Selles Photoshopi tekstiefektide õpetuses õpime, kuidas luua populaarset klassikalist efekti, andes tekstile perspektiivvarju, justkui heidaks teksti taga olev valgusallikas varju selle ette. Kasutan kogu selle õpetuse ajal Photoshop CS5, kuid kõik värskemad versioonid toimivad.
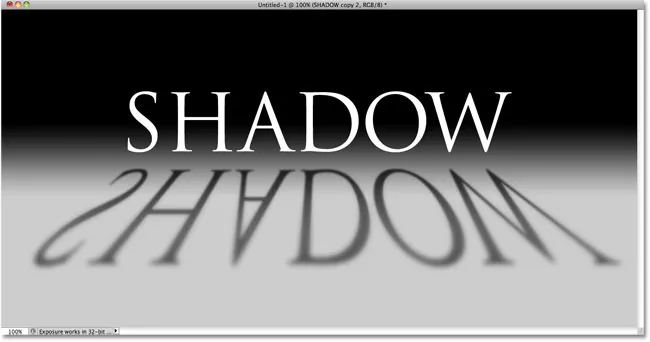
Lõpptulemus näeb välja järgmine:

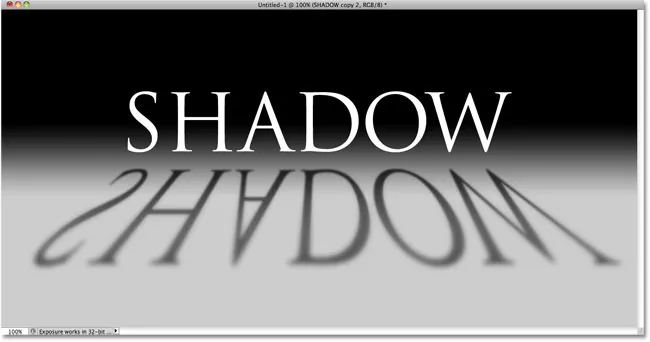
Lõplik "perspektiivivarju" teksti efekt.
Alustame!
1. samm: kopeerige teksti kiht
Alustuseks olen edasi läinud ja lisanud teksti lihtsa must-halli gradiendiga täidetud tausta ette. Selle perspektiivvarju efekti saate luua mis tahes taustavärvi või pildi abil:

Lisage oma tekst dokumendile.
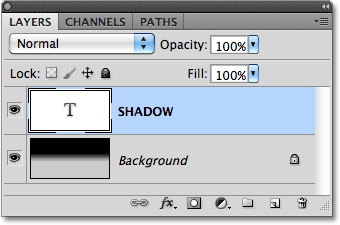
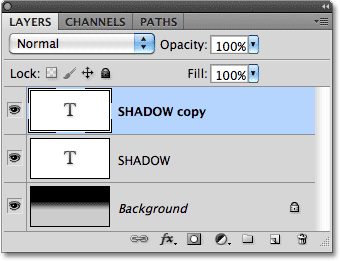
Kui vaatame kihtide paneeli, näeme, et minu tekst istub eraldi teksti kihis taustkihi kohal:

Tekst kuvatakse eraldi kihina tausta kohal.
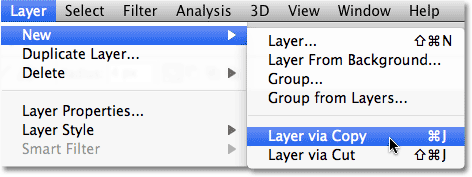
Peame tekstist koopia tegema, nii et kui kihtide paneelil valitud tekstikiht (valitud kihid on siniselt esile tõstetud), minge ekraani ülaosas menüüribal Kihi menüüsse, valige Uus ja siis vali Kihi kopeerimise kaudu . Või sama käsu valimiseks palju kiiremini võite kasutada kiirklahvi Ctrl + J (Win) / Command + J (Mac):

