
Animatsiooni tutvustus maksimaalselt 3ds pärast
3D Max on professionaalne 3D-arvuti projekteerimise tarkvara, mida kasutatakse 3D-animatsioonide, mängude, mudelite, piltide jms tegemiseks ning millel on suur roll videomängude arendajate, filmi- ja telestuudiode töös. Animatsioon on 3D max tarkvara põhiosa. Animatsioon annab teie objektile liikuva välimuse ja ühendab selle reaalse maailmaga. Animatsiooni käsu abil saame kontrollida oma mudeli reaalses maailmas töötamise tulemust ja teha muudatusi mitu korda, kuni saame oma mudeli parima tulemuse oma projektis või vastavalt kliendi nõudmistele.
Objektide animeerimine maksimaalselt 3ds-s
Animatsioon annab meie mudelile realistliku ülevaate. Siit saate teada, kuidas minus oma projektiga samm-sammult animeerida. Alustame oma õpetust väga huvitaval viisil.
1. samm: 3D max tarkvaras on neli vaateava tööpiirkonda, mis on vaateava ülaosas, vaateava ees, vaateaken vasakul ja viimane on vaateava perspektiiv. Neist saame igal ajal valida oma mudeli joonistamiseks.

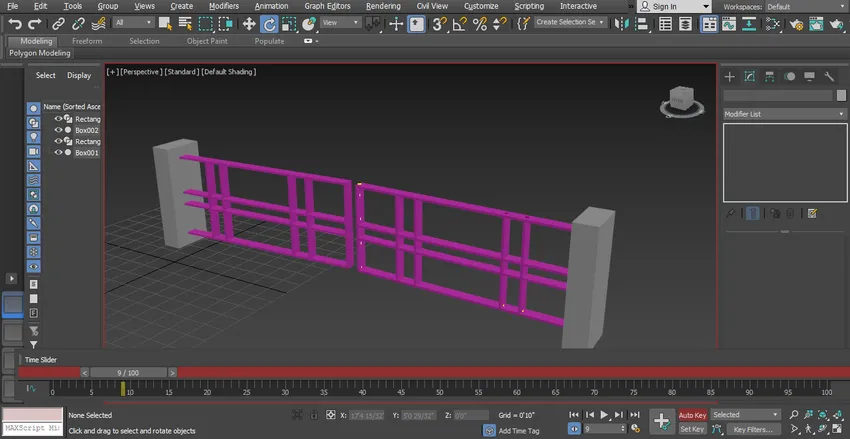
2. samm: näeme siin oma animatsiooniefekti lihtsal Gate-mudelil.

3. samm: Lihtsa värava loomiseks toimige järgmiselt. Esiteks joonistame ühiselt paneelilt.

4. samm: klõpsake vahekaardi loomisel.

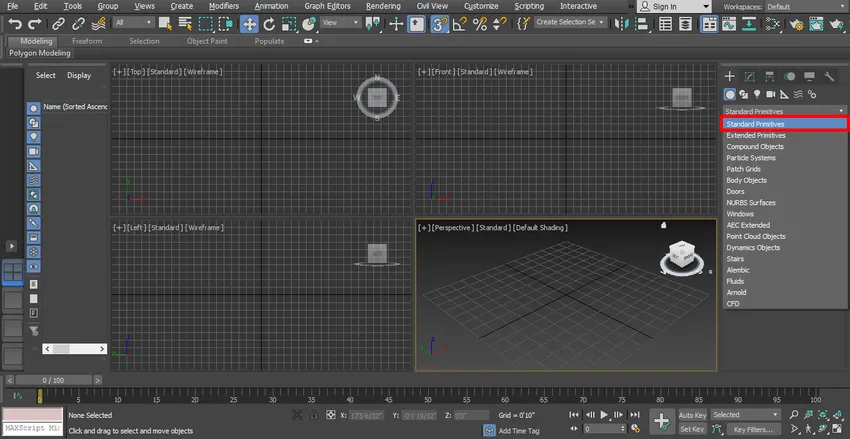
5. samm: klõpsake tavalise paneeli standardsel primitiivsel valikul.

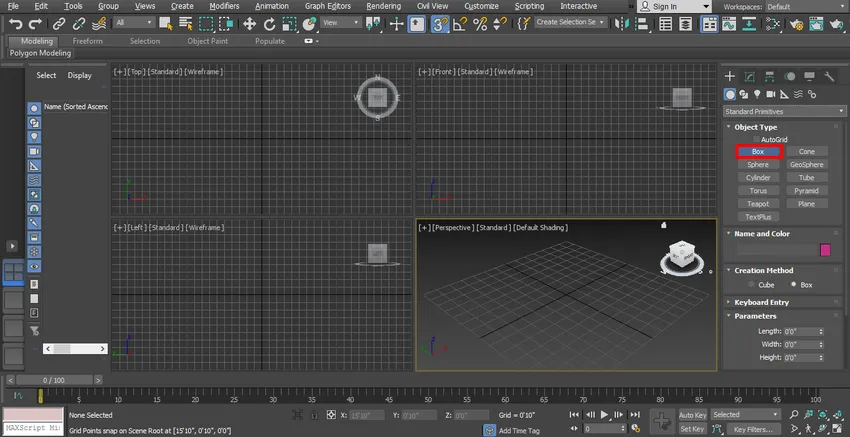
6. samm: võtke käsk Box, klõpsates ühise paneeli vahekaardil Box.

