
Sissejuhatus järelmõjude taustal
Adobe After Affect arendati algselt välja ettevõtte Science and Art Effect liikmete poolt ja hiljem palgati see Adobe süsteemide poolt. After Effect, nagu selle nimi näitab, kasutatakse fotograafiatöö, kinematograafiatööde erinevat tüüpi redigeerimisel. Sellel tööl on lai valik tööala, milleks on videotöötlus, fototöötlus, animatsioonitöö jne. Taust on põhiosa tarkvara Adobe After Effect ja järelhalduse taustahalduse abil saame teha väga tõhusaid projekte. Saame oma tausta vastavalt vajadusele redigeerida, maskeerida ja animeerida. Siin näitan teile, kuidas oma Adobe-d pärast efekti tausta redigeerida ja animeerida.
Tausta redigeerimine ja animeerimine järelmõjudes
Siin õpetan teile Adobe'i järeltulevat tarkvara taustal väga lihtsal ja huvitaval viisil. Alustame oma juhendamist tausta redigeerimiseks sammhaaval:
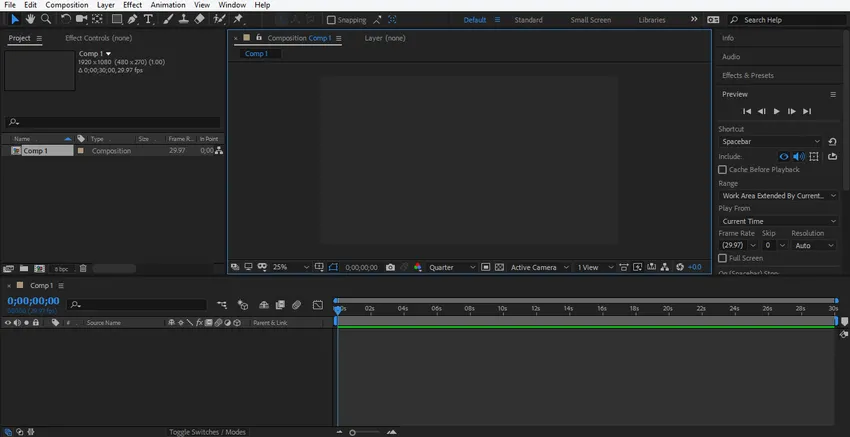
- See on Adobe kasutajaliidese tarkvara. Meie kasutajaliideses on erinev jaotis, mis on kompositsiooniala, kihtide ala, võtmekaadri piirkond, tööriistapaneel jne.

1. samm: me võtame taustaks uue kompositsiooni. Selle jaoks klõpsake nupul Uus kompositsioon, mis asub tööpiirkonnas.

2. samm: või klõpsake uue vahekaardi loomiseks sellel vahekaardil.

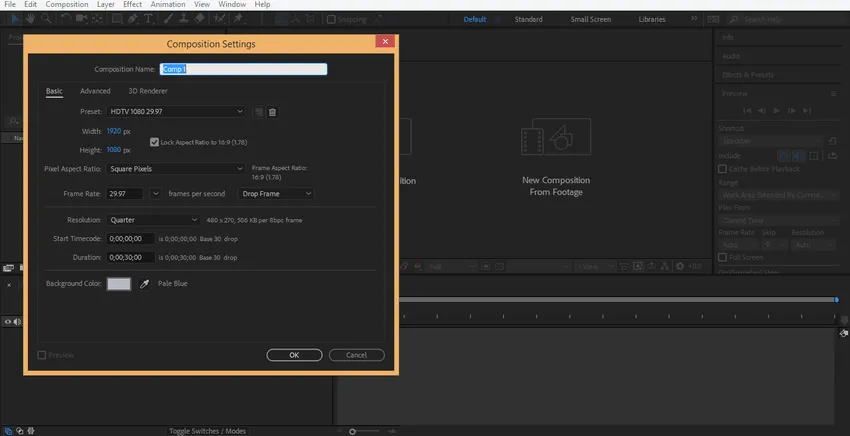
3. samm: kompositsiooniseadetele avaneb dialoogiboks.

4. samm: siin saate seada mõne kompositsiooni parameetri, mis on kompositsiooni nimi, kompositsiooni suurus, kompositsiooni värv, animatsiooni kestus ja seejärel sätete rakendamiseks klõpsata vahekaarti ok. Võtan siin oma kompositsiooni jaoks vaikimisi parameetri.

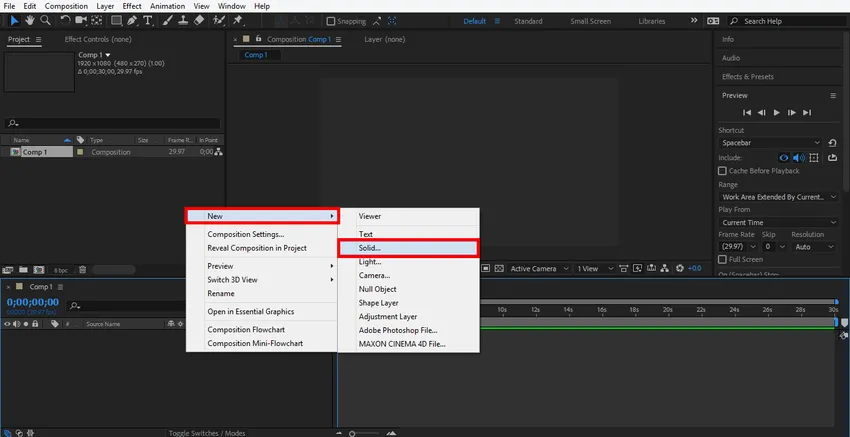
5. samm. Nüüd redigeerime oma tausta gradienditäidisega. Gradiendi täitmiseks paremklõpsake sellel alal, siis minge uuele ja klõpsake tahket, et luua uus tahke kiht.

