Selles Photoshop Effectsi õpetuses vaatleme mõnda Photoshopi täpsemat segamisvalikut, eriti liugureid "Blend If". Ärge lubage sõna "edasijõudnutele" teid hirmutada - neid on tõesti väga lihtne kasutada ja palju nalja. Lisaks ei ole need mitte ainult tavalise kihi segurežiimide kasutamisel palju paremad segamistulemused, vaid ka need annab teile ka palju rohkem kontrolli.
Me kasutame neid siin, et muuta mõni lihtne tekst näeks välja nagu oleks kirjutatud seina taha, kuid saate neid kasutada kahe pildi ühendamiseks nii realistlike kui ka loominguliste efektide jaoks ja nagu näeme selles õpetuses on nende kasutamine sama lihtne kui paari liuguri vasakule ja paremale lohistamine.
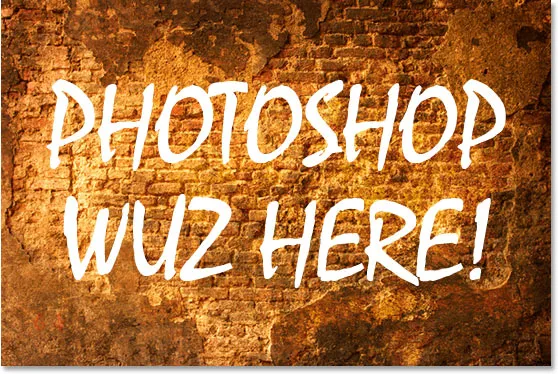
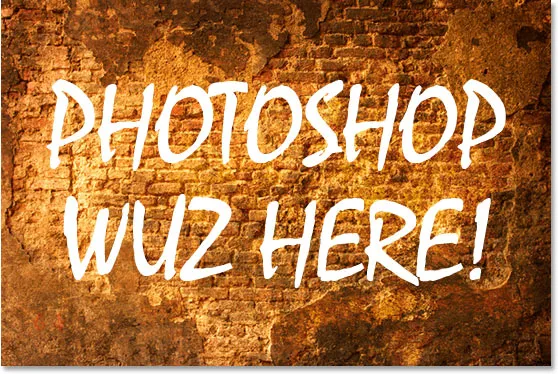
Siin on pilt, millest ma alustan, lihtne foto üsna õhema ilmega telliseinast koos tekstiga, mille olen selle peale lisanud:

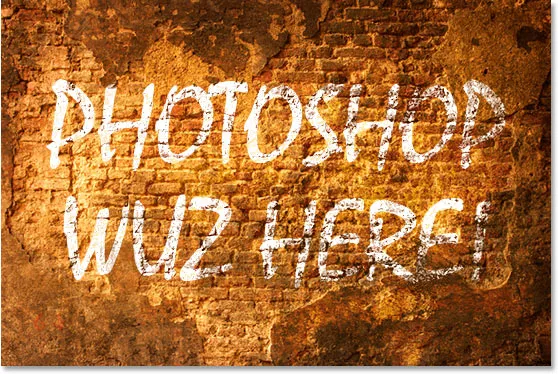
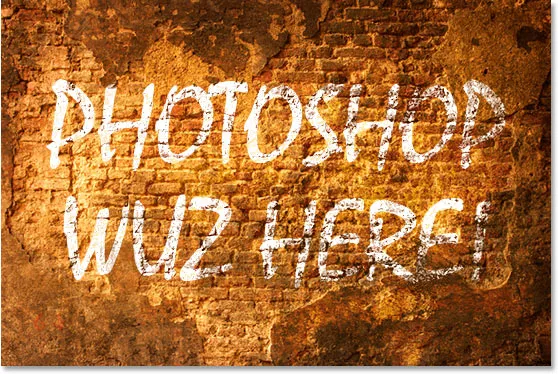
Praegu tundub, et noh, tekst telliseina ees. Kuid liugurite "Blend If" väikese abiga saame selle välja nägema umbes selline:

See täpsema segamise õpetus on meie fotoefektide kollektsioonist. Alustame!
1. samm: avage oma pilt Photoshopis ja lisage tekst
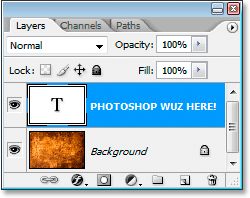
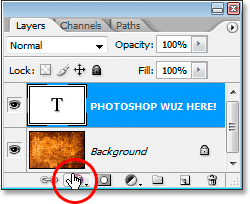
Minge edasi ja avage oma pilt Photoshopis, seejärel vajutage klaviatuuril T- tähte, et kiiresti tööriista Tüüp juurde pääseda, valige ekraani ülaosas oleval suvandiribal font ja fondi suurus ning lisage pildi kohale tekst. Olen juba edasi jõudnud ja teinud seda siin, nagu näeme minu kihtide paletist:

Photoshopi kihtide palett, mis näitab algset pilti taustakihil ja selle kohal asuvat tüüpi kihti.
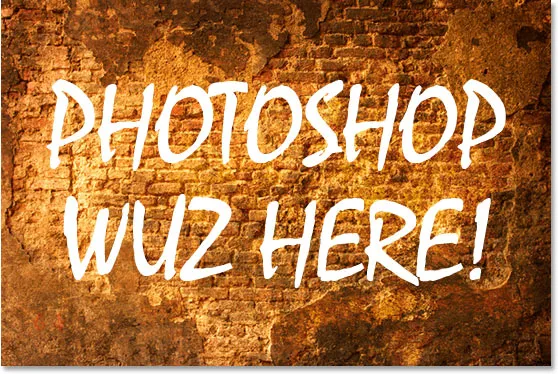
Lisasin "PHOTOSHOP WUZ SIIN!" (jah, ma tean, ma kirjutasin selle sihilikult valesti, sest ma olen selline hull), nagu näeme alloleval pildil:

Algne pilt koos selle kohal oleva tekstiga.
2. samm: avage Photoshopi segamisvalikud
Järgmiseks peame pääsema juurde Photoshopi segamisvalikutele ja selleks on paar erinevat viisi. Võiksime liikuda ekraani ülaosas olevasse menüüsse Kihi, valida Kihistiil ja seejärel Valimissegud, kuid seal on kiirem viis. Kui kihtide paletis on valitud tüübikiht, klõpsake kihtide paleti allosas ikooni Lisa kihi stiil :

Klõpsake kihtide paleti allosas ikooni "Lisa kihtstiil".
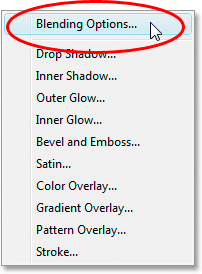
Me ei vali siin ühtegi standardkihi stiili, näiteks Drop Shadow või Stroke. Selle asemel soovime loendi ülaosas olevat valikut Blending Options . Selle valimiseks klõpsake sellel:

Valige kihtstiilide loendi ülaosast Blending Options.
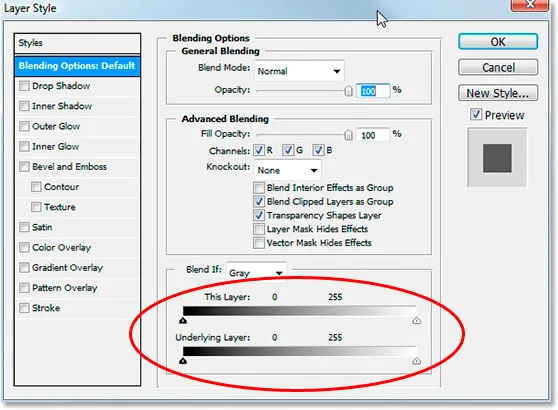
See avab dialoogiboksi Layer Style, mis on seatud segamisvalikuteks, ja otsitavad liugurid "Blend If" asuvad allosas:

Kihi stiili dialoogiboks, mille alumises keskel asuvad liugurid "Blend If".
3. samm: kihtide ühendamiseks tõmmake mustvalged liugurid keskuse poole
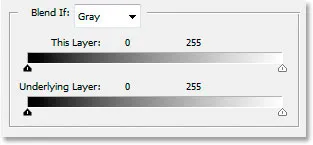
Vaatame lähemalt liuguriba Blend If:

Segamisvalikute liugribad Photoshop's Blend If.
Seal on kaks Blend If-i liugriba ja kui te pole nendega tuttav, siis arvate, et need näevad välja identsed ja teil oleks õigus. Mõlemal on gradient, mis ulatub mustalt vasakult valgeni paremale ja mõlemal otsal on vähe mustvalgeid liugleid. Kuid kuigi nad mõlemad näevad välja ühesugused, teevad nad pisut erinevaid asju.
Kui vaatate tähelepanelikult, näete ülemise liugriba kohal kirjutatud "See kiht" ja alumise kohal on kirjutatud "Aluskiht". Ülemine riba mõjutab kihti, mille olete praegu kihtide paletis valinud. Alumine riba on natuke eksitav, kuna kuigi sellel on kiri "Aluskiht", mõjutab see tõesti kõiki valitud kihi all olevaid kihte. Minu puhul on siin minu tüübikihi all ainult üks kiht, taustkiht, kuid kui tüübikihi all oleks mitu kihti, vaataks see kõiki neid, mitte ainult ühte.
Nagu ma mainisin, võivad mõlemad ribad tunduda ühesugused, kuid nende vahel on väike erinevus. Ülemisel ribal oleva mustvalge liuguri teisaldamine põhjustab valitud kihi alade kadumise vaate alt. Alumisel küljel asuvate riba liugurite liigutamine näitab praegu valitud kihi all olevaid kihtide piirkondi valitud kihi kaudu, justkui torkaks läbi kihi auke. Teisisõnu, kuna mul oli valitud oma tüübikiht, siis kui liigutan ülemisel ribal olevad liugurid keskele poole, siis hakkan oma tüüpi alasid kaduma. Kui liigutan alumise riba liugurid keskpunkti poole, teen telliseina fotode alasid minu tüübi kaudu. Valge liuguri liigutamine mõjutab pildi kergeimaid alasid ja musta liuguri liigutamine mõjutab kõige tumedamaid alasid. Mida kaugemale liugurit liigutan, seda suuremat tonaalide vahemikku see mõjutab.
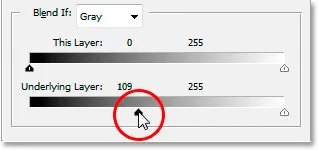
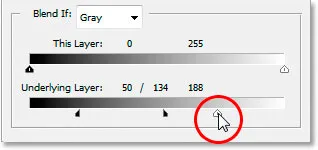
Ma tahan, et mu tüüp näeks välja selline, nagu see oleks maalitud selle taga asuvale telliseinale, ja selleks on mul vaja mõnda seina, mida oma tüübi kaudu näidata. Kuna mul on tüüpkiht valitud kihtide paletist ja minu telliskiviseina foto asub selle all oleval kihil, siis liigutan liugurid põhjas oleva Blend If riba keskele poole, et sundida mõnda seina kuvama minu tüübi kaudu. Alustan liigutades musta liugurit keskuse poole:

Alumise segu lohistamine Kui must liugurit paremale.
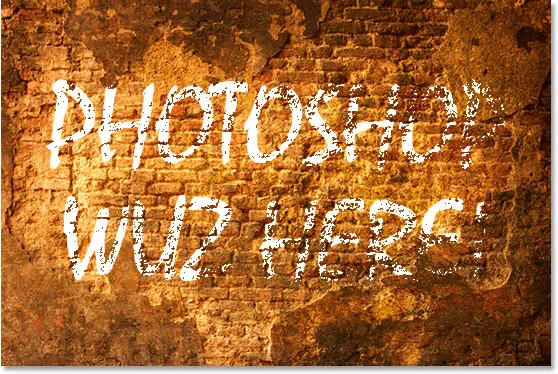
Musta libisemist paremale tirides hakkavad minu teksti kaudu paistma telliseina tumedamad alad:

Telliseina fotol olevad tumedamad alad on nüüd minu teksti kaudu näha.
See näeb juba üsna hea välja, kuid seal on probleem. Piirkonnad, kus telliskivisein läbi tüübi näitab, on liiga karmid. See on kas tekst, mis näitab 100%, või selle taga olev sein, mis näitab 100%. Vajan rohkem peent üleminekut kahe vahel, et asjad siluda ja realistlikumaks muuta, ja teen seda järgmisena.
4. samm: ühtlustage segu, jagades liugvardad kaheks
Segamise sujuvamaks muutmiseks ja kahe kihi vahelise ülemineku loomiseks hoian all klahvi Alt (Win) / Option (Mac) ja lohistan musta liugurit vasakule. Alt / Option klahvi all hoidmine liuguri pooleks jagama, nagu näeme siin:

Hoidke all klahvi Alt (Win) / Option (Mac), et liugurid jagada pooleks ja luua segamisel sujuvad üleminekud.
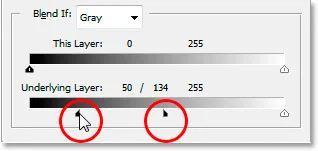
Kuna must liugur on nüüd jagatud kaheks, siis vasakul pool asub segamise algus, paremal pool on koht, kus segamine ulatub 100% -ni, ja nende vaheline ala on üleminekuala. Nüüd saan mõlemat poolt teineteisest sõltumatult lohistada, kuni olen tulemustega rahul. Siin on minu pilt pärast musta liuguri paremale lohistamist, et sundida telliskiviseina tumedamaid osi tüübi kaudu kuvama, siis jagades liuguri kaheks ja lohistades vasaku poole vasakule, et üleminekut sujuvaks muuta:

Pilt pärast musta alumise liuguri liigutamist ja kohandamist.
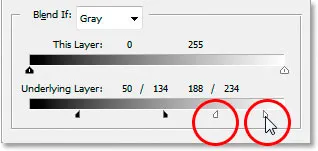
Ma teen sama asja ka alumise valge liuguri abil, et telliseina foto mõned heledamad alad kuvataks minu teksti kaudu. Esiteks lohistan valget liugurit vasakule, kuni olen rahul sellega, kui suurt osa seinast läbi näeb:

Alumise valge liuguri lohistamisel kuvatakse telliseina fotol mõned heledamad alad läbi teksti.
Siis hoian all oma klahvi Alt (Win) / Option (Mac), et valge liugur pooleks jagada ja lohistada paremat poolt paremale poole, et luua kahe kihi vahel veel üks tore üleminek:

Hoidke all klahvi Alt (Win) / Option (Mac), et jagada valge liugur pooleks ja lohistada parempoolne pool paremale.
Ja sinna me läheme, kõik tehtud. Olen liigutanud nii mustad kui valged liugurid keskele poole, et sundida osa telliskivimüürist seda tüüpi läbi näitama, siis jagan liugurid pooleks, et kahe kihi vahelised üleminekud siluda. Enne liugurite Blend If kasutamist kasutasin veelkord originaalset pilti ja selle kohal olev tüüp

Algne pilt.
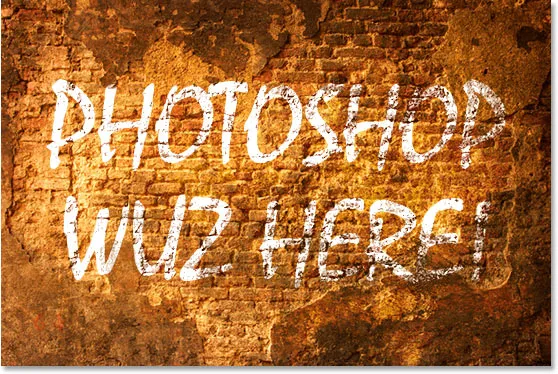
Ja siin on tänu Photoshopi täiustatud segamisvõimalustele ja liugurite "Blend If" mõnele lihtsale liigutusele minu viimane, palju realistlikum välimus:

Lõpptulemus.
Ja seal see meil on! Siit leiate ülevaate, kuidas Photoshopis liugurite Blend If abil mõnda keerukamat segamisefekti luua! Lisateavet Photoshopi efektide õpetuste kohta leiate meie fotoefektide sektsioonist!