7. samm: klõpsan ülemise vaateakna ruudul, võite klõpsata oma objekti joonistamiseks vööl või vööst välja ja lohistage hiirekursorit, et anda kasti pikkus ja laius, vasakklõpsuga lahkuda ja seejärel lohistada hiirekursor ülespoole, et anda kasti kõrgus, ja paremklõpsake käsust väljumiseks. Selle kastiga teeme sarnase kujuga samba.

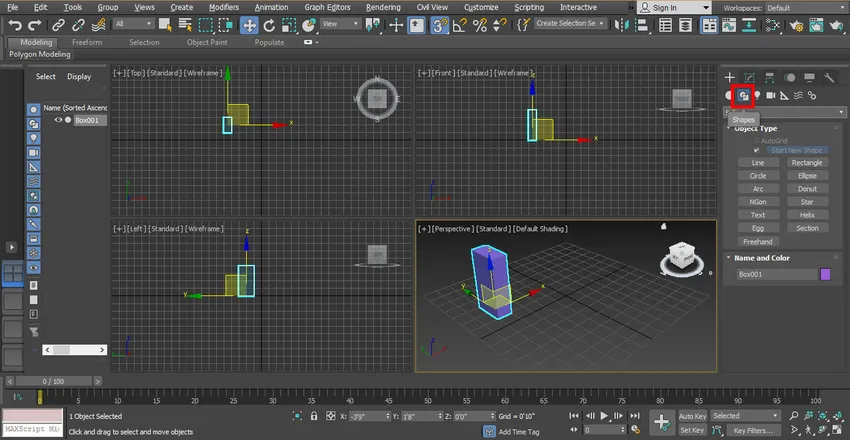
8. samm: nüüd lähen jälle ühise paneeli juurde.

9. samm: klõpsake siin kujundeid.

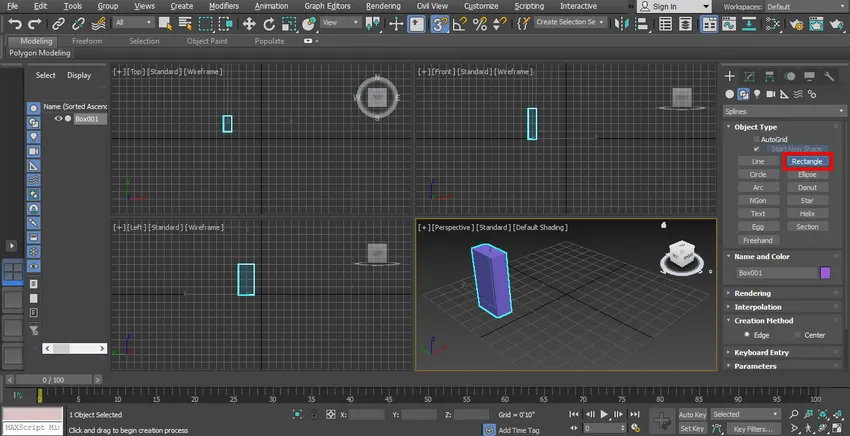
10. samm: klõpsake ühise paneeli vahekaarti Ristkülik.

11. samm: klõpsan vaateakna vööl. Võite joonistada mis tahes vaateavasse vastavalt sobivusele ja ristküliku joonistamiseks hiirekursorit lohistada.

