
Sissejuhatus varju järelmõjudesse
Drop Shadow on tarkvara Adobe After Effects põhiosa. Mis tahes objekti varje saab kasutada erinevat tüüpi animatsioonide ajal (nt Logo animatsioon, Teksti animatsioon jne), et anda sellele realistlik ilme ja ühendada see reaalse maailmaga. Adobe After Effects tarkvara on välja töötanud ja hooldab Adobe Systems. Algselt töötasid selle välja 1993. aasta jaanuaris David Herbstman, David Simons, Daniel Wilk David M. Cotter ja Russell Belfe teaduse ja kunsti ettevõttes, pärast seda palkas selle Adobe 1994. aastal. Kasutatakse tarkvara Adobe After Effect. visuaalefektide, liikumisgraafika, kompositsiooni ja erinevat tüüpi animatsioonide jaoks meie projektis.
Drop Shadow lisamine meie objektile
Drop shadow pakub realistlikku vaadet meie objektile. Siit saate teada sammhaaval varju lisamise kõikides minuga seotud projektides. Alustame oma õpetust väga huvitaval viisil.
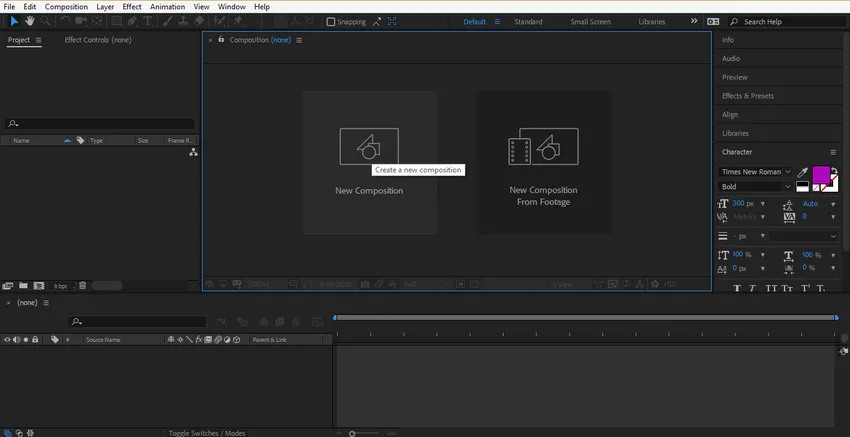
1. samm: kõigepealt määrame selles etapis kompositsiooni sätted. Selle sätte jaoks avaneb kompositsiooni sätte dialoogiboks, kui klõpsate tarkvara avakuval uuel kompositsioonivalikul.

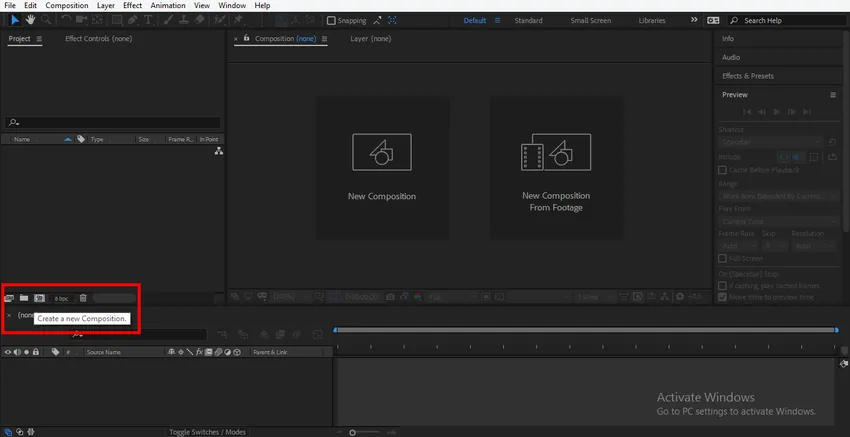
2. samm: või klõpsake vahekaarti tööala vasakpoolses osas, st looge vahekaart Uus kompositsioon.

