Selles õpetuses näitan teile, kuidas Photoshopiga hõlpsalt luua puhkusekommide teksti efekti. Alustuseks teeme õmblusteta korduva kristalliseerunud suhkruroo mustri punaste ja roheliste triipudega. Seejärel õpime, kuidas mustrit oma tekstile rakendada ja kuidas seda kihistiilidega kombineerida, et luua ümaraid, läikivaid kommikotte. Õppetöö lõpus õpime, kuidas kommikotiefekti kopeerida ja rakendada see koheselt nii paljudele Tüüp-kihtidele, kui vajame. Ma kasutan Photoshop CC, kuid kõik Photoshopi uuemad versioonid töötavad.
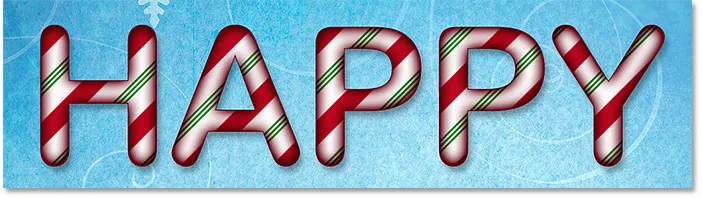
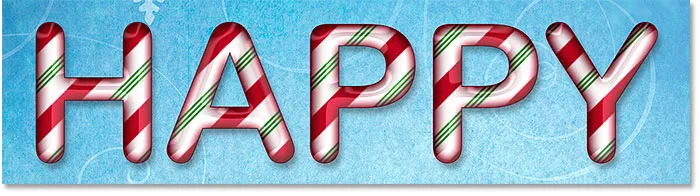
Lõplik kommiteksti tekst näeb välja järgmine:

Photoshopis loodud puhkusekommide tekst.
Alustame!
Kuidas luua korduvat suhkruroo mustrit
1. samm: looge uus Photoshopi dokument
Alustuseks valmistame suhkruroo mustri, mida kasutame teksti täitmiseks. Selleks loome uue Photoshopi dokumendi. Minge menüüribal menüüsse File ja valige Uus :

Minge menüüsse Fail> Uus.
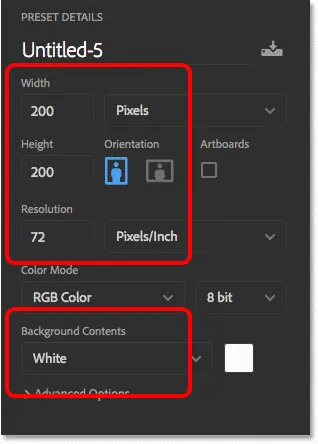
Seadke dialoogiboksis Uus dokument nii laiuseks kui ka kõrguseks 200 pikslit . Valige eraldusvõime väärtuseks 72 pikslit tolli kohta ja tausta sisuks valge . Uue dokumendi loomiseks klõpsake nuppu Loo või OK (olenevalt sellest, millist Photoshopi versiooni kasutate):

Uue 200 x 200 pikslise Photoshopi dokumendi loomine.
2. samm: valige ristküliku tööriist
Kui uus dokument on ekraanil avatud, valige tööriistaribalt ristküliku tööriist:

Ristküliku tööriista valimine.
3. samm: määrake tööriistarežiim kujuks
Veenduge, et suvandiribal on tööriistarežiim seatud kujule :

Tööriistarežiimi seadmine kujule suvandiribale.
4. samm: määrake kuju värv punaseks
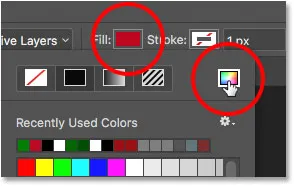
Klõpsake värvitrükil Fill :

Klõpsates värvilahendusel Fill.
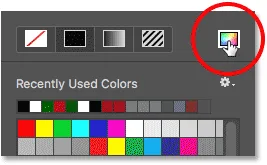
Klõpsake suvandites Fill Type (Täitmise tüüp) paremas ülanurgas ikooni Color Picker :

Värvivalija avamine.
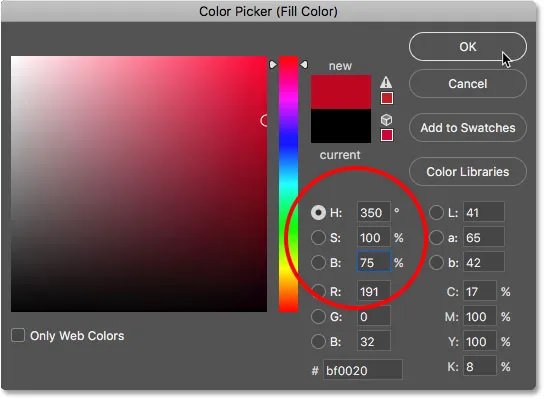
Valige värvivalijas punase tooni, määrates H (Hue) väärtuseks 350, S (küllastus) väärtuseks 100 ja B (heleduseks) 75 . Värvivalija sulgemiseks klõpsake nuppu OK.

