
Mis on animatsioon Flashis?
Välklambi animatsioon on tegelaste kunstlik liikumine või liikumine. See liikumine luuakse teatud programmide abil. Üks selliste liikumiste loomise programmidest on Adobe Flash. See programm loob kunsti vektorkujul. Vektorvormi abil saate objekte hõlpsalt skaleerida ilma pildi kvaliteeti halvendamata.
Seda programmi kasutati käivitamisel programmeerimisvahendina mängude, rakenduste ja veebisaitide loomisel, kuid sellel on ka võime animeerida. Üks viis, kuidas selle tarkvara abil animatsioone teha, on 2D-tähemärkide joonistamine. Põhimõtteliselt valmistatakse tegelasest mitu osa ja seejärel luuakse neist pidevateks piltideks, mida nimetatakse sümboliteks, et muuta animatsiooniprotsess üsna kiireks. Sel moel ei pea me tegelasi ikka ja jälle uuesti joonistama.
Animatsiooni loomine Flashis
Flash-animatsiooni loomiseks toimige järgmiselt.
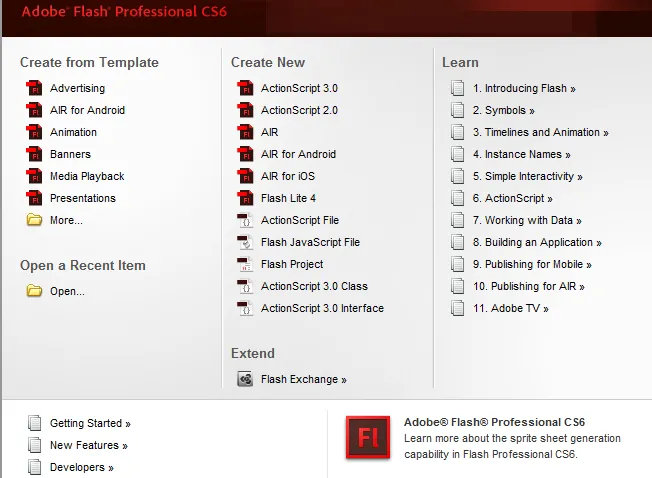
1. samm: klõpsake välklambi avalehe veeru Loo uus all välkdokumendil.

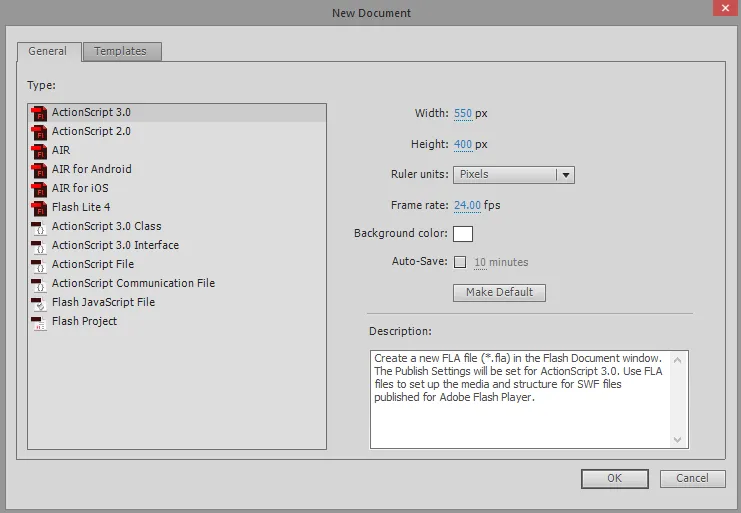
2. samm: kui avaleht on keelatud, valige File> New. Kui ilmub uus dokumendi aken, valige vahekaardi Üldine alt välkprojekt ja klõpsake siis nuppu OK.

