See õpetus näitab teile, kuidas Photoshopis luua läbipaistvat teksti, võimaldades teksti taga olevat pilti tähtede kaudu näidata! Samm-sammuline õpetus Photoshop CC, CS6 ja varasematele versioonidele.
Peate pilti lisama teksti, kuid selle asetamiseks pole lihtsalt head kohta? Proovige lisada see Photoshopis läbipaistva tekstina! Selles õpetuses näitan teile, kuidas hõlpsalt luua läbipaistvat tekstiala, mis tähendab, et tüüp ise on täiesti läbipaistev, võimaldades selle all oleval pildil läbi näha. Ümbritseme teksti tähtkujude paljastamiseks ühevärvilise, tavaliselt valge värviga. Läbipaistvast tekstist saab siis meie teema raam! See on suurepärane kujundustrikk piltidele, mis on teksti jaoks liiga hõivatud, et see oleks hõlpsasti loetav.
Läbipaistva teksti loomine Photoshopis on lihtne. Alustuseks lisame pildi kohale uue kihi ja täidame selle valgega. Seejärel lisame oma teksti. Teksti läbipaistvaks muutmiseks kasutame Photoshopi Advanced Blending suvandeid (ärge muretsege, need on väga lihtsad "täpsemad" suvandid), et muuta meie Type kiht "Knockout" kihiks, mis augustab kujundisse augud otse meie kirjadest!
Läbipaistev tekstiala näeb välja järgmine:

Läbipaistev tekstiefekt.
Alustame!
Kuidas lisada läbipaistvat teksti
Selle õpetuse jaoks kasutan Photoshop CC, kuid iga samm ühildub Photoshop CS6 ja varasemate versioonidega. Selle õpetuse minu video saate jälgida ka meie YouTube'i kanalil. Või laadige see õpetus alla printimiseks valmis PDF-failina!
1. samm: avage oma pilt
Alustage pildi avamisega, kuhu soovite lisada läbipaistvat tüüpi. Laadisin selle New Yorgi silueti pildi alla Adobe Stock-ist:

Algne pilt. Foto krediit: Adobe Stock.
2. samm: lisage uus kiht
Kihtide paneelil näeme pilti kihil Taust. Lisage pildi kohale uus tühi kiht, klõpsates kihtide paneeli allosas ikooni Uus kiht :

Klõpsake ikoonil "Uus kiht".
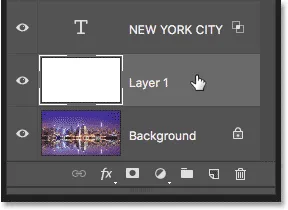
Taustakihi kohale ilmub uus kiht nimega 1. kiht:

Uus kiht on lisatud.
3. samm: täitke uus kiht valgega
Selle kihi abil loome teksti ümbritseva valge ala. Täitke kiht valgega, minnes menüüribal menüüsse Redigeerimine ja valides Täida :

Valige Redigeerimine> Täida.
Seadke dialoogiboksis Fill ülaosa suvandiks Valge ja seejärel klõpsake nuppu OK:

Vali täitevärviks Valge.
Photoshop täidab kihi valgega, blokeerides pildi ajutiselt kuvamise:

Uus kiht on nüüd valgega täidetud.
4. samm: vähendage kihi läbipaistmatust
Laske kihi 1 läbipaistmatust 75% -ni . Suvand Läbipaistmatus asub paneeli Kihid paremas ülanurgas:

1. kihi läbipaistmatuse vähendamine 75% -ni.
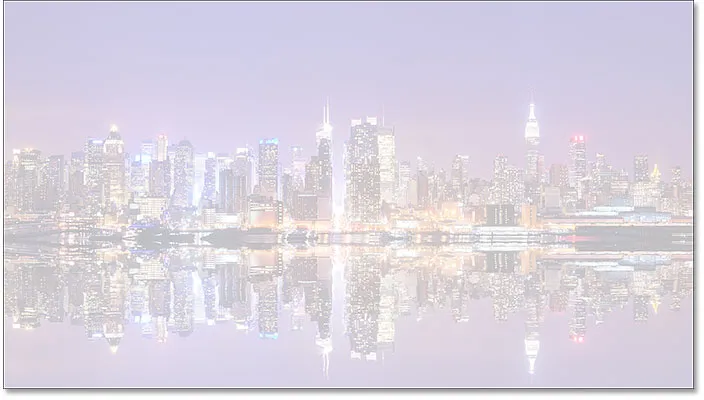
Kui läbipaistmatus on madalam, kuvatakse pilt nüüd osaliselt läbi, nii et näeme seda teksti lisades:

Kujutist kuvatakse nüüd "1. kihi" kaudu.
5. samm: valige tüüp Tööriist
Valige tööriistaribalt Type Type:

Tüübi tööriista valimine.
6. samm: valige oma font
Valige suvandiribal oma font. Ma kasutan Adobe Typekitist alla laaditud Futura PT Heavy, kuid kõik fondid toimivad:

Fondi valimine suvandiribal.
Seadke endiselt suvandiribal fondi suuruseks 72 pt . Pärast selle lisamist peame teksti suurust muutma, kuid see annab meile praegu suurima eelseatud suuruse:

Fondi suuruse määramine 72 pt-ni.
7. samm: määrake tüüpvärv mustaks
Veenduge, et teie tüüpi värv on seatud mustaks, vajutage klaviatuuril täht D, mis lähtestab värvi vaikeseadeks. See on lihtsalt nii, et näeme tüüpi valge tausta ees. Praeguse fondi värvi leiate värvirühmast suvandiribal :

Tüüpvärvivalik suvandiribal.
8. samm: lisage oma tekst
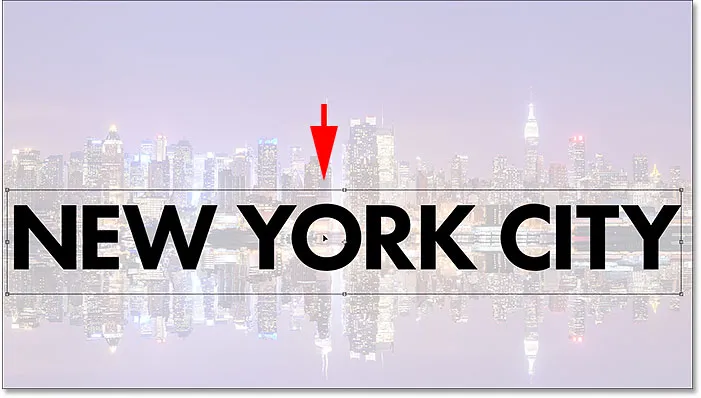
Klõpsake dokumendi sees ja lisage oma tekst. Ma kirjutan sõnad "NEW YORK CITY":

Teksti lisamine pildile.
Selle aktsepteerimiseks klõpsake suvandiribal linnukest :

Teksti kinnitamiseks linnukese klõpsamine.
Kihtide paneelil ilmub uus kiht tüüp "Kiht 1" kohale:

Kihtide paneel näitab uut tüüpi kihti.
9. samm: muutke teksti suurust
Minge menüüribal menüüsse Redigeerimine ja valige Free Transform:

Minge jaotisse Redigeerimine> Vaba teisendus.
Photoshop ümbritseb teksti kasti Free Transform ja käepidemetega. Teksti suuruse muutmiseks vastavalt vajadusele klõpsake ja lohistage ükskõik millist nurga käepidet . Vajutage ja hoidke all tõstuklahvi, kui lohistate, et vältida tähtede kuju moonutamist nende suuruse muutmisel:

Teksti suuruse muutmiseks hoidke all Shift ja lohistage nurga käepidemeid.
Teksti teisaldamiseks klõpsake kasti Free Transform sees ja lohistage see oma kohale. Nihutan oma teksti veeliini ette. Kui olete lõpetanud, vajutage klaviatuuril Enter (Win) / Return (Mac):

Teksti ümberpaigutamiseks klõpsake ja lohistage kastis Free Transform.
10. samm: avage segamisvalikud
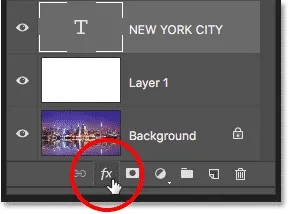
Kui valitud on kiht Tüüp, klõpsake kihtide paneeli allosas ikooni Kihustiilid ( fx- ikoon):

