Selles fotoefekte käsitlevas õpetuses õpime, kuidas pilti voldid ja kortsud lisada, et see näeks välja nii, nagu oleks see volditud ja kaardil lahti pandud! Kujutise volditud osade loomiseks kasutame juhendeid ja valikuid koos mõne kaldenurga, kihtide segamise režiimi ja ühe Photoshopi filtriga esiletõstude ja varjude lisamiseks. Kasutame isegi kohandatud pintslit, et anda voltimisjoontele kulunud välimus. See õpetusversioon on täielikult värskendatud Photoshop CS6 jaoks (versioon, mida kasutan siin) ja ühildub täielikult ka Photoshop CC-ga (Creative Cloud). Kui kasutate Photoshop CS5 või vanemat, siis tasub tutvuda Photoshopi õpetuse originaalvoldide ja kortsude efektiga.
Siin on pilt, mida ma kasutan (noorte aviatorite foto Shutterstockilt):

Algne pilt.
Ja kuidas lõpptulemus välja näeb:

Lõpptulemus.
Kuidas luua voldid ja kortsutada efekti
1. samm: lisage uus tühi kiht
Alustage dokumendile uue tühja kihi lisamisega. Klõpsake paneeli Kihid allosas ikooni Uus kiht :

Klõpsates uue kihi ikoonil.
Kuna meie uus kiht on tühi, ei näe see välja nii, nagu oleks dokumendis midagi juhtunud. Kui aga vaatame kihtide paneeli, näeme, et Photoshop on taustkihi algse pildi kohale lisanud uue tühja kihi nimega “Kiht 1”:

Kihtide paneel näitab äsja lisatud kihti.
2. samm: lülitage sisse reeglid
Järgmisena lohistame välja mõned horisontaalsed ja vertikaalsed juhikud, et meid aidata. Enne kui seda teha, peame esmalt siiski sisse lülitama Photoshopi valitsejad. Minge ekraani ülaosas menüüribal menüü Vaade juurde ja valige Reeglid . Samuti saate joonlaudu sisse lülitada, vajutades klaviatuuril Ctrl + R (Win) / Command + R (Mac):

Valige Vaade> Lineaarid.
Joonised kuvatakse dokumendi ülaservas ja vasakul:

Joonlauad kuvatakse pildi kohal ja vasakul.
3. samm: lohistage välja kaks vertikaalset juhendit
Nüüd, kui oleme joonlaua sisse lülitanud, saame oma juhendid välja tõmmata. Klõpsake vasakul joonlaual kuskil ja kui hiirenuppu ikka all hoiate, hakake paremale poole lohistama. Näete, et joonlaua alt väljub vertikaalne juhend . Lohistage juhist umbes kolmandik kogu teest mööda pilti, seejärel vabastage hiirenupp, et juhend paigutada. Ärge muretsege, et paigutus oleks täpselt õige. Kuni te olete peaaegu kolmandik kogu maailmas olemisest, olete tublid. Vajadusel võite klõpsata juhisel, kui olete selle lisanud, ja lohistage seda vasakule või paremale, et seda ümber paigutada:

Klõpsake vasakpoolsel joonlaual ja lohistage vertikaalne juhend kolmandikul viisil kogu pildi ulatuses.
Klõpsake uuesti vasakul joonlaual ja tõmmake hiirenuppu endiselt all hoides teist vertikaalset juhikut, asetades selle umbes kahe kolmandiku kogu teest. Jällegi võite juhendil klõpsates seda lohistada ja vajadusel lohistades, kui olete selle lisanud:

Klõpsake ja lohistage teine vertikaalne juhik, asetades selle kaks kolmandikku kogu teest.
Lõpuks klõpsake kõikjal joonlaua kohal ülaosas ja hoidke hiirenuppu endiselt all, tõmmake horisontaalne juhik välja, asetades selle pildi keskele. Kui olete lõpetanud, peaks teil olema kaks vertikaalset juhendit ja üks horisontaalne juhend, mis jagab pildi kuueks umbes võrdseks osaks:

Klõpsake horisontaalset juhikut üleval joonlaual ja lohistage see üles, asetades pildi pooleldi alla.
4. samm: valige Ristkülikukujulise telje tööriist
Valige paneelil Tööriistad ristkülikukujuline telgiriist või vajutage klaviatuuril M- tähte, et seda otsetee abil kiiresti haarata:

Ristkülikukujulise telgiriista valimine.
5. samm: lohistage valiku ülevaade esimese jaotise ümber
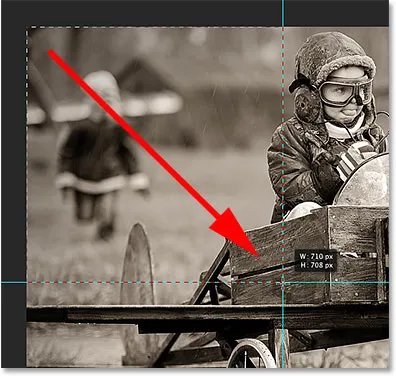
Kui ristkülikukujuline telgiriist on valitud, lohistage esimese sektsiooni ümber (pildi vasakus ülanurgas olev) valikujoon. Valik puudutab juhendeid:

Joonistage pildi vasakpoolsesse ülanurka esimese osa ümber ristkülikukujuline valik.
6. samm: valige Gradient Tool
Valige paneelil Tööriistad Gradient Tool või vajutage klaviatuuril G tähte, et seda otsetee abil valida (ristkülikukujulise Marquee tööriista ja Gradient Tool'i klaviatuuri otseteed on hetkega kasulikud):

Gradiendi tööriista valimine.
7. samm: valige must, valge gradient
Kui gradient tööriist on valitud, paremklõpsake (Win) / Control-hiireklahvi (Mac) kõikjal dokumendiaknas, et Photoshopi gradientvalijat kiiresti avada, seejärel valige must, valge topeltklõps selle pisipildil (kolmas pisipilt vasak, ülemine rida). Topeltklõps pisipildil valib gradiendi ja sulgeb teid gradientvalijast:

Topeltklõpsake musta, valge gradiendi pisipiltil.
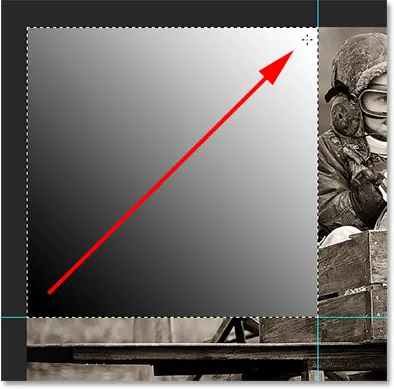
8. samm: joonistage valiku must-valge gradient
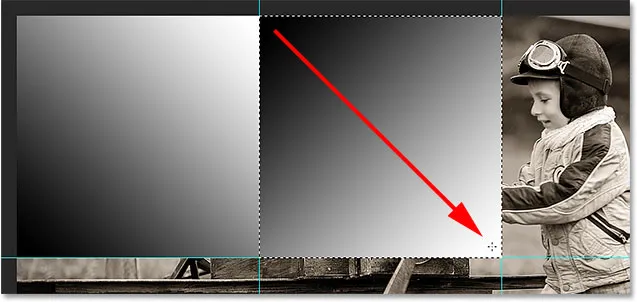
Kui gradient tööriist on käes ja gradientvalija hulgast valitud Gradient Picker, klõpsake ja lohistage mustvalge gradient valiku sees. Lohistan miini vasakust alumisest nurgast diagonaalselt paremasse ülanurka:

Mustvalge gradiendi joonistamine valiku sees.
9. samm: joonistage järgmise osa ümber valiku ülevaade
Lülitage tagasi ristkülikukujulise telje tööriista juurde, vajutades klaviatuuril tähte M, seejärel lohistage valik järgmise jaotise ümber (see, mis asub keskel keskel):