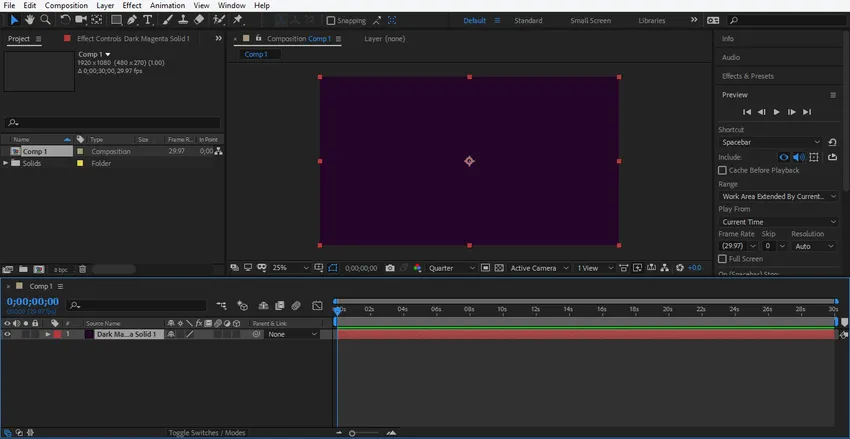
6. samm: meie kompositsioonikihi kohal leitakse tahke kiht.

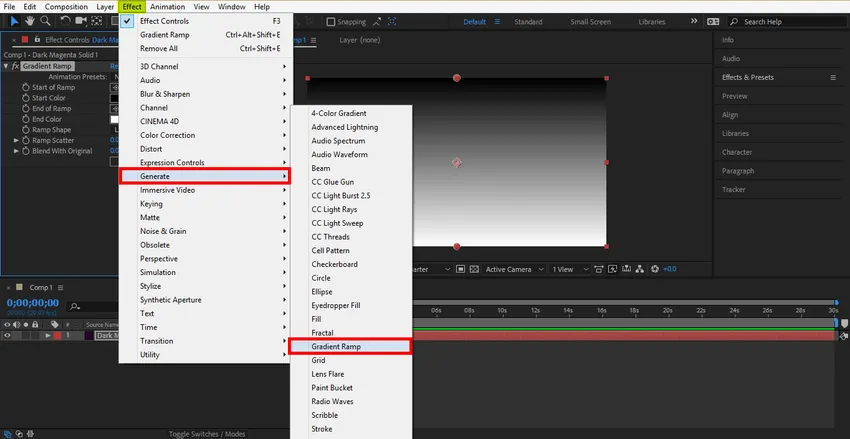
7. samm: minge tööala ülaosas suvandile Efekt, minge ripploendis valikule Genereerimine ja klõpsake taustal gradiendi rakendamiseks gradientrambil.

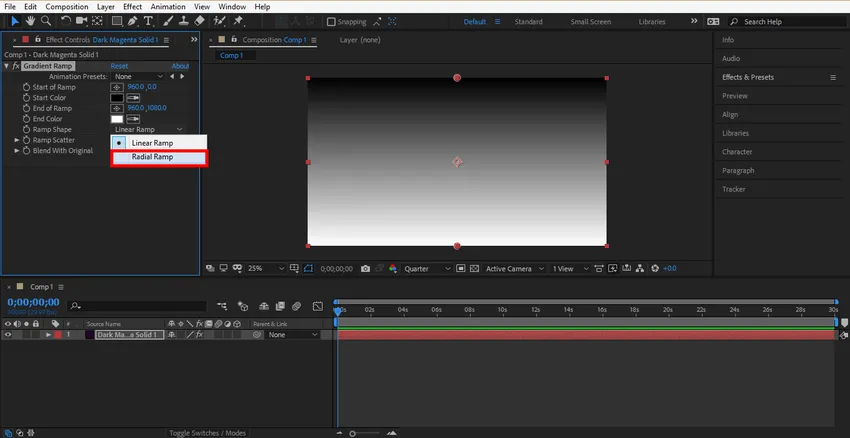
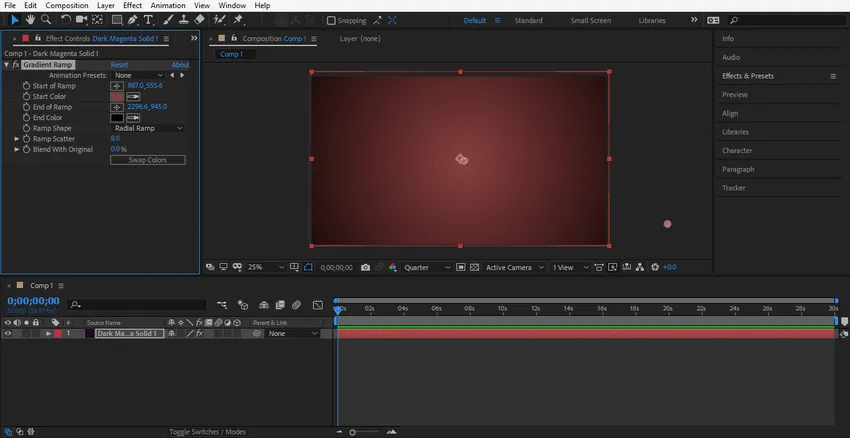
8. samm. Valige Radial Ramp, et anda taustal radiaalne ram, võite valida ka Lineaarse vastavalt oma valikule.

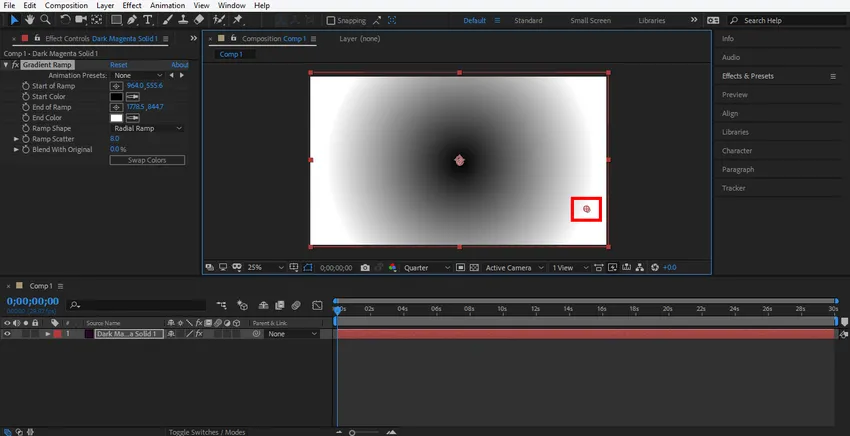
9. samm: hoides ja lohistades seda ümmargust plussikooni, saate radiaalse gradiendi raadiust muuta või raadio muutmiseks käsitsi suvandi Lõpp rambi parameetrit muuta.

