
Sissejuhatus HTML-i
HTML-i, nagu kõik teavad, nimetatakse hüperteksti märgistuskeeleks, mida kasutatakse tekstide kuvamiseks teie brauseris ja spetsiaalsete abistavate skriptide (nagu JavaScript ja CSS) abil, et teie sisu muutuks ilusaks. Värvikodeerimine on osa teie HTML-i veebilehe kaunistamisest.
HTML-is sisalduv värvikood toimib identifikaatorina, mis tuvastab ja esindab seda värvi veebis. Kõige sagedamini kasutatav värvikood on HEX, mis tähistab selle värvi jaoks heksadecimaalset koodi. Sarnaselt on ka teisi värvikoode, näiteks RGB lühike - punane, roheline, sinine. Veel üks värvikood nimega HSL, lühikese nimetusega „Hue, Saturation, Lightness”. HSL on teie valitud värvi valimisel täiendav eelis.
Kuna üldiselt eelistatakse kuueteistkümnendsüsteemide kasutamist, selgitasime kuueteistkümnendsed koodid endast parima. Kuueteistkümnendsed värvikoodid sisaldavad sümbolit, räsi (#) ja kuuekohalist numbrit. Need asuvad kuueteistkümnendsüsteemis. Nii on 'FF' suurim arv ja tähistab kuueteistkümnendsüsteemis ' 255'.
Need kuus numbrit sisaldavad kolme paari, mis tähistavad RB värvikoodi. Nendest kuuest numbrist tähistab kahest numbrist koosnev esimene paar teie punase värvi intensiivsust. Seega tähistab meie esimese paari koha jaoks 'FF' punast värvi maksimaalse intensiivsusega. '00' kasutatakse väikseima intensiivsuse korral ja 'FF' kõrgeima korral. Rohelise värvi saamiseks tähistab keskmine paar intensiivsust.
Sarnaselt 'sinisele' tähistab viimane paar intensiivsust.
- Nii saadakse kuueteistkümnendarv, näiteks # FF0000

- Kuueteistkümnendarv, näiteks # 00FF00, annab tulemuse

- Ja kuueteistkümnendarv, näiteks # 0000FF, annab tulemuse

- Kollase värvi saamiseks, mis koosneb punasest ja rohelisest, luuakse sarnane kuueteistkümnendarv, näiteks # FFFF00.
HTML-i värvivalija
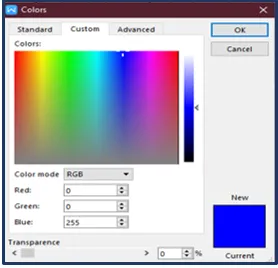
Loodud värvivalija võimaldab kasutajal valida enda valitud värvi. Kõige tavalisemat värvivalijat kasutatakse Windowsi rakendustes nagu MS Word või Paint jt. Värvivalijaga olete kõik tuttavad; saate mälu paremaks muuta, vaadates allolevat pilti:

Sisestustüüpi „värv ” kasutatakse värvi sisestusväljade loomiseks. Kuid mõned brauserid, näiteks Internet Explorer 11 ja vanemad versioonid, ei toeta seda sisestustüüpi. Seega, sõltuvalt brauserist, ilmub sisenditüübi kasutamisel värvivalija. Mõni brauser muudab selle sisestusvälja lihtsalt tekstiväljaks nagu allpool:

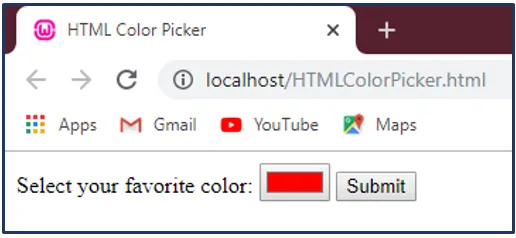
Kui toetatud brauserit kasutatakse, siis annab sama kood tulemuseks järgmise värvivalija paleti

Ja kui sellel värvilisel kastil klõpsatakse, ilmub värvipalett. Siin ma kasutan Google Chrome'i versiooni 78.0.3904.97, mis toetab sisenditüübi värvi atribuuti.

