Siit saate teada, kuidas oma fotodel tormise taeva hõlpsalt heledamaks muuta, lisades Photoshopiga vikerkaare! Nüüd on Photoshop CC ja CS6 täielikult värskendatud!
Selles õpetuses õpime, kuidas lisada fotole vikerkaart ! Nagu näeme, on vikerkaare joonistamine Photoshopis tegelikult lihtsam kui võite arvata. Sellepärast, et Photoshop sisaldab meie jaoks sisseehitatud ja valmis vikerkaare gradienti! Peame teadma ainult seda, kust seda leida ja kuidas seda Photoshopi gradientööriista abil joonistada.
Üksinda ei tundu vikerkaare gradient kuigi realistlik, kuid see on okei. See annab meile ikkagi suurepärase lähtepunkti. Kui oleme algse gradiendi joonistanud, õpime, kuidas seda ühendada nutika filtri ja kihimaskiga, et vikerkaar pildiga ideaalselt sulanduks.
Ma kasutan Photoshop CC, kuid kõik, mida õpime, ühildub ka Photoshop CS6-ga . Kui kasutate Photoshop CS5 või varasemat, saate siin siiski järgida või tutvuda originaalse õpetuse Lisa vikerkaar fotoga.
Nagu enamiku fotoefektide puhul, on sellest abi ka siis, kui alustame õiget tüüpi piltidega. Kuna lisame vikerkaare, oleks õues tehtud foto hea valik. Kui see juhtub olema maastikupilt, mille taustal on mõned tormipilved, siis veel parem.
Siin on pilt, mida kasutan (maastikufoto Adobe Stock-ist:

Algne pilt. Krediit: Adobe Stock.
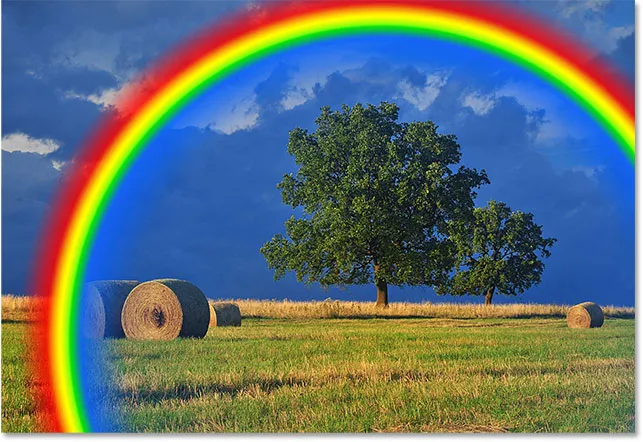
Ja siin on see, kuidas see pärast vikerkaare lisamist välja näeb. Õpiku lõpus õpime, kuidas vikerkaare välimust veelgi kohandada, kuid see on üldine efekt, mida õpime looma:

Lõpptulemus.
Kuidas fotole vikerkaart lisada
1. samm: lisage uus kiht
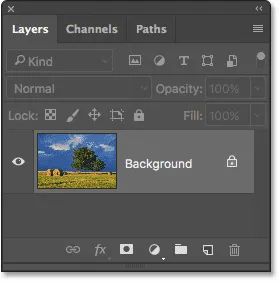
Esimene samm meie vikerkaare loomisel on uue kihi lisamine. See võimaldab meil hoida vikerkaart ja pilti üksteisest eraldi. Kihtide paneelil vaadates näeme originaalset pilti taustkihis, mis on praegu dokumendi ainus kiht:

Kihtide paneel, millel kuvatakse foto taustkihil.
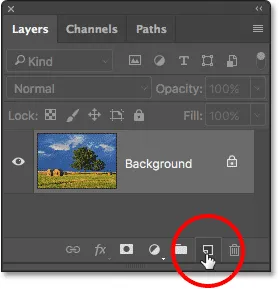
Lisame uue kihi. Paneme kihile samal ajal ka nime. Selleks hoidke all klahvi Alt (Win) / Option (Mac), kui klõpsate kihtide paneeli allosas ikooni Uus kiht :