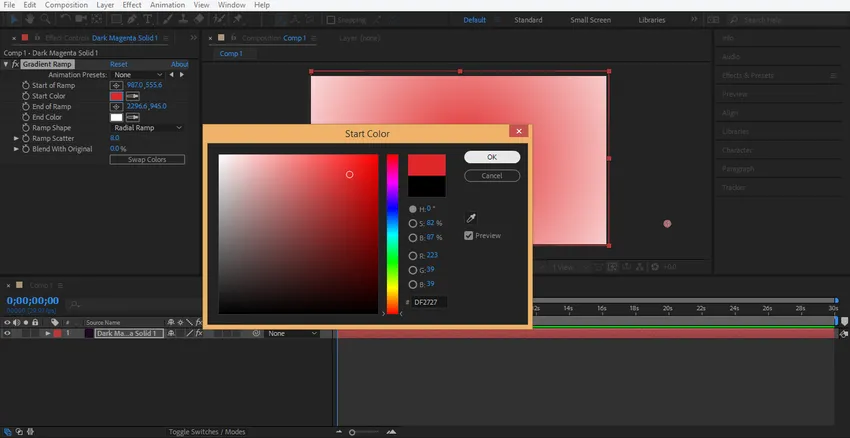
10. samm: saate muuta ka gradiendi värvi. Topeltklõpsake gradiendi parameetri suvandil Start Color (Alusta värvi), et muuta värvi keskpunkti.

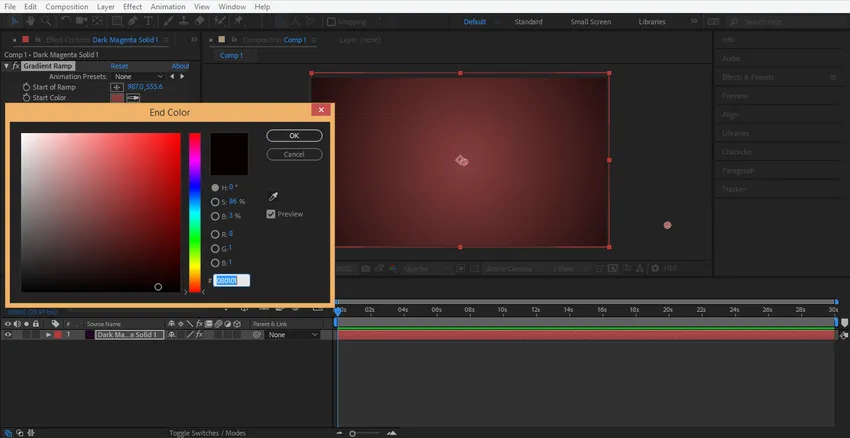
11. samm: tehke uuesti topeltklõps gradientparameetri valikul Lõpeta värv, et muuta gradiendi välisvärvi värvi.

12. samm: see on viimane taustgradientvärv.

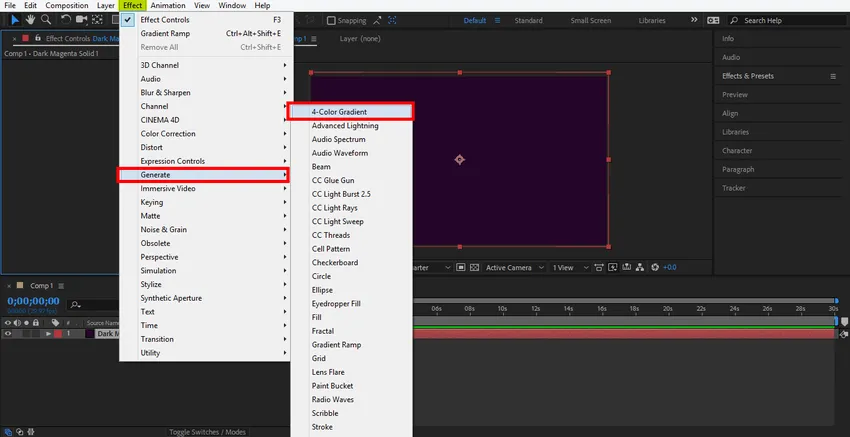
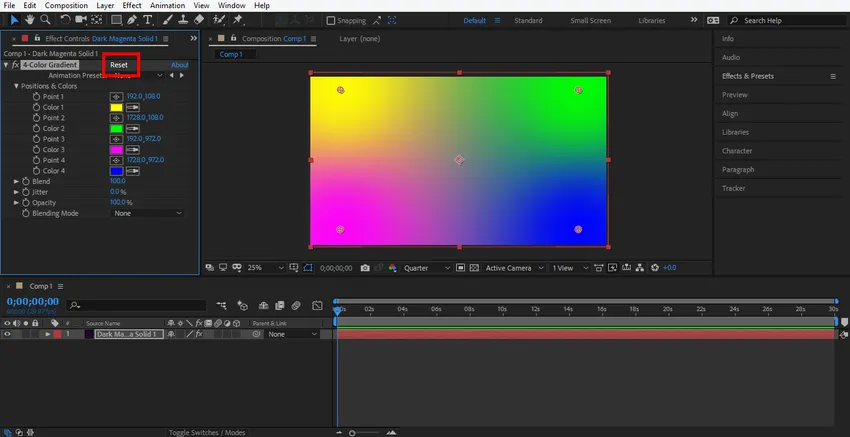
13. samm: Nüüd saate taustal kasutada gradiendina mitmevärvilisi, minge tööala ülaosas suvandile Efekt, seejärel minge Genereerige ja klõpsake 4-värvi gradient.