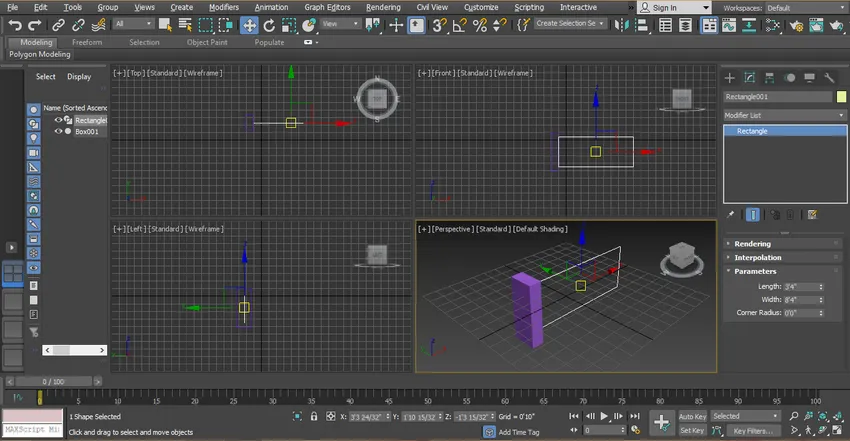
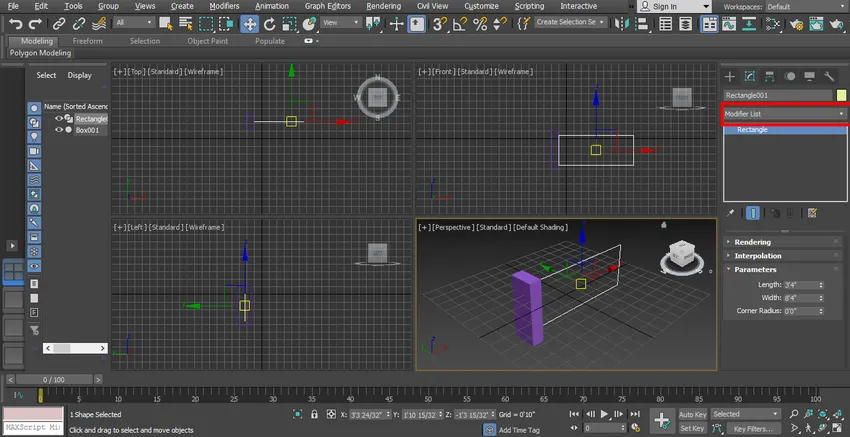
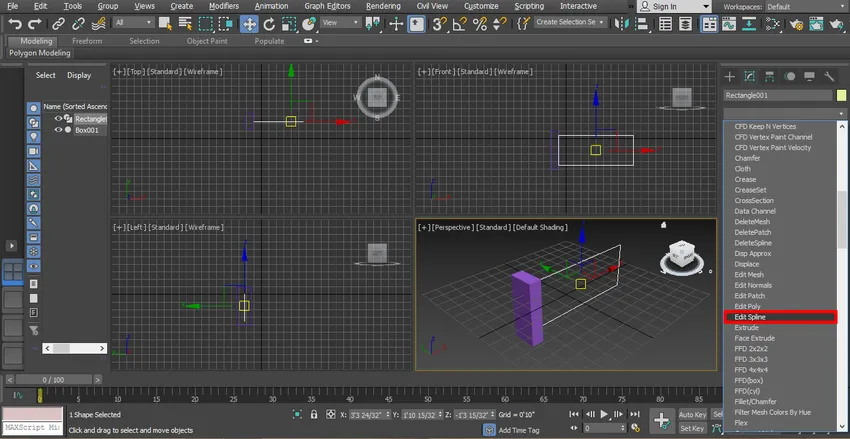
12. samm: valige ristkülik, klõpsates sellel. Minge muutjate loendipunkti.

13. samm: klõpsake suvandit Redigeeri splaini.

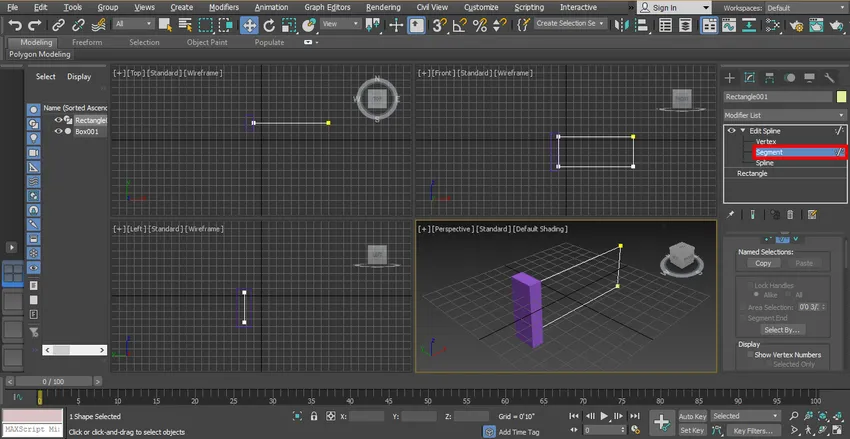
14. samm: segmendi saamiseks ristkülikus klõpsake nuppu Segment. Anname ristkülikus segmendi väravataolise struktuuri loomiseks.

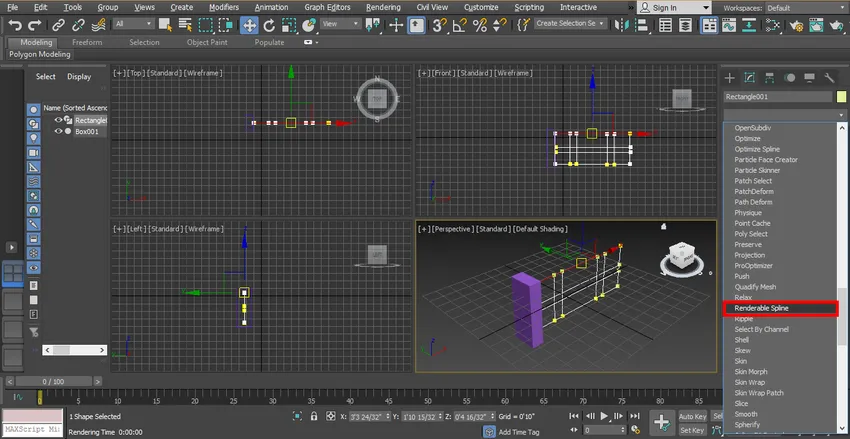
15. samm: klõpsan ristküliku laiust ja lohistan seda, hoides nii klõps- kui nihutamisnuppu korraga horisontaalsuunas, et see kopeerida ja saada varda vahel vardakujuline struktuur. Järgin seda sammu neli korda, et anda kaks varrast väravasse.

