Miks piirduda ainult ühe silmavärviga, kui saate valida iga silmavärvi korraga! Selles fotoefektide õpetuses saate teada, kuidas Photoshopiga hõlpsalt anda kellelegi täies spektris vikerkaarevärvilisi silmi!
Mõtlesin sellele ideele, töötades meie eelmise fotoefektide õpetuse "Lisa vikerkaar fotole" all. Olen näinud, kuidas teised inimesed loovad vikerkaare silmade efekti, maalides Photoshopi pintslitööriista abil käsitsi erinevaid värve ja seejärel hägustades seejärel värve. Kuid seal on parem viis seda teha - üks on vähem tööd, palju paindlikum ja lihtsalt palju lõbusam!
Miks on lõbusam? Nagu näeme, annab vikerkaarevärviliste silmade loomiseks kasutatav meetod meile palju ruumi mängimiseks. Koos põhilise vikerkaarefektiga õpime tundma, kuidas hõlpsalt selle erinevaid variatsioone luua, näiteks muuta värvide järjekorda, pöörata silmi ümber värve ja isegi valida erinevaid stiile ja kujundusi. Ja me saame seda teha iga silma jaoks iseseisvalt ja seda kõike ilma algset pilti ühekordse püsiva muutmiseta.
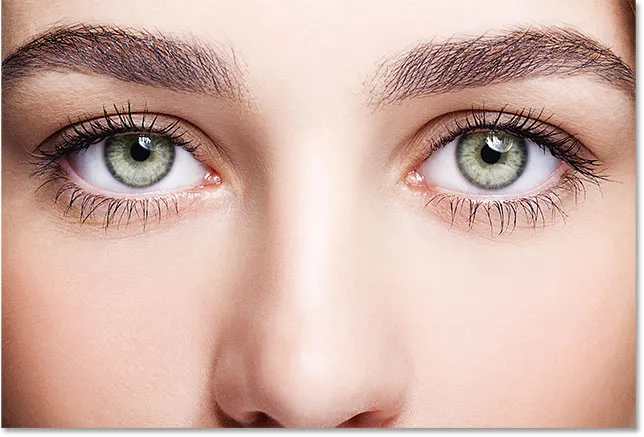
Siin on foto, mida ma selle õpetuse jaoks kasutan. Laadisin selle Adobe Stockist alla:

Algne foto. Krediit: Adobe Stock.
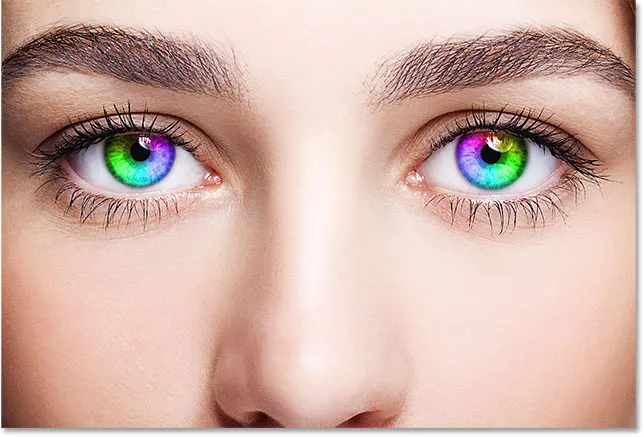
Ja kuidas see välja näeb, kui oleme valmis. See on lihtsalt vikerkaare silmade efekt. Nagu ma mainisin, õpime ka, kuidas luua erinevaid variatsioone:

Lõpptulemus.
Alustame!
Kuidas luua vikerkaarevärvi silmi
Selle õpetuse jaoks kasutan Photoshop CC-d, kuid iga samm ühildub Photoshop CS6-ga.
1. samm: valige Ellipse Tool
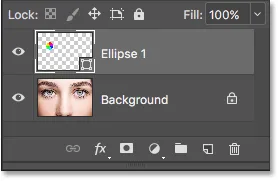
Alustan siin oma pildiga, mis on äsja avatud Photoshopis. Kui vaatame minu kihtide paneeli, näeme originaalset pilti taustkihil, mis on praegu dokumendi ainus kiht:

Kihtide paneel, millel kuvatakse foto taustkihil.
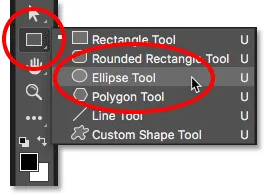
Nagu me peagi näeme, saame suurema osa vikerkaare silmade efektist luua ühe tööriista Ellipse Tool abil, mis on üks Photoshopi põhilisi kujuvahendeid. Valige tööriistaribalt ellipsi tööriist.
Vaikimisi on Ellipse Tool peidus ristküliku tööriista taga. Ellipse'i tööriista juurde pääsemiseks paremklõpsake ristküliku tööriistal (Win) / Control-hiireklahvi (Mac), seejärel valige lendmenüüst Ellipse Tool:

Ellipsi tööriista valimine ristküliku tööriista tagant.
Vaadake Rainbow Eyes videoõpetust meie YouTube'i kanalil!
2. samm: määrake tööriistarežiimiks "kuju"
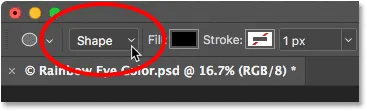
Kui Ellipse'i tööriist on valitud, määrake ekraani ülaservas oleval ribal suvand Tööriistarežiim väärtusele Kuju . See võimaldab meil joonistada vektorkujusid (erinevalt radadest või pikslipõhistest kujunditest, muudest meie käsutuses olevatest võimalustest):

Tööriistarežiimi suvandi Shape määramine.
Lisateave: Vector vs piksli kujundid Photoshopis
3. samm: muutke täitetüüp väärtuseks "Gradient"
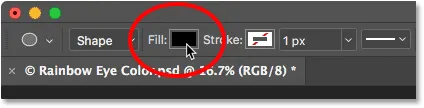
Järgmisena peame Photoshopile rääkima, kuidas tahame kuju täita. Klõpsake suvandiribal pisipilti Fill Type (värvilamp):

Klõpsake pisipildil Fill.
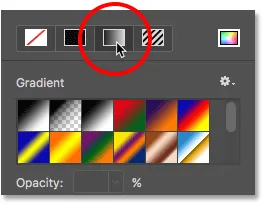
Ilmuva dialoogiboksi Täitmise tüüp ülaosas leiate nelja pisipildi rea. Iga pisipilt valib erineva viisi kuju täitmiseks. Vasakult paremale on meil värvid, lausvärv, gradient ja muster. Parempoolses servas on ka viies pisipilt, mis avab Photoshopi värvivalija, kus saate valida kohandatud värvi.
Meie vikerkaare silmade efekti jaoks soovime kuju täita gradiendiga, nii et selle valimiseks klõpsake Gradienti pisipildil (vasakult kolmas):

Gradiendi tüüpi valimine.
4. samm: valige gradient "Spectrum"
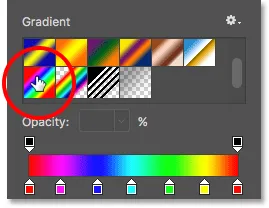
Kui täitetüübiks on valitud Gradient, liikuge kaldenurkadest allapoole, kuni leiate spektrigradiendi . Kui teil on Photoshopi eelistustes lubatud tööriista näpunäited (need on vaikimisi lubatud), ilmub gradiendi nimi, kui viite hiirekursori pisipildi kohale. Selle valimiseks klõpsake spektrigradiendi pisipildil:

Spektrigradiendi valimine.
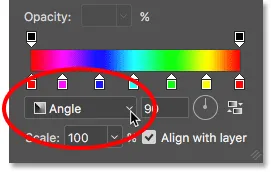
5. samm: muutke gradientistiili nurgaks
Kui olete valinud spektrigradiendi, minge dialoogiboksi alla ja muutke suvandi Gradient Style väärtuseks Linear (vaikeseade) Angle . Kui olete lõpetanud, vajutage dialoogiboksi sulgemiseks klaviatuuril Enter (Win) / Return (Mac):

