Selles õpetuses õpime, kuidas lisada Photoshopis mingit tüüpi rada ! Ma kasutan siin Photoshop CS6, kuid see õpetus sobib täielikult ka Photoshop CC-ga . Kui kasutate Photoshop CS5 või varasemat, siis tasub tutvuda selle õpetuse eelmise versiooniga.
Tüübi lisamiseks teele vajame kõigepealt teed ja Photoshop annab meile mitu viisi selle joonistamiseks.
Saame kasutada põhikujundustööriista nagu ristküliku tööriist või ellipsi tööriist, võime luua kuju kohandatud kujudest ja Pen-tööriista abil saame joonistada vabavormilise tee.
Teie tee joonistamine ei muuda seda, kuidas me sinna teksti lisame, sest tee on tee, olenemata sellest, kuidas see loodi, ja sammud tüübile lisamiseks on alati samad. Vaatame, kuidas see töötab!
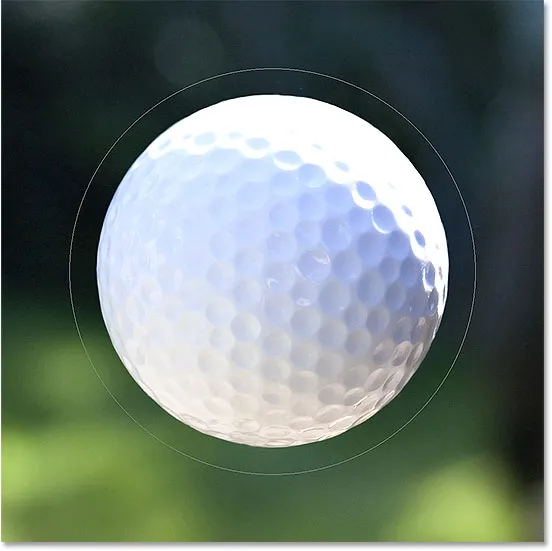
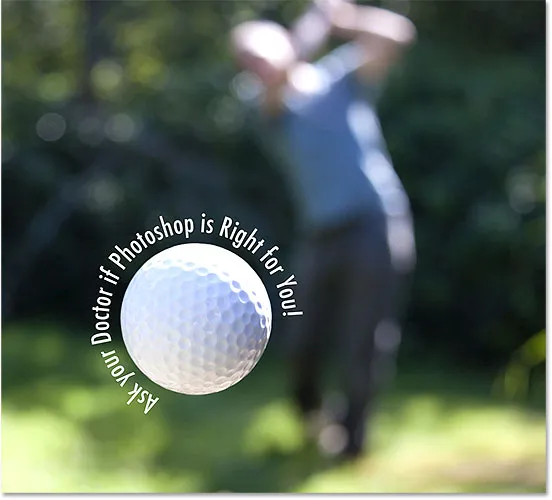
Siin on pilt, mida kasutan selle õpetuse jaoks, mis laaditi alla Adobe Stock-ist. Ma kasutan teed, et lisada golfipalli ümber mõni tekst:
 Algne pilt.
Algne pilt.
Alustame!
Tüübi lisamine teele Photoshopis
1. samm: valige Ellipse Tool
Nagu mainisin, on tüübi lisamiseks vajalikud sammud samad, sõltumata sellest, millist tööriista te rajamiseks kasutasite. Selle õpetuse jaoks hoiame asja lihtsana. Golfipalli ümber tee rajamiseks kasutan Ellipse'i tööriista, mis on üks Photoshopi põhilisi kujuvahendeid. Kujude joonistamise kohta saate lisateavet meie Photoshopi õpetusest, kuidas joonistada vektorkujusid.
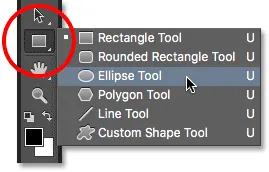
Vaikimisi pesastatakse ellipsi tööriist paneelil Tööriistad ristküliku tööriista taha. Selle valimiseks paremklõpsake ristküliku tööriistal (Win) / Control klõpsuga (Mac) ja siis valin lendmenüüst ellipsi tööriista:
 Ellipsi tööriista valimine tööriistapaneelil.
Ellipsi tööriista valimine tööriistapaneelil.
2. samm: muutke tööriistarežiim asendisse "Tee"
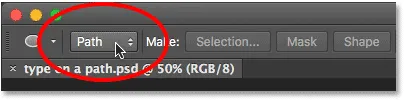
Kui Ellipse Tool on valitud, muutub ekraani ülaservas olev suvandiriba, et näidata meile tööriistaga töötamiseks erinevaid võimalusi. Valikute riba vasakpoolses servas on tööriistarežiimi valik. Vaikimisi on see seatud kujule . Photoshop annab meile tegelikult kolme erinevat tüüpi kuju, mida me joonistada saame - vektorkujud, teed ja pikslipõhised kujundid. Tahame rajada, nii et vahetaksin tööriistarežiimi suvandi Shape asemel Path :
 Ellipsi tööriista režiimi muutmine teeks.