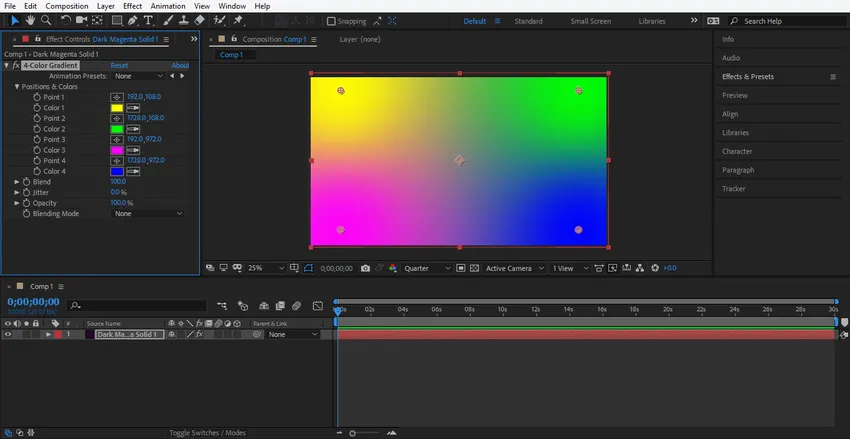
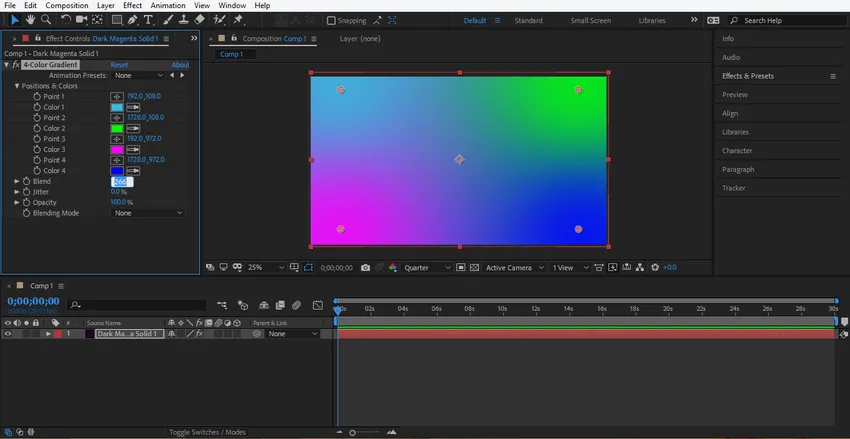
14. samm: siin saate vastavalt oma valikule seada kõik 4 värvi.

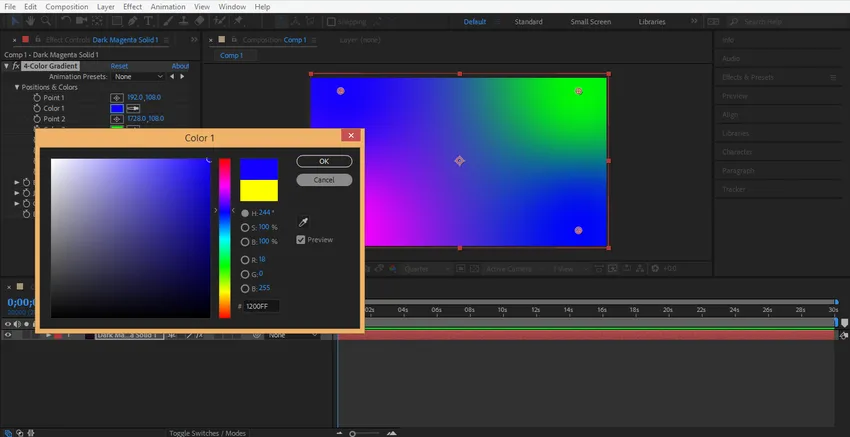
15. samm: konkreetse värvi muutmiseks topeltklõpsake sellel värviikoonil ja valige värv.

16. samm: suurendage nüüd suvandi Blend parameetrit, et anda taustgradientvärvidele sujuvus.

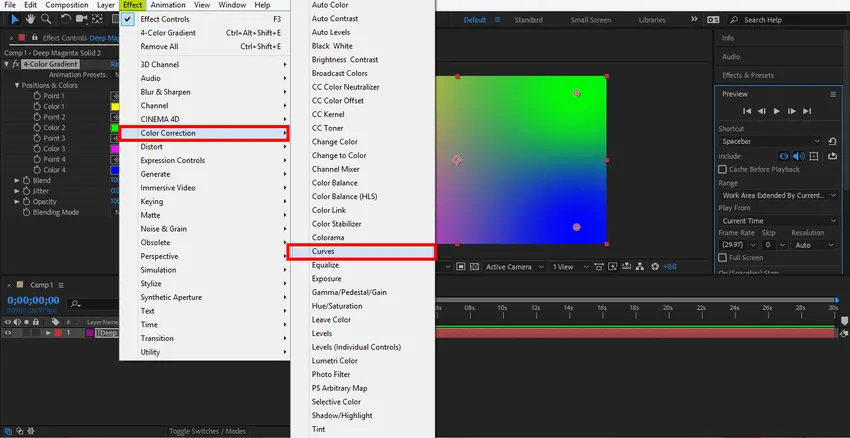
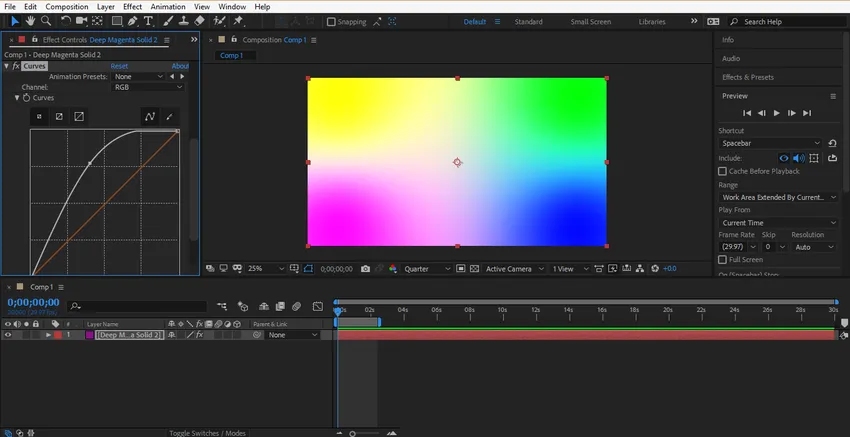
17. samm: värvi saate seada ka värvi korrigeerimise valiku abil. Minge tööala ülaosas suvandile Efekt, seejärel minge suvandisse Värviparandus ja klõpsake suvandil Kõver.