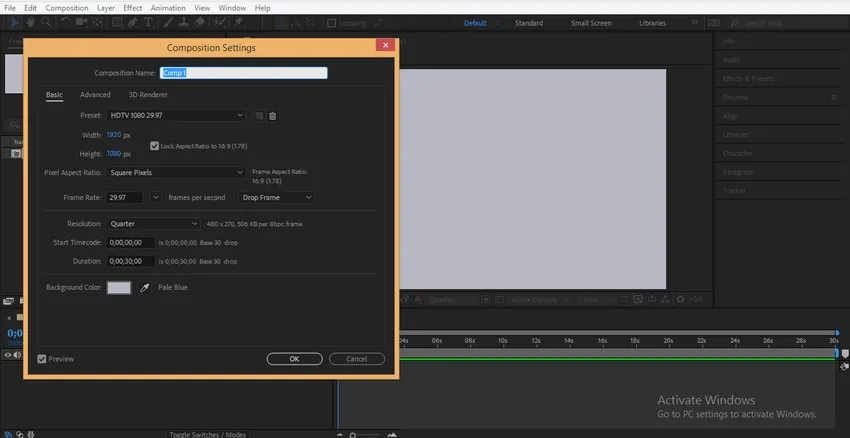
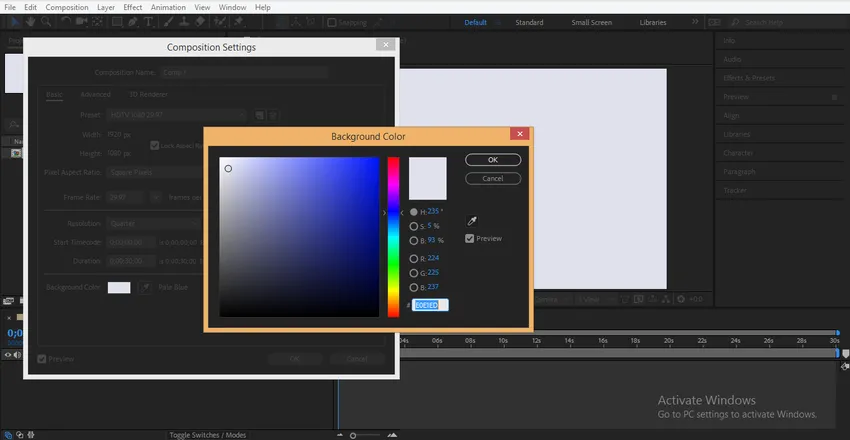
3. samm: Avatakse kompositsiooniseadete dialoogiboks. Siin ei muuda me taustakihi laiust ega kõrgust. Saate seda vastavalt oma vajadustele muuta. Muudame selle kihi värvi, klõpsake selle dialoogiboksi taustavärvi vahekaardil. Valin siit halli värvi, kuna see sobib minu logo kujundusega. Võite valida vastavalt oma soovile, klõpsates selle dialoogiboksi nuppu OK.

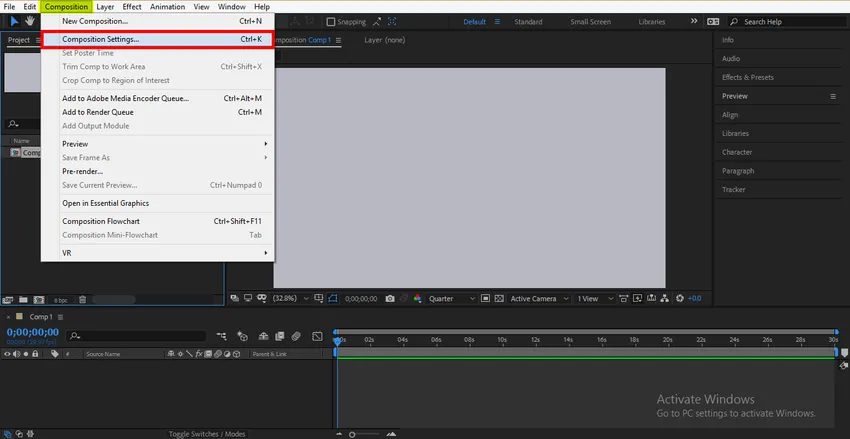
4. samm: tausta tausta värvi saate igal ajal muuta. Tausta värvi muutmiseks valige kompositsioonikiht. Minge Adobe'i kompositsioonisuvandite järel kompositsiooniseadete järel.

5. samm: või vajutage klaviatuuril Ctrl + K. Avaneb dialoogiboks.

6. samm: klõpsake taustvärvi vahekaardil ja valige värv vastavalt teile. Valin siin helehalli värvi, et näeksime varju efekti selgelt. klõpsake vahekaardil ok nuppu OK.