3. samm. Koostage oma raamide või piltide loend, mille vahel on väike erinevus, et neid animatsioonis kasutada. Samuti saate neid Adobe Flashis reaalajas luua. Juba loodud pilte saate Flash-programmi sõnastikku lisada otse oma projekti. Kui soovite, et teie pildid oleksid mastaapsed, salvestage need pigem rasterkujul vektorkujul.
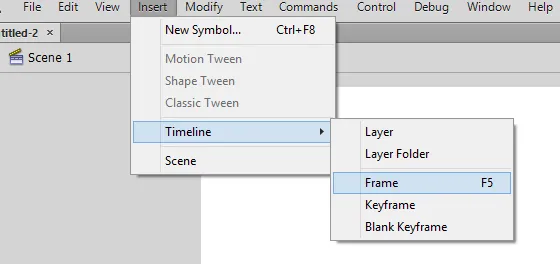
4. samm: pärast seda on järgmine samm uue raami või pildi kujundamine. Selleks peate klõpsama F5 või klõpsama tööriistaribas käsul Lisa käsk> Ajajoon > Raam .

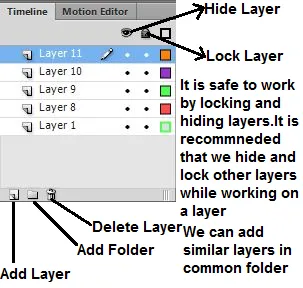
5. samm : kui klõpsate raamil, asustatakse teie ajaskaala automaatselt. Enne pildi loomist või visandite loomist looge projekti põhitaust ja nimetage see kiht taustaks ja lukustage see kiht.

Pärast taustakihi moodustamist loome nüüd teise kihi. See on kiht, kust teie animatsioonid algavad. Võite mõnda pilti / kaadrit importida või ise joonistada, kasutades Flashi joonistusvahendeid. Esimene kiht on teie võtmeraam. Need on pildid sisaldavad raamid, mis moodustavad animatsiooni lähtepunkti. Neid tähistavad ajajoonel mustad punktid. Igas kaadris pole vaja pilti. Võtmekaadrid pärast 4-5 tavalist kaadrit annavad hea animatsiooni.
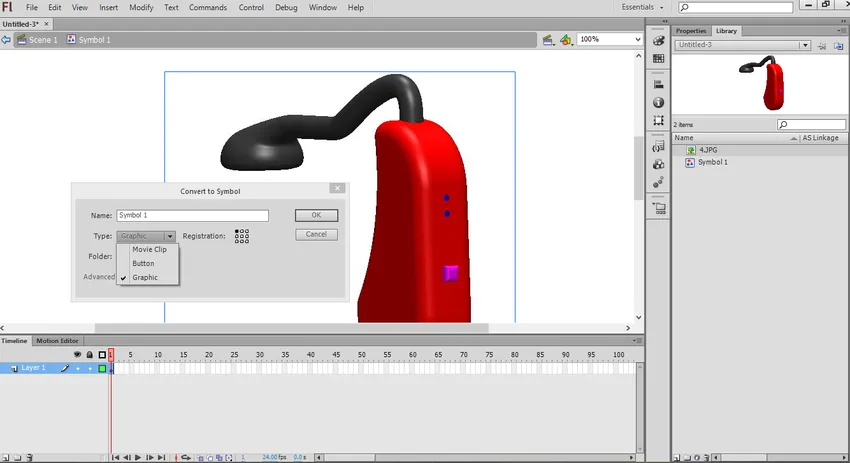
6. samm: Adobe'is loodud joonise sümboli saate luua, valides kogu joonise, paremklõpsake valikul ja seejärel valides “Teisenda sümboliks”. Seda tehes saate seda joonist oma kaadris mitu korda kasutada. Stseeni hõlpsaks loomiseks võib ühel joonisel olla mitu eksemplari.

7. samm: tühjade kaadrite lisamiseks klõpsake F5 klahvi 4-5 korda. See lisab pärast esimest võtmekaadrit mõned tühjad kaadrid.
