
Logo loomine Photoshopis
Photoshop, nagu nimigi viitab, on midagi seotud fotodega manipuleeriva tööga. Jah, see on pildiredaktori tarkvara. Ehkki see on rasterdatud piltide redigeerimise tarkvara, võime selles ka logosid teha. Selles tarkvaras logo loomiseks peaksid olema head teadmised selle tarkvara tööriistadest ja käskudest. Selles artiklis ütlen teile, kuidas luua Photoshopis logo, mille põhinäide oleks teie paremaks mõistmiseks. Pärast mõnda harjutamist saate selle tarkvara abil logo luua oma ideedega. Tutvustame selle tarkvara liidest. Liides tähendab mis tahes tarkvara tööpiirkonda, selle tarkvara tööpiirkonnas on erinevat tüüpi sektsioonid, milleks on menüüriba, atribuutide riba, tööriistapaneel, jaotis Värvid ja kõige olulisem on kiht jaotis, kuna see tarkvara töötab põhimõttel kihid. Me kasutame seda kihtide jaotust väga palju oma logo kujundamisel.
Logo loomine Photoshopis
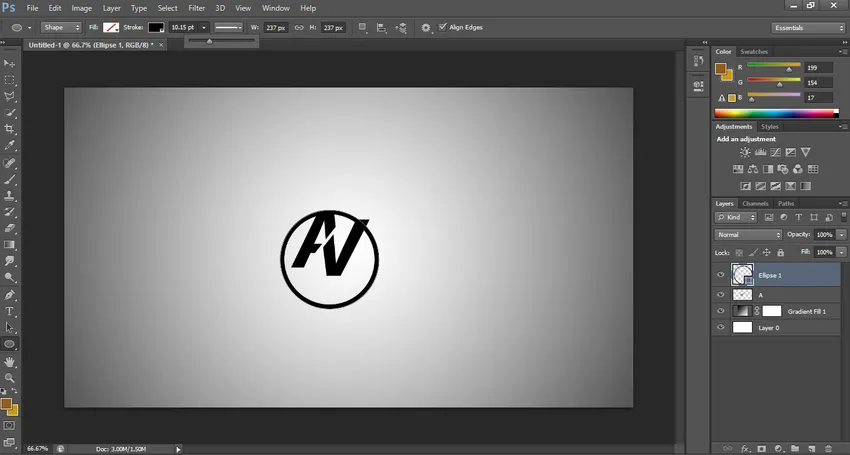
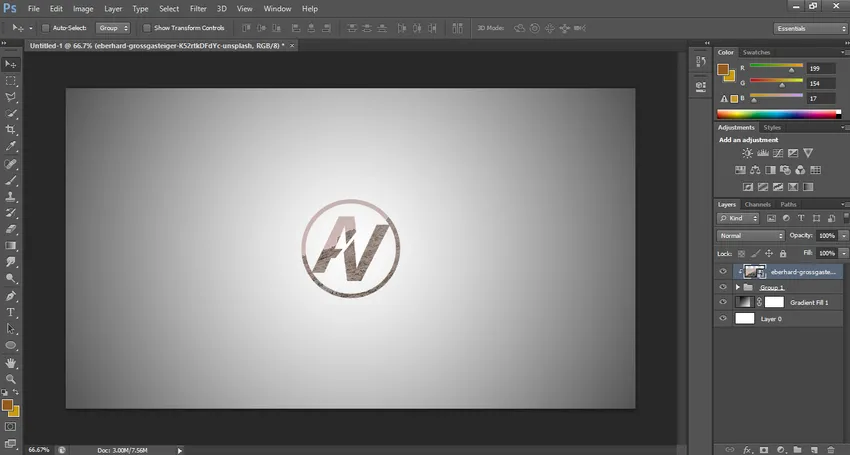
- Siit leiate alloleva Photoshopi ekraaniliidese.

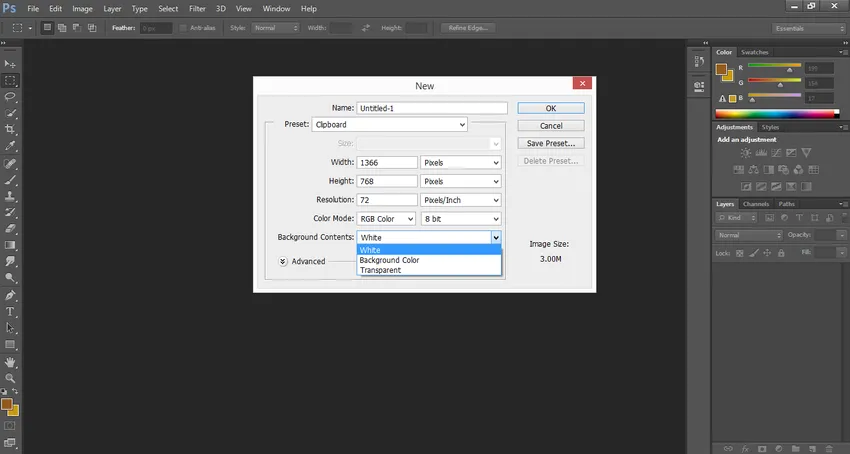
- Meie esimene ülesanne on võtta taustkihiks uus dokument. Minge menüüsse File ja klõpsake nuppu "Uus".

- Avaneb uus kihi dialoogiboks. Seadke taustakihi laius ja kõrgus vastavalt oma vajadustele.

- Valige värviline režiim kui RGB värv

- Ja määrake tausta sisuks valge. Valin selle sätte oma logo eredama ilme saavutamiseks.

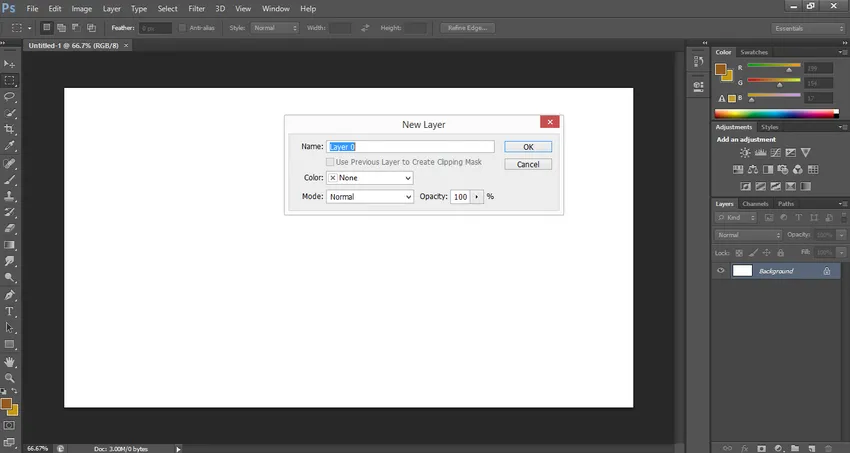
- Minge kihi sektsiooni ja topeltklõpsake taustkihti, et muuta see lukustamata kihiks. See nõuab uut kihti, mis on lukustamata kiht. Selle kihi nime saate vastavalt oma vajadustele muuta. Nüüd klõpsake nuppu OK.