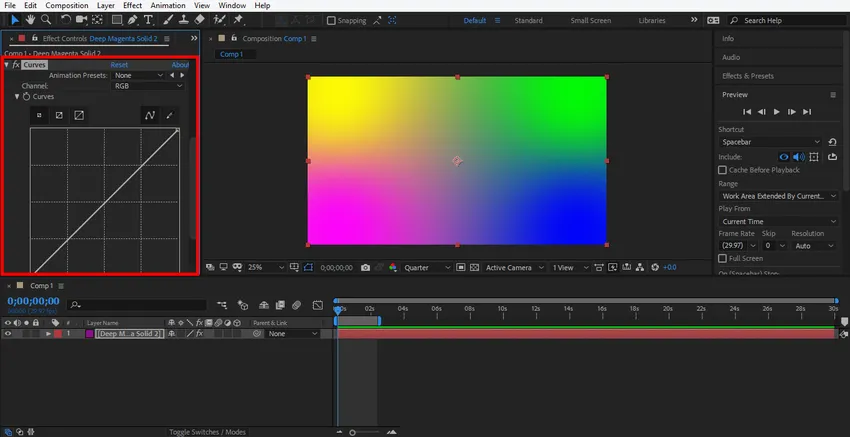
- Nüüd genereeritakse selles jaotises kõver.

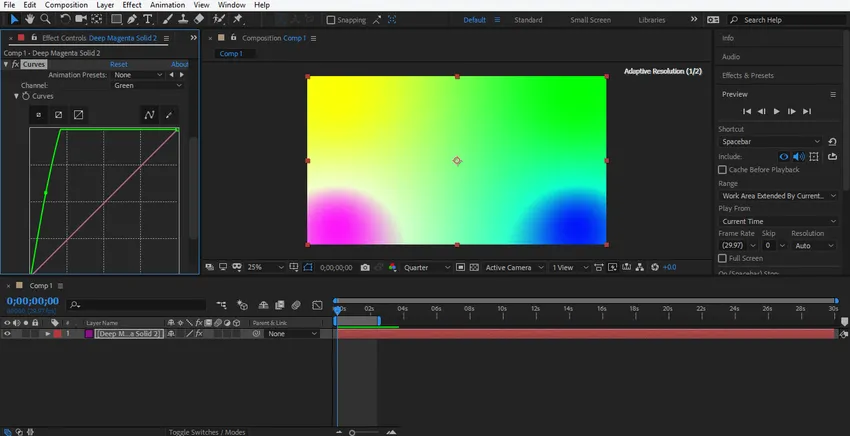
18. samm: kõvera kuju muutmisega saate muuta gradiendi värve.

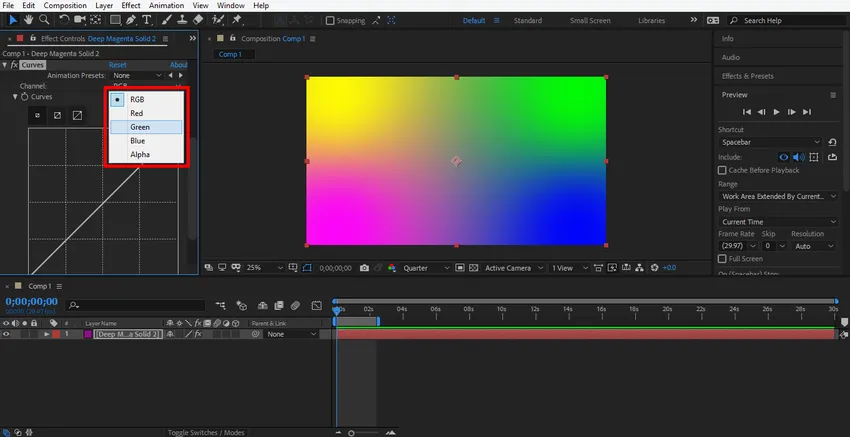
19. samm. Võite ka muuta mõnda konkreetset värvi ja valida selle värvi siit.

20. samm: muutke selle värvikõvera kuju, et muuta selle värvi osakaalu gradiendis.

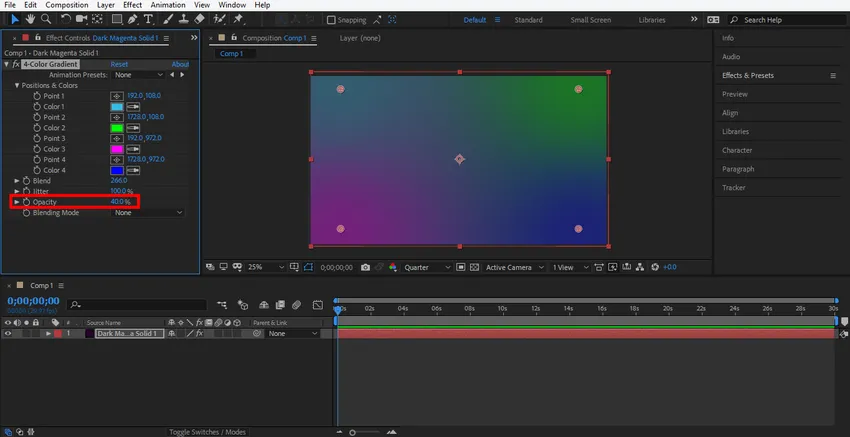
21. samm . Gradiendi läbipaistmatuse saate seadistada vastavalt teile, muutes suvandi Opacity andmeid.

22. samm: kui soovite lähtestada gradiendi värvi parameetrid, klõpsake vahekaardil Lähtesta gradiendi värvi parameetri väli.

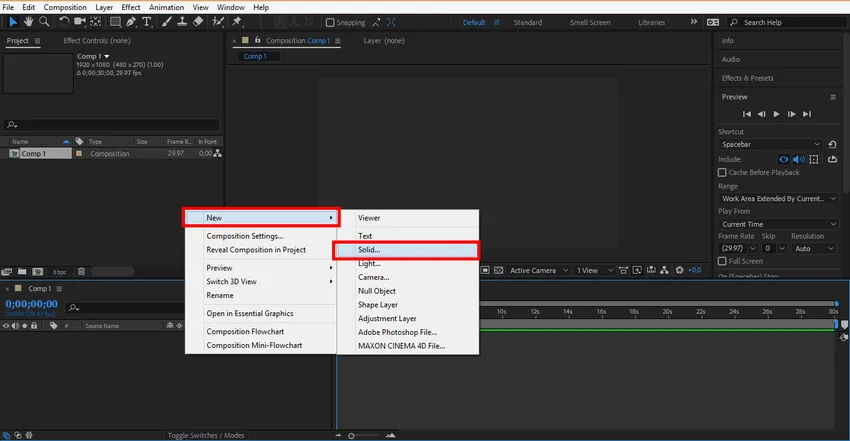
23. samm: nüüd animeerime oma tausta. Paremklõpsake sellel lõigul, siis minge valikule Uus ja klõpsake kindlal.

