Selles Photoshopi õppetükis õpime, kuidas kuvada üksikut fotot kujundikobarana, sarnaselt suuremate "seinaklastri" väljapanekutega, kus mitu fotot, tavaliselt erineva kaadri kuju ja suurusega, on seinale paigutatud, moodustades suurem disain. Sel juhul loome Photoshopi abil midagi sarnast, kuid väiksema ulatusega, kasutades ainult ühte pilti.
Lõpptulemus näeb välja järgmine:

Lõpptulemus.
Kujundusklastri fotokuvari efekti loomine
1. samm: looge uus dokument
Alustame uue Photoshopi dokumendi loomisega. Minge ekraani ülaosas menüüribal menüüsse File ja valige Uus :

Valige Fail> Uus.
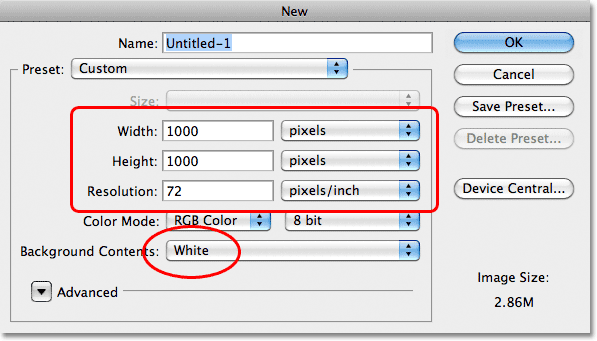
See avab Photoshopi dialoogiboksi Uus dokument. Selle efekti jaoks sobib kõige paremini ruudukujuline dokument, nii et määran oma dokumendi laiuseks ja kõrguseks 1000 pikslit ja kuna ma ei plaani seda printida, jätan lahutusvõime väärtuseks 72 pikslit / tolli . Vajalikud mõõtmed ja eraldusvõime võivad olla erinevad, eriti kui loote selle printimiseks. Seadke tausta sisuks valge ja klõpsake siis dialoogiboksi sulgemiseks nuppu OK. Ekraanile ilmub uus valgega täidetud dokument:

Seadke laiuseks ja kõrguseks 1000 pikslit, eraldusvõimeks 72 pikslit / tolli ja tausta sisuks valge.
2. samm: muutke ruudustiku suurust Photoshopi eelistustes
Kujunduskujunduse loomisel hakkame kasutama Photoshopi ruudustikku, kuid kõigepealt peame muutma ruudustiku suurust ja tegema seda jaotises Eelistused. Minge arvutis arvutiekraani ülaosas menüüsse Redigeerimine, valige Eelistused, seejärel valige Juhendid, ruudustik ja lõigud . Minge Macis üles menüüsse Photoshop, valige Eelistused, seejärel valige Juhendid, ruudustik ja lõigud :

Eelistused leiate arvutist menüü Redigeerimine alt. Macis asuvad nad Photoshopi menüü all.
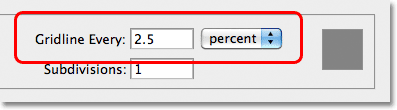
See avab dialoogiboksi Eelistused, mille sätteks on suvandid Juhised, ruudustik ja lõigud. Seadke jaotises Võrk suvand Gridline Every väärtuseks 2, 5 protsenti . Jätke muud valikud vaikeseadeks. Kui olete lõpetanud, klõpsake dialoogiboksi sulgemiseks nuppu OK:

Määrake ruudustiku ristlõige iga ruutvõrgu kohta 2, 5 protsenti.
3. samm: lülitage võrk sisse
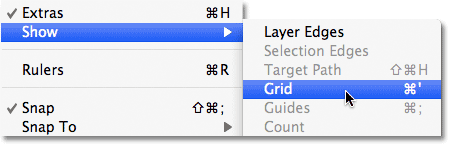
Oleme muutnud ruudustiku suurust, kuid siiski peame ruudustiku oma dokumendis sisse lülitama. Selleks minge ekraani ülaosas menüüsse Vaade, valige Kuva ja siis valige Võrgustik :