- Kiht lukustatakse.

- Nüüd rakendan sellele kihile Gradienti. Minge selle ikooni juurde kihtosa allosas.

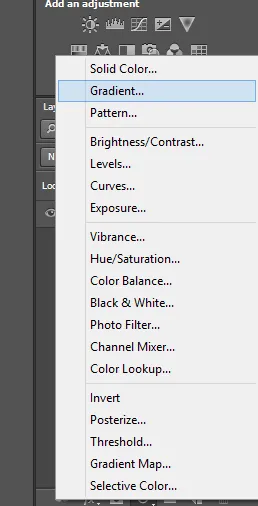
- Avaneb ripploend, valige siit Gradient.

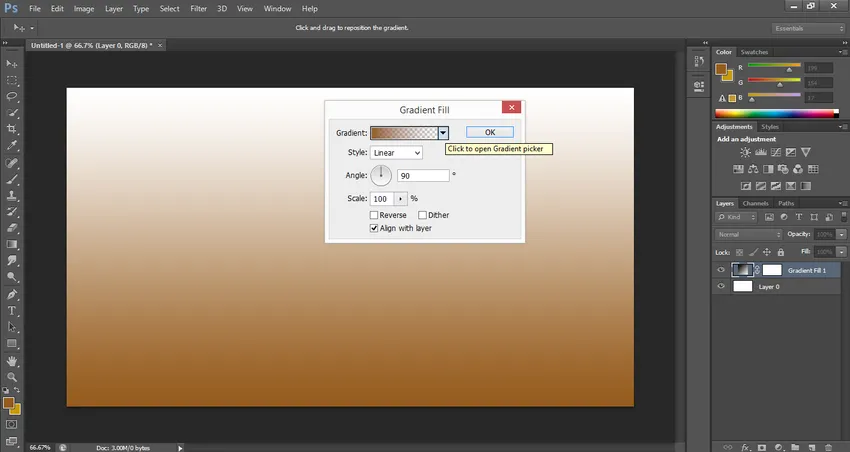
- Avaneb Gradiendi täitmise dialoogiboks. Klõpsake Gradient Pickeri rippmenüü noolt.

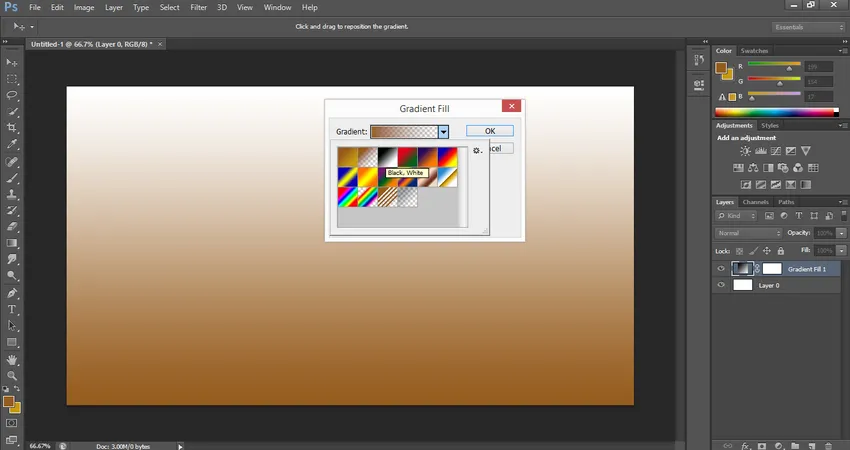
- Ma valin gradiendiks mustvalge. Neist saate valida ükskõik millise, mis sobib teie logoga.

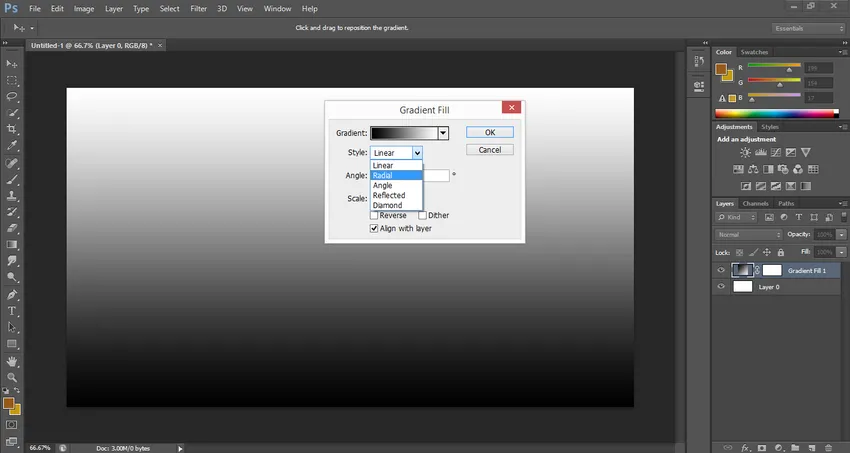
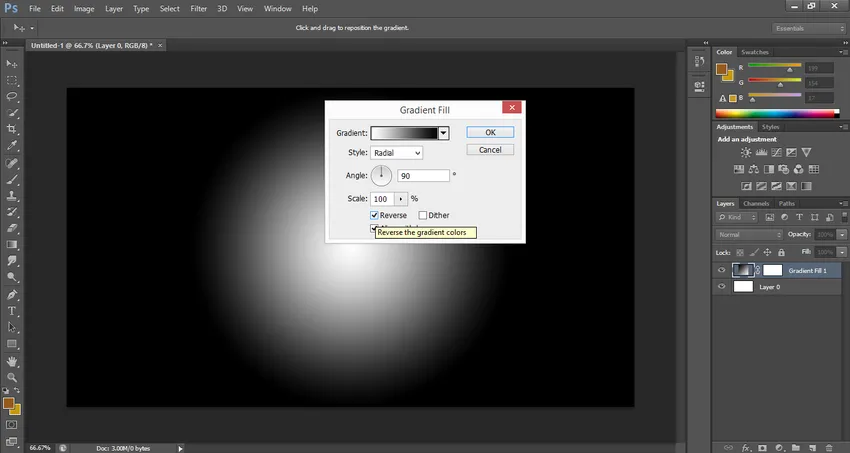
- Kasutage gradientstiilina valikut Radiaal.

- Soovin, et dokumendi keskel oleks valge ja välimisel küljel must, nii et valin tagurpidi märkimise linnukese.