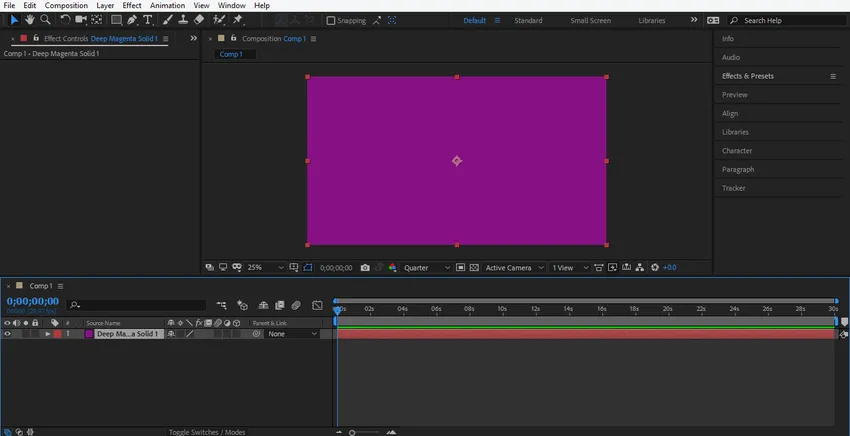
24. samm: Valige tahke kihi värv nagu eelmistes etappides.

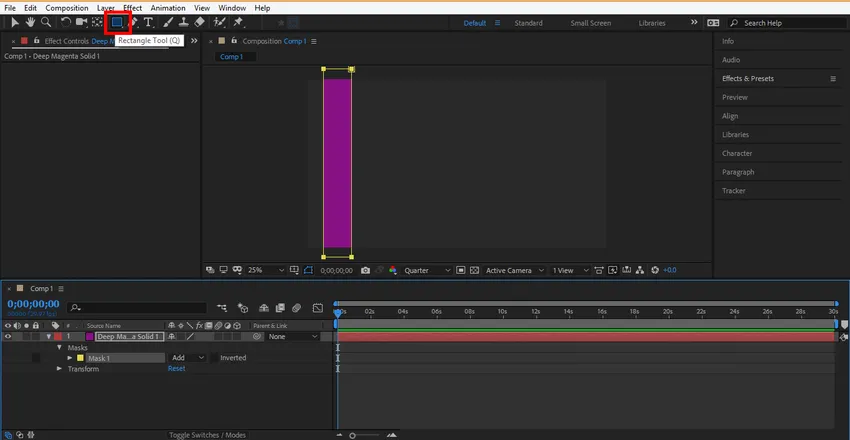
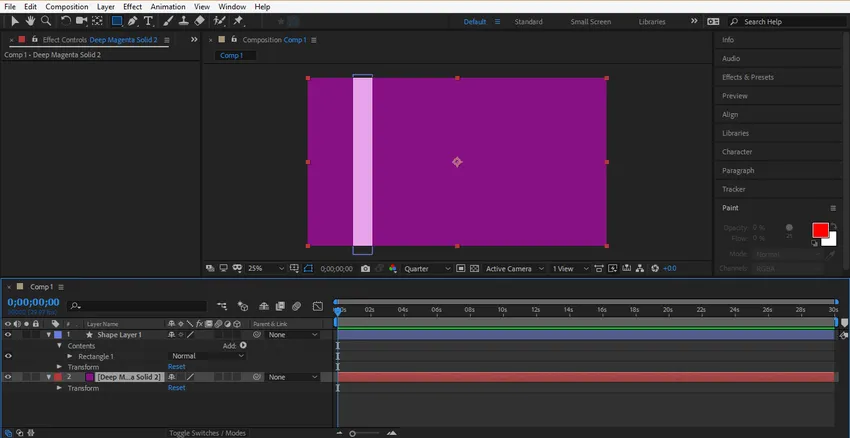
25. samm: võtke nüüd tööala ülaosas tööriistapaneelilt ristküliku tööriist, joonistage ristkülik, nagu ma joonistan.

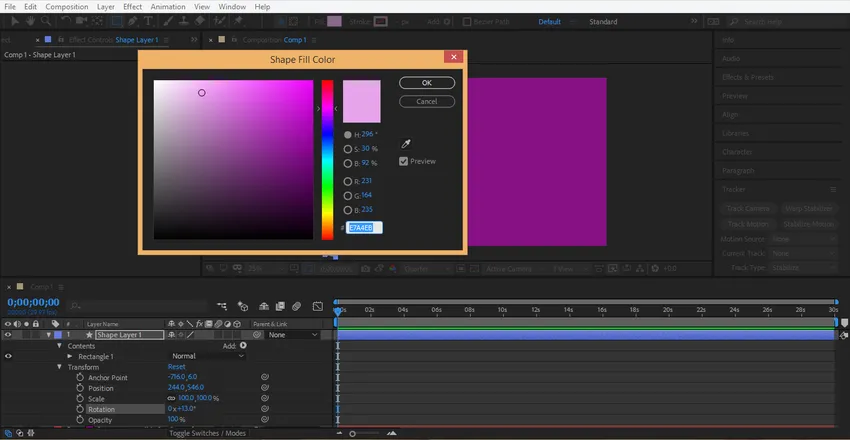
26. samm: ristküliku värvi saate muuta tööriistapaneeli jaotises suvandil Fill.

27. samm: valin siit ristküliku värviks heleroosa värvi.

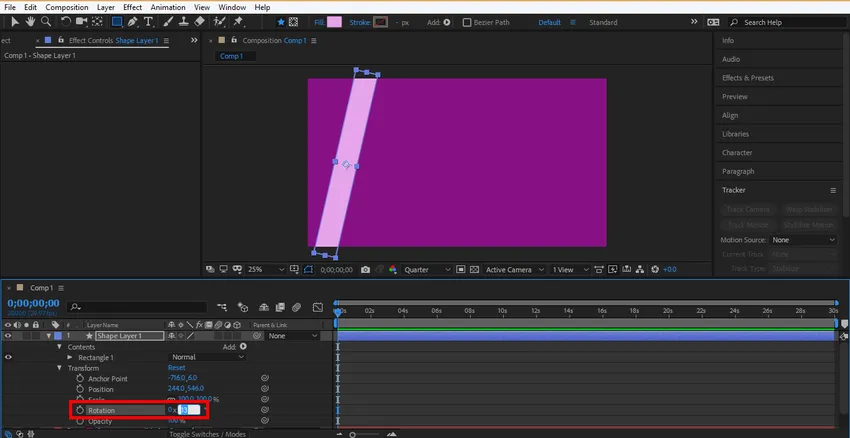
28. samm: Nüüd pööran ristküliku ristküliku pöördenurgast teatud nurga all.