Ellipsi tööriista režiimi muutmine teeks.
Lisateave: Vektorkujude ja pikselkujude joonistamine Photoshopis
3. samm: joonistage oma tee
Tee joonistamiseks klõpsan ja hoian hiirenuppu golfipalli keskel all. Seejärel hoian all klaviatuuri klahve Shift + Alt (Win) / Shift + Option (Mac) ja hakkan keskelt väljapoole lohistama. Hoides klahvi Shift all, lohistades seda Ellipse'i tööriistaga, sunnib raja kuju täiuslikuks ringiks, klahv Alt (Win) / Option (Mac) lubab mul selle raja välja tõmmata kohast, kus klõpsasin.
Jätkan lohistamist keskelt väljapoole, kuni tee on palli ümbritsemiseks piisavalt suur. Kui peate raja joonistamise ajal selle ümber paigutama, hoidke klaviatuuril tühikuklahvi ja hoidke seda all, lohistage hiirega, et viia rada oma kohale, vabastage seejärel tühikuklahv ja jätkake joonistamist.
Kui olen rahul raja väljanägemisega, siis ma annan lahti oma klahvi Shift ja klahvi Alt (Win) / Option (Mac), siis vabastaksin hiirenupu (oluline on kõigepealt klahvid vabastada, siis hiirenuppu või saate ootamatuid tulemusi). Siin näeme, et tee on õhuke kontuur palli ümber:
 Golfipalli ümber on rajatud.
Golfipalli ümber on rajatud.
4. samm: valige tüüp tööriist
Kui meie tee on valitud, oleme valmis oma teksti lisama. Valige paneelil Tööriistad tüüp Tööriist:
 Tüübi tööriista valimine.
Tüübi tööriista valimine.
5. samm: valige oma font
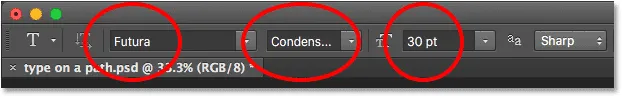
Valige suvandiribalt oma fondi sätted. Oma pildi jaoks kasutan Futura kondenseeritud keskmist, mis on seatud väärtusele 30 pt, kuid võite kasutada seda, mis teie jaoks kõige paremini sobib:
 Fondi suvandite määramine suvandiribal.
Fondi suvandite määramine suvandiribal.
Samuti on minu teksti joondamise suvand seatud vasakule ja tüübi värv valgeks :
 Suvandid Teksti joondamine ja Värvid.
Suvandid Teksti joondamine ja Värvid.
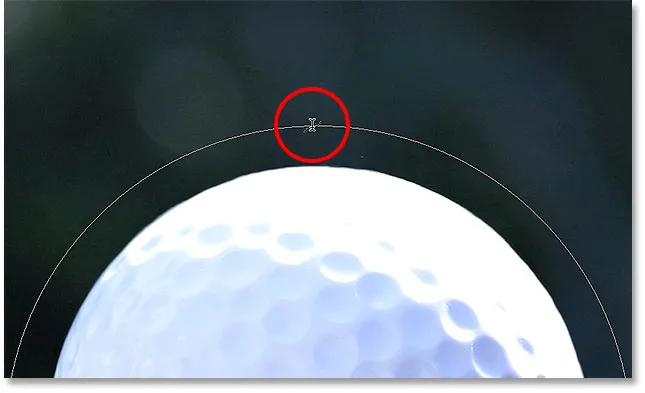
6. samm: liigutage kursor üle raja
Liigutage tüüpriist otse üle tee. Kursor muutub I-talaks, mille kaudu läbib punktiirjooneline laineline joon . See ütleb meile, et lisame teksti otse teele ise:
 Punktiiriga laineline joon ütleb meile, et lisame teele teksti.
Punktiiriga laineline joon ütleb meile, et lisame teele teksti.