Valige Kihi> Uus> Kiht kopeerimise kaudu.
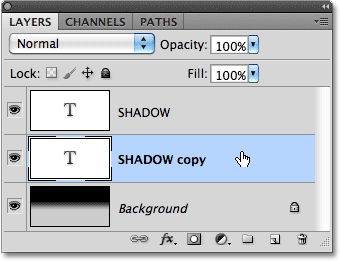
Dokumendiaknas ei juhtu midagi, kuid teksti kihi koopia ilmub paneeli Kihid originaali kohale:

Teksti kihi koopia ilmub originaali kohale.
2. samm: lohistage koopia originaali alla
Klõpsake paneelil Kihid tekstikihi koopial ja lohistage see otse algse teksti kihi alla. Kui näete esiletõstetud riba algse tekstikihi ja taustakihi vahel, vabastage hiirenupp, et Photoshop paneks kihi uude kohta:

Lohistage kopeeritud teksti kiht originaali ja tausta kihi vahele.
3. samm: rasterdage teksti
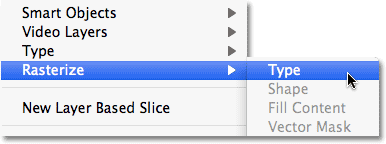
Mõne hetke pärast hakkame teksti ümber kujundama, nii et see näeks pigem perspektiivivarju, kuid Photoshop ei lase meil seda teha, kui tekst on endiselt tekst. Kõigepealt peame teksti teisendama piksliteks, mida Photoshop-speak nimetab selle rasterdamiseks . Selleks minge üles kihtmenüüsse, valige Rasterize ja valige Type :

Minge jaotisse Kiht> Rastriseeri> Tüüp.
4. samm: libistage ja liigutage teksti
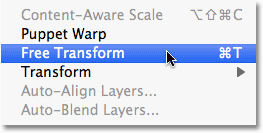
Kui algteksti koopia on nüüd piksliteks teisendatud, minge üles menüüsse Redigeerimine ja valige Free Transform või vajutage Ctrl + T (Win) / Command + T (Mac), et pääseda klaviatuuri otsetee kaudu juurde Free Transform:

Minge jaotisse Redigeerimine> Vaba teisendus.
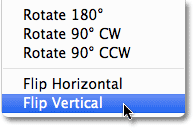
See paigutab kasti Free Transform ja käepidemed (väikesed ruudud) dokumendiaknas oleva teksti ümber. Paremklõpsake (Win) / Control klõps (Mac) kõikjal dokumendiaknas ja valige kuvatavast konteksti menüüst Flip Vertical :

Valige menüüst Flip Vertical.
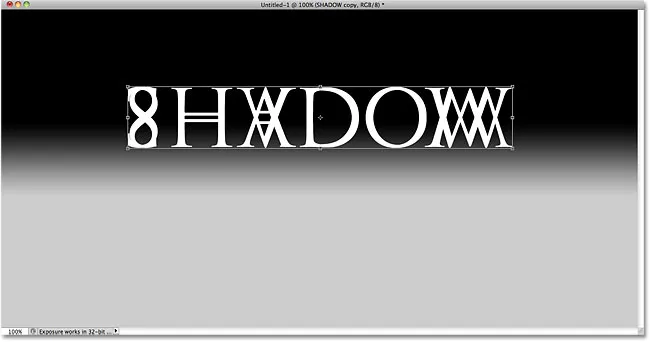
See pöörab teksti dokumendiaknas tagurpidi:

Pilt pärast teksti vertikaalset libistamist.
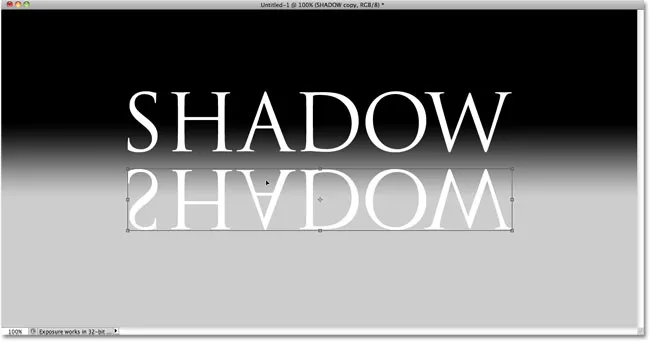
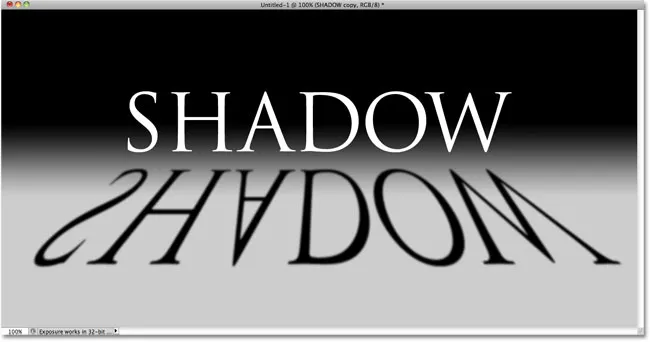
Järgmisena klõpsake suvandit Vaba teisenduse piiramisala, hoidke all klahvi Shift ja lohistage tekst algsest tekstist allapoole. Shift-klahvi all hoidmine piirab lohistamise suunda, muutes sirge allalaskmise lihtsamaks. Lisan teksti alg- ja ümberpööratud versioonide vahele tühiku, nii et see näib nii, nagu hõljuks mu originaaltekst varju kohal:

Hoidke all Shift ja lohistage pööratud teksti originaali alla.
5. samm: sirutage ja kujundage tekst ümber
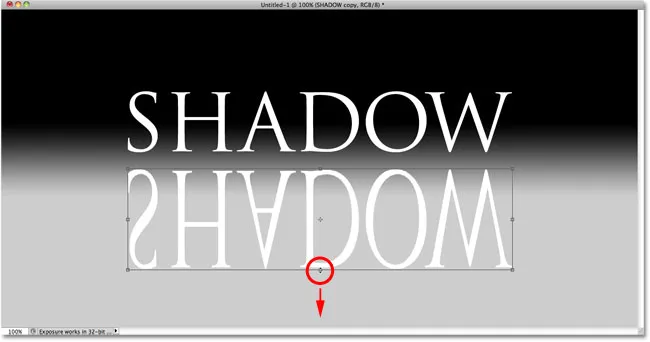
Klõpsake käepidet kasti Free Transform allosas keskel ja lohistage seda teksti vertikaalseks venitamiseks allapoole:

Venitage teksti, lohistades alumist keskmist käepidet otse alla.
Seejärel, kui Free Transform on endiselt aktiivne, paremklõpsake taaskord hiire parema nupuga (Win) / Control klõpsuga (Mac) kõikjal dokumendiaknas ja valige kontekstimenüüst Perspektiiv :

Valige suvandi Teisendus alt Perspektiiv.
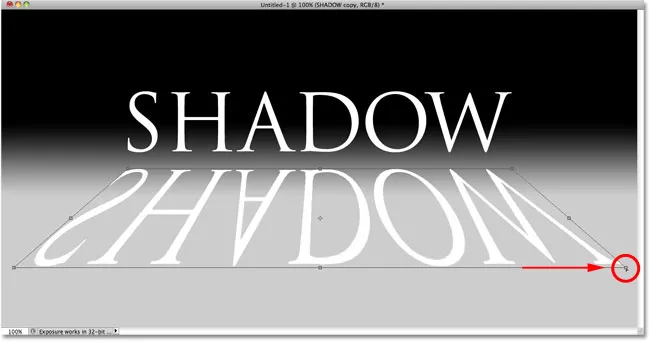
Kui valitud on Perspektiiv, klõpsake vasakul või all paremal käepidemel ja lohistage seda horisontaalselt väljapoole. Ühte käepidet lohistades ulatub teine käepide vastassuunas välja, andes tekstile 3D-vaate. Kui olete transformatsioonide lõpule viinud, vajutage sisestusklahvi (Win) / Return (Mac):

