
Sissejuhatus JavaFXi tulpdiagrammi
JavaFX-is kasutatakse tulpdiagramme andmete kuvamiseks ristküliku ribadena, kus kõrgus ja pikkus põhinevad väärtuse proportsioonil. Tulpdiagrammi saab luua, viies klassi JavaFX.scene.chart.BarChart uuesti esile. Vaatame üksikasjalikult JavaFX-riba diagrammi süntaksit, konstruktorit ja meetodeid.
Süntaks:
BarChart ll = new BarChart(x, y);
Siin on diagrammi kaks telge x ja y.
JavaFX tulpdiagrammi konstruktorid
JavaFX tulpdiagrammil on kolm konstruktorit.
Ribakaart (telg X, telg Y): määratud teljega luuakse uus tulpdiagrammi eksemplar.
Ribahart (telg X, telg Y, ObservableList D) : luuakse uus teljekaamera eksemplar, millel on määratud telg ja andmed.
Ribahart (telg X, telg Y, ObservableList D, topeltkategooria lõhe ) : luuakse uus tulpdiagrammi eksemplar, kus on nimetatud telg, andmed ja kategooriavahe.
JavaFX tulpdiagrammi meetodid
Tulpdiagrammi erinevate funktsioonide täitmiseks on mitu meetodit.
dataItemAdded (seeriad, int-indeks, XYChart.Data i) : kui andmeelement i lisatakse seeriatesse s, nimetatakse seda meetodit.
dataItemChanged (Data i): kui andmeühikut i muudetakse, nimetatakse seda meetodit. Üksus võib olla x väärtus, y väärtus või lisaväärtus.
dataItemRemoved (Data i, XYChart.Series s): kui andmeüksus i eemaldatakse ja on endiselt diagrammil nähtav, nimetatakse seda meetodit.
layoutPlotChildren (): proovitüki värskendamiseks ja paigutamiseks kutsutakse seda meetodit.
seriesAdded (Series s, int sIndex): Diagrammile lisatakse seeriad.
seriesRemoved (Series s): kui sarja s eemaldatakse ja see on diagrammil endiselt nähtav, nimetatakse seda meetodit.
updateLegend (): Seda meetodit kutsutakse, kui seeria eemaldatakse või lisatakse ja legend tuleb värskendada.
barGapProperty (): vahe, mis peab olema sama kategooria ribade vahel.
categoryGapProperty (): vahe, mis peab jääma eraldi kategooriate ribade vahele.
getBarGap () : barGapi vara väärtus tagastatakse.
getBarGap (): barGapi vara väärtus tagastatakse.
getCategoryGap (): CategoryGap vara väärtus tagastatakse.
setBarGap (topelt v): seatakse barGapi vara väärtus.
setCategoryGap (topelt v): seadistatakse CategoryGap vara väärtus.
Kuidas luua JavaFX riba diagrammi?
JavaFX-ribadiagrammi loomiseks saate teha järgmisi samme.
1. Looge klass
Loo klass, mis ulatub rakendusklassist välja. Selle jaoks importige klass JavaFX.application.Application.
public class JavaFXChartsExample extends Application (
)
2. Seadistage X- ja Y-teljed
Aksisi on kahte tüüpi: CategoryAxis ja NumberAxis. Telgede üksikasjad tuleb nimetada järgmiselt.
//x axis
CategoryAxis x = new CategoryAxis();
x.setLabel("Mobile");
//y axis
NumberAxis y = new NumberAxis();
3. Looge tulpdiagramm
Tühjendage klass javafx.scene.chart.BarChart. Järgmist süntaksi kasutatakse BarCharti jaoks.
//bar chart creation>
BarChart bc = new BarChart(x, y);
4. Lisage seeriale andmed ja diagramm
See on kõige olulisem samm selles protsessis, kus XYChart.Series jaoks luuakse eksemplar. Pärast seda lisatakse väärtused, mida tuleb diagrammis kuvada, kasutades allpool toodud süntaksit.
XYChart.Series sr = new XYChart.Series();
sr.getData().add(new XYChart.Data( 1, 567));
Lisage andmed ülaltoodud seeria jaoks, kasutades allpool olevat süntaksi.
ll.getData().add(sr);
5. Konfigureerige grupp ja stseen
Järgmisena luuakse grupp ja stseen. Stseen luuakse klassi javafxi abil. stseen, kui grupp on loodud. Siis saab stseenis ühe argumendina edasi anda ainult rühma.
VBox vbox = new VBox(ll);
//create scene
Scene sc = new Scene(vbox, 400, 200);
//set scene
s.setScene(sc);
//set height and width
s.setHeight(350);
s.setWidth(1250);
//display the result
s.show();
JavaFX riba diagrammi juurutamise programm
Vaadakem nüüd erinevaid JavaFX-i programme, et rakendada tulpdiagrammi, et saada sellest parem ülevaade.