Valige Vaade> Kuva> Võrk.
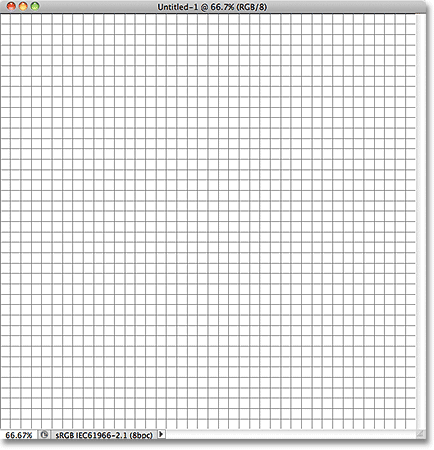
Ruudustik on dokumendis nüüd nähtav. Isegi kui me seda näeme, ei ole võre tegelikult kujunduse osa. See on lihtsalt visuaalne viide, mis meid aitaks:

Dokument koos võrega on sisse lülitatud.
4. samm: lisage uus kiht
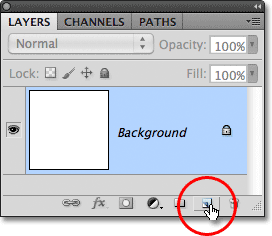
Klõpsake paneeli Kihid allosas ikooni Uus kiht :

Klõpsake ikooni Uus kiht.
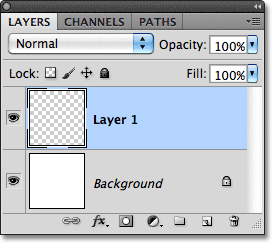
See lisab taustakihi kohale uue tühja kihi nimega 1. kiht:

Photoshop lisab uue kihi ja nimetab seda "1. kihiks".
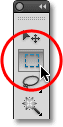
5. samm: valige Ristkülikukujulise telje tööriist
Valige paneelil Tööriistad ristkülikukujuline telgiriist :

Ristkülikukujulise telgiriista valimine.
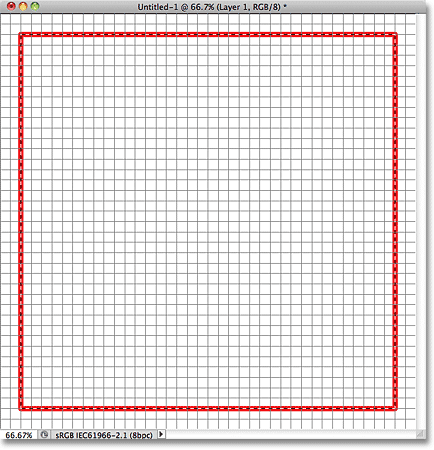
6. samm: joonistage ruudustiku ümber algne valik
Kui valitud on ristkülikukujuline telgiriist, joonistage algne valiku kontuur ruudustiku ümber, kuid jätke valiku kontuuri ja dokumendi servade vahele kahe ruudu laiune äär. Valikujoont võib ekraanipildil olla pisut raske näha, nii et olen kaevanduse punasega esile tõstnud, et oleks lihtsam aru saada, et olen jätnud selle ümber kaks ruutu paksuse piiri:

Joonistage võru ümber valiku kontuur, jättes servade ümber kahe ruudu paksuse piiri.
7. samm: täitke valik musta värviga
Kui valik on paigas, minge ekraani ülaosas menüüsse Redigeerimine ja valige Täida :

Valige Redigeerimine> Täida.
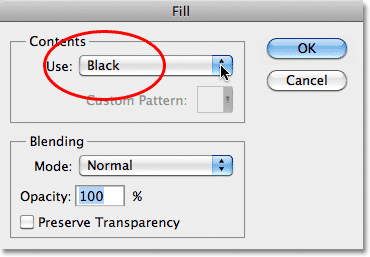
See avab Photoshopi dialoogiboksi Fill. Muutke dialoogiboksi ülaosas olev suvand Kasutamine suvandiks Must :

Muutke suvand Use (Kasuta) väärtuseks Black (Must).
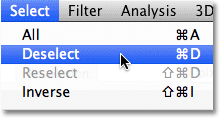
Dialoogiboksi sulgemiseks klõpsake nuppu OK. Photoshop täidab valiku dokumendis mustaga. Me ei vaja enam valiku piirjooni, nii et selle eemaldamiseks minge ekraani ülaosas menüüsse Vali ja valige Tühista valik . Valiku kiireks tühistamiseks kiirklahvi abil võite vajutada ka Ctrl + D (Win) / Command + D (Mac).