Punase kommipurgi valimine värvivalijast.
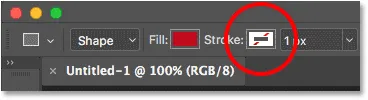
Kui täidise värv on nüüd seatud punaseks, veenduge, et kuju löögiks oleks seatud Puudub :

Stroke suvandi väärtuseks tuleks valida None.
5. samm: joonistage esimene kuju
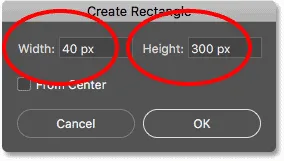
Klõpsake dokumendi sees. Ärge klõpsake ja lohistage, vaid klõpsake. Photoshop avab dialoogiboksi Loo ristkülik . Seadke Laiuseks 40 pikslit ja Kõrguseks 300 pikslit ja klõpsake siis nuppu OK:

Uue 40 x 300 px ristküliku loomine.
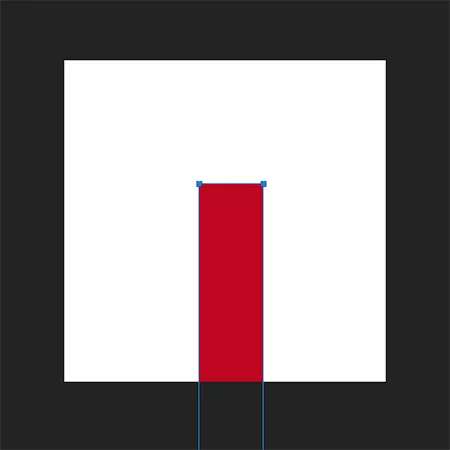
Photoshop joonistab kuju, kuid mitte õigesse kohta:

Kuju on joonistatud, kuid tuleb ümber paigutada.
6. samm: asetage kuju ümber
Kuju tsentreerimiseks minge menüüsse Redigeerimine ja valige Free Transform Path :

Minge jaotisse Redigeerimine> Vaba teisenduse tee.
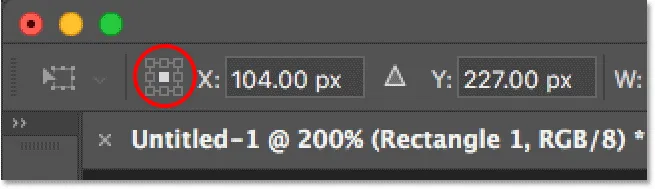
Veenduge, et suvandiriba vasakus vasakus servas on Ankru ruudus valitud keskmist kasti, see peaks vaikimisi olema. Olen siin laiendanud, et ruutu oleks hõlpsam näha:

Ankru ruudustiku keskpunkti valimise kontrollimine.
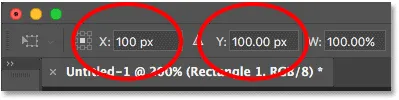
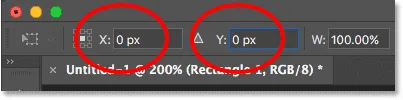
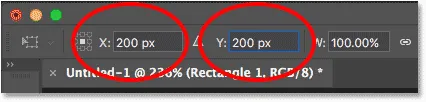
Seejärel muutke nii X kui ka Y väärtus väärtuseks 100 pikslit (pool meie dokumendi 200 x 200 piksli laiust ja kõrgust). See koondab kuju dokumendis:

X- ja Y-positsioonide muutmine 100 pikslile.
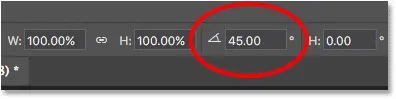
7. samm: muutke nurk 45 kraadini
Kuju pööramiseks seadke suvandiriba nurk 45 °:

Nurga muutmine 45 kraadini.
Vajutage kaks korda klaviatuuril Enter (Win) / Return (Mac), üks kord uute sätete vastuvõtmiseks ja seejärel uuesti käsu Free Transform Path väljumiseks. Photoshop küsib, kas soovite muuta oma reaalajas kuju tavaliseks. Klõpsake Jah:

Kui soovite reaalajas kuju tavaliseks muuta, klõpsates nuppu Jah.
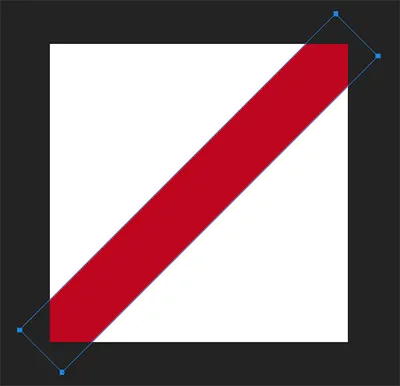
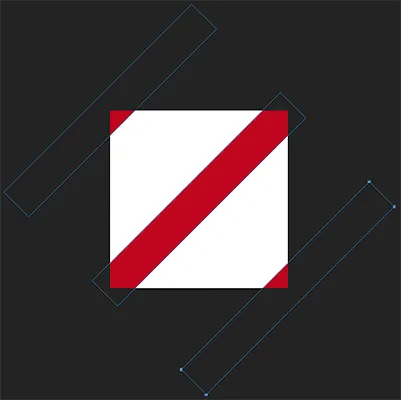
Esimene kuju on nüüd dokumendis keskel ja pööratud ning meil on esimene kommiribade riba:

Esimene riba lisatakse keskele.
8. samm: kopeerige ja liigutage kuju
Vajutage klaviatuuril Ctrl + Alt + T (Win) / Command + Option + T (Mac). See teeb vormist koopia ja avab uuesti käsu Vaba teisendamise tee. Näete kasti Free Transform ja käepidemeid kuju ümber. Kujundi koopia teisaldamiseks dokumendi vasakusse ülanurka minge üles suvandiribale ja muutke nii X kui Y väärtus nii, et 0 pikslit oleks :

Teise kuju X ja Y positsioonide muutmine väärtuseks 0 pikslit.
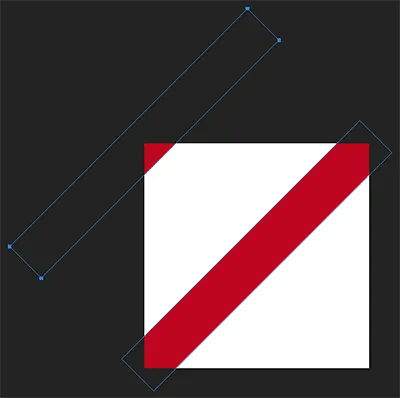
Vajutage kaks korda sisestusklahvi (Win) / Return (Mac), üks kord, et nõustuda uute sätetega, ja uuesti, et väljuda käsust Free Transform Path. Teine kuju istub nüüd ülanurgas ja meil on teine kommiriba triip:

Teine riba on lisatud vasakpoolsesse ülaossa.
9. samm: tehke uus koopia ja teisaldage see
Kujundist veel üks koopia tegemiseks ja Free Transform Path avamiseks avage uuesti klaviatuuril Ctrl + Alt + T (Win) / Command + Option + T (Mac). Seadistage suvandiribal nii X kui ka Y väärtuseks 200 pikslit :

Kolmanda kuju X ja Y positsioonide muutmine 200 pikslile.
Seadete aktsepteerimiseks ja seejärel käsu Vaba teisenduse tee väljumiseks vajutage üks kord sisestusklahvi (Win) / Return (Mac) ja seejärel uuesti käsku Free Transform Path väljumiseks. Nüüd on meil dokumendi paremas alanurgas meie kolmas kuju ja kolmas kristalliseerunud kanepiriba:

Kolmas riba on lisatud paremas alanurgas.
10. samm: joonistage uus, väiksem kuju
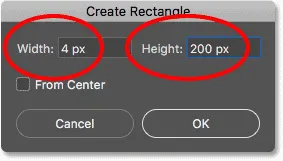
Lisasime mõned suuremad triibud, nii et lisame nüüd mõned väiksemad. Klõpsake dokumendi sees ristküliku tööriista abil uuesti dialoogiboksi Loo ristkülik . Seadke seekord laiuseks vaid 4 pikslit ja seejärel seadke kõrguseks 200 pikslit . Dialoogiboksi sulgemiseks klõpsake nuppu OK:

Väiksema kuju joonistamine.
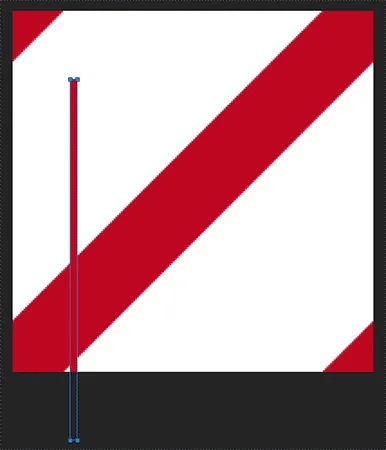
Photoshop joonistab neljanda kuju, seekord väiksema, kuid asetab selle jälle valesse kohta:

Lisatakse uus, õhem kuju.
11. samm: asetage kuju ümber
Minge menüüsse Redigeerimine ja valige Free Transform Path või vajutage klaviatuuril Ctrl + T (Win) / Command + T (Mac):

