See õpetus näitab teile, kuidas kasutada Photoshop CC 2018 uut kumeruspliiatsi tööriista radade hõlpsaks joonistamiseks ja kuidas teisendada oma raja piirjooned kujunditeks, vektorimaskideks ja valikuteks. Järgige seda üksikasjalikku juhendit.
Üks Photoshop CC 2018 suurimaid uusi funktsioone on uus Curvature Pen Tool . Curvature Pen Tool on Photoshopi tavalise Pen Tool'i lihtsustatud versioon. See võimaldab meil joonistada keerukaid kujundeid ja teid, ilma et oleks vaja juhtkäepidemeid redigeerida või klaviatuuri otseteid meelde jätta. Curvature Pen Tool'i kasutamine on sama lihtne kui punktide lisamiseks klõpsamine. Seejärel kasutab Photoshop neid punkte teie tee automaatseks joonistamiseks.
Nagu nimigi viitab, joonistab Curvature Pen Tool vaikimisi kõverjooni. Kuid nagu näeme, on sirgjoonte joonistamine ning kõverate ja sirgjoonte vahetamine vajaduse korral sama lihtne. Ja nagu tavaline pliiatsi tööriist, saame ka meie oma teekonnajooned hõlpsasti valikuvormideks muuta, võimaldades kõigil, isegi algajatel, teha Photoshopis puhtaid ja professionaalseid valikuid. Vaatame, kuidas see töötab!
Kurvipliiatsi tööriist on saadaval ainult alates Photoshop CC 2018 versioonist, nii et peate selle jälgimiseks kasutama CC 2018. Kui olete Creative Cloudi tellija, saate teada, kuidas värskendada oma Photoshopi eksemplari CC 2018-le, kasutades meie juhendaja Kuidas hoida Photoshop CC-d ajakohasena. Alustame!
Dokumendi seadistamine
Uue Photoshop-dokumendi loomine
Selle asemel, et lihtsalt öelda teile, kuidas Curvature Pen Tool töötab, paneme asjad paika nii, et saaksite minuga hõlpsasti jälgida. Alustame uue Photoshopi dokumendi loomisega. Minge ekraani ülaosas menüüribal menüüsse File ja valige Uus :

Minge menüüsse Fail> Uus.
See avab dialoogiboksi Uus dokument. Seadke paremal paremal asuval eelseadetiste üksikasjate paneelil uue dokumendi laiuseks ja kõrguseks 1000 pikslit. Seadke eraldusvõimeks 72 pikslit / tolli ja veenduge, et tausta sisuks oleks valitud Valge . Seejärel klõpsake paremas alanurgas nuppu Loo . Ekraanil avaneb uus valgega täidetud dokument:

Uue dokumendi suvandite seadistamine paneelil Eelvaate üksikasjad.
Juhendite seadistamine
Nüüd, kui meil on oma dokument, paneme üles mõned juhendid, et meil oleks lihtsam samu kujundeid joonistada. Minge menüüribal menüüsse Vaade ja valige Uus juhendi paigutus :

Avatakse vaade> Uus juhendipaigutus.
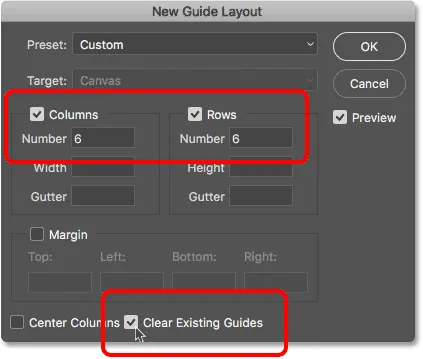
Seadke dialoogiboksis Uus juhendi paigutus veergude ja ridade arvuks 6 . Veenduge, et vihmaveerennide väärtus nii veergude kui ka ridade jaoks oleks kas tühi või seatud väärtusele 0. Kui teil on mingeid olemasolevaid juhendeid, mida peate eemaldama, valige allosas Kustuta olemasolevad juhendid . Seejärel klõpsake dialoogiboksi sulgemiseks nuppu OK:

Uue juhendi paigutuse valikud.
Nüüd peaksite dokumendi ees nägema 3 rida ja 3 veergu juhendeid:

Juhendid kuvatakse nüüd dokumendis.
Kuidas joonistada kumeruspliiatsi tööriistaga
1. samm: valige tööriistaribalt Curvature Pen Tool
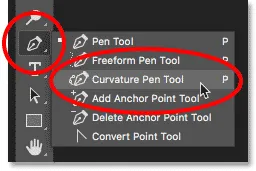
Kui meie dokument on nüüd seadistatud, siis õpime, kuidas kasutada uut Curvature Pen Tool-i Photoshop CC 2018. Valime tööriistaribalt Curvature Pen Tool. Vaikimisi pesastatakse Curvature Pen Tool tavalise Pen Tool taga, nii et peate klõpsama Pen Tool ikooni ja hoidma seda all, kuni ilmub lendmenüü. Seejärel valige menüüst Curvature Pen Tool :

Kurvipliiatsi tööriista valimine tööriistaribalt.
Kas te ei näe tööriistaribal kumeruspliiatsi tööriista? Siit leiate selle.
2. samm: määrake tööriistarežiim olekuks „Tee” või „Kuju”
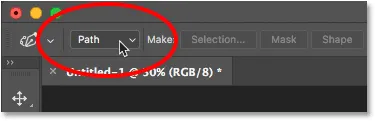
Enne kui hakkate joonistama Curvature Pen Tool-iga, valige, kas soovite joonistada rajajoone või kuju, kasutades suvandiriba suvandit Tööriista režiim . Vaikimisi on tööriistarežiim seatud teele, mis on see, mille jaoks jätan selle olekuks. Kuju joonistamiseks määraksite tööriistarežiimi suvandiks Kuju . Minu arvates on lihtsam lihtsalt rada joonistada, kuna teid on joonistamise ajal hõlpsam näha ja kui olete valmis, saate oma tee hõlpsalt kuju muuta. Õpime seda veidi hiljem tegema. Praegu jätke tööriistarežiim seatud teele:

Tööriistarežiimi valiku saab seada väärtusele Path või Shape.
3. samm: klõpsake lähtepunkti lisamiseks
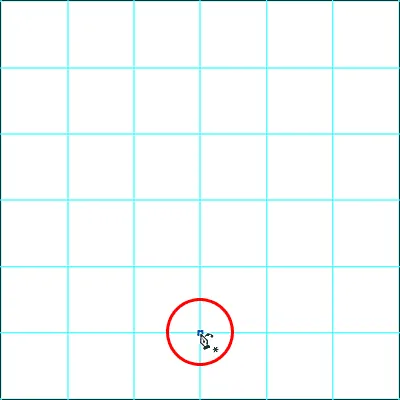
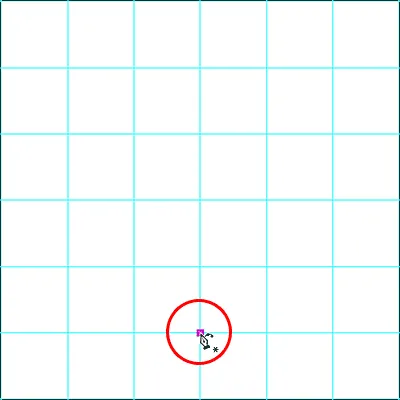
Teekonna või kuju joonistamise alustamiseks klõpsake üks kord dokumendis sees, et määrata alguspunkt. Klõpsan kohapeal, kus keskel olev vertikaalne juhik ja piki alumist horisontaalset juhikut ristuvad. Pange tähele, et kohas, kus klõpsasite, kuvatakse väike ruut . Seda nimetatakse ankurpunktiks, kuna see ankurdab tee asukoha dokumendis:

Tee alguspunkti lisamiseks klõpsake.
4. samm: sirge joone joonistamiseks lisage teine punkt
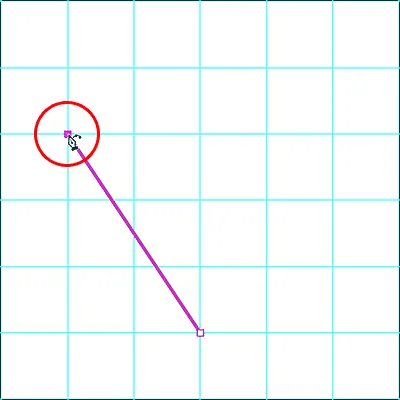
Järgmisena klõpsake teise kinnituspunkti lisamiseks. Klõpsan seal, kus ristuvad vasakul asuv vertikaalne juhik ja keskel paiknev horisontaalne juhik. Pange tähele, et kuigi tööriista nimi on Curvature Pen Tool, joonistab Photoshop kahe punkti vahele sirgjoone, mida nimetatakse raja segmentiks . Põhjus on see, et kõvera joonistamine nõuab kolme punkti; üks kõvera alguseks, üks lõpu jaoks ja teine keskel. Keskel asuv punkt määrab kõvera nurga või kaare. Ilma selle keskpunktita saab Photoshop joonistada sirgjoone:

Teise punkti lisamine tõmbab kahe punkti vahele sirgjoone.
5. samm: lisage kolmas punkt kõvera joonistamiseks
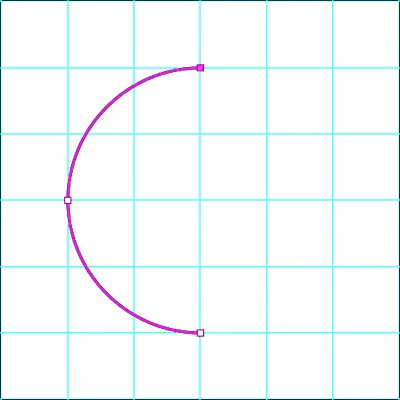
Kolmanda punkti lisamiseks klõpsake Curvature Pen Tool abil. Klõpsan seal, kus ülemine horisontaalne juhik ja keskel paiknev vertikaalne juhik ristuvad. Niipea kui klõpsate kolmanda punkti lisamiseks, muutub sirgjoon kõveraks:

Kolmanda punkti lisamine muudab sirge kõveraks.
Tee paksuse ja värvi muutmine
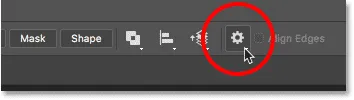
Kui teil on probleeme oma raja ülevaate nägemisega, saate nii tee värvi kui ka paksust reguleerida, klõpsates suvandiribal hammasrattaikooni :

Teekonnavalikute avamiseks klõpsake hammasrattaikoonil.
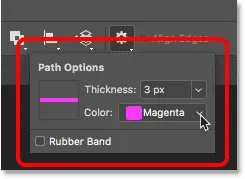
See avab dialoogiboksi Tee valikud, kus saate muuta rajajoone paksust nii väikesest kui 0, 5 pikslit nii suureks kui 3 pikslit. Teele saab valida ka mõne muu värvi. Ma määran paksuse väärtuseks 3 px ja värvuse magenta . Pange tähele, et need seaded on olemas ainult selleks, et aidata teil oma tööd tehes paremini näha. Need ei mõjuta dokumendi tee tegelikku välimust. Dialoogiboksi Tee valikud sulgemiseks klõpsake uuesti hammasrattaikoonil:

Tee paksuse ja värvi muutmiseks tee suvandites.
Ja nüüd näeme, et minu tee paksus ja värv on muutunud:

Teekonnajoont on nüüd palju lihtsam näha.
6. samm: klõpsake nuppu, et lisada rohkem punkte
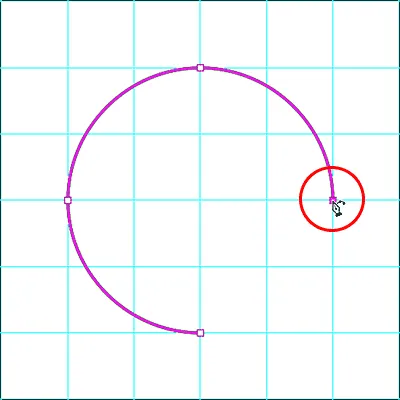
Tee või kuju joonistamise jätkamiseks klõpsake lihtsalt punktide lisamiseks uuesti. Kui olete juba alustanud kolmanda punkti lisamisega kumera joone joonistamist, tõmbavad vaikimisi ka kõver kõik lisatud punktid. Lisan neljanda kinnituspunkti, klõpsates seal, kus vertikaalne joon piki paremat ja horisontaalne juhik keskel ristuvad. See lisab uue raja lõigu kolmanda ja neljanda punkti vahele ja pikendab kõverat:

Neljanda punkti lisamine kõverjoone joonistamise jätkamiseks.
7. samm: Tee sulgemiseks klõpsake lähtepunkti
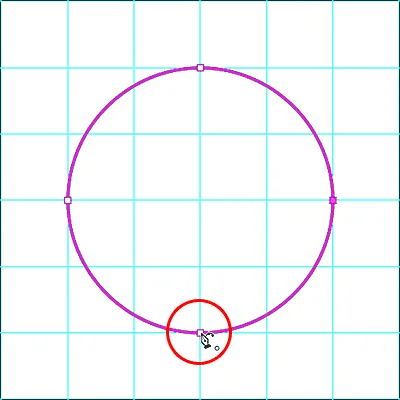
Tee sulgemiseks klõpsake uuesti oma algsel lähtepunktil. Nüüd oleme joonistanud Curvature Pen Tool abil terve ringi, klõpsates lihtsalt nuppu:

Sulgege tee, klõpsates uuesti alguspunkti.
Tee ümberkujundus
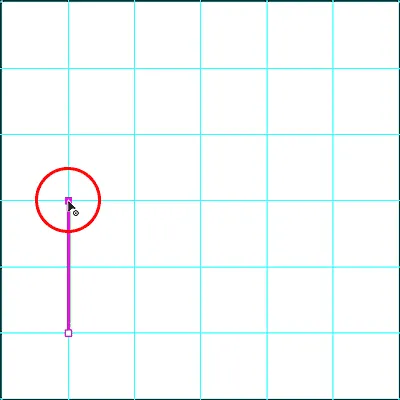
Olemasoleva kinnituspunkti teisaldamine
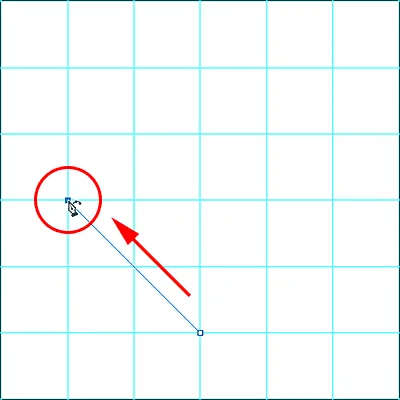
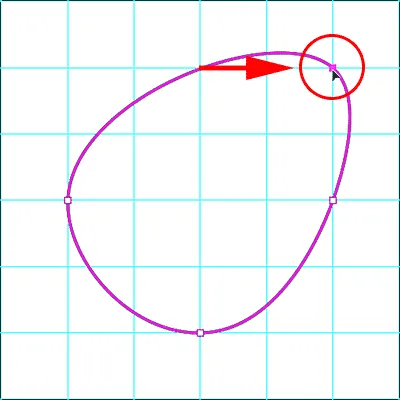
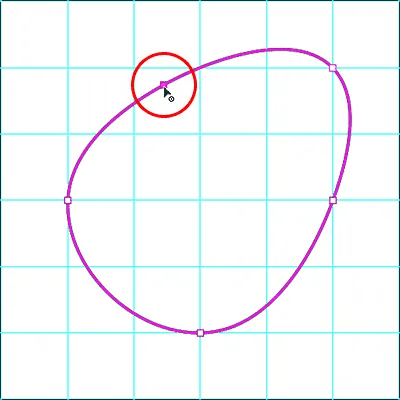
Oleme oma tee joonistanud, kuid võime sellel hetkel hõlpsalt tagasi minna ja seda ümber kujundada. Tegelikult on selleks mitu võimalust. Üks klõpsates selle valimiseks Curvature Pen Tool-i abil olemasolevale kinnituspunktile ja lohistades seejärel punkti uude asukohta. Lohistan siin ülemist kinnituspunkti kaks vertikaalset juhikut paremale:

Klõpsake olemasolevat kinnituspunkti ja lohistage seda.
Veel ankurduspunktide lisamine
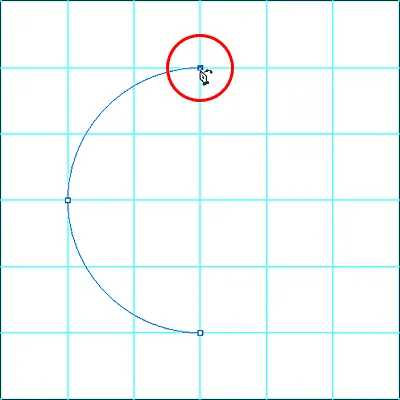
Saame olemasolevale teele lisada ka rohkem ankurduspunkte. Uue punkti lisamiseks klõpsake mis tahes tee ääres. Seejärel lohistage uus punkt, et rada ümber kujundada. Uue punkti lisamiseks klõpsan tee vasakus ülanurgas:

Uue kinnituspunkti lisamine, klõpsates raja piirjoont.
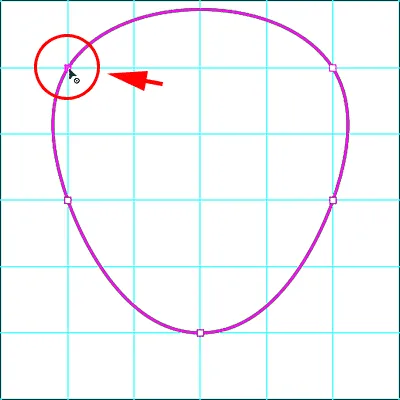
Seejärel lohistan tee ümber, et uus punkt vasakusse ülanurka, kus ristjooned ristuvad:

Uue punkti lohistamine, et rada ümber kujundada.
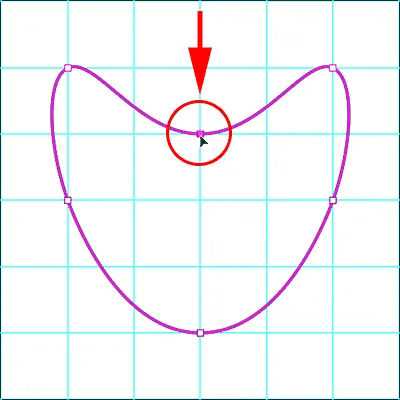
Klõpsan ka uue kinnituspunkti lisamiseks tee ülaossa ja siis lohistan uue punkti allapoole sinna, kus ruudustiku read kohtuvad otse keskpunkti kohal:

Uue punkti lisamine ülaossa ja allapoole lohistamine.
Lülitamine kõverjoonte ja nurgapunktide vahel
Siiani on kõik kinnituspunktid, mille oleme Curvature Pen Tool-iga lisanud, olnud kõverpunktid (tuntud ka kui siledad punktid ). See tähendab, et raja piirjoon kõverdub punkti läbimisel. Teine võimalus raja kuju muutmiseks on kõvera punkti teisendamine nurgapunktiks . Kõveripunktist nurgapunktile vahetamiseks topeltklõpsake olemasolevat kõverpunkti.
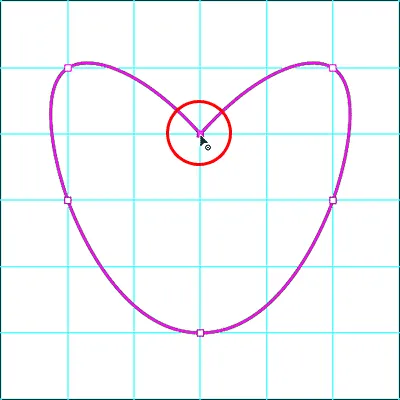
Ma topeltklõpsan sellel kohal, mille äsja keskele lisasin, ja nüüd näeme, et sujuva kõvera asemel muudab teekonnajoon järsult suunda selles punktis. Nurgapunktist tagasi kõverjoonele vahetamiseks topeltklõpsake uuesti seda punkti:

Topeltklõpsake kõvera punkti, et teisendada see nurgapunktiks ja vastupidi.
Punkti kustutamine
Ankurduspunkti kustutamiseks klõpsake sellel Curvature Pen Tool abil ja valige seejärel klaviatuuril Backspace (Win) / Delete (Mac). Olen siin ülaosas oleva punkti kustutanud ja nüüd on tee tagasi sama kuju, mis ta oli enne punkti lisamist:

Punkti kustutamiseks valige see ja vajutage siis Backspace (Win) / Delete (Mac).
Kogu tee kustutamine
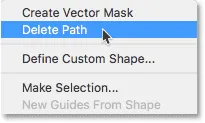
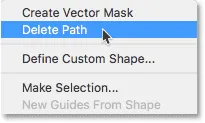
Kogu oma tee kustutamiseks paremklõpsake dokumendi sees (Win) / Control-hiireklahvi (Mac) ja valige siis menüüst Kustuta tee . Samuti kustutatakse kogu tee, vajutades klaviatuuril Backspace (Win) / Delete (Mac), kui ankurduspunkte pole valitud:

Tee kustutamiseks paremklõpsake (Win) / Control-hiireklahvi (Mac) ja valige "Kustuta tee".
Kustutan oma tee, nii et jõuan tagasi ainult oma tühja dokumendi ja juhendite juurde:

Tee on kustutatud.
Sirge tee segmentide joonistamine kumeruspliiatsi abil
Kurvipliiatsi tööriista peamine eelis on see, et kaardus teejoonte joonistamine on lihtne. Kuid seda saab kasutada ka sirgjoonte joonistamiseks. Oleme juba näinud, et saame kõvera punkti nurgapunktiks muuta, topeltklõpsates sellel. Kuid kui me teame ette, et peame sirge joone tõmbama, pole vaja kõigepealt tõmmata kõverjoont ja seejärel teisendada. Selle asemel lisage uue punkti lisamiseks lihtsalt topeltklõps, mitte ühe klõps. Photoshop lisab punkti automaatselt nurgapunktina.
Oletame, et tahame joonistada ristkülikukujulise rajajoone, kasutades Curvature Pen Tool-i. Alustage tee alguspunkti määramiseks klõpsates. Klõpsan vasakus alanurgas:

Klõpsates ristkülikukujulise rajajoone alguspunkti määramiseks.
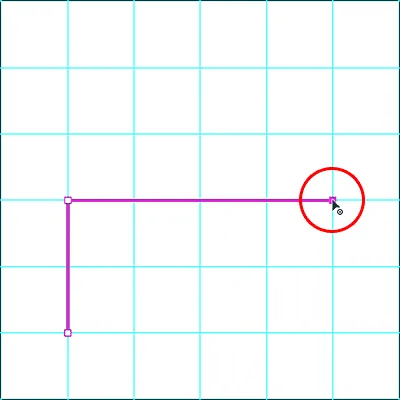
Kuna teame, et järgmine punkt on nurgapunkt, siis selle lisamiseks topeltklõpsake, mitte ühe klõpsuga. Ma topeltklõpsake kahte horisontaalset juhendit oma lähtepunkti kohal:

Topeltklõpsake teise punkti lisamiseks nurgapunktiks.
Kolmanda punkti lisamiseks ristkülikukujulisele kujule teen uuesti topeltklõpsu, et see nurgapunktina lisada. Pange tähele, et kuna me lisame punkte nurgapunktidena, ühendab Photoshop neid kõverate asemel sirgjooneliste segmentidega:

Kolmanda punkti lisamiseks topeltklõpsake.
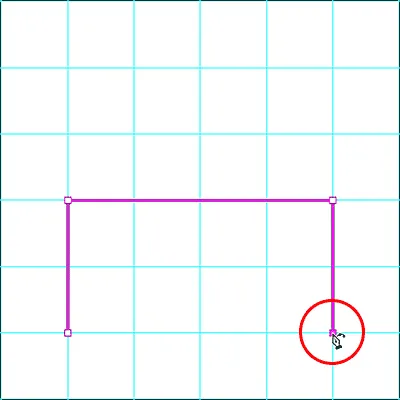
Lisan neljanda nurgapunkti, topeltklõpsates paremas alanurgas. Jällegi lisab Photoshop veel ühe sirge tee segmendi:

Neljanda nurgapunkti lisamine.
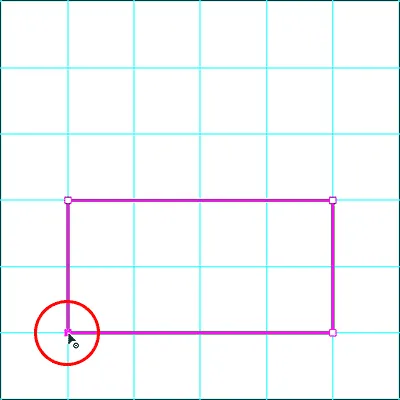
Teekonna lõpuleviimiseks klõpsake topeltklõpsuga algsel lähtepunktil ja Photoshop lisab allesjäänud sirge segmendi:

Tee sulgemiseks topeltklõpsake lähtepunkti.
Sirge tee segmendi teisendamine kaareks
Mis siis, kui tee ülaosas oleva tasase horisontaalse joone asemel soovite kaare? Kurvipliiatsi tööriista abil on see lihtne. Uue kinnituspunkti lisamiseks peate ainult klõpsama kusagil ülemises tee segmendis:

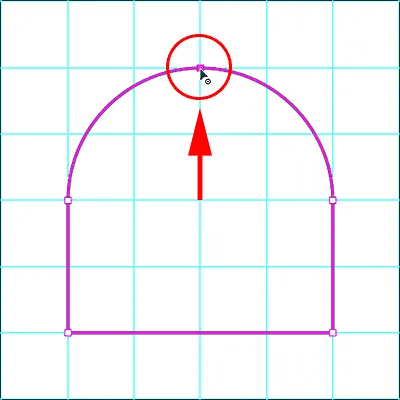
Uue punkti lisamine tee tippu.
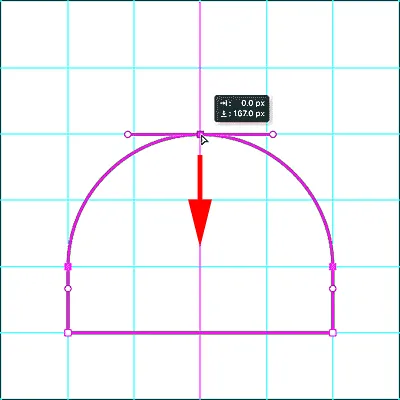
Seejärel lohistage kaare loomiseks uut punkti ülespoole:

Uue punkti lohistamine ülespoole.
Mitu ankurduspunkti liigutamine korraga
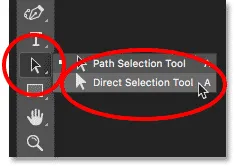
Siiani oleme õppinud, et saame üksikut kinnituspunkti liigutada, klõpsates ja lohistades seda Curvature Pen Tooliga. Aga mis siis, kui peame liigutama kahte või enamat kinnituspunkti korraga? Sel juhul saame kasutada Photoshopi otsese valiku tööriista . Leiate otsene valiku tööriista, tuntud ka kui "valge noole tööriist" ja mis asub tööriistaribal tee valimise tööriista ("musta noole tööriist") taga. Klõpsake Path Selection Toolil ja hoidke seda all, kuni ilmub väljamenüü, seejärel valige menüüst Direct Selection Tool:

Otsevaliku tööriista valimine tööriistaribalt.
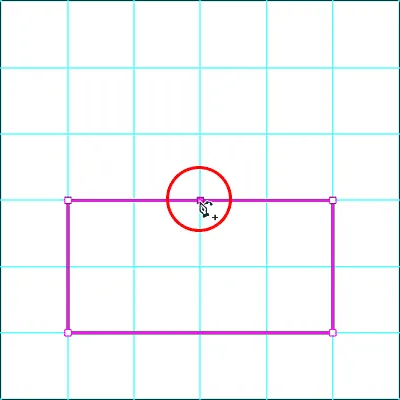
Ütleme nii, et tahame muuta oma tee kõrgust. Peame valima kõik kolm kinnituspunkti, mis moodustavad ülaosa (punkt vasakus ülanurgas, üleval paremal ja üks kaare ülaosas). Kõigi kolme punkti korraga valimiseks klõpsake ja lohistage otsese valiku tööriista abil ruut kõigi kolme punkti ümber:

Lohistamine otsese valiku tööriistaga ümber kõigi kolme punkti ülaosas.
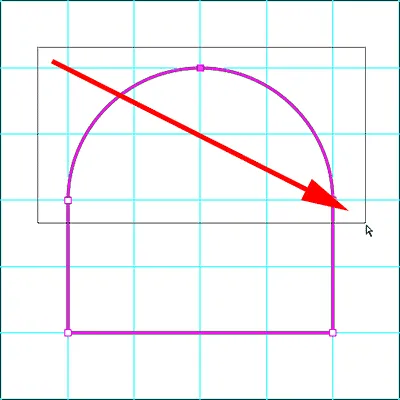
Seejärel, kui kõik kolm punkti on valitud ülaosas, klõpsake mõnda neist ja lohistage neid kõiki kolm allapoole koos:

Teekonna ümberkujundamine, liigutades kõiki valitud kinnituspunkte korraga.
Tagasi Curvature Pen tööriistale naasmiseks valige see tööriistaribalt uuesti:

Kurvipliiatsi tööriista valimine.
Seejärel tee kustutamiseks, et saaksime uuesti alustada, paremklõpsake dokumendi sees (Win) / Control-hiireklahvi (Mac) ja valige menüüst Kustuta tee :

Suvandi Kustuta tee valimine.
Südame joonistamine kumeruspliiatsiga
Lõpuks võtame selle, mida oleme kõverate ja nurgapunktide kohta teada saanud, ja kasutame seda südamekujulise tee joonistamiseks. Kui see on valmis, lõpetame selle õpetuse õppimisega, kuidas muuta tee tegelikuks kujuks, samuti vektormaskiks ja valiku visandiks.
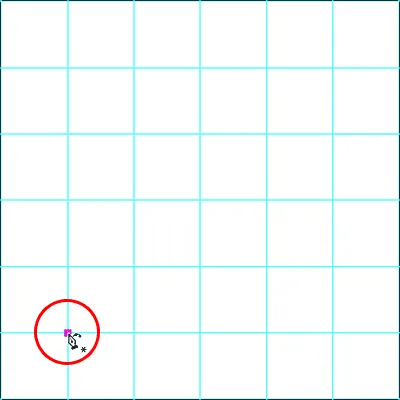
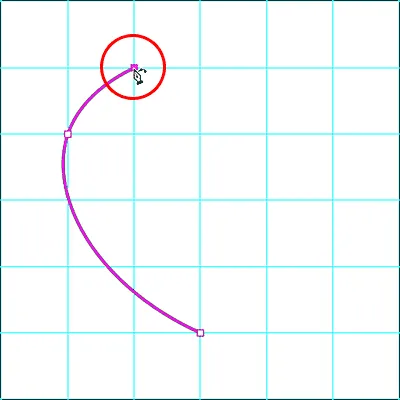
Esmalt klõpsake lähtepunkti määramiseks Curvature Pen Tool abil allosas keskel:

Klõpsates südame alguspunkti määramiseks.
Seejärel klõpsake vasakus ülanurgas, kus vasakul asuv esimene vertikaalne juhik ristub ülalt teise horisontaalse juhikuga. See lisab teise punkti ja kuna meil on praegu ainult kaks punkti, joonistab Photoshop nende vahel sirge tee lõigu:

Teise punkti lisamiseks klõpsake.
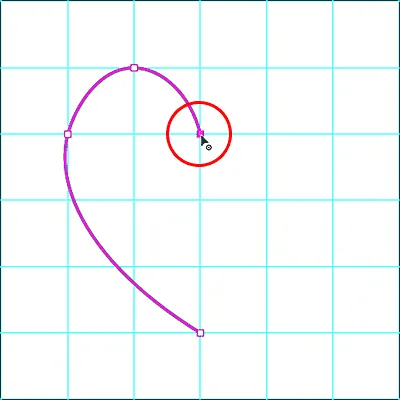
Kolmanda punkti lisamiseks klõpsake seal, kus ülemine horisontaalne juhik lõikub vasakult teise vertikaalse juhikuga. Kuna see on meie kolmas punkt, teisendab Photoshop sirge tee segmendi kõveraks:

Kolmanda punkti lisamine loob kõvera.
Peame lisama oma neljanda punkti kohas, kus teine horisontaalne juhend ülalt vastab vertikaalsele juhikule keskel. Kuna aga me teame, et see punkt peab olema nurgapunkt, mitte kõverpunkt, topeltklõpsake selle lisamiseks:

Neljanda punkti lisamine nurgapunktina topeltklõpsuga.
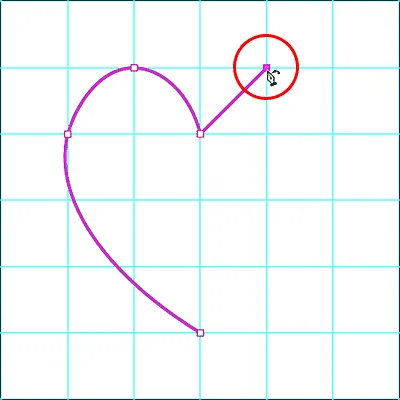
Järgmisena klõpsake asukohta, kus ülemine horisontaalne juhik ristub teise vertikaalse juhikuga paremalt. Kuigi lisame selle punkti kõverpunktina (ühe klõpsuga), joonistab Photoshop algselt sirge tee lõigu. Sellepärast, et meie eelmine punkt oli nurgapunkt:

Viienda kinnituspunkti lisamiseks kõvera punktiks klõpsake ühe klõpsuga.
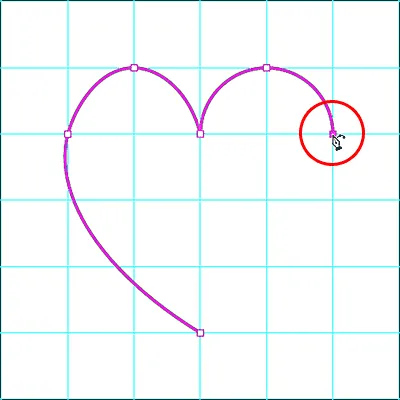
Järgmise punkti lisamiseks klõpsake seal, kus esimene vertikaalne juhend paremal vastab teisele horisontaalsele juhikule ülalt. Photoshop teisendab taas sirge tee kõveraks:

Kuuenda punkti lisamine teisendab eelmise sirge kõveraks.
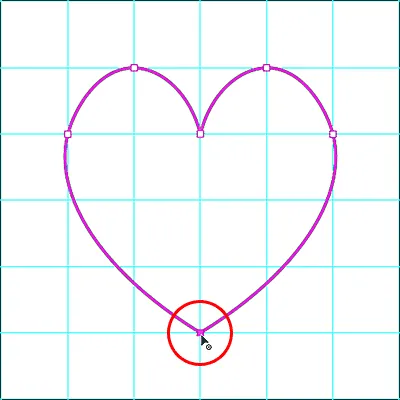
Lõpuks sulgeme tee ja viime oma südame kuju, klõpsates allosas asuvat algset lähtepunkti. Me vajame, et see punkt oleks nurgapunkt, mitte kõver, nii et lõpetage tee, topeltklõpsates alguspunkti:

Nurgapunktiga tee sulgemiseks topeltklõpsake lähtepunkti.
Juhendite väljalülitamine
Oleme joonistanud Curvature Pen Tool-iga, nii et eemaldame juhendid, minnes menüüribal menüü Vaade juurde, valides Näita ja valides seejärel juhendid nende tühistamiseks:

Avatakse vaade> Kuva> Juhendid.
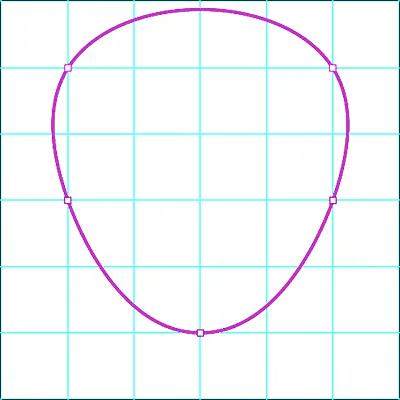
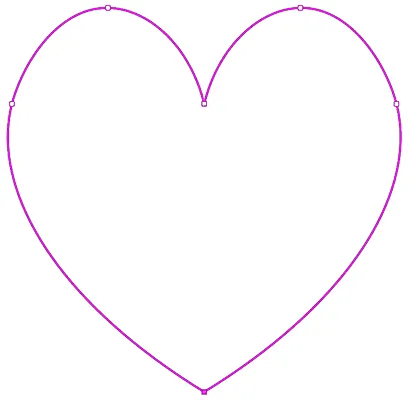
See jätab meile vaid oma tee:

Kumeruse pliiatsi abil joonistatud südamekujuline tee.
Tee teisendamine valikuks, maskiks või kujuks
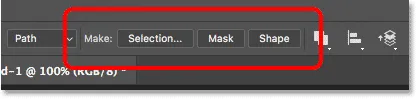
Nüüd, kui oleme oma tee joonistanud, on Photoshopil lihtne muuta see tee kas valiku visandiks, vektormaskiks või kujuks . Kui Curvature Pen Tool on endiselt aktiivne, leiate kõik kolm valikut suvandiribalt. Valige lihtsalt üks, mida vajate:

Kasutage valikut Tee, et muuta rada valikuks, vektorimaskiks või kujuks.
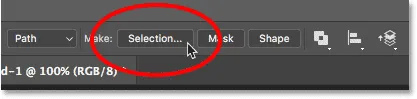
Valiku kontuur
Teekonna muutmiseks valiku visandiks valige Valik :

Valides suvandiribalt valiku "Valik".
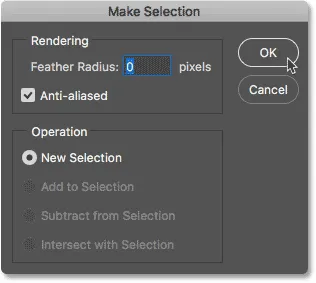
Photoshop avab dialoogiboksi Tee valik . Siin saate vajadusel valikule lisada mõned sulelised või klõpsake dialoogiboksi sulgemiseks lihtsalt nuppu OK:

Dialoogiboks Tee valik.
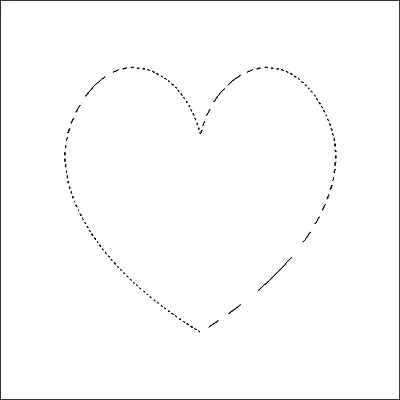
Photoshop teisendab teie teekonnajooned koheselt valiku "viskavad sipelgad" visandiks:

Kurvipliiatsi tööriistaga joonistatud tee on nüüd valiku visand.
Tühistan selle, et saaksime vaadata kahte muud võimalust, minnes menüüsse Redigeerimine ja valides Undo Selection Change . Samuti võiksin lihtsalt oma klaviatuuril vajutada Ctrl + Z (Win) / Command + Z (Mac):

Minge jaotisse Redigeerimine> Võta valiku muutmine tagasi.
Vektormask
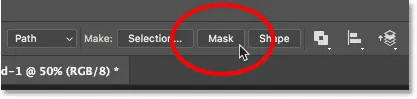
Teekonnajoonest vektormaski loomiseks valige suvandiribal Mask :

Klõpsates suvandil "Mask".
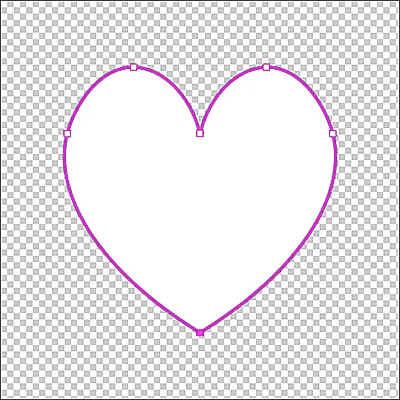
Photoshop teisendab selle tee vektormaskiks, kusjuures ainult tee sees olev ala jääb dokumendis nähtavaks. Teekonda ümbritsev malelaua muster tähistab läbipaistvust, kuna maski all pole meil ühtegi muud kihti:

Tee kuvatakse nüüd vektormaskina, nähtaval on ainult raja sees olev ala.
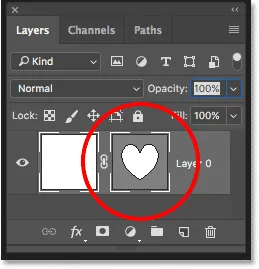
Ja kui vaatame kihtide paneeli, näeme nüüd vektormaski pisipilti :

Kihtide paneelile kuvatakse vektormaski pisipilt.
Tühistan vektormaski, et saaksime vaadata kolmandat võimalust, minnes menüüsse Redigeerimine ja valides Undo Add Vector Mask . Või jälle võiksin lihtsalt vajutada klaviatuuril Ctrl + Z (Win) / Command + Z (Mac):

Minge jaotisse Redigeerimine> Võta vektorimask tagasi.
Kuju kiht
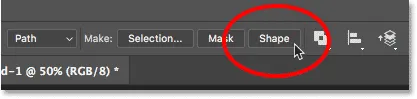
Lõpuks, et teisendada Curvature Pen Tool abil joondatud rada kuju kihiks, vali Shape :

Valides suvandiribalt "Kuju".
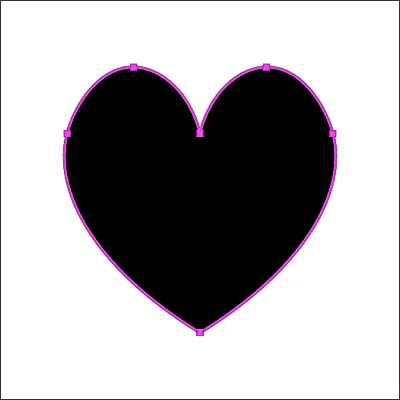
Photoshop täidab uue kuju teie praeguse esiplaani värviga, mis minu puhul on must:

Tee on nüüd kujuks muudetud.
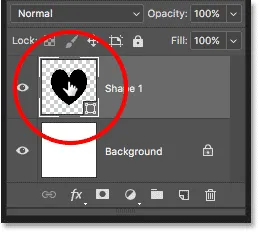
Kui vaatame uuesti kihtide paneeli, näeme nüüd uut kuju kihti . Kuju värvi muutmiseks topeltklõpsake kuju pisipiltil :

Kuju värvi muutmiseks topeltklõpsake Shape layer pisipiltil.
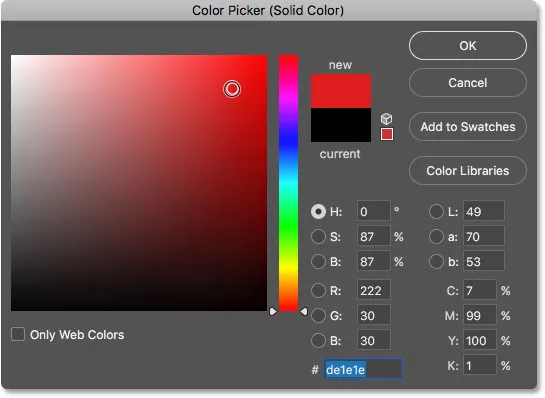
Seejärel valige värvivalijast uus värv. Kuna oleme joonistanud südamekuju, valin punase tooni. Kui olete lõpetanud värvivalija sulgemise, klõpsake nuppu OK:

Kuju jaoks mõne muu värvi valimine värvivalijast.
Lõpuks, raja varjamiseks kuju ümber, vajutage klaviatuuril Enter (Win) / Return (Mac). Või lihtsalt valige tööriistaribalt mõni muu tööriist. Minu südamekuju on nüüd punasega täidetud:

Kurvipliiatsi tööriistaga joonistatud punane südamekuju.
Ja seal see meil on! See on meie samm-sammuline juhend teede ja kujundite joonistamiseks uue Curvature Pen-tööriistaga Photoshop CC 2018-s! Tutvuge ka uute rikaste tööriistade näpunäidetega Photoshop CC 2018. Sarnaste õpetuste saamiseks külastage meie jaotist Photoshopi põhitõed!