Näeme varju mõju logole, tekstile või mis tahes objektile. Siin näitan teile teksti abil varjefekti ja pärast seda saate samade sammude abil hõlpsalt varju anda mis tahes objektile.
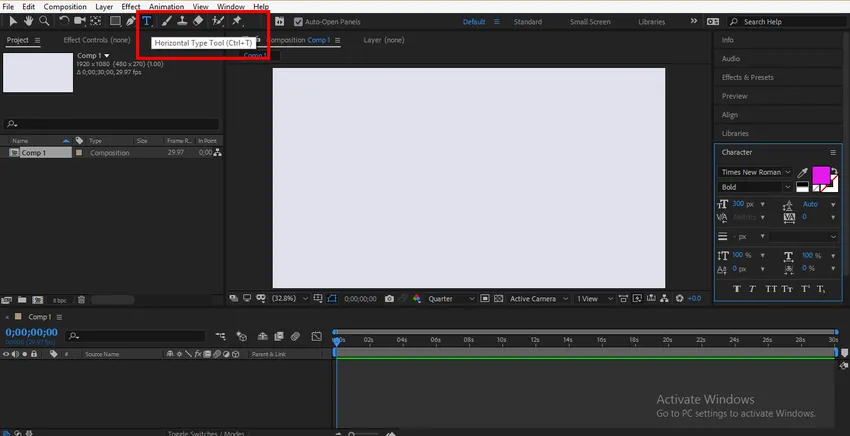
7. samm: klõpsake vahekaardi Tekst tööriistal, mis asub tööriistariba jaotises.

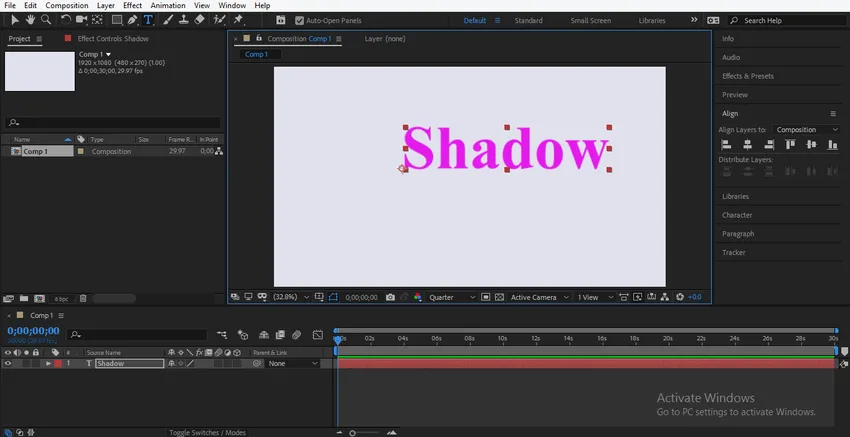
8. samm: klõpsake tööalal ja tippige tekst. Kirjutan oma tekstiks varju.

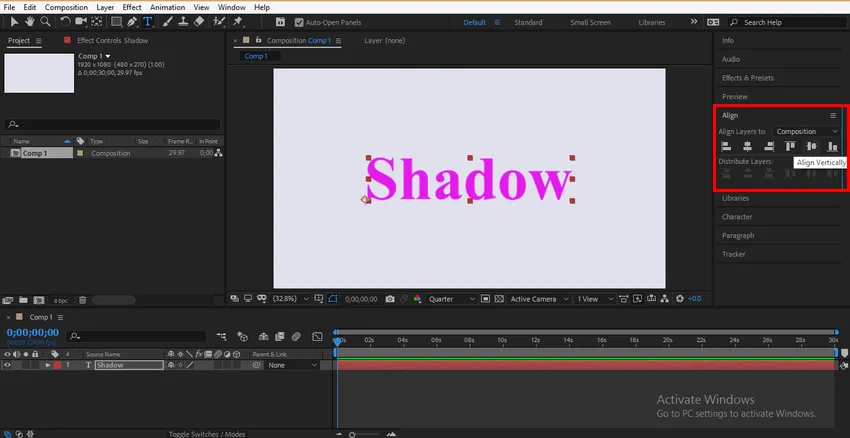
9. samm: klõpsake tööala paremas servas asuvat joondamiskaarti ja joondage tekst kompositsiooni keskele joondusvalikute abil või vajutage Ctrl + Alt + Home ja seejärel Ctrl + Home, et moodustada teksti keskele klaviatuur.