Läheme uuesti jaotisse Redigeerimine> Vaba teisenduse tee.
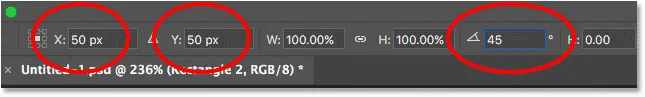
Seadke suvandiribal nii X- kui ka Y- väärtus 50 piksli ja seejärel nurk 45 ° :

Uue kuju jaoks X, Y ja Nurga väärtuste seadistamine.
Vajutage kaks korda klaviatuuril Enter (Win) / Return (Mac). Photoshop küsib uuesti, kas soovite teisendada reaalaja kuju tavaliseks teeks. Klõpsake nuppu Jah ja nüüd asub uus kuju vasakus ülaservas kahe suurema kuju vahel:

Esimene õhematest ribadest on oma kohal.
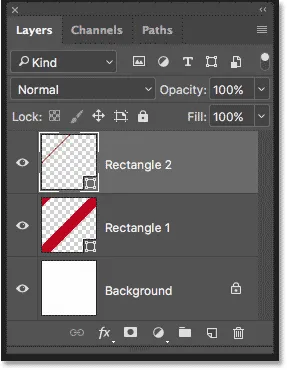
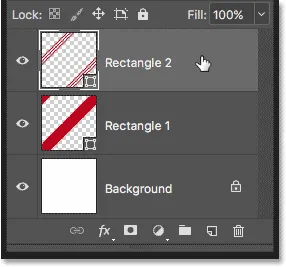
Kui vaatame kihtide paneeli, näeme, et meie kolm suuremat kuju asuvad ühel kuju kihil, mille nimi on "Ristkülik 1", otse taustakihi kohal. Uus väiksem kuju on ülaosas eraldi kuju kihil, mille nimi on "Ristkülik 2":

Kihtide paneel näitab suuremaid ja väiksemaid kujundeid eraldi kihtidel.
12. samm: kopeerige ja liigutage kuju
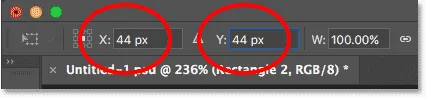
Väiksema kujuga koopia tegemiseks ja käsu Free Transform Path avamiseks vajutage Ctrl + Alt + T (Win) / Command + Option + T (Mac). Seejärel määrake suvandiribal X ja Y väärtuseks mõlemad 44 pikslit :

Viienda kuju X ja Y väärtuste seadmine väärtusele 44 pikslit.
Vajutage kaks korda sisestusklahvi (Win) / Return (Mac) ja nüüd ilmub väiksema triibu koopia originaali kohal ja vasakul:

Esimese kohale lisatakse teine väiksem riba.
13. samm: tehke uus koopia ja teisaldage see
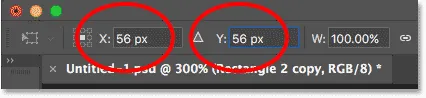
Kujundi kopeerimiseks ja vaba teisenduse tee avamiseks vajutage uuesti Ctrl + Alt + T (Win) / Command + Option + T (Mac). Seadke suvandiribal X ja Y väärtuseks 56 pikslit . Vajutage Enter (Win) / Return (Mac) kaks korda selle aktsepteerimiseks ja Free Transform Path sulgemiseks:

Kuuenda kuju X ja Y väärtuste seadmine 56 pikslile.
Nüüd on vasakus ülanurgas võrdselt üksteisest eraldatud kolm väiksemat riba:

Lisatakse kolmas väiksem triip.
14. samm: valige kõik kolm väiksemat kuju
Kopeerime kolm väiksemat riba ja liigutame need mustri paremasse alumisse serva. Valige tööriistaribalt tee valimise tööriist (musta noole tööriist):

Tee valimise tööriista valimine.
Nende valimiseks lohistage kast üle kõigi kolme väiksema riba:

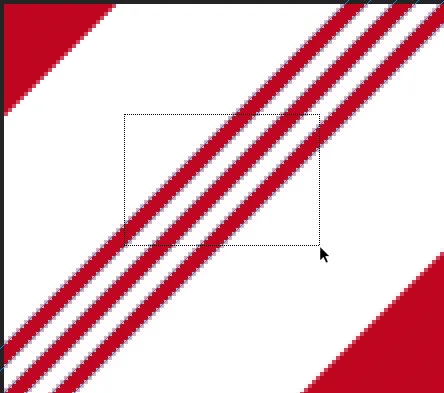
Raja valimise tööriistaga lohistamine kõigil kolmel väiksemal triibul.
15. samm: kopeerige ja teisaldage triibud
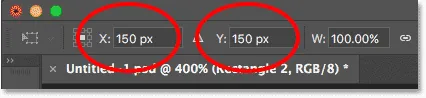
Kui valitud triibud on, vajutage Ctrl + Alt + T (Win) / Command + Option + T (Mac), et neist koopia teha ja avada käsk Free Transform Path. Seejärel seadke suvandiribal nii X kui ka Y väärtuseks 150 pikslit :

