
Sissejuhatus 2D järelmõju animatsiooni
2d animatsioon pole midagi muud kui kaks mõõdet, 2d animatsiooni jaoks peavad meil olema head joonistamisoskused, muidu peab meil olema hea idee tegelase anatoomia kohta. Peame iga kaadri joonistama 2d-animatsioonis, Flash-tarkvara on enamasti kasutatud 2D-s, kuid After Effectsis on meil 2D-animatsiooni loomiseks mugavamad võimalused, nii et paljud inimesed hakkasid AfterDfectsi kasutama 2D-animatsiooniks. 2D-animatsioonide loomiseks on palju võimalusi, kuna me hakkame kasutama ühte võimalust, mis on kõndimistsükkel, me loome kõndimiseks koomiksi.
2D-animatsiooni loomine järelmõjudes
Allpool on toodud 2D animatsioon järelmõjudega:
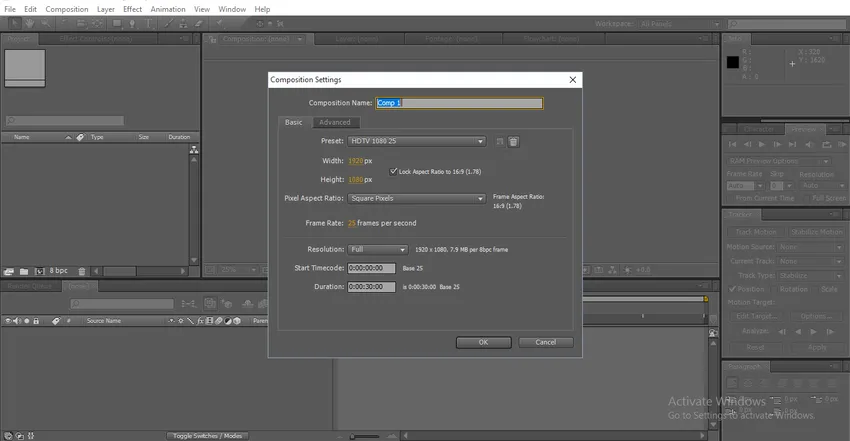
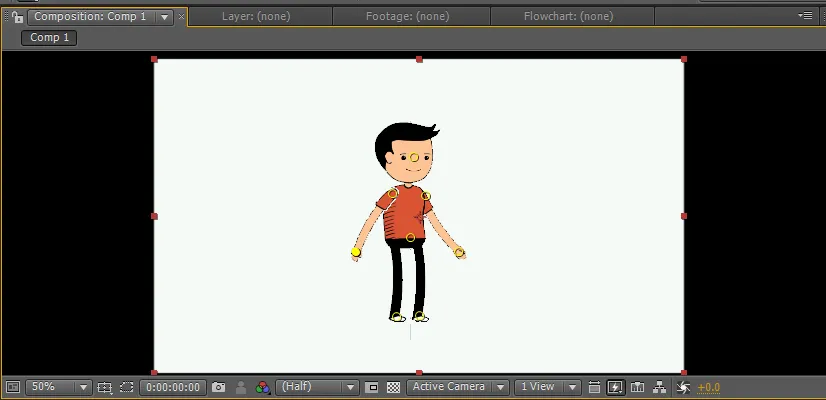
1. samm: alustage uut kompositsiooni.

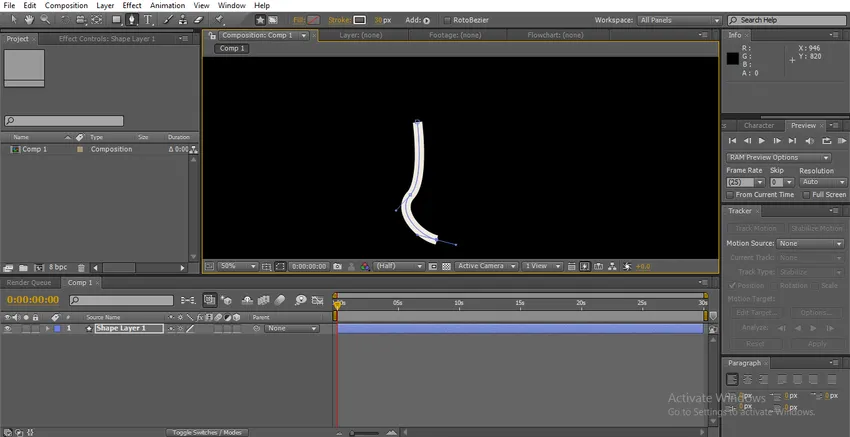
2. samm: kui meil on võime joonistada, saame joonistada oma koomikseid.

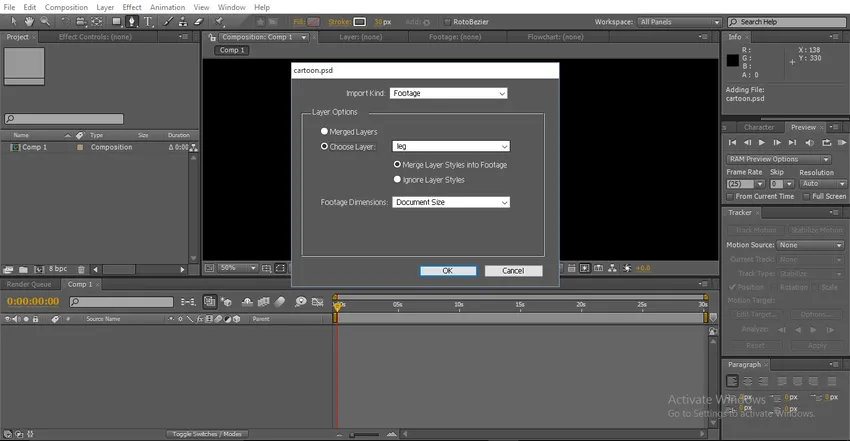
3. samm: meil on veel üks võimalus. Saame Photoshopis luua oma vajalikud osakesed ja importida need järelmõjudesse.