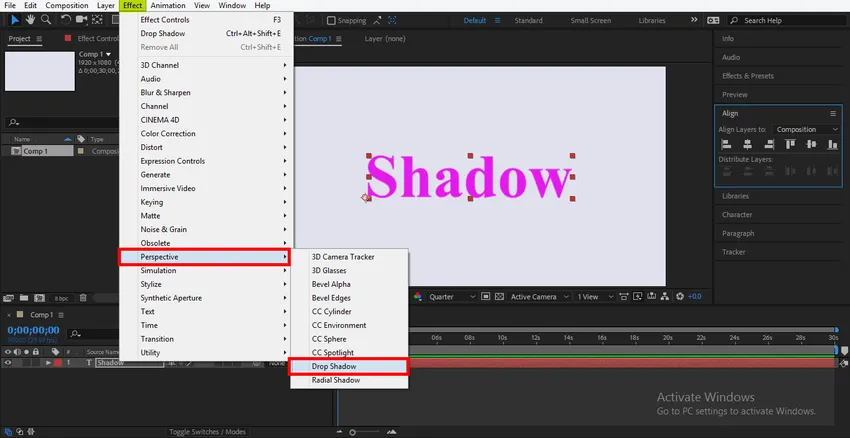
10. samm: varjulanguse jaoks. Valige tekstikiht, minge efekti juurde, mis pärast Adobe'i tööala ülaosas avaneb ripploendit, minge jaotisse Perspektiiv ja jälle avaneb ripploend. Klõpsake varje valikul.

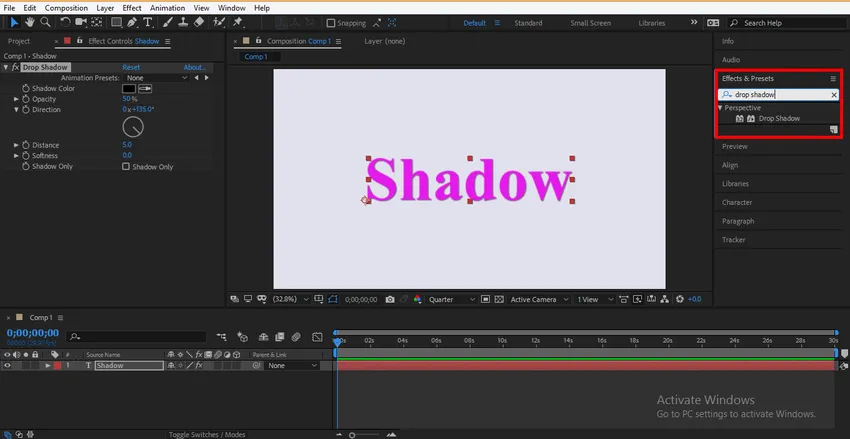
11. samm. Või võite anda ka varje efektist ja eelseadest, mis asub paremas jaotises. Klõpsake otsingukasti suvandit Efektide ja eelseadete tüüp vari ja klõpsake varje.

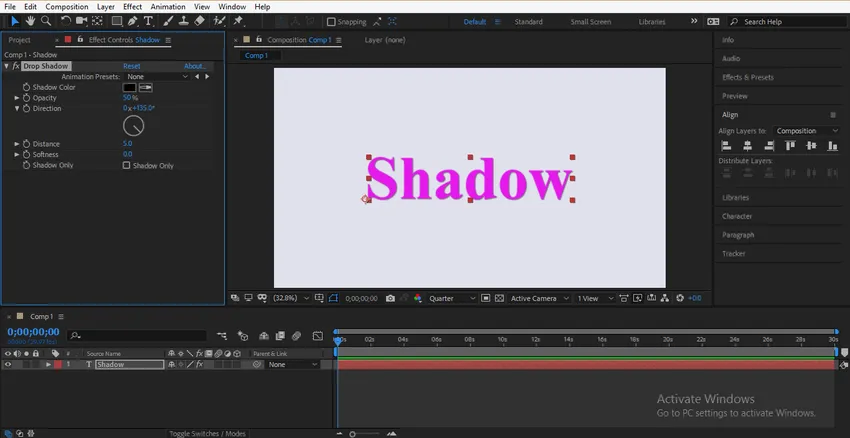
12. samm: siin näete, kui teie tekst aktiveerib rippmenüü ja selle varje parameeter avatakse tööala vasakpoolses osas.

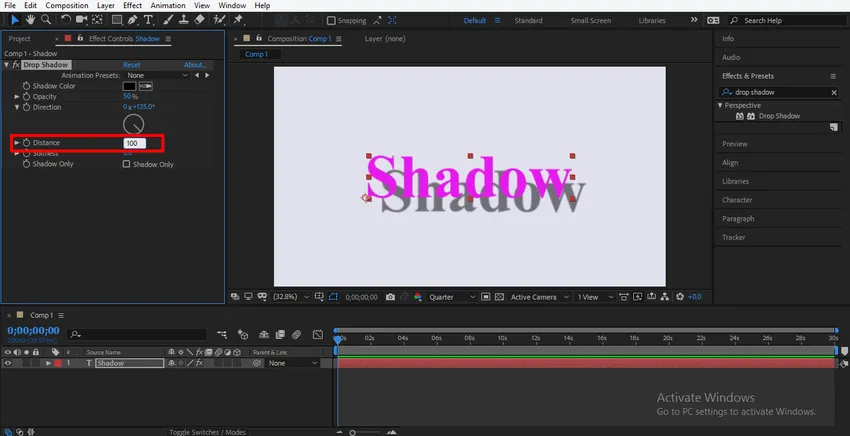
13. samm: siin saate varju kaugust algsest tekstist muuta, muutes varju kauguse parameetri andmeid.

