Selles Photoshop Effectsi õpetuses õpime, kuidas luua klassikalist "tähepurske" tausta. Sama efekti olete kahtlemata näinud sadu kordi toidupoodides, kaubamajades ja nendes iganädalasetes lendlehtedes, mis teie postkasti ujutavad. Efekti loomine on lihtne. Kasutame Photoshopi polügooni tööriista, lausvärvi täitekihti, käsku Vaba teisendamine ja ühte Photoshopi vähetuntud, kuid väga kasulikke funktsioone, teisendamine uuesti. Mööda viisi õpime, kuidas joonlaudade ja juhendite abil leida Photoshopi dokumendi täpne keskpunkt ja kuidas muuta objektid teie juhenditele vastavaks!
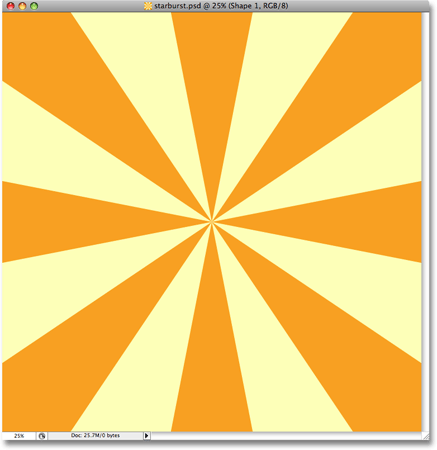
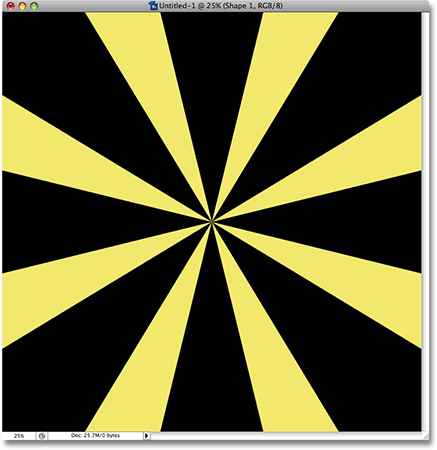
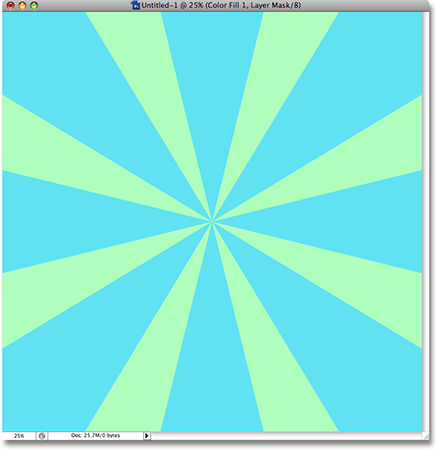
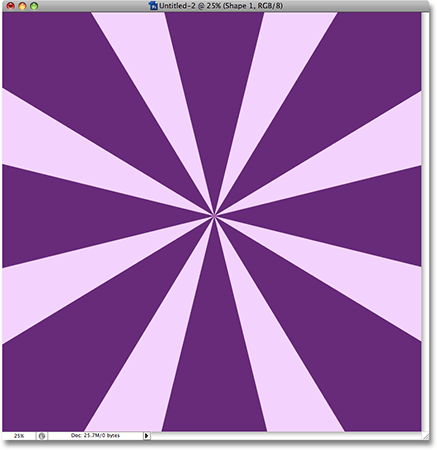
Siin on näide loodava tähtpurske taustast:

Photoshopis on loodud tähekujuline taust.
Kui taust on loodud, õpime, kuidas efektides kasutatavaid värve hõlpsalt muuta, ja näeme isegi, kuidas seda kohandatud vorminguna salvestada, et saaksite seda igal ajal uuesti kasutada tahan!
1. samm: looge uus Photoshopi dokument
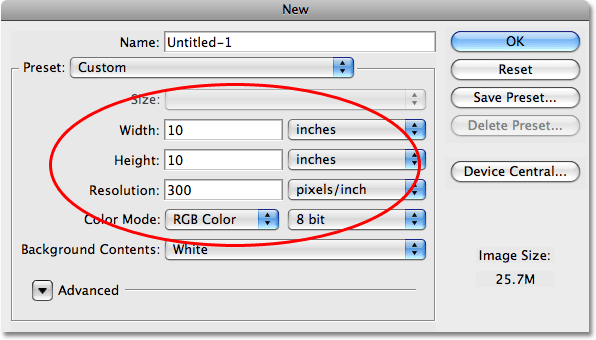
Esimese asjana peame looma uue Photoshopi dokumendi. Minge ekraani ülaosas menüüsse Fail ja valige Uus … või kasutage kiirklahvi Ctrl + N (Win) / Command + N (Mac). Mõlemal juhul kuvatakse Photoshopi uus dialoogiboks. Selle õpetuse jaoks loon 10-tollise kuni 10-tollise dokumendi kiirusega 300 pikslit tolli kohta, ehkki pole konkreetset põhjust, miks valin need mõõtmed. Soovi korral saate luua samas formaadis dokumendi või luua endale vajaliku suurusega dokumendi:

Looge uus Photoshopi dokument.
Kui olete lõpetanud, klõpsake dialoogiboksist väljumiseks nuppu OK. Teie uus dokument ilmub dokumentide aknasse:

Ilmub uus Photoshopi dokument.
2. samm: näidake valitsejaid
Selleks, et efekt näib pildi keskpunktist "välja purskavat", peame teadma, kus asub meie pildi keskpunkt. Lihtsaim viis pildi täpse keskpunkti leidmiseks on Photoshopi reeglid ja juhendid . Lülitame kõigepealt sisse valitsejad. Selleks minge ekraani ülaosas menüüsse Vaade ja valige Reeglid:

Valige Vaade> Lineaarid.
Vaikimisi on joonlauad Photoshopis välja lülitatud. Saate teada, kas nad on sisse või välja lülitatud, lisaks dokumendiaknas vaatamisele otsides menüü Vaade sõnast "Rulers" vasakult linnukese. Kui näete sõna kõrval linnukest, tähendab see, et joonlauad on juba sisse lülitatud, sel juhul pole neid vaja siin valida. Kui te ei näe linnukest, tähendab see, et joonlauad on praegu välja lülitatud, nii et peate nende sisselülitamiseks klõpsama suvandit Rulers.
Samuti saate joonlaudu sisse ja välja lülitada, vajutades Ctrl + R (Win) / Command + R (Mac). Kui joonlauad on nüüd sisse lülitatud, näete neid dokumendiakna ülaservas ja vasakus servas:

Joonlaud on nüüd nähtav dokumendiakna ülaservas ja vasakus servas.
Sõltuvalt sellest, kuidas olete oma joonlauad Photoshopi eelistustes seadistanud, võidakse teie joonlaud kuvada tollides, pikslites, sentimeetrites või mõnel muul viisil. Pole vahet, millist mõõtmistüüpi selle efekti jaoks kasutate.
3. samm: veenduge, et valik "Snap" oleks sisse lülitatud
Lülitasime joonlauad sisse seetõttu, et saaksime juhikud nendest välja tõmmata ja hetkega lohistame paar juhendit, ühe horisontaalse ja ühe vertikaalse. Enne selle tegemist peame siiski veenduma, et käsk Snap on lubatud. Kui funktsioon „Snap” on sisse lülitatud, libisevad meie juhikud meie jaoks automaatselt dokumendi horisontaal- ja vertikaalsuunas keskele. Koht, kus kaks juhikut ristuvad, on pildi täpne kese!
Suvandi Snap sisselülitamiseks minge tagasi ekraani ülaosas olevasse menüüsse Vaade. Näete valikut Snap otse suvandi Rulers all. Vaikimisi on valik Snap sisse lülitatud, seega peaksite valiku vasakul nägema linnukest. Kui näete linnukest, tähendab see, et Snap on juba lubatud ja seda pole vaja klõpsata. Kui te ei näe linnukest, tähendab see, et nupp Snap on praegu keelatud, seega klõpsake selle lubamiseks suvandil. Minu puhul (ja tõenäoliselt ka teie puhul) on Snap juba lubatud:

Märge sõna "Snap" kõrval näitab meile, et see valik on juba lubatud.
4. samm: veenduge, et juhendite kinnitamine oleks lubatud
Siin viibimise ajal peaksime kontrollima, et lubatud oleks ka üks teine võimalus, käsk Juhendid. See põhjustab selle, et mis tahes, mida lohistame juhendi lähedale, klõpsatusega otse sellele, mis hõlbustab meil millegi paigutamist otse dokumendi keskele, nagu näeme natuke hiljem. Suvandi Snap To Guides lubamiseks minge tagasi menüüsse Vaade. Näete suvandi Snap otse all nuppu Snap To, mille kohta me lihtsalt eelmises etapis vaatasime. Hõljutage hiirt sekundi või kahe jooksul valiku Snap To kohal ja kuvatakse alammenüü. Alammenüü ülaosas näete suvandit Guides. Kui näete sõna "juhendid" vasakul linnukest, tähendab see, et valik on juba lubatud ja seda pole vaja klõpsata. Kui linnuke puudub, klõpsake valiku lubamiseks nuppu Juhendid:

Veenduge, et menüüs "Vaade" oleks sisse lülitatud suvand "Snap to Guides".
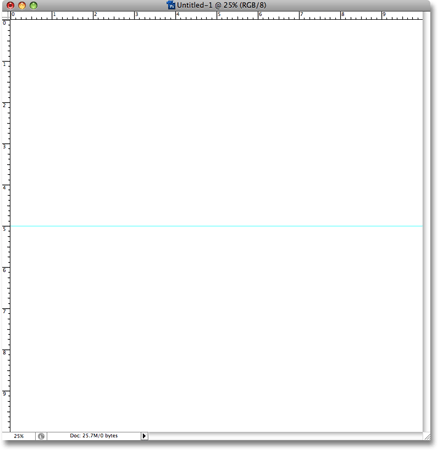
5. samm: lohistage horisontaalne juhend dokumendi keskele
Oleme valmis leidma meie dokumendi täpse keskpunkti. Nagu ma varem mainisin, peame lohistama välja kaks juhikut, ühe vertikaalse ja horisontaalse. Valik "Snap", mille me 3. etapis lubasime, sunnib juhendid automaatselt oma kohale klõpsama, niipea kui oleme dokumendi keskpaigale piisavalt lähedal ja punkt, kus kaks juhendit ristuvad, on täpne kese. Lohistame oma esimese juhendi välja. Alustame horisontaalse juhendiga.
Klõpsake dokumendi ülaosas asuva joonlaua mis tahes kohta, seejärel lohistage dokumendi keskosa suunas. Lohistades näete, et lohistate horisontaalset juhendit, mis kuvatakse musta punktiirjoonena hiirenupu all hoidmise ajal. Jätkake lohistamist allapoole, kuni jõuate dokumendi keskpaiga lähedale ja niipea, kui olete keskkohale piisavalt lähedal, lukustab Photoshop juhendi automaatselt oma kohale. Vabastage hiirenupp sel hetkel ja näete oma esimest juhendit vasakult paremale mööda dokumendi täpset keskosa. Vaikimisi ilmuvad juhendid tsüaanina, välja arvatud juhul, kui olete Photoshopi eelistustes värvi muutnud:

Lohistage horisontaalne juhend dokumendi keskele. Photoshop paneb juhendi paika, kui olete piisavalt keskele jõudnud.
6. samm: lohistage vertikaalne juhend dokumendi keskele
Meil on horisontaalne juhend paigas. Nüüd lisame meie vertikaalse juhendi. Klõpsake dokumendi vasakpoolsel küljel asuva joonlauas suvalisel kohal, seejärel lohistage paremale dokumendi keskele. Näete, et lohistate vertikaalset juhendit, mis kuvatakse alguses musta punktiirjoonena. Jätkake juhendi lohistamist dokumendi keskpaiga poole ja niipea, kui olete keskkohale piisavalt lähedal, lukustab Photoshop juhendi oma kohale. Vabastage hiirenupp ja nüüd on teil vertikaalne juhend dokumendi keskel üles ja alla. Kahe juhiku ristumispunkt on täpne kese (punasega ringiga):