16. samm: klõpsan jälle ristküliku pikkust ja lohistan, hoides nuppu vertikaalsuunas, et anda varras selles suunas väravasse.

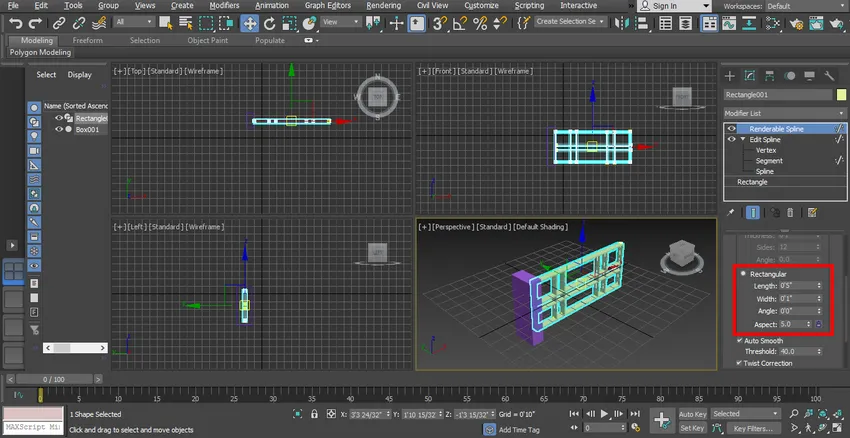
17. samm: Nüüd hakkan renderdamise vahekaardil nägema renderdamist väravas alates loendi valiku muutmisest.

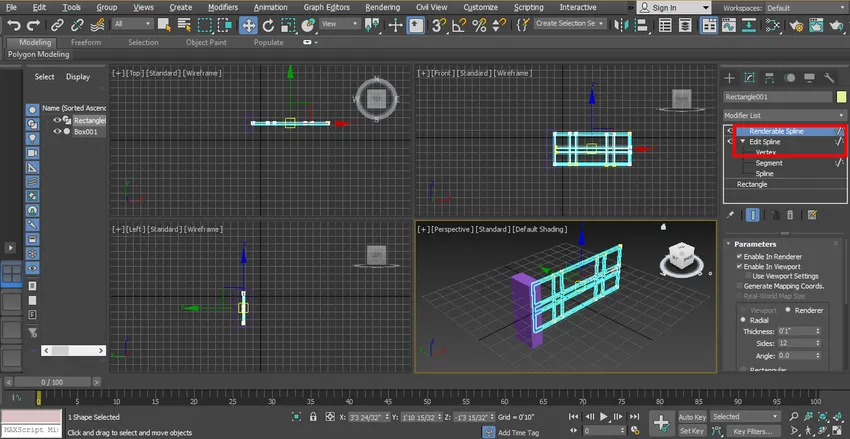
18. samm: tehke linnuke kahele kastile, mis on lubatud kastis Renderdatud ja vaateaknas lubatud, märkige linnuke.

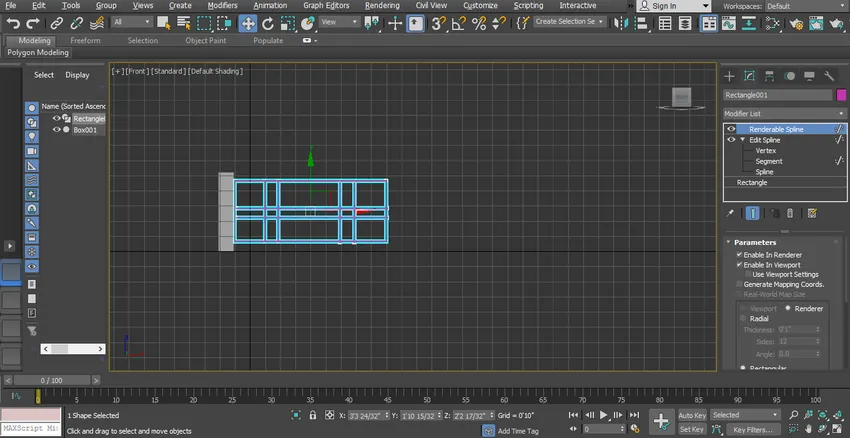
19. samm. Nüüd määran ristküliku pikkuse ja laiuse, et anda sellele värav.

20. samm: Nüüd ma muudan samba ja värava värvi ükshaaval valitud samba värvi muutmiseks, klõpsates sellel.