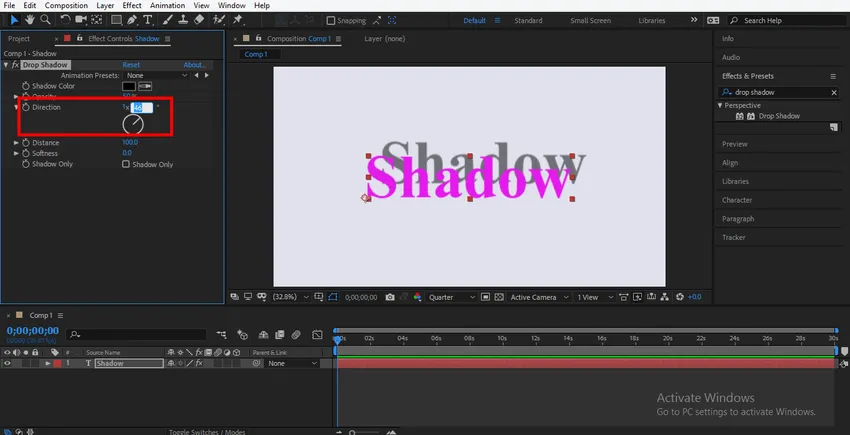
14. samm: varju suunda muutes saate varje nurka muuta.

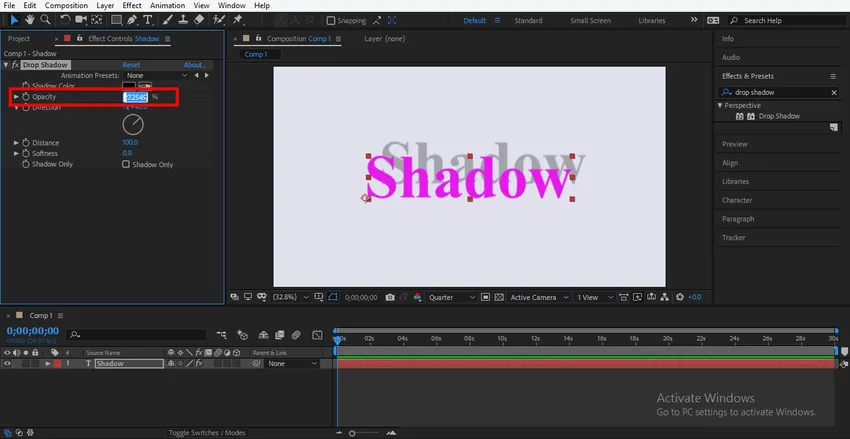
15. samm: läbipaistmatus tähendab, et saate varje tumendada või heledamaks muuta selle parameetrit.

16. samm: varju hägususe või sujuvuse muutmiseks vastavalt meie kasutusviisile kasutatakse valikut Pehmendamine.