Sellise värvivalija loomise koodi selgitatakse järgmises jaotises.
Lähtekood värvivalija loomiseks
Järgnevalt selgitatakse HTML-is lihtsaima värvivalija loomist. Vaadake allolevat koodi:
Kood
Select your favorite color:
Ülaltoodud HTML-kood sisaldab VORM-i elementi, mis kasutab sisenditüüpi, mida nimetatakse värviks. See värvisisendi tüüp loob ja kuvab lihtsama värvivalija, Windowsi standardvärvija. See võimaldab kasutajal valida enda valitud värvi.
Sisestustüübina värviline luuakse tekstiväli või rohkem nuppe, mille vaike taustavärv on must. Sellel klõpsamisel kuvatakse kasutaja jaoks värvivalik.
Järgige selle värvivalija toimimist allpool:
1. samm: klõpsake nuppu, kui vaikimisi taustavärviks on must.

Ülaltoodud kood loob lihtsalt nupu, nagu ülal näidatud.
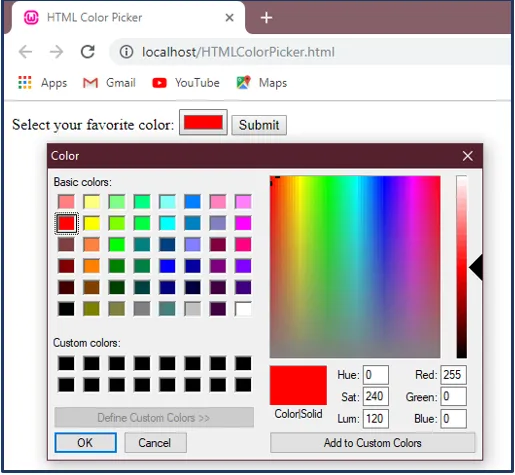
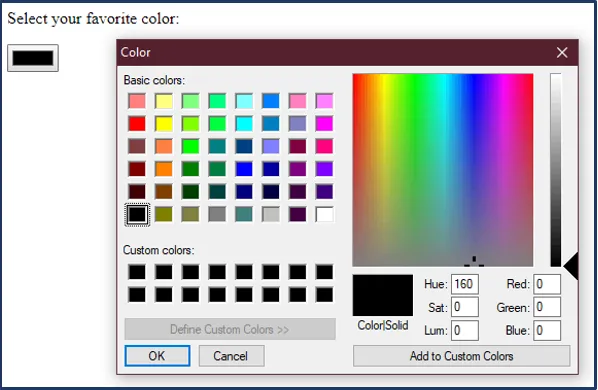
2. samm: klõpsake nuppu ja valige uus värv.


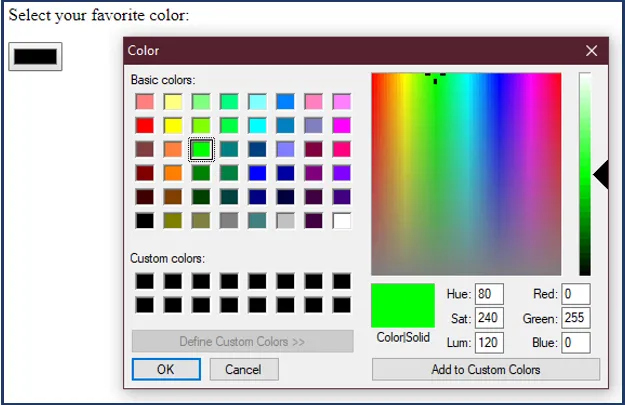
3. samm : valisime tutvustamiseks erkrohelise värvi. Klõpsake nuppu "OK" .