Siin näeme võimalust liidetud kiht või valida kiht. Ühendatud kihis saame ühe raami, kus kõik kihid on ühendatud. Kihtvaliku valimisel on meil kõik meie PSD-kihid, peame importima kõik üksikud kihid.
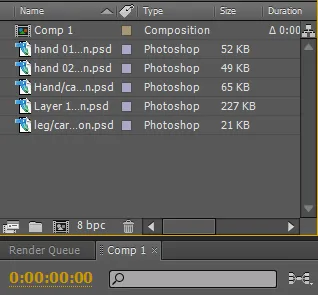
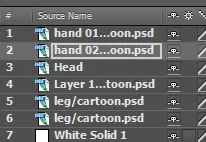
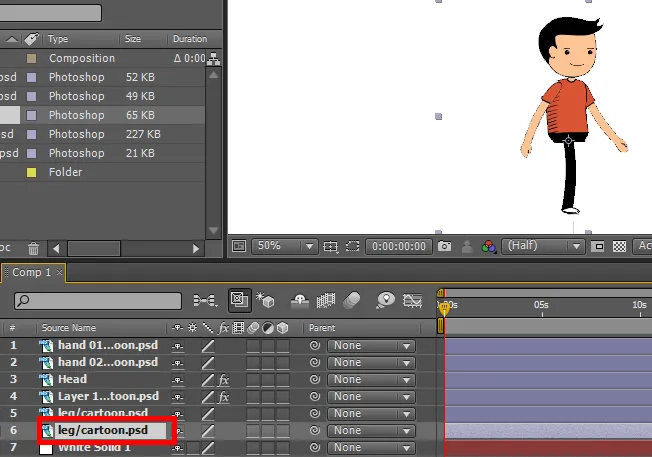
4. samm: siia importisin koomiksitegelase kõik üksikud kihid.

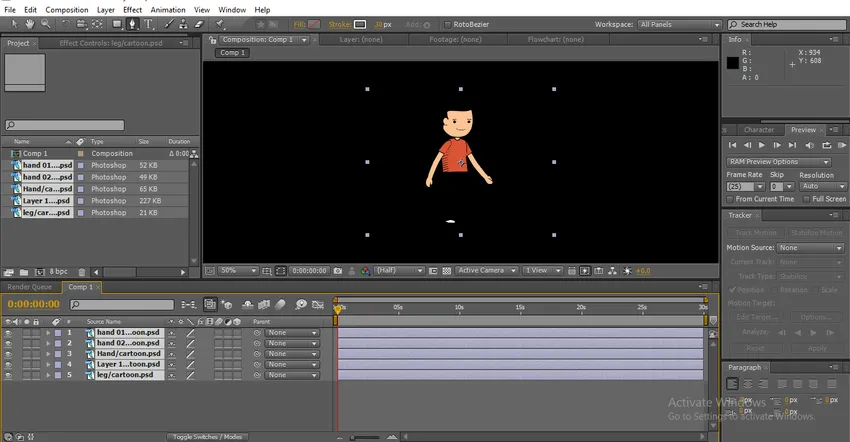
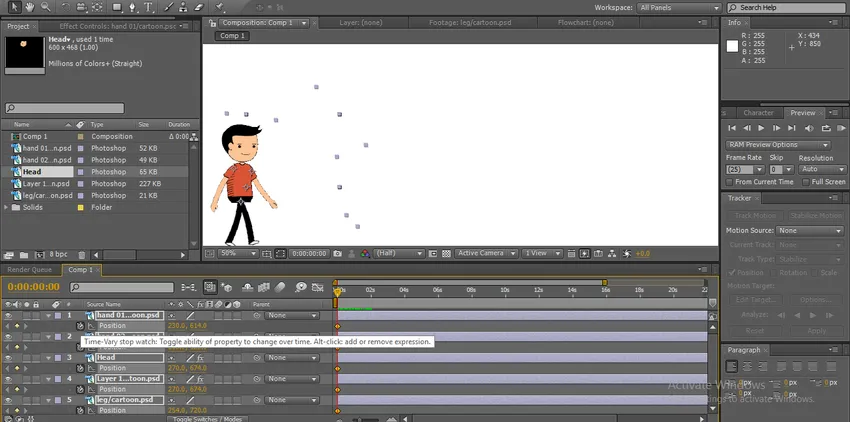
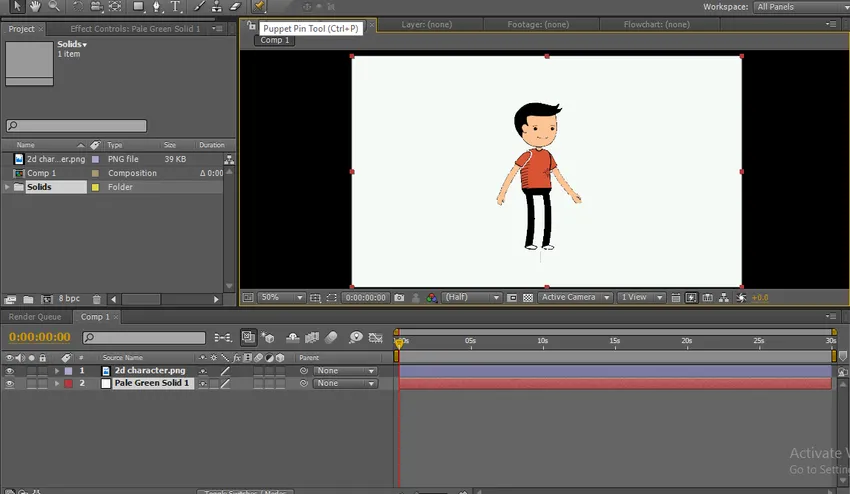
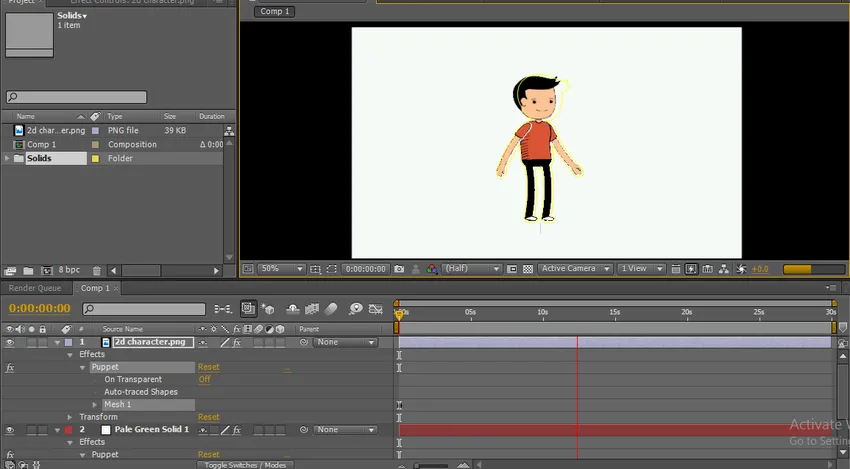
5. samm: peame importima kõik kihid ajajoonele.