8. samm: pärast mõne tühja raami loomist peame looma teie teise võtmekaadri. Selle saab luua olemasoleva võtmekaadri kopeerimise ja selles väikeste muudatuste tegemise teel. Saame luua ka tühja raami ja sisestada sellesse uue pildi. Sel moel saame kasutada teisest programmist pärit kunsti. Võtmekaadri loomiseks klõpsake nuppu F6. Tühja raami lisamiseks paremklõpsake ajaskaala viimast kaadrit ja valige “Insert Blank Keyframe”. Pärast teise võtmekaadri loomist peame pildil tegema väikeseid muudatusi, et anda liikumise efekt. Kui kasutame raami loomiseks välklambi disainiriistu, saame liikumise loomiseks kasutada teisendusriista. Animatsiooni moodustamiseks peame tagama, et kõik kaadrid oleksid loogilises mõttes paigutatud.

9. samm: pärast kõigi peamiste kaadrite loomist peame animatsiooni lõpuleviimiseks neid loogiliselt korrata. Proovige oma animatsioonis väikest süstemaatilist muudatust teha. See annab teie animatsioonitööle realistliku kunsti.
Punktist punkti välklambi vaheline vahemaa
Adobe Flash pakub funktsiooni nimega tweening, mille abil saame luua objekti alguse ja lõpp-punkti. Flash teisaldab või muudab objekti vastavalt kasutaja pakutavale profiilile või teele. See funktsioon on kasulik 'morfiseerivate' efektide loomiseks, kus üks objekt saab animatsiooni lõppedes teiseks. Animatsiooni moodustamiseks saame kaadris kasutada ainult ühte objekti. Mitme objekti vahelise katkestamise loomiseks peab meil olema mitu kaadrit.

Looge välklambis Tweening
Välguga katkestamise loomiseks toimige järgmiselt.
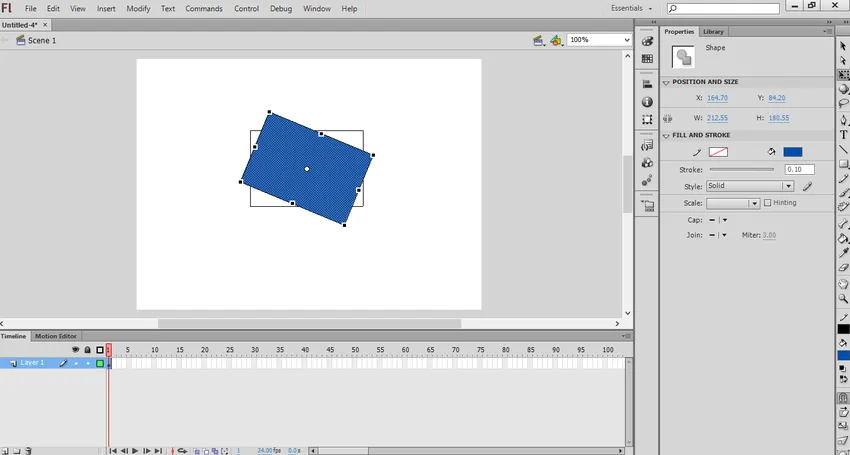
1. samm: vaheaja katmiseks peame looma objekti animatsiooniks. Kuid enne mis tahes objekti lisamist peate lisama ühe kihi taustkihina. Looge esimene kiht taustakihina ja lukustage see. Nüüd looge teine kiht ja see on kiht, kust saate alustada oma animatsiooni loomist. Nüüd looge objekt Flashi animatsioonivahendite abil. Kujutise saab objektina importida. Kuid hoolitsege selle eest, et impordiksite selle pildi vektorkujul. Vektorpildi järgi saate seda hõlpsalt skaleerida ilma pildi kvaliteeti halvendamata.
