
Sissejuhatus arendaja intervjuu küsimustesse ja vastustesse
Kas teate, et maailmas on (2018. aasta oktoobri seisuga) umbes 673, 535, 333 veebisaiti (lahkudes mobiilirakendusest)? Kas teate, on Interneti-kasutajate arv hiiglaslikult kasvanud 800% (võrreldes eelmise aastakümnega 2008).
Šokeeritud !!!
Noh, see on vaid pilguheit pealkirjale, mida kavatseme katta. Kuid enne võtame sellest natuke aru. Aitame oma lugejaid aimugi - “see on kõikjal, Internetis”.
See statistika lihtsalt vähendab kogu maailmas esiotsa arendajate survet. Iga sekundiga tekib üks või mitu veebisaiti ja see on pidevalt kasvav nõudlus. Jah, arutame täna oma artiklis eesliistu arendaja kohta.
Niisiis, alustades sellest, mis täpselt on esiosa arendaja? Mida nad tegid?
Esiosa tähendab seda, mis kuvatakse kasutajate ees (jah, veebisaidid). Niisiis rakendab esiosa arendaja struktuuri, kujunduse, käitumise ja animatsioone, mis on seotud iga bitti ja detaili, mida näete veebisaidi või mobiilirakenduse avamisel.
Kui otsite tööd, mis on seotud esiotsa arendajaga, peate valmistuma 2019. aasta esiosa arendaja intervjuu küsimusteks. On tõsi, et iga vestlus on erinevate tööprofiilide järgi erinev. Oleme siin koostanud olulised esiotsa arendajatega seotud intervjuu küsimused ja vastused, mis aitavad teil oma intervjuus edu saavutada.
Selles 2019. aasta esiotsa arendaja intervjuu küsimuste artiklis tutvustame 14 kõige olulisemat ja sagedamini küsitavat esiotsa arendaja intervjuu küsimust. Need küsimused jagunevad järgmisteks osadeks:
1. osa - arendajaintervjuu küsimused (põhilised)
See esimene osa hõlmab põhilisi arendaja intervjuu küsimusi ja vastuseid
Q1. Milline oskuste komplekt teeb täieliku esiotsa arendaja? Või millised on esmatähtsa arendaja jaoks olulised oskused?
Vastus:
Esiosa arendaja olulised oskused vajavad järgmist
- HTML
- CSS
- JavaScript
- JQuery
- Peale nende on profiili täiendamiseks veel mõned lisaoskused -
- Brauseriülese testimise mõistmine
- Sisuhaldussüsteemid nagu WordPress, Joomla ja Drupal
- SEO teadmine
Q2. Selgitage veebilehel olevaid kihte. Kuidas CSS selles oma rolli mängib?
Vastus:
Igal veebilehel on 3 tüüpi kihte. Need on
- Sisu kiht
- Esitluskiht
- Käitumiskiht
Sisu kiht on teave, mida veebisait omab. See sisaldab teksti üksikasju, fakte ja teabe osa.
Liikugem järgmise arendaja intervjuu küsimuste juurde
Q3. Räägi mulle midagi W3C kohta?
Vastus:
W3C tähendab World Wide Web Consortiumit, mis on veebi rahvusvaheline standard. Need inimesed vastutavad veebi standardimise ja selle kõigile kasutajatele kättesaadavaks tegemise eest.
Esitluskiht määratleb, kuidas sisu selle kasutajate ees kuvatakse. Võib ka öelda, et see on veebilehe välimus. Siin on CSS-i roll, st kaskaadlaadide stiilileht on viis esitluskihi kontrollimiseks ja esitamiseks veebidokumendis.
Käitumiskiht hõlmab reaalajas kasutaja suhtlemist veebilehega.
Q4. Kas mainida mõnda CSS-i eelist?
Vastus:
See on tavaline esiotsa arendaja intervjuu Intervjuus esitatud küsimused. CSS-i eelised on järgmised:
- See säästab aega
- Aitab lehe kiirel laadimisel
- Lihtne hooldus
- Üle HTL-i stiil
- Mitme seadme ühilduvus
- Veebi globaalsed standardid
- Võrguühenduseta sirvimine
- Platvormi iseseisvus
Q5. Milliseid võimalusi arendajana konkreetse veebisaidi laadimisaja lühendamiseks kasutatakse?
Vastus:
Mõned olulised asjad, mida me arvestame, on -
- Luba brauseri vahemälu
- Piltide failide optimeerimine
- Minimeeri HTTP-taotlused
- Vähendage ümbersuunamisi
Q6. Millised viisid on arendajana teie arvates veebirakenduste laadimisaja vähendamiseks ülioluline?
Vastus:
Selle tegemiseks on palju võimalusi, need võivad keerukust vähendada
- Brauseri vahemälu
- Piltide faile optimeerides
- Ressursi minimeerimine (eemaldage lähtekoodist ebavajalikud märgid)
- Minimeeri HTTP-taotlus
Liikugem järgmise arendaja intervjuu küsimuste juurde.
Q7. Kuidas kuulutate Javascripti kolmemõõtmeliseks massiiviks?