Siit leiame koomiksitegelase, iga kiht on sellel koomiksil individuaalne. Üksiku kihiga hakkame tegelast animeerima.
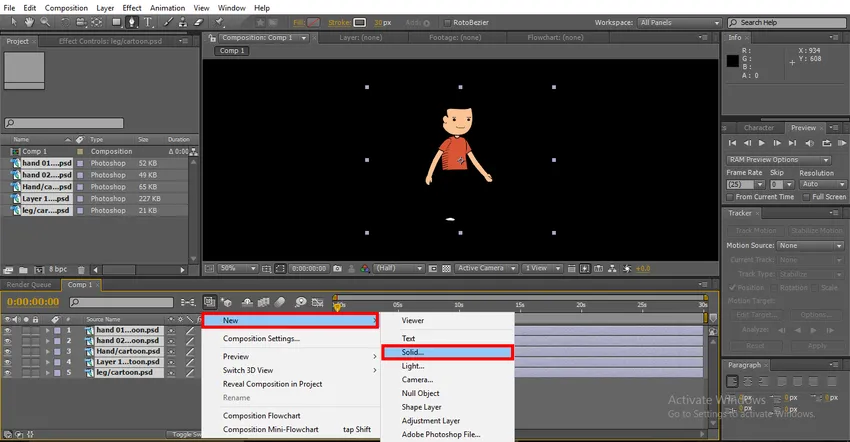
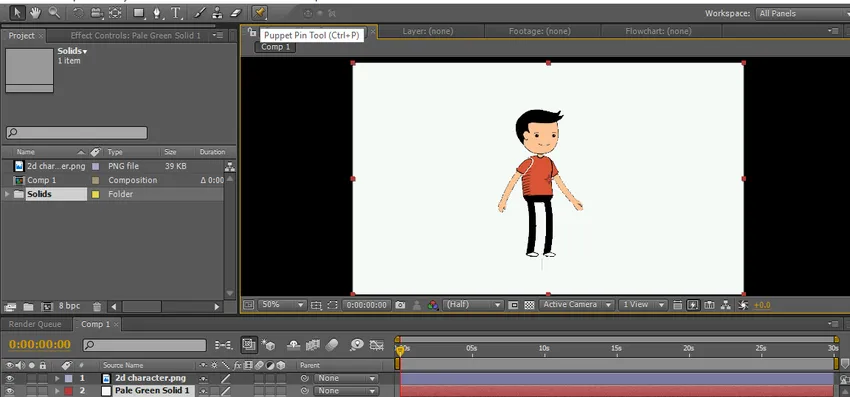
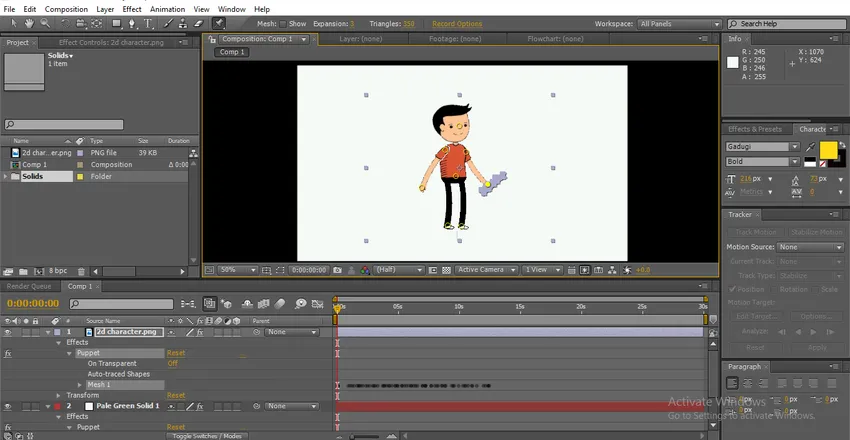
6. samm: lisame taustana kindla kihi.

