Selles tekstiefektide õpetuses õpime, kuidas teksti ümbritseda valguse ja värviga, mis kiirgab läbi selle ja selle ümber. Õpiku see versioon on Photoshop CS6 jaoks täielikult ümber kirjutatud ja värskendatud. Kui kasutate Photoshopi varasemat versiooni, peate järgima originaalset värvilise valgusepurske teksti õpetust.
Siin on efekt, mille loome. Muidugi, see on ainult üks näide efektist. Saate valida mis tahes teksti ja värvid, mis teile meeldivad:

Värviline kerge plahvatusefekt.
Selle tekstiefekti loomisega on seotud mitu sammu, kuid need on kõik täielikult lahti seletatud ja hõlpsasti järgitavad, isegi kui olete Photoshopis uus. Veelkord, see õpetusversioon on mõeldud spetsiaalselt Photoshop CS6 kasutajatele. Photoshopi varasemate versioonide jaoks vaadake kindlasti algset õpetust. Alustame!
1. samm: looge uus Photoshopi dokument
Alustame nullist, luues efekti jaoks uue dokumendi. Minge ekraani ülaosas menüüribal menüüsse File ja valige Uus :

Minge menüüsse Fail> Uus.
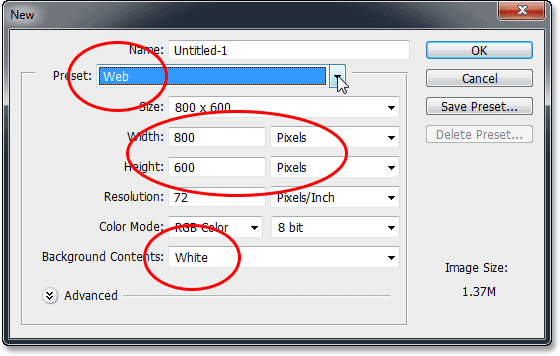
See avab dialoogiboksi Uus dokument, kus saame uue dokumendi jaoks määrata erinevad valikud, sealhulgas selle mõõtmed. Selle õpetuse jaoks hoian asja lihtsana, valides dialoogiboksi ülaosas suvandiks Eelseade veebi, mis seab laiuseks 800 pikslit ja kõrguseks 600 pikslit . Samuti seab eraldusvõime väärtuseks 72 pikslit tolli kohta, kuid kui te selle efekti printimiseks ei loo, ei pea te eraldusvõime pärast muretsema. Alumisel taustvalikul peaks olema valge . Kui olete lõpetanud, klõpsake dialoogiboksi sulgemiseks nuppu OK ja ekraanile ilmub uus valge täidisega Photoshopi dokument:

Dialoogiboks Uus dokument.
2. samm: lisage oma tekst
Nüüd, kui meil on uus dokument, lisame teksti. Valige ekraani vasakpoolses vasakpoolses servas olevast tööriistast Tüübi tööriist :

Tüübi tööriista valimine.
Kui soovite esiplaani ja taustavärvid kiiresti lähtestada vaikeseadetele, vajutage klaviatuuril D- tähte, mis seab teie esiplaani värvi mustaks (ja taustpildi valgeks). Photoshop kasutab teksti värvina praegust esiplaani värvi, mis tähendab, et ka teie teksti värv on nüüd must.
Järgmisena valige oma font üles ekraani ülaosas oleval suvandiribal. See efekt töötab kõige paremini paksude tähtedega, nii et valin Mõju ja määran oma fondi algsuuruseks 72 pt . Näeme, kuidas teksti hõlpsasti suurust muuta saab, kui see on lisatud. Lisateavet Photoshopis tüübiga töötamise kohta leiate meie täielikust Photoshop Type Essentialsi õpetusest:

Fondi suvandite määramine suvandiribal.
Kui tüüp Type on käes, on teie fondi valikud määratud ja teksti värviks must, klõpsake dokumendi sees ja lisage oma tekst. Ma kirjutan sõnad "LIGHT BURST":

Minu teksti lisamine.
Kui olete lõpetanud, klõpsake selle kinnitamiseks ja teksti redigeerimise režiimist väljumiseks suvandiribal linnukest .

Klõpsates suvandiribal linnukest.
Kui vaatame kihtide kihti kiiresti, näeme, et tekst ilmub tüübikihile valgega täidetud taustakihi kohale:

Kihtide paneel, mis näitab äsja lisatud tüüpi kihti.
3. samm: muutke teksti suurust tasuta teisenduse abil
Kui teie tekst tundub liiga väike, nagu minu oma, saame selle hõlpsasti suurust muuta, kasutades Photoshopi käsku Vaba teisendamine. Minge ekraani ülaosas olevasse menüüsse Redigeerimine ja valige Free Transform :

Minge jaotisse Redigeerimine> Vaba teisendus.
See paigutab kasti Free Transform ja käepidemed (väikesed ruudud) teksti ümber. Teksti suuruse muutmiseks klõpsake ja lohistage ükskõik millist nurga käepidet . Teksti proportsioonide piiramiseks hoidke käepidemeid tõmmates all Shift- klahvi, nii et te ei moonutaks tähtede kuju ( enne Shift-klahvi vabastamist veenduge esmalt hiirenupu vabastamises). Samuti saate teksti oma asukohta teisaldada, klõpsates suvalises jaotises Vaba teisenduse piirdekast ja lohistades hiirega. Kui olete lõpetanud, vajutage klaviatuuril Enter (Win) / Return (Mac), et see vastu võtta ja väljuda režiimist Free Transform:

Teksti suuruse muutmiseks klõpsake nurkades käepidemeid ja lohistage neid.
4. samm. Tüüpkihi rasterdamine
Järgmisena peame teisendama oma teksti tüüpkihist piksliteks, mida nimetatakse rasterdamiseks . Minge ekraani ülaosas menüüsse Tüüp (CS6-s uus) ja valige Tüüpikihi rasterdamine :

Minge jaotisse Tüüp> Tüüpikihi rasterdamine.
Näib, et tekstiga pole midagi juhtunud, kuid kui vaatame kihtide paneeli, näeme, et meie kiht Tüüp on muudetud tavaliseks pikslipõhiseks kihiks:

Tüüp kiht on nüüd pikselipõhine kiht.
5. samm. Salvestage tekst valikuna
Peame oma tekstist looma valiku ülevaate ja seejärel valiku salvestama, et saaksime selle hiljem uuesti laadida. Valikujoone loomiseks hoidke klaviatuuril all klahvi Ctrl (Win) / Command (Mac) ja klõpsake otse kihtide paneelil oma tekstikihi eelvaate pisipilti :

Klõpsates eelvaate pisipildil, hoides all klahvi Ctrl (Win) / Command (Mac).
Photoshop laadib tähtede ümber valiku:

Teksti ümber kuvatakse valiku ülevaade.
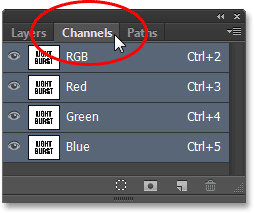
Valiku salvestamiseks lülitage oma kanalite paneelile üle, klõpsates selle nime vahekaardil . Paneel Kanalid on rühmitatud kihtide paneeli kõrvale:

Klõpsake vahekaardil Kanalid.
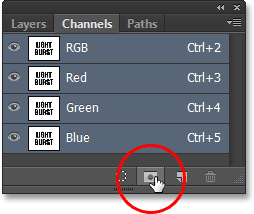
Seejärel klõpsake kanalite paneeli allservas ikoonil Salvesta valik kanalina (vasakul teine ikoon):

Klõpsake ikoonil Salvesta valik kanalina.
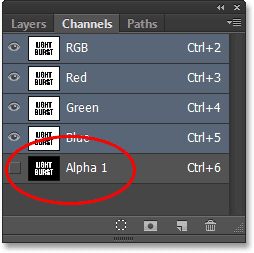
Punase, rohelise ja sinise kanali alla ilmub uus kanal Alpha 1. Meie valik on nüüd salvestatud:

Valik on salvestatud uue kanalina nimega Alpha 1.
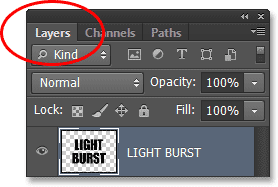
Lülitage paneelilt Kanalid tagasi oma kihtide paneelile, klõpsates selle nime vahekaardil:

Lülitumine tagasi kihtide paneelile.
Me ei vaja enam teksti ümber valiku kontuuri, nii et minge ekraani ülaosas menüüsse Vali ja valige Tühista valik . Või vajutage otsetee abil valiku tühistamiseks lihtsalt klaviatuuril Ctrl + D (Win) / Command + D (Mac):

Valige valimine> Tühista valimine.
6. samm: täitke kogu tekst ümbritsev ala valgega
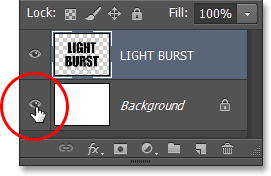
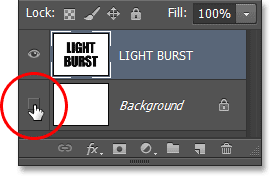
Taustakihi ajutiseks peitmiseks klõpsake taustkihi nähtavusikoonil (väike silmamuna):

Klõpsates taustakihi nähtavuseikoonil.
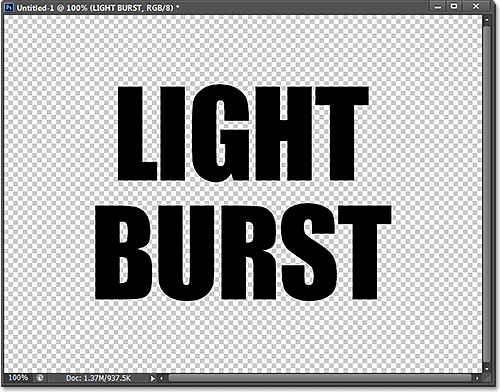
Valgega täidetud taustakihiga peidetud näeme dokumendis ainult teksti kihti. Tähti ümbritsev halli ja valge kabe muster on Photoshopi viis kujutada läbipaistvust, mis tähendab, et kogu kihi teksti ümbritsev ruum on praegu tühi:

Kihti ümbritsev tekst on läbipaistev.
Peame tühja ruumi täitma valgega, ilma et see mõjutaks musta teksti, ja saame seda teha, kasutades Photoshopi käsku Täida. Minge ekraani ülaosas olevasse menüüsse Redigeerimine ja valige Täida :

Minge jaotisse Redigeerimine> Täida.
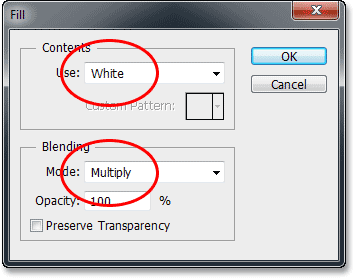
See avab dialoogiboksi Täida. Seadke ülaosas suvandiks Kasutamine suvandiks Valge, seejärel valige suvandiks Blending Mode väärtuseks Korrutamine :