1. programm:
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.chart.BarChart;
import javafx.scene.chart.CategoryAxis;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class JavaFXChartsExample extends Application (
@Override
public void start(Stage s) (
s.setTitle("BarChart Sample");
//x axis
CategoryAxis x = new CategoryAxis();
x.setLabel("Mobile");
//y axis
NumberAxis y = new NumberAxis();
y.setLabel("count");
//bar chart creation
BarChart bc = new BarChart(x, y);
//add values
XYChart.Series ds = new XYChart.Series();
ds.setName("January");
ds.getData().add(new XYChart.Data("Samsung", 33));
ds.getData().add(new XYChart.Data("Xiaomi", 25));
ds.getData().add(new XYChart.Data("Honor", 10));
bc.getData().add(ds);
//vertical box
VBox vbox = new VBox(bc);
Scene sc = new Scene(vbox, 300, 200);
s.setScene(sc);
s.setHeight(300);
s.setWidth(1200);
s.show();
)
public static void main(String() args) (
Application.launch(args);
)
)
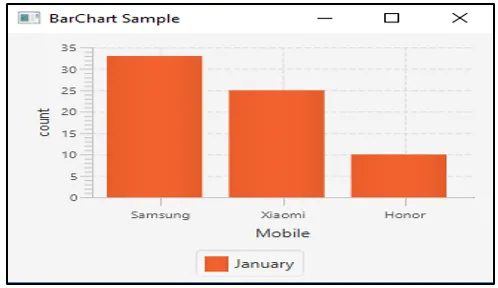
Väljund:

Vertikaalne tulpdiagramm luuakse kolme kategooriaga: Samsung, Xiaomi, Honor, loota y-teljel ja mobiilsed x-teljel.
2. programm:
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.chart.BarChart;
import javafx.scene.chart.CategoryAxis;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
import javafx.stage.Stage;
public class JavaFXBarChartExample extends Application (
//declare all the string values
final static String A = "Happy";
final static String B = "Sad";
final static String C = "Mixed emotions";
@Override public void start(Stage s) (
//set title
s.setTitle("Bar Chart Sample");
//x and y axis
final NumberAxis x = new NumberAxis();
final CategoryAxis y = new CategoryAxis();
//create bar chart
final BarChart b =
new BarChart(x, y);
b.setTitle("Emotions of people");
//set title for x axis
x.setLabel("Percentage");
x.setTickLabelRotation(90);
//set title for y axis
y.setLabel("Emotion");
//dataset on 1999
XYChart.Series s1 = new XYChart.Series();
s1.setName("1999");
s1.getData().add(new XYChart.Data(10, A));
s1.getData().add(new XYChart.Data(60, B));
s1.getData().add(new XYChart.Data(30, C));
//dataset on 2009
XYChart.Series s2 = new XYChart.Series();
s2.setName("2009");
s2.getData().add(new XYChart.Data(50, A));
s2.getData().add(new XYChart.Data(30, C));
s2.getData().add(new XYChart.Data(20, B));
//dataset on 2019
XYChart.Series S3 = new XYChart.Series();
S3.setName("2019");
S3.getData().add(new XYChart.Data(70, A));
S3.getData().add(new XYChart.Data(25, B));
S3.getData().add(new XYChart.Data(5, C));
//create scene
Scene sc = new Scene(b, 700, 500);
b.getData().addAll(s1, s2, S3);
//set scene
s.setScene(sc);
//display result
s.show();
)
public static void main(String() args) (
launch(args);
)
)
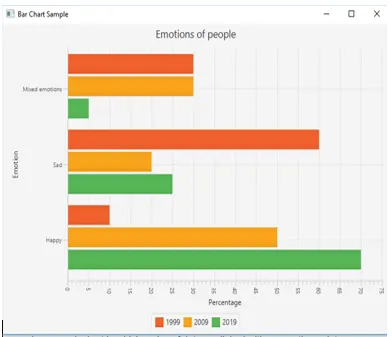
Väljund:

Selles programmis luuakse horisontaalne tulpdiagramm, milles on 3 kategooriat, protsent x-teljel ja emotsioon y-teljel.
Järeldus
Andmete esitamiseks kasutatakse mitut diagrammi. Tulpdiagramm on üks selline diagramm, milles andmed on esitatud ristkülikukujuliste ribadena.
Soovitatavad artiklid
See on olnud JavaFX riba diagrammi juhend. Siin arutleme ka selle üle, kuidas luua JavaFX-riba diagrammi, selle süntaksit, konstruktorit, meetodit ja näiteid. Võite lisateabe saamiseks vaadata ka järgmisi artikleid -
- JavaFX vs kiik
- JavaFX vs kiik
- JFrame Java
- Mis on JDK?
- JavaFX silt
- Kuidas luua JavaFX-is ruut näidetega?
- Näited ruutu Bootstrap rakendamiseks
- JavaFX Colour'i täielik juhend
- JavaFX VBoxi meetodid koos näidiskoodiga
- Kuidas luua JavaFX-is menüüd näidetega?