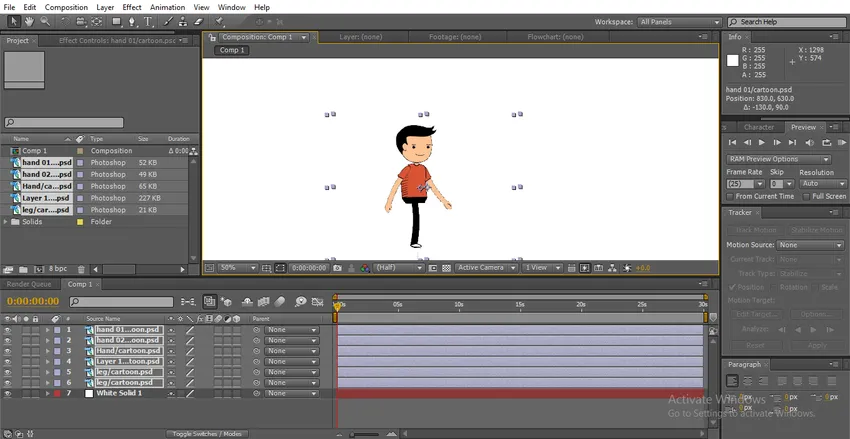
7. samm. Siit leiame taustana valge tahke kihi.

Jalutustsükli loomiseks peame jalgu, käsi, pead ja keha liigutama, kui pöörame jalgu ja käsi ei liigu õigesti, nii et peame nüüd muutma jalgade ja käte keskpunkti.
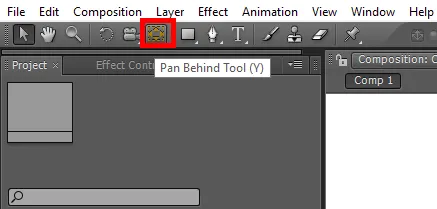
8. samm: valige tööriist Pan Behind, mida saame kasutada otseteeks Y. Seda tööriista kasutatakse keskpunkti kinnituspunkti liigutamiseks. Siin kasutame seda tööriista käte ja jalgade keskpunkti muutmiseks.

9. samm: siin valisime käe 02.

Fikseerime keskpunkti õla lähedal, sest käe pööramise ajal liigub see loomulikult.

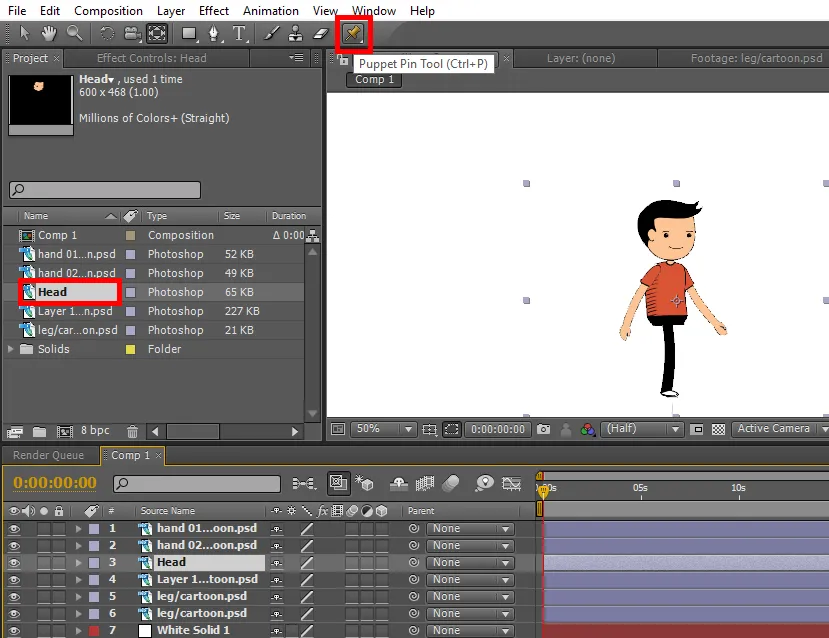
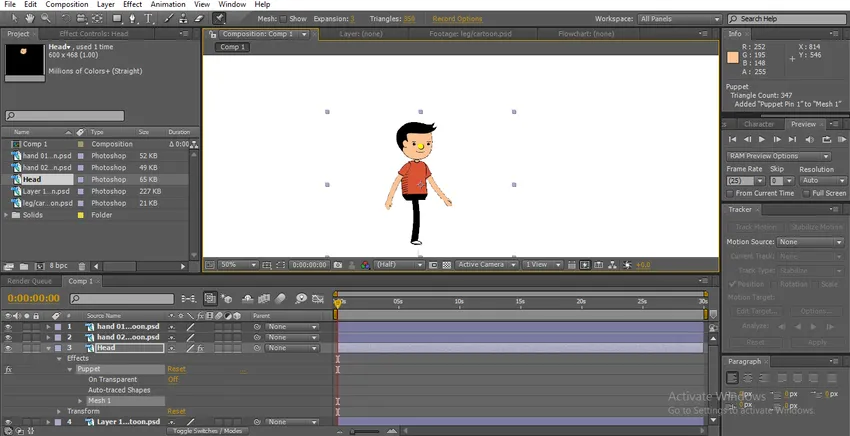
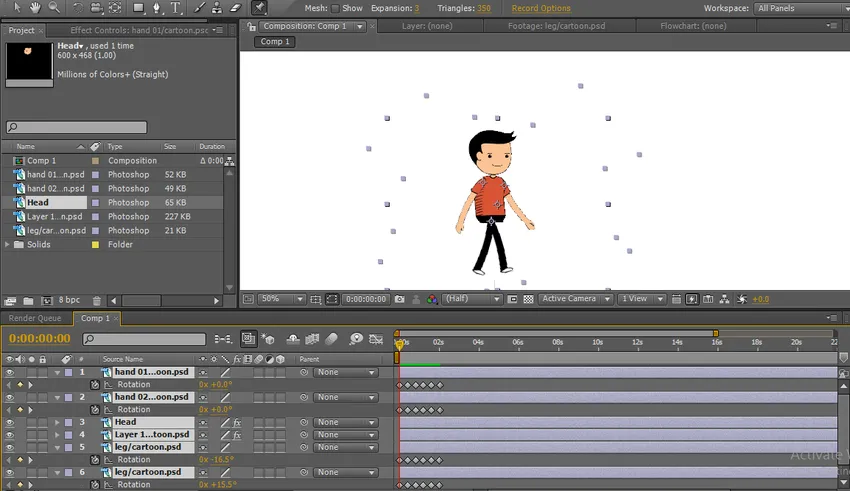
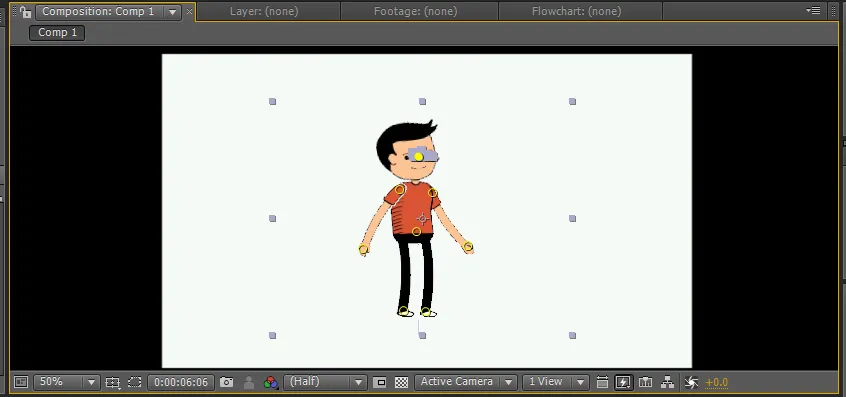
10. samm: siin valime peakihi ja peakihi loomiseks kasutame nukutippide tööriista .