Klõpsates uue kihi ikooni, hoides all klahvi Alt (Win) / Option (Mac).
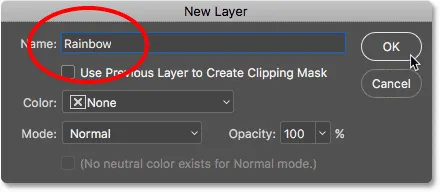
See avab Photoshopi dialoogiboksi Uus kiht. Pange kihile nimi "Vikerkaar" ja klõpsake siis nuppu OK:

Uue kihi nimetamine.
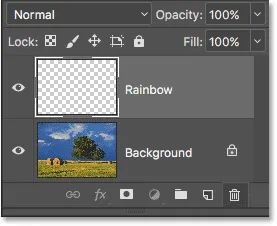
Kui vaatame uuesti kihtide paneeli, näeme pildi kohal istuvat uut kihti "Vikerkaar":

Dokumendile on lisatud uus kiht "Vikerkaar".
2. samm: valige Gradient Tool
Valige paneelil Tööriistad Gradient Tool :

Gradiendi tööriista valimine.
3. samm: avage gradientvalija
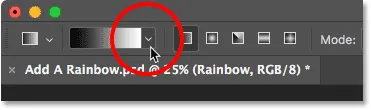
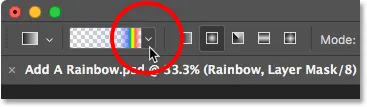
Kui gradient Tool on valitud, klõpsake ekraani ülaservas suvandiribal gradiendi eelvaate pisipildist paremal olevat väikest allapoole suunatud noolt . See avab Photoshopi gradientvalija . Ärge klõpsake pisipiltil endal. Kui teete seda, avate suurema gradientredaktori. Vajame lihtsalt gradientvalijat, nii et klõpsake kindlasti noolt, mitte pisipilti:

Gradiendi eelvaate pisipildist paremal asuval noolel klõpsates.
4. samm: laadige eriefektide gradiendid
Kui gradientvalija avaneb, näete väikeste pisipiltidena mitmesuguseid gradiente, mille hulgast me valida võime. Kui te pole veel ühtegi kaldumist laadinud, näete ainult vaikekomplekti. Vajalik vikerkaare gradient ei kuulu sellesse vaikekomplekti, kuid see on Photoshopiga kaasas. See on leitav eriefektide gradiendikomplektist. Peame vaid laadima eriefektid Photoshopisse.
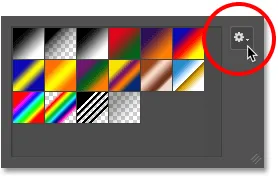
Selleks klõpsake gradientvalija paremas ülanurgas hammasrattaikoonil :

Klõpsates hammasrattaikoonil.
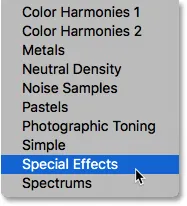
See avab menüü erinevate gradiendiga seotud võimalustega. Menüü allosas on loetelu täiendavatest gradientkomplektidest. Valige eriefektide komplekt:

Eriefektide gradiendi komplekti valimine.
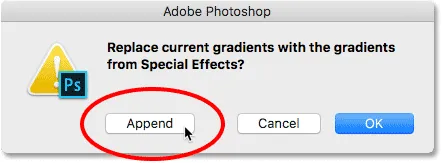
Photoshop küsib, kas soovite asendada praegused kalded uutega või lisada uued lihtsalt loendisse. Vajame natuke hiljem ühte algsest vaikimisi kalle, nii et klõpsake nuppu Lisa :

Klõpsates nuppu Lisa.
5. samm: valige Russelli vikerkaare gradient
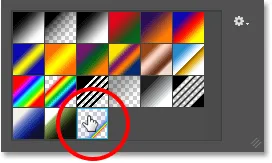
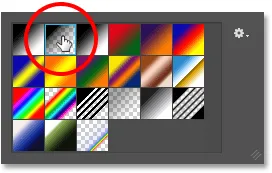
Valige Gradient Pickeris tagasi Russelli vikerkaare gradient. See peaks olema loendi viimane pisipilt. Kui teil on Photoshopi eelistustes lubatud tööriista näpunäited (need on vaikimisi lubatud), näete gradiendi nime, kui viite hiirekursori pisipildi kohale. Topeltklõpsake pisipiltil, et valida Russell's Rainbow gradient ja sulgeda gradientvalija:

Russelli vikerkaare gradiendi valimine.
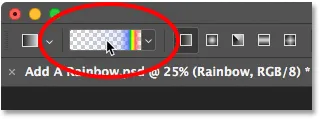
Kui soovite teada, kuidas Russelli vikerkaare gradient välja näeb, klõpsake suvandiribal gradiendi eelvaate pisipilti . Seekord soovite klõpsata pisipildil endal, mitte selle kõrval oleval noolel, mida me varem klõpsasime:

Gradiendi eelvaate pisipildil klõpsates suvandiribal.
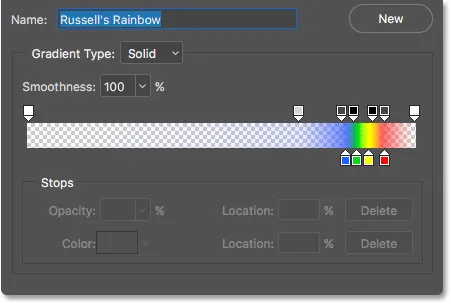
See avab gradientredaktori . Praegu valitud gradient kuvatakse redaktori alumises pooles asuvas suures horisontaalsel ribal. Pange tähele, et suurem osa Russelli vikerkaare gradiendist on täiesti läbipaistev. Vikerkaare värvid ilmuvad ainult paremas servas:

Gradiendi redigeerija näitab meile, milline näeb välja Russelli vikerkaare gradient.
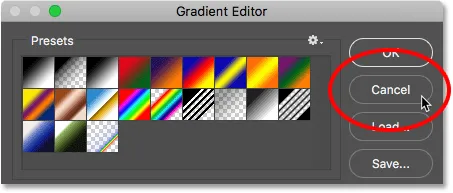
Me ei soovi gradienti tegelikult muuta, nii et gradiendi redigeerija sulgemiseks muudatusi tegemata klõpsake nupul Tühista :

Gradiendi redigeerija sulgemiseks klõpsake nuppu Tühista.
6. samm: määrake gradientistiiliks "Radiaal"
Vaikimisi joonistab Photoshop gradiente sirgjoonena, mida nimetatakse lineaarseks stiiliks. Vikerkaare joonistamiseks peame Photoshopile käsu tõmbama selle asemel ümmarguse ( radiaalse ) gradiendi.
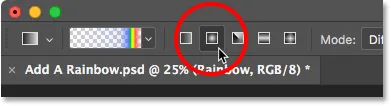
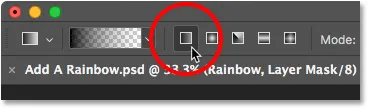
Kui vaatate suvandiribal otse gradiendi eelvaate pisipildist paremale, näete viiest ikoonist koosnevat seeriat. Iga ikoon valib erineva gradiendi stiili . Vasakult paremale on meil lineaarne, radiaalne, nurk, peegelduv ja teemant. Ümmarguse gradiendi joonistamiseks valige radiaalikoon (vasakult teine):