Täitmise suvandite määramine.
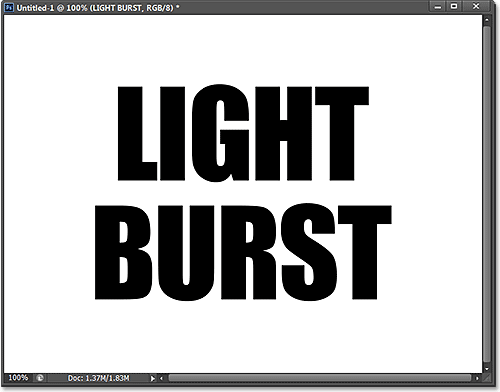
Klõpsake nuppu OK, et sulgeda dialoogiboks Fill (Täida). Photoshop täidab tähti ümbritseva läbipaistva ala valgega. Segistamise režiimi valimisel Korrutamine ei mõjutanud mustad tähed:

Ainult teksti ümbritsev läbipaistev ala oli täidetud valgega.
Taustakihi saate sel hetkel uuesti sisse lülitada, klõpsates uuesti kihi nähtavusikoonil . Lülitati välja ainult ajutiselt välja lülitades, et saaksime näha teksti kihi täitmise käsklusega toimuvat:

Klõpsake uuesti taustakihi nähtavuseikoonil.
7. samm: rakendage Gaussi hägususe filter
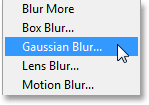
Peame oma teksti lisama väikese hulga hägususe ja seda saame teha Gaussi hägususe filtriga. Minge ekraani ülaosas menüüsse Filtter, valige Blur, seejärel valige Gaussian Blur :

Filtri mine> Hägusus> Gaussi hägusus.
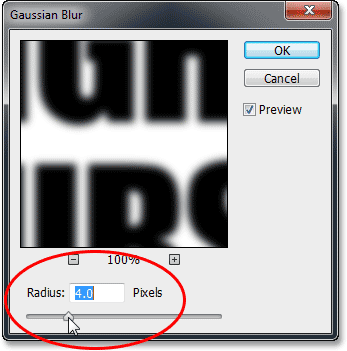
Kui avaneb Gaussi hägususe dialoogiboks, lohistage all asuvat liugurit, et seada raadius väärtuseks umbes 4 pikslit :

Raadiuse väärtuse seadmine 4 pikslile.
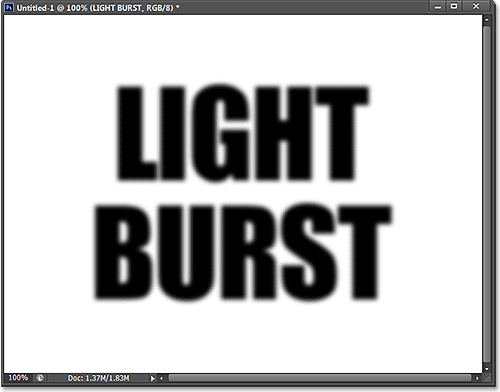
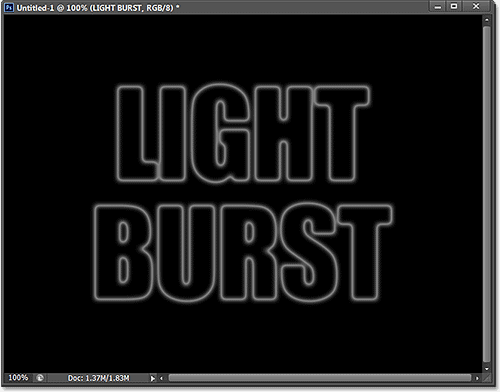
Dialoogiboksi sulgemiseks klõpsake nuppu OK. Siin on minu tekst rakendatud hägusega:

Tekst pärast Gaussi hägususe filtri rakendamist.
8. samm: rakendage Solariseerivat filtrit
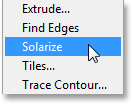
Minge uuesti ekraani ülaosas olevasse menüüsse Filtreeri, kuid seekord vali Stiliseerimine ja seejärel Solarise :

Minnes valikusse Filtreeri> Stiliseerida> Solariseerida.
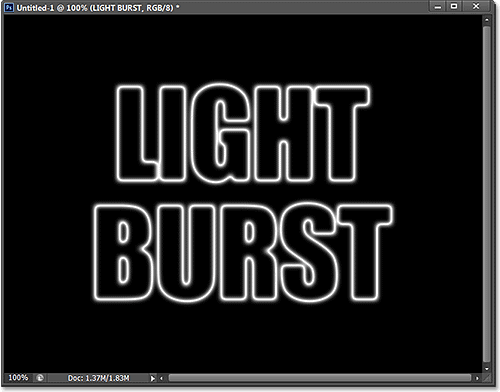
Filtri Solarize jaoks pole dialoogiboksi. Photoshop rakendab seda lihtsalt tekstikihile ja nüüd kuvatakse tekst mustal taustal helehalli kontuurina:

Tekst pärast päikeseregulaatori filtri rakendamist.
9. samm: kergendage teksti automaatse tooni abil
Peame teksti heledamaks muutma ja saame seda teha Photoshopi automaatse pildi kohandamise abil väga kiiresti. Minge ekraani ülaosas menüüsse Pilt ja valige Automaatne toon . Meie eesmärkidel siin pole tegelikult vahet, kas valite valiku Automaatne toon, Automaatne kontrastsus või Automaatne värv, kuna me töötame põhiliselt mustvalge kujutisega. Valisin automaatse tooni ainult seetõttu, et see on loendis esimene:

Minge valikule Pilt> Automaatne toon.
Kui automaatne toon on rakendatud, näib tekst nüüd palju heledam:

Tekst pärast automaatse tooni reguleerimise rakendamist.
10. samm: kopeerige teksti kiht
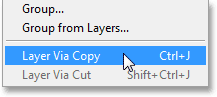
Peame oma tekstikihist koopia tegema. Minge ekraani ülaosas menüüsse Kihi, valige Uus, seejärel valige Kihi kopeerimise kaudu . Või on kihi paljundamine kiirem viis, kui lihtsalt vajutada klaviatuuril Ctrl + J (Win) / Command + J (Mac):

Minge jaotisse Kiht> Uus> Kiht kopeerimise kaudu.
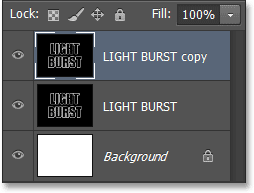
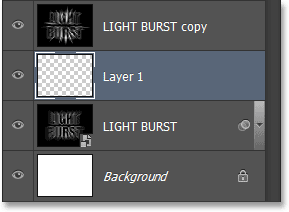
Teksti kihi koopia ilmub paneeli Kihid originaali kohale:

Kihtide paneel, mis näitab tekstikihi koopiat.
11. samm: rakendage polaarkoordinaatide filter
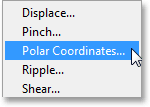
Kui tekstikihi koopia on valitud (sinise värviga esile tõstetud) kihtidel, minge ekraani ülaosas menüüsse Filtter, valige Distort ja valige Polar Coordinates :

Minnes valikusse Filtreeri> Distort> Polaarkoordinaadid.
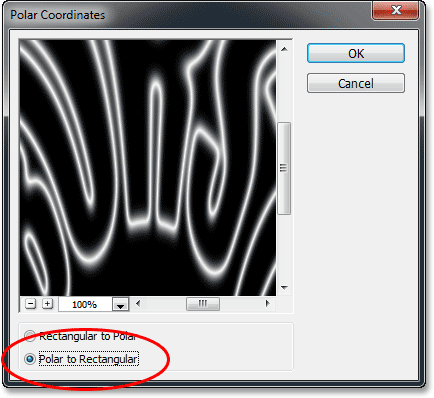
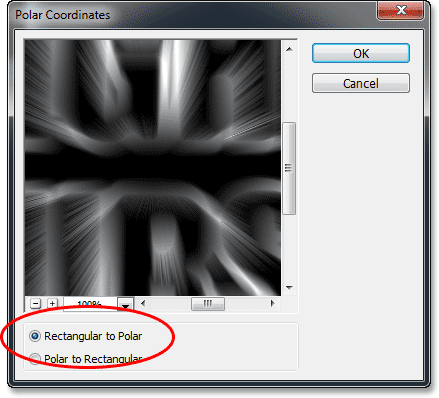
Kui avaneb polaarkoordinaatide dialoogiboks, valige altpoolt suvand Polaar ristkülikukujuline ja klõpsake siis dialoogiboksi sulgemiseks nuppu OK:

Valides polaarsest ristkülikukujuliseks.
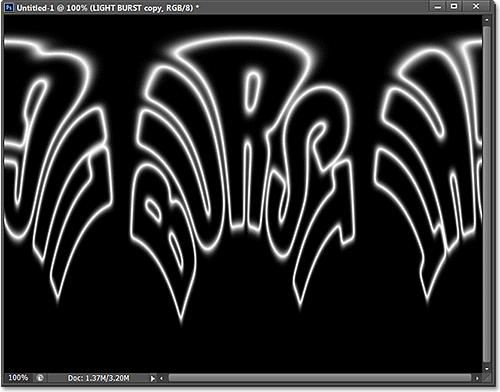
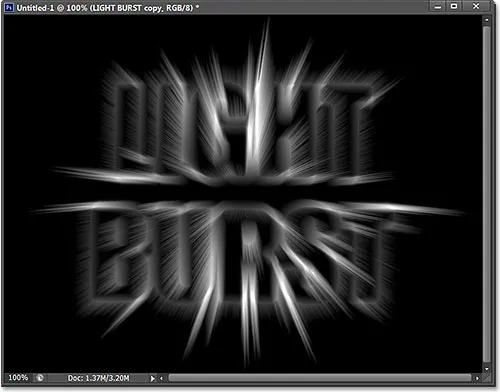
Teie tekst näeb nüüd välja umbes selline:

Tekst pärast polaarkoordinaatide filtri rakendamist.
12. samm: pöörake pilti
Hetke pärast hakkame pildile rakendama Photoshopi tuulefiltrit, kuid tuulefilter töötab ainult horisontaalselt, nii et enne selle käivitamist peame oma pildi küljele pöörama. Selleks minge ekraani ülaosas menüüsse Pilt, valige Image Rotation ja seejärel valige 90 ° CW (päripäeva):

Minge valikule Pilt> Kujutise pööramine> 90 ° C.
Pilti tuleks nüüd pöörata päripäeva:

Kujutist pöörati 90 ° päripäeva.
13. samm: pöörake pilt ümber
Järgmisena peame pildi ümber pöörama, muutes mustad alad valgeks ja valged alad mustaks. Minge üles menüüsse Pilt, valige Adjustments ja valige Invert . Või vajutage klaviatuuril Ctrl + I (Win) / Command + I (Mac):

Minge valikule Pilt> Seadistused> Inverteerimine.
Pilt on nüüd ümber pööratud:

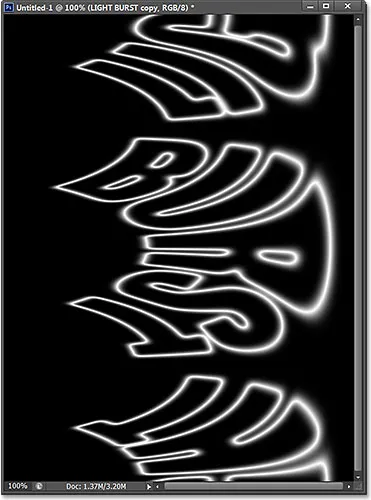
Pilt pärast heleduse väärtuste ümberpööramist.
14. samm: rakendage tuulefiltrit kolm korda
Et luua sellest, mis lõpuks valguskiireks saab, kasutame tuulefiltrit. Minge üles menüüsse Filter, valige Stiliseerimine ja valige Tuul :

Minnes valikusse Filtreeri> Stiliseeri> Tuul.
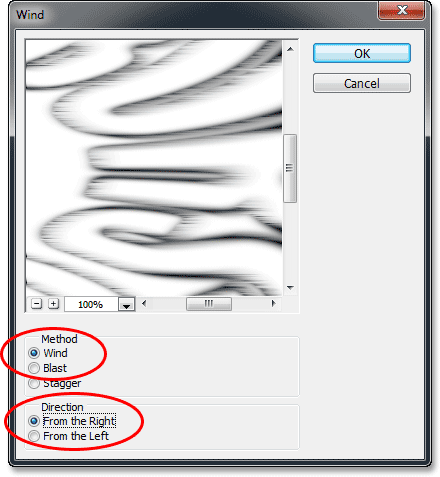
Kui ilmub dialoogiboks Tuul, määrake suvandiks Meetod väärtuseks Tuul, seejärel määrake suund suvandiks Parempoolne :

Tuulefiltri valikud.
Dialoogiboksi sulgemiseks klõpsake nuppu OK. Photoshop rakendab pildile tuulefiltri. Tegelikult peame filtrit rakendama veel kaks korda, selle asemel, et uuesti menüüst Filter valida, vajutage lihtsalt klaviatuuril Ctrl + F (Win) / Command + F (Mac). See on mugav otsetee viimase kasutatud filtri (koos kasutatud sätetega) uuesti rakendamiseks. Tuulefiltri teistkordseks rakendamiseks vajutage uuesti Ctrl + F (Win) / Command + F (Mac) (see on nüüd kokku rakendatud kolm korda). Teie pilt peaks nüüd välja nägema umbes selline:

Pilt pärast tuulefiltri rakendamist kolm korda.
15. samm: pöörake pilt uuesti ümber
Järgmisena peame pildi uuesti ümber pöörama, nii et minge uuesti üles menüüsse Pilt, valige Adjustments, siis valige Invert või vajutage klaviatuuril Ctrl + I (Win) / Command + I (Mac):

Minge valikule Pilt> Seadistused> Inverteerimine.
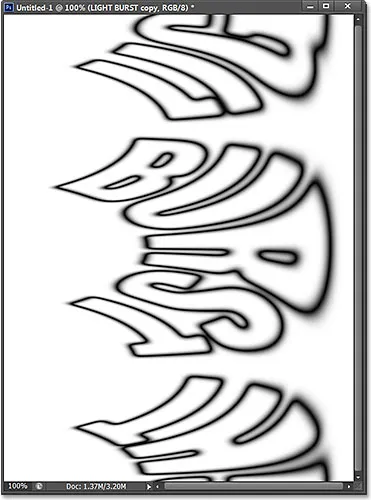
Tekst tundub taas mustal taustal helehall:

Kujutis pärast uuesti ümberpööramist.
16. samm: helendage tekst uuesti automaattooniga
Teeme jälle teksti heledamaks, minnes tagasi menüüsse Pilt ja valides Automaatne toon :

Naastes jaotisse Pilt> Automaatne toon.
Ja jällegi näib tekst heledam:

Tekst pärast automaatse tooni käsu uuesti rakendamist.
17. samm: rakendage tuulefilter uuesti kolm korda
Tuulefiltri uuesti pildile rakendamiseks vajutage kolm korda klaviatuuril Ctrl + F (Win) / Command + F (Mac):

Pilt pärast tuulefiltri rakendamist veel kolm korda.
18. samm: pöörake pilti
Tuulefilter on tehtud, nii et pöörame pildi tagasi algasendisse. Minge üles menüüsse Pilt, valige Image Rotation ja seejärel valige 90 ° CCW (vastupäeva):

Minge valikule Pilt> Kujutise pööramine> 90 ° CCW.
Pilt on nüüd tagasi algasendisse:

Kujutis pärast selle pööramist vastupäeva.
19. samm: rakendage uuesti polaarkoordinaatide filter
Minge üles menüüsse Filter, valige Distort, seejärel valige Polar Coordinates . Seekord, kui ilmub dialoogiboks, valige altpoolt suvand Ristkülikukujuline kuni polaarne :

