Eelmises õpetuses õppisime, kuidas lisada Photoshopis teksti ümber mitu lööki, tehes lihtsalt kihist Type mitu koopiat ja lisades igale koopiale Stroke-kihi efekti, iga takti suurus on erinev. Selles õpetuses õpime huvitavamat viisi sarnase mitmejoonelise tekstiefekti loomiseks, seekord kasutades Photoshopi nutikate objektide jõudu! Adobe tutvustas esmakordselt nutikaid objekte tagasi Photoshop CS2-s, mis tähendab, et järgimiseks on vaja CS2 või uuemat. Ma kasutan siin Photoshop CS5, kuid kõik versioonid CS2-st kuni selle üles teevad.
Siin on lõpptulemus, mille nimel pingutan. Muidugi võivad teie kujunduse jaoks vajalikud joonise värvid ja suurused olla täiesti erinevad, kuid efekti loomise sammud on samad:

Mitu tekstilööki nutikate objektide abil.
Alustame!
1. samm: lisage teksti algne löök
Siin on Photoshopi dokument, millega ma alustan ja mis koosneb ühest kihist, mis sisaldab musta tausta ees sõna "stiil" (kuna löökide lisamiseks kasutame kihistiile):

Algdokument.
Kui vaatame minu kihtide paneeli, näeme taustakihi kohal kihti Tüüp. Tüüp kiht on praegu aktiivne (sinisega esile tõstetud):

Kihtide paneel.
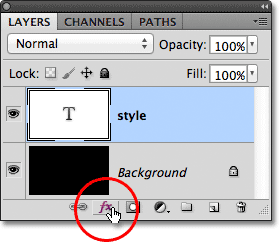
Esialgse tähe ümber lisamiseks klõpsan paneelil Kihid ikooni Kihiefektid:

Klõpsates ikoonil Layer Effects.
Siis valin kuvatava kihti-efektide loendi alt alt Stroke :

Stroke kihi efekti valimine.
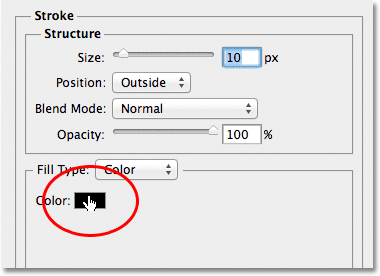
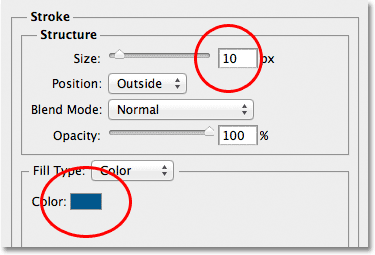
See avab Photoshopi kihi stiili dialoogiboksi, kus keskmises veerus kuvatakse insuldi suvandid. Esiteks valin oma löögiks värvi, klõpsates valikupõhjal värviseminaril :

Klõpsates värvilahendusel.
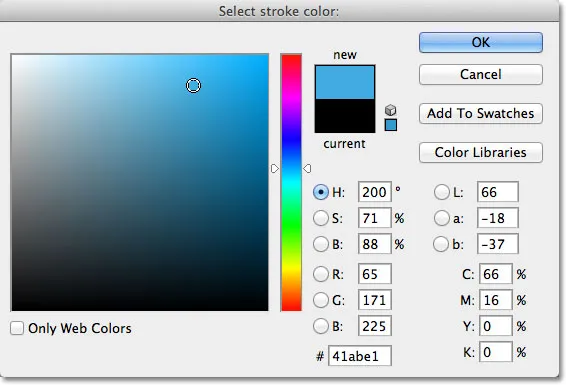
See avab Photoshopi värvivalija . Kuna minu tekst on üsna tumedat sinist tooni, valin takti jaoks heledama sinise tooni. Muidugi võite valida mis tahes värvi, mida vajate oma kujunduse jaoks:

Värvivalijast helesinise valimine.
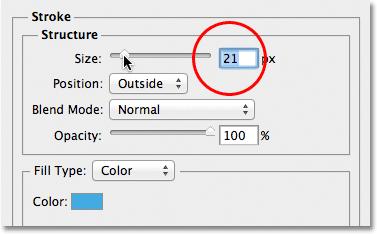
Kui minu värv on valitud, klõpsan nupul OK, et sulgeda värvivalija. Soovin tähtede ümber paksu lööki, nii et suurendan oma käigu suuruse väärtuseks 21 pikslit :

Löögi suuruse suurendamine 21 pikslile.
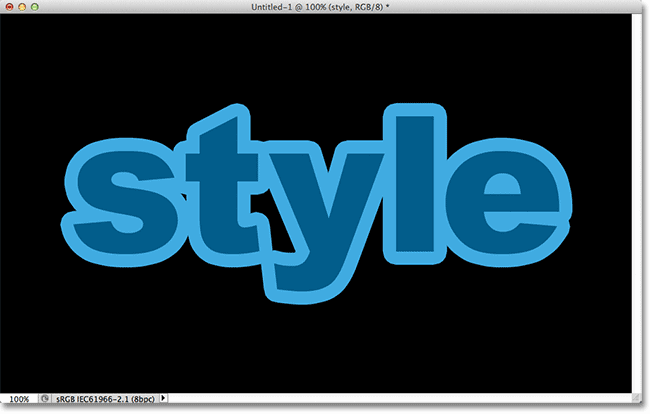
Kui olete insuldi välimusega rahul, klõpsake dialoogiboksi Kihustiil sulgemiseks nuppu OK. Minu tekst näeb välja järgmise lisamisega:

Esimene osa ilmub teksti ümber.
2. samm: teisendage tüüpkiht nutikaks objektiks
Tahan nüüd lisada esimese löögi ümber teise löögi, kuid sellest saab huvitav probleem. Vaikimisi lubab Photoshop meil lisada kihile korraga ainult ühe löögi efekti. Kui ma klõpsaksin uuesti kihtide paneeli allosas oleval kihi efektide ikoonil ja valiksin uuesti loendist Stroke, avaks Photoshop uuesti Stroke suvanditele seatud dialoogiboksi Kihustiil, kuid kõik, mida ma saaksin Tegemist on äsja lisatud käigu suvandite muutmisega, muutes selle värvi, suurust või mõnda muud suvandit, kuid teist takti ei saanud ma lisada.
Vähemalt ei saanud ma teksti enda ümber teist takti lisada. Aga mis siis, kui me suudaksime teksti kuidagi konteinerisse paigutada ja siis mahuti ümber uue takti lisada? Nagu selgub, saame täpselt seda teha, kasutades Photoshopi nutikaid objekte ! Nutikas objekt on põhimõtteliselt kihi sisu virtuaalne konteiner ja kõik, mida peame tegema, on muuta meie tüüp kiht nutikaks objektiks, sel hetkel saame nutika objekti ümber lisada teise käigu!
Selleks klõpsake paneeli Kihid paremas ülanurgas menüüikooni. See avab erinevate võimaluste loendi:

Klõpsates menüüikoonil.
Valige menüüvalikute loendist Teisenda nutikaks objektiks :

Valides teisendamise nutikaks objektiks.
Näib, et dokumendiaknas pole midagi muutunud, kuid kui vaatame kihtide paneeli, näeme, et Tüüp kiht on muudetud nutikaks objektiks. Eelvaate pisipildi paremas alanurgas kuvatakse nutika objekti ikoon :

Tüüp kiht on nüüd nutikas objekt.
3. samm: lisage nutikas objektile insult
Kui tekst on nüüd nutika objekti sees, klõpsake kihtide paneeli allosas ikooni Kihiefektid ja valige veel kord loendi allservast Stroke :