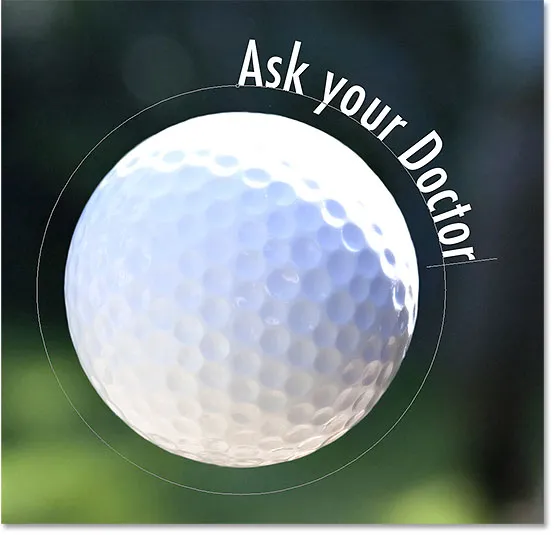
7. samm: klõpsake tee peal ja lisage oma tüüp
Klõpsake mis tahes tee kohal ja alustage oma teksti lisamist. Klõps, kuhu klõpsate, algab tekst ja teksti sisestamise jätkamisel järgib tekst teekonna suunda. Ärge muretsege, kui olete klõpsanud vales kohas. Nagu me hetkega näeme, saame teksti hõlpsalt teekonnal ümber liigutada, kui oleme valmis:
 Tekst voolab mööda ringi kuju.
Tekst voolab mööda ringi kuju.
Kui olete teksti lisamise lõpetanud, klõpsake selle kinnitamiseks suvandiribal linnukest :
 Klõpsake linnukesel.
Klõpsake linnukesel.
Tekst on nüüd teele lisatud, ehkki minu puhul on see veidra nurga all, kuid parandame selle järgmisena. Kui linnukese klõpsamisel kadus teie tee teie kohale ja nüüd näete ainult teksti ennast, ärge muretsege. Tee ilmub uuesti, kui liigume järgmisele sammule:
 Tekst järgib teed, kuid tuleb ümber paigutada.
Tekst järgib teed, kuid tuleb ümber paigutada.
8. samm: valige tee valimise tööriist
Teksti ümberpaigutamiseks teele valige paneelilt Tööriistad tee valimise tööriist :
 Lülitumine tee valimise tööriistale.
Lülitumine tee valimise tööriistale.
9. samm: asetage tekst ümber
Liigutage tee valimise tööriista kursorit ükskõik kus oma teksti kohal. Näete, kui kursor muutub mustast noolest I-kiiruks, selle küljel on väike nool vasakule või paremale. Klõpsake lihtsalt oma teksti ja lohistage seda hiirega mööda rada edasi ja tagasi. Lohistan siin oma teksti ringi päripäeva:
 Liigutage tee valimise tööriist üle oma teksti, seejärel klõpsake ja lohistage seda mööda rada.
Liigutage tee valimise tööriist üle oma teksti, seejärel klõpsake ja lohistage seda mööda rada.
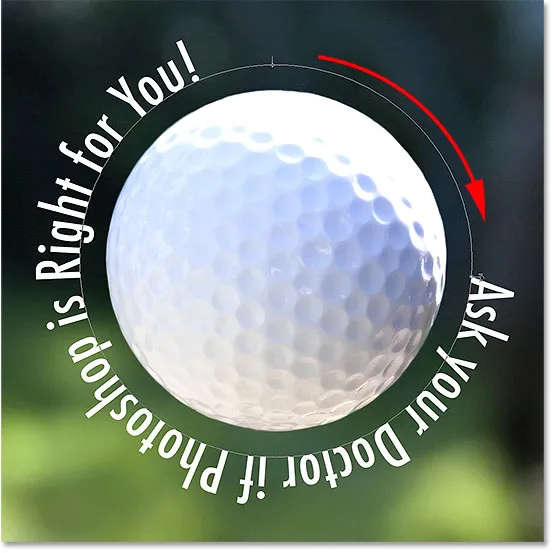
Vaadake, mis juhtub, kui ma lohistan oma teksti liiga kaugele. Osa sellest lõigatakse lõpuks ära:
 Teksti liiga kaugele lohistamine viis selle lõike katkestamiseni.
Teksti liiga kaugele lohistamine viis selle lõike katkestamiseni.
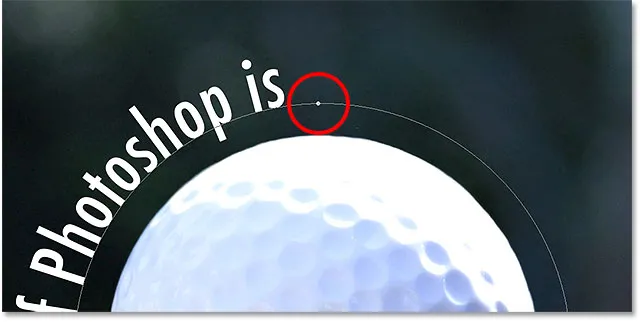
Lõpp oli ära lõigatud, kuna nihutasin teksti tee nähtavale tekstialale kaugemale. Probleemi lahendamiseks otsige sellelt kohalt väike ring ringi, kus tekst lõigatakse. Ring tähistab nähtava ala lõppu:
 Otsige väike ring, kus tekst lõigatakse ära.