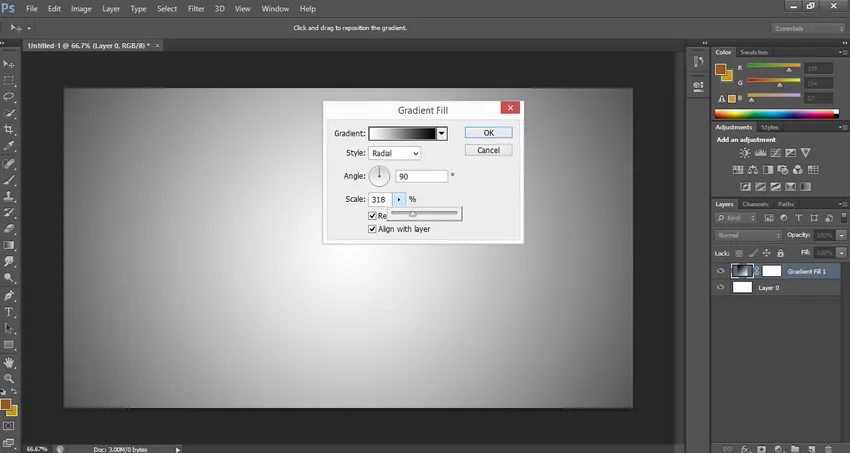
- Suurendage skaala parameetrit, et gradient sujuvalt leviks välissuunas.

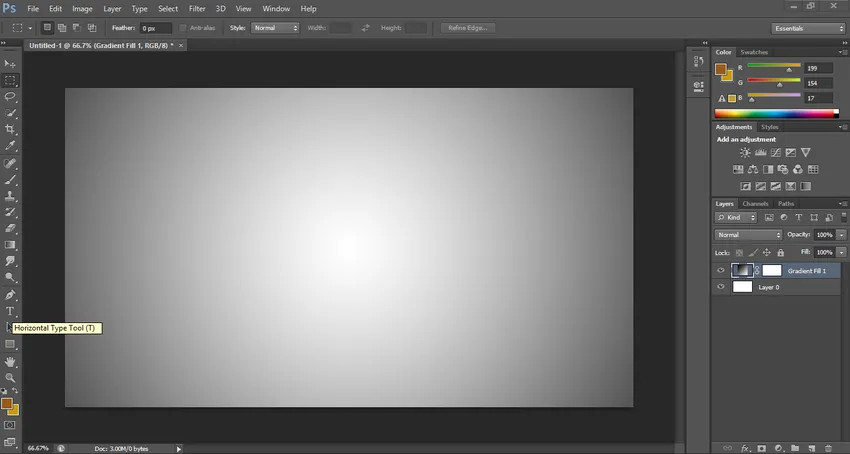
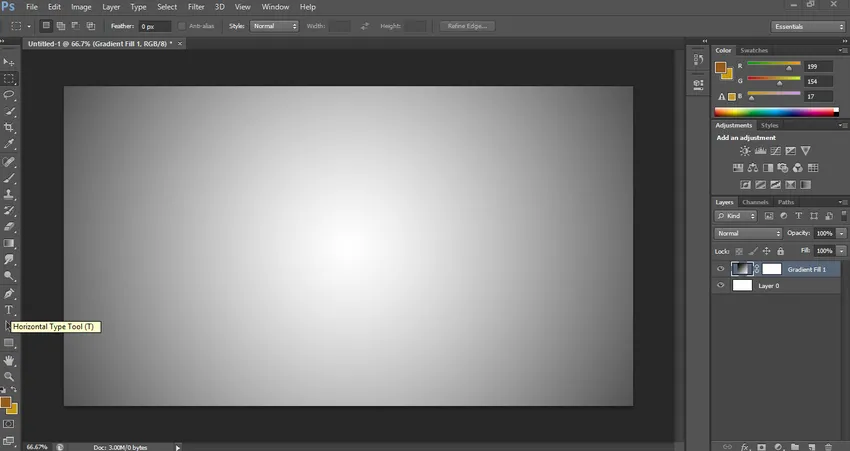
- See on meie viimane gradient.

- Võtke nüüd tööriistapaneelilt tekstitööriist.

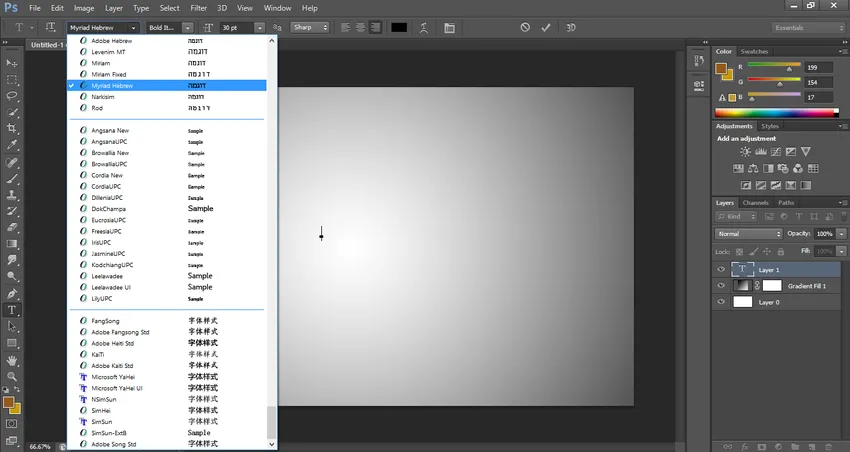
- Võtke teksti fondi stiil vastavalt oma valikutele.

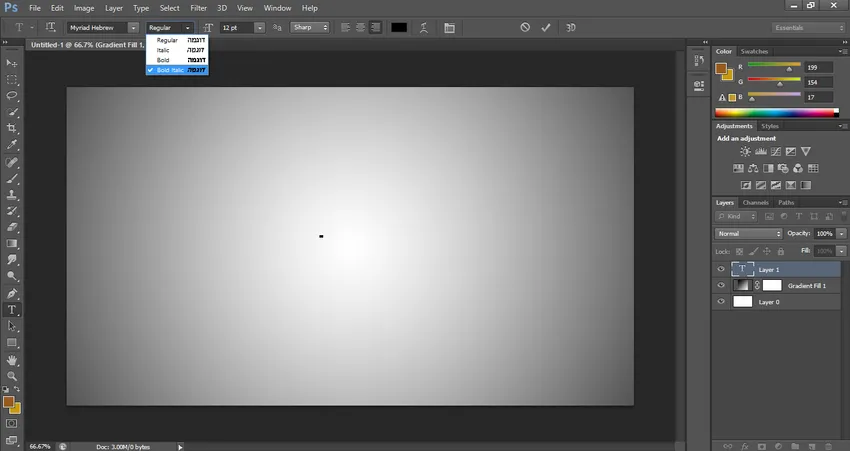
- Järgmisena määran stiiliks Bold Italic'i.