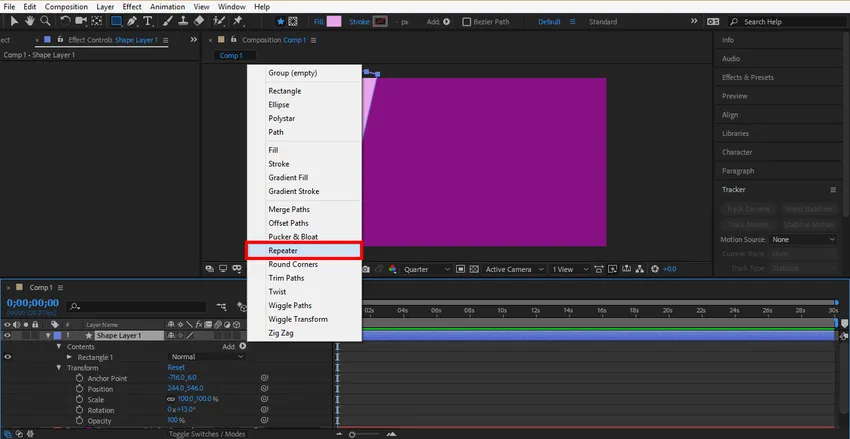
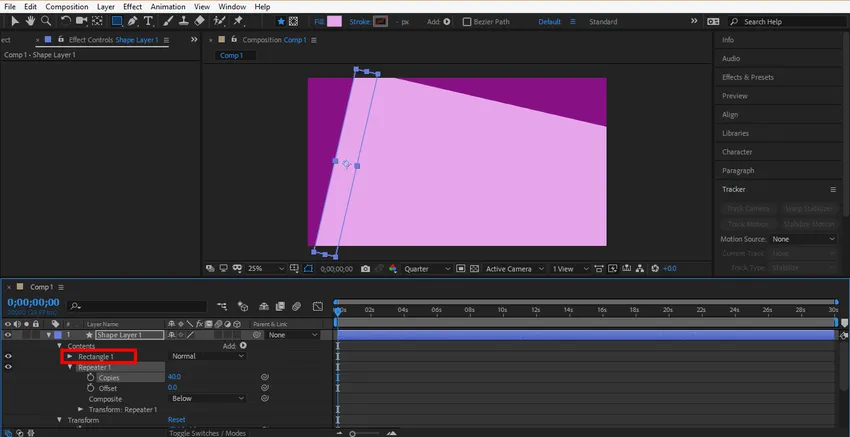
29. samm: nüüd klõpsake 1. kuju kihi sektsioonis vahekaarti Lisa ja klõpsake siin nuppu Repiiter.

30. samm: suurendage nüüd eksemplaride arvu ja klõpsake ristküliku kihi väikesel nooleikoonil, siis klõpsake suvandil Koopiad ja suurendage siit koopiate arvu.

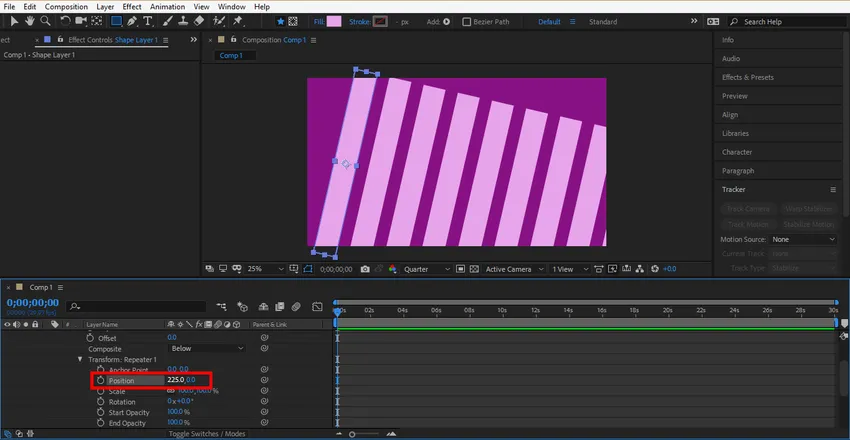
31. samm: suurendage kordaja X-positsiooni väärtust.

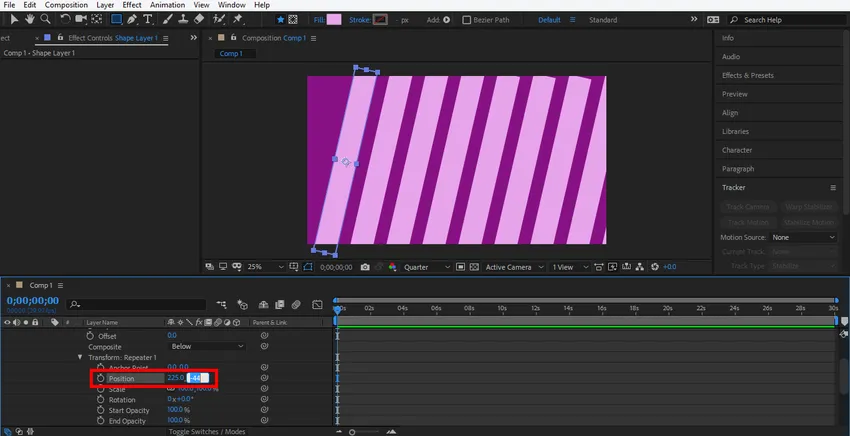
32. samm: muutke Y-positsiooni väärtust korduja seadmiseks õiges asendis.