Klõpsates ikoonil Layer Styles.
Valige loendi ülaosast segamisvalikud :

"Segamisvalikute" valimine.
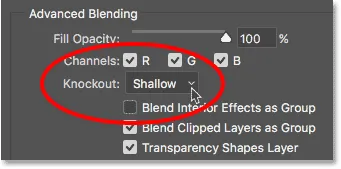
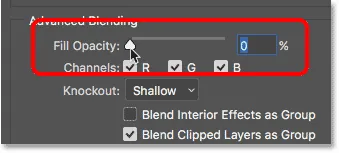
See avab Photoshopi kihi stiili dialoogiboksi, mis on seatud peamiseks segamisvalikuteks. Muutke jaotises Täpsem segamine jaotust Knockout (Puudutus) väärtusest None (mitte ükski) madalaks . See muudab tüübi kihi kihiliseks väljalülitamiseks, mis tähendab, et Photoshop kasutab tähtede kuju läbi 1. kihi läbistamiseks ja pildi taustkihil kuvamiseks:

Seadistades nupu Knockout väärtuseks "Shallow".
Efekti nägemiseks lohistage liugur Fill Opacity lõpuni alla 0% -ni :

Täite läbipaistmatuse alandamine 0% -ni.
Kihi stiili dialoogiboksi sulgemiseks klõpsake nuppu OK. Mitte ainult tekst pole muutunud läbipaistvaks, vaid ka otse 1. kihil olev tekst asub teksti all, justkui oleks läbi augu tunginud auk. Nüüd näeme pilti taustkihil tähtede kaudu:

Efekt pärast tüübi kihi muutmist koputuskihiks.
11. samm: valige „1. kiht”
Muudame teksti ümbritseva valge ala suurust nii, et see ei kata kogu fotot. Selle valimiseks klõpsake kihtide paneelil 1. kiht:

"1. kihi" valimine.
12. samm: muutke kihi suurust tasuta teisenduse abil
Minge menüüsse Redigeerimine ja valige veel kord tasuta teisendus :

Minge jaotisse Redigeerimine> Vaba teisendus.
Lohistage ülemist ja alumist käepidet teksti suunas. Kui olete lõpetanud, vajutage klaviatuuril Enter (Win) / Return (Mac):

Teksti ümbritseva valge ala suuruse muutmine rakendusega Free Transform.
13. samm: kohandage kihi läbipaistmatust
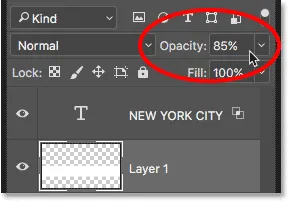
Lõpuks kohandage "Kiht 1" läbipaistmatust, et teksti nähtavust täpsustada. Läbipaistmatuse suurendamine muudab teksti ümbritseva valge ala kindlamaks ja teksti kergemini loetavaks. Läbipaistmatuse vähendamine tuhmutab pildi tekstiosa. Määran läbipaistmatuseks 85%:

Suurendame läbipaistmatuse väärtust 85% -ni.
Ja siin on pärast läbipaistmatuse suurendamist minu lõplik "läbipaistva tekstiala" tulemus:

Lõplik läbipaistvat tüüpi efekt.
Kihi, välja arvatud taustkiht, paljastamine
Selles õpetuses käsitletud toimingud on kõik, mida peate tegema, kui pilt, mida soovite oma teksti kaudu paljastada, asub taustkihis . Kui teil on taustakihi kohal pilt, mida soovite kogu teksti kaudu kuvada, pange lihtsalt kiht tüüp ja selle all olev kindel valge kiht kihirühma, valides mõlemad kihid, minnes siis üles kihi menüüsse ja valides Rühma kihid .
Ja seal see meil on! Nii saate Photoshopiga hõlpsalt pilti läbipaistvat teksti lisada! Lisaks läbipaistva teksti lisamisele on veel üks klassikaline Photoshopi efekt - pildi asetamine otse teksti sisse. Või õppige, kuidas oma teksti pilti sulandada, valides tüübivärvid otse pildilt! Lisateavet Photoshopi õpetuste kohta leiate meie fotoefektide sektsioonist!