Selles Photoshopi tekstiefektide õpetuses loome lihtsa tekstipeegeldamise efekti. Seda efekti on reklaamides kõikjal kasutatud ja nagu näeme, on seda väga lihtne teha.
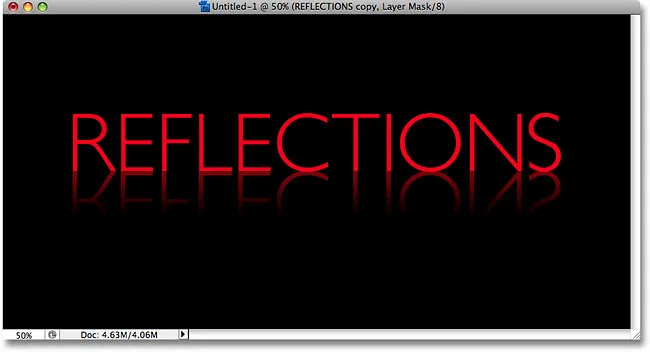
Siin on peegeldus, mille loome:

Lõplik tekstipeegeldusefekt.
Alustame!
1. samm: looge uus Photoshopi dokument
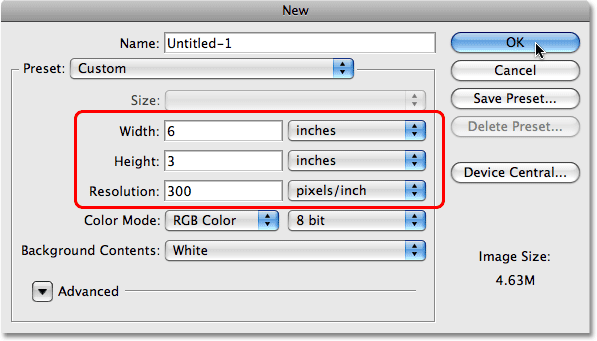
Uue tühja Photoshop-dokumendi loomiseks avage ekraani ülaosas menüü Fail ja valige Uus . Uue dokumendi saate luua ka kiirklahviga Ctrl + N (Win) / Command + N (Mac). Mõlemal juhul kuvatakse Photoshopi dialoogiboks Uus dokument . Sisestage dokumendi jaoks vajalikud mõõtmed. Selle õpetuse jaoks sisestan oma dokumendi laiuse jaoks 6 tolli, kõrguse jaoks 3 tolli ja eraldusvõime 300 pikslit tolli kohta . Kui olete lõpetanud, klõpsake dialoogiboksist väljumiseks nuppu OK . Teie uus tühi dokument ilmub ekraanile:

Uue tühja Photoshop-dokumendi loomine.
2. samm: täitke uus dokument mustaga
See samm on valikuline, kuid ma kasutan oma dokumendi taustvärvina pigem musta kui vaikevalget. Kui eelistaksite valge värviga kleepida, võite selle sammu vahele jätta. Dokumendi mustaga täitmiseks minge ekraani ülaosas menüüsse Redigeerimine ja valige käsk Täida, et kuvada Photoshopi käsk Täida:

Valige Redigeerimine> Täida.
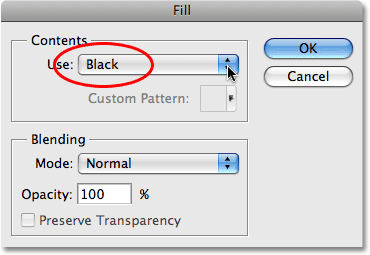
Samuti saate käsu Täida valida klaviatuuri otsetee Shift + F5 abil . Mõlemal juhul avaneb dialoogiboks Fill. Dialoogiboksi ülaosas on jaotis Sisu, millel on üks suvand lihtsalt Kasuta . Valige sõna paremal olevast loendist Must : Kasutage:

Valige dialoogiboksi Fill ülaosas jaotises Sisu must.
Kui olete lõpetanud, klõpsake dialoogiboksist väljumiseks nuppu OK ja Photoshop täidab dokumendi mustaga:

Dokumendi taust on nüüd musta värviga täidetud.
3. samm: valige tüüp Tööriist
Dokumendile teksti lisamiseks on meil vaja Photoshop Type Type l. Selle valimiseks võite klõpsata kas tööriistpaletis või kiirema mooduse saamiseks vajutage klaviatuuri klahvi T, et valida see otsetee abil:

Valige tüüp Tööriist.
4. samm: valige font
Kui valitud on Type Type Tool, minge ekraani ülaservas olevale suvandiribale ja valige font, mida soovite efekti jaoks kasutada. Fontide valik sõltub sellest, millised fondid olete arvutisse installinud. Ma jään kinni millegi lihtsaga ja valin oma efekti jaoks Gill Sans Light . Ärge muretsege praegu fondi suuruse pärast:

Valige suvandiribalt font.
5. samm: valige teksti värv
Järgmisena peame valima oma teksti värvi. Photoshopis on teksti värvi valimiseks mitu erinevat viisi. Selle õpetuse jaoks kasutan väga lihtsat ja kiiret viisi, milleks on valmisvärvi valimine Swatches'i paletist . Lülituge üle oma Swatches'i paletile, mis on vaikimisi rühmitatud palettide Värv ja Stiil vahel. Värvipalett sisaldab värvimudelite kogumit, mis on vaikimisi installitud Photoshopi. Üks värvitoonidest saate lihtsalt liigutada hiirekursorit selle värvisüsteemi kohal. Näete, et kursor muutub silmatilgaks. Värvi valimiseks klõpsake silmatilgaga proovilaual. Ma valin vasakus ülanurgas punase proovi:

Valige teksti värv, klõpsates värvide paletil Värvimuster.
6. samm: lisage oma tekst
Kui olete värvi valinud, klõpsake dokumendi mis tahes kohas ja lisage oma tekst. Kirjutan sõna "MÕISTED", kõik trükitähtedega:

Lisage oma tekst dokumendile.
Kui olete lõpetanud, klõpsake teksti kinnitamiseks ja teksti redigeerimise režiimist väljumiseks suvandiribal linnukest .

Teksti aktsepteerimiseks klõpsake suvandiribal linnukest.
7. samm: muutke teksti suurust, kui seda on vaja tasuta teisenduse abil
Kui peate oma teksti suurust muutma, minge ekraani ülaosas menüüsse Redigeerimine ja valige Vaba teisendamine või vajutage klaviatuuri otseteed Ctrl + T (Win) / Command + T (Mac). Mõlemal juhul kuvatakse Photoshopi käsk Free Transform, mis võimaldab meil teksti hõlpsalt muuta ja seda ka teisaldada, kui meil on vaja:

Minge jaotisse Redigeerimine> Vaba teisendus.
Kui olete selle valinud, näete kasti Free Transform ja käepidemed ilmuvad dokumendis teie teksti ümber. Teksti suuruse muutmiseks hoidke all Shift- klahvi, mis hoiab ära teksti suuruse muutmise, kui muudate teksti, tahtmatult moonutades laiuse ja kõrguse kuvasuhet, seejärel klõpsake lihtsalt mõnda neljast nurga käepidemest (väikeseid ruute) ja lohistage neid sissepoole, et muuta tekst väiksemaks või suuremaks muutmiseks väljapoole. Teksti teisaldamiseks klõpsake kasti Free Transform mis tahes kohas ja lohistage tekst uude kohta. Lihtsalt ärge klõpsake väikese kastisümbolil, mis asub kasti keskel, vastasel juhul liigutate märgisümbolit, mitte teksti. Ma teen oma teksti natuke suuremaks, hoides all klahvi Shift ja lohistades paremas alanurgas asuvat käepidet väljapoole. Samuti lohistan teksti natuke allapoole, nii et teksti põhi oleks lähemal dokumendi horisontaalsele keskpunktile:

Kasutage teksti Vaba teisendamine teksti suuruse muutmiseks ja / või vajadusel teisaldamiseks.
Kui olete lõpetanud, vajutage sisestusklahvi (Win) / Return (Mac), et nõustuda ümberkujundamisega ja väljuda käsust Free Transform.
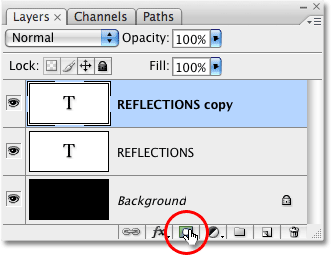
8. samm: kopeerige teksti kiht
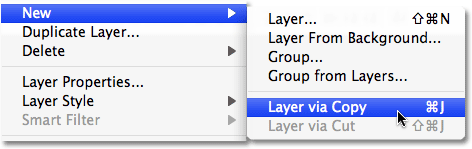
Nüüd, kui meil on tekst olemas, võime hakata mõtlema efekti loomisest. Esimene asi, mida vajame, on meie teksti koopia, nii et dubleerime teksti kihi, minnes ekraani ülaosas asuvasse kihi manuaali, valides Uus ja valides seejärel Kihi kopeerimise kaudu kihi . Või kihi paljundamise kiiremaks tegemiseks vajutage lihtsalt kiirklahvi Ctrl + J (Win) / Command + J (Mac):

Valige Kihi> Uus> Kiht kopeerimise kaudu.
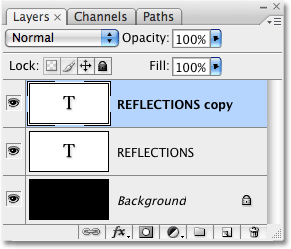
Mõlemal juhul käsib Photoshop teha meie tekstikihist koopia. Tundub, et meie dokumendis pole midagi juhtunud, kuid kui vaadata meie kihtide paletti, siis näeme, et nüüd on meil otse originaali kohal asuv kihi koopia (pange tähele, et selle koopia nimi on sõna "copy") ):

Teksti kihi koopia ilmub originaali kohale.
9. samm: libistage tekstikiht vertikaalselt
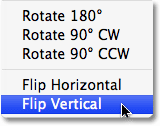
Järgmisena peame oma kopeeritud tekstikihi tagurpidi klappima ja Photoshop tuleb lihtsalt käsuga, mis on loodud spetsiaalselt sellise ülesande jaoks. Minge veel kord menüüsse Redigeerimine, valige Teisendus ja seejärel klapp Vertikaalne :

Minge jaotisse Redigeerimine> Teisendus> Pööra vertikaalselt.
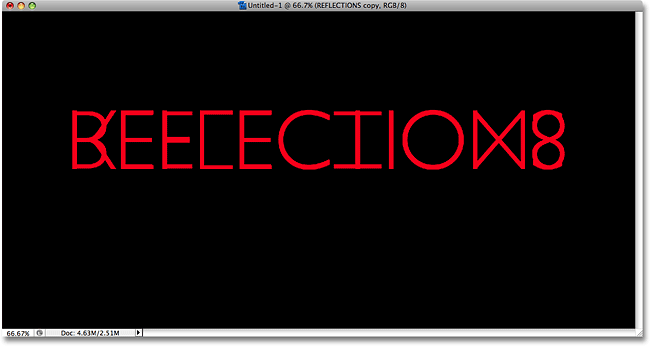
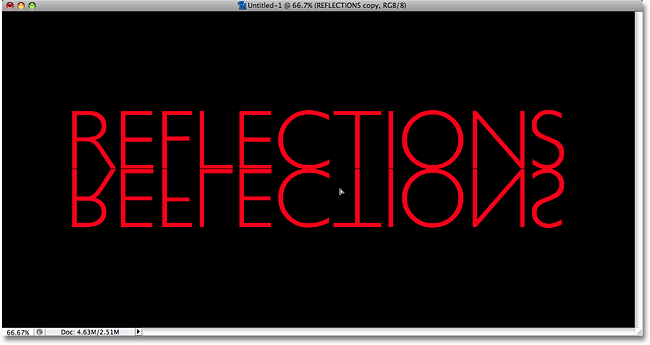
Kopeeritud teksti kiht kuvatakse originaalse teksti kihi ees tagurpidi, luues huvitava, ehkki täiesti loetamatu visuaalse efekti:

Kopeeritud teksti kiht kuvatakse algteksti ees tagurpidi.
10. samm: lohistage kopeeritud tekst originaali alla
Valige menüüst Tööriistad palett Teisalda liiga l või vajutage klahvi otsetee valimiseks täht T :

Valige tööriist Teisalda.
Seejärel, kui kopeeritud tekstikiht on ikka valitud kihtide paletti (valitud kihid on siniselt esile tõstetud), hoidke all tõstuklahvi, klõpsake siis dokumendi sees ja lohistage kopeeritud, algsest tekstist allapoole suunatud tekst. Hoides Shift-klahvi lohistades, on teksti sirgelt alla lohistamine lihtsam, kuna see hoiab ära tahtmatu liikumise vasakule või paremale:

Lohistage kopeeritud teksti allapoole, kuni see jääb otse originaali alla.
11. samm: lisage pööratud tekstile kihtmask
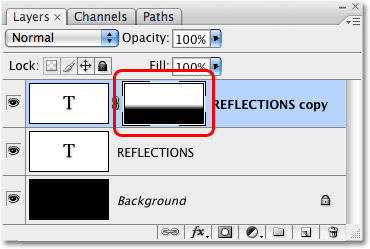
Sel hetkel on meie peegeldusefekti loomisel vaja vaid muuta meie tagurpidi olev tekst ülevalt alla läbipaistvaks. Selleks kasutame kihimaski . Kihimaski lisamiseks meie kopeeritud tekstikihile veenduge, et ikka oleksite kopeeritud tekstikihi valinud, siis klõpsake lihtsalt kihtide paleti allosas ikooni Kihimask:

Klõpsake kihtide paleti allosas ikooni Kihimask.
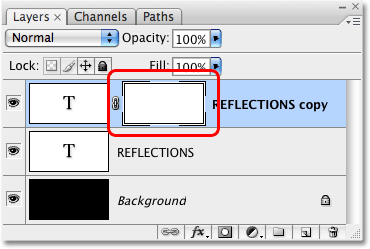
Dokumendis ei juhtu midagi, kuid märkad, et kihtide paleti tekstikihi paremale on ilmunud väike valge ristkülik. See on kihimaski eelvaate pisipilt, andes meile teada, et meil on sellel kihil nüüd kihtmask, isegi kui me pole sellega veel midagi teinud:

Kihi maski eelvaate pisipilt ilmub paletti Kihid kopeeritud teksti kihile.
12. samm: valige Gradient Tool
Selle kihi teksti läbipaistvuseks muutmiseks peame oma kihtmaskile joonistama mustvalge gradiendi (lisateabe saamiseks kihimaskide toimimise kohta lugege kindlasti meie täielikku Photoshopis olevat õpetust kihtide maskide mõistmise kohta. Veebisaidi põhiosad). Gradiendi joonistamiseks peame kasutama Photoshopi Gradient Tool-i, nii et valige see otse palettide hulgast või vajutage otsetee klaviatuuril G- tähe valimiseks:

Valige Gradient Tool.
Kui gradient tööriist on valitud, näete, et ekraani ülaosas olev suvandiriba on muutunud, et näidata teile valikud Gradient Tool. Valikute riba vasakus servas näete gradiendi eelvaateala, kus kuvatakse praegu valitud gradient. Minu puhul näitab see juba vajalikku mustvalget gradienti. Kui teie oma näitab ka mustvalget gradienti, võite selle sammu vahele jätta. Kui näete oma eelvaatealal erinevaid värve, klõpsake otse eelvaatealal:

Klõpsake suvandiribal gradiendi eelvaatealal.
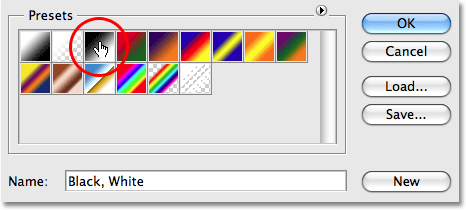
See avab Photoshopi gradiendiredaktori, mis näitab meile gradientide kogumit, mille hulgast me saame valida. Üks, mida me soovime, on must-valge gradient, vasakult kolmas, ülemine rida. Klõpsake sellel valimiseks, seejärel klõpsake dialoogiboksi paremas ülanurgas OK, et sellest väljuda:

Valige Gradient Editorist must-valge gradient.
13. samm. Joonistage vertikaalne gradient alt üles ja mööda ülaosas olevat teksti
Kui gradient tööriist ja must-valge gradient on valitud, peame nüüd ainult vertikaalse gradiendi joonistama mööda meie tagurpidi teksti. Esiteks veenduge, et olete valinud kihimaski, mitte kihi ise. Kihtmaski pisipildi ümber peaksite nägema valget esiletõstetud piiri, mis annab meile teada, et kihimask on valitud. Klõpsake kihi maski eelvaate pisipiltil selle valimiseks, kui te ei näe selle ümber esiletõstetud piiri.
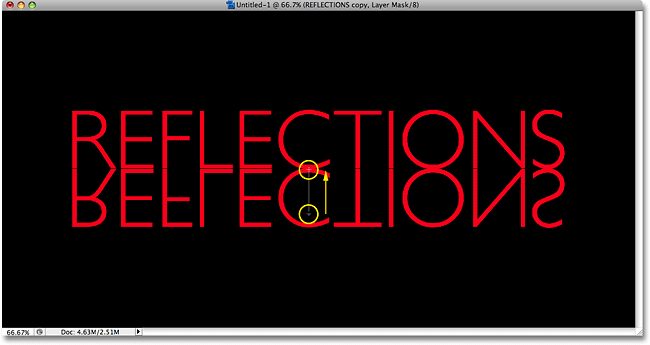
Gradiendi joonistamiseks klõpsake dokumendi sisemuses umbes 3/4 ulatuses ülespoole suunatud teksti põhja poole. Seejärel hoidke Shift- klahvi all ja lohistage üles punktini, kus tagurpidi tekst vastab algtekstile. Kui hoiate Shift-klahvi lohistades, ei saa te üles-alla lohistades vasakule või paremale liikuda:

Klõpsake ja lohistage mustvalge gradient vertikaalselt mööda tagurpidi teksti.
Vabastage hiirenupp, kui olete lõpetanud - see tähendab siis, kui Photoshop tegelikult gradiendi joonistab - ja näete, et tagurpidi tekst kaob nüüd, kui liigute tähtede põhja poole veelgi:

Alumine tekst hajub nüüd läbipaistvusele pärast kihi maskile gradiendi joonistamist.
Kuna me joonistasime kihtmaskile mustvalge gradiendi, siis me seda dokumendis tegelikult ei näe, kuid näeme, kui vaatame kihtide maski eelvaate pisipilti kihtide paletis:

Kihtmaski eelvaate pisipilt näitab tegelikku must-valge gradienti.
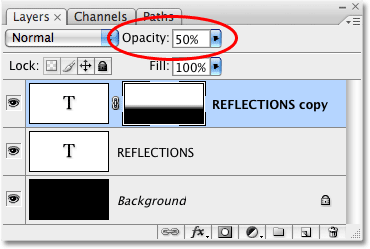
14. samm: efekti peenhäälestamiseks kohandage kihi läbipaistmatust
Kui soovite, et teie tekstipeegeldus näeks pisut tuhmim, siis minge lihtsalt kihtpaleti paremas ülanurgas olevale suvandile Läbipaistmatus ja vähendage kihi läbipaistmatust. Ma alandan miini 50% -ni :

Vähendage kihi läbipaistmatust, et peegeldus veelgi tuhmiks muutuda.
Pärast läbipaistmatuse vähendamist on siin minu lõplik tekstipeegeldusefekt:

Lõplik tekstipeegeldusefekt.
Kuhu edasi minna …
Ja seal see meil on! Lisateavet Photoshopi efektide õpetuste kohta leiate meie jaotistest Teksti efektid või Fotoefektid!