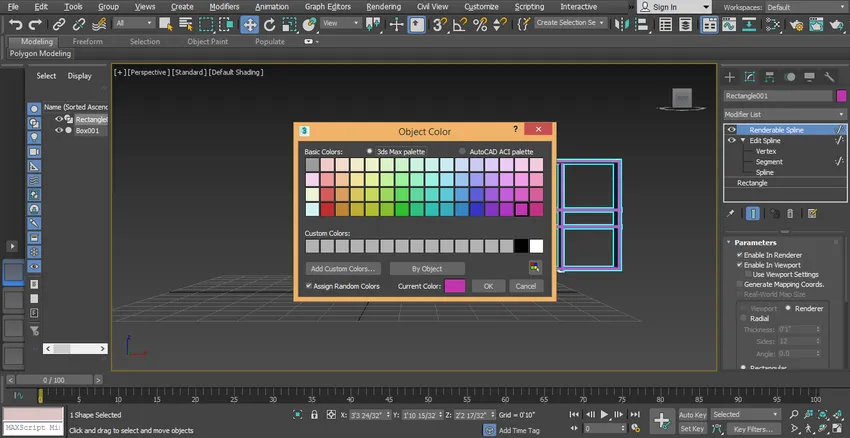
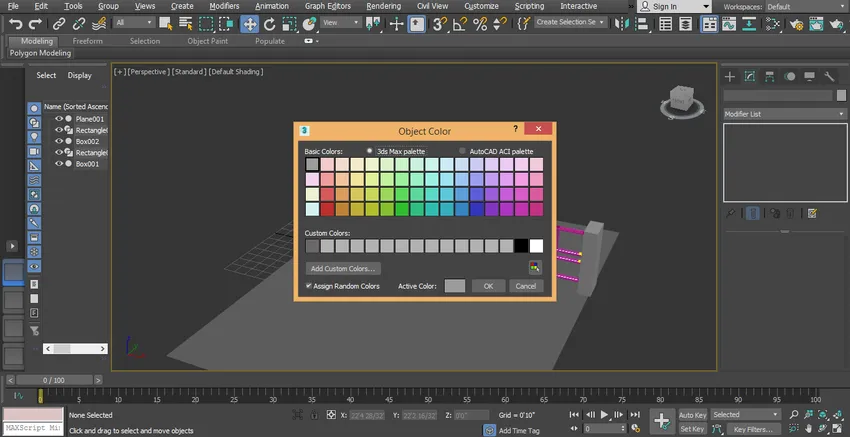
21. samm: minge ühises paneelis värvivaliku juurde. Valige dialoogiboks värvivormi avamiseks klõpsake nuppu OK.

22. samm: värvi muutmiseks valige jälle värav, klõpsates sellel. Valige tavalisel paneelil värvivalik, valige dialoogiboksis värvivormi avamine ja klõpsake nuppu OK.

23. samm: mõlemale objektile saate värvi vastavalt teie enda valitud värvile rakendada. Nüüd on värava üks osa valmis.

24. samm: Värava teise osa loomiseks peegeldan seda. Peegeldamiseks valige värav ja sammas.

25. samm: Valige peegelvalik, klõpsates sellel, mis asub tööala paremas ülanurgas.

26. samm: avaneb dialoogiboks.

27. samm: klõpsake raadionupul Kopeeri. Klõpsake vahekaarti Ok.

28. samm: klõpsake kopeeritud objektil ja lohistage seda vasakule, hoides nuppu all, nagu ma seda lohistan.

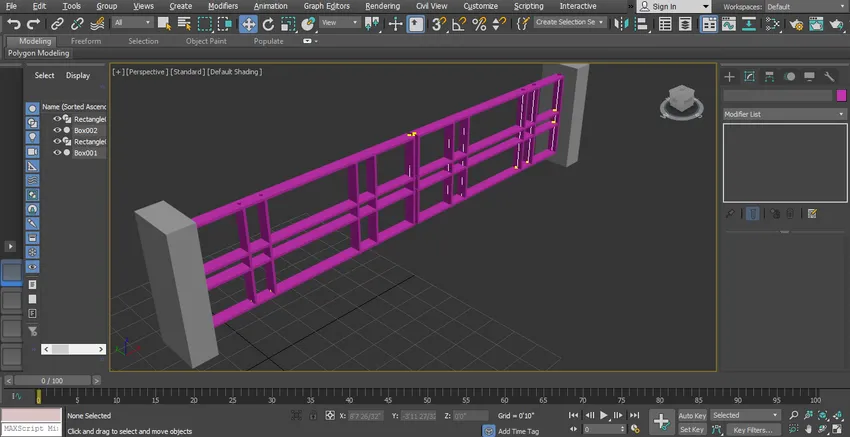
29. samm: nüüd näeb see välja nagu lihtne värav.

30. samm: nüüd joonistan ma jälle kasti, mis annab mudelile realistliku ilme. Tee joonistamiseks järgige samu kasti joonistamise samme, nagu ma teile juba varem õpetasin.