Radiaalse gradiendi stiili ikooni valimine suvandiribal.
7. samm: joonistage vikerkaare gradient
Radiaalse gradiendi joonistamine Photoshopi gradienditööriistaga on kaheastmeline protsess. Esiteks klõpsame kuskil pildil, et määrata alguspunkt. Sellest punktist saab gradiendi keskpunkt . Seejärel, kui hiirenuppu veel all hoidsime, lohistame gradiendi suuruse määramiseks keskpunktist eemale. Mida kaugemale lohistame, seda suurem on gradient.
Ehkki gradient on Photoshopis väga lihtne joonistada, on see vikerkaare lisamiseks pildile kõige keerulisem. Seda seetõttu, et vikerkaare suurus ja asukoht sõltuvad täielikult sellest, kuhu ja kui kaugele olete lohisenud.
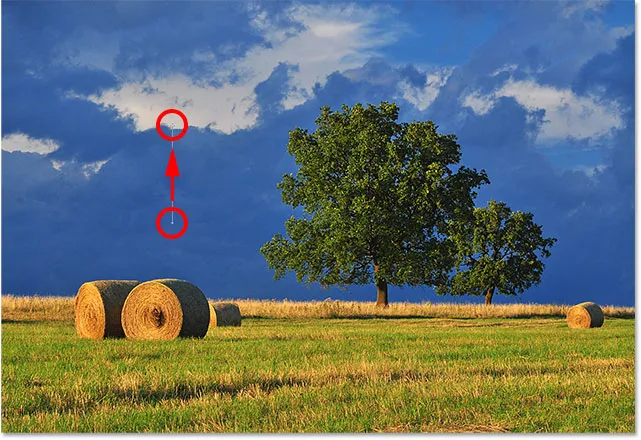
Et näidata teile, mida ma mõtlen, klõpsan pildi juhuslikul kohal, et määrata oma alguspunkt, keskpunkt. Siis, kui hiirenuppu ikka all hoitakse, lohistan sellest kohast natuke eemal. Kuna me joonistame ümmarguse gradiendi, pole tegelik suund, kuhu lohistada, vahet:

Kui klõpsate gradiendi keskpunkti määramiseks, lohistage siis suuruse määramiseks eemale.
Alguses näeme vaid õhukese ülevaate, kus näidatakse, kuhu klõpsasime ja kuhu oleme lohisenud. Kui me hiirenuppu vabastame, joonistab Photoshop tegelikult gradiendi ja siin näeme tulemust. Hea uudis on see, et olen joonistanud ümmarguse vikerkaare gradiendi. Halvad uudised? See on liiga väike ja ma ei taha, et vikerkaar ilmuks:

Esimene kalle on liiga väike ja see asub vales kohas.
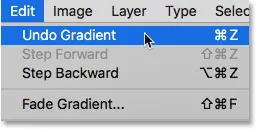
Kuna see pole see, mida ma tahtsin, tühistan gradiendi, minnes ekraani ülaosas menüüsse Redigeerimine ja valides Undo Gradient . Või võin selle tagasi võtta, kasutades kiirklahvi Ctrl + Z (Win) / Command + Z (Mac). Mõlemal juhul see töötab, kuid kuna peate enne selle õigeks muutmist oma kallaku mitu korda tagasi võtma, on klaviatuuri otsetee teie sõber:

Minge jaotisse Redigeerimine> Tühista gradient.
Iga pilt on erinev, kuid selle pildi jaoks soovin, et vikerkaar kaareks üle puude. Alustuseks klõpsake, kui klõpsate kahest puust suuremale, et seada kalde keskpunkt. Seejärel, hoides hiirenuppu all, lohistan keskpunktist eemale ja pilvedesse:

Suurema gradiendi joonistamine, seekord alustades puu alt.
Vabastan hiirenupu, et lasta Photoshopil gradient tõmmata, ja seekord saan palju parema tulemuse:

Nüüd kuvatakse vikerkaar soovitud suuruses ja kohas.
8. samm: muutke kihi segamise režiim ekraaniks
Siiamaani on kõik korras. Meil on vikerkaare gradient paigas. Muidugi ei tundu see praegu kuigi realistlik. Üks probleeme on see, et gradient näeb välja justkui istuks foto ees. Peame selle pildiga segama ja saame seda teha, muutes kihi "Vikerkaar" segurežiimi.
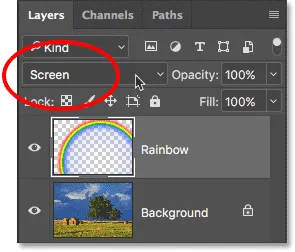
Valiku Blend Mode leiate kihtide paneeli vasakus ülanurgas. Vaikimisi on segamise režiimiks seatud Normal. Teiste segurežiimide loendi kuvamiseks klõpsake sõna "Tavaline" ja valige loendist Ekraan :

Kihi "Vikerkaar" segurežiimi muutmine ekraaniks.
Siin on tulemus pärast segurežiimi muutmist ekraaniks. Vikerkaar sulandub nüüd pilti paremini:

Tulemus pärast segurežiimi muutmist ekraaniks.
9. samm: teisendage kiht nutikaks objektiks
Teine vikerkaare probleem on see, et üleminekud ühelt värvilt teisele on liiga täpselt määratletud. Peame neid pehmendama ja saame seda teha gradiendi hägustamisega.
Hägustame seda, kasutades Photoshopi Gaussian Blur filtrit. Kuid enne, kui teeme, teisendame kihi "Vikerkaar" nutikaks objektiks . Nii rakendatakse Gaussi hägususe filter nutifiltrina, mis võimaldab meil vajaduse korral tagasi minna ja sätteid muuta.
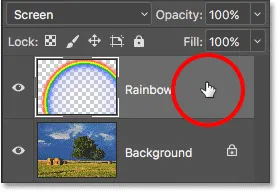
Kihi "Vikerkaar" muutmiseks nutikaks objektiks paremklõpsake paneelil Kihid kihil (Win) / Control klõps (Mac):

Paremklõps (Win) / juhtklõps (Mac) kihil "Vikerkaar".
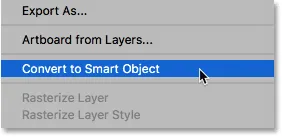
Seejärel valige kuvatavast menüüst Teisenda nutikaks objektiks :

Käsu "Teisenda nutikaks objektiks" valimine.
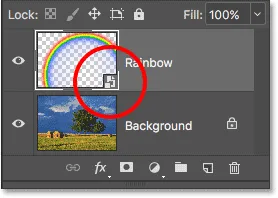
Tundub, et midagi pole juhtunud, kuid kui vaatame uuesti kihtide paneeli, näeme nüüd vikerkaare kihi eelvaate pisipildis väikest nutika objekti ikooni . Nii annab Photoshop meile teada, et kiht on muudetud nutikaks objektiks:

Kihid paneelil kuvatakse nutika objekti ikoon.
10. samm: rakendage Gaussi hägususe filter
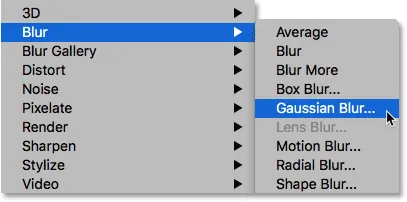
Nüüd, kui oleme kihi teisendanud nutikaks objektiks, rakendame oma filtri. Minge ekraani ülaosas menüüsse Filtter, valige Blur, seejärel valige Gaussian Blur :

Filtri mine> Hägusus> Gaussi hägusus.
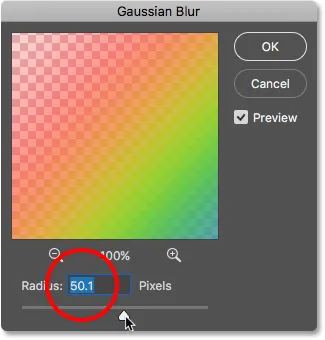
See avab dialoogiboksi Gaussi hägusus. Hoidke oma pilti silma peal, kui lohistate dialoogiboksi alumist serva Raadius paremale. Mida kaugemale lohistada, seda hägusemaks vikerkaar rakendub ja seda pehmemaks muutuvad üleminekud värvide vahel.
Vajalik hägususe suurus sõltub enamasti teie pildi suurusest, seega pole siin konkreetset väärtust sisestada. Töötan üsna suure kujutisega, nii et minu puhul töötab raadiuse väärtus umbes 50 pikslit hästi. Sõltuvalt pildi suurusest ja üldisest väljanägemisest võib teie pilt paremini töötada teistsugune väärtus:

Dialoogiboks Gaussi hägususe filter.
Kui olete efektiga rahul, klõpsake dialoogiboksi sulgemiseks nuppu OK. Pärast gradiendi hägustamist on minu tulemus:

Tulemus pärast Gaussi hägususe filtri rakendamist.
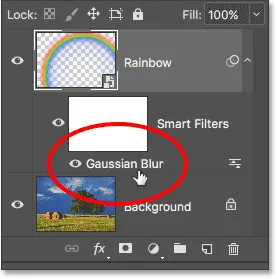
Kuna me rakendasime Gaussi hägususe filtrit mitte tavalisele kihile, vaid nutikale objektile, muudeti see automaatselt nutifiltriks. Kihtide vikerkaare all kihis kihti "Vikerkaar" näeme "Gaussi hägust" nutifiltrina.
Nutikate filtrite kasutamise peamine eelis Photoshopis tavaliste filtrite ees on see, et kuigi oleme filtri juba rakendanud, saame alati tagasi minna ja muuta selle sätteid. Kui soovite proovida teist raadiuse väärtust, siis topeltklõpsake sõnadel „Gaussi hägusus”, et filtri dialoogiboks uuesti avada ja proovige uuesti. Saate seda teha nii mitu korda kui soovite, ilma et see pildi kvaliteeti kaotaks:

Nutifiltreid saab igal ajal uuesti avada, lihtsalt topeltklõpsates neil.
11. samm: lisage kihtmask
Üks vikerkaare probleem, vähemalt minu kujutisega, on see, et selle põhi ulatub kuni foto põhjani ja üle kogu maa. Me vajame viisi, kuidas varjata gradiendi alumist osa, nii et vikerkaar ilmuks ainult taevasse. Saame seda teha kihtmaski abil.
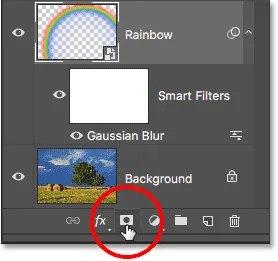
Kihtmaski lisamiseks klõpsake paneeli Kihid allosas ikooni Kihimask:

Layer Mask ikoonil klõpsates.
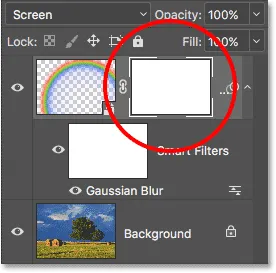
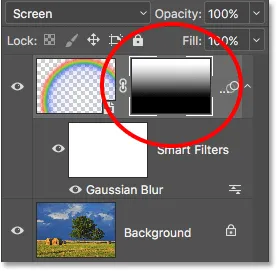
Jällegi ei paista midagi juhtunud, kuid nüüd näeme kihi "Vikerkaar" eelvaate pisipildist paremal valget värvi kihi maski pisipilti. Pange tähele, et kihimaski pisipildil on valge esiletõstetud äär . See ütleb meile, et nüüd on valitud kihimask, mitte kiht ise:

Kiht "Vikerkaar" ilmub kihi maski pisipilt.
12. samm: määrake esiplaani värv mustaks
Hetke pärast kavatseme kasutada Photoshopi esiplaanil Läbipaistvat gradienti, et peita vikerkaare osad, mida me ei soovi näha. Kuid selleks, et see toimiks, peame esmalt veenduma, et meie esiplaanil on must värv .
Photoshopi praeguseid esiplaani ja taustavärve näeme kahes värvirühmas, mis asuvad tööriistapaneeli allosas. Üleval vasakpoolses nurgas on praegune esiplaani värv. Kui see pole mustaks seatud, vajutage klaviatuuril täht D, et esiplaani ja taustavärvid kiiresti lähtestada vaikeseadetele. See seab esiplaani värvi valgeks ja taustavärvi mustaks. Seejärel vajutage värvide vahetamiseks klaviatuuril täht X, muutes esiplaani mustaks:

Esiplaani värv (vasak vasak serv) peaks olema must.
13. samm: valige gradient „Esiplaanist läbipaistvaks”
Kui esiplaani värv on seatud mustaks, minge tagasi ekraani ülaservas olevale suvandiribale ja klõpsake veel kord väikest noolt, mis asub gradiendi eelvaate pisipildist paremal:

Klõpsates uuesti noolel gradiendi eelvaate pisipildi kõrval.
See avab uuesti gradientvalija. Seekord vali gradient Esiplaanist läbipaistvaks, topeltklõpsates selle pisipilti (vasakult teine, ülemine rida):