Valides ristkülikukujuline kuni polaarne.
Polaarkoordinaatide filtri rakendamiseks ja dialoogiboksist väljumiseks klõpsake nuppu OK. Kerge plahvatuse efekt on nüüd hakanud kuju võtma:

Pilt pärast polaarkoordinaatide filtri uuesti rakendamist.
20. samm: vahetage kihi segurežiim ekraanile
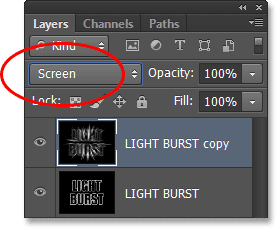
Järgmisena peame lubama, et meie algne tekstikiht kuvatakse läbi valguskiirte, ja saame seda teha lihtsalt ülemise kihi segamisrežiimi muutes. Valiku Blend Mode leiate kihtide paneeli vasakus ülanurgas (see on kast, mis vaikimisi on seatud Normaalsele). Klõpsake kasti ja valige kuvatavast segurežiimide loendist Ekraan :

Kihi segamise režiimi muutmine Normal (Tavaline) -lt Screen (Ekraan).
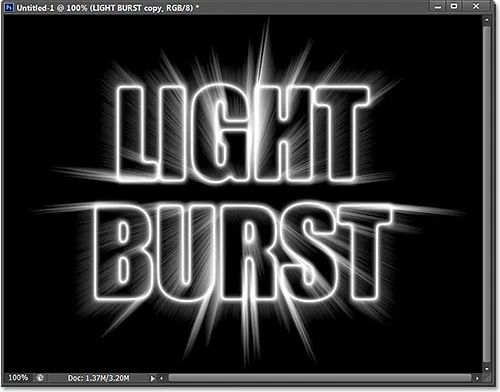
Kui segurežiimiks on seatud Ekraan, paistavad valguskiired nüüd kogu tekstist läbi:

Efekt pärast segurežiimi muutmist ekraaniks.
21. samm: lisage Gradiendi täitekiht
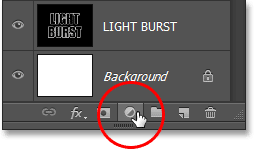
Lisame efektile mõne vajaliku värvi ja teeme seda Gradient Fill kihi abil. Klõpsake paneeli Kihid allosas ikooni Uus täitmine või Reguleerimise kiht :

Klõpsake ikoonil Uus täidis või Reguleerimise kiht.
Valige loendi ülaosas gradient :

Gradiendi täitekihi lisamine.
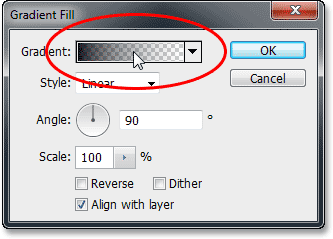
See avab dialoogiboksi Gradient Fill. Gradiendi redigeerija avamiseks klõpsake ülaosas gradiendi eelvaate riba :

Gradiendi eelvaate ribal klõpsamine.
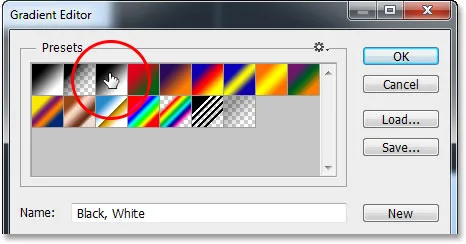
Kui ilmub Gradiendi redigeerija, valige eelseadetud mustvalge gradient, klõpsates selle pisipildil dialoogiboksi ülaosas (kolmas pisipilt vasakult, ülemine rida). See annab meile aluse gradiendi jaoks ja mis kõige tähtsam - veenduge, et mõlemad värvid on seatud 100% läbipaistmatusele:

Klõpsates gradiendi mustvalge pisipilti.
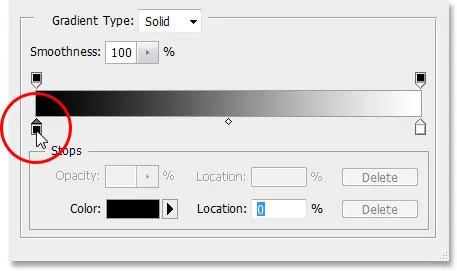
Gradiendi redigeerija alumine pool on koht, kus saame tegelikult gradienti redigeerida. Topeltklõpsake suure gradiendi eelvaateriba vasakpoolses otsas asuvat musta värvi värvi peatust :

Topeltklõpsake vasakul asuvat musta värvi värvipeatust.
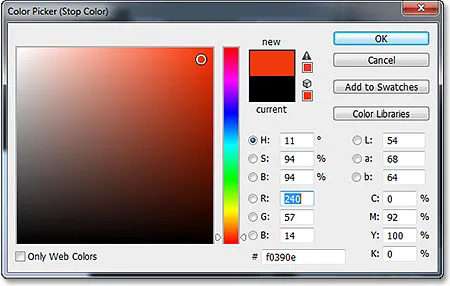
See avab Photoshopi värvivalija, kus saame asendada gradiendi musta mis tahes värviga, mis meile meeldib. Valin punakasoranži värvi. Kui olete värvi valijast sulgemiseks klõpsake uue värvi valimiseks nuppu OK:

Gradiendi vasakule küljele uue värvi valimine.
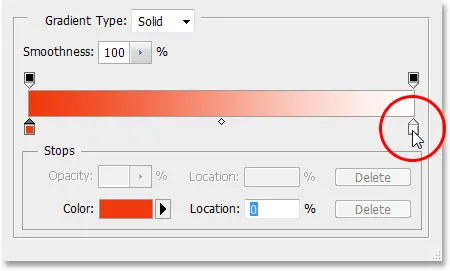
Seejärel tehke sama asi gradiendi redigeerija gradiendi teise küljega. Topeltklõpsake valge värviga täidetud peatust gradiendi eelvaateriba paremal all:

Topeltklõpsake paremal asuvat valge värviga peatust.
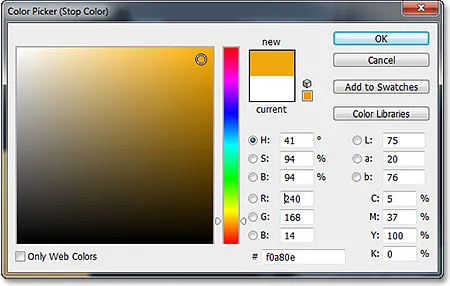
Valige värvivalijast gradient paremal küljel uus värv. Ma valin oranžikollase. Kui olete lõpetanud, klõpsake uuesti värvivalija sulgemiseks nuppu OK:

Gradiendi paremale küljele uue värvi valimine.
Siin on minu redigeeritud gradient koos uute kohandatud värvidega. Kui olete valitud värvidega rahul, klõpsake Gradient Editori sulgemiseks nuppu OK, seejärel klõpsake nuppu Gradient Fill dialoogiboksis sulgemiseks OK:

Uus kohandatud gradient.
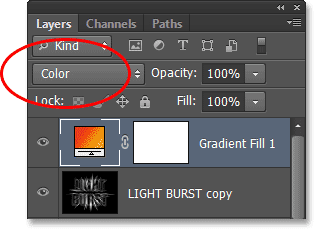
22. samm: muutke Gradiendi täitekihi segurežiim värviks
Praegu täidab gradient kogu dokumendi ülalt alla, mis ilmselgelt pole see, mida me tahame. Me tahame, et see värviks meie teksti ja valguskiirte värviks. Probleemi lahendamiseks peame vaid muutma gradient-täitekihi segurežiimi Normal (Normaalne) värviks (Color) :

Gradiendi täitekihi segurežiimi muutmine värviks.
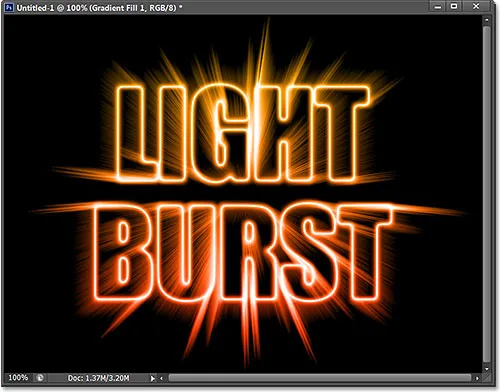
Kui segurežiim on seatud väärtusele Värv, värvitakse efekt nüüd gradiendi abil:

Efekt pärast segurežiimi muutmist värviks.
23. samm: teisendage algne tekstikiht nutikaks objektiks
Meil on efekti rakendamiseks veel üks viimane filter ja see tuleb rakendada algsele teksti kihile, nii et kõigepealt klõpsake selle valimiseks ja aktiivseks muutmiseks paneelil Kihid algsel teksti kihil:

Algteksti kihi valimine.
Filter, mida me kasutame, on radiaalne hägusus, kuid radiaalse hägususe probleem on see, et see ei anna meile tulemuste reaalajas eelvaadet, mis tähendab, et me ei näe hägususefekti enne, kui oleme reaalselt rakendanud filtrit ja see on üürike viis töötada. Õnneks on probleemi lahendamiseks lihtne viis ja selleks tuleb kõigepealt kiht teisendada nutikaks objektiks . Kui originaalteksti kiht on valitud, klõpsake kihtide paneeli paremas ülanurgas asuvat väikest menüüikooni :

Menüüikoonil klõpsamine.
Valige kuvatavast menüüst Teisenda nutikaks objektiks :

Käsu Teisenda nutikaks objektiks valimine.
Dokumendiaknas ei juhtu midagi, kuid kihtide paneeli kihi eelvaate pisipildi paremasse alanurka ilmub väike nutika objekti ikoon, andes meile teada, et kiht on nüüd nutikas objekt:

Kiht on nüüd nutikas objekt.
24. samm: rakendage radiaalse hägususe nutifilter
Mis tahes filtrid, mida nüüd oma nutikale objektile rakendame, muutuvad nutifiltriteks ja nutikate filtrite juures on suur asi see, et saame tagasi minna ja filtri sätteid nii mitu korda muuta, kui tahame, ilma pildi püsivaid muudatusi (või kahjustusi) tegemata. . Kasutame Radial Blur filtrit. Minge üles menüüsse Filter, valige Blur, seejärel valige Radial Blur :

Filtri valimine> Hägusus> Radiaalne hägusus.
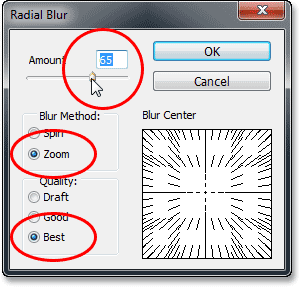
See avab dialoogiboksi Radial Blur. Seadke hägususe meetod suumiks ja kvaliteet parimaks, seejärel seadke liuguri lohistamisel ülaserva väärtus ülaosas umbes 65- ni. Ärge muretsege, kui summa väärtus täpselt õigeks saab, kuna kuna see on nutikas filter, saame alati tagasi minna ja seda hiljem muuta:

Dialoogiboks Radial Blur.
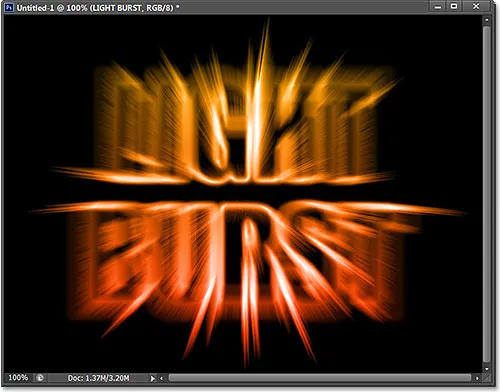
Dialoogiboksi sulgemiseks klõpsake nuppu OK. Radiaalse hägususe rakendamine on järgmine:

Efekt pärast Radial Blur filtri rakendamist.
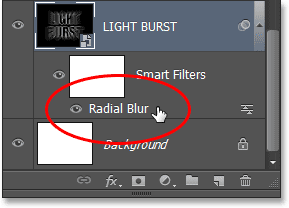
Kui vaatate kihtide kihti tekstikihti, näete selle all Radial Blur Smart Filter. Kui soovite proovida hägususe teistsugust väärtust Amount, topeltklõpsake filtri nime, et uuesti avada Radial Blur dialoogiboks, seejärel määrake uus väärtus Summa. Dialoogiboksi sulgemiseks klõpsake nuppu OK ja Photoshop värskendab tulemusi dokumendi aknas. Saate seda teha nii mitu korda kui soovite, ilma pilti kahjustamata:

Topeltklõpsake Radial Blur Smart Filter, et vajadusel selle dialoogiboks uuesti avada.
25. samm: lisage uus tühi kiht
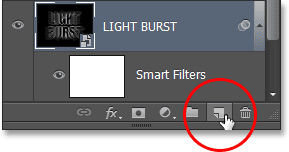
Oleme peaaegu valmis. Klõpsake paneeli Kihid allosas ikooni Uus kiht :

Klõpsates uue kihi ikoonil.
Photoshop lisab kahe tühja kihi vahele uue tühja kihi nimega 1. kiht:

Kihtide paneel näitab uut tühja kihti.
26. samm: laadige valik kanalite paneelilt
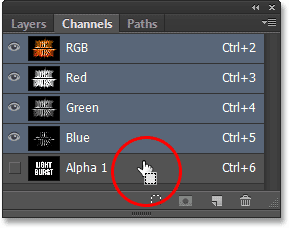
Kas mäletate seda valikut, mille salvestasime 5. sammus tagasi? Lõpuks on aeg see laadida. Selleks lülitage tagasi kanalile ( kanalite paneeli kõrval) kanalile, klõpsates selle nime vahekaardil . Seejärel hoidke all klaviatuuril oma Ctrl (Win) / Command (Mac) klahvi ja klõpsake kanali Alpha 1 all, punase, rohelise ja sinise kanali all:

Hoidke all Ctrl (Win) / Command (Mac) ja klõpsake Alpha 1.
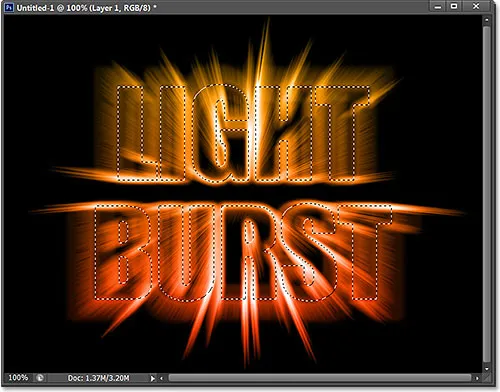
See laadib valiku ja valiku kontuur ilmub uuesti dokumenti:

Algteksti valiku kontuur ilmub uuesti.
27. samm: täitke valik musta värviga
Lülitage tagasi oma kihtide paneelile, klõpsates vahekaardil nimi, minge üles menüüsse Redigeerimine ja valige Täida :

Minge jaotisse Redigeerimine> Täida.
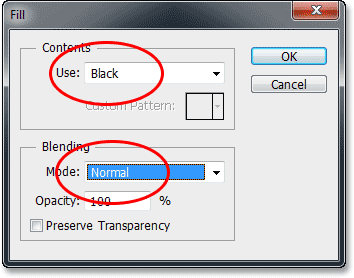
Seadistage dialoogiboksis Fill suvand Use ( Kasutus ) väärtuseks Black ( must) ja Blending Mode ( Normaalseks) :

Veenduge, et segamisrežiim oleks seekord seatud normaalsele, mitte korrutage.
Klõpsake nuppu OK, et sulgeda dialoogiboks Fill. Photoshop täidab valiku mustaga. Valikujoone kiireks eemaldamiseks vajutage lihtsalt klaviatuuril Ctrl + D (Win) / Command + D (Mac). Ja sellega olemegi valmis! Siin on minu lõplik efekt:

Lõpptulemus.
Ja seal see meil on! Nii saate Photoshop CS6-s luua värvilise kerge sarivõtte teksti efekti. Lisateavet Photoshopi efektide õpetuste kohta leiate meie jaotistest Tekstiefektid või Fotoefektid!