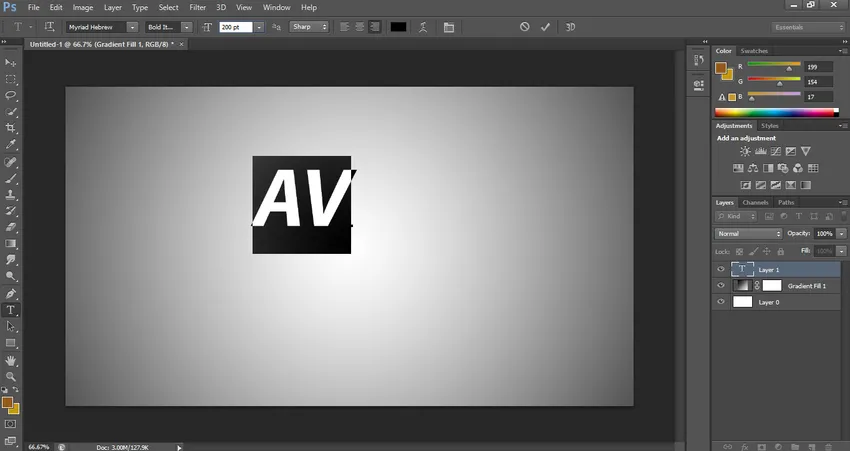
- Järgmisena määrake logo suurus vastavalt teie soovile.

- Kui olete lõpetanud, klõpsake sellel ikoonil.

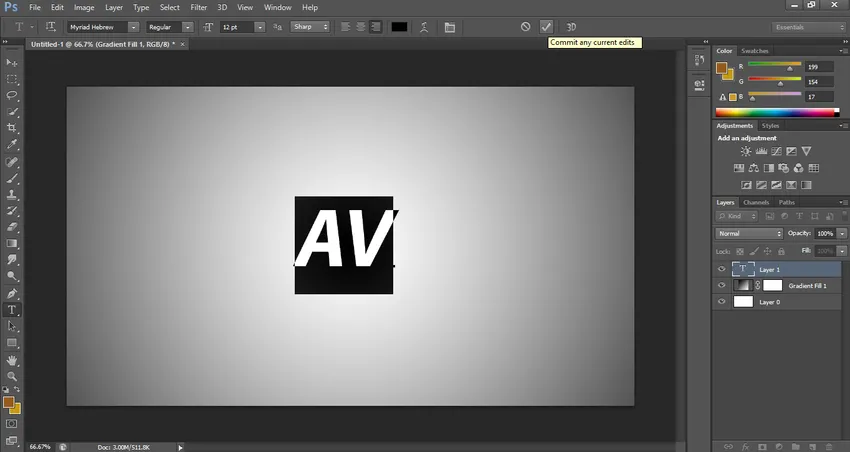
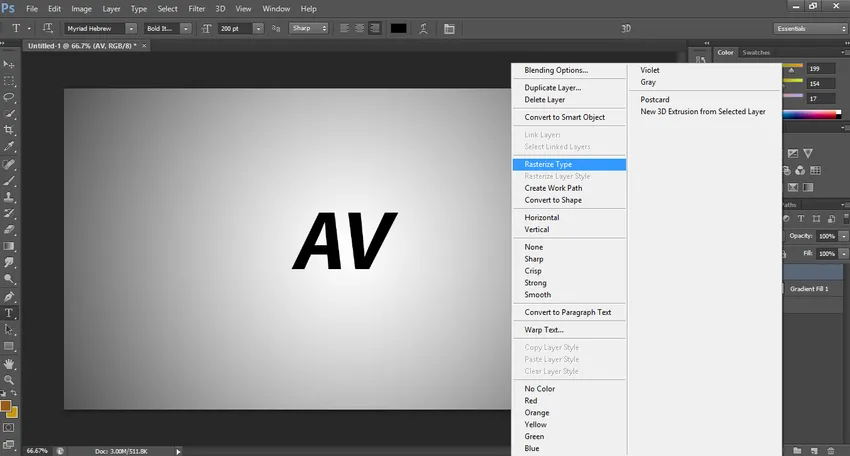
- Nüüd rasteriseerin teksti, et otsida seda logona. Paremklõpsake tekstipilti ja klõpsake ripploendi suvandit Rasterize Type.

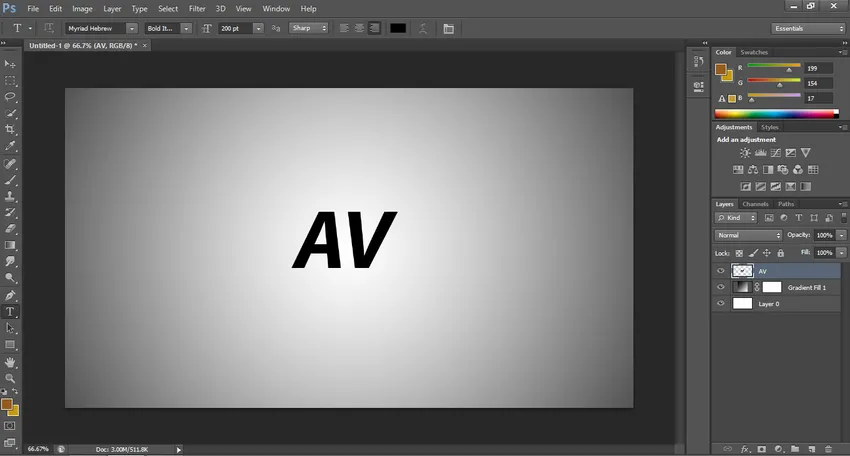
- Nüüd on teksti kihist saanud pildikiht.

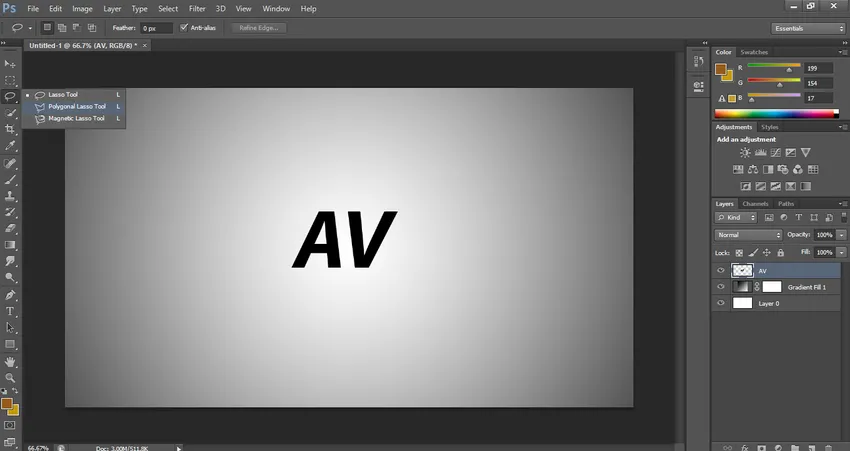
- Võtke tööriistapaneelilt hulknurga tööriist.