Valikujoone lohistamine keskmise ülemise osa ümber.
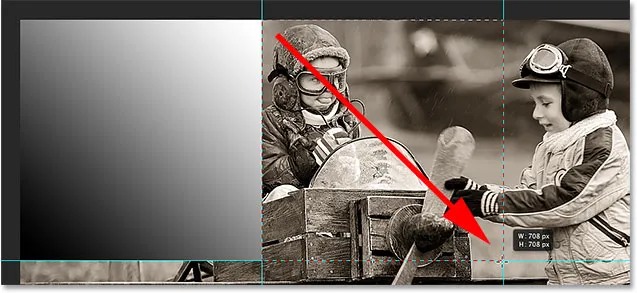
10. samm: joonistage mustvalge gradient kogu valiku ulatuses erinevas suunas
Gradient Tool-i kiireks lülitamiseks vajutage klaviatuuril G- tähte, seejärel klõpsake teises valikus mustvalge gradienti ja lohistage see välja. Joonistage see kindlasti teises suunas, nii et mõlemad kalded näevad erinevad. See lisab meie valgusefektile mitmekesisust, nagu näeme varsti:

Teise gradiendi joonistamine teistsuguse nurga all kui esimene.
11. samm: korrake samme 9 ja 10 ülejäänud osade jaoks
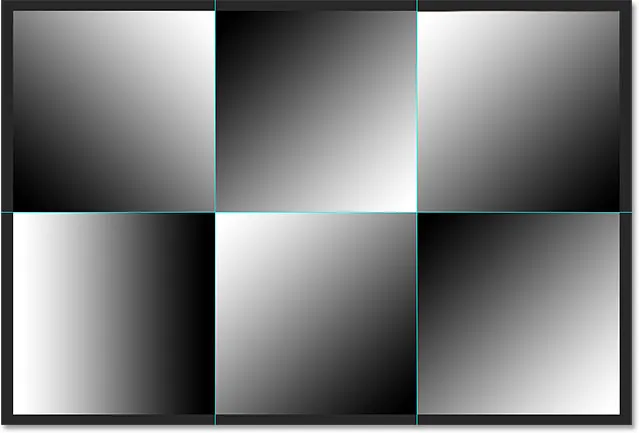
Peame tegema sama asja kõigi kuue jaotise jaoks, kuid on vaja ainult korrata samu samme sammu iga osa jaoks. Kõigepealt vajutage ristkülikukujulise telje tööriistale lülitumiseks klaviatuuril M- tähte ja lohistage jaotise ümber valiku kontuur, seejärel vajutage klaviatuuril G- täht, et lülituda Gradient-tööriistale, ja joonistage valiku must-valge gradient, sordi lisamiseks iga kalle erineva nurga all. Kui olete lõpetanud, peaks teil olema igas jaotises kalle. Pärast lõpliku gradiendi joonistamist vajutage klaviatuuril Ctrl + D (Win) / Command + D (Mac), et eemaldada selle ümber olev valiku kontuur:

Igal sektsioonil peaks olema oma mustvalge gradient.
12. samm: peitke valitsejad ja juhendid
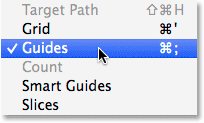
Me ei vaja enam joonlaudu ega juhendeid, nii et joonlaudade peitmiseks minge tagasi ekraani ülaservas asuvasse menüüsse Vaade ja valige Reeglid uuesti või vajutage Ctrl + R (Win) / Command + R (Mac) klaviatuuril. Juhendite peitmiseks minge menüüsse Vaade, valige Kuva, siis valige Juhised või vajutage Ctrl +; (Win) / Command +; (Mac) nende klaviatuurilt välja lülitamiseks:

Kui soovite juhendeid ekraanil nähtavatena peita, minge valikule Vaade> Kuva> Juhised.
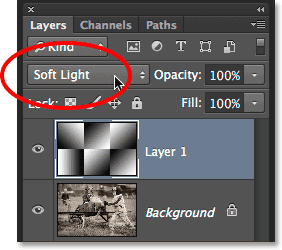
13. samm: muutke segurežiim pehmeks valguseks
Minge kihtide paneeli vasakus ülanurgas olevale suvandile Blend Mode ja muutke gradientide kihi segurežiim Normal (vaikeseade) väärtuseks Soft Light :

Muutke 1. kihi segurežiim pehmeks.
See muudab meie kalded gradiendi esiletõstetud ja varjude seeriaks ning võime hakata nägema, et meie "voldid ja kortsud" on kujunemas:

Pilt pärast segurežiimi muutmist pehmeks heledaks.
14. samm: rakendage plastist mähisfiltrit
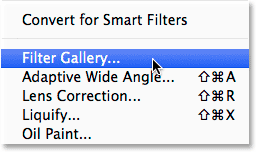
Voldijoonte pisut rohkem esile toomiseks kasutame Photoshopi Plastic Wrap filtrit. Minge ekraani ülaosas menüüsse Filter ja valige Filtri galerii :

Minge jaotisse Filter> Filtreeri galerii.
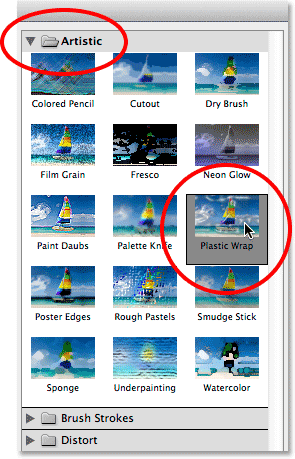
See avab suure filtrigalerii dialoogiboksi, mis koosneb kolmest veerust, millest suurim on vasakul olev eelvaateala. Otse eelvaate alast paremal, keskmises veerus valime filtrid, mida soovime rakendada. Kategooria Kunstiline avamiseks klõpsake sõna Artistic, seejärel valige plastpakendi filter, klõpsates selle pisipildil, et seda esile tõsta:

Keerake kategooriat Kunstiline ja valige Plastist mähis.
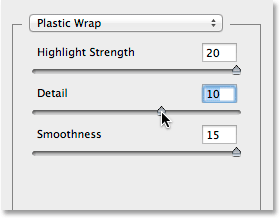
Plastist mähise filtri valikud on paremal asuva veeru ülaosas. Seadke esiletõstmise tugevus väärtusele 20 ja sujuvusele 15, lohistades mõlemad liugurid lõpuni paremale. Seejärel seadke suvand Üksikasja väärtuseks kuskil vahemikus 5 kuni 10. Mida kõrgemale määrate väärtuse Üksikasja, seda tihedamalt ilmub efekt voltimisjoonte ümber, nii et libistage liuguri valimisel silma peal vasakul asuval suurel eelvaateaknal ja vali väärtus, mis teie arvates töötab kõige paremini. Ma määran oma detaili väärtuseks 10:

Plastikmähise filtri valikud.
Kui olete lõpetanud filtreerimisgalerii, klõpsake nuppu OK. Klappjooned tunduvad nüüd pisut tugevamad:

Pilt pärast plastist mähise filtri pealekandmist.
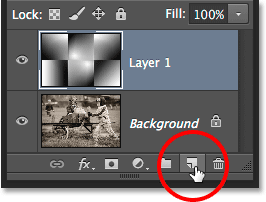
15. samm: lisage veel üks uus tühi kiht
Uue uue tühja kihi lisamiseks klõpsake seekord uuesti kihi paneeli allosas ikooni Uus kiht (seekord kiht, mis sisaldab kaldeid):