2. samm: vahetamiseks teisendage sümbolina loodud objekt. See on vorming, milles Flash saab mis tahes objektiga manipuleerida. Selleks paremklõpsake objektil ja seejärel valige “Teisenda sümboliks”.
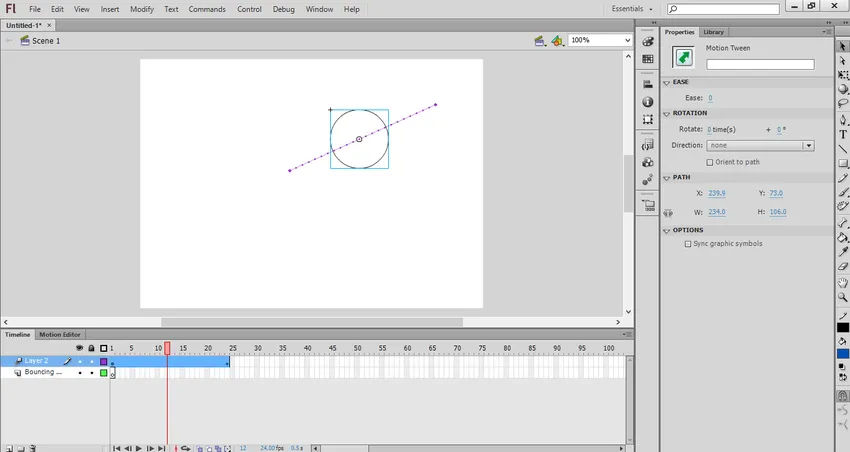
3. samm: objekti liikumiseks ühest kohast teise peame paremklõpsake sümbolil ja valima “Loo liikumine vahepeal”. Seda tehes lisatakse ajakavale 24 kaadrit. See on tweeni vaikimisi pikkus. Nende 24 kaadri täitmiseks kulub üks sekund.
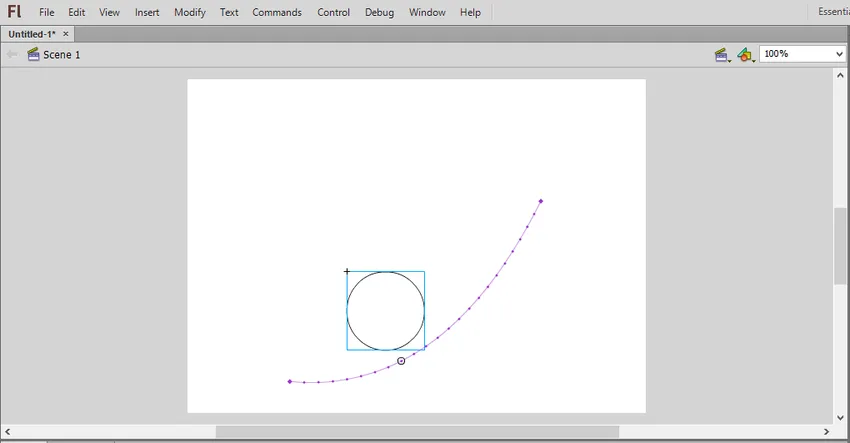
4. samm: pärast tweeni loomist peame objekti liikumiseks ühest asukohast teise määrama tee või trajektoori joone. Kui me esimest korda trajektoori loome, tuleb see sirgjoonena. Trajektoori joon kuvatakse punktiirjoonena.

5. samm: taustakihi liigutamiseks raamidega peame valima ajajoonel oleva taustakihi ja seejärel klõpsama viimast kaadrit, kus liikumine lõpeb. Pärast seda vajutage taustraami viimase kaadrisse lisamiseks F5-klahvi.
6. samm: trajektoorile saame lisada võtmekaadri. Seda tehes saame objekti muuta või seda muuta. Selleks valige raam, mille soovite ajakavast võtmekaadri teha. Pärast seda lohistage objekt võtmekaadris soovitud kohta. Seda tehes kohandatakse trajektoori automaatselt ja võtmeraam ilmub rombikujulise ikoonina.