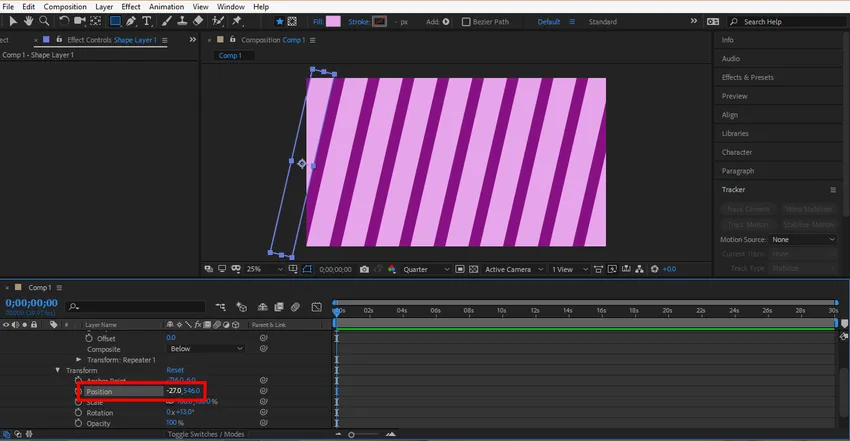
33. samm: muutke parameetri Transform X positsiooni väärtust nii, et see hõlmaks kogu kordustaja tausta.

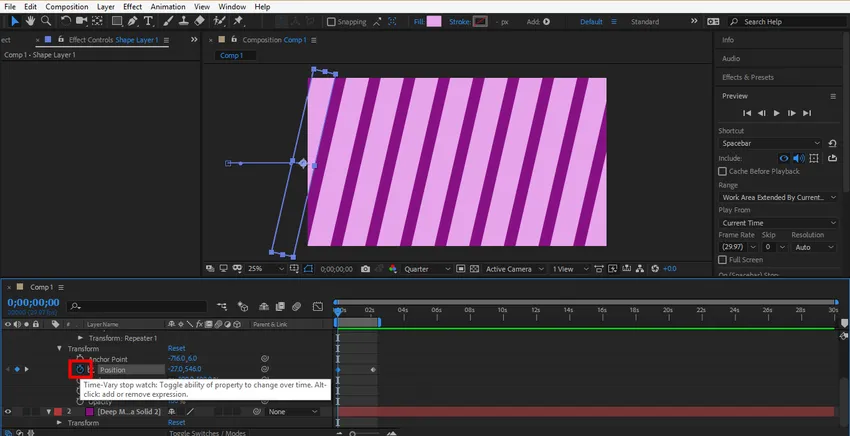
34. samm: Animeerime nüüd kordaja positsiooni. Animatsiooni jaoks võtmekaadri genereerimiseks klõpsake positsiooni kellaikoonil.

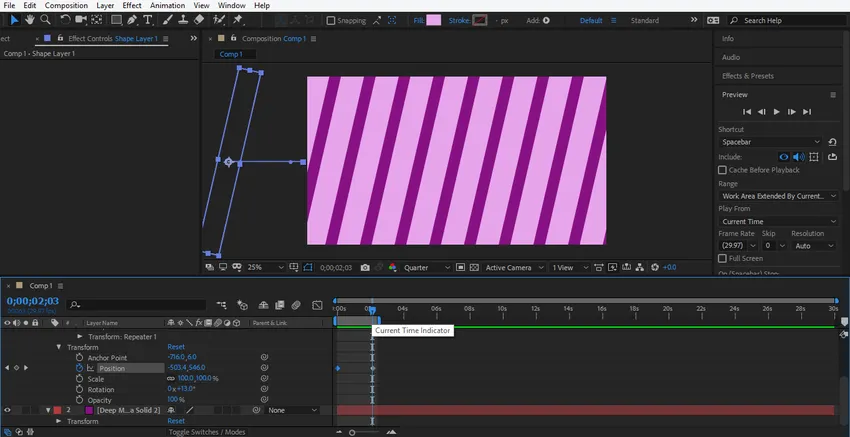
35. samm: seadke animatsiooni võtmekaadri esituspeaks 2 sekundit ja muutke positsiooni väärtust, et saaksime luua taustal animatsiooni jaoks liikuva välimuse.

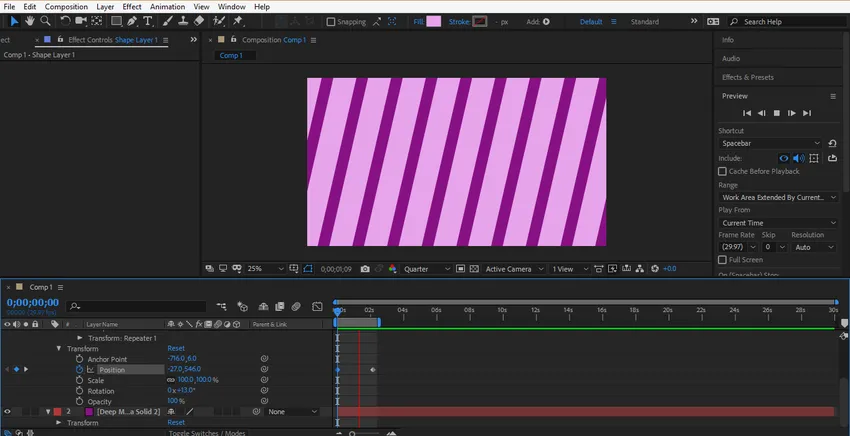
36. samm: lohistage mängupea alguspunktis hiire vasak nupuga ja vajutage animatsiooni esitamiseks tühikuklahvi klaviatuurilt.

- Sel viisil saate oma tausta animeerida erinevatel viisidel ja muuta see oma projekti jaoks üha tõhusamaks. Saate muuta ka video tausta ja anda see vastavalt teie soovile. Näeme seda järgmises õpetuses.
Järeldus
Siin koos minuga õppisite tarkvara After Effect tausta redigeerimist ja animeerimist. Pärast tausta redigeerimise tundmist saate hõlpsalt After Effectis oma projekti tausta luua koos oma efektidega ja anda sellele väga tõhusa ülevaate, et muuta see vaataja jaoks pilkupüüdvaks.
Soovitatavad artiklid
See on juhend taustast järelmõjude kohta. Siin käsitleme järelmõjude tausta redigeerimise ja animeerimise samme. Lisateavet leiate ka meie muudest seotud artiklitest -
- Läbipaistev taust järelmõjudes
- Eemaldage illustraatorist valge taust
- Eemalda illustraatorist taust
- Taustakummi tööriist Photoshopis
- Animatsiooni põhimõtted
- Animatsioon Flashis
- Kustutuskummi tööriist Photoshopis
- Vihmaefektide loomise meetodid