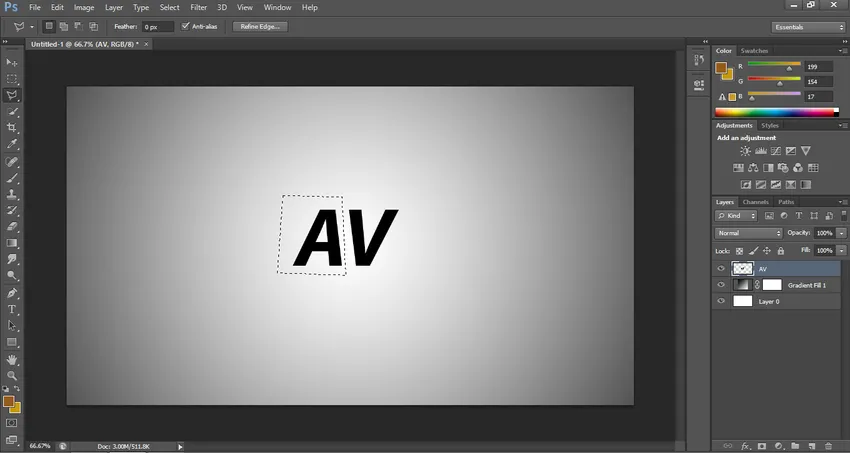
- Selle kihi eraldamiseks valige täht A.

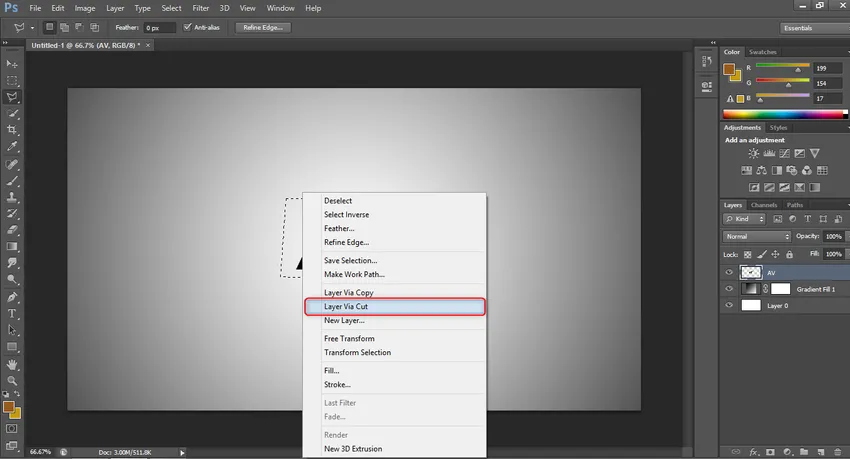
- Pärast selle valimist hulknurga tööriistaga klõpsake hiire paremat nuppu. Avaneb ripploend, klõpsake "Layer Via Cut".

- Nüüd luuakse kaks eraldi tähte A ja V kihti.

- Pange nüüd paremaks mõistmiseks mõlemad kihid nimeks.

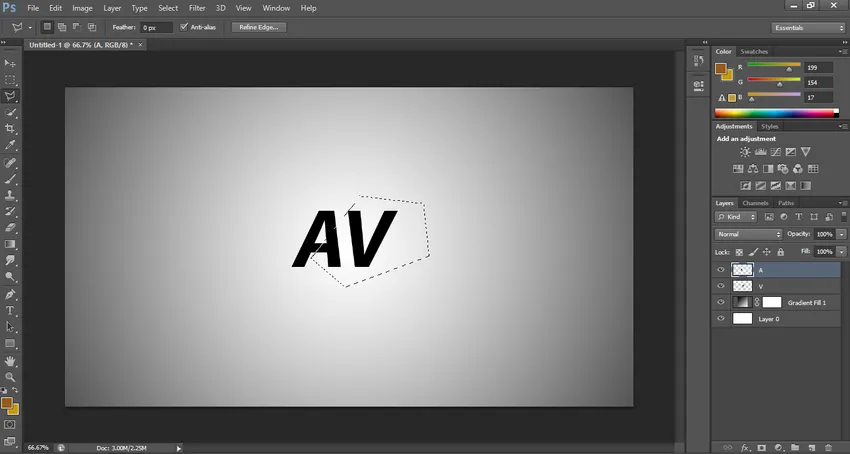
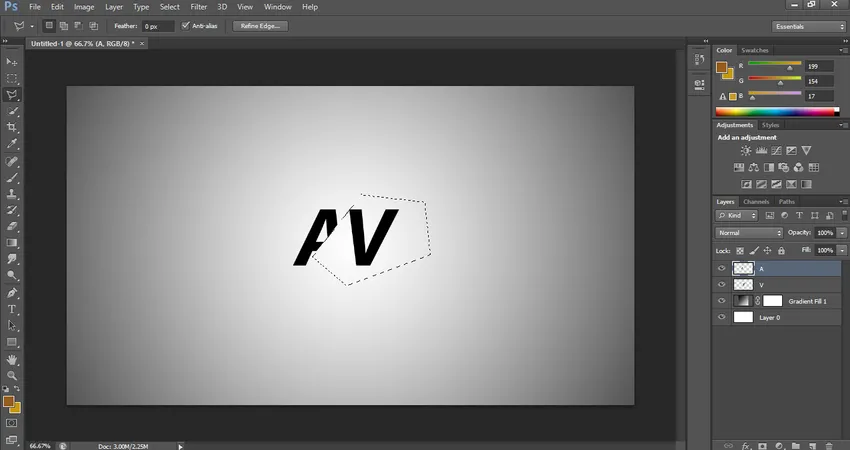
- Nüüd lõikame tähe küljelt, et anda sellele logo ilme. Võtke hulknurga tööriist ja tehke valik, nagu ma olen teinud.

- A-tähe valitud ala lõikamiseks vajutage klaviatuuril nuppu Kustuta.