31. samm: ma muudan selle värvi samamoodi nagu varem.

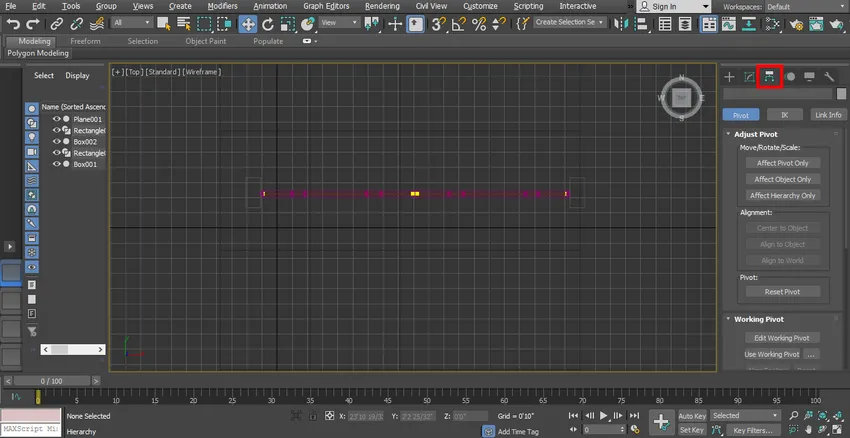
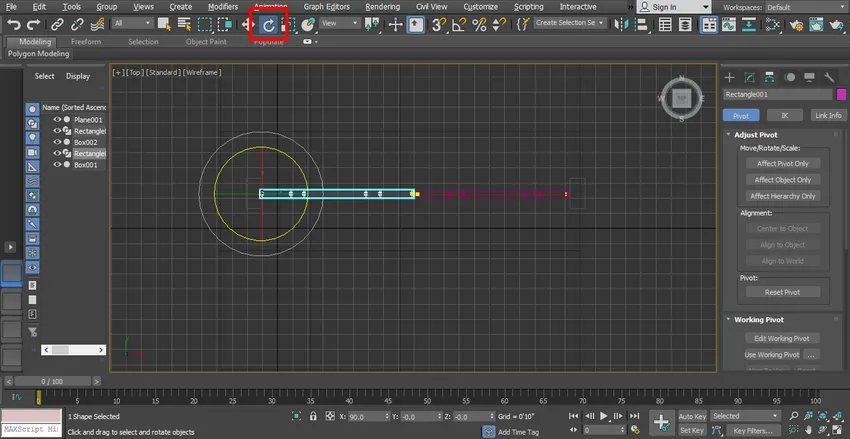
32. samm: nüüd panen animatsiooni jaoks värava pöörde. Värava pöörde seadistamiseks klõpsake sellel ikoonil.

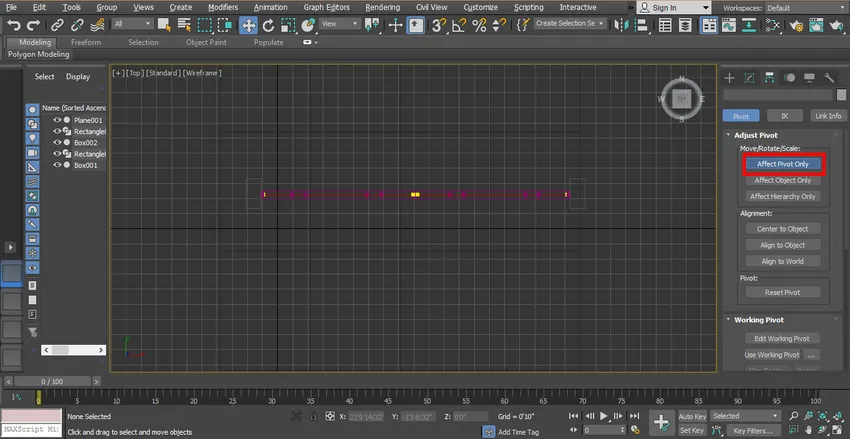
33. samm: klõpsake nuppu Affect pivot ainus sakk.

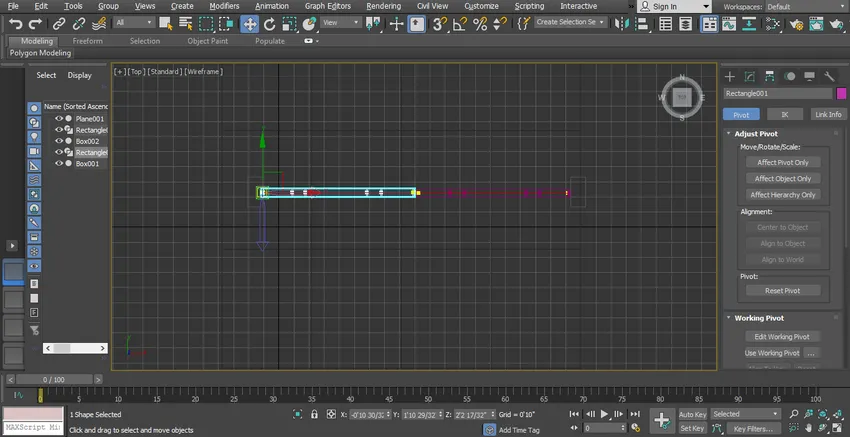
34. samm: klõpsake nüüd pöörde sümbolit ja lohistage see sellesse punkti, mille ümber soovite oma väravat pöörata.