Teise Stroke-kihi efekti valimine, seekord nutika objekti jaoks.
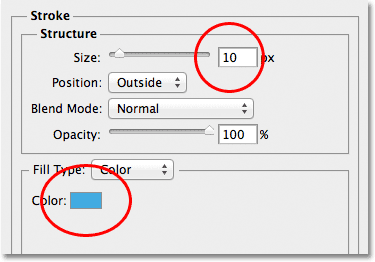
Photoshop avab uuesti dialoogiboksi Kihi stiil, mille sätteks on Stroke. Löögi värvi muutmiseks klõpsan värviriba nagu varem ja kui värviline valija ilmub, valin oma tekstiga sama tumedama sinise tooni. Jätan uue käsu suvandi Suurus vaikeseisu väärtuseks 10 px, mis muudab teise käigu algsest õhemaks:

Uue tõmbe määramine tekstiga sama värviga ja selle suuruseks seatud 10 pikslit.
Kui olete lõpetanud, klõpsake dialoogiboksi Kihustiil sulgemiseks nuppu OK. Kui vaatame minu teksti dokumendiaknas, näeme, et teine trükk ilmub nüüd algse ümber. Ehkki näib, et uus tekst on teksti ümber, on see tegelikult nutika objekti ümber, mis teksti hoiab:

Esialgse löögi ümber ilmub nüüd teine, tumedam sinine löök.
4. samm: korrake 2. ja 3. sammu, et lisada veel lööke (valikuline)
Photoshop võimaldab meil nutikaid objekte teiste nutikate objektide sisse pesastada, mis tähendab, et saame seda tehnikat kasutada, kui soovite, veelgi rohkem lööke! Kõik, mida peame tegema, on korrata 2. ja 3. sammu. Esmalt teisendage praegune nutikas objekt uueks nutikaks objektiks, klõpsates paneeli Kihid paremas ülanurgas menüüikooni ja valides loendist teisendamise nutikaks objektiks . See asetab praeguse nutika objekti uude. Seejärel lisage uue nutika objekti ümber käik, klõpsates kihtide paneeli allosas ikooni Kihiefektid ja valides loendist Stroke .
Lisan oma teksti ümber kolmanda takti, mis on seekord seatud samale heledamale sinakale tooni kui algne taktile. Jätan selle suuruse määratuks samale vaikeväärtusele 10 pikslit:

Kolmanda takti lisamine teksti ümber (pärast uue uue nutika objekti loomist).
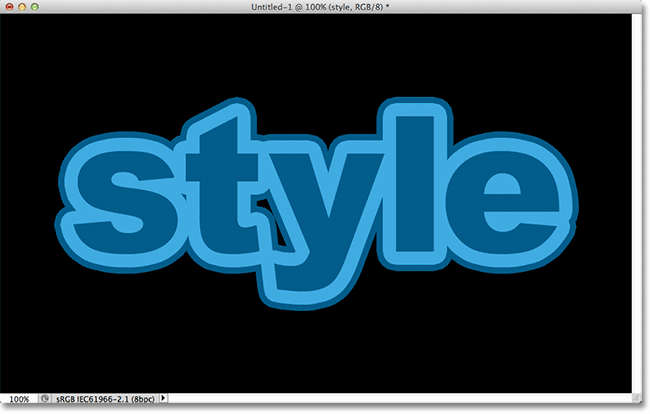
Klõpsan nupul OK, et sulgeda dialoogiboks Kiht stiil ja mul on nüüd kolm teksti ümber! Nagu oleme juba teada saanud, näib ainult, et mul on teksti ümber kolm takti. Tegelikkuses on teksti enda ümber ainult sisemine löök. Keskmine käik asub teksti sisaldava nutika objekti ümber ja välimine käik uue nutika objekti ümber, mis sisaldab algset nutikat objekti (mis sisaldab teksti):

Lõpptulemus.
Kuhu edasi minna …
Ja seal see meil on! Nii saate nutikate objektide abil kiiresti ja hõlpsalt Photoshopis teksti ümber mitu lööki lisada! Lisateavet Photoshopi efektide õpetuste kohta leiate meie jaotistest Tekstiefektid või Fotoefektid!