Vertikaalne ja horisontaalne juhend tähistavad nüüd dokumendi täpset keskpunkti.
Nüüd, kui oleme oma kaks juhendit välja lohistanud, pole meil enam vaja valitsejaid sisse lülitada. Võite need soovi korral sisse lülitada, kuid ma lülitan minu välja, vajutades kiirklahve Ctrl + R (Win) / Command + R (Mac).
7. samm: lisage ühevärviline täitekiht
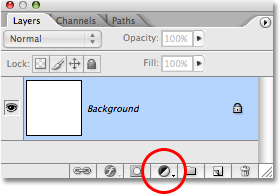
Kui meie juhendid on nüüd paigas, alustame oma "tähesurma" taustiefekti loomist. Loome efekti viisil, mis lihtsustab värvide muutmist igal ajal, kui soovite, nii et lisame lausvärvi täitekihi, mis toimib efekti taustvärvina. Klõpsake kihtide paleti allosas ikooni Uus täide või kohandamiskiht :

Klõpsake ikooni "Uus täitmise või kohandamise kiht".
Seejärel valige kuvatava loendi ülaosast Lausvärv:

Valige loendi ülaosast üksus "Värviline värv".
8. samm: valige taustavärv
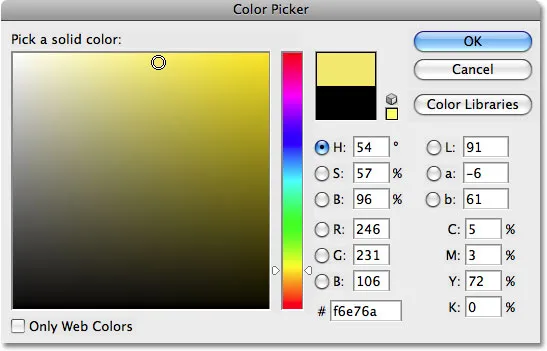
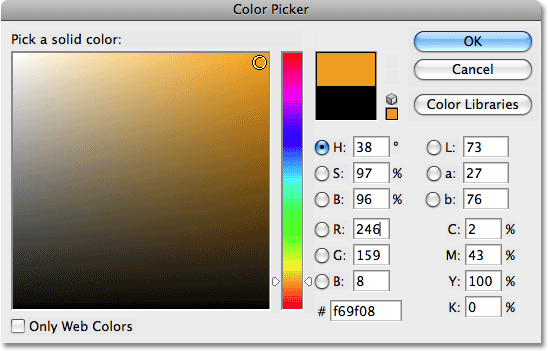
See avab Photoshopi värvivalija . Valige efekti tausta jaoks kasutatav värv. Arvan, et valin helekollase. Pole tähtis, millist värvi siin valite, kuna saate seda hiljem hõlpsalt muuta, nii et vali kumb soovitud värv nüüd on:

Kasutage taustavärvi valimiseks värvi valijat.
Kui olete lõpetanud värvivalijast väljumise, klõpsake nuppu OK. Näete valitud värvi, täites nüüd kogu dokumendi:

Nüüd on dokument valitud värviga täidetud.
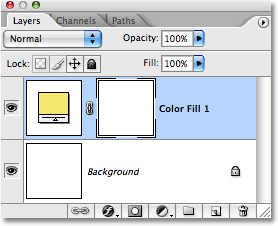
Kui vaatame oma kihtide paletti, näeme, et meil on nüüd kaks kihti - selle taustkiht põhjas ja meie kohal istuv värskelt lisatud lausvärvi täitekiht nimega "Värvitäide 1":

Kihtide palett, mis näitab taustakihi kohal lausvärvi täitekihti.
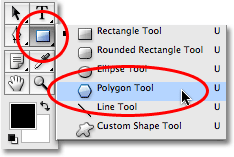
9. samm: valige polügooni tööriist
Järgmisena peame joonistama lihtsa kolmnurga ja lihtsaim viis Photoshopis kolmnurga joonistamiseks on polügooni tööriist. Vaikimisi on polügooni tööriist peidus tööriistade paletis ristküliku tööriista taha, nii et klõpsake ristküliku tööriistal ja hoidke hiirenuppu sekundi või kaks all. Ilmub lendlev menüü, kus kuvatakse muud saadaval olevad tööriistad. Klõpsake selle valimiseks polügooni tööriista:

Klõpsake paleti Tööriistad ristküliku tööriista, seejärel valige lendmenüüst polügooni tööriist.
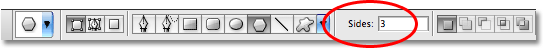
10. samm: määrake polügooni tööriista külgede arvuks 3
Nagu kõigil on teada, on kolmnurgal 3 külge, nii et peame Photoshopile ütlema, et tahame joonistada 3-poolse polügooni. Kui polügooni tööriist on valitud, otsige üles ekraani ülaosas oleval suvandiribal. Näete suvandit Küljed, mis on vaikimisi seatud 5-le. Muutke külgede arv 3-ni:

Muutke suvandi Sides suvandiribal väärtus 3.
11. samm: veenduge, et hulknurga tööriist oleks jooniste kujundamiseks seatud
Nagu kõigi Photoshopi kujuriistade puhul, annab polügooni tööriist meile selle kasutamise kohta kolm erinevat võimalust. Saame joonistada vektorkuju, joonistada tee ja joonistada pikslipõhise kuju. Tahame joonistada vektorkuju, mis võimaldab meil muuta oma kolmnurga soovitud suuruseks ilma pildi kvaliteeti kaotamata. Vektorkuju joonistamiseks veenduge, et suvandiribal oleks valitud vorm Shape:

Valige suvandiribal suvand Kuju.
12. samm: joonistage kolmnurk
Oleme valmis oma kolmnurga joonistama. Kui valitud on polügooni tööriist, siis külgede arv on seatud 3 ja suvandiribal valitud vorm Shapes, klõpsake kuskil dokumendi vasakus ülanurgas ja lohistage kolmnurk välja. Igasugused suurused teevad seda praegu. Pole ka vahet, kuhu te oma kolmnurga joonistate, lihtsalt üritan hoida meid mõlemat samal lehel, kuna joonistan miini vasakus ülanurgas. Soovite veenduda, et teie kolmnurk näib olevat suunatud allapoole. Selle all pean silmas seda, et ülemine külg on täiesti horisontaalne. Lihtsaim viis selleks on kolmnurga lohistamisel Shift-klahvi all hoida. See sunnib kolmnurka kindlate nurkade külge klammerdama. Liigutage hiirt vasakule või paremale, kui lohistate (hoides all klahvi Shift), kuni kolmnurk klõpsub asendisse "allapoole".
Kuju välja tõmmates kuvatakse kolmnurk lihtsalt kontuurina (tuntud ka kui "tee"). Hiirenupu vabastamisel ilmub kolmnurk värviga täidetud. Minu puhul on see täidetud mustaga:

Lohistage polügooni tööriista abil kolmnurk välja. Hoidke all klahvi Shift, et piirata kolmnurga nurka lohistades.
Ärge muretsege praegu oma kolmnurga värvi pärast. Hiljem saame seda hõlpsalt muuta.
13. samm: valige tööriist Teisalda
Nüüd, kui meil on oma kolmnurk, peame selle nihutama oma kohale nii, et alumine punkt istub dokumendi täpses keskel. Selle teisaldamiseks valige tööriistade palettilt Teisalda tööriist või vajutage klaviatuuril V-täht, et sellele otsetee abil juurde pääseda:

Valige tööriist Teisalda.
14. samm: liigutage kolmnurk dokumendi keskele
Kui valitud tööriist Teisalda, klõpsake dokumendiaknas kolmnurgal ja lohistage see dokumendi keskele nii, et alumine punkt puudutab täpset keskpunkti (koht, kus kaks juhendit ristuvad). Niipea kui jõuate keskpunkti lähedale, klõpsub kolmnurk oma kohale ja see on sellepärast, et me lubasime 4. juhises valiku Snap to Guides.

Lohistage kolmnurk oma kohale nii, et alumine punkt oleks dokumendi täpses keskpunktis.
15. samm: lülitage täisekraanirežiimi menüüribaga
Hetke pärast sirutame kolmnurka ülespoole oma lõuendi piire, mis tähendab, et vajame natuke rohkem ruumi töötamiseks, kui tahame näha, mida teeme. Kui töötate dokumendiga dokumendiaknas, mis on Photoshopis vaikimisi töötamise viis, vajutage klaviatuuril täht F, et lülitada vaaterežiim täisekraanirežiimi menüüribaga . Nagu nimest järeldada võib, lülitub see Photoshopis täisekraanirežiimile, jättes menüüriba ekraani ülaosas paika. Seejärel, et anda endale veelgi rohkem ruumi töötamiseks, vajutage vähendamiseks paar korda klahvikombinatsiooni Ctrl + - (Win) / Command + - (Mac). Teie dokumendi ümber peaks nüüd olema üsna palju tühja halli ruumi:

Lülitage täisekraanirežiimile menüüribaga ja seejärel suumige paar korda välja, et dokumendi ümber töötamiseks oleks palju ruumi.
16. samm: tühjendage juhendid
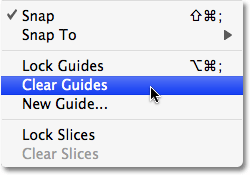
Kuna oleme juba paigutanud oma kolmnurga soovitud kohta dokumendi täpsesse keskpunkti, on meie juhendid täitnud oma eesmärgi ja saame need ohutult eemaldada. Minge ekraani ülaosas menüüsse Vaade ja valige Kustuta juhendid. See tühistab juhendid dokumendist:

Juhendite eemaldamiseks valige menüü Vaade „Kustuta juhendid”.
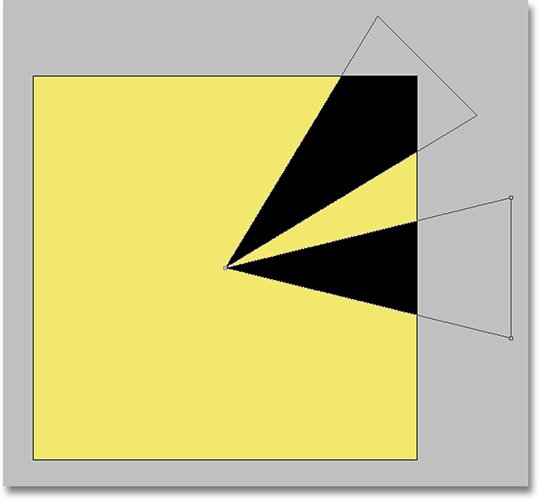
17. samm: sirutage kolmnurk lõuendi ülaosast tasuta muundamise abil üles
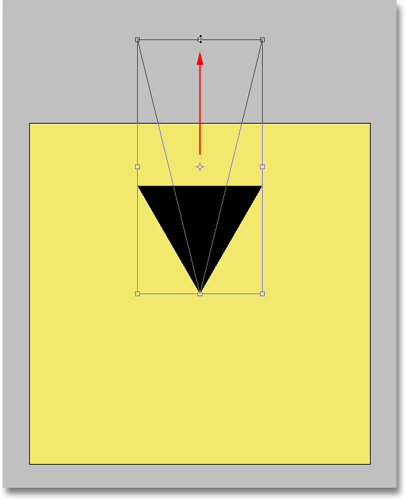
Vajutage klaviatuuril Ctrl + T (Win) / Command + T (Mac), et kuvada kasti Freehop teisendus Free Transform ja käepidemed ümber kolmnurga. Klõpsake käepidet (väikest ruutu) kasti Vaba teisendus ülaservas ja tõmmake kolmnurga venitamiseks ülespoole, muutes selle pikemaks ja kitsamaks. Jätkake lohistamist, kuni kolmnurk ulatub lõuendi ülaosast kaugemale, näiteks nii:

Kolmnurga venitamiseks lohistage kasti Free Transform ülaosa lõuendi ülaosast kõrgemale.
Põhjus, miks me kolmnurka lõuendi ülaosast kaugemale venitame, selgub hetkega. Kui olete lõpetanud, vajutage muutmise aktsepteerimiseks ja käsust Vaba muundamine väljumiseks sisestusklahvi (Win) / Return (Mac). Võite märgata, et isegi kui oleme kolmnurga lõuendi ülaosast kaugemale sirutanud, jääb dokumendis nähtavaks ainult see osa, mis jääb lõuendi piirkonna piiridesse. Ülejäänud kolmnurk lõuendi kohal on praegu nähtav ainult kontuurina.
18. samm: Tooge taaskord ümber teisenduskasti kolmnurk
Vajutage Ctrl + T (Win) / Command + T (Mac), et taas kuvada kast Free Transform ja käepidemed ümber kolmnurga. Ma tean, et just hetk tagasi oli Free Transform avatud ja ma käskisin sulguda ja nüüd ütlen teile, et avage see uuesti. Mida annab? Noh, põhjus on selles, et seekord hakkame kolmnurga pööramiseks kasutama vaba teisendust ja kui oleme lõpetanud, kasutame vähetuntud käsku nimega Teisendus uuesti, et Photoshop korraks pööramist ümber ja taaskord kogu meie jaoks mõeldud dokument, mis loob meie tähelennu efekti!
19. samm: lohistage tasuta muundamiskasti keskpunkt alumise keskosa käepideme alla
Kui vaatate kasti Vaba teisendus keskel tähelepanelikult, näete väikest ikooni, mis näeb välja nagu väike sihtmärgi sümbol. See ikoon tähistab käsu Free Transform pöörde keskpunkti. Kõik pöörleb selle ikooni ümber, ükskõik kuhu ikoon paigutatakse. Kui me peaksime selle ikooni abil kolmnurka pöörama kasti Vaba teisendus keskel, siis pöörduks kolmnurk ümber selle keskpunkti. See on tavaliselt see, mida me tahame, kuid see pole siin see, mida me tahame. Soovime, et meie kolmnurk pöörleks ümber dokumendi keskpunkti, mis tähendab, et peame sihtmärgi ikooni viima dokumendi keskele.
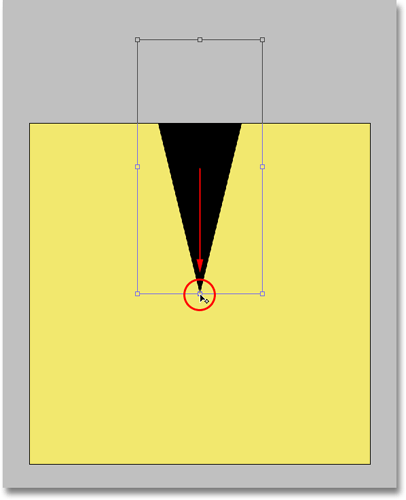
Selleks klõpsake sihtmärgiikoonil, seejärel lohistage see kasti Vaba teisendus allosas asuvale käepidemele (väikesele ruudule), mis asetab selle dokumendi täpsesse keskpunkti otse alumise punkti kohal. kolmnurk. Niipea, kui olete käepidemele piisavalt lähedale jõudnud, klõpsatakse ikooni paika:

Lohistage sihtmärgi ikoon kasti Free Transform keskelt alumisele keskmisele käepidemele.
20. samm: pöörake kolmnurka
Kuna sihtmärgiikoon on nüüd dokumendi keskel, oleme valmis kolmnurka pöörama. Liigutage hiirt väljast Vaba teisendus paremas ülanurgas. Näete, et teie hiirekursor muutub väikeseks pöörlemisikooniks (kõverjoon, mille mõlemas otsas on nool). Hoidke all Shift-klahvi, mis sunnib kolmnurka 15-kraadise sammuga pöörlema, mis teeb asjad meie jaoks palju lihtsamaks. Seejärel, hoidke all klahvi Shift, klõpsake ja lohistage hiirt alla ja paremale, et pöörata kolmnurka päripäeva. Lohistades märkate kahte asja. Üks, kolmnurk pöörleb ümber pildi keskpunkti ja kaks - see haarab pigem 15-kraadiseid samme, mitte ei suju.
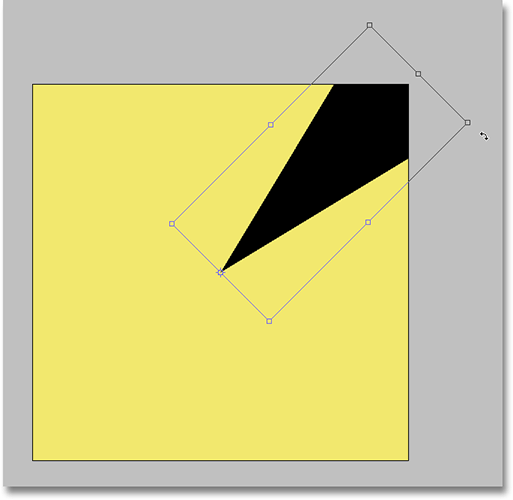
Pöörake kolmnurka päripäeva kokku 45 kraadi (kolm 15 kraadi sammu), sel hetkel ulatub see lõuendi parempoolsest ülanurgast kaugemale:

Hoidke all Shift ja pöörake kolmnurka 45 kraadi päripäeva.
Põhjus, miks me venitasime kolmnurka lõuendi ülaosast tagasi nii kaugele kui etapis 17, oli see, et see oleks piisavalt suur, et ulatuda lõuendi piiridest kaugemale ka nendes nurgaosades. Kui olete oma kolmnurga ümber pööranud, vajutage sisestusklahvi (Win) / Return (Mac), et teisendamine vastu võtta ja väljuda käsust Free Transform.
Nüüd, kui oleme kolmnurga korra pööramiseks kasutanud funktsiooni Free Transform, laseme Photoshopil ülejäänud töö meie eest ära teha, tähesuurte efekti loomiseks korratakse pööramist dokumendi ümber!
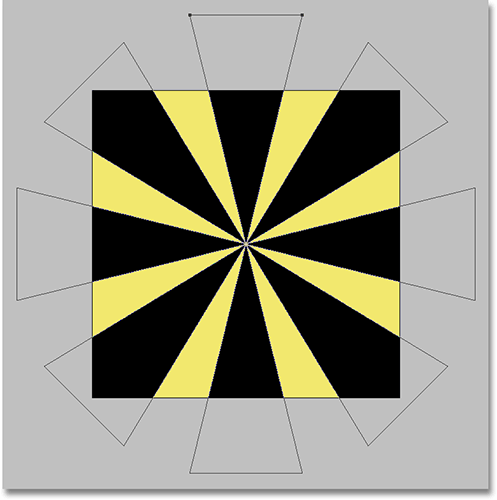
21. samm. Pööramise kordamiseks kogu dokumendis kasutage nuppu „Teisenda uuesti”
Photoshopis vähetuntud ja seetõttu harva kasutatav funktsioon on teisendamine uuesti, mis võimaldab Photoshopil korrata viimast meie tehtud teisendust. Me kasutame seda ülejäänud tähelennu taustiefekti loomiseks.
Iga kord, kui olete kasutanud käsku Vaba teisendus, saate teisendamist korrata nupuga Teisenda uuesti. Kui lähete ekraani ülaosas menüüsse Redigeerimine ja valite Teisendamine, näete järgmise alammenüü ülaservas valikut, mis ütleb uuesti. Pange tähele, et käsu Transformer jälle klaviatuuri otsetee on Shift + Ctrl + T (Win) / Shift + Command + T (Mac). Kasutame klaviatuuri otseteed, kuna oma tähepurske loomiseks peame käsku juurde pääsema mitu korda järjest. Kuid peame ka iga kord oma kolmnurgast koopia looma, kui seda pöörame. Koopia loomiseks peame klaviatuuri otseteele lisama klahvi Alt (Win) / Option (Mac). Nii et kolmnurga koopia loomiseks ja selle samal ajal pööramiseks, kasutades nuppu Teisendus, vajutage klahve Shift + Ctrl + Alt + T (Win) / Shift + Command + Option + T (Mac). Kolmnurga koopia ilmub dokumenti ja seda pööratakse veel 45 kraadi:

Kolmnurga koopia, pööratud veel 45 kraadi, ilmub dokumendis.
Jätkake klahvikombinatsiooni Shift + Ctrl + Alt + T (Win) / Shift + Käsklus + Valik + T (Mac), lisades iga kord kolmnurga pööratud koopia, kuni olete loonud tähepurske efekti kogu dokumendi ümber:

Jätkake efekti saavutamiseks kolmnurga pööratud koopia lisamist.
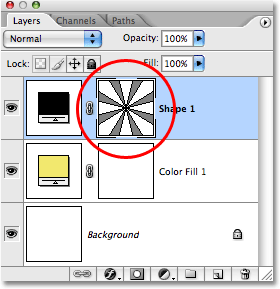
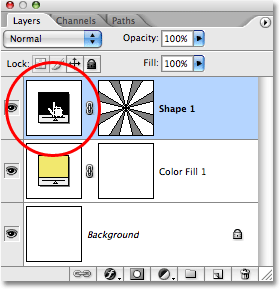
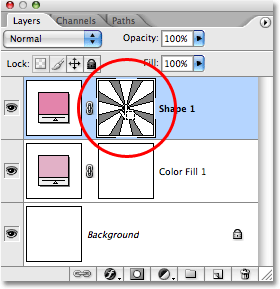
Kui vaatame oma kihtide paletti, näeme, et meil on nüüd kihi "Värvitäide 1" kohal vormikiht nimega "Kuju 1" ja kihi eelvaate pisipildis näeme oma tähekujulist kuju:

Tähekujuline kuju ilmub kihtide paleti oma kuju kihile. Kuju on nähtav kihi eelvaate pisipildil.
22. samm: peida kuju piirjooned
Pange tähele, kuidas kõigil tähekujulise kuju moodustavatel kolmnurkadel on selle ümber kontuur? Sellepärast, et kuju on praegu aktiivne. Kuju desaktiveerimiseks ja piirjoonte peitmiseks klõpsake lihtsalt kuju kihi eelvaate pisipildil (eelmises etapis punasega ringis). Kui kuju on aktiivne, näete kuju kihi eelvaate pisipildi ümber valget esiletõstmist, nagu näete ülaltoodud ekraanipildil. Eelvaate pisipildil klõpsamisel kaob kõrguse serv ja ka piirjooned, jättes meile palju puhtama välimusega tähesurma efekti.
Lülitan Photoshopi tagasi tavavaate režiimi, mis asetab minu pildi klaviatuuril kaks korda F-tähe tagasi hõljuvasse dokumendiaknasse. Kui kasutate Photoshop CS3, peate tavalise vaate režiimi naasmiseks vajutama kolm korda F, kuna CS3 sisaldab täiendavat vaaterežiimi, mida peate läbima. Samuti vajutan paar korda klahvikombinatsiooni Ctrl ++ (Win) / Command ++ (Mac), et suumida oma pilti suuremaks ja täita dokumendi aken, eemaldades lõuendi ümber kogu täiendava halli ala:

Tähekujuline kuju ilmub kihtide paleti oma kuju kihile. Kuju on nähtav kihi eelvaate pisipildil.
23. samm: muutke kuju kihi värvi
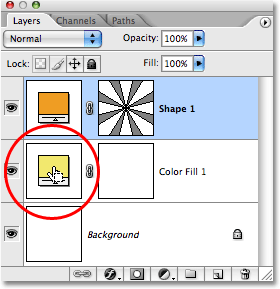
Praegu on tähesurma efekt ise täielik, kuid ma pole värviga liiga rahul. Tahaksin musta vahetada natuke põnevamaks, näiteks võib-olla heleoranžiks. Õnneks on efektide värvide muutmine lihtne. Tähekujulise kuju värvi muutmiseks topeltklõpsake otse Shape kihi värvisemplil:

Selle värvi muutmiseks topeltklõpsake Shape-kihi värviskeemi.
See avab Photoshopi värvivalija. Valige tähekujulise kuju jaoks mõni teine värv. Kui jälgite dokumendiaknas oma pilti, näete eelvaadet, kuidas värvid nende valimisel välja näevad. Ma valin ereoranži:

Kasutage värvi valijat, et valida tähepurske efekti jaoks uus värv.
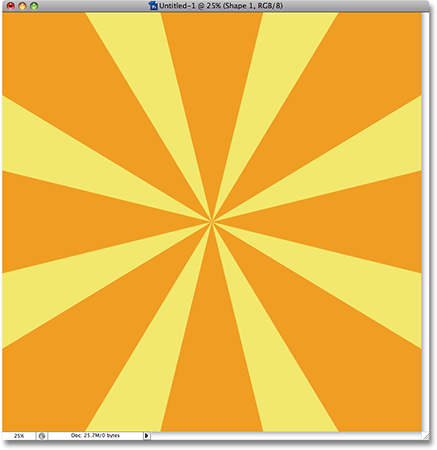
Kui olete valinud uue värvi, klõpsake värvivalijast väljumiseks nuppu OK. Siin on minu tähekese efekt pärast musta vahetamist oranži vastu:

Sama efekt tähepurske kuju uue värviga.
Saate efekti jaoks taustavärvi sama hõlpsalt muuta. Topeltklõpsake otse kihtide paletis oleval värvitüübil "Värvitäide 1":

Efekti taustavärvi muutmiseks topeltklõpsake värvitüübil "Värvitäide 1".
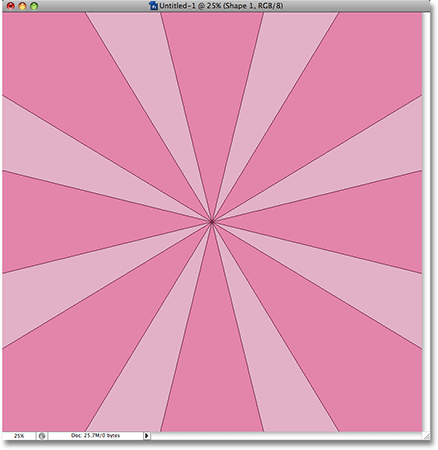
Sellega kuvatakse uuesti värvivalija, mis võimaldab teil taustale valida uue värvi. Minu taust on praegu kollane, kuid arvan, et kavatsen selle roheliseks muuta. Tegelikult kavatsen ka tagasi minna ja muuta tähekujulise kuju värvi, topeltklõpsates selle värvilahendusel ja valides värvivalijast uue värvi. Valin seekord sinise. Siin on jälle täpselt sama tähesurma taustiefekt, seekord kasutatakse taustavärvi jaoks rohelist ja tähesurma kuju puhul sinist:

Muutke efekti värve igal ajal, kui soovite, topeltklõpsuga kihtide paleti kahel värvitüübil ja valides erinevad värvid.
Võite proovida kasutada ka kahte sama värvi tooni, mitte kahte eraldi värvi:

Proovige erineva ilme saamiseks kasutada kahte sama värvi tooni, mitte kahte eraldi värvi.
Nagu näete, saate tausta välimust hõlpsalt muuta igal ajal, kui soovite, valides selle, millised värvid töötava projekti jaoks kõige paremini sobivad.
Kuna oleme Photoshopis oma tähetugeva taustiefekti loonud kuju, siis miks mitte teha asjad iseenesest väga lihtsaks ja salvestada see kohandatud kujuga ! Nii saame kuju igal ajal uuesti kasutada, ilma et peaksime kõiki samme uuesti tegema! Vaatame, kuidas seda järgmisena teha.
24. samm: veenduge, et Starbursti kuju on aktiivne
Kuju salvestamiseks kohandatud vorminguna Photoshopis peame esmalt veenduma, et kuju on praegu aktiivne. Nagu ma mainisin, ilmuvad aktiivse kuju korral dokumendi aknas kuju ümber piirjooned ja kihtide paleti kuju kihi eelvaate pisipildi ümber ilmub valge esiletõstetud ääris. Praegu pole meie tähekujuline kuju aktiivne. Kuju piirjoonte peitmiseks desaktiveerisime selle tahtlikult 22. sammus. Peame selle uuesti aktiveerima. Selleks klõpsake lihtsalt kihi paleti kuju eelvaate pisipildil:

Kuju aktiveerimiseks klõpsake kuju kihi eelvaate pisipildil.
Eelvaate pisipildi ümber kuvatakse esiletõstetud ääris ja kontuurid ilmuvad uuesti dokumendi aknas kuju ümber:

Piirjooned on nüüd kuju ümber nähtavad.
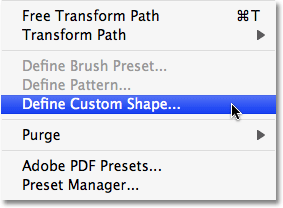
25. samm: määratlege kohandatud kuju
Kui kuju on nüüd aktiivne, minge ekraani ülaosas menüüsse Redigeerimine ja valige käsk Määratle kohandatud kuju:

Minge jaotisse Redigeerimine> Määrake kohandatud kuju.
Märkus. Kui unustasite kuju kõigepealt aktiivseks muuta, näete, et suvand Määra kohandatud kuju on hall ja pole saadaval. Peate kuju aktiivseks muutma ja seejärel uuesti proovima.
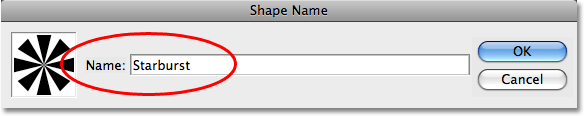
Kui olete valinud suvandi Määra kohandatud kuju, kuvatakse Photoshopis väike dialoogiboks, kus palutakse teil sisestada uuele kohandatud kujule nimi. Ma panen oma nime "Starburst":

Sisestage uuele kohandatud kujule nimi.
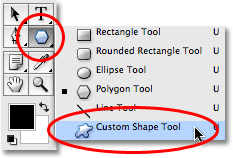
Kui olete lõpetanud, klõpsake dialoogiboksist väljumiseks ja kohandatud kuju salvestamiseks nuppu OK. Nüüd võime kasutada oma "Starburst" kuju igal ajal, kui seda vajame! Valige lihtsalt tööriistapaleti alt kohandatud kuju tööriist. See on rühmitatud kõigi teiste Shape'i tööriistadega samasse kohta, kus leidsime polügooni tööriista:

Valige kohandatud kuju tööriist.
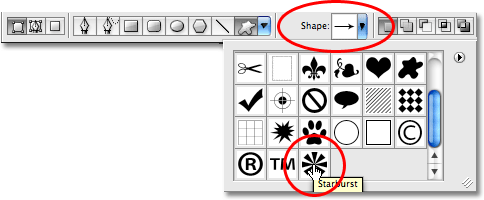
Seejärel, kui kohandatud kuju tööriist on valitud, minge ekraani ülaosas suvandiribale, klõpsake ala kujundamise eelvaates, et kuvada kohandatud kuju valikukast ja valige loendist oma tähekuju "Starburst". Kui teil on Photoshopi eelistustes lubatud "Näita tööriista näpunäiteid", näete kuju nime, kui hiirekursoriga üle selle kursori kuvada:

Valige suvandiribal oma kohandatud kuju.
Valitud kujuga "Starburst" klõpsake lihtsalt ükskõik kus dokumendi keskpunkti lähedal ja alustage kuju välja lohistamist! Kui olete lohistamist alustanud, hoidke all Shift-klahvi, et piirata kuju proportsioone, et te ei moonutaks selle ilmet, ja hoidke all Alt (Win) / Option (Mac) klahvi, et kuju välja tõmmata selle keskpunkti, mitte nurgast. Olen siin loonud uue dokumendi, mis on sama suur kui eelmine kord, ja olen juba lisanud kihi lausvärvi täitekihi (vt toimingud 7 ja 8), mida kasutada oma efekti taustvärvina. Ma lohistan kuju "Starburst" välja kuskilt dokumendi keskpunktist:

Klõpsake dokumendi keskpunkti lähedal ja lohistage kuju välja, hoides all klahvi Shift pluss Alt (Win) / Option (Mac) klahvi.
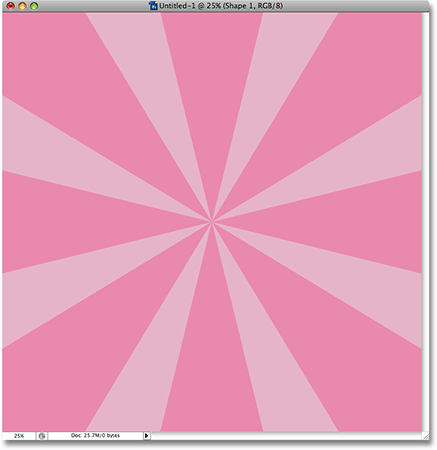
Jätkake kuju lohistamist, kuni see täidab kogu teie dokumendi, seejärel vabastage hiirenupp, kus kuju paistab olevat ühtlase värviga täidetud. Värvi muutmiseks topeltklõpsake kihtide paletis Shape-kihi värviriba, nagu ka 23. toimingus, ja valige värvivalijast uus värv. See on minu efekt pärast mu kuju lohistamist ja selle värvi muutmist:

Efekt pärast kohandatud kuju "Starburst" lohistamist ja värvi muutmist.
Kui soovite veenduda, et tähepilt on ideaalselt dokumendi täpse keskega joondatud, minge ekraani ülaosas olevasse menüüsse Vali ja valige Kõik või kasutage kiirklahvi Ctrl + A (Win) / Command + A (Mac). See paneb valikmarki kogu dokumendi ümber:

Valige Vali> Kõik, et paigutada valikumärk kogu dokumendi ümber.
Kui kogu dokument on valitud, haarake tööriistapaletilt tööriist Teisalda või vajutage selle otsetee valimiseks klaviatuuril V:

Valige tööriist Teisalda.
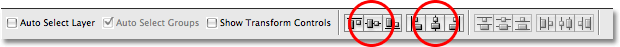
Seejärel, kui valitud tööriist Teisalda, minge ekraani ülaosas suvandiribale ja klõpsake ikoone Joonda vertikaalsed keskused ja Joonda horisontaalsed keskused. Photoshop joondab tähekuju keskpunkti automaatselt dokumendi keskele:

Kujundi tsentreerimiseks klõpsake suvandiribal ikoone Joonda vertikaalsed keskpunktid (vasakul) ja Joonda horisontaalsed keskpunktid (paremal).
Minge tagasi menüüsse Vali ja valige Tühista valik, et eemaldada valik dokumendi hulgast, või kasutage kiirklahvi Ctrl + D (Win) / Command + D (Mac). Valiku kontuur kaob ja teie tähekujuline kuju on ideaalselt dokumendi keskele joondatud:

Tähekujuline kuju on nüüd joondatud dokumendi keskele.
Ja seal see meil on! Nii saate Photoshopis luua klassikalise tähesurma tausta! Lisateavet Photoshopi efektide õpetuste kohta leiate meie fotoefektide sektsioonist!