Vastus:
Selle süntaksi abil -
Var myArray = ((()));
2. osa - arendaja intervjuu küsimused (edasijõudnutele)
Vaadakem nüüd üksikasjalikke esiotsa arendaja intervjuu küsimusi.
Q8. Mis oleks 9 + 6 + ”3” tulemus?
Vastus:
O / p on 153.
Selgitus - siin on 9 ja 6 andmetüübid (täisarvud), nii et need lisatakse numbriliselt. Kuna 3 on string, siis tulemus kinnitatakse ja saadakse nii, et 9 + 6 = 15 ja 3 liituvad väljundina 153.
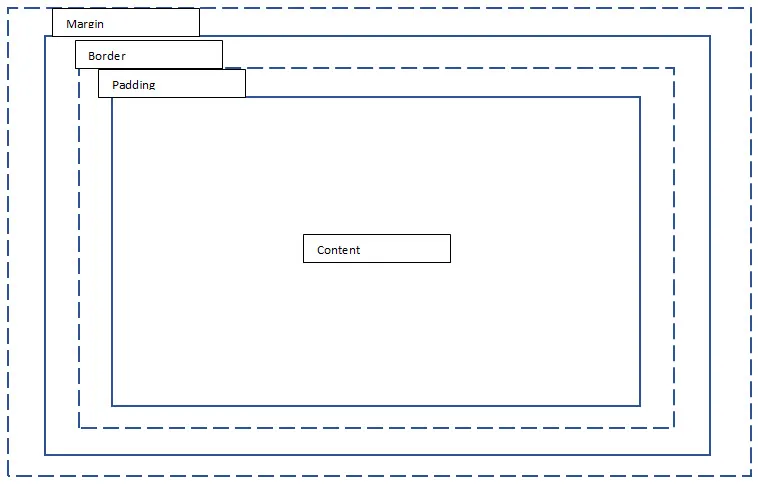
Q9. Selgitage CSS-i kasti mudelit?
Vastus:
Kastimudel aitab veebilehe jaoks üksteise suhtes ruumelementide struktureeritumat moodust pakkuda. Karbimudelil on mitu komponenti nagu
- Veerised
- Piirid
- Polsterdamine
- Sisu

Liikugem järgmise arendaja intervjuu küsimuste juurde.
Q10. Mis on CSS eeltöötleja? Miks me neid kasutame?
Vastus:
Koodide teisendamiseks kasutatakse eeltöötlejat. Eeltöödeldud keeled, näiteks SASS ja LESS, teisendatakse ametlikumasse CSS-vormingusse. Nende kasutamise põhjused on järgmised
- Oskus muutujaid määratleda
- Võimalus kasutada pesastatud süntaksi
- Võimalus luua ja kasutada mixine (funktsioone)
- Matemaatiliste ja tööfunktsioonide kasutamine
Q11. Kas nimetage mõned HTML5-s esinevad uued funktsioonid ja HTML-is puuduvad?
Vastus:
See on intervjuus sageli küsitav esiotsa arendaja intervjuu küsimus. Mõned HTML5 uued funktsioonid on -
- DOCTYPE deklaratsioon
- Sektsiooni silt (
- Päise ja jaluse silt
- Flgcaption silt
Q12. Kas ütlete mulle CSS-i stiili komponendid?
Vastus:
CSS-i stiil koosneb kolmest asjast
- Valija : valija on HTML-märgend, kus stiile saab rakendada. Valimismärgend võib olla ükskõik milline
või
- Omadus : see on HTML-i sildi atribuut. See atribuut võib olla ükskõik milline nagu värvid, äärised, varjundid jne. HTML-i atribuudid teisendatakse CSS-i atribuutideks.
- Väärtus : Väärtus omistatakse alati mis tahes määratletud omadusele.
Liigume järgmiste esiotsa arendajate intervjuu küsimuste juurde
Q13. Kas saate selgitada CSS-stiilide kohaldamise viise veebilehele?
Vastus:
Esimene viis seda teha, kasutades elemendi tekstisisese stiili atribuute,Blokeerida saab HTML-i jaotises
Viimaseks sildi kasutamine välise CSS-faili laadimisel
Q14. Kuidas teisendada mittenumbrilised väärtused Javascripti numbriteks?
Vastus:
Kolm peamist viisi selleks on -- parseInt ()
- parseFloat ()
- Arv ()
Soovitatavad artiklid
See on olnud juhend esiotsa arendaja intervjuu küsimuste ja vastuste loendisse, et kandidaat saaks hõlpsasti neid esiotsa arendaja intervjuu küsimusi lahendada. Selles postituses oleme uurinud tipptasemel arendajaintervjuu küsimusi, mida küsitakse sageli intervjuudes. Lisateabe saamiseks võite vaadata ka järgmisi artikleid -
- PLC intervjuu küsimused
- Oracle SOA intervjuu küsimused ja vastused
- Kümme parimat küsimust küsib SAP ABAP-i intervjuu
- 10 olulist ETL-i testimise intervjuu küsimust
- Massiivide juhend JavaScriptis