Valikujoone mustalt täidetud alalt eemaldamiseks valige Vali> Tühista valik.
Nüüd peaks dokumendis olema must musta värvi ruut. Pole tegelikult vahet, millise värviga valisime valiku, sest foto ilmub lõpuks selle ületuselt. Valisin musta lihtsalt seetõttu, et seda on valge tausta ees hõlpsasti näha ja see muudab ka ruudustiku joonte hõlpsaks nägemiseks:

Esialgne musta värvi kuju.
8. samm: joonistage kitsaste ristkülikukujuliste valikute seeria
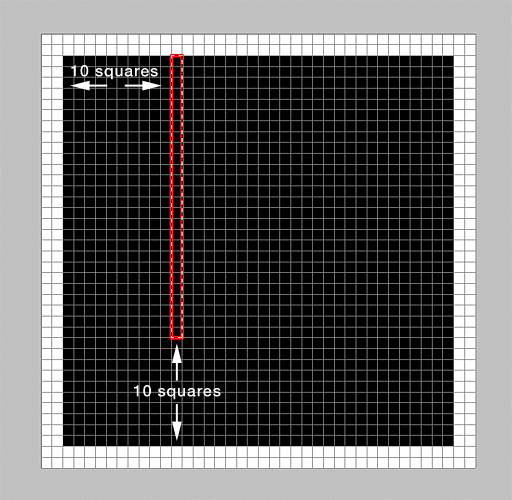
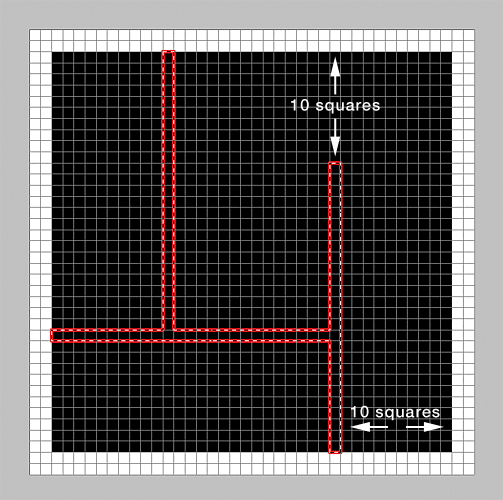
Jagame oma algkuju mitmeks väiksemaks kujuks ja teeme selle, kustutades selle osad. Esiteks peame valima alad, mille kustutame. Kui ristkülikukujulise telgiriista tööriist on endiselt valitud, alustage kuju vasakust servast ja loendage 10 vertikaalset ruutu veergu paremale poole, seejärel alustage kuju ülaosast ja joonistage valik 11. veeru ümber, kuid jätke 10 ruudud valitud põhja ja kuju põhja vahel. Ma mõistan, et see võib tunduda segane, nii et olen proovinud seda ekraanipildis selgemaks teha, tuues oma valiku kontuuri veelkord punasega esile. Pange tähele, et minu valik on vaid ühe veeru laiune ja et minu valiku ja kuju vasaku külje vahel on 10 ruutu, samuti 10 ruutu minu valiku põhja ja kuju põhja vahel:
 Joonista vasakust ruutude 11. veeru ümber valik, jättes 10 ruudu alt valimata.
Joonista vasakust ruutude 11. veeru ümber valik, jättes 10 ruudu alt valimata.
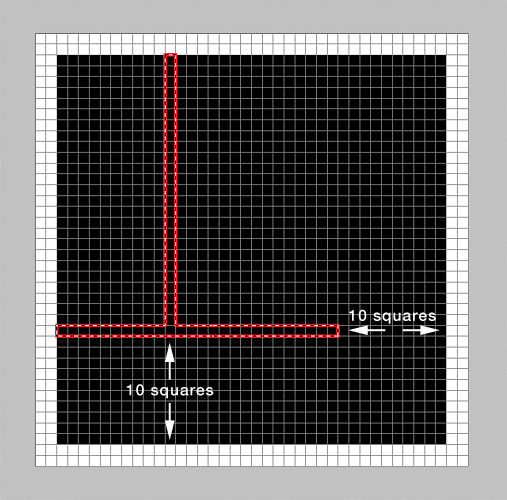
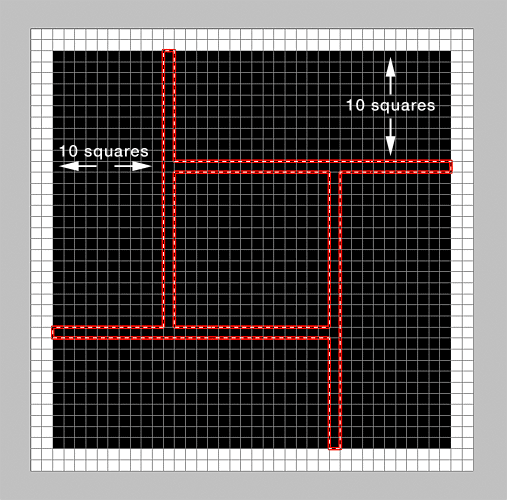
Kui olete esimese valiku joonistanud, hoidke all Shift- klahvi, mis lülitab teid ajutiselt režiimi Lisamine valikusse, siis loendage 10 horisontaalset ruutude rida kuju alt ülespoole ja joonistage sarnane valik ümber 11. vasakult algav ruutude rida, jättes 10 ruutu valitud parempoolse serva ja kuju parema serva vahele. Jällegi teeb ekraanipilt loodetavasti hõlpsamaks nägemise. Shift-klahvi all hoides lisatakse see teine valik esimesele ja nüüd on valitud ühe veeru ja ühe ruutude osad:
 Hoidke all Shift ja joonistage altpoolt 11. ruudu rea ümber valik, jättes paremal 10 ruutu valimata.
Hoidke all Shift ja joonistage altpoolt 11. ruudu rea ümber valik, jättes paremal 10 ruutu valimata.
Kaks valikut alla, veel kaks minna. Jätkake Shift- klahvi all hoidmist, seejärel loendage kuju parempoolsest küljest 10 ruutu veergu ja joonistage valik 11. veeru ümber ülespoole, jättes 10 ruutu valitud ülaserva ja kuju ülaosa vahele. Kolmas valik lisatakse kahele esimesele:
 Hoidke jälle klahvi Shift all ja joonistage valik 11. ruudu ümber paremale, jättes ülemise serva valimata 10 ruutu.
Hoidke jälle klahvi Shift all ja joonistage valik 11. ruudu ümber paremale, jättes ülemise serva valimata 10 ruutu.
Lõpuks, kui klahv Shift on endiselt all, loendage 10 ruudu rida kuju ülaosast ja joonistage 11. rea ümber valik, alustades kuju paremast servast, jättes 10 ruutu valiku vasakpoolse serva vahele ja kuju vasak serv. Kui olete lõpetanud, peaks teil olema valitud kahe rea ja kahe ruudu veeru osad:
 Hoidke all Shift ja joonistage valik 11. ruudu rea ümber, jättes vasakul 10 ruutu valimata.
Hoidke all Shift ja joonistage valik 11. ruudu rea ümber, jättes vasakul 10 ruutu valimata.
9. samm: kustutage valitud alad
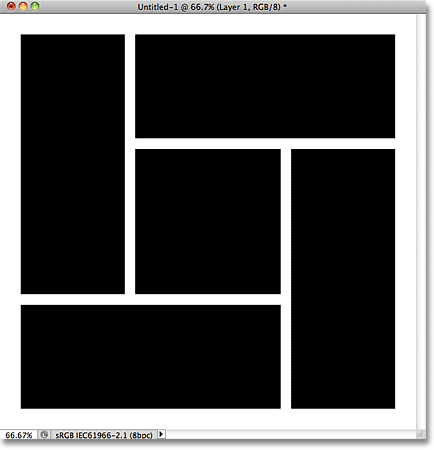
Kujundi valitud alade kustutamiseks vajutage klaviatuuril Backspace (Win) / Delete (Mac), mis eraldab suurema kuju koheselt viieks väiksemaks kujuks. Valikujoonte kiireks eemaldamiseks kujunditest vajutage Ctrl + D (Win) / Command + D (Mac). Me ei vaja enam dokumendis kuvatavat ruudustikku, nii et minge tagasi menüüsse Vaade, valige Näita ja seejärel ruudustiku väljalülitamiseks Grid . Kiirema klaviatuuri otsetee väljalülitamiseks võite vajutada ka Ctrl + ' (Win) / Command +' (Mac). Pärast valiku piirjoonte eemaldamist ja ruudustiku väljalülitamist näeb dokument välja järgmine:

Esialgne suurem kuju on jagatud viieks väiksemaks kujuks.
10. samm: lisage vari
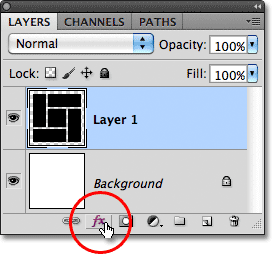
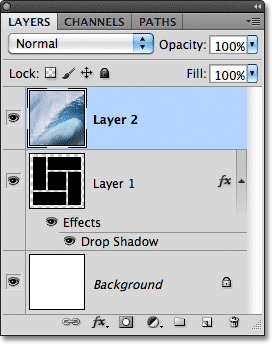
Klõpsake kihtide paneeli allosas ikooni Kihustiilid:

Klõpsates ikoonil Layer Styles.
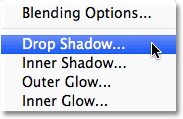
Ilmuvas kihtstiilide loendis valige Drop Shadow :

Valige Drop Shadow.
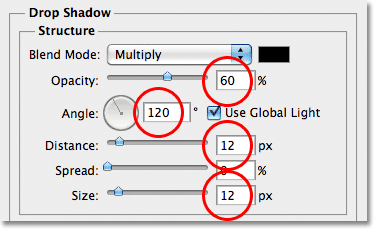
See avab Photoshopi kihi stiili dialoogiboksi, milleks on keskmises veerus seatud varjude languse valikud. Sean varju nurga väärtuseks 120 ° ja nii kauguseks kui ka suuruseks määran 12 pikslit . Võimalik, et peate kasutama erinevaid väärtusi Kauguse ja Suuruse valimisel, kui lõite suurema dokumendi kui see, mida ma selle õpetuse jaoks kasutan. Lõpuks, varju intensiivsuse vähendamiseks, alandan läbipaistmatuse väärtust 60% -ni :

Dialoogiboksi Kihustiil valikud Drop Shadow.
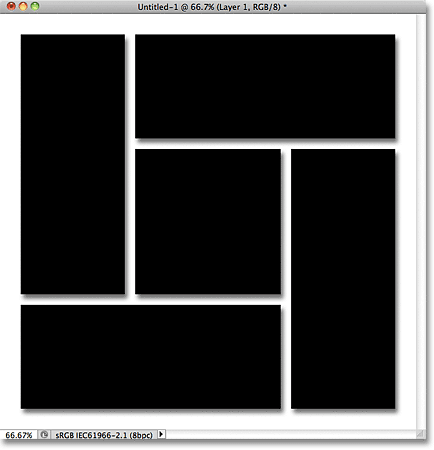
Kihi stiili dialoogiboksi sulgemiseks klõpsake nuppu OK. Kujudele on nüüd lisatud vari:

Pilt pärast varju lisamist.
11. samm: avage oma foto
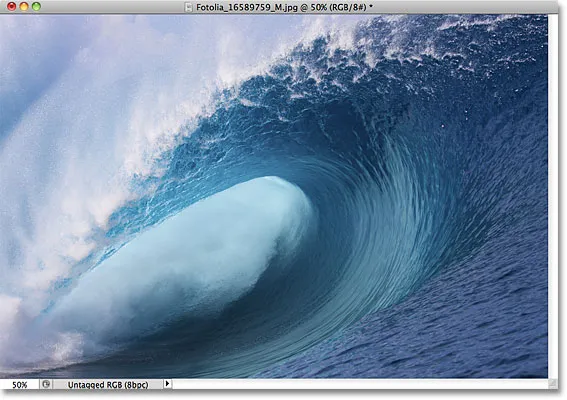
Avage foto, mille soovite kujudesse paigutada. See avaneb eraldi dokumendiaknas. Siin on pilt, mida kasutan:

Algne pilt.
12. samm: kopeerige ja kleepige foto vormi
Terve foto kiireks valimiseks vajutage Ctrl + A (Win) / Command + A (Mac), seejärel vajutage Ctrl + C (Win) / Command + C (Mac) lõikelauale kopeerimiseks. Lülituge vormikujulisele dokumendile üle ja seejärel vajutage foto dokumendi kleepimiseks Ctrl + V (Win) / Command + V (Mac). See kuvatakse eraldi kihil (kiht 2) kihtide paneeli kuju kihi (kiht 1) kohal:

Photoshop paigutab pildi oma kihile kujukihi kohale.
13. samm: looge lõikamismask
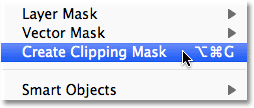
Minge ekraani ülaosas menüüsse Kihi ja valige Loo kärpimismask :