See tööriist võimaldab teil pildi punkti kinnitada ja iga kord, kui me seda liigutame, toimib see tihvt sujuva liigendina, me võime leida näo nipi täpsusega nuku, kuna see toimib sujuva liigendina pea liigutamiseks vastavalt hetkele, mil jalad ja käsi.

11. samm: keha jaoks loome keha nihutamiseks kaks tihvti.

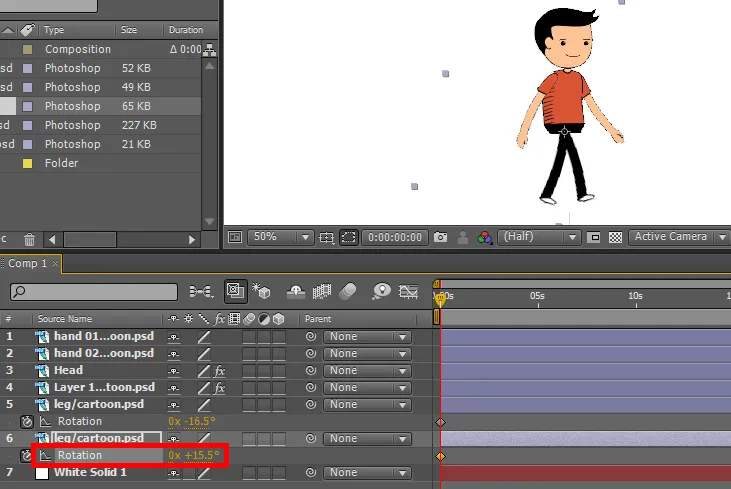
12. samm: siin sääre jaoks kohandame puusa lähedal asuvat keskpunkti, see aitab meil jalga loomulikult liigutada.