X ja Y väärtuste seadmine väiksemate triipude koopia oma kohale viimiseks.
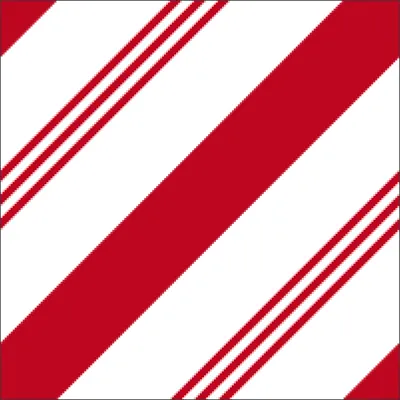
Uute väärtuste aktsepteerimiseks ja Free Transform Pathist väljumiseks vajutage kaks korda sisestusklahvi (Win) / Return (Mac). Ja nüüd on paremas alanurgas väiksemate triipude koopia. Raja piirjoonte eemaldamiseks kujudest vajutage kolmandat korda sisestusklahvi Enter (Win) / Return (Mac):

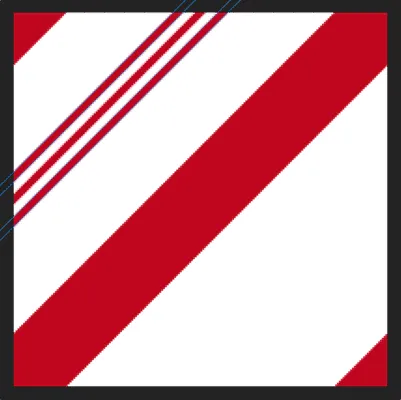
Esialgne kommikottide triibumuster on valmis.
16. samm: muutke väiksemate triipude värv roheliseks
Kui olete rahul sellega, et kristalliseerunud suhkruroo triibud on kõik punased, võite selle sammu vahele jätta, kuid arvan, et muster näeb parem välja väiksemate roheliste triipudega. Väiksemate triipude värvi muutmiseks veenduge, et kihtide paneelil oleks valitud kiht "Ristkülik 2":

Veenduge, et valitud on väiksemad kujundid.
Klõpsake suvandiribal täitke värviline proov ja seejärel klõpsake suvandi Täitmise tüüp ikooni Värvivalija :

Väiksemate triipude värvi muutmine.
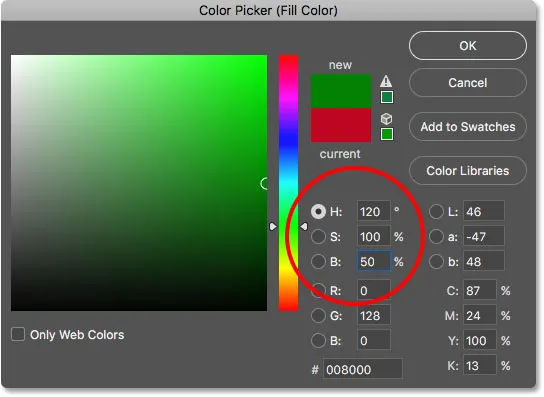
Valige värvivalijas roheline varjund, seades H väärtuseks 120, S väärtuseks 100 ja B väärtuseks 50 . Seejärel klõpsake värvi valija sulgemiseks nuppu OK:

Rohelise valimine värvivalijast.
Ja nüüd on väiksemad triibud rohelised, samal ajal kui suuremad triibud jäävad punaseks, täites meie kristalliseerunud suhkruroo mustri:

Viimane kommikottide triibumustri.
17. samm: määrake kujud mustrina
Kujundite tegelikuks Photoshopi mustriks muutmiseks minge menüüsse Redigeerimine ja valige Määratle muster :

Minge jaotisse Redigeerimine> Määratle muster.
Pange mustrile nimi "Candy Cane" ja klõpsake siis nuppu OK:

Uue mustri nimetamine "Candy Cane".
Candy Cane teksti loomine
Sel hetkel on meie kommikomm muster tehtud! Vaatame, kuidas seda mõne teksti puhul rakendada ja kuidas tähed näeksid välja pigem kommid. Aja säästmiseks lülitun eraldi dokumendile, kuhu olen juba pühadeteemalise tausta ette lisanud valge teksti (Adobe Stocki lumehelbe taust). Parimate tulemuste saamiseks valige ümardatud tähtedega font. Ma kasutan Arial Round MT Bold :