Valige Kihi> Loo lõikamismask.
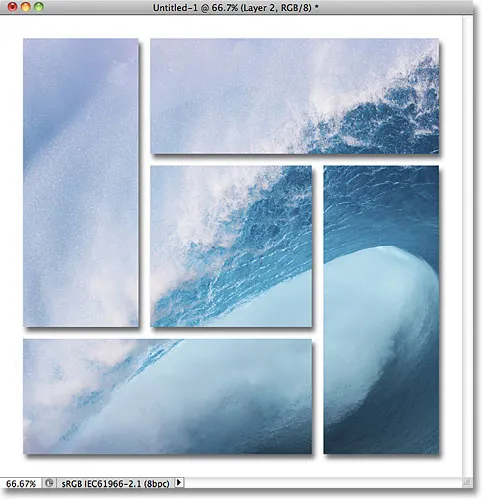
See "klammerdab" foto selle all oleva kihi kujudele, luues illusiooni, et foto jagatakse ja kuvatakse kujunditel:

Efekt pärast foto kärpimist kujudele.
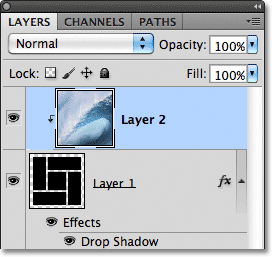
Kui vaatame kihtide paneeli, näeme, et kiht 2 on nihutatud paremale, eelvaate pisipildi vasakul olev väike nool näitab selle all olevat 1. kihti. See on Photoshop'i viis, kuidas anda meile teada, et 2. kiht on nüüd kihi 1. sisu lahti lõigatud:

Photoshopi taanded kihid, mis on kärbitud nende all oleva kihi külge.
14. samm. Foto teisaldamine ja selle suuruse muutmine tasuta teisenduse abil
Foto suuruse muutmiseks ja kuju ümber paigutamiseks minge ekraani ülaosas menüüsse Redigeerimine ja valige Free Transform või vajutage Ctrl + T (Win) / Command + T (Mac), et valida käsk Free Transform koos klaviatuuri otsetee:

Minge jaotisse Redigeerimine> Vaba teisendus.
See asetab Photoshopi kasti Free Transform ja käepidemed foto ümber. Ehkki näeme ainult foto ala, mis asub kujundite kohal, kuvatakse kast Vaba teisendus ja käepidemed foto tegeliku suuruse ümber. Kui te ei näe käepidemeid, kuna foto on liiga suur ja ulatub väljaspool dokumendi praegust vaadeldavat ala, minge ekraani ülaosas menüüsse Vaade ja valige Mahuta ekraanile . Kui soovite klahvi otsetee abil valida käsu Mahuta ekraanile, võite vajutada ka Ctrl + 0 (Win) / Command + 0 (Mac).

Valige Vaade> Mahuta ekraanile.
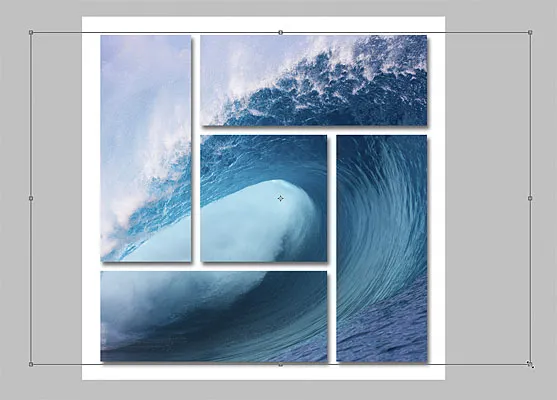
Photoshop vähendab koheselt nii palju, kui on vaja, et kogu foto mahuks dokumendi vaadeldavasse piirkonda, et saaksite juurdepääsu rakendusele Free Transform. Foto suuruse muutmiseks hoidke all Shift- klahvi, mis piirab foto suuruse muutmist suuruse muutmisel, ja lohistage seejärel mõnda neljast nurgakäepidemest (väikesed ruudud). Foto teisaldamiseks klõpsake lihtsalt suvandit Vaba teisenduse piirdekast ja lohistage pilti hiirega ümber. Kujutise suuruse muutmisel ja ümberpaigutamisel näete seda kujundites ringi liikuvat:
 Kujutise suurust muutke ja vajadusel ümber paigutage.
Kujutise suurust muutke ja vajadusel ümber paigutage.
Kui olete rahul sellega, kuidas asjad välja näevad, vajutage muudatuste aktsepteerimiseks ja rakendusest Free Transform väljumiseks sisestusklahvi (Win) / Return (Mac). Ja sellega olemegi valmis! Siin on minu viimane "kuju klastri foto kuvamise" tulemus:

Lõpptulemus.