: looge algtekstiga tekstiväli. Valige teksti sisestamisel sündmus. Silt muudetakse vastavalt sisestatud tekstile.
Järeldus
JavaFX-is kasutatakse tekstivälju kasutajalt tekstisisestuse saamiseks, et rakendus saaks seda lugeda. See kasutab nii parameetrilisi kui ka mitteparameetrilisi konstruktoreid vastavalt kasutaja vajadustele.
Soovitatavad artiklid
See on JavaFX TextFieldi juhend. Siin käsitleme kahte konstruktorit, meetodeid, kuidas luua ja programmeerida JavaFX TextFieldis. Lisateavet leiate ka meie muudest seotud artiklitest
- Objekt Java-s
- Sisestus Sorteeri JavaScriptis
- Faktoriprogramm JavaScriptis
- Java ülekoormamine ja alistamine
- JavaFX liugur
- Programm JavaFX FileChooseri juurutamiseks
- Mis on JavaFX? | Kuidas JavaFX töötab?
- 3 Programmeerimise jQuery Slide meetodid
- Atribuudid programmiga JavaFX teksti rakendamiseks
- JavaFXis HBoxi 15 parimat meetodit
- Kuidas luua JavaFX-is ruut näidetega?