Topeltklõpsake gradiendil "Esiplaanist läbipaistvaks".
14. samm: määrake gradientistiil "Lineaarseks"
Selle asemel, et joonistada veel üks radiaalne gradient nagu vikerkaare jaoks, peame seekord joonistama lineaarse gradiendi. Radiaalsest lineaarseks muutmiseks klõpsake suvandiribal Lineaarse gradiendi stiili ikooni:

Klõpsates lineaarse gradiendi stiili ikoonil.
15. samm: joonistage kihtmaskile gradient
Kui gradiendiks on valitud Esiplaanist läbipaistvani, meie esiplaani värviks on must ja kui gradiendi stiil on Lineaarne, peame kõik taeva all nähtava vikerkaare osa peitmiseks tegema gradient horisondi joonest üles vikerkaare.
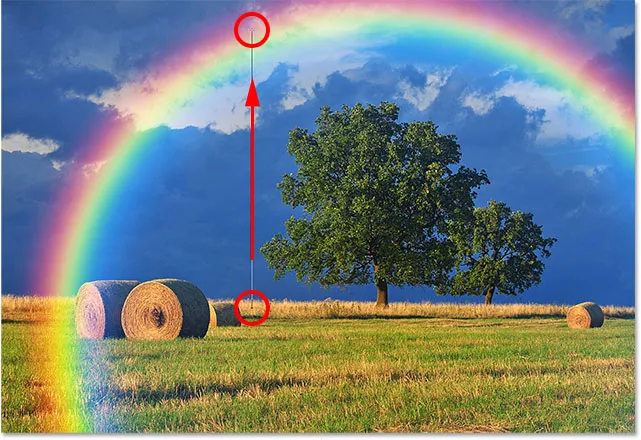
Alustan klõpsuga ükskõik kuhu taeva all. Seejärel vajutan Shift- klahvi ja hoian seda all ning lohistan otse üles, peaaegu vikerkaare ülaossa. Shift-klahvi all hoidmine piirab lohistamise nurki, muutes sirgjoone vertikaalseks liikumise lihtsamaks:

Lohistamine maapinnast vikerkaare tippu.
Vabastan hiirenupu, seejärel klahvi Shift, et Photoshop saaks joonistada kihi maskile gradiendi ja siin on tulemus. Vikerkaare alumine osa (see osa, mis ulatus maasse) on vaate alt täielikult kadunud. Seejärel avaneb vikerkaar järk-järgult ja heledus suureneb horisontaaljoonest vikerkaare tippu liikudes:

Vikerkaar ilmub nüüd ainult taevasse, suurenedes heleduse võrra, seda kõrgemale ta läheb.
Kui vaatame kihtide paneeli kihtide maski pisipilti, näeme meie joonistatud gradienti. Põhjas olev must ala on ala, kus vikerkaar on nüüd täielikult varjatud. Valge ala ülaosas on see, kus vikerkaar on 100% nähtav. Vikerkaar hakkab järk-järgult nähtavale jääma pimedas kuni heledaks alaks:

Kihtmaski pisipilt, mis näitab gradienti.
Lisateave: kihimaskide mõistmine Photoshopis
16. samm: peidake vikerkaare lisaalad (valikuline)
Teil võib tekkida küsimus, miks valisin siin Photoshopi tavalise mustvalge gradiendi asemel esiplaanist läbipaistva gradiendi. Põhjus on see, et gradient esiplaanilt läbipaistvale annab meile vabaduse vajaduse korral varjata ka muid vikerkaare osi.
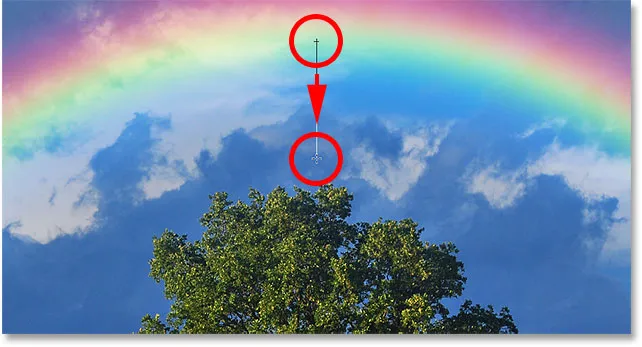
Näiteks kui minu pilt sisaldas puude kohal taevas rohkem pilvi ja ma tahtsin, et vikerkaar näeks välja nagu pilvedesse kadumas, peaksin ainult joonistama kihtmaskile veel ühe esiplaani Läbipaistvale gradiendile vikerkaare allapoole:

Läbipaistvale gradiendile teise esiplaani joonistamine, seekord vikerkaare ülaosa peitmiseks.
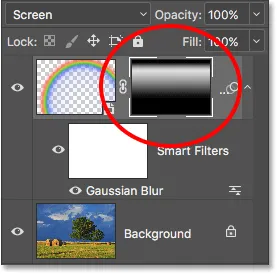
Kui ma hiirenupu vabastan, joonistab Photoshop teise gradiendi ja nüüd kaob vikerkaare ülaosa. Pange tähele, et ka põhi on endiselt peidetud. Teise gradiendi joonistamine ei kirjutanud esimest üle, nagu oleks, kui ma oleksin joonistanud must-valge gradiendi. Selle asemel lisati esimesele lihtsalt teine gradient:

Vikerkaare ülaosa kaob, samas kui põhi jääb ka varjatuks.
Näeme seda selgemalt, kui vaatame uuesti kihimaski pisipilti. Põhi on endiselt musta värviga täidetud, kuid nüüd on ka ülaosa:

Kihtmaski pisipilt, mis näitab kahte kombineeritud gradienti.
Muidugi pole sellel pildil puude kohal ühtegi pilve, nii et tühistan selle teise gradiendi, minnes menüüsse Redigeerimine ja valides Tühista gradient või vajutades Ctrl + Z (Win) / Command + Z (Mac) minu klaviatuuril:

Minge jaotisse Redigeerimine> Tühista gradient.
Osa vikerkaarist saime peita ka küljelt. Ma joonistan kihtmaskile esiplaanil läbipaistva gradiendi vikerkaare paremast servast keskele:

Läbipaistvale gradiendile esiplaani joonistamine paremalt.
Vabastan hiirenupu ja nüüd näib vikerkaar taeva poole liikudes hääbuvat:

Nüüd näib, et gradient kaob paremale.
Jällegi, see pole tegelikult see pilt, mida ma selle kujutisega saavutan. Näitan siin vaid mõnda näidet, miks vikerkaare lisamisel võib esiplaanil läbipaistva gradiendi olla parem valik tavalise mustvalge gradiendi kohal. Tühistan oma teise gradiendi kiiresti, vajutades klaviatuuril Ctrl + Z (Win) / Command + Z (Mac).
Enne ja pärast
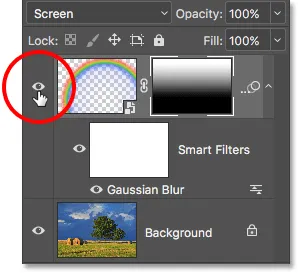
Lõpuks, kuna oleme joonistanud oma vikerkaare eraldi kihile, saame hõlpsalt teha võrdluse "enne ja pärast". Algpildi nägemiseks ilma vikerkaareta klõpsake kihi ajutiseks väljalülitamiseks lihtsalt kihtide kihi nähtavusikooni (väike silmamuna) "Vikerkaar":

Vikerkaare sisse- ja väljalülitamiseks klõpsake nähtavuseikoonil.
Kui kiht on välja lülitatud, kaob vikerkaar:

Algne pilt naaseb.
Kui soovite kihi "Vikerkaar" uuesti sisse lülitada ja vaadata oma lõpptulemust, klõpsake uuesti sama nähtavusikooni (tühi ruut, kus varem oli silmamuna).

Viimane vikerkaarefekt.
Ja seal see meil on! Nii saate hõlpsalt pildile vikerkaare lisada, kasutades Photoshopis midagi enamat kui paari kallet, filtrit ja kihimaski! Vaadake rohkem fotoefektide õpetusi.p>