Mingi tavaline valge tekst sinise tausta ees.
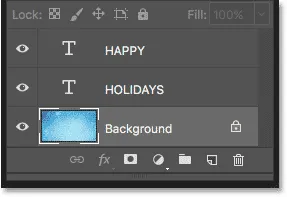
Kui vaatame minu kihtide paneeli, näeme, et iga sõna asub eraldi tüübikihil . Alustuseks lisan ühele sõnale kommikepi efekti ja näitan teile, kuidas kogu efekt kiiresti ühest kihist teise kopeerida:

Iga sõna on lisatud omaette kihti Tüüp.
1. samm: valige oma tüüpi kiht
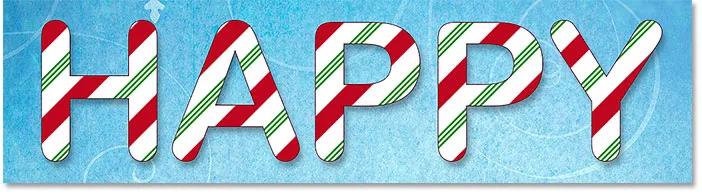
Alustuseks vali kihtide kihist tüüp Tüüp. Valin sõna "HAPPY":

Tüübi kihtide valimine.
2. samm: lisage mustri ülekattekihi stiil
Kommikompveki efekti loomiseks kasutame Photoshopi kihtstiile. Klõpsake kihtide paneeli allosas ikooni Kihustiilid ( fx ikoon):

Klõpsates ikoonil Layer Styles.
Seejärel valige teksti kommipulga mustriga täitmiseks loendist Mustri ülekate :

Mustri ülekatte kihi stiili lisamine.
Photoshop avab dialoogiboksi Kihi stiil, mille keskmises veerus on suvandid Mustri ülekate. Teise mustri valimiseks klõpsake mustrimallil:

Klõpsates proovilappi.
Selle valimiseks topeltklõpsake oma suhkruroo mustri pisipilti:

Kommipulga mustri valimine.
See täidab teie valitud tüübi koheselt kommiribade ribadega:

Tüüp, millele on rakendatud suhkruroo muster.
3. samm: kohandage mustri suurust
Mustri suuruse ja välimuse kohandamiseks tähtedes kasutage proovilaua all asuvat liugurit Scale . Madalama skaala väärtused kahandavad mustrit, nii et see kordub sagedamini. Väärtus, mis kõige paremini töötab, sõltub teie teksti suurusest. Lasen miini 68% -ni:

Skaala väärtuse vähendamine mustri kahandamiseks.
Ja siin näevad tähed välja, kui muster on vähendatud:

Tulemus pärast skaala väärtuse vähendamist.
4. samm: kandke vari
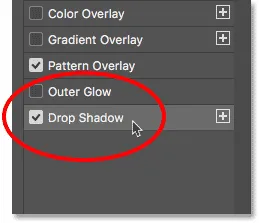
Tähtede taustast eraldamiseks lisame varju. Valige dialoogiboksis Kihustiil endiselt vasakpoolses veerus Drop Shadow :

Drop Shadow kihi stiili valimine.
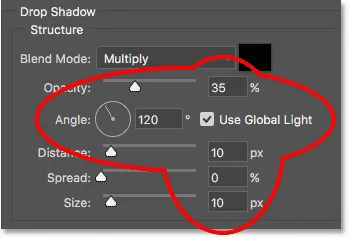
Seadistage suvandites Drop Shadow läbipaistvus 35% . Lülitage sisse funktsioon Kasuta globaalset valgust ja seadke seejärel nurk 120 ° -ni . Seadistan nii vahemaa kui ka suuruse väärtuseks 10 pikslit, kuid võiksite proovida erinevaid väärtusi, sõltuvalt teie pildi suurusest:

Varju langus.
Siin on tekst, mille varje on rakendatud:

Efekt pärast varju pealekandmist.
5. samm: lisage insult
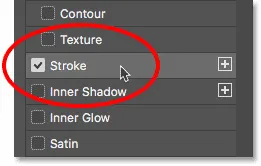
Lisame ka tähtede ümber õhukese tõmbe. Valige dialoogiboksi Kihistiil vasakul vasakul Stroke :

Stroke kihi stiili valimine.
Klõpsu värvi muutmiseks klõpsake menüü Stroke ( värvitõmmis) värvilist laadi:

Klõpsates insuldi värvilahendusel.
Seadistage värvivalijas H väärtuseks 350, S väärtuseks 100 ja B väärtuseks 40 ja klõpsake siis nuppu OK:

Punase värvi valimine löögi värvi jaoks.
Seadistage suvandid Stroke tagasi suuruseks 1 px (2 pikslit võib suuremate piltide korral paremini töötada) ja muutke seejärel positsiooni Outside väärtuseks :

