Photoshopi varjutatud varju kihi stiil võib olla suurepärane lihtsate varjude lisamiseks piltidele või tekstile, pannes need välja nägema justkui hõljuksid pisut nende taustast kõrgemal, kuid kui tegemist on inimeste või esemete realistlikuma väljanägemisega varjude loomisega, siis tavalise varjutatud varjuga. lihtsalt ei lõika seda. Selles õpetuses õpime lihtsat viisi realistliku variefekti loomiseks!
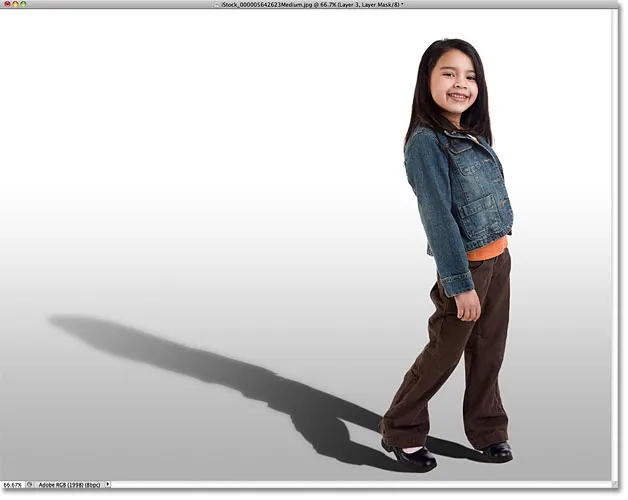
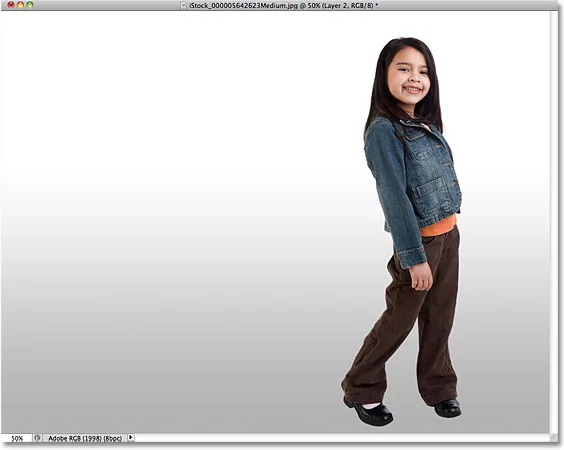
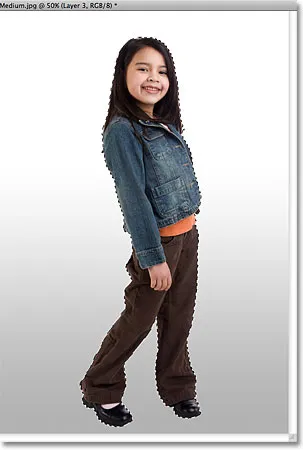
Siin on foto, mida ma selle õpetuse jaoks kasutan:

Algne pilt.
Kasutatava varju korral näeb see välja järgmine:

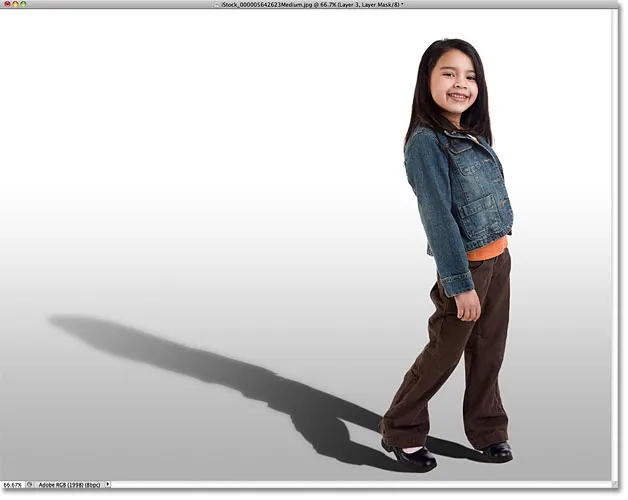
Lõpptulemus.
Kuidas luua realistlik vari
1. samm: valige isik või objekt
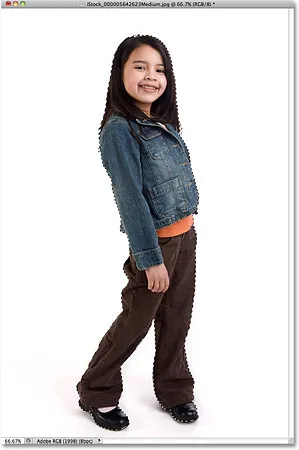
Enne kui saame kellelegi varju lisada, peame kõigepealt nad valima. Kasutades enda valitud valikuvahendit (Lasso tööriist, kiirvaliku tööriist, pliiatsi tööriist jne), joonistage fotole valitud inimese (või objekti) ümber valik. Kui olete lõpetanud, peaksite nende ümber nägema valiku visandit. Siin valisin tüdruku:

Valige fotol olev isik või objekt.
2. samm: kopeerige valik uude kihti
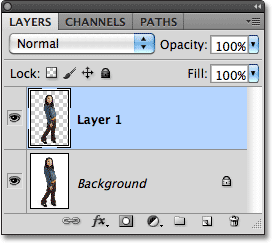
Kui inimene või objekt on valitud, vajutage klaviatuuril Ctrl + J (Win) / Command + J (Mac), et valik kiiresti uude kihti kopeerida. Dokumendiaknas ei juhtu midagi, kuid kui vaatame kihtide paneeli, näeme, et Photoshop on kopeerinud valiku taustakihi kohal olevasse uude kihti nimega 1. kiht:

Valik kuvatakse uues kihis taustkihi kohal.
3. samm: vajadusel lisage täiendav lõuend
Sõltuvalt teie pildist võite seda sammu vajada või mitte, kuid minu puhul pean varju jaoks ruumi lisamiseks lisama lõuendi ruumi. Lihtsaim viis lõuendi lisaruumi lisamiseks on Photoshopi kärpimistööriist . Valin selle tööriistad paneelilt:

Kärpimisriista valimine.
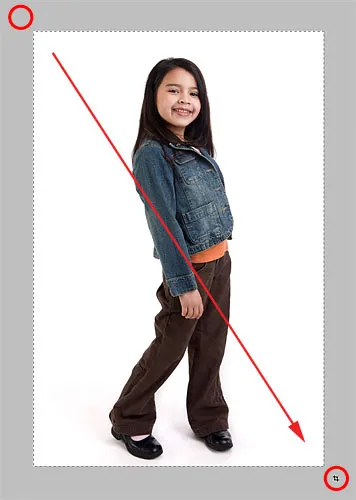
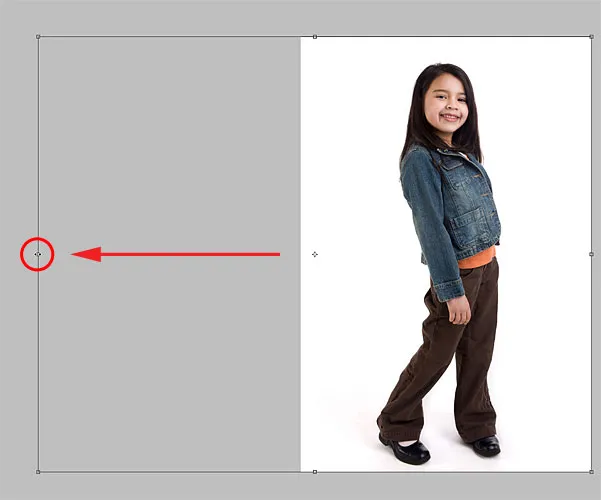
Minu tehtud töö hõlpsamaks nägemiseks lülitun dokumendiaknast välja ja Photoshopi esimesse täisekraani režiimi, vajutades klaviatuuril täht F. Kui kärpimistööriist on aktiivne, klõpsan pildi vasakus ülanurgas ülal ja vasakul asuval hallil alal ning hoides hiirenuppu all hoides, lohistan allpool asuvasse halli ala ja paremas alanurgas paremal:

Kärpimistööriista lohistamine kogu pildi suhtes diagonaalselt.
Kui ma hiirenupu vabastan, ilmub pildi ümber kärpimispiir, mille käepidemed (väikesed ruudud) on kõigil neljal küljel ja igas nurgas. Ma pean lisama lõuendi ruumi foto vasakule, nii et ma klõpsan vasakut käepidet ja lohistan seda väljapoole:

Vasakul vasakul asuva kärpimisnupu lohistamisega rohkem ruumi lisamine.
Kärpimise aktsepteerimiseks vajutan sisestusklahvi (Win) / Return (Mac) (kuigi see, mida me siin teeme, on kärpimisele täpselt vastupidine ), lisab Photoshop pildi vasakul poolel lisaruumi ja täidab selle valgega (vaikimisi taustavärv). Vajutan paar korda klaviatuuril F, kuni olen tagasi dokumendiakna vaatesse:

Kuna minu taustavärv on valge (vaikevärv), täidab Photoshop uue lõuendi ruumi valgega.
4. samm: lisage 1. kihi alla uus tühi kiht
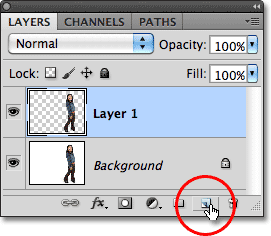
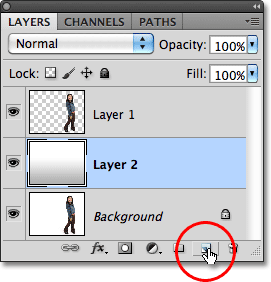
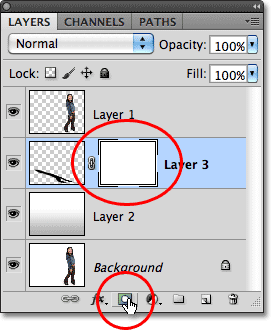
Hoidke all klahvi Ctrl (Win) / Command (Mac) ja klõpsake kihtide paneeli allosas ikooni Uus kiht :

Klõpsake uue kihi ikooni, hoides all klahvi Ctrl (Win) / Command (Mac).
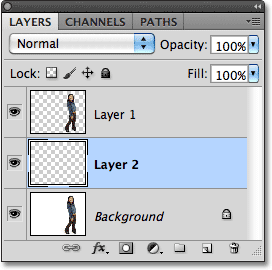
See käsib Photoshopil mitte ainult lisada uuele kihile dokumendile nagu tavaliselt, vaid ka lisada uue kihi praegu valitud kihi alla (1. kiht), mis asetab selle 1. kihi ja taustakihi vahele:

Uus kiht ilmub kahe algse kihi vahele.
5. samm: joonistage uue kihi gradient
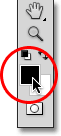
Loome efekti jaoks uue tausta, kasutades gradienti, mis annab sellele natuke sügavust. Klõpsake paneeli Tööriistad allosas esiplaanil olevat värvilahendust . Vaikimisi peaks see olema must:

Esiplaani vaikevärv on must.
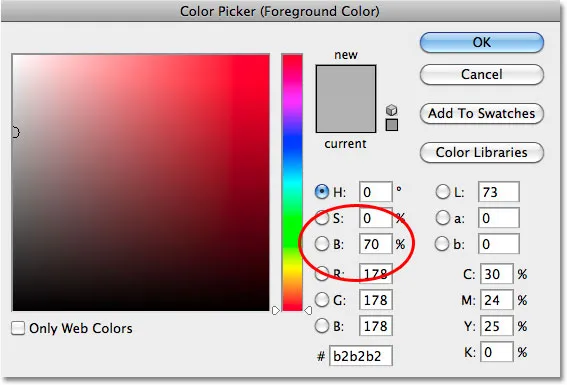
See avab Photoshopi värvivalija, kus saame valida uue esiplaani värvi. Valige helehall. Kui soovite kasutada sama halli tooni, mida ma kasutan, sisestage parempoolse B- väärtuse jaoks 70 % (B tähistab heledust). Kui olete lõpetanud värvivalija sulgemise, klõpsake nuppu OK:

Seadke helehalli heleduse (B) väärtus 70% -ni. H (toon) ja S (küllastus) peaksid jääma 0% juurde.
Järgmisena valige paneelil Tööriistad Gradient Tool . Selle efekti jaoks kasutame paar korda gradientööriista:

Valige Gradient Tool.
Kui gradient tööriist on aktiivne, paremklõpsake dokumendi aknas mis tahes kohas hiire parema nupuga (Win) / Control klõpsuga (Mac), et gradiendi valijat kiiresti kuvada ja veenduge, et teil on olemas esimene gradient - Foreground to Background - klõpsates nuppu selle pisipilt (esimene vasakul, ülemine rida). Kui olete lõpetanud Gradient Pickerist sulgemise, vajutage sisestusklahvi (Win) / Return (Mac):

Valige gradient Esiplaan taustalt.
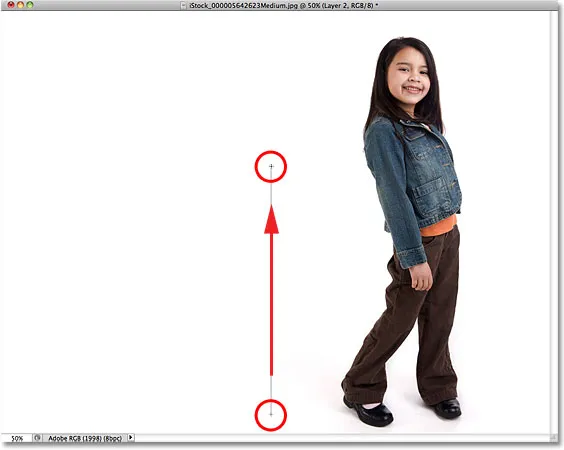
Seejärel klõpsake dokumendi allosa lähedal, hoidke all Shift- klahvi ja lohistage otse üles, kuni olete pildi horisontaalse keskpunkti kohal. Shift-klahvi all hoidmine piirab liikumist, muutes vertikaalseks lohistamise lihtsamaks:

Lohistage halli kuni valge gradiendi üleminekuala välja.
Vabastage hiirenupp ja Photoshop joonistab gradiendi, millest saab pildi uus taust:

Peen gradient lisab pildile natuke sügavust.
6. samm: lisage gradient kohale uus kiht
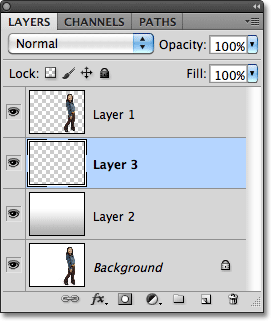
Klõpsake uuesti kihi paneeli allosas asuval ikoonil Uus kiht (pole vaja Shift-klahvi seekord all hoida):

Klõpsake uuesti ikooni Uus kiht.
Gradiendi kihi kohale ilmub uus tühi kiht:

3. kiht ilmub gradiendi kohale.
7. samm: laadige valik inimese või objekti ümber
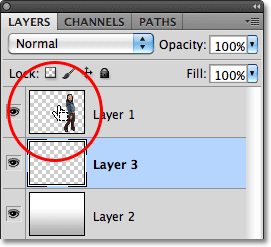
Hoidke all klahvi Ctrl (Win) / Command (Mac) ja klõpsake otse kihtide paneelil ülemise kihi eelvaate pisipildil . Ärge valige kihti, klõpsake lihtsalt selle pisipiltil:

Hoidke all Ctrl (Win) / Command (Mac) ja klõpsake 1. kihi eelvaate pisipildil.
See laadib koheselt valiku kihi sisu ümber. Siin näeme, et minu fotol olev tüdruk on nüüd valitud:

Valikujoon ilmub inimese või objekti ümber, kelle me esimesena 1. sammus tagasi valisime.
8. samm: täitke valik musta värviga
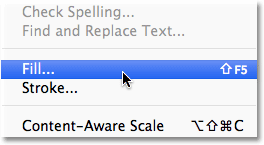
Minge ekraani ülaosas olevasse menüüsse Redigeerimine ja valige Täida :

Valige Redigeerimine> Täida.
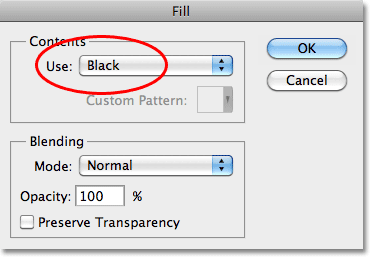
Kui ilmub dialoogiboks Fill, muutke ülaosas suvand Use ( Kasuta) suvandiks Black (Must ) ja klõpsake siis dialoogiboksi sulgemiseks nuppu OK:

Määrake Use väärtuseks Black ja klõpsake siis nuppu OK.
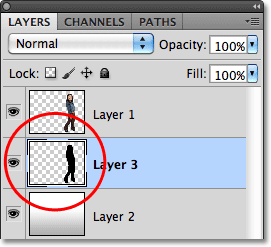
See täidab valiku mustaga. Me ei näe seda veel dokumendiaknas veel, kuna 1. kihi pilt blokeerib selle kuvamist, kuid näeme seda kihi eelvaate pisipildil kihtide paneelil:

Kihi sisu näeme selle eelvaate pisipildil isegi siis, kui me seda dokumendiaknas ei näe.
9. samm: moonutage vari oma kohale
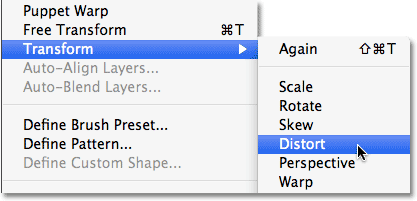
Ala, mille me lihtsalt täitsime mustaga, saab meie varju. Esiteks peame selle ümber kujundama ja oma kohale viima ning saame seda teha Photoshopi käsu Distort abil. Minge üles menüüsse Redigeerimine, valige Teisendus ja seejärel Distort :

Minge jaotisse Redigeerimine> Teisendus> Distort.
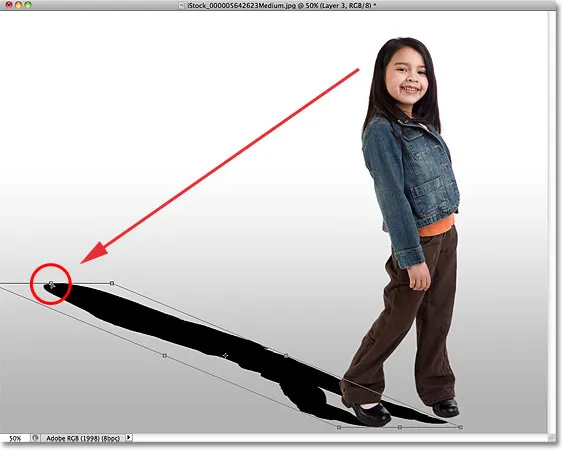
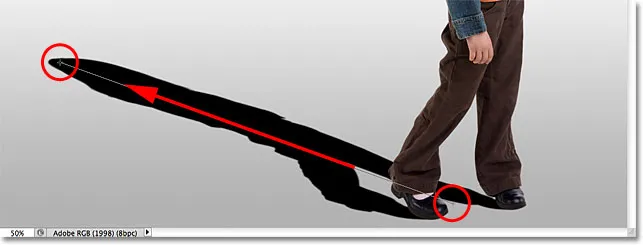
Kujundage mustalt täidetud ala ümber, klõpsates ülemisel teisenduskäepidemel ja lohistades seda diagonaalselt kas vasakule või paremale (sõltuvalt teie pildist), kuni see näeb välja rohkem inimese või objekti vari:

Varju kuju moonutamiseks lohistage ülemist teisendkäepidet.
Võimalik, et peate varje alumise osa ka fikseerima, lohistades alumist nurga käepidemeid. Minu puhul ei olnud varju põhi päris tüdruku kingadega ühel joonel, nii et lohistasin alumist parempoolset käepidet üles ja paremale, kuni kõik nägi hea välja:

Lohistage vajaduse korral alumist nurga käepidemeid, nii et varju põhi joonduks inimese või objektiga ülespoole.
Kui olete lõpetanud, vajutage teisendamise aktsepteerimiseks ja käsust Distort väljumiseks sisestusklahvi (Win) / Return (Mac). Teie vari peaks nüüd välja nägema umbes selline:

Varju esialgne kuju on nüüd paigas.
10. samm: rakendage kerge hägusus
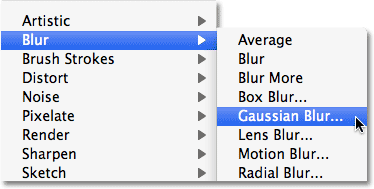
Varju servad näevad välja pisut liiga krõbedad ja teravad, nii et rakendame sellele pisut hägust. Minge üles menüüsse Filter, valige Blur, seejärel valige Gaussian Blur :

Minge filtrisse> Hägusus> Gaussi hägusus.
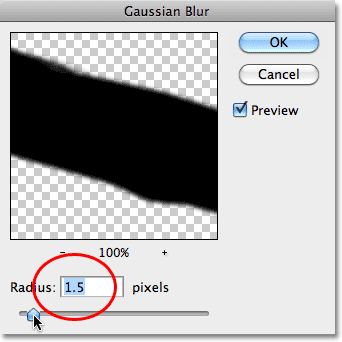
See avab dialoogiboksi Gaussi hägusus. Suurendage raadiust umbes 1, 5 pikslini väga peene hägususe efekti saamiseks ja klõpsake siis dialoogiboksist väljumiseks nuppu OK. Varju servad tunduvad pehmemad:

Raadiuse väärtus umbes 1, 5 pikslit on kõik, mida me alustajate jaoks vajame.
11. samm. Varju järkjärguliseks valimiseks kasutage kiirmaski režiimi
Et vari näeks realistlik, peavad servad muutuma järk-järgult pehmemaks, mida kaugemale see objektist ulatub. Selle järkjärgulise hägustumise efekti loomiseks pöördume taas Gaussi hägususe filtri poole, kuid kõigepealt loome valiku Photoshopi kiirmaski režiimis.
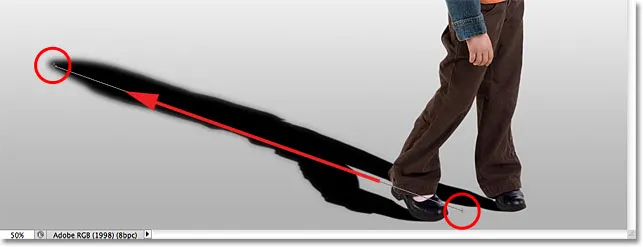
Valige paneelil Tööriistad veel kord Gradient Tool ja vajutage siis klaviatuuril täht D, et lähtestada Photoshopi esiplaan ja taustvärvid vaikeseadetele (must saab esiplaani värvi, valge taustavärvi). Seejärel vajutage kiirmaski režiimi lülitamiseks klaviatuuril täht Q. Midagi ei tundu dokumendiaknas veel teisiti olevat. Kui gradient Tool on aktiivne, klõpsake varju põhja lähedal ja lohistage diagonaalselt üles, nagu näiteks:

Lohistage diagonaalne gradient varju alt üles.
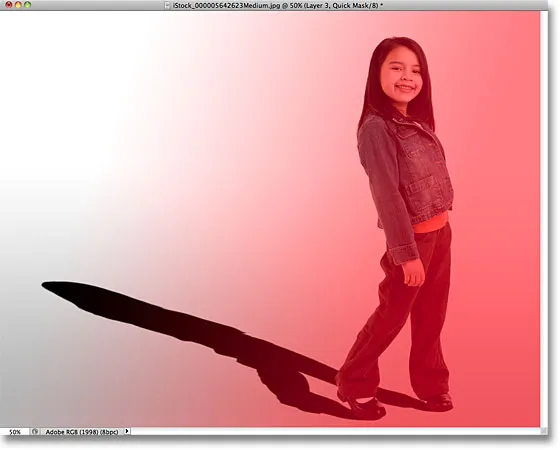
Vabastage hiirenupp varju ülaservas ja pildile ilmub punane kuni läbipaistev kiirmaski ülekate. Varju ülaosas olev läbipaistev osa tähistab täielikult valitud ala. Varju allosas olevat punast ei ole üldse valitud, samas kui vaheline ala muutub üha enam valituks, kuna punane värv tuhmub järk-järgult läbipaistvaks:

Kui värv muutub punasest läbipaistvaks, muutub piirkond järk-järgult valitumaks.
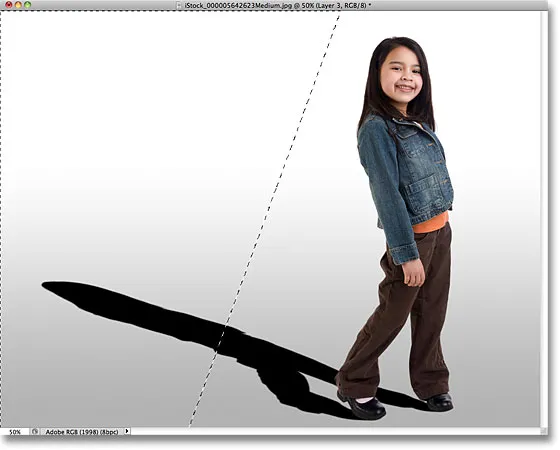
Kiirmaski režiimist väljumiseks ja normaalrežiimi naasmiseks vajutage klaviatuuril tähte Q. Punane kuni läbipaistev kiirmaski ülekate asendatakse tavapärase väljanägemisega valikujoonega, mis ei näi tegevat muud, kui jagada vari pooleks, kusjuures ainult ülemine pool on valitud. See on Photoshopilt lihtsalt kahetsusväärne illusioon. Photoshop saab kuvada valiku piirjooni ainult pikslite ümber, mis on valitud vähemalt 50%. Ehkki tundub, et me pole siin tegelikult midagi saavutanud, tõestab Gaussian Blur filter teisiti:

Photoshop ei saa täpselt kuvada valiku piirjooni ainult osaliselt valitud pikslite ümber.
12. samm: rakendage uuesti Gaussi hägususe filter
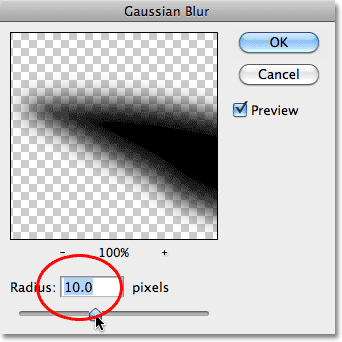
Kuna Gaussi hägususe filter oli viimane filter, mida kasutasime, saame selle kiiresti üles varundada, vajutades klaviatuuril Ctrl + Alt + F (Win) / Command + Option + F (Mac). Seekord, kui ilmub dialoogiboks, suurendage raadiuse väärtust umbes 10 pikslini ja klõpsake siis sellest väljumiseks nuppu OK:

Suurendage raadiuse väärtust umbes 10 pikslini.
Valikujoone eemaldamiseks vajutage Ctrl + D (Win) / Command + D (Mac) ja näeme dokumendis, et varju servad näevad nüüd alt ülespoole järk-järgult pehmemad:

Varjuservad näevad nüüd realistlikumad välja.
13. samm: lisage kihtmask
Vari peab objektist kaugemale liikudes hajuma, mida on kihimaski abil lihtne teha. Klõpsake kihtide paneeli allosas ikooni Kihimask. Varjukihi eelvaate pisipildist paremale ilmub valge täidisega kihi maski pisipilt:

Pärast kihi kihi ikooni klõpsamist ilmub kihtmaski pisipilt.
14. samm: määrake esiplaani värv tumedaks halliks
Me ei soovi, et vari täielikult hajuks, seetõttu klõpsake tööriistade paneelil Tööriista taustvärv, mis peaks praegu olema must (kihtmaski valimisel vaikevärvi esiplaan ja taustavärvid on ümber pööratud):

Klõpsake taustavärvi proovi (paremas alanurgas olev).
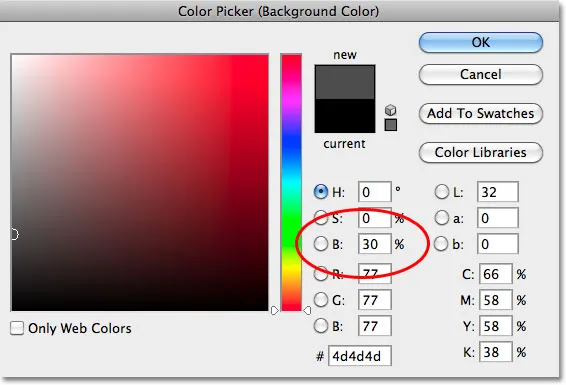
Kui kuvatakse värvivalija, valige tumehall, määrates B (heledus) väärtuseks 30%. Jätke valikud H (Hue) ja S (Saturation) väärtuseks 0%. Kui olete lõpetanud värvivalija sulgemise, klõpsake nuppu OK:

Valige taustavärvi jaoks tumehall.
15. samm: Joonistage kihtmaskile varju gradient
Seejärel, kui valitud gradient tööriist, klõpsake veel kord varju põhja lähedal ja lohistage diagonaalselt ülespoole, nii nagu hetk tagasi kiirmaski režiimis. Erinevus seisneb selles, et joonistame kihi maskile gradiendi:

Joonista varju ülaosast valge kuni tumehalli gradient.
Vabastage hiirenupp varju ülaosas. Kuna me joonistasime gradiendi kihtmaskile, mitte pildile endale, siis me gradient dokumendis tegelikult ei näe. Selle asemel näeme gradiendi mõju kihtmaskile ja vari nihkub järk-järgult, kui see objektist eemaldub:

Vari kaob nüüd tasapisi.
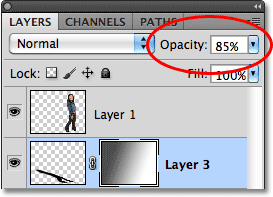
16. samm: vähendage varju läbipaistmatust
Viimase sammuna langetagem varju läbipaistmatust, nii et see ei tunduks objekti lähedal nii tume (kuna varjud on alati mõnevõrra läbipaistvad). Suvandi Läbipaistmatus leiate paneeli Kihid paremas ülanurgas. Langetage see pisut umbes 85% -ni :

Alandage varjukihi läbipaistmatus 85% -ni.
Ja sellega olemegi valmis! Siin on viimane varjutatud efekt:

Lõpptulemus.