Siit saate teada, kuidas lisada Photoshopile oma foto ümber lihtne foto ääris ja isegi kaks äärist! Samm-sammuline õpetus Photoshop CC, CS6 ja varasematele versioonidele.
Fotode äärised on suurepärane võimalus lisada pildile klassitunnet ja elegantsi. Ja ääre lisamine on lihtne, kui olete sammud teada saanud. Alustuseks lisame pildi ümber rohkem ruumi, kasutades Photoshopi Canvas Size käsku. Seejärel täidame äärise loomiseks ruumi värviga, kasutades lausvärvi täitekihti. Saate teada, kuidas valida värvipilt värvide valijast äärise jaoks ja kuidas segada äär oma fotoga, valides värvi otse pildilt!
Kui oleme peamise fotoääre lisanud, näitan teile, kuidas lisada kihi efekti abil pildi ümber teine väiksem ääris.
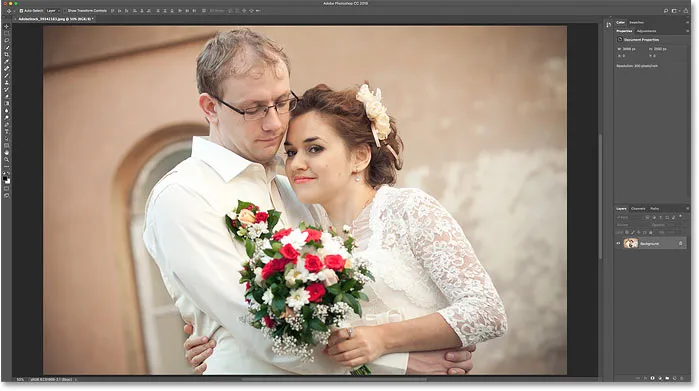
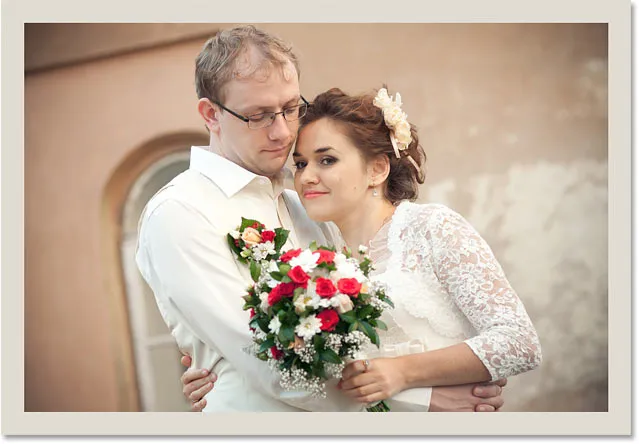
Kasutan seda Adobe Stockis alla laaditud pilti:

Algne pilt. Krediit: Adobe Stock.
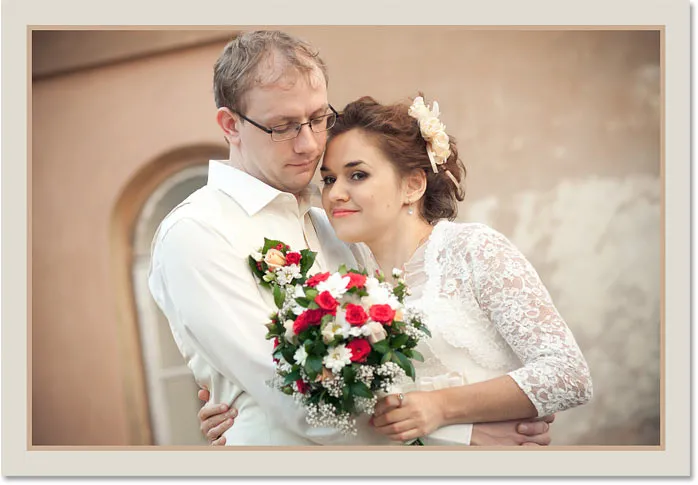
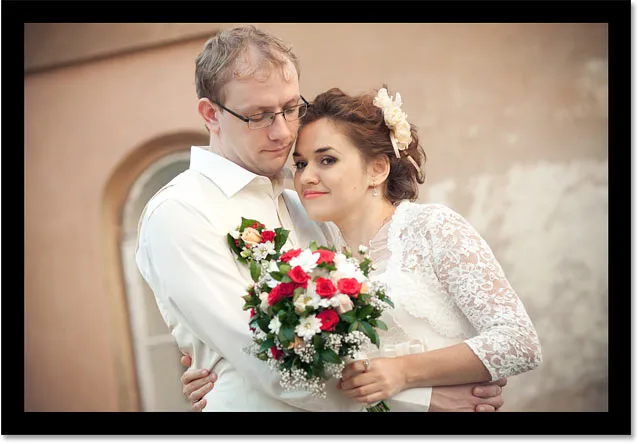
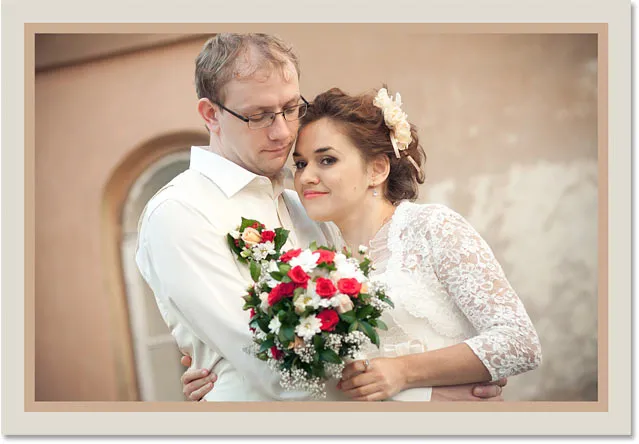
Ja siin on pilt, mille ümber on foto ääris. Saate teada, kuidas äärise suurust ja värve kohandada, kui töötame järgmiste sammudega:

Foto äärise efekt.
Alustame!
Kuidas Photoshopis fotopiire luua?
Selle õpetuse jaoks kasutan Photoshop CC-d, kuid kõik Photoshopi uuemad versioonid töötavad. Selle õpetuse minu video saate jälgida ka meie YouTube'i kanalil. Või laadige see õpetus alla printimiseks valmis PDF-failina!
1. samm. Suurendage, et ruumi piiriks jääks
Foto serva loomiseks lisame pildi ümber veel lõuendiruumi. Anname siis suumi suurendades endale rohkem ruumi töötada. Klaviatuurilt välja suumimiseks hoidke all Windows C-klahvi Ctrl või Maci puhul Command- klahvi ja vajutage miinusklahvi . See annab meile rohkem ruumi piiri nägemiseks:

Pildi serva jaoks ruumi suurendamiseks suumige see välja.
2. samm: avage kiht Taust
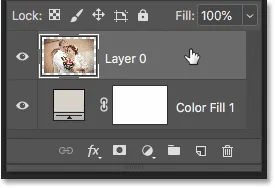
Kui vaatame paneeli Kihid, näeme pilti kihil Taust:

Kihtide paneel, mis näitab pilti kihil Taust.
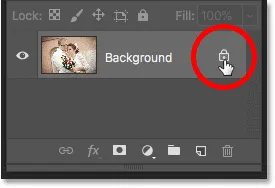
Peame taustakihi lahti võtma, et saaksime selle alla lisada teisi kihte. Selle avamiseks klõpsake Photoshop CC-s lihtsalt lukuikooni . CS6-s või vanemas versioonis hoidke klaviatuuril all klahvi Alt (Win) / Option (Mac) ja topeltklõpsake . See eemaldab lukuikooni ja nimetab kihi ümber "kihiks 0":

Taustakihi vabastamine.
3. samm: avage lõuendi suuruse dialoogiboks
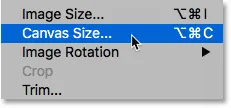
Kujutise ümber lõuendiruumi lisamiseks minge menüüribal menüüsse Pilt ja valige lõuendi suurus :

Minge valikule Pilt> Lõuendi suurus.
4. samm: lisage foto ümber rohkem lõuendit
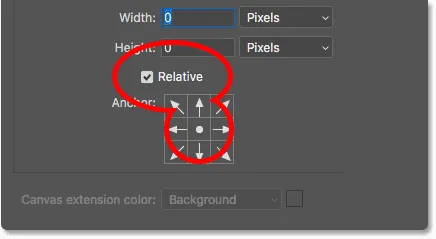
Kontrollige dialoogiboksis Canvas Size (Lõuendi suurus), kas suvand Suhe on märgitud. Ja siis veenduge, et Anchori ruudus oleks valitud keskväljak . See lisab uue lõuendi ruumi võrdselt pildi ümber:

Veenduge, et valitud oleks Suhteline ja keskmine ruut.
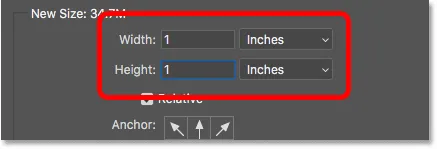
Seejärel sisestage väljadele Laius ja Kõrgus foto serva jaoks vajalik suurus. Pidage meeles, et sisestatud väärtus jagatakse võrdselt mõlema poole vahel. Ja see kehtib nii laiuse kui ka kõrguse kohta. Nii et kui soovite pildi ümber veerandtollist äärist, peate tegelikult sisestama laiuse ja kõrguse 0, 5 tolli. 1-tollise äärise jaoks peate sisestama 2 tolli. Teisisõnu, olenemata vajalikust suurusest, sisestage see summa kaks korda .
Minu puhul soovin poole tollist äärist, nii et sean nii laiuse kui ka kõrguse kahekordseks ehk 1 tolli :

Sisestage kastide Laius ja Kõrgus kaks korda suurem suurus kui vaja.
Seejärel klõpsake lõuendiruumi lisamiseks dialoogiboksi sulgemiseks nuppu OK. Ja siin näeme pildi ümber uut lõuendit. Kabelaua muster tähendab, et ruum on praegu läbipaistvusega täidetud, kuid me lisame sellele järgmise värvi:

Uus lõuendiruum, millest saab foto ääris.
Kuidas lõuendi suurust tagasi võtta ja uuesti proovida
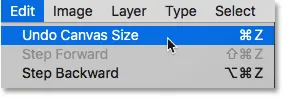
Kui valisite oma äärise jaoks vale suuruse, saate selle tühistada, minnes menüüsse Redigeerimine ja valides Võta lõuendi suurus tagasi . Seejärel avage uuesti lõuendi suurus dialoogiboks (minge jaotisse Pilt> lõuendi suurus) ja proovige uuesti:

Minge jaotisse Redigeerimine> Võta lõuendi suurus tagasi.
5. samm: lisage ühevärviline täitekiht
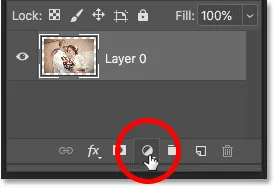
Äärise täitmiseks värviga kasutame ühte Photoshopi lausvärvi täitekihti. Klõpsake paneeli Kihid allosas ikooni Uus täitmine või Reguleerimise kiht :

Klõpsake ikoonil Uus täidis või Reguleerimise kiht.
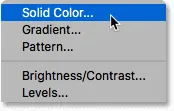
Ja siis valige loendist Lausvärv:

Täisvärvi täitekihi lisamine.
6. samm. Valige foto äärise värv valge
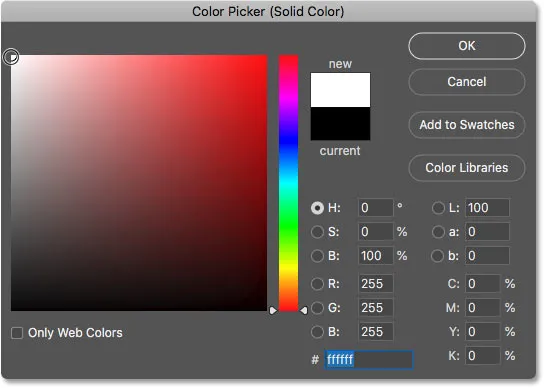
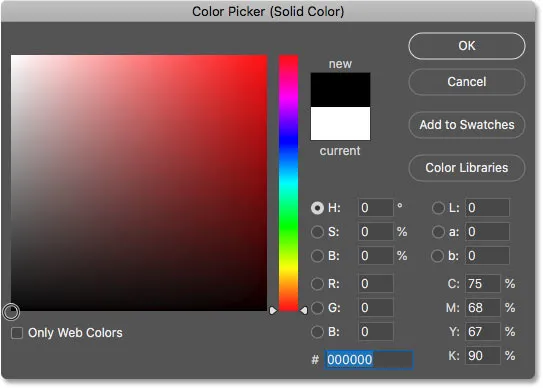
Valige värvivalijas värvist, mida soovite oma äärise jaoks. Valin praegu valge, kuid näitan teile, kuidas hetkega värvi muuta:

Valge valimine värvivalijas.
Kui olete lõpetanud värvilise valija, klõpsake nuppu OK. Ja Photoshop täidab ajutiselt kogu dokumendi valgega, blokeerides pildi kuvamise:

Täitekiht blokeerib pildi vaate.
7. samm: lohistage täitekiht pildi alla
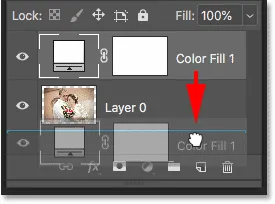
Selle parandamiseks klõpsake paneelil Kihid tagasi ja lohistage pildi all olev täitmiskiht:

Täitekihi lohistamine jaotise "Kiht 0" alla.
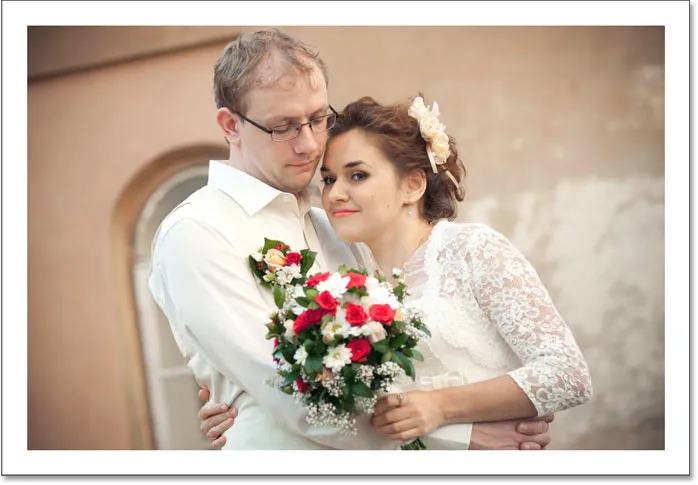
Ja nüüd ilmub täitekihi värv ainult äärise sisse:

Esialgne foto äärisefekt.
8. samm: äärise värvi muutmine (valikuline)
Kui soovite midagi muud kui valget, saate oma ääre jaoks valida mõne muu värvi, topeltklõpsuga täitmiskihi värvirikkul :

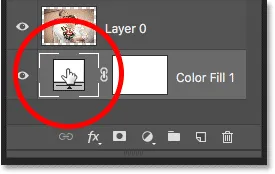
Topeltklõpsake paneelil Kihid värvilist laadi nuppu.
See avab uuesti värvivalija, kus saate valida midagi muud. Ja kui proovite erinevaid värve, näete pildi ümber uut värvi reaalajas eelvaadet. Nii et kui valin valge asemel musta :

Värvivalija puhul musta värvi valimine.
Siis muutub mu äär kohe mustaks:

Sama piir, nüüd musta värvi.
Kuidas valida pildil äärisevärvi?
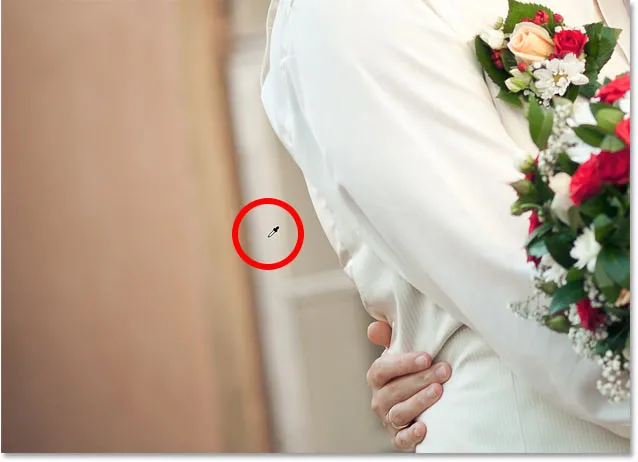
Värvivalijast saate valida mis tahes värvi, mis teile meeldib. Või võite värvi valida otse pildi ise. Lihtsalt liigutage kursor pildi peale ja klõpsake soovitud värvi. Valin taustal aknast helehalli:

Foto äärise värvi valimine pildilt.
Ja jälle muutub piir koheselt uueks värviks. Selle aktsepteerimiseks klõpsake värvi valija sulgemiseks nuppu OK:

Foto ääris sulandub nüüd paremini pildiga.
Põhipiiri sees väiksema piiri lisamine
Nüüd, kui oleme lisanud põhipiiri, lisame peamise sees teise, väiksema piiri. Ja me teeme seda kihiefekti abil.
9. samm: valige „kiht 0”
Valige kihtide paneelil pilt kihil 0:

Selle valimiseks klõpsake pildikihil.
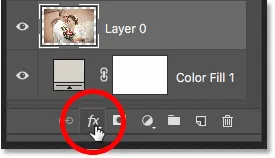
10. samm: lisage insultkihi stiil
Seejärel klõpsake ikooni Layer Styles (ikoon "fx"):

Klõpsates kihtide paneelil ikooni "fx".
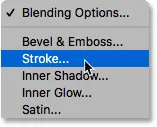
Ja valige loendist Stroke :

Stroke kihi efekti valimine.
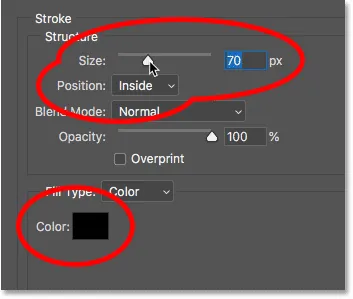
Jätke dialoogiboksis Kihustiil seadistatud löögivärv praegu mustaks ja veenduge, et positsioon on seatud sisemusse . Seejärel suurendage käigu laiust, lohistades liugurit Suurus :

Stroke valikud.
Lohistades näete löögi suurust, mis suureneb peapiiri sees:

Löögikeel kuvatakse foto ja äärise vahel.
11. samm: muutke käigu värvi (valikuline)
Kui te ei soovi tõmbevärviks musta värvi, saate seda muuta, klõpsates värviseminaril :

Klõpsates insuldi värvilahendusel.
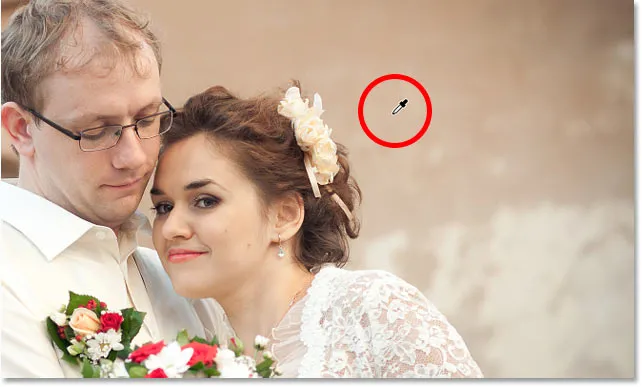
Seejärel valige värvivalijas mõni muu värv. Või nagu ka põhipiiri puhul, saate värvi valida otse oma pildi järgi. Klõpsan taustal värvi:

Löögi värvi valimine pildi järgi.
Ja löök värskendab koheselt uut värvi. Kui olete värviga rahul, klõpsake värvi valija sulgemiseks nuppu OK:

Nii ääris kui ka löök kasutavad nüüd pildi pilte.
12. samm: kohandage löögi suurust
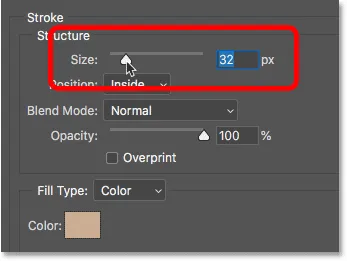
Lõpuks lõpetan efekti, kohandades liugurit Suurus löögi paksuse täpsustamiseks. Ma kasutan siin üsna suurt pilti, nii et ma kasutan selle suurust umbes 32 pikslit. Seejärel nõustun selle klõpsamisega OK, et sulgeda dialoogiboks Kihi stiil:

Löögi suuruse peenhäälestamine.
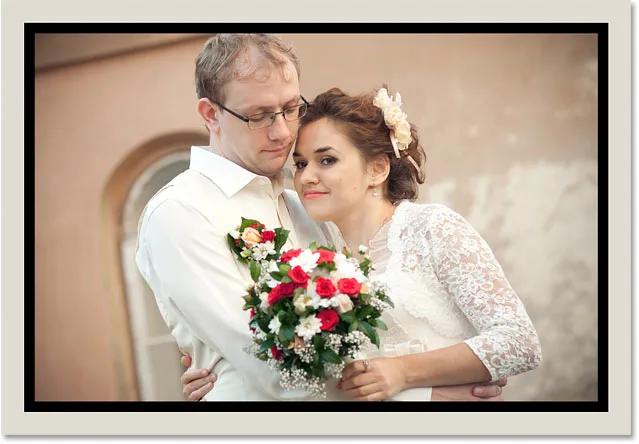
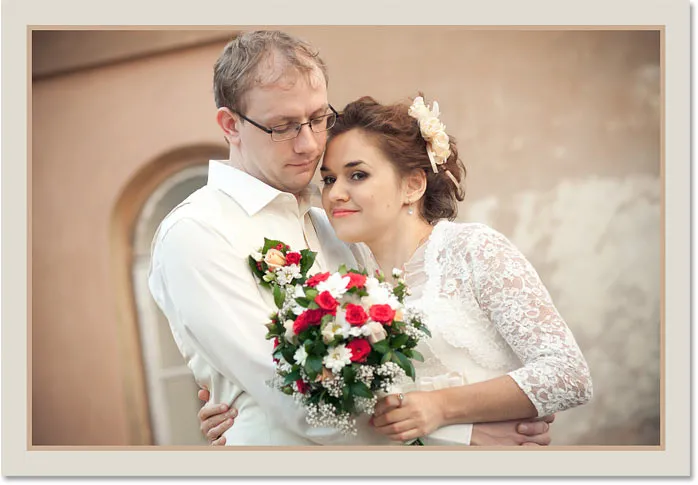
Ja siin on minu lõpptulemus:

Viimane "fotopiiri" efekt.
Ja seal see meil on! Nii lihtne on Photoshopiga fotode äärise lisamine! Fotode äärisefektide lisateabe saamiseks vaadake minu vari-fotode ääriseid ja pildiraami õpetusi, samuti minu õpetusi maalitud servade äärise loomiseks. Või külastage minu fotoefektide jaotist, et saada rohkem õpetusi! Ja ärge unustage, kõik meie õpetused on nüüd saadaval ka PDF-idena allalaadimiseks!