Photoshopis valikute tegemisel on tõesti kahte tüüpi inimesi - neid, kes oskavad pliiatsi tööriista kasutada, ja neid, kes vaeva näevad. Enamik inimesi paneb pliiatsi tööriista võimalikult kaua kasutama õppima, teised aga ei hakka seda kunagi õppima, uskudes, et see on lihtsalt liiga segane, liiga keeruline ja lihtsalt ebaloomulik.
Lõppkokkuvõttes kannatab nende töö Photoshopis, kuna nad jäävad Lasso tööriistale tuginedes peaaegu kõigeks, mida nad ei saa ristkülikukujuliste või elliptiliste telgiriistade abil valida. Selles Adobe Photoshopi õpetuses teeme kannatustele lõpu. Õpime, kui lihtne on pliiatsi tööriista abil valikuid teha.
Nüüd, kui ütlen "lihtne", ei pea ma silmas seda, et hakkate seda õpetust lugema ja muutute kohe pliiatsimeistriks. Pliiatsi tööriista kasutamise õppimine sarnaneb jalgrattaga sõitmise õppimisega. Kui olete teada saanud, tundub see täiesti loomulik ja te imestate, kuidas keegi võib-olla ei teadnud, kuidas midagi nii lihtsat kasutada. Kuid sellesse punkti jõudmine nõuab väikest harjutamist ja vaeva ning kui iga raamatut lugedes on jalgrattaga sõitmise kohta kirjas, võib see teile õpetada pedaalide, käikude ja pidurite toimimise põhialuseid, alles siis, kui olete ratta seljas. hoida oma tasakaalu, et tõeline õppimine algab.
Üks pliiatsi tööriista suurepäraseid asju on see, et see pole Photoshopile ainuõige. Kaugel sellest! Peaaegu kõik populaarsed fototöötlus-, graafika- ja lehepaigutusprogrammid kasutavad pliiatsi tööriista ühel või teisel kujul, nii et kui olete selle Photoshopis kasutamise selgeks õppinud, saate juba hästi aru, kuidas seda paljudes kohtades kasutada ka muud programmid!
Kust leida pliiatsi tööriista?
Enne kui hakkame rääkima sellest, mis on pliiatsi tööriist või kuidas seda kasutada, peaksime uurima, kust seda kõigepealt Photoshopist leida. Pliiatsi tööriista leiate tööriistapaletist Tööriistad, mis on grupeeritud vormiriistade, tüübi tööriista ja tee valiku (valge nool) ja otsese valiku (must nool) tööriistadest (vt vasakul olevat pilti).

Photoshopi pliiatsi tööriist
Muidugi võib see tõstatada küsimuse, miks, kui me saame pliiatsi tööriistaga valikuid teha, siis kas see pole rühmitatud teiste valikuvahenditega (ristkülikukujuline telgiriist, elliptiline telgiriist, Lasso tööriist jne) aadressil tööriistade paleti ülaosas? Miks jääb see alla nende muude tööriistadega, mis ilmselgelt pole valikuvahendid?
See on suurepärane küsimus ja sinna tuleb lihtsalt sama hea vastus, milleni jõuame hetkega.
Miks seda nimetatakse "pliiatsi" tööriistaks?
Nagu paljudes teistes Photoshopi asjades, on Pen-tööriista kasutamise õppimise üks esimesi komistuskivisid selle nimi, sest kui on üks asi, mida teavad kõik, kes on kunagi proovinud seda kasutada, siis see pole pliiats. Vähemalt mitte sellist pastapliiatsit, millele tavaliselt mõtlete, kui kuulete sõna "pastakas". Proovige kirjutada oma nimi sellega samamoodi, nagu võiksite kirjutada oma nime pliiatsiga paberitükile ja võite lõpuks kokku tõmbuda, sassis jama ja asjad omavahel silmnähtavalt kokku tõmmata (ma muidugi arvan, et võiks väga hästi olla see, kuidas oma nimele alla kirjutate).
 Pierre Bezier
Pierre Bezier
Nii et kui see ei käitu nagu traditsiooniline tindipliiats, miks seda nimetatakse pliiatsi tööriistaks? Pliiatsi tööriista on aastate jooksul tegelikult kutsutud mitmeks asjaks ja selle all ei pea ma silmas selliseid asju, mida olete võib-olla pettumuse hetkedel sellele nimetanud. Võib-olla olete kuulnud, et seda nimetatakse Bezieri pliiatsiks või Bezieri tööriistaks, ja see on sellepärast, et selle lõi mees nimega Pierre Bezier (see on tema vasakul), prantsuse insener ja kõikehõlmav tark tüüp, kes tuli välja väljamõeldud matemaatika, mis annab tööriistale töövõimet Renault 'autofirmas töötamise ajal (Pen Tool loodi algselt autode kujundamisel).
Võib-olla olete kuulnud ka teede tööriistaks nimetatud Pliiatsi tööriista ja see on selle jaoks tõesti kõige sobivam nimi. Pliiatsi tööriist on mõeldud "radade" joonistamiseks. Pliiatsi tööriista abil valikute tegemiseks teisendame lihtsalt meie valitud tee või teed valikuteks. See algab alati teega.
Lühikoodide, toimingute ja filtrite pistikprogramm: viga lühikoodis (reklaamid-põhitõed-keskel-2)
Mis on tee?
"Tee" on ausalt öeldes midagi, mis võib mõne programmi sees nagu Photoshop tunduda pisut kohatu. Põhjus on see, et Photoshop on peamiselt pikslipõhine programm. See võtab miljonid pisikesed ruudupikslid, mis moodustavad tüüpilise digitaalse pildi, ja teeb nendega asju. Teisalt pole radadel pikslitega absoluutselt mingit pistmist, mistõttu ütlesin, et need võivad tunduda kohatud programmis, mida kasutatakse peamiselt pikslite redigeerimiseks ja joonistamiseks.
Tee pole tegelikult midagi muud kui joon, mis kulgeb ühest punktist teise, joon, mis on täiesti sõltumatu ja ei hooli selle all asuvatest pikslitest. Joon võib olla sirge või kõver, kuid see läheb alati ühest punktist teise ja nagu ma mainisin, pole sellel üldse pistmist pildi pikslitega. Tee on kujutisest endast täiesti eraldatud. Tegelikult on tee nii eraldiseisev, et kui prooviksite oma pilti printida ekraanil nähtava rajaga, siis seda paberile ei ilmu. Kui salvestasite oma pildi JPEG.webp-failina ja laadisite selle üles veebisaidile, isegi kui salvestasite pildi Photoshopis ekraanil nähtava rajaga, ei näe te seda veebisaidi pildil. Rajad on mõeldud ainult teie silmadele ja Photoshopile. Keegi teine ei näe neid kunagi, kui nad lihtsalt ei tööta teie arvutist mööda.
Raja loomiseks on meil alati vaja vähemalt kahte punkti, kuna peame teadma, kust rada algab ja kus see lõpeb. Kui kasutame piisavalt punkte, et saaksime oma tee tagasi samasse punkti, kust see algas, saame luua radadest erinevaid kujundeid, mis on täpselt see, kuidas Photoshopi erinevad Shape Tools töötavad. Ristküliku tööriist kasutab ristkülikukujulise kuju joonistamiseks punktidega ühendatud teid. Ellipsi tööriist kasutab elliptilise kuju joonistamiseks punktidega ühendatud teid, jne. Samuti töötab Photoshopi tüüpriist, kuigi Photoshop käepidemed on veidi teistsugused kui tavaliste kujundite korral, kuid Photoshopis on kõik kirjatüübid tehtud peamiselt radadest. Tegelikult saate teisendada tüübi kujunditeks, mis annab teile siis kõik samad tee redigeerimise valikud tüübiga, mille saate kujunditega töötamisel.
Võib-olla olete kuulnud ka piirjoonteks nimetatud teid ja see on üsna hea kirjeldus selle kohta, mis on tee või vähemalt see, mis see rada võib olla. Saame joonistada ruudukujulise tee ja kui me ei tee sellega midagi muud, nagu näiteks seda, et me ei täida seda värviga ega kasuta sellele lööki, siis on meil ainult ruudu põhikontuur. Sama ringi või mõne muu joonisega, mille me joonistame. Tee ise on vaid kuju kontuur. Alles siis, kui me teeme selle rajaga midagi, näiteks täidame selle, rakendame löögi või teisendame selle valikuks, muutub tee tegelikult millekski enamaks kui põhikontuuriks.
Teekonna valimise tööriista abil (mida nimetatakse ka "musta noole" tööriistaks) saate valida terve tee või üksikud punktid või tee segmendid saate valida otsevaliku tööriista ("valge noole") abil. Tee "segment" või "joone segment", nagu seda mõnikord nimetatakse, on mis tahes tee kahe punkti vahel. Näiteks ristkülikukujuline tee koosneks neljast punktist (igas nurgas üks) ja ristküliku kuju loomiseks punkte ühendavad punktid üla-, ala-, vasak- ja parempoolses osas kokku on raja segmendid . Tegelik tee ise on kõigi kuju moodustavate üksikute teesegmentide kombinatsioon.
See võib olla pisut segane, nii et vaatame, mida ma mõtlen. Avage uus dokument Photoshopis. Pole tähtis, mis suurus see on. Valin eelseadete hulgast suuruse 640x480, kuid nagu ma ütlesin, pole vahet, millise suuruse valid. Valige palett Tööriistad oma pliiatsi tööriist. Pliiatsi tööriista saate valida ka lihtsalt klaviatuuri P tähe vajutamise teel.
Kaks pastapliiatsi režiimi
Nüüd, enne kui jätkame, peame kõigepealt veenduma, et töötame radadega. Seda seetõttu, et pliiatsi tööriistal on tegelikult kaks erinevat režiimi, milles see töötab, ja vaikimisi kasutab see teist. Kui pliiatsi tööriist on valitud, näeme ekraani ülaosas oleval suvandiribal valikut kolmest ikoonist:

Photoshopis suvandiriba näitab kolme ikooni, mis tähistavad kõiki kolme pliiatsi tööriista režiimi.
Ma tean, et ütlesin, et pliiatsi tööriistal on kaks režiimi, kuid justkui segasemaks muutmiseks on seal kolm ikooni, kuid paremal asuv ikoon, mis on Fill pixels, on hall ja ei tööta. koos pliiatsi tööriistaga. See on saadaval ainult siis, kui töötate erinevate vormiriistadega, seega peame vaatama ainult kahte ikooni.
Ikoon vasakul on kuju kihtide ikoon, tuntud ka kui "mitte see, mida me tahame", ja see on vaikimisi valitud ikoon. Kui me töötaksime Pen-tööriistaga, mille ikoon oleks valitud, joonistaksime kujundeid, just nagu kasutaksime mõnda erinevat kujuvahendeid, välja arvatud see, et selle asemel, et joonistada etteantud kuju, nagu ristkülik või ellips, võiks joonistada ükskõik millise kuju, mida me tahtsime. Nagu ma juba ütlesin, pole see see, mida me tahame. Tahame selle kõrval olevat ikooni, radade ikooni, nii et minge edasi ja klõpsake sellel valimiseks:

Photoshopi õpetused: teede tööriistaga töötamiseks klõpsake suvandiribal ikooni "Rajad".
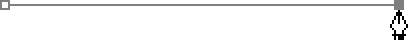
Kui pliiatsi tööriist on valitud ja suvandiribal valitud ikoon Paths, klõpsake üks kord kõikjal dokumendi sees. Ärge klõpsake ja lohistage, vaid klõpsake. Kui teete, lisate väikese ruudukujulise punkti. Olen seda siin suurendanud:

Punkti lisamiseks klõpsake üks kord dokumendi sees pliiatsi tööriistaga.
See esimene punkt, mille me just lisasime, on meie tee alguspunkt. Praegu pole meil tegelikult teed. Kõik, mis meil on, on lähtepunkt. "Punkti" nimetatakse tehniliselt ankur- või ankurpunktiks ja seda nimetatakse sellepärast, et see ankurdab tee oma kohale. See esimene punkt ankurdab selle koha alguspunkti dokumendi sees. Kui lisame veel punkte, ankurdab iga neist tee selles kohas oma kohale.
Lisame veel ühe punkti. Klõpsake kuskil mujal dokumendi sees. Kõikjal tehakse. Klõpsan kuskil oma lähtepunktist paremal:

Photoshopi õpetused: lisage teine kinnituspunkt, klõpsates kuskil mujal dokumendi sees.
Lisasin nüüd teise kinnituspunkti ja vaatame, mis juhtus. Mul on nüüd sirge joon, mis ühendab need kaks punkti omavahel! See sirge on minu tee. Nagu ma varem mainisin, vajame tee loomiseks vähemalt kahte punkti, kuna peame teadma, kust rada algab ja kus see lõpeb, ja nüüd, kui meil on nii algus- kui ka lõpp-punkt, suutis Photoshop ühendada kaks punkti koos, luues meie tee.
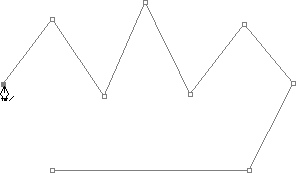
Lisame veel mõned punktid lihtsalt lõbu pärast. Klõpsake veel mõni kord dokumendi erinevates kohtades. Ärge jälle klõpsake ja lohistage, vaid klõpsake:

Lisage täiendavaid punkte, klõpsates dokumendi erinevatel kohtadel.
Ülaloleval pildil olen lisanud veel seitse kinnituspunkti, klõpsates pliiatsi tööriistaga erinevatel kohtadel, ja iga kord, kui ühe lisasin, suurenes mu tee pikkus, kuna eelmise punkti ja uue punkti vahele lisati uus tee "segment" uus punkt. Minu tee koosneb nüüd üheksast ankurduspunktist ja kaheksast raja segmendist. Võiksin jätkata dokumendis sees klõpsamist, et lisada veel ankurdamiskohti ja teesegmente, kuid mida ma tegelikult praegu teha tahaksin, on minu tee sulgeda, nii et see moodustab täieliku kuju.
Tee sulgemine
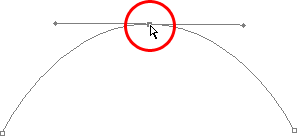
Tee sulgemiseks peame kõik klõpsama veel kord oma algsel lähtepunktil. Kui viite hiirekursori alguspunkti kohale, näete pliiatsiikooni paremas alanurgas väikest ringi:

Kui hõljutate kursorit raja alguse alguspunkti kohal, kuvatakse pliiatsiikooni paremasse alumisse nurka väike ring.
See ring ütleb meile, et tuleme oma teekonnaga "täisringi", viies selle lõpuni seal, kus see algas. Selle sulgemiseks klõpsake lihtsalt otse alguspunkti.
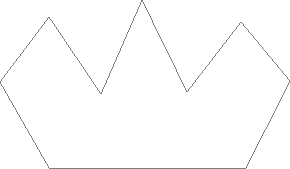
Allpool näeme, et minu teest on saanud suletud tee ja see on nüüd kuju põhivorm:

Tee on nüüd suletud, lõpetades lähtepunkti, luues suletud tee.
Kuigi see tee joonistati lihtsalt lõbu pärast kui näide sellest, kuidas pliiatsi tööriistaga põhiteed joonistada, saan selle tee hõlpsalt valikuks muuta. Selleks vajame Photoshopi teede paletti ja vaatame seda järgmisena.
Valiku tee pööramine
Siiani oleme vaadanud, mis on tee ja kuidas Photoshopi pliiatsi tööriista abil põhitee üles joonistada. Aga kuidas te rajalt valiku teete?
Lihtne! Teel on valiku tegemiseks mitu võimalust, sealhulgas käepärane kiirklahv, kuid enne kui vaatame kiiret moodi, vaatame ametlikku viisi. "Ametlik viis" hõlmab Photoshop's Paths paleti kasutamist, mis leiate rühmitamiseks kihtide paleti ja kanalite paletiga:

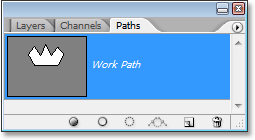
Photoshopi teede palett.
Esmapilgul paistab tee Paths väga sarnane Photoshopi kihtide paletiga ja Adobe muutis selle sihikindlalt, nii et tunnete end selle kasutamisel mugavamalt. Näeme äsja loodud raja kuju pisipilti ja vaikimisi nimetab Photoshop tee "Tööteeks", mis on põhimõtteliselt väljamõeldud viis öelda "ajutine", justkui peaksite looma mõne muu nüüd ilma seda nime ümber nimetades kõigeks muuks, asendatakse see tee uuega. Teil võib olla ainult üks „Töötee”, nii et kui soovite seda säilitada, peate enne uue tee loomist topeltklõpsama selle nime Paths palett ja nimetama selle millelegi muule.
Kuna minu tee näeb natuke nagu kroon välja, siis topeltklõpsan nimel "Töötee", mis avab Photoshopi dialoogiboksi Salvesta tee, ja nimetan oma tee ümber "krooniks":

Ajutise töötee saab salvestada lihtsalt ümbernimetades.
Kui see on valmis, klõpsan nuppu OK. Kui nüüd vaatan uuesti oma radade paletti, näen seda piisavalt kindlalt, on minu "Töötee" ümber nimetatud "krooniks":

Teekondade palett, mis näitab, et tee on ümber nimetatud "krooniks".
Selle ümbernimetamisega on tee nüüd salvestatud ja see ei kao minust, kui lähen looma uut rada. Samuti salvestatakse kõik salvestatud teed Photoshopi dokumendiga, nii et nüüd, kui ma oma dokumendi salvestan, salvestatakse tee koos sellega ja järgmine kord, kui dokumendi avan, jääb see tee sinna Paths paletti.
Tee salvestamine pole midagi, mida peate tegema, et see valikuks muuta. Enamikul juhtudel, kui kasutate pliiatsi tööriista valikute tegemiseks, pole teil enam vaja seda rada teha, kui olete sellest valiku teinud, nii et seda pole vaja salvestada. Kui soovite selle siiski salvestada, nimetage see lihtsalt muuks kui "Töötee" ja see on salvestatud.
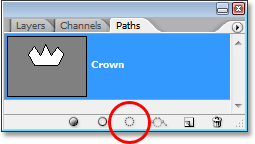
Teekonna valimiseks, kui vaatame teede paleti alaosa, näeme mitmeid ikoone. Need ikoonid võimaldavad meil oma teega erinevaid asju teha. Esimene vasakul asuv ikoon on Täitke tee esiplaani värviikooniga ja nagu nimigi viitab, täidab see klõpsamise tee meie praeguse esiplaani värviga. Huvitav, kuid see pole see, mida me tahame. Teine vasakpoolne ikoon on pintsliikooniga käigutee, mis rakendab meie teele tõmbe, kasutades ükskõik millist praegu valitud harja.
See on suurepärane võimalus huvitavate efektide loomiseks Photoshopis, kuid selleks, mida me siin teeme, muutes tee valikuks, pole see ka see, mida me tahame. Soovime kolmandat ikooni vasakult, laadimistee valikuikoonina:

Radade paleti allosas asuv ikoon "Laadi tee valikuna".
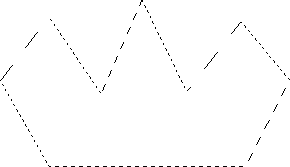
Niipea kui ma sellel ikoonil klõpsan, muutub minu tee dokumendis sees valikuks, nagu oleksin selle loonud mõne Photoshopi tavalisemate tööriistade abil:

Tee on nüüd muudetud valikuks.
See on nii lihtne! Tegelikult on see veelgi lihtsam, sest seal on klaviatuuri otseteed tee valimiseks muutmiseks, ilma et peaksite üldse Paths paletti vahetama. Kui olete oma tee joonistanud ja olete valmis selle valikuks muutma, vajutage lihtsalt Ctrl + Enter (Win) / Command + Return (Mac), et Photoshop muudaks selle tee valikuks.
Nüüdseks võib see teile pisut ilmsem olla, miks - ehkki pliiatsi tööriist on väga suur valik - pole see rühmitatud teiste valikuvahenditega, mis asuvad tööriistade paleti ülaosas. Põhjus on see, et pliiatsi tööriist on peamiselt tee tööriist. See loob valikuid, luues kõigepealt rajad, ja sel põhjusel on sellel rohkem ühist mitmesuguste Shape Tools ja Type Tool-iga, mis kõik kasutavad teid, kui põhiliste valikuvahenditega, nagu ristkülikukujuline Marquee Tool või Lasso. Tööriist, mis teeb valikud ainult pikslite põhjal.
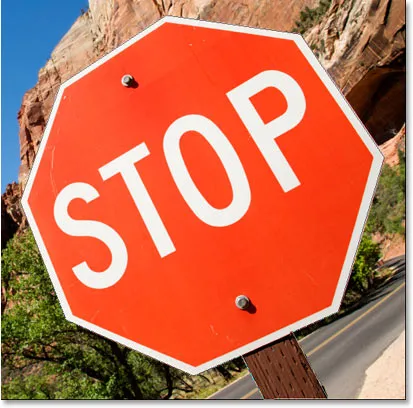
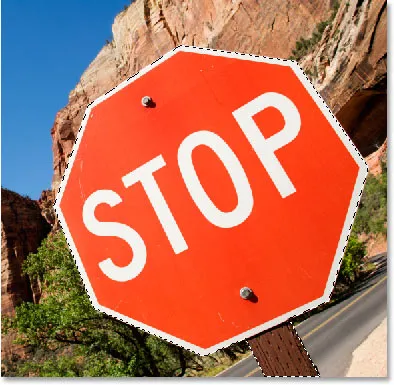
Vaatame praktilist näidet seni õpitu kohta. Siin on meil foto peatumismärgist mõne kaljuseina ees:

Foto stoppmärgist.
Ütleme nii, et tahtsin selle stoppmärgi valida, et saaksin selle oma kihile kopeerida. Peatumismärk koosneb ainult ühest sirgjoonest, mis teeb selle äärmiselt lihtsaks. Esiteks on mul vaja oma tee alguspunkti, seega alustan märgi vasakus ülanurgas, klõpsates üks kord esialgse kinnituspunkti asetamiseks. Sel juhul pole vahet, kust ma rada alustan, vaid alustan vasakus ülanurgas:

Kui klõpsate üks kord stoppmärgi vasakus ülanurgas, et alustada rada algse kinnituspunktiga.
Pange tähele, kuidas mind siia klõpsates suurendatakse. Pliiatsi tööriistaga valiku tegemisel on teil oma pildil pisut suumimiseks lihtsam. Sel moel võite olla kindel, et hoiate oma teed just selles piirkonnas, mille soovite valida.
Praegu pole mul teed, mul on lihtsalt oma tee alguspunkt. Raja loomiseks on vaja vaid minna ümber märgi, lisades igasse nurka kinnituspunkti, kus rada peab suunda muutma. Kui lisan iga kinnituspunkti, ilmub uus teelõik, mis ühendab eelmist kinnituspunkti uuega, kuni olen kõik märgi ümber käinud. Tee sulgemiseks klõpsan lihtsalt tagasi algsele lähtepunktile. Alloleval ekraanipildil on seda pisut raske näha, kuid mul on nüüd tee kogu peatumismärgi ümber, sealhulgas postitus, mille külge see on kinnitatud, klõpsates lihtsalt ümber nurkade, kus rada peab suunda muutma, klõpsates:

Nüüd kuvatakse pildil peatusmärgi ümber tee.
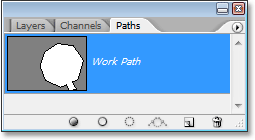
Kui ma nüüd vaatan oma radade paletti, näen väga selgelt, et mul on stoppmärgi kujuga tee:

Photoshopi teede palett näitab stoppmärgi ümber tõmmatud teed.
Pange tähele, kuidas Photoshop on nimetanud tee "Tööteeks", mis tähendab, et see tee on ajutine ja ma kaotan selle, kui loon teistsuguse tee, ilma et peaksin selle esmalt ümber nimetama. Isegi kui ma uut rada ei loo, kaotan selle dokumendi sulgemisel ikkagi, kui ma seda kõigepealt ei salvesta. Ma ei pea seda teed siiski salvestama, nii et ma ei muretse selle pärast. Enamikul juhtudel ei pea te ka selle pärast muretsema.
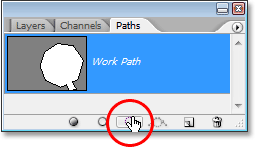
Oma tee valimiseks teisendamiseks klõpsan Kihtide paleti allosas ikoonil Laadi tee või siis võiksin sama lihtsalt vajutada klahve Ctrl + Enter (Win) / Command + Return (Mac):

Teekonna valimiseks teisendamiseks klõpsake teede paletis ikooni "Laadi tee valikuna" või vajutage "Ctrl + Enter" (Win) / "Command + Delete" (Mac).
Niipea kui ma seda teen, teisendatakse minu tee valikuks ja stopp-märk on nüüd valitud:

Pärast tee teisendamiseks valimist on stoppmärk nüüd valitud.
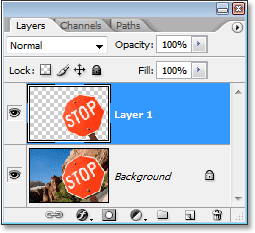
Lülitun tagasi oma kihtide paletti ja peatumismärgi oma kihile kopeerimiseks kasutan kiirklahvi Ctrl + J (Win) / Command + J (Mac), mis paigutab märgi omaette kiht taustkihi kohal:

Stoppmärk on nüüd kopeeritud eraldi kihile.
Nüüd, kui märk on oma kihil, saan sellega teha kõike, mis mulle meeldib, vahetada tausta erineva kujutisega või muuta taust mustvalgeks, jättes märgi värviliseks, mida iganes ma oskan mõelda. Asi on selles, et suutsin märgi hõlpsalt valida, klõpsates nurkades pliiatsi tööriistaga, mis lõi tee ümber märgi, ja siis teisendasin selle tee lihtsalt valikuks.
Siiani on Photoshopis pliiatsi tööriistaga valikute tegemise kohta teada saanud, et pliiats on igati valikuriist kui Photoshopi levinumad tööriistad nagu ristkülikukujuline telg ja Lasso tööriistad, kuid valiku tegemise asemel pikslitel, nagu need muud tööriistad teevad, joonistab pliiatsi tööriist rajad, mida saab seejärel hõlpsasti valikuteks teisendada, kasutades selleks kas palettide paletti või kiiret kiirklahvi.
Sellepärast ei leidu pliiatsi tööriistapaleti ülaosas koos teiste pikslipõhiste valikuvahenditega, vaid on selle asemel rühmitatud tee tööriistadega, nagu erinevad kuju tööriistad, tüüpi tööriist ning tee valimise ja otsese valiku tööriistad . Pliiatsi tööriist on seotud teedega, mitte pikslitega.
Oleme õppinud, et saame oma dokumendi sisse lisada kinnituspunkte, mis kinnistavad paiga, klõpsates lihtsalt pliiatsi tööriistaga eri kohtades, ja aina rohkem ankurduspunkte lisades loome tee iga uue punktina on eelmise punktiga ühendatud uue rajasegmendiga. Samuti oleme õppinud, et tee on tavaliselt nn "trükkimata element", mis tähendab, et hoolimata sellest, kui palju teid lisame, pole ükski neist pilti printimisel paberile nähtav. . Samuti pole need nähtavad, kui kuvame pilti veebisaidil. Rajad on Photoshopis töötades nähtavad ainult meile (kuigi ka teised programmid, näiteks Adobe Illustrator, toetavad teid). Alles siis, kui me teeme selle rajaga midagi, näiteks täidame selle värviga, rakendame sellele löögi või teisendame selle valikuks, ei muutu rada millekski enamaks kui lihtsalt kuju põhiliseks mittetrükkimiseks.
Nägime, kui lihtne oleks pliiatsi tööriista abil valida midagi stoppmärgi taolist, visandades selle sirgjoonelistest rajasegmentidest koosneva rajaga ja muutes selle tee valikuks. See on suurepärane, aga tegelikult pole me veel midagi sellist teinud, mida poleks saanud teha kergemini näiteks Lasso tööriistaga või veelgi parem - polügoonilise Lasso tööriistaga, mis on spetsiaalselt ehitatud lamedate kujundite valimiseks nagu meie peatus. märk. Võimalik, et kui teil pole liiklusmärkidest mingit imelikku põnevust, tahate varem või hiljem valida midagi pisut huvitavamat ja "huvitava" all mõtlen väljakutsuvamat. Ja "väljakutse" all pean silmas midagi, mis sisaldab kõveraid. Kumera objekti valimine Photoshopis toimub tavaliselt siis, kui leiate, et kaotate austuse põhiliste valikuvahendite suhtes. Õnneks juhtub see olema ka aeg, mil pliiatsi tööriist tõesti särab!
Enne kui jätkame, peaksin rõhutama, et kõik, mis me selle hetkeni teinud oleme, on olnud üsna lihtne. Klõpsake siin, klõpsake seal, teisendage tee valmiks, tehtud. See järgmine osa, kus jõuame kõverate joonistamiseni, pole just nii lihtne, kuigi see pole kindlasti keeruline, kuid kui see on teie esimene kord pliiatsi tööriistaga või kui teil pole sellega palju kogemusi, võib kõveratega töötamine tunduda natuke ebaloomulik ja isegi pisut üleolev. Kindlasti tuleb siia "jalgrattaga sõitmise" analoogia. Võite alguses paar korda maha kukkuda ja imestada, kuidas keegi sellega hakkama saab, kuid mida rohkem te harjutate ja mida rohkem te sellega kinni peate, seda mõistlikum see kõik on? hakkab tegema. Üldse ei tundu see teile kohe teist laadi ja saate äkki aru, miks nii paljud inimesed vannuvad, et pliiatsi tööriist on Photoshopis üks suurimaid tööriistu! Tõsiselt, see tegelikult on.
Suuna käepidemete saamiseks käepidemed
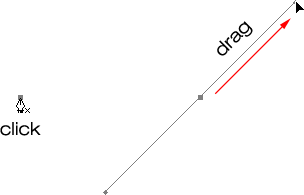
Alustame uuesti pliiatsi tööriistaga. Avage uus tühi Photoshop-dokument või kustutage lihtsalt olemasolevas dokumendis seni tehtud toiming, nii et alustame värsket. Seejärel, kui pliiatsi tööriist on valitud ja suvandiribal valitud suvand Paths (pidage meeles, et vaikeseade on suvand Shape layer, seega peate kindlasti olema valitud suvand Paths), klõpsake üks kord kõikjal dokumendi sees, täpselt nagu tegime enne. Seekord, mitte ainult kinnituspunkti lisamiseks klõpsamise asemel klõpsake ja seejärel lohistage hiirt ankurduspunktist veidi eemal enne hiirenupu vabastamist:

Klõpsake pliiatsi tööriista abil dokumendi mis tahes asukohta ja lohistage seejärel kinnituspunktist pisut eemal.
Kui olete lõpetanud, näete kinnituspunkti, mille kaks rida ulatuvad sellest välja. Esmapilgul võite arvata, et oleme kuidagi suutnud pliiatsi tööriista abil tee maha tõmmata. Lõppude lõpuks näib, et meil on kolm kinnituspunkti, üks mõlemas otsas ja teine keskel, kusjuures neid ühendavad kaks rajasegmenti. Kui vaatame natuke lähemale, siis näeme, et kummaski otsas olevad punktid on natuke väiksemad kui keskel ja et need on tegelikult teistsuguse kujuga. Keskmine keskel on ruut ja nagu nägime, on kinnituspunkt ruudukujuline, kuid kummaski otsas olevad näivad olevat rombikujulised. Kas mõni kinnituspunkt on ruudukujuline ja mõni rombikujuline?
Ei. Kõik kinnituspunktid on ruudukujulised ja nad on kõik ühesuurused, mis tähendab, et need väiksemad, rombikujulised punktid otstes ei ole kinnituspunktid. Ja kui need ei ole ankurduspunktid, tähendab see, et jooned pole teelõigud, kuna tee loomiseks on meil vaja vähemalt kahte kinnituspunkti ja praegu on ainus ankurduspunkt meil keset. Millised on siis need jooned, mis ulatuvad kinnituspunktist välja? Nad on suuna käepidemed!
"Ah, suuna käepidemed!" sa ütled. "Nüüd ma saan aru!"
… … …………….
"Oota, ei, ma ei tee. Mis kuradi need käepidemed on?"
Suunakäepidemed on noh, käepidemed ja neid kasutatakse ainult kõverjooneliste segmentide loomisel. Sirgete teelõikude loomisel pole vaja käepidemeid. Neid on tavaliselt kaks, ehkki mõnikord on neid ainult üks ja nagu me juba nägime, ulatuvad nad kinnituspunktidest välja. Neid nimetatakse "käepidemeteks", kuna nagu me hetkega näeme, saate neid tegelikult haarata ja neid ümber tõsta.
Suuna käepidemed kontrollivad kahte asja. Nad kontrollivad kõvera nurka ja nad kontrollivad kõvera pikkust ning teevad seda tõesti kenasti. Põhjus, miks neid tavaliselt on, on seetõttu, et üks neist reguleerib kinnituspunkti jõudva kõvera nurka ja pikkust ning teine kontrollib kinnituspunktist välja voolava kõvera nurka ja pikkust.
Enne kui vaatame, kuidas juhtida käepidemeid kõverate abil, vaatame kõigepealt, kuidas käepidemeid ise juhtida, kuna meie edu kõverate joonistamisel sõltub palju meie võimest käepidemeid juhtida. Ärge muretsege, see pole, nagu öeldakse, raketiteadus. Seal on vaid mõned lihtsad asjad, mida peate õppima. Oleme juba näinud, kuidas luua suunakäepidemeid, klõpsates pliiatsi tööriistaga ja lohistades seejärel kinnituspunktist eemale. Mida kaugemale kinnituspunktist me lohistame, seda pikemaks jäävad suuna käepidemed. Mida pikem käepide, seda pikem on kõver. Lühike käepide, lühike kõver. Pikk käepide, pikk kõver.
Üks tore asi, mida saate pliiatsi tööriista kohta üsna kiiresti õppida, on see, et see on äärmiselt andestav. Pole üldse põhjust muretseda selle pärast, et sellega esimest korda rajad kokku tõmmata, sest saame valmis tagasi minna ja asjad hõlpsalt korda seada! Kas asetasite kinnituspunkti valesse kohta? Pole probleemi! Liigutage seda lihtsalt kuhu vaja! Vaatame, kuidas seda hetkega teha. Kas tõmbasite vales suunas suuna käepideme välja? Pole probleemi. Haarake käepidemest ja pöörake seda vajalikus suunas. Jällegi näeme, kuidas seda teha. Kas üks teie suuna käepidemetest on liiga pikk või liiga lühike? Pole üldse probleemi. Lihtsalt klõpsake sellel ja lohistage siis vastavalt vajadusele pikemaks või lühemaks (jep, vaatame, kuidas seda ka teha). Rajad on igal ajal täielikult redigeeritavad, nii et pole mingit põhjust muretseda vea tegemise või selle esmakordse parandamise pärast. Kas see ei muuda teid juba pisut paremaks?
Suunakäepidemete pööramine ja muutmine
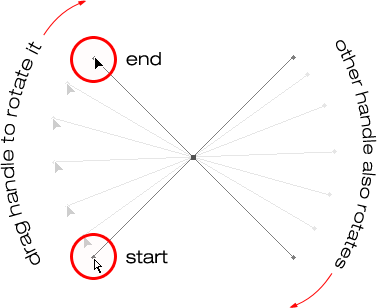
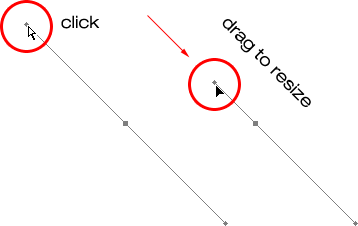
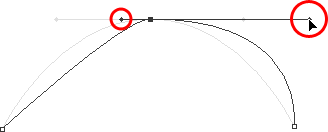
Nagu ma mainisin, nimetatakse neid suuna "käepidemeteks", kuna saate neid käepidemetena haarata ja neid liigutada. Vaatame, kuidas seda teha. Esiteks vaatame, kuidas mõlemat käepidet korraga pöörata. Kasutades kinnituspunkti ja juba loodud kahte käepidet, hoidke all klahvi Ctrl (Win) / Command (Mac). Näete, et teie pliiatsi tööriista ikoon muutub ajutiselt otsevaliku tööriista (valge nool) ikooniks, ja kuna pliiatsi tööriist on valitud, muutub klahvi "Ctrl / käsk" hoidmine kiireks otseteks ajutise juurdepääsu saamiseks otsevaliku tööriistale, mis on mida me kasutame oma tee erinevate osade valimiseks. Seejärel klõpsake lihtsalt ühe väikese käepideme lõpus asuvat väikest rombikujutist ("rea" klõpsamine iseenesest ei toimi, nii et peate millegi tegemiseks alati klõpsama käepideme lõpus asuvat rombikujutist). koos sellega) ja lohistage seda ümber kinnituspunkti, et seda pöörata. Ühte käepidet pöörates pöördub teine käepide sellega vastassuunas, nagu näeks saag. Samuti võite märgata, et niipea, kui hakkate käepidet lohistama, muutub hiirekursori ikoon taas, seekord Teisalda tööriista ikooniks, kuna me kolime midagi ühest kohast teise:

Hoidke all klahvi "Ctrl" (Win) / "Command" (Mac) ja klõpsake mõlema suuna käepideme lõpus, seejärel lohistage käepidet, et pöörata see ümber kinnituspunkti. Ühte käepidet lohistades pöörleb teine vastupidises suunas.
Kui olete käepidet lohistama hakanud, saate klahvi "Ctrl / Command" vabastada. Pole vaja seda kogu aeg all hoida.
Suuna käepideme suuruse muutmiseks selle pööramisel lohistage käepideme otsa kinnituspunkti suunas, et see lühemaks muutuks, või lohistage kinnituspunktist eemale, et seda pikemaks muuta. Nagu ma eespool mainisin, muudab lühem käepide kõvera lühemaks ja pikem käepide muudab kõvera pikemaks. Kuid te ei saa mõlemat käepidet korraga muuta, nii et kui peate mõlemat käepidet muutma, peate mõlemad pikem või lühem eraldi lohistama. Ainus, mida saate teha mõlemale korraga, on nende pööramine. Kui olete pärast käepidemete pööramist juba hiirenuppu vabastanud ja kursor on muutunud Pen-tööriista ikooniks ning peate ühe käepideme suurust muutma, peate ajutiselt ajutiselt uuesti hoidma all nuppu Ctrl / Command lülitage tagasi otsevaliku tööriista juurde ja klõpsake siis suuruse muutmiseks käepideme lõppu ja lohistage seda:

Lohistage käepidemete otsi kinnituspunkti poole, et neid lühendada, või lohistage kinnituspunktist eemale, et neid pikemaks muuta.
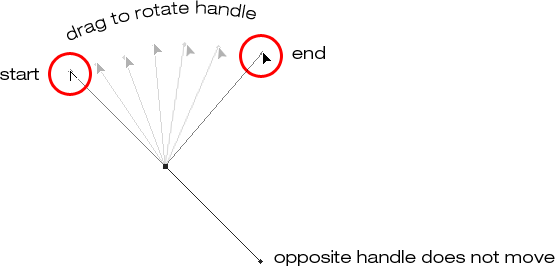
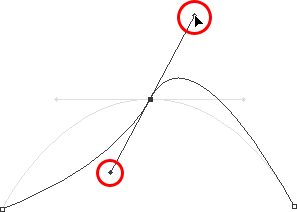
Nüüd vaatame, kuidas käepidemeid pöörata üksteisest sõltumatult. Ühe käepideme pööramiseks, ilma et see mõjutaks teist, vabastage esmalt hiirenupp, kui olete käepidemeid pööranud või muutnud suurust, nii et kursor muutub uuesti Pen Tool ikooniks. Seejärel hoidke all mõlemat käepidet korraga liigutavat klahvi Ctrl / Command ja hoidke all klahvi Alt (Win) / Option (Mac) ja klõpsake kummagi suuna käepideme lõpus. Näete kursori muutumist ikooniks Konverteeri tööriist, mis näeb