7. samm: trajektoori saame reguleerida ka klõpsates ja lohistades iga kaadri positsiooni markerit uue asukoha teele.
8. samm: pärast trajektoori ja võtmekarkassi loomist saate oma objekti muuta, et muuta selle animatsiooni ajal selle suurust, kuju, värvi ja pöördenurka. Selleks valige raam, milles soovite teisenduse toimuda, ja seejärel klõpsake objekti atribuutide paneeli avamiseks nuppu Ctrl + F3 . Selles saate muuta atribuute. Objekti kuju vabalt muutmiseks võite kasutada ka tasuta teisendamise tööriista.
9. samm: pärast seda saate liikumist testida, klõpsates Ctrl + Enter . Kui animatsioon liigub kiires tempos, saate kaadrit sekundis vähendada või vahemiku vahemikku suurendada. FPS muutmiseks klõpsake stseenist väljaspool ja muutke siis atribuutide paneelil FPS. Need on põhietapid, mida peame liikumise loomisel järgima.
Heli või muusika lisamine animatsioonile
Saame teie animatsioonile lisada ka heli või muusikat. Selleks toimige järgmiselt,
1. samm: Flash toetab muusika AAC, MP3, WAV ja AU vorminguid. Peame salvestama muusikat nendes vormingutes. MP3 on tavaliselt täiesti vastuvõetav helivorming. See kasutab kogu animatsiooni väikseimat mälu või baite.
2. samm: teine ülesanne on impordida salvestatud muusikat oma animatsioonis. Selleks peame selle lisama Flashi teeki. Selleks klõpsake File> Import> Import to Library. Sirvige helifaile oma arvuti asukohast. Sel viisil salvestatakse helifail Flash-teeki.
3. samm. Saame lisada helifailid teie olemasolevasse kihti või ka uutesse kihtidesse. Uute kihtide pakkumisega saame kontrollida, kuidas muusikat esitada ja peatada, kui sisse ja välja hääbuda, ning heli on ka kergem liigutada.
4. samm: pärast seda saame luua võtmeraami, kust teie muusika animatsioonis algab. Selleks valige heli kihilt raam, millal soovite muusikat alustada. Tühja võtmekaadri sisestamiseks vajutage klahvi F7 . Nagu näiteks juhul, kui soovite lisada muusikat, mida mängitakse kogu animatsiooni vältel, valige animatsiooni esimene kaadrikeel.
5. samm: lisage heli juba loodud teegist oma animatsioonile. Selle jaoks klõpsake atribuutide raamil. Ilmub heliosa. Seejärel klõpsake menüüd „Nimi” ja valige fail teegist.
6. samm: heli saab konfigureerida nii, et see muudaks iga heli efekte, sünkroonimist ja kordust. Efekti abil saame muusikast sisse ja välja lülituda, lisada kajale muusikat. Sünkroonimine määrab, kuidas lugu teie animatsioonis esitatakse. Korrake sätteid, et saaksite oma animatsioonis ikka ja jälle muusikat mängida.
7. samm: pärast muusika lisamist salvestage see SWF-vormingus. See on muusika esitamise formaat.
Eespool on toodud põhietapid, mida peame Flashis animatsiooni loomisel järgima. Märkide liikumise kujundamiseks ja kohandamiseks, et moodustada imeline animatsioon, sõltub täielikult inimese loovusest.
Soovitatavad artiklid
See on välklambi animatsiooni juhend. Siin käsitleme välklambi abil animatsiooni loomise samme ja heli või muusika lisamist animatsioonile. Lisateabe saamiseks võite vaadata ka järgmisi artikleid -
- Animatsiooni sammud maksimaalselt 3ds pärast
- Flashi tööriistad (tüübid ja omadused)
- Flash-i installimise sammud - Mac, Windows
- Toimingud järelmõjudes animatsiooni loomiseks