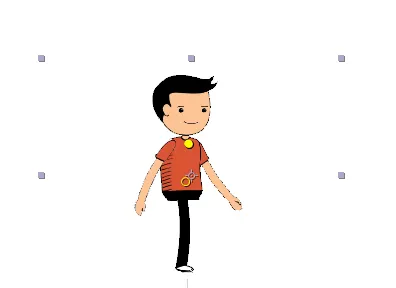
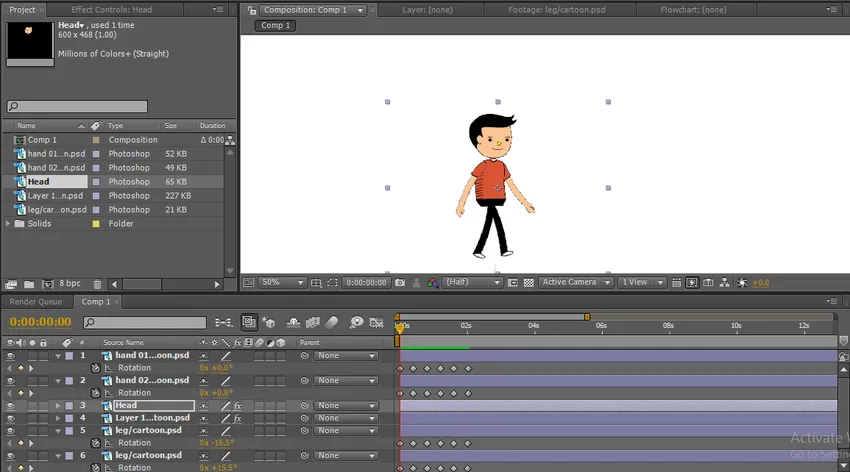
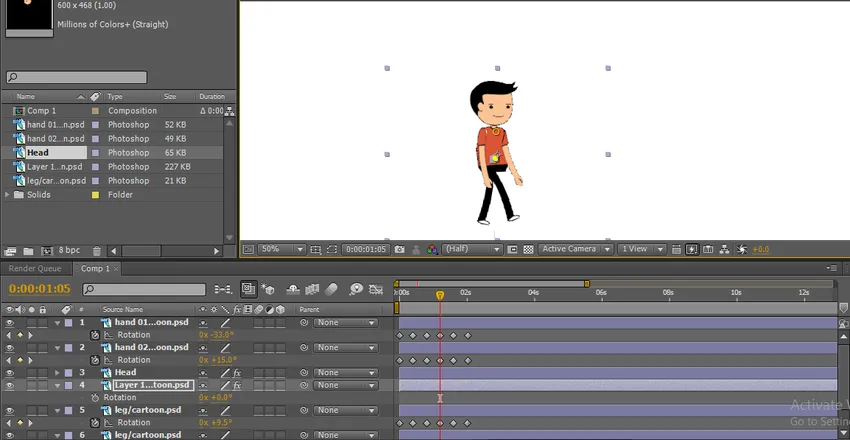
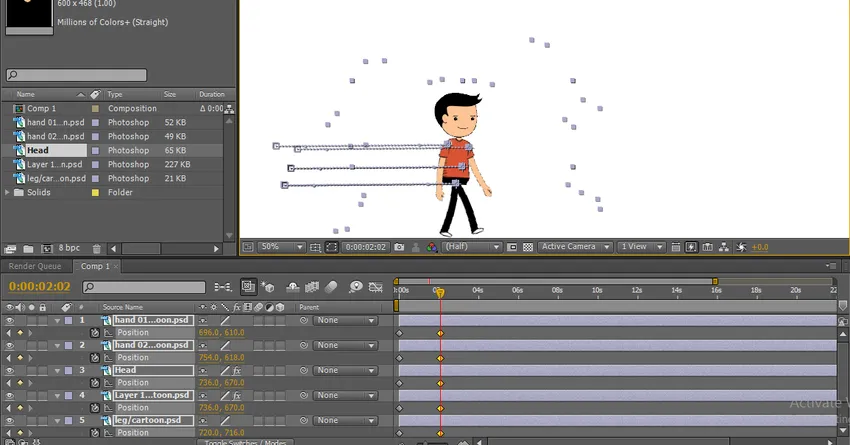
13. samm: kõigepealt alustame jalgade animeerimist, nii et valige jalad ja vajutage klaviatuuril R, mis on pöörlemise otsetee. Klõpsake pöörlemisraamidel ja liigutage jalgu.

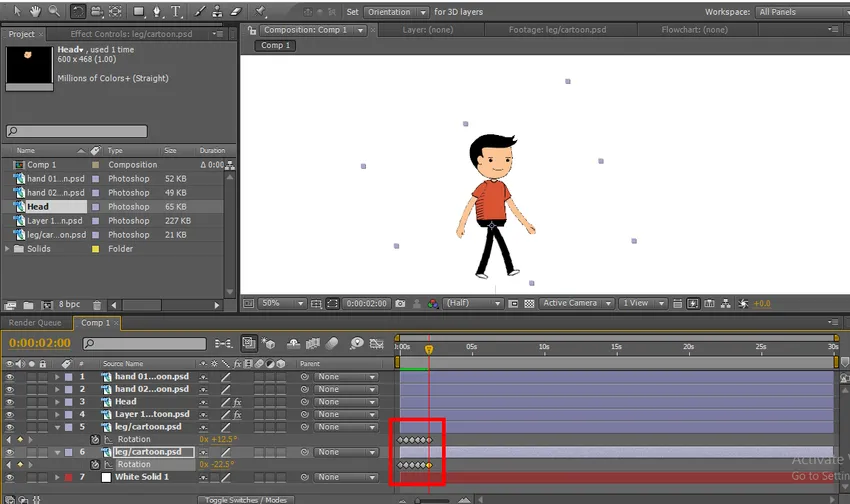
14. samm: looge mõned võtmekaadrid, liigutades jala suunda.

Siit võime leida mõned võtmekaadrid, igas võtmekaadris muudame jalgade pöörlemist, nüüd alustame kätega.
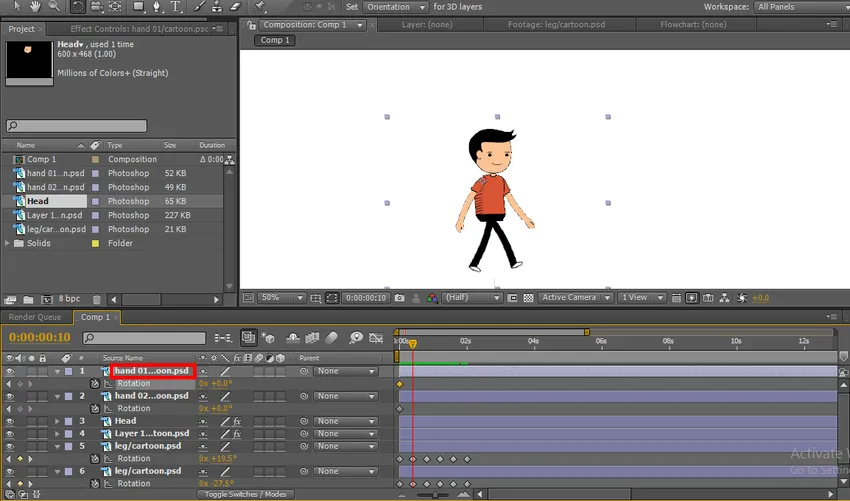
15. samm: valige käed ja alustage pöörlemiseks võtmekaadreid - iga punkt, mille lõime jalgade jaoks samast kohast, kuhu peame käte liigutamiseks punktid looma.