Teise uue kihi lisamine.
16. samm: valige pintslitööriist
Efekti veelgi paremaks muutmiseks lisame voldidesse mõned kulumisjooned ja me teeme seda kohandatud pintsli abil. Valige paneelil Tööriistad Photoshopi pintslitööriist või vajutage klahvi B abil tähe valimiseks:

Pintslitööriista valimine.
17. samm. Valige pintslivalijast pritsimispintsel
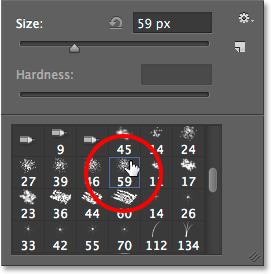
Kui pintslitööriist on valitud, paremklõpsake dokumendi aknas mis tahes kohas hiire parema nupuga (Win) / Control klõpsuga (Mac), et harjavalija kiiresti avada ja valida pintsli Spatter 59 pikslit, topeltklõpsates selle pisipildil, mis valib harja ja sulgege teid pintslivalijast (kui teil on Photoshopi eelistustes lubatud tööriistade näpunäited, näete harja nime, kui viite hiirekursori pisipildi kohale):

Selle valimiseks topeltklõpsake Spatter 59 piksli pintslit.
18. samm: avage pintslite paneel ja valige pintsliotsiku kuju valikud
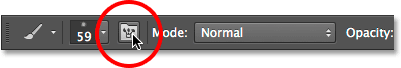
Valitud pintsli abil klõpsake Photoshopi peamise pintsli paneeli avamiseks ekraani ülaservas suvandiriba vasakus servas asuval pintsli paneeli ikoonil Pintsel:

Klõpsates suvandiribal pintsli paneeli ikooni.
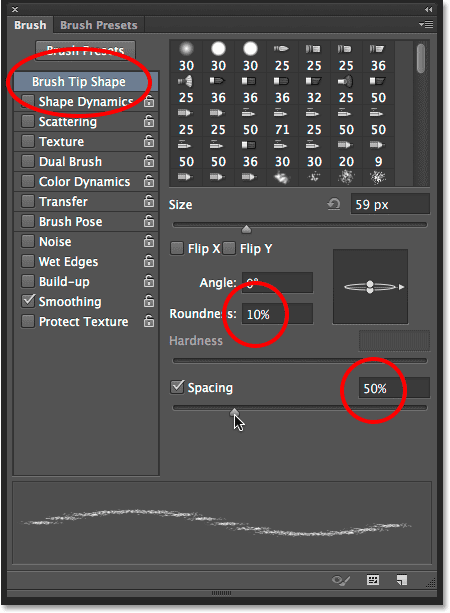
Klõpsake paneeli vasakus ülanurgas olevaid sõnu Brush Tip Shape, seejärel seadke harja ümarus 10% -ni ja suurendage vahed 50% -ni :

Jaotises Pintsliotsiku kuju ümarus on 10% ja vahed 50%.
19. samm: valige Shape Dynamics Options
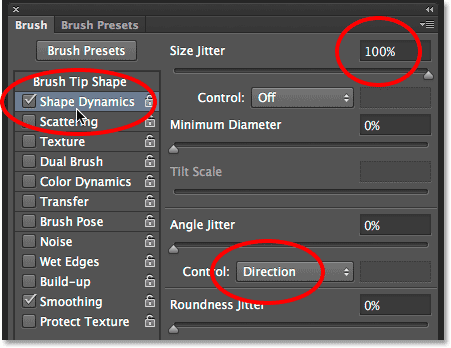
Pintsli paneeli vasakus servas on veerg, kus loetletakse erinevad harjavõimaluste kategooriad (kuju dünaamika, hajumine, tekstuur jne). Enne kui läheme kaugemale, veenduge, et ükski neist kategooriatest pole valitud, tühistades nende kategooriate märkimise, millel on nime kõrval linnuke. Seejärel klõpsake otse vasakpoolses veerus ülaosas olevaid sõnu Shape Dynamics, et vaadata harjapaneeli põhiosas olevaid erinevaid Shape Dynamics'i suvandeid. Klõpsake kindlasti sõnadel „Shape Dynamics”. Ärge klõpsake sõnade kõrval asuvat ruutu, vastasel juhul lülitate kategooria lihtsalt sisse, pääsemata juurde tegelikele kuju dünaamika suvanditele.
Suurendage suuruse Jitter väärtust 100% -ni, lohistades liugurit lõpuni paremale, seejärel seadke juhtnupp Suvaline otse nurga Jitter liuguri all. Ärge sulgege paneelist ainult seetõttu, et meil on veel üks kategooria, mille vahel valida:

Seadistades kuju dünaamika suvandi Jitter suurus 100% ja nurga reguleerimine suunaks.
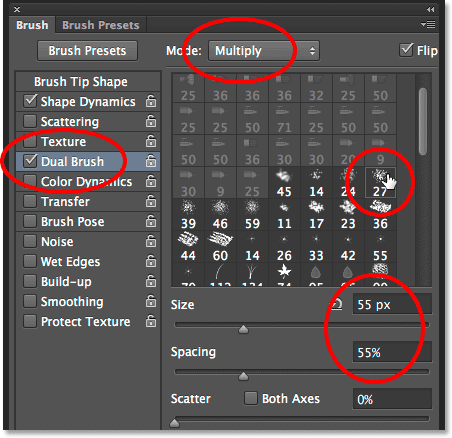
20. samm: valige Dual Brush Options
Klõpsake vasakpoolses veerus otse sõnadel Dual Brush, et minna üle pintsli paneeli põhiosas olevatele Dual Brush suvanditele. Need valikud võimaldavad meil ühendada teise harja meie algsega. Valige Spatter 27 piksli pintsel, klõpsates selle pisipildil, seejärel muutke pintsli paneeli ülaservas olek režiimiks Korruta . Lõpuks suurendage harja suurust umbes 55 pikslini ja vahed umbes 55% -ni . Kui olete lõpetanud, saate sulgeda pintsli paneeli, vajutades sama pintslipaneeli ikooni suvandiribal või vajutades klaviatuuril F5 :

Valides Spatter 27 piksli pintsli, määrates suvandi Blend Mode väärtuseks Korrutamine, Suurus 55 pikslit ja Vahed 55%.
21. samm: määrake esiplaani värv valgeks
Peame oma pintsli värvi olema valge ja Photoshop kasutab pintsli värvina praegust esiplaani värvi, mis tähendab, et enne maalimise alustamist peame veenduma, et esiplaani värv on seatud valgeks. Lihtsaim viis selleks on esmalt vajutada klaviatuuril täht D, mis lähtestab esiplaani ja tausta värvid vaikeseadeks (muutes esiplaani värvi mustaks ja taustavärvi valgeks). Seejärel vajutage värvide vahetamiseks klaviatuuril täht X, mis muudab esiplaani valgeks. Näete praeguseid esiplaani ja taustavärve värvilahendustes paneeli Tööriistad allosas:

Esiplaani värvus (vasakul vasakul) peaks olema valge.
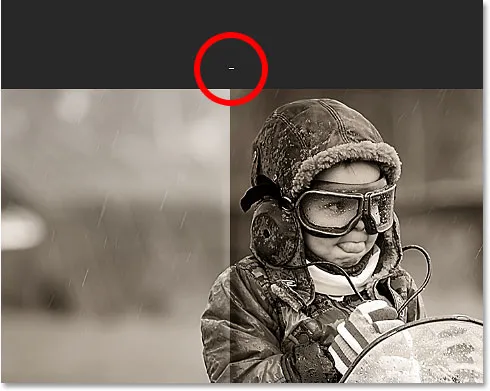
22. samm: värvige lahtistel joontel
Oleme valmis oma kulumisjooni värvima, kuid selle asemel, et pintslitõmbeid käsitsi maalida, klõpsake oma pintsliga otse esimese vertikaalse voltimisjoone kohal (vasakul). Ärge klõpsake ja lohistage, vaid klõpsake:

Klõpsake otse esimese vertikaalse voltimisjoone kohal.
Seejärel hoidke all tõstuklahvi ja klõpsake otse sama voltimisjoone all. Photoshop joonistab automaatselt pintslitõmbe sirgjoonel kahe klõpsatud punkti vahele. Näete õhukest valget pintslitõmmet, mis jookseb mööda voltimisjoont alla, andes sellele kulunud välimuse:

Hoides klahvi Shift ja klõpsates otse sama voltimisjoone all, saate kahe punkti vahel sirge pintslitõmbe värvida.
Kui teie harja löögi nurk või asukoht tundub pisut eemal, vajutage selle tühistamiseks lihtsalt klaviatuuril Ctrl + Z (Win) / Command + Z (Mac) ja proovige siis uuesti. Kulumisfekti intensiivsuse suurendamiseks lisage veel paar pintslitõmmet esimese peale. Harja suuruse muutmine iga löögi korral lisab veelgi mitmekesisust. Klaviatuuri vasaku sulguklahvi ( ( )) vajutamisel harja väiksemaks läheb. Parempoolse sulguklahvi () vajutamisel muutub see suuremaks. Klõpsake lihtsalt voltimisjoone kohal, hoidke all Shift-klahvi ja klõpsake iga uue pintslitõmbe lisamiseks voltimisjoone all:

Pilt pärast mitme pintslitõmbe lisamist esimesele vertikaalsele voldi joonele.
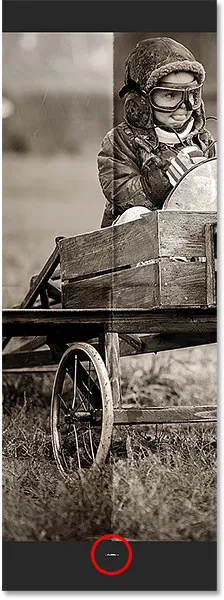
Korrake samu samme teise vertikaalse voltimisjoonega, et maalida paar pintslitõmmet sellest üle, seejärel toimige samamoodi horisontaalse voltimisjoonega, klõpsates harjaga joonest vasakul, hoides all klahvi Shift ja klõpsates paremal joon. Kui see aitab, saate juhendid uuesti sisse lülitada, vajutades Ctrl +; (Win) / Command +; (Mac) klaviatuuril, mis võib hõlbustada asjade joondamist. Nende väljalülitamiseks vajutage uuesti klaviatuuri otseteele. Siin on minu pilt pärast pintslitõmmete lisamist kõigile kolmele voltimisjoonele:

Pilt pärast pintslitõmmete lisamist.
23. samm: vähendage kihi läbipaistmatust (valikuline)
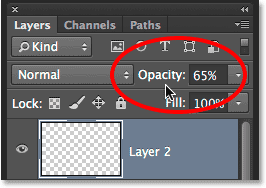
Lõpuks, kui pintslitõmbed näevad pisut liiga valged ja intensiivsed, saate neid kihva läbipaistmatust vähendades pilti rohkem mõjutada. Suvandi Läbipaistmatus leiate otse kihi paneeli ülaosas olevast suvandist Blend Mode. Läbipaistmatus on vaikimisi seatud 100% -ni. Ma vähendan miini 65% -ni:

Ülemise kihi läbipaistmatuse vähendamine.
Ja sellega olemegi valmis! Siin on minu viimane "voldid ja kortsud" efekt:

Lõpptulemus.
Kuhu edasi minna …
Ja seal see meil on! Nii saate Photoshop CS6 ja Photoshop CC abil pilti voldid ja kortsud lisada! Lisateavet Photoshopi efektide õpetuste kohta leiate meie fotoefektide sektsioonist!