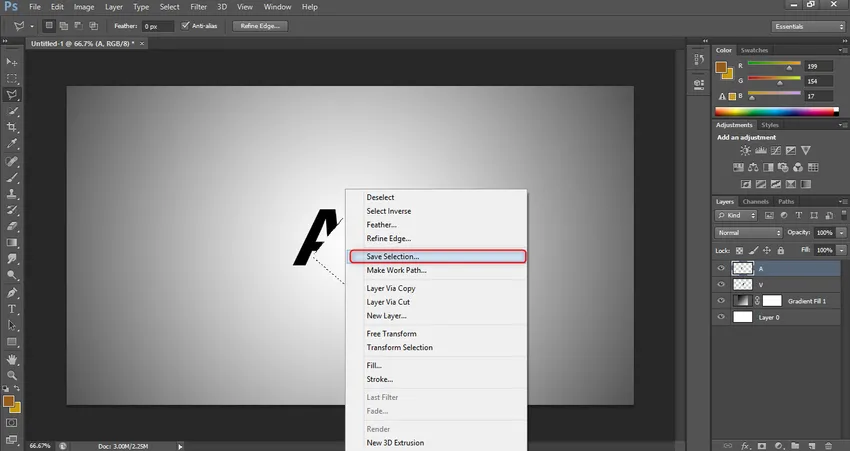
- Salvestage see valik nüüd. Paremklõpsake hiirenupuga logol. Avatakse ripploend, selle salvestamiseks klõpsake valikul Salvesta valik.

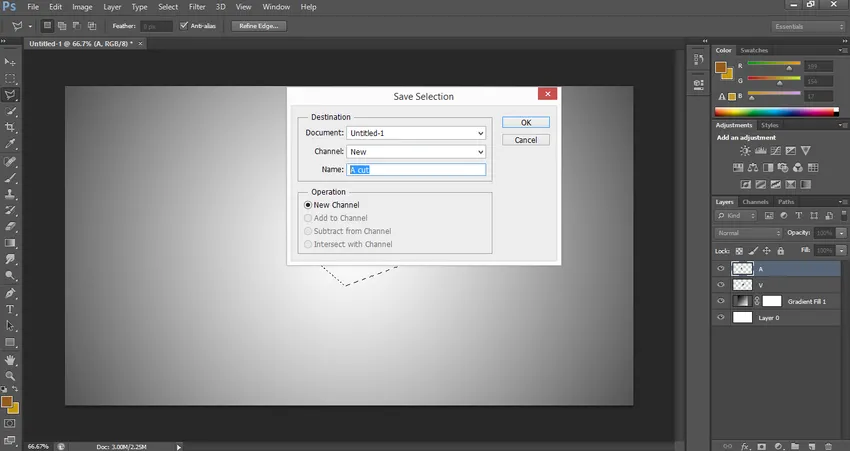
- Avaneb dialoogiboks Salvesta valik. Pange valikule sobiv nimi ja klõpsake nuppu OK.

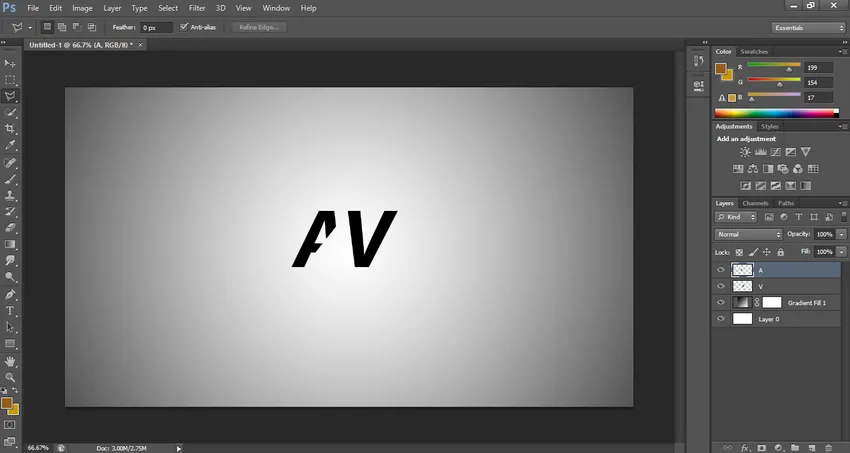
- Nüüd vajutage klaviatuuril Ctrl + D, et valida A-ala valitud ala.

- Nüüd tulge V kihile.

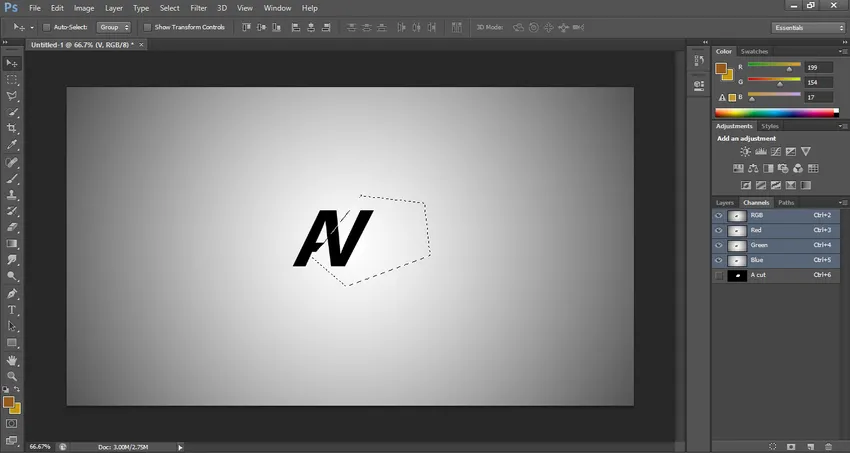
- Minge vahekaardile Kanal, klõpsates sellel, avage salvestatud valik ja klõpsake seda, hoides klaviatuuril Ctrl-klahvi.

- Eelmine valik aktiveeritakse V kihi jaoks automaatselt.

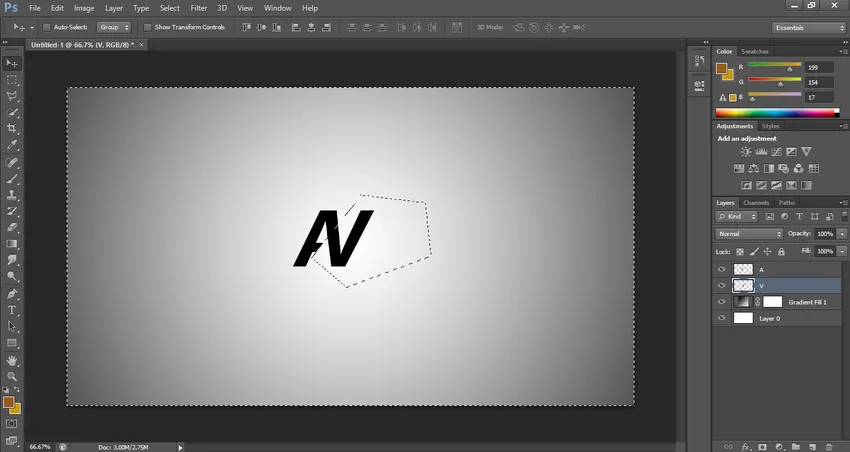
- Nüüd vajutage valiku reserveerimiseks klaviatuuri klahvikombinatsiooni Ctrl + Shift + I, kuna tahan selle kihi kogu ala lõigata V ümber.