Stroke valikud.
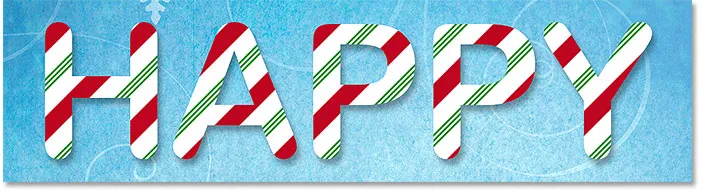
Ja siin on tekst, millele on rakendatud insult. Siiani näib mõju üsna ilmne. Järgmisena muudame tähed ümardatud ja läikivaks:

Efekt pärast insuldi rakendamist.
6. samm: lisage sisemine hõõgus
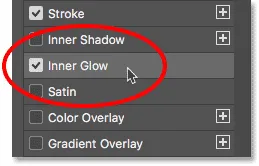
Valige dialoogiboksi Kihustiil vasakul pool Inner Glow :

Sisekihi kihi stiili lisamine.
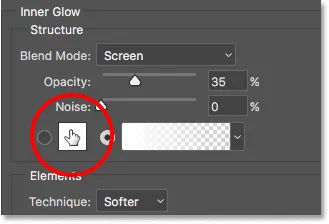
Hõõgvärvi muutmiseks klõpsake värvilist proovi :

Klõpsates sisemise kuma värvisemplit.
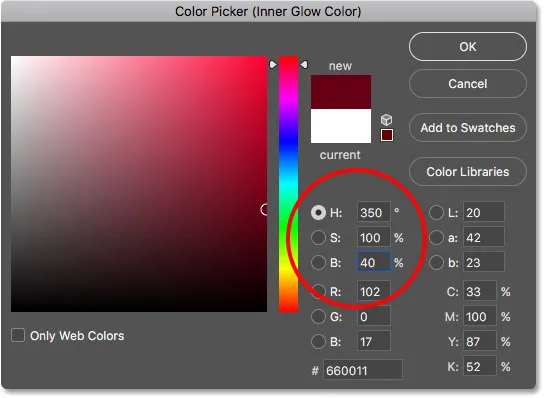
Valige värvivalijas sama värv, mida kasutasime löögi jaoks, seades H väärtusele 350, S väärtusele 100 ja B väärtusele 40 ja klõpsake siis nuppu OK:

Sisekihi säramine sama värviga kui löök.
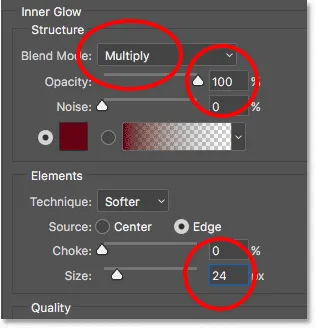
Tagasi sisemise hõõgumise suvandites muutke suvand Blend Mode ekraanilt Multiply ja suurendage läbipaistmatust 100% -ni . Seejärel suurendage suuruse väärtust umbes 24 pikslini :

Sisehõõgumise valikud.
Võimalik, et peate sõltuvalt teksti suurusest katsetama väärtusega Suurus. Soovitud tulemuseks on, et sisemine hõõgus ulatuks tähtede välisservadest sissepoole peaaegu nende keskpunktini, mis loob ümaruse illusiooni:

Pärast sisemise kuma lisamist ilmuvad tähed nüüd ümardatult.
7. samm: rakendage kaldus ja reljeef
Lõpuks, kui soovite, et tähed läikivad, valige dialoogiboksi Kihustiil vasakul vasakpoolsed servad Bevel & Emboss :

Bevel & Emboss kihi stiili lisamine.
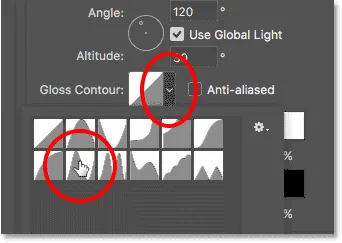
Klõpsake suvandi Bevel & Emboss jaotises Shading (Varjutamine) läikiva kontuuri pisipildi kõrval olevat väikest noolt ja valige siis topeltklõpsuga selle kontuuril Ring kontuur (vasakult teine, alumine rida):

Rõnga kontuuri valimine.
Ikka jaotises Varjutamine veenduge, et oleks valitud suvand Kasuta globaalset valgust . Jätke nurk seatud väärtusele 120 °, kuid langetage kõrgust 10 ° :

Suvandid Nurk ja Kõrgus.
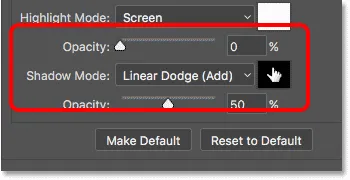
Esiletõstmise režiimi puhul vähendage läbipaistmatust 0% -ni . Seejärel muutke varjerežiimi jaoks segamisrežiim korrutades väärtuseks Linear Dodge (Add) ja klõpsake siis värvilist värvi :