Siit leiame jalgade võtmekaadrid ja loomuliku animatsiooni loomiseks peame oma käe võtmeraamid paigutama samasse kohta.
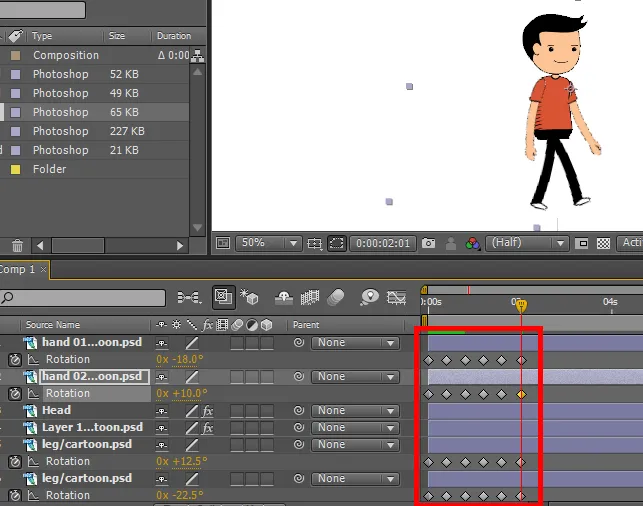
16. samm: siit leiate jalgade ja käte võtmekaadrid samadest kohtadest.

17. samm: pea jaoks on meil nööpnõel, nii et liigutame nööpnõela vastavalt käe ja jalgade hetkele ning me ei pea alati looma oma loodud nukule võtmekaadreid, kui vaid hetke anname.

18. samm: ka keha jaoks oleme loonud nööpnõela, nii et liigutame tihvte vastavalt hetkele.

19. samm: siin lõime täieliku kõndimistsükli ja leiame keskpunktid, mis on fikseeritud nagu tähemärgi liigesed, kuid kõndimistsükli, mille lõime konkreetses asendis, mis kõnnib samas kohas asukohta muutmata, nii et peame muuta tegelase positsiooni.

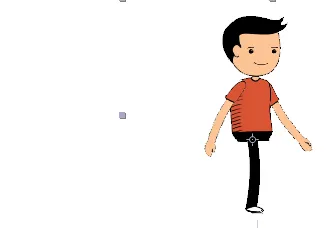
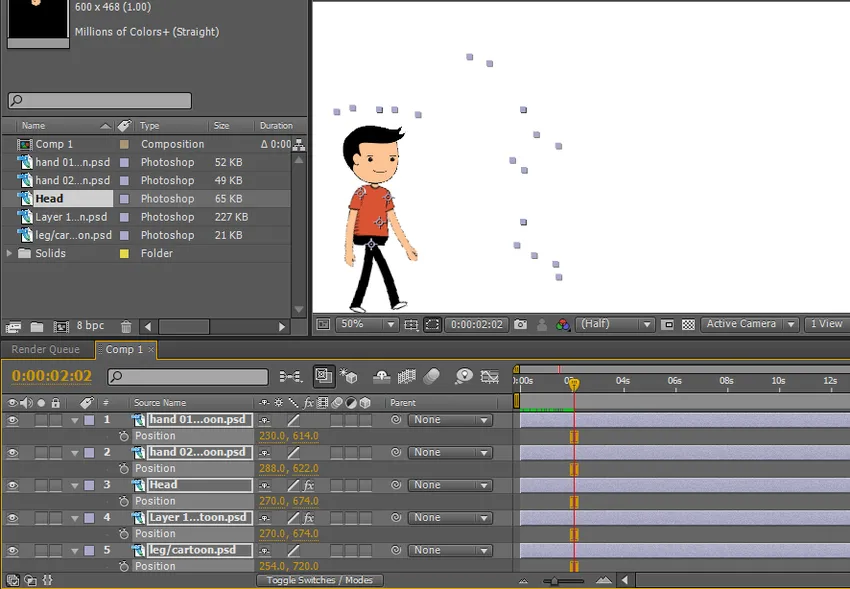
20. samm: valige kõik kihid ja liigutage koomiksit ühel küljel. Liigun selle vasakule küljele, nüüd peame koomiksi liigutama ühest positsioonist teise. Nii valime positsiooni, vajutades klaviatuuril P, nüüd on positsioon valitud kõigi kihtide jaoks.

21. samm: kui klõpsame asukoha võtmeraamil, aktiveeritakse kõigi kihtide positsioon.

22. samm: viige koomiks nüüd järgmisse kohta, kus me jalutustsükli lõpetasime. Siit leiame lähte- ja lõpp-positsiooni.

23. samm: siin näeme, kuidas koomiks liigub ühest asendist teise.