- Valitud ala kustutamiseks vajutage klaviatuuril Kustuta nuppu.

- Nüüd kasutage tööriista Teisalda ja liigutage täht V vastavalt teile, et anda oma logole professionaalne ilme.

- Nüüd minge kihtide sektsiooni ja valige mõlemad kihid, mis on kiht A ja kiht V, klõpsates sellel ükshaaval, hoides klahvi CTRL.

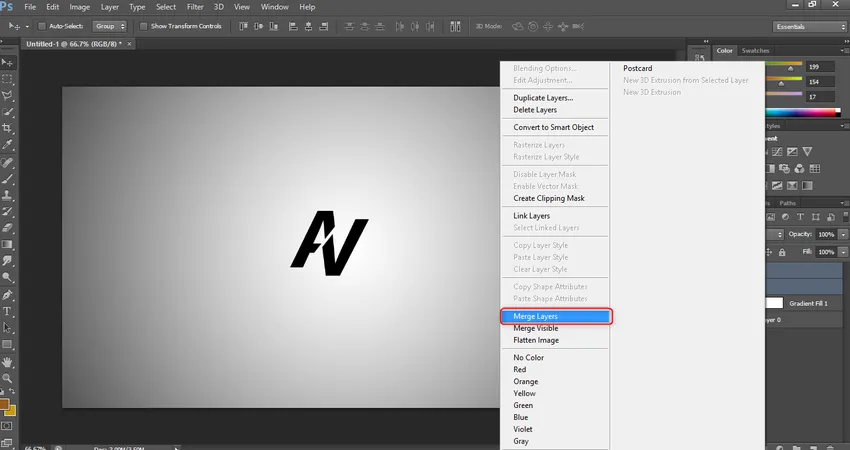
- Ja siis klõpsake valitud kihil paremklõpsake. Avaneb ripploend. Nende kihtide ühendamiseks klõpsake siin suvandil Kihi ühendamine.

- Nüüd võtke ringi tööriist.

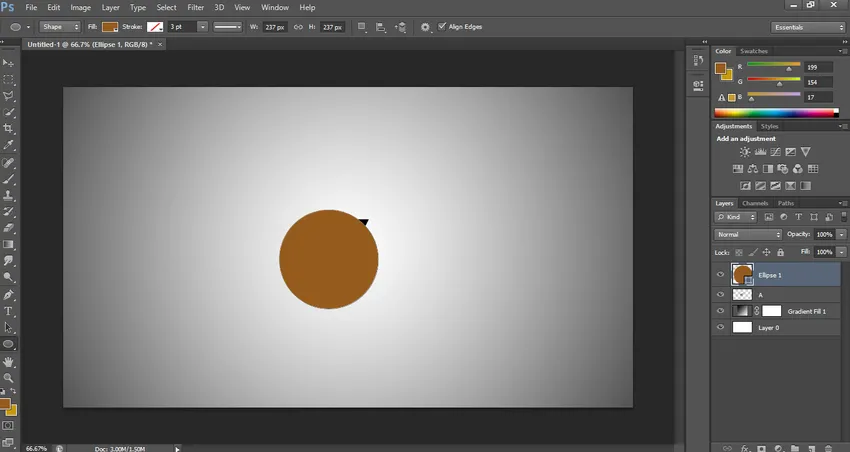
- Joonistage see vastavalt logo suurusele.

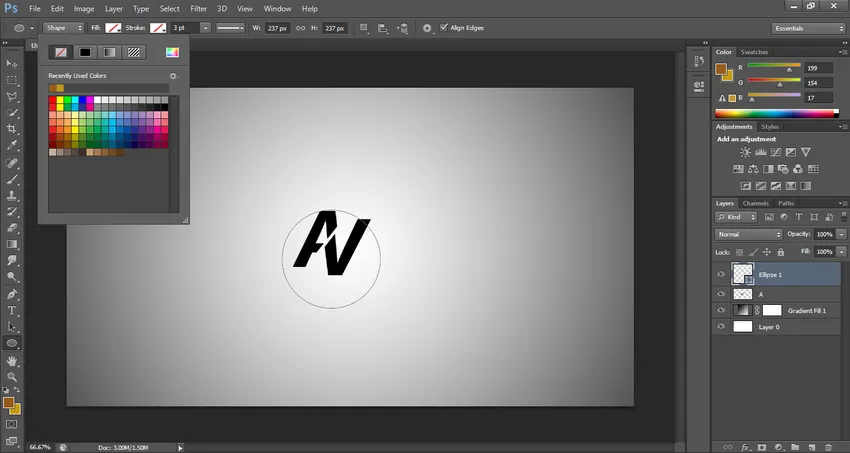
- Lülitage välja Täida.

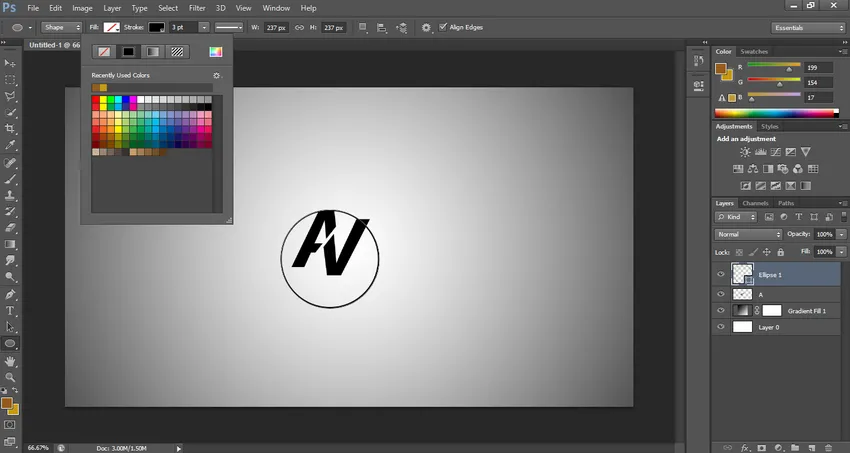
- Võtke löögi värviks must värv ja suurendage löögi paksust vastavalt teile.