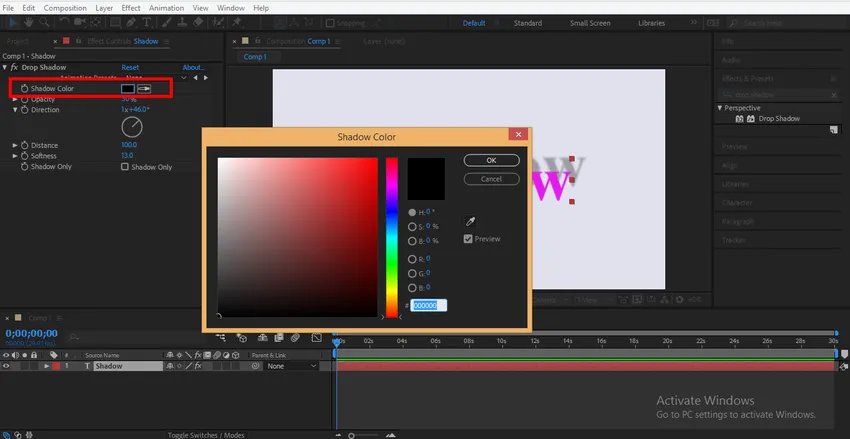
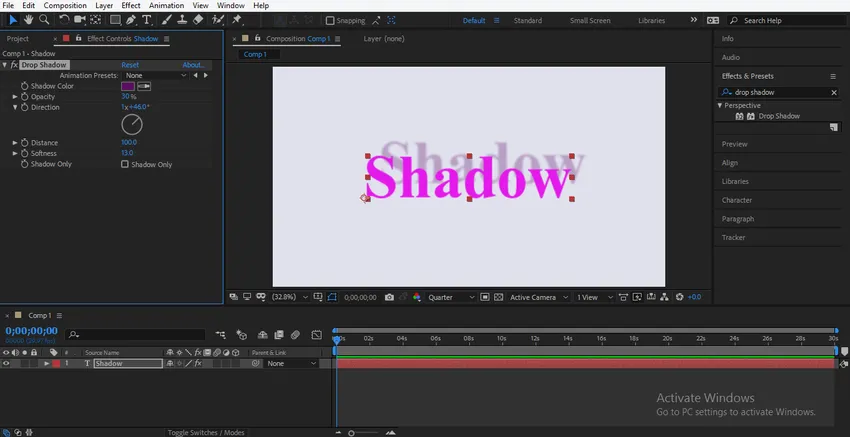
17. samm: varju värvi saate muuta, selle värvi muutmiseks topeltklõpsake parameetri kastil Varju värv. Avaneb värvipaneeli dialoogiboks.

18. samm. Valige siit soovitud värv. Varju värvina kasutame üldiselt musta.

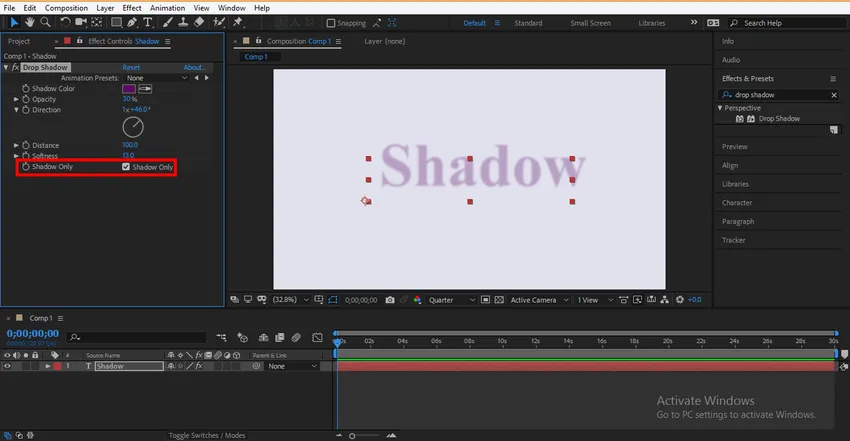
19. samm: kui soovite teksti ainsaks varjuks mis tahes otstarbel, siis linnuke linnukesega suvandi Ainult vari ruudul.

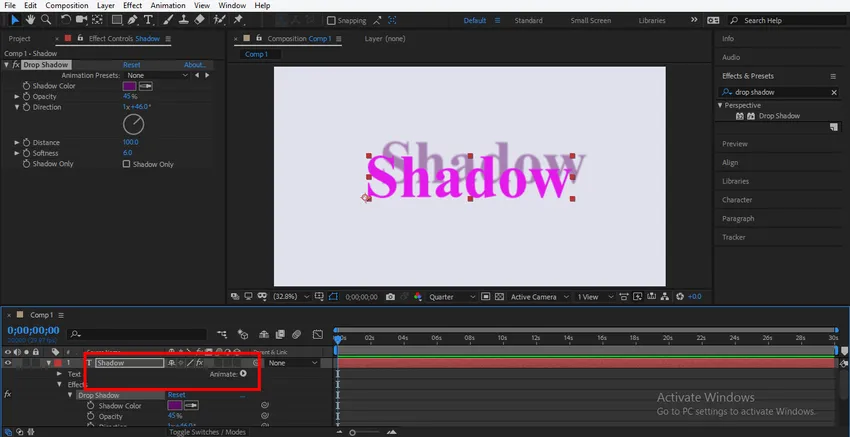
20. samm: animeerimiseks saate teksti tilkvarju animeerida, klõpsates teksti kihil ja seejärel klõpsates väikest noolenuppu ning seejärel uuesti efekti kihi väikesel noolenupul ja siis varjukihi väikesel noolel.