Gradiendi stiili muutmine nurgaks.
6. samm: joonistage esimese silma kohale elliptiline kuju
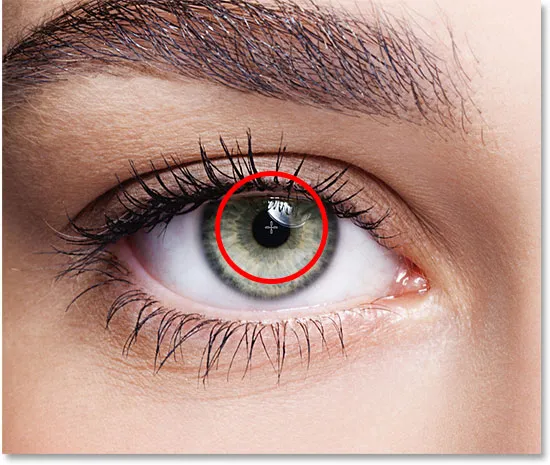
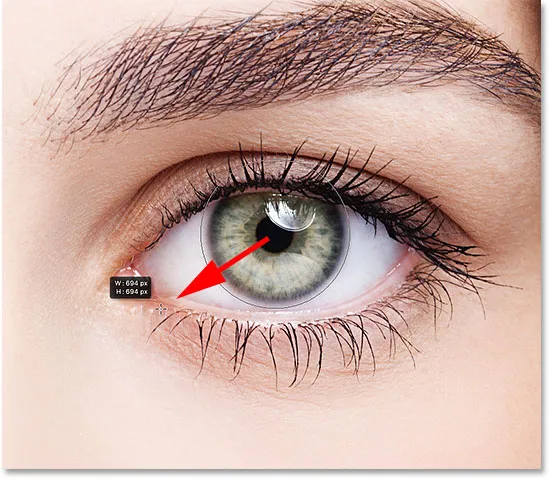
Oleme valmis oma esimese kuju joonistama. Valige üks silmadest (pole tähtis, milline neist) ja asetage hiirekursor otse õpilase keskele (pime ala keskel). Joonistame kuju sellest hetkest välja. Alustan vasakul oleva silmaga. Kuju lähtepunkti määramiseks klõpsake silma keskel:

Hiirekursori paigutamine silma keskele.
Seejärel hoidke hiirenuppu all hoides lohistage sellest punktist ükskõik millises suunas eemale. Kui olete lohistamist alustanud, vajutage ja hoidke all klaviatuuri Shift ja Alt (Win) / Option (Mac) klahvi. Klahv Shift lukustab kuju täiuslikuks ringiks, samal ajal kui klahv Alt (Win) / Option (Mac) käsib Photoshopil kuju keskelt välja tõmmata (koht, kus te esimest korda klõpsasite).
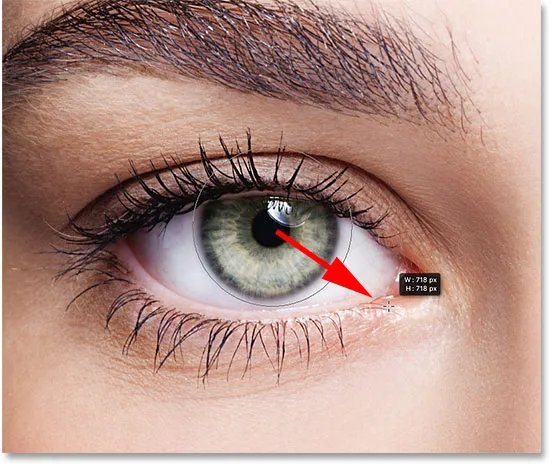
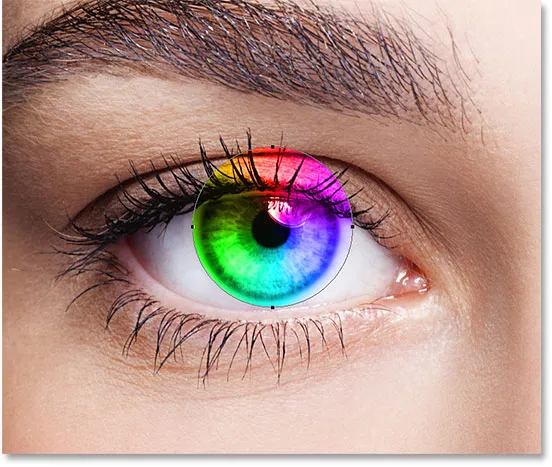
Jätkake lohistamist, kuni kuju kontuur ümbritseb kogu iirist (värvilist ala). Ärge muretsege, kui osa kujust ulatub silma valgesse piirkonda või silmalaugudesse. Puhastame need alad mõne hetke pärast. Praegu veenduge lihtsalt, et kogu iiris mahuks kuju piirjoontesse:

Kuju joonistamine keskelt välja, kuni see ümbritseb kogu iirist.
Vabastage hiirenupp, seejärel vabastage klahvid Shift ja Alt (Win) / Option (Mac). Vabastage klahvid kindlasti alles pärast hiirenupu vabastamist. Vastasel juhul kaotate klahvide mõju.
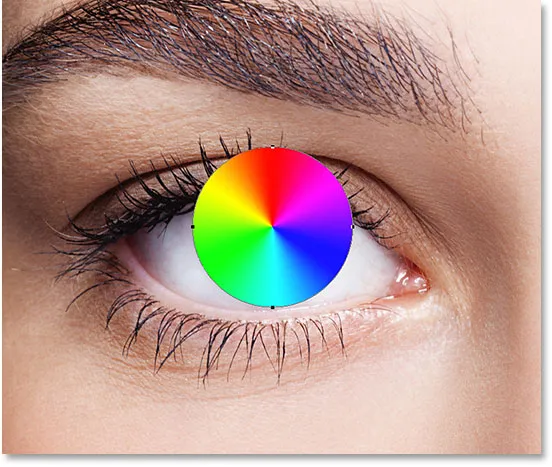
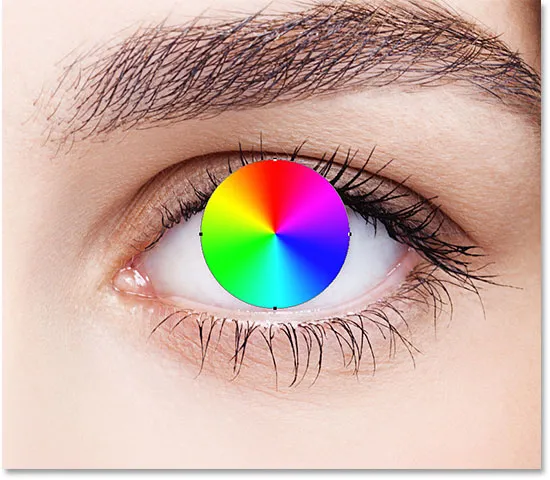
Niipea kui hiirenuppu vabastate, joonistab Photoshop kuju ja täidab selle meie spektrigradiendiga:

Kuju katab need, mida tahame värvida.
7. samm: muutke kuju kihi segurežiim olekuks "Värviline"
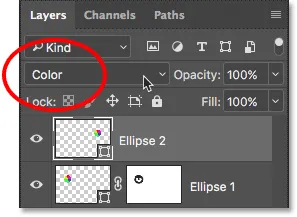
Photoshop joonistab kujundeid nende eraldi kuju kihtidele . Kihtide paneelil vaadates näeme pildi kohal meie uut kuju kihti nimega "Ellipse 1":

Kihtide paneel näitab uut kuju kihti.
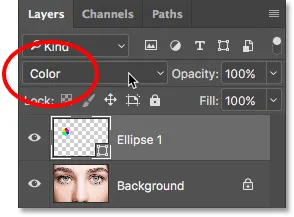
Praegu blokeerib kuju gradientne täitmine silma täielikult. Gradiendi värvide segamiseks silmaga muutke Shape kihi segurežiim Normal (tavaline segurežiim) olekusse Color :

Kuju segamise režiimi muutmine väärtuseks "Värv".
See värvib silma gradientvärvidega. Ärge muretsege kontuuri pärast, mida me kuju ümber näeme. See kaob kohe, kui valime mõne muu tööriista:

Tulemus pärast kuju segamise režiimi muutmist "Värviliseks".
8. samm: lisage kihtmask
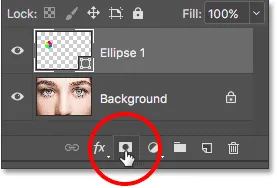
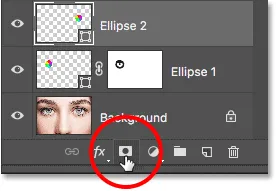
Iirise ümbritsevate alade puhastamiseks, kus me ei soovi, et gradiendivärvid ilmuksid, kasutame kihimaski. Kui kiht kuju on endiselt valitud, klõpsake kihtide paneeli allosas ikooni Kihi mask :

Layer Mask ikoonil klõpsates.
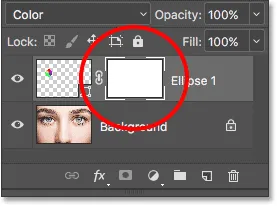
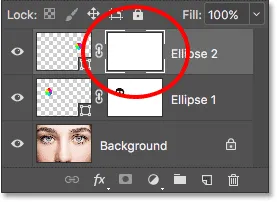
Kujundikihile ilmub valge täidisega kihi maski pisipilt . Pange tähele pisipildi esiletõstetud piiri . Ääris ütleb, et nüüd on meil valitud kihtmask, mitte kuju ise, mis tähendab, et kõik, mida me järgmisena teeme, tehakse maski, mitte kuju järgi:

Kihi maski pisipilt ilmub kihile "Ellipse 1".
9. samm: valige pintslitööriist
Puhastame soovimatud alad, värvides kihimaskiga musta värviga. Selleks vajame Photoshopi pintslitööriista . Valige see tööriistaribalt:

Pintslitööriista valimine.
10. samm: määrake esiplaani värv mustaks
Photoshop kasutab pintsli värvina praegust esiplaani värvi, mis tähendab, et mustaga värvimiseks peame oma esiplaani värvi mustaks seadma. Praeguseid esiplaani ja taustavärve näeme kahes värvirühmas, mis asuvad tööriistariba allosas. Esiplaani värv on vasakus ülanurgas.
Kui teie esiplaani värv pole mustaks seatud, vajutage klaviatuuril täht D, et lähtestada esiplaani ja taustavärvid kiiresti vaikeväärtustele, mis seab esiplaani värvi valgeks ja taustavärvi mustaks. Seejärel vajutage värvide vahetamiseks klaviatuuril täht X, muutes esiplaani mustaks:

Esiplaani värvirida (vasak vasak) peaks olema seatud mustale.
11. samm: värvige iirise ümber
Kui käes olev pintslitööriist on teie esiplaani värviks valitud must ja kihtmask, värvige lihtsalt iirise väliskülje ümber, et peita soovimatud värvid gradiendi eest.
Kasutage väikest, pehme servaga pintslit. Pintsli suuruse muutmiseks klaviatuurilt vajutage harja väiksemaks muutmiseks korduvalt vasakpoolset sulguklahvi ( ( )) või suuremaks muutmiseks parempoolset sulguklahvi ( ) . Pintsli servade kõvaduse reguleerimiseks hoidke all Shift- klahvi, samal ajal vasakpoolset sulgklahvi vajutades, et muuta harja pehmemaks, või parempoolset kinnitusklahvi, et harja kõvemaks muuta .
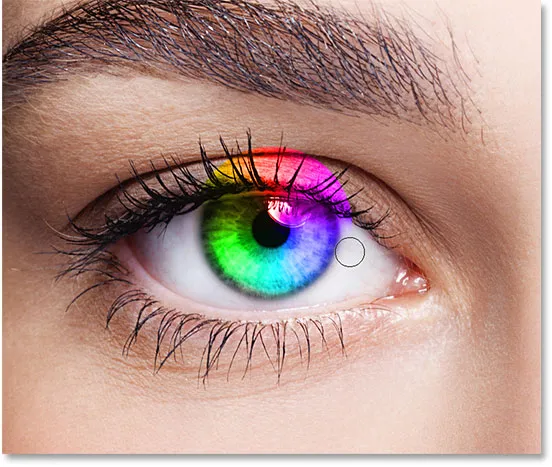
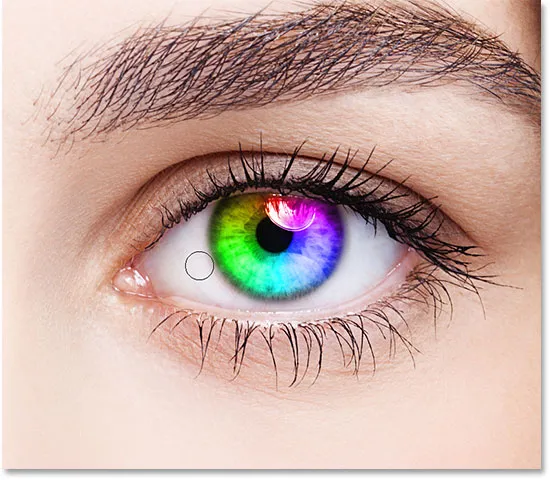
Ma maalin siin ära gradiendi, mis ulatub silma valgetesse piirkondadesse. Kuna me maalime kihtmaskiga, ei näe me värvimisel oma pintsli värvi. Selle asemel kaovad gradientvärvid aladel, mida üle värvime:

Gradiendi peitmine silma valgetes piirkondades.
Ma värvin ka ülevalt silmalaugu, et eemaldada gradiendivärvid sellest piirkonnast:

Gradiendi peitmine silmalaugudes.
Kui teete vea ja värvite kogemata osa iirise värvist ära, vajutage esiplaani ja taustavärvide vahetamiseks klaviatuuril tähte X. See muudab teie esiplaani värvi valgeks . Värvide taastamiseks värvige see ala valgega. Seejärel vajutage värvide vahetamiseks uuesti X, määrake esiplaani värv taas mustaks ja jätkake maalimist.
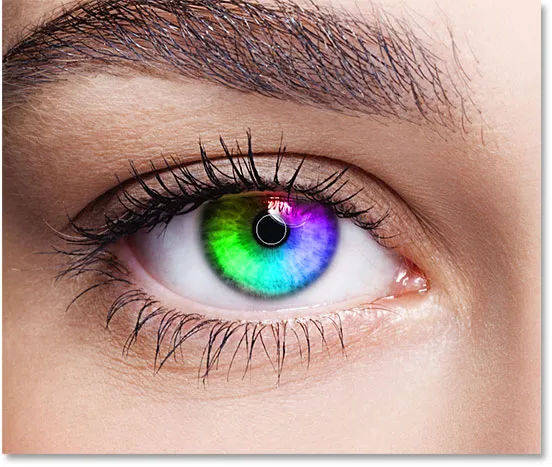
Lõpuks ma värvin silma keskel oleva õpilase sees, et eemaldada soovimatud värvid sellest piirkonnast:

Gradiendi peitmine õpilases.
Siiamaani on kõik korras. Nüüd on meie esimene silm värvitud meie vikerkaarevärvidega:

Siiani on vikerkaare silmade efekt.
12. samm: valige ellipsi tööriist uuesti
Teeme sama silma kiiresti teisega. Kõigepealt vali tööriistaribalt ellipsi tööriist uuesti:

Ellipsi tööriista valimine.
13. samm: joonistage kuju üle teise silma
Kõik suvandid, mille eelmisel korral ellipseerimisriista jaoks valisime, on endiselt aktiivsed, nii et pole vaja ühtegi neist uuesti valida. Peame vaid asetama oma hiirekursori teise silma keskele:

Kursori paigutamine keskele.
Klõpsake hiirega, et seada gradiendi alguspunkt, seejärel hoidke hiirenuppu all ja alustage lohistamist sellest kohast ükskõik millises suunas. Kui olete lohistamisega alustanud, hoidke klaviatuuril Shift + Alt (Win) / Shift + Option (Mac) all, et kuju fikseerida täiuslikuks ringiks ja tõmmata see keskelt välja.
Jätkake lohistamist, kuni kogu iiris on ümbritsetud kuju kontuuriga:

Teise kuju joonistamine iirise ümber.
Vabastage hiirenupp, seejärel vabastage klahv Shift ja Alt (Win) / Option (Mac) klahv. Photoshop joonistab teise kuju ja täidab selle sama Spectrumi gradiendiga:

Teine kuju katab nüüd iirise.
14. samm: muutke kuju segamise režiimi olekuks "Värviline"
Kui vaatame kihtide paneeli, näeme, et Photoshop on lisanud meie teise kuju enda kuju kihile nimega "Ellipse 2". Gradiendivärvide segamiseks silma muutke kihi "Ellipse 2" segurežiim Normaalsest väärtuseks Värv :

Teise kuju segurežiimi muutmine režiimiks "Värv".
See värvib teist silma:

Teine silm on nüüd värvitud, nagu ka esimene.
15. samm: lisage kihtmask
Kõik, mida peame nüüd tegema, on iirise ümbritsevate alade puhastamine. Kihtmaski lisamiseks teisele kuju kihile klõpsake kihtide paneeli allosas asuvat kihi maski ikooni:

Layer Mask ikoonil klõpsates.
Kihile ilmub valge täidisega kihi maski pisipilt . Veelkord näeme pisipildi ümber esiletõstetud äärt, mis ütleb meile, et mask on ise valitud:

Lisatakse teise kihi mask.
16. samm: valige pintslitööriist
Valige veel kord tööriistaribalt Pintslitööriist :

Harjariista valimine.
17. samm: värvige soovimatu värv ära
Meie esiplaani värv tuleks ikkagi mustaks seada, nii et peame vaid värvima silma valgete osade, silmalau ja õpilase keskele, et varjata gradientvärve nende piirkondade eest:

Silmaümbruse ja õpilase piirkondade puhastamine.
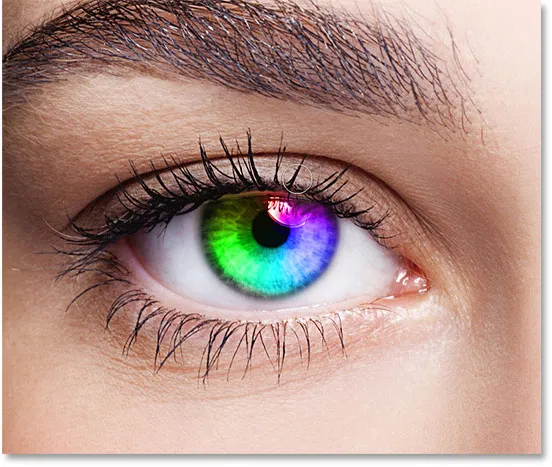
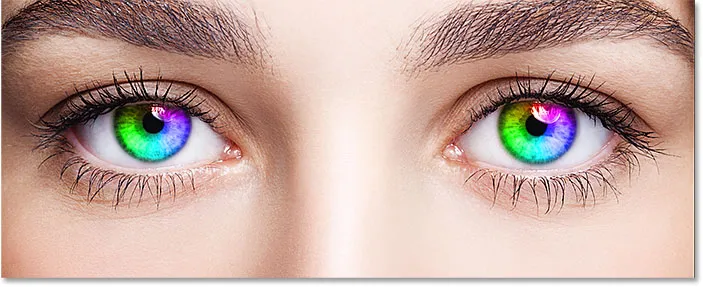
Ja koos sellega on peamine osa meie efektist täielik! Oleme värvinud mõlemad silmad vikerkaarevärvidega:

Tulemus pärast teise silma värvimist ja puhastamist.
18. samm: vähendage läbipaistmatust (valikuline)
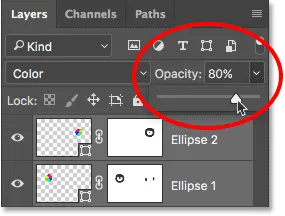
Kui leiate, et värv on liiga hele, põhjustades osade üksikasjade kadumise silmades, saate selle intensiivsust vähendada, vähendades Shape kihtide läbipaistmatust. Saame vähendada mõlema kuju kihi läbipaistmatust korraga.
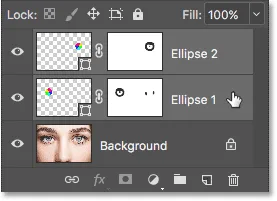
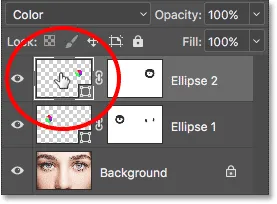
Mul on praegu kihtide paneelil valitud ülemine Shape-kiht ("Ellipse 2"). Ka teise kuju kihi valimiseks hoian all oma Shift- klahvi ja klõpsan kihti „Ellipse 1”. Mõlemad kuju kihid on nüüd valitud:

Mõlema kuju kihi valimine korraga.
Kui mõlemad kihid on valitud, vähendan läbipaistmatuse väärtust kihtide paneeli paremas ülanurgas 100% -lt 80% -le :

Kuju kihtide läbipaistmatuse vähendamine.
Läbipaistmatuse vähendamisel näivad värvid pisut vähem intensiivsed ja silmades on näha rohkem originaalset detaili:

Tulemus pärast läbipaistmatuse vähendamist.
Efekti kohandamine
Nüüd, kui oleme loonud esialgse vikerkaarevärvi silmade efekti, õpime, kuidas seda hõlpsalt kohandada ja erinevaid variatsioone luua. Teeme seda gradiendi sätete redigeerimisega.
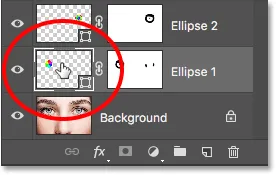
Ühe silma gradiendi sätete muutmiseks topeltklõpsake selle kihtide kujundipilti paneelil Kihid. Kujundi pisipilt leitakse kihtmaski pisipildist vasakul. Valin parema silma (meie parem, tema vasak), topeltklõpsates kihi "Ellipse 2" pisipildil Shape:

Topeltklõpsake parema silma jaoks pisipilti Shape.
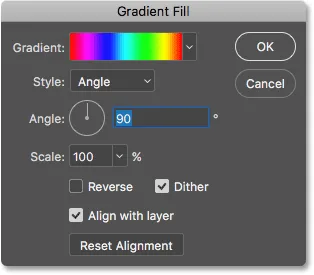
See avab dialoogiboksi Gradient Fill, kus pakutakse erinevaid võimalusi:

Dialoogiboks Gradient Fill.
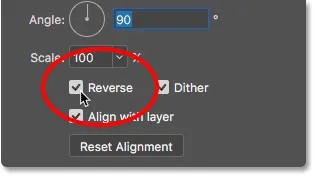
Tagurpidi
Üks asi, mida me teha saame, on värvide järjekorra muutmine gradiendis. Selleks teeme valiku Reverse :

Valides dialoogiboksis Gradient Fill valiku "Tagurpidi".
Photoshop näitab meile efekti reaalajas eelvaadet, et saaksime sätete katsetamisel hoida dialoogiboksi Gradient Fill avatud. Pidage meeles, et muudame efekti ainult ühe silma jaoks korraga. Sama muudatuse tegemiseks ka teise silma jaoks peate topeltklõpsama selle kuju pisipilti kihtide paneelil ja kasutama samu sätteid.
Siit saate teada, kuidas efekt välja näeb, kui paremas silmas olevad värvid on ümber pööratud. Nüüd näivad silmad peegeldavat üksteist oma värvidega:

Peegel-efekti loomine ühes silmas värvide ümberpööramisega.
Nurk
Värve saab ka silma ümber pöörata, kasutades valikut Nurk . Nurga väärtuse muutmiseks võite klõpsata valikuketta sees ja seda lohistada, või võite sisestada kindla väärtuse.
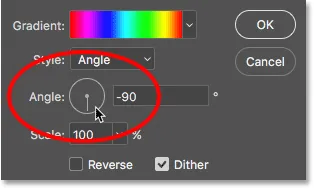
Vaikenurk on 90 °. Selle nurga all on praegu silma tipus punane värv. Muutan nurga väärtuseks -90 ° :

Gradiendi nurga muutmine.
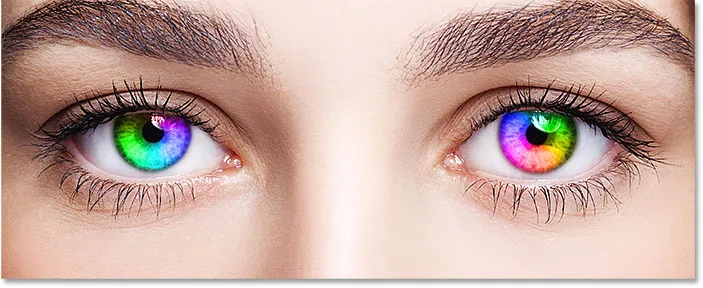
Pööratud nurga all ilmub punane paremal asuva silma allosas:

Efekt pärast gradiendi nurga pööramist paremas silmas.
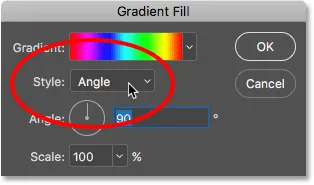
Stiil
Teine võimalus, mida võiksime muuta, on stiil . Praegu on see seatud nurgale, kuna selle valisime kujundite joonistamisel tagasi:

Dialoogiboksi Gradient Fill valik Stiil.
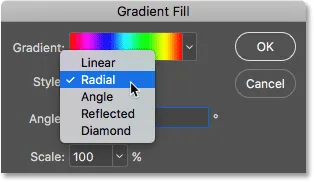
Kui klõpsate kastil, näete teisi stiile, mille hulgast võime valida. Valin ühe huvitavama, näiteks Radiali :

Gradiendi stiili muutmine "Radiaalseks".
Radiaalse stiil näeb välja järgmine. Jällegi mõjutan hetkel ainult paremat silma:

Efekt pärast parema silma stiili muutmist "Radiaalseks".
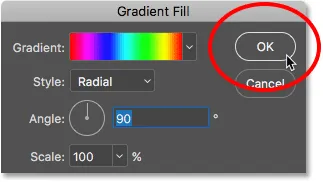
Ka teise silma vahetamiseks klõpsan nuppu OK, et muudatused heaks kiita ja sulgeda praegune dialoogiboks Gradient Fill.

Dialoogiboksi sulgemiseks klõpsake nuppu OK.
Seejärel topeltklõpsake uuesti kihtide paneelis vasakpoolses silmas olevat pisipilti Shape (kiht "Ellipse 1"):

Topeltklõpsake teise silma pisipilti Shape.
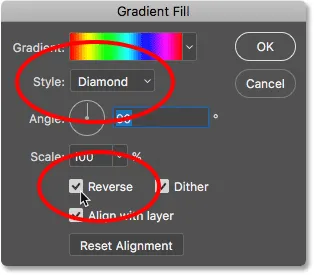
See avab uuesti dialoogiboksi Gradient Fill, seekord teise silma jaoks. Lõbususe huvides määran vasaku silma gradiendi stiili millekski teistsuguseks, näiteks Diamond . Valin ka valiku Reverse :

Stiili muutmine "Teemandiks" ja valimine "Tagurpidi".
Ma klõpsan nupule OK, et muudatustega nõustuda, ja sulgeda dialoogiboks Gradient Fill. Nüüd on mõlemad silmad seatud midagi täiesti erinevat:

Nüüd on iga silm seatud efekti erinevale variatsioonile.
Ja seal see meil on! Kas otsite sarnaseid õpetusi? Siit saate teada, kuidas luua radiaalse suumi efekti või kuidas muuta pildi silmade värvi lihtsalt. Lisateavet leiate meie fotoefektide sektsioonist!