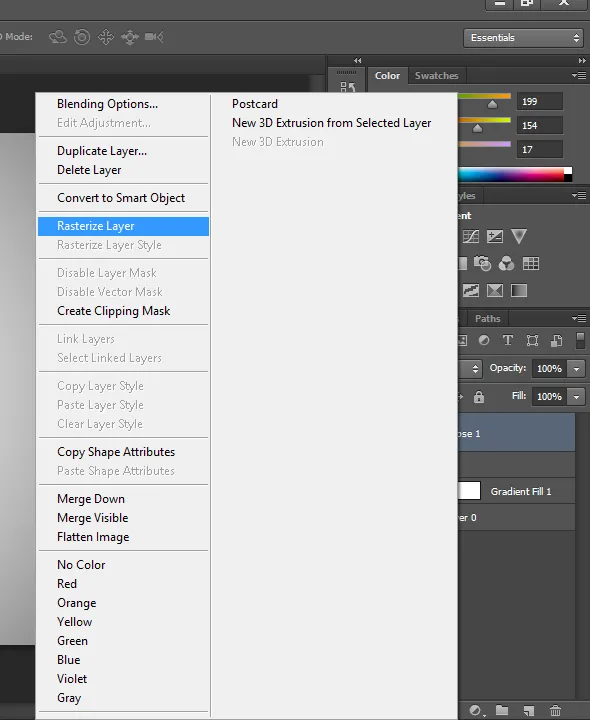
- Paremklõpsake sellel ringi kihil pildi tegemiseks.

- Valige ripploendist suvand Rasterize.

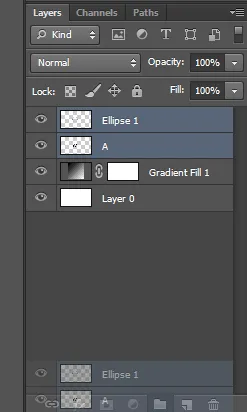
- Valige nüüd ellipsi kiht ja kiht A ning lohistage need rühmakihi ikooni, mis asub kihi sektsiooni allosas.

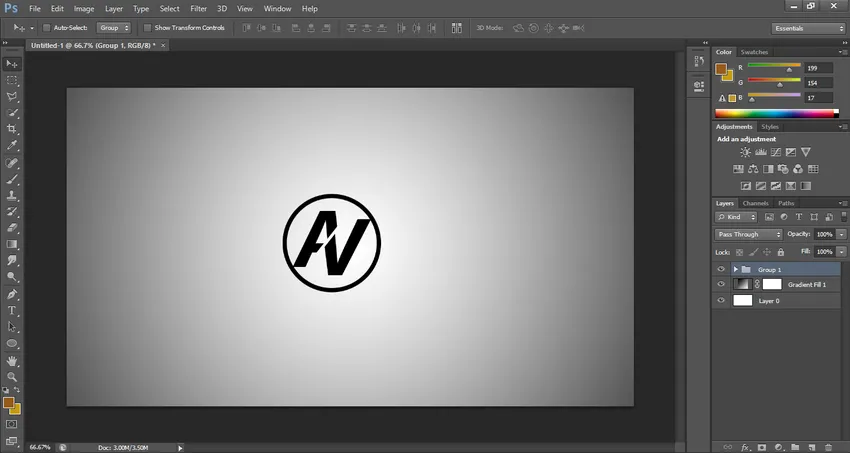
- Kihid grupeeritakse nüüd.


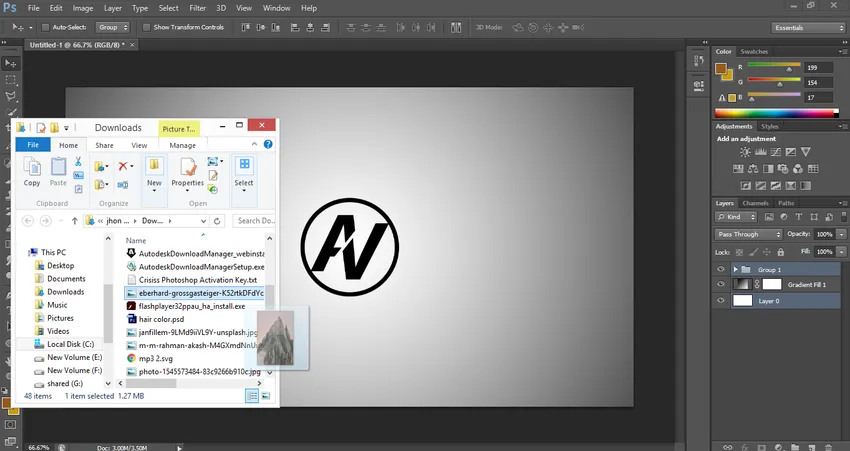
- Nüüd teen pildi kaustast Minu kaust lohistamise meetodil.

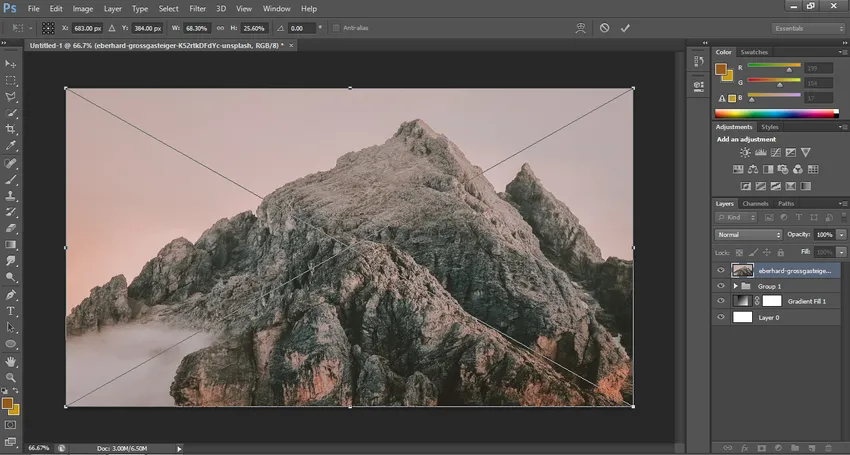
- Reguleerige seda kihti vastavalt kihile 0.

- Ja pildi lisamiseks Photoshopisse klõpsake sellel ikoonil.

- Nüüd klõpsake sellel pildil, vajutades klahvi Alt, ja saatke see tagasi rühma kihti. Reguleerige pilti vastavalt oma logole. See on teie viimane logo.

Järeldus
Pärast seda artiklit leiate Photoshopis logo loomise väga lihtsaks. Photoshopis logo tegemiseks peab teil olema selle tarkvara tööriistade ja mõnede erifunktsioonide hea oskus ning seejärel saate selle tarkvara abil oma ideid logona hõlpsalt rakendada.
Soovitatavad artiklid
See on juhend, kuidas Photoshopis logo luua. Siinkohal arutame logo loomist Photoshopi tööriistade abil koos põhinäitega oma paremaks mõistmiseks. Lisateavet leiate ka meie muudest seotud artiklitest -
- Peegeldusefekt Photoshopis
- Photoshop vs InDesign | Erinevus
- Kulla tekstiefekti rakendamine Photoshopis
- Photoshopi kontseptsiooni mõistmine
- Photoshop vs Illustrator | Peamised erinevused infograafika osas