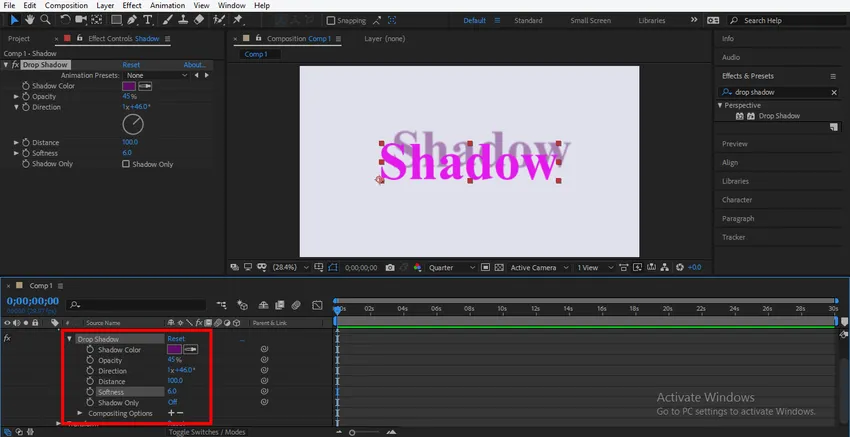
21. samm: siin näete kõiki varju parameetreid.

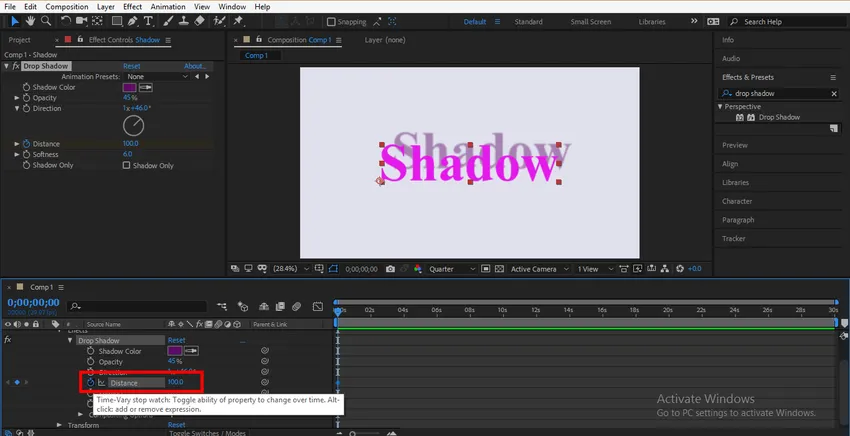
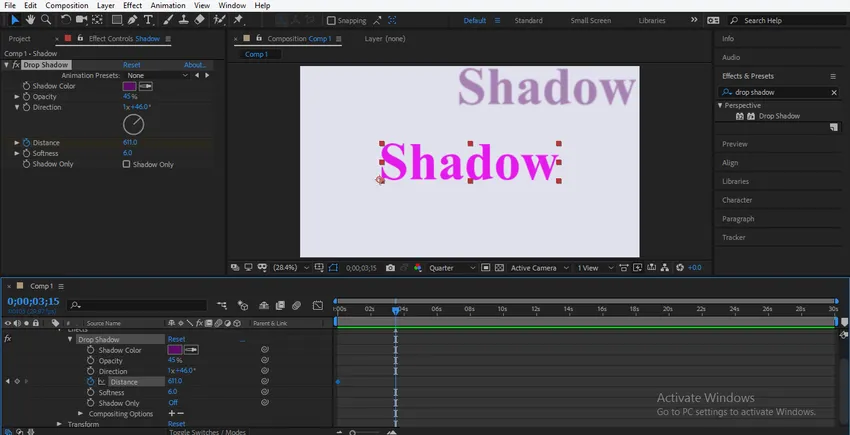
22. samm: ma näitan teile varju animatsiooni, animeerides varje ühte omadust. Siin valin kauguse omaduse, võtme loomiseks klõpsake selle vara lukuikoonil.