Ülaltoodud ekraanipiltide korral saate hõlpsalt näha, valitud värv kuvatakse viimases ekraanipildis.
Sisestustüüp 'color' pakub HTML5-s seda värvivalija lihtsat funktsionaalsust. Pärast värvi valimist saate ise valida, mida valitud värvi kasutada saab.
Järgnevas näites suurendasin ülaltoodud näidet ja muutsin seda mõne lisamisega.
Järgmine näide on HTML ja Javascripti kombinatsioon. Selles näites on element VORM, mis kasutab sisestustüüpi "värv" silti. Selle VORMI esitamisel käivitatakse meie JAVASCRIPT.
Järgige allpool oleva vormi VORM lähtekoodi:
Kood:
Select your favorite color:
Lisasime oma eelmise programmi uue rea. Nupp Esita. Selle saatmise nupul klõpsamisel käivitatakse meie Java skript, mis on toodud allpool:
function ReturnColor(c)
(
//saving the selected color value by ID
var c= document.getElementById("color").value;
var str= new String ("You chose:");
//The color is saved as its HEX color code.
document.write(str+c);
)
Kui klõpsatakse nupul Edasta, käivitatakse meie funktsioon javascriptis. Ülaltoodud funktsioon, ReturnColor (), tagastab meie värvivalija poolt HEX-koodi, see tähendab valitud värvi heksadesimaalse koodi. Kui kood on täidetud, on meie väljund järgmine.


Ülaltoodud väljund on HEX-koodiga. 6 numbrit tähistavad punase, rohelise ja sinise värvi kaasamist, mille tulemuseks on valitud värv. Seda HEX-koodi saab ka hõlpsalt RGB-koodiks teisendada.
Samamoodi saame salvestada ülaltoodud koodi ja seada see kasutaja jaoks taustavärviks või fondivärviks. Selleks lisasime oma olemasolevasse lähtekoodi veel paar koodi.
Järgmine on täielik kood, HTML-i tekst jääb samaks:
function ReturnColor(c)
(
//saving the selected color value by ID
var c= document.getElementById("color").value;
var str= new String ("You chose:");
//The color is saved as its HEX color code
document.write(str+c);
document.write("
");
//A HEX color code can be converted into RGB code
var R=c.slice(1, 3);
var G=c.slice(3, 5);
var B=c.slice(5);
//Displaying the corresponding RGB code
document.write("In RGB format, RGB("
+ parseInt(R, 16) + ", "
+ parseInt(G, 16) + ", "
+ parseInt(B, 16) + ")");
document.write("
");
//Setting our selected color as Font color
var color = c;
var str1 = "Your color will appear as this font color";
var str2 = str1.fontcolor(c);
document.write(str2);
//Setting our selected color as Background color
document.write(" ");
)
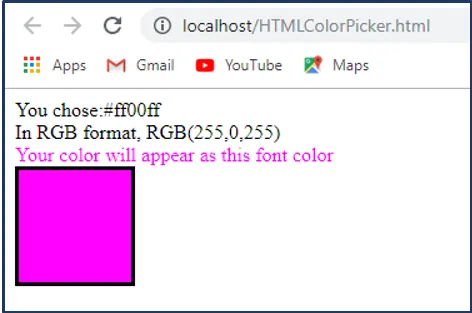
See on meie täielik skript. Kui kood on täidetud ja värv on valitud, kuvatakse järgmine väljund.

Järeldus
Liiga nutika värvivalija loomisel on palju võimalusi ja palju kombinatsioone. Näiteks HTML5 ja CSS-i ning JavaScripti kombinatsiooni abil saate kasutada veel ühte elementi nimega lõuend, millel on oma teegid, mis aitab luua kerge, väikese ja brauseriteülese värvivalija. Kuid see on juba teist korda.
Soovitatavad artiklid
See on HTML-värvivalija juhend. Siin käsitleme sissejuhatust, HTML-i värvivalija lähtekoodi koos koodidega. Lisateavet leiate ka meie muudest soovitatud artiklitest -
- HTML-i stiili atribuut
- HTML-teksti link
- HTML-pildi sildid
- Mis on HTML5?
- Seadistage HTML-is taustavärv näitega