Kui lohistate ühte alumist nurga käepidet väljapoole, liigub teine vastupidises suunas.
6. samm: täitke tekst mustaga
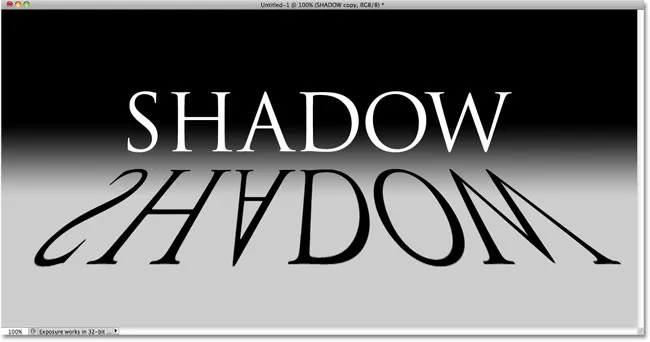
Vajutage klaviatuuril täht D, et vajadusel lähtestada Photoshopi esiplaan ja taustvärvid, mis muudavad teie esiplaani värvi mustaks . Seejärel vajutage klahve Shift + Alt + Backspace (Win) / Shift + Option + Delete (Mac), et täita pööratud ja ümber kujundatud tekst esiplaani värviga (must):

Täitke muudetud tekst musta värviga.
7. samm: rakendage Gaussi hägususe filter
Minge üles menüüsse Filter, valige Blur, seejärel valige Gaussian Blur :

Minge filtrisse> Hägusus> Gaussi hägusus.
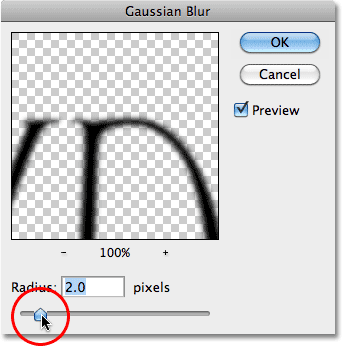
Kui ilmub dialoogiboks Gaussi hägusus, lohistage raadiuse liugurit allosas paremale, et varjele lisada vaid pisut hägust. Tulemuste hindamiseks liugurit lohistades jälgige dokumendiaknas pilti, kuna teie lisatud hägususe määr sõltub pildi suurusest ja eraldusvõimest, kuid kõik, mida me siin otsime, on peen efekt . Ma määran oma raadiuse väärtuseks 2 pikslit :

Kandke varjele väike kogus hägustumist.
Kui olete lõpetanud, klõpsake dialoogiboksist väljumiseks nuppu OK. Teie varjatekst peaks nüüd veidi hägustuma:

Pilt pärast Gaussi hägususe filtri rakendamist.
8. samm: vähendage kihi läbipaistmatust
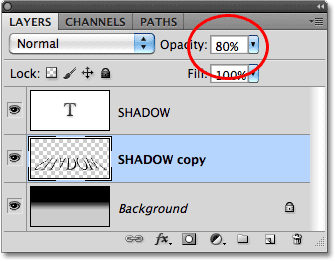
Kuna enamik varje ei tundu ühevärvilisena, vähendage kihi läbipaistmatust, et varjele pisut läbipaistvust lisada. Suvandi Läbipaistmatus leiate paneeli Kihid paremas ülanurgas. Langetage see umbes 80% -ni :