Siin lõime koomiksitegelase jalutustsükli, selle käigus importisime koomiksitegelase kihid käed, jalad, pea ja keha eraldi.
Lõime kindla tausta, muutsime osade keskpunkti vastavalt oma mugavusele, liigutasime käsi ja jalgu, luues võtmekaadreid ning nihutatava tööriista abil liigutasime keha ja pead, pärast kogu protsessi lõpetamist andsime positsiooni . Siit õpime, kuidas luua 2D-koomiksi kõndimistsüklit, kuidas kasutada nööpnõela tööriista.
Kuidas luua tantsiv koomiks?
Nüüd ma näitan, kuidas luua koomiksitantsu lihtsal meetodil:
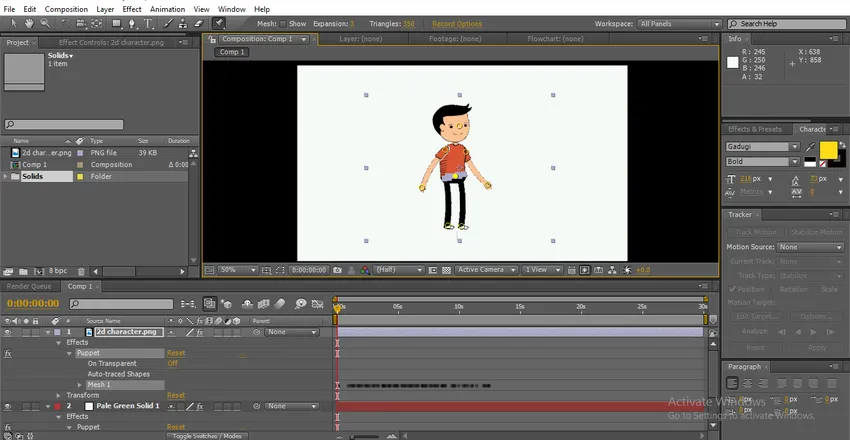
1. samm: koomiksi importimine. Parem on importida PNG-fail.

2. samm: valige nööpnõela tööriist.

3. samm: andke punktid koomiksile, punktid pea, keha, jalgade ja käte peale.

Need punktid toimivad nagu siledad liigendid. Kui hoiame ühte punkti, liigub see ükshaaval, ilma et see teineteist häiriks, toimivad need punktid nagu luu paigaldamine.
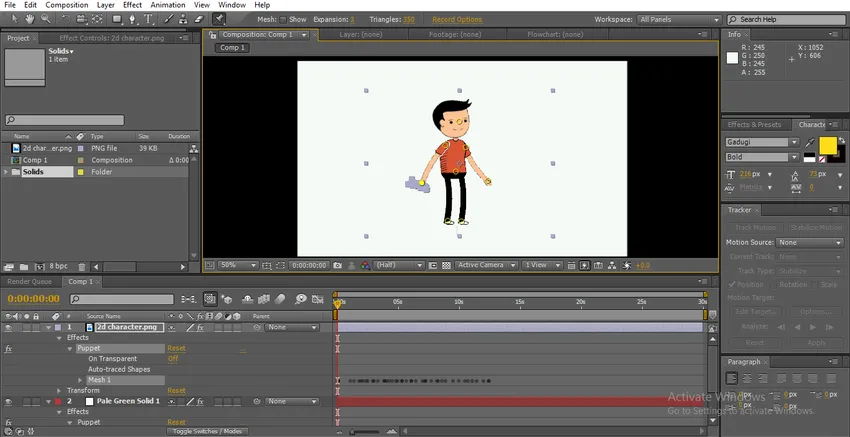
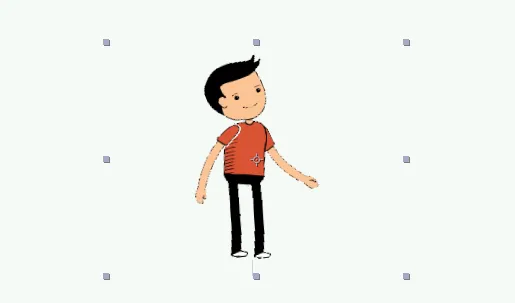
4. samm: Kui hoiate all CTRL- klahvi, leiame ristleja ristniku sümboli, kui vajutate CTRL-i, hoidke vasakul hiireklõpsuga kindlal kohal ja liikuge. Kursor liigub ja annab võtmekaadrid automaatselt. Leiame kontuuri, mis liigub, nagu on näidatud alloleval pildil.

Kui me vabastame CTRL-i võtmekaadrid, peatub see automaatselt ja kursor jõuab esimesse positsiooni ja konkreetses punktis on nähtav hetke hall joon.

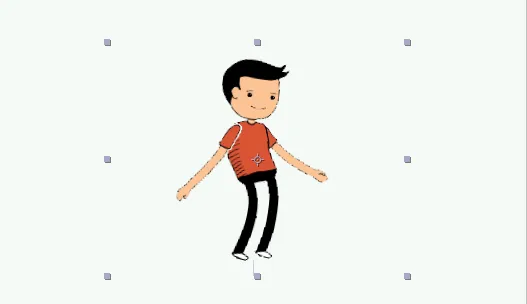
5. samm: peame liigutama käsi, puusa jne.



Halli varjundit võib leida igast punktist, kus positsioone liigutame. Valmistame üksikuid hetki, lisatud on üksikud võtmekaadrid.
6. samm: mängige lihtsalt kõiki hetki korraga.




Siit õpime lihtsat viisi koomiksitantsu loomiseks ja Nukunurga tööriista kasutamist. Loodetavasti õpime hea teema.
Soovitatavad artiklid
See on juhend 2D After Effects animatsioonile. Siin räägime sellest, kuidas luua koomiksit ja kuidas luua tantsiv koomiks 2D-efektide animatsioonis. Lisateavet leiate ka meie muudest seotud artiklitest -
- Uurige välja 2D- ja 3D-kujundite erinevused
- Objektide animeerimine 2D tarkvaras
- Tekstianimatsiooni loomine järelmõjudes
- Kuidas varjata objekte järelmõjudes?
- Animatsiooni põhimõtted
- Animatsioon Flashis