Esiletõstmise ja varju režiimi valikud.
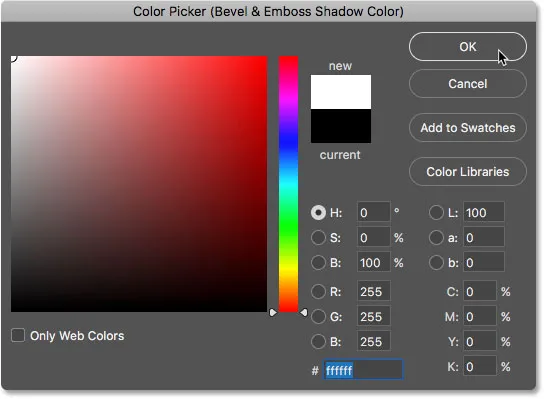
Valige värvivalijas vari värvi jaoks valge ja klõpsake siis nuppu OK:

Valge valimiseks klõpsake ruudu vasakus ülanurgas klõpsates.
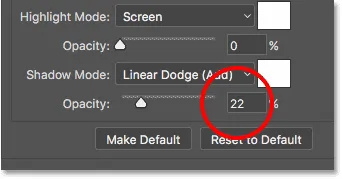
Seejärel vähendage varjurežiimi läbipaistmatust 22% -ni:

Varjurežiimi läbipaistmatuse vähendamine.
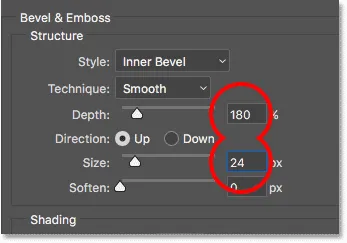
Jätke suvandi Bevel & Emboss ülaosas jaotises Struktuur stiiliks Inner Bevel ja Technique sujuvaks . Seejärel suurendage sügavust 180% -ni ja suurust 24 - kordseks . Nagu mõne muu vaadeldava valiku puhul, peate võib-olla sõltuvalt teie tekstist katsetama sügavuse ja suurusega:

Sügavuse ja suuruse väärtuste suurendamine.
Kihi stiili dialoogiboksi sulgemiseks klõpsake nuppu OK ja kristalliseerunud teksti efekt on valmis:

Lõplik kommiefekt.
8. samm. Kopeerige kihtstiilid muudesse tüüpi kihtidesse
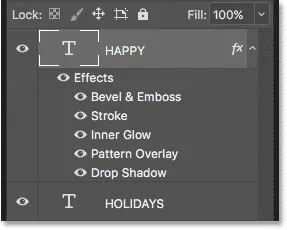
Kui vaatame paneeli Kihid, näeme ülaservas kõiki kihistiile, mis on kihti Tüüp lisatud:

Kihistiilid on loetletud kihi Tüüp all.
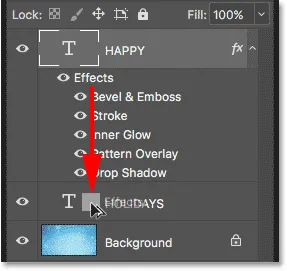
Kihistiilide kopeerimiseks mõnda teise tüüpi kihti vajutage ja hoidke all klaviatuuri klahvi Alt (Win) / Option (Mac) ja klõpsake siis sõna "Effects" ja lohistage see otse teisele Type-kihile:

Kihistiilide lohistamine teisele tüübikihile, hoides all klahvi Alt / Option.
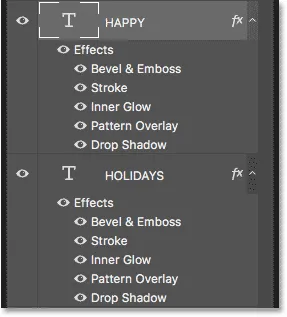
Vabastage hiirenupp, seejärel vabastage klahv Alt / Option. Photoshop kopeerib kõik kihtstiilid teisele kihile Tüüp:

Kihistiilid on kopeeritud ühelt kihilt teisele.
Ja dokumendis näeme, et mõlemad sõnad on nüüd muudetud suhkrut pakkuvateks maitsvateks kommipurkide pühadeks:

Tulemus pärast kommipoegade stiilide kopeerimist teisele kihile Type.
Ja seal see meil on! Nii saate Photoshopiga luua puhkusekommide teksti! Veel ühe lõbusate tekstirefektide saamiseks lugege Photoshopiga, kuidas kuldset teksti sisestada. Või lisage veel mõne talvega seotud teema oma fotodele! Lisateavet Photoshopi õpetuste kohta leiate meie jaotistest Teksti efektid või Fotoefektid!