Kihi läbipaistmatuse võimalus.
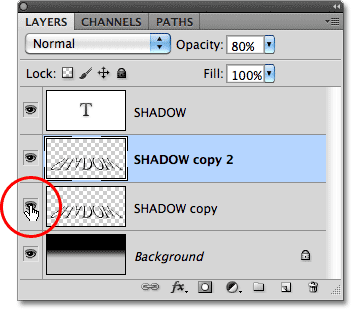
9. samm: varikihi kopeerimine
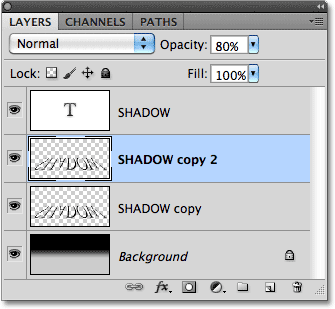
Hägustatud varjukihi kiireks kopeerimiseks vajutage Ctrl + J (Win) / Command + J (Mac). Selle koopia kuvatakse originaali kohal kihtide paneelis:

Tehke varjukihist koopia.
10. samm: rakendage uuesti Gaussi hägususe filter
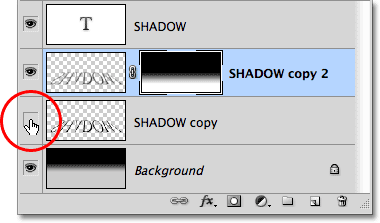
Varjud kipuvad allikast kaugemale liikudes laiali minema ja pehmemaks muutuma, nii et lisage meie varjukoopiale veelgi hägusust. Seejärel kasutame paari kihimaski kahe varjukihi omavaheliseks segamiseks. Esiteks peidake esialgne varjukiht ajutiselt, klõpsates kihtide paneelil selle kihi nähtavuse ikoonil (silmamuna). Nii on hõlpsam näha, mida teeme:

Kihtide nähtavuse ikoon lülitab dokumendis kihid ajutiselt sisse ja välja.
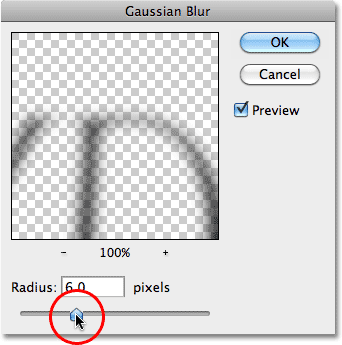
Kuna Gaussi hägususe filter oli viimane filter, mida rakendasime, pääsete sellele uuesti kiiresti, vajutades Ctrl + Alt + F (Win) / Command + Option + F (Mac). Seekord lisage varjule veelgi hägusust, lohistades raadiuse liugurit paremale. Seadsin seekord raadiusväärtuseks umbes 6 pikslit. Nagu varem, võib teie kasutatav väärtus olla erinev ja see sõltub teie pildist, nii et otsustage liuguri lohistamisel dokumendi aknas tulemuste üle:

Tugevama hägususe lisamiseks kasutage seekord suuremat raadiuse väärtust.
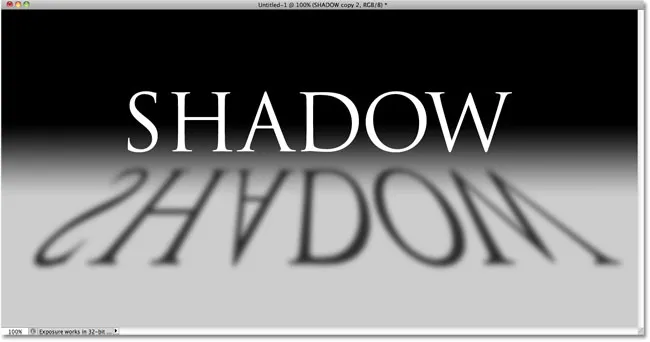
Kui olete lõpetanud, klõpsake dialoogiboksist väljumiseks nuppu OK. Teie vari peaks nüüd välja nägema sarnane:

Pilt pärast häguse lisamist teisele varjukihile.
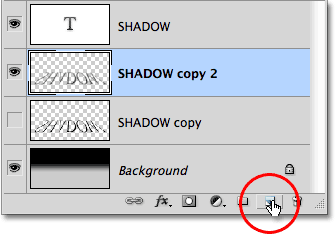
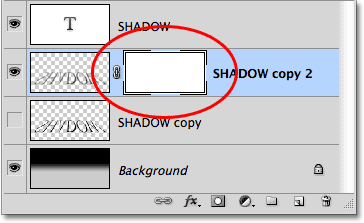
10. samm: lisage kihtmask
Kihtmaski lisamiseks kihile klõpsake kihtide paneeli allosas asuvat kihimaski ikooni:

Klõpsake ikooni Layer Mask.
Kihtmaski pisipilt ilmub kihi peamise eelvaate pisipildi kõrvale:

Kihtmaski pisipilt.
11. samm: lohistage kihtmaskist mustvalge gradient
Valige paneelil Tööriistad Photoshopi Gradient Tool :

Valige Gradient Tool.
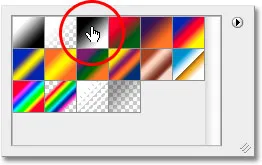
Kui gradient tööriist on valitud, paremklõpsake dokumendi aknas kõikjal (Win) / Control-click (Mac) ja valige mustvalge gradient, klõpsates selle pisipildil (vasakult kolmas, ülemine rida). Kui olete lõpetanud Gradient Pickerist sulgemise, vajutage sisestusklahvi (Win) / Return (Mac):

Musta-valge gradiendi saamiseks klõpsake pisipiltil.
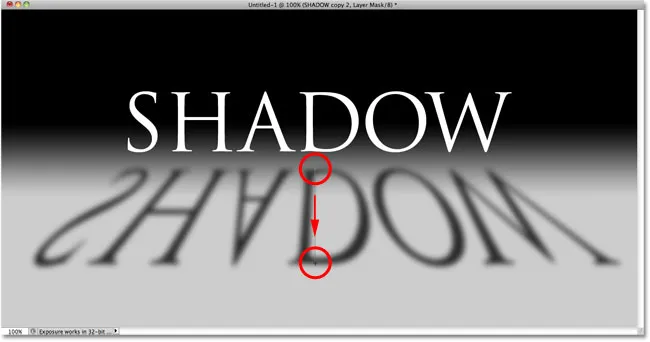
Soovime, et see varju ekstra hägune versioon hajuks järk-järgult vaatesse, kuna see ulatub tekstist eemale, nii et klõpsake kallaku alguspunkti määramiseks varju ülaosas asuvat Gradient Tool-i ja seejärel hoidke all Shift- klahvi ja lohistage otse alla varju põhja. Kaldenurga lõpppunkti määramiseks vabastage hiirenupp, kui jõuate põhja. Kui hoiate uuesti hoides all Shift-klahvi, piirab sissejuhitavat suunda, muutes sirgjoonelise lohistamise lihtsamaks:

Klõpsake varju ülaosas, hoidke all tõstuklahvi, lohistage alla ja vabastage hiirenupp varju allosas.
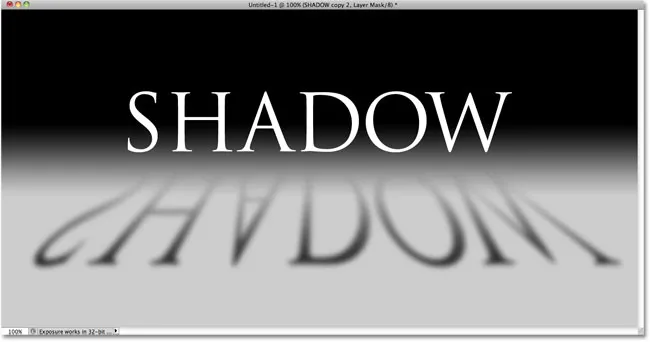
Kuna lohistasime gradient kihtmaski, mitte kihi ise välja, kontrollib gradient varju nähtavust, mis nüüd tekstist kaugemale liikudes aeglaselt vaatesse vajub:

Kihtmaski gradient kontrollib varju läbipaistvust.
12. samm: kopeerige kihtmask algsesse varjude kihti
Kui see on dokumendis nähtav, klõpsake veelkord originaalse varjukihi kihi nähtavusikoonil :

Lülitage algne varjukiht uuesti sisse.
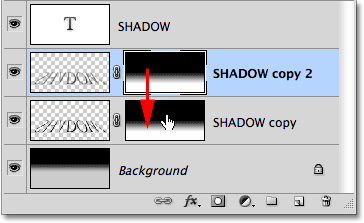
Klõpsake kihtide paneeli kihtmaski pisipildil, hoidke all nuppu Alt (Win) / Valik (Mac), seejärel lohistage mask allapoole originaalse varju kihti selle alla. Kui näete, et originaalse varju kihi ümber ilmub esiletõstetud kast, vabastage hiirenupp, et mask kopeerida kihile. Nüüd näete mõlemal varikihil identseid kihimaski pisipilte:

Alt (Win) / Option (Mac) klahv käsib Photoshopil maskist koopia teha, kui seda lohistate.
13. samm: pöörake kihi mask ümber
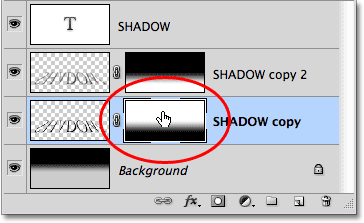
Vajame algse varju hääbumist, kuna see liigub tekstist kaugemale, täpselt vastupidiselt sellele, mida ta praegu teeb, seega klõpsake selle valimiseks uue kihi maski pisipildil kihtide paneeli algsel varjukihil. Seejärel vajutage Ctrl + I (Win) / Command + I (Mac), mis muudab kihi maski gradiendi ümber, nii et must muutub valgeks ja valge muutub mustaks:

Kihtmaski pisipilt näitab nüüd must-valge asemel valge-must-gradienti.
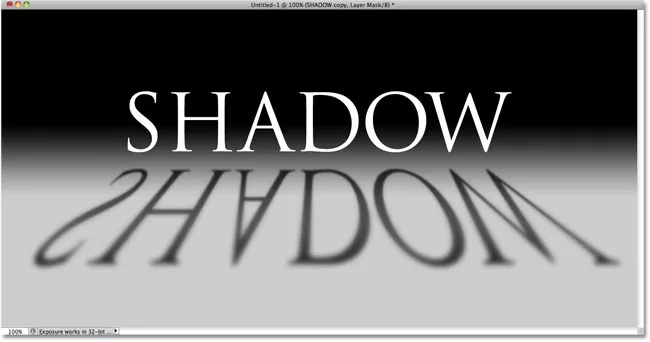
Kui mõlemad varjukihid on nüüd omavahel segunenud, näib vari tekstist eemaldudes pehmemaks:

Pilt pärast kihimaski ümberpööramist.
14. samm: vähendage ülemise varjukihi läbipaistmatust
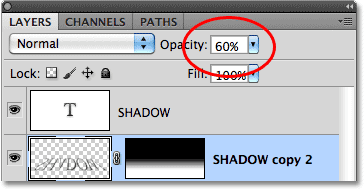
Lõpuks klõpsake kihtide paneelil ülemisel vari kihil (vari koopia), et seda uuesti valida, seejärel alandage selle läbipaistmatust umbes 60% -ni :

Valige ülemine varjukiht, seejärel vähendage selle läbipaistmatust 60% -ni.
Ja sellega olemegi valmis! Siin on meie lõplik "perspektiivivarju" teksti efekt:

Lõplik "perspektiivivarju" teksti efekt.
Kuhu edasi minna …
Ja seal see meil on! Lisateavet Photoshopi efektide õpetuste kohta leiate meie jaotistest Teksti efektid või Fotoefektid!