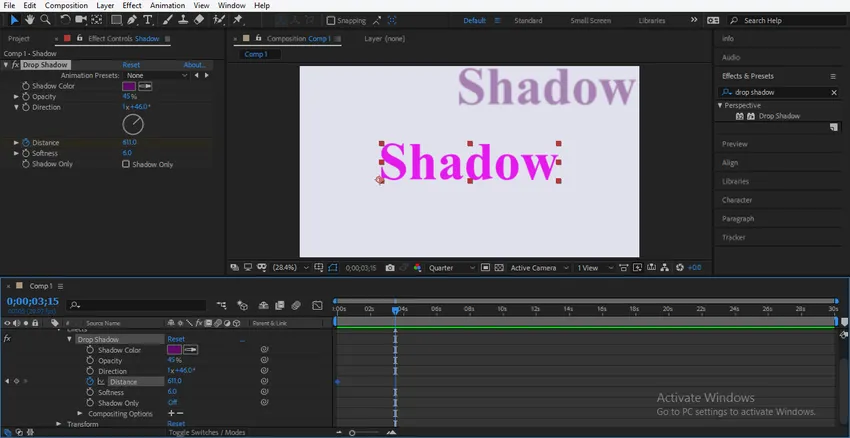
23. samm: suurendan varju kaugust tekstist, muutes suunaandmeid.

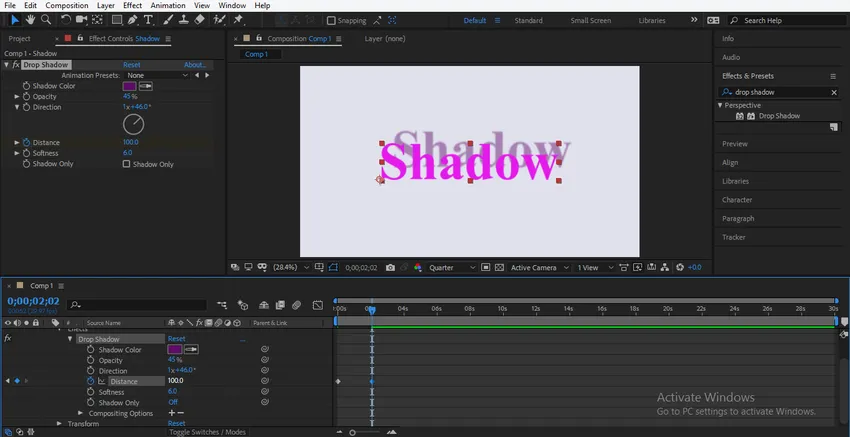
24. samm: nüüd määran võtmekaadri esituspeaks 2 sekundit, saate seada vastavalt teile.

25. samm: nüüd võtan varju tagasi algasendisse.

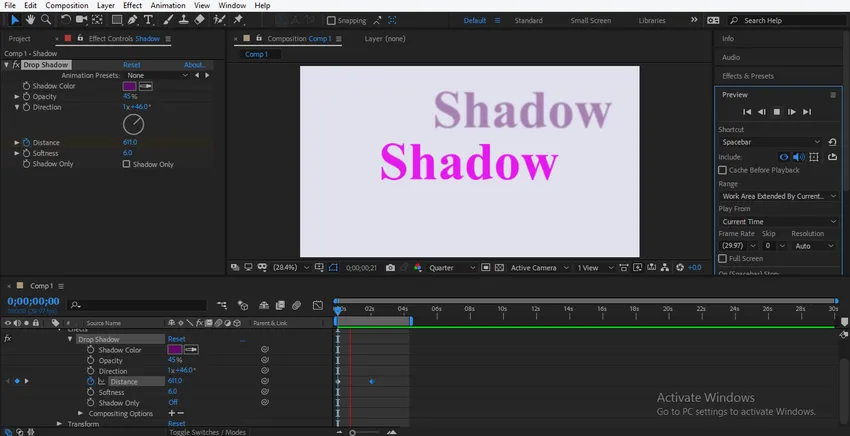
26. samm: animatsiooni näete seda mängides, animatsiooni esitamiseks vajutage klaviatuuri tühikuklahvi.

Saate oma varje animeerida rohkem vara. Võite anda varje ka igale logole või objektile. Sel viisil saate oma tekstile varje lisada ja varju abil tõhusat animatsiooni teha.
Järeldus
Sel viisil saate oma mudeli hõlpsalt animeerida varju abil mis tahes otstarbeks. Pärast varjujuhtimise käsku saate üha enam oma projektile vaataja jaoks efektiivse ja huvitava ülevaate. Projekti Drop shadow abil saate anda oma objektile tõelise variefekti.
Soovitatavad artiklid
See on juhend Drop Shadow in After Effects. Siin arutame samm-sammult detaile jaotises Drop Shadow in After Effects. Lisateavet leiate ka meie muudest seotud artiklitest -
- 3D-tekst järelmõjudes
- Efektid illustraatoris
- Läbipaistev taust järelmõjudes
- After Effectsi tööriistad
- Animatsiooni põhimõtted
- Animatsioon Flashis
- Adobe Illustratori erinevad hägususe valikud
- Toimingud järelmõjudes animatsioonide loomiseks