35. samm: väljumiseks klõpsake uuesti vahekaarti Ainult pöörde vahekaart ja klõpsake käsku Pööra.

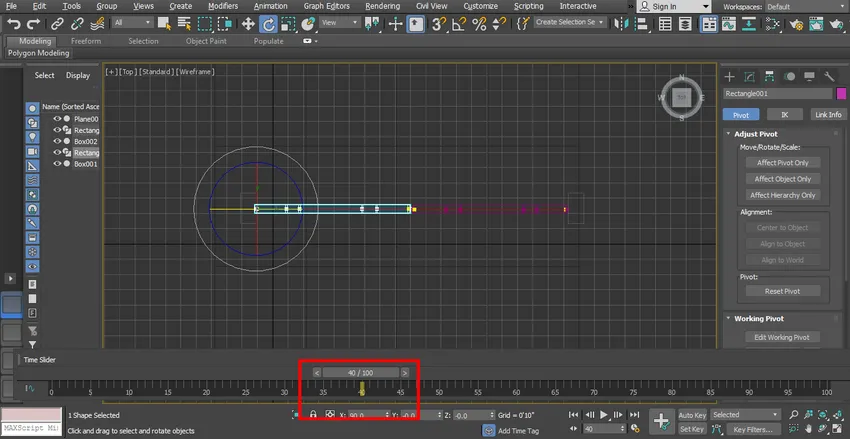
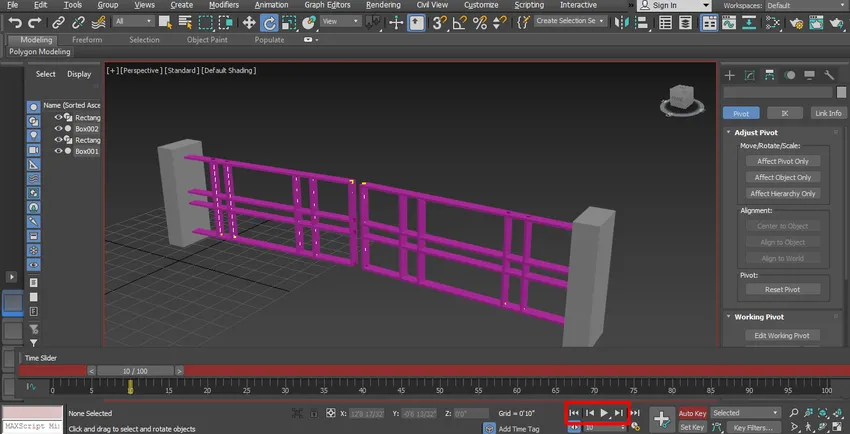
Samm 36: meie animatsiooni salvestamiseks. Seadke aja liugraami väärtuseks 40, saate selle seada 30 kuni 40.

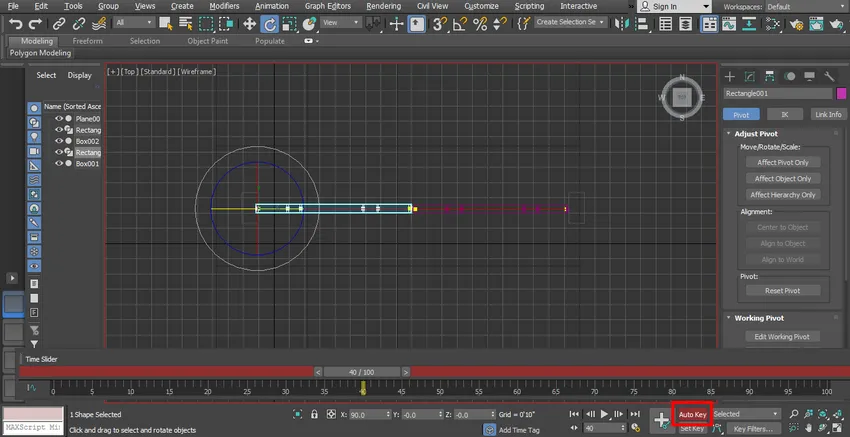
37. samm: animatsiooni salvestamiseks klõpsake vahekaarti Automaatne klahv, mis asub skaala paremas alanurgas.

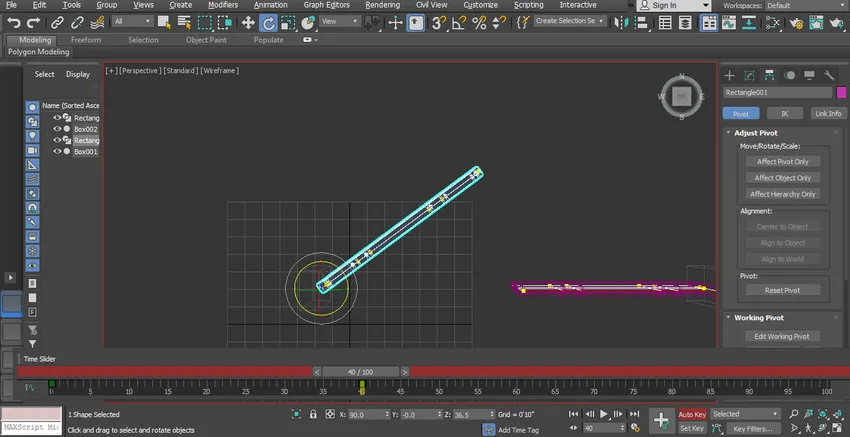
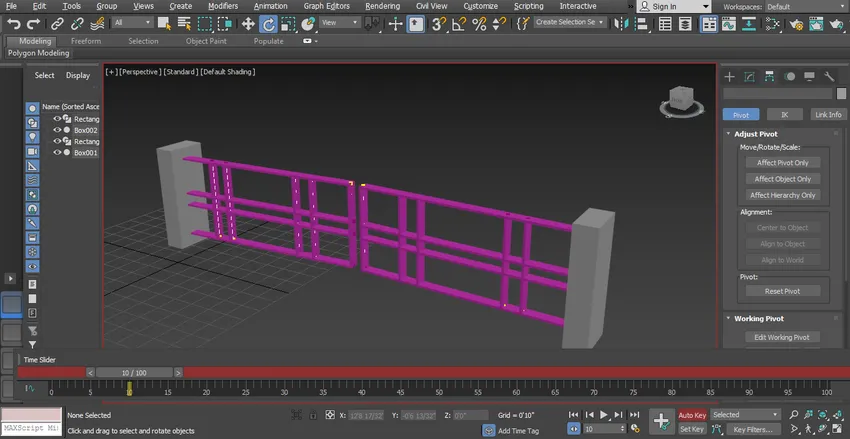
38. samm: pöörake nüüd väravat mõne nurga all, klõpsates ja lohistades seda selle nurga all.

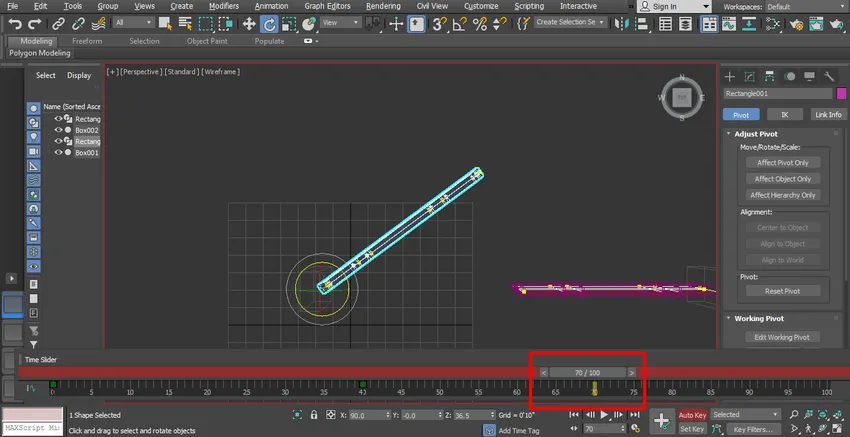
39. samm: Salvestan taaskord meie värava pöörlemise teise sammu. Seadke skaalaraam väärtusele 70.

40. samm: pöörake nüüd väravat rohkem kui eelmine nurk, klõpsates ja lohistades seda selle nurga alla.

41. samm. Nüüd jätkame sama sammu oma animatsiooni salvestamiseks värava teise osa jaoks.

42. samm: animatsiooni nägemiseks klõpsake nuppu Esita.

43. samm: see on meie värava kuju ülesehituse viimane animatsioon.

44. samm: animatsiooni efekti näete videoõpetustes.

Järeldus
Sel viisil saate oma mudelit hõlpsalt animeerida mis tahes otstarbel. Pärast animatsiooni juhtimist saate rohkem ja saate oma projekti tõhusalt ja vaataja jaoks huvitavas vaates rakendada. Teie projekti animatsioon meelitab vaatajat ja annab neile aimu teie projektist reaalses maailmas.
Soovitatavad artiklid
See on animatsiooni juhend 3ds Max-is. Siin käsitleme objektide animeerimist maksimaalselt 3ds-s ja animatsioonide rakendamist oma projektis. Lisateavet leiate ka meie muudest seotud artiklitest -
- 3ds Max tööriistad
- 3ds Max alternatiivid
- Kujundid illustraatoris
- 3D animatsiooni tarkvara
- Kustutuskummi tööriist Photoshopis
- Animatsiooni põhimõtted
- Animatsioon Flashis
- 3ds Max arhitektuur
- Objektide renderdamise sammud tarkvara Maya abil