Otsige väike ring, kus tekst lõigatakse ära.
Klõpsake lihtsalt raja valimise tööriistaga ringi ja lohistage seda mööda rada edasi, kuni ülejäänud tekst ilmub uuesti:
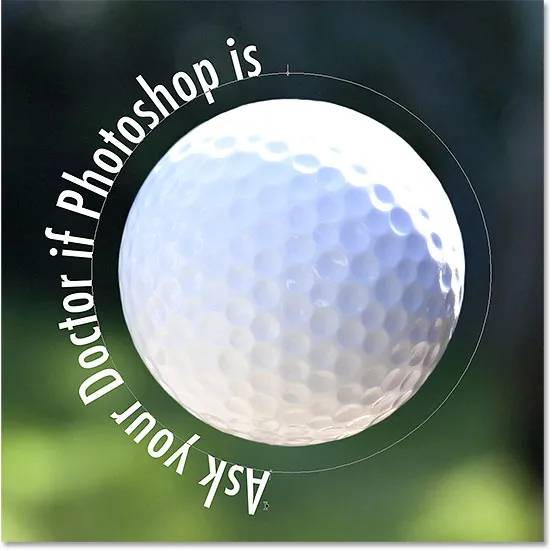
 Lükates ringi päripäeva mööda rada, näete lahti lõigatud teksti lõppu.
Lükates ringi päripäeva mööda rada, näete lahti lõigatud teksti lõppu.
Teksti libistamine üle tee
Teksti mööda teed lohistades olge ettevaatlik, et mitte lohistada tahtmatult teele. Sel juhul libiseb tekst teisele küljele ja vastupidises suunas:
 Üle tee lohistamine libiseb ja pöörab teksti ümber.
Üle tee lohistamine libiseb ja pöörab teksti ümber.
Sõltuvalt sellest, millist efekti soovite kasutada, võib see olla teksti taasesitamine ja ümberpööramine, mida soovite teha (see on tegelikult funktsioon, mitte tõrge). Kuid kui te ei teinud seda eesmärgipäraselt, lohistage raja valimise tööriistaga lihtsalt üle tee tagasi. Teie tekst libistatakse tagasi algsesse külge ja see naaseb algsesse suunda.
Tee varjamine
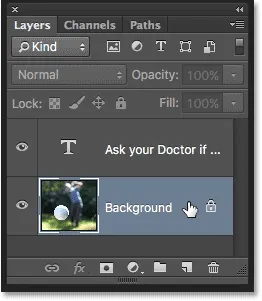
Kui olete teksti positsioneerimise lõpetanud ja tulemustega rahul, peitke tee dokumendis, valides paneelil Kihid mis tahes muu kihi kui teie tüüp . Minu puhul on minu dokumendil ainult kaks kihti - tüüp kiht ja taustakiht, mis hoiab minu pilti -, et klõpsaksin selle valimiseks taustakihil :
 Valige dokumendis tee peitmiseks mõni muu kiht peale kihi Tüüp.
Valige dokumendis tee peitmiseks mõni muu kiht peale kihi Tüüp.
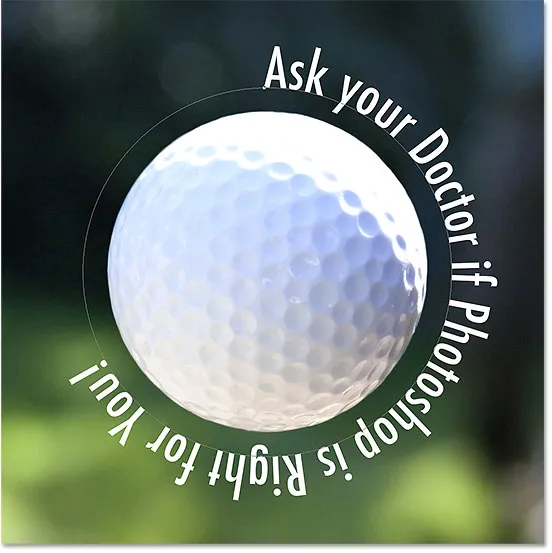
Kui minu tee on nüüd peidetud ja tekst on tagasi oma algsele küljele kerkinud, on siin minu lõpptulemus:
 Lõpptulemus.
Lõpptulemus.
Pidage meeles, et kuigi oleme tüübi lisanud teele, pole Photoshop tekstiga midagi väljamõeldud teinud. See on endiselt lihtsalt tekst, mis tähendab, et võite igal ajal tagasi minna ja seda muuta või vajaduse korral täielikult muuta. Saate valida mõne muu fondi, muuta selle suurust või värvi, reguleerida esiosa, sätet või jälgimist, nulljoone nihutamist ja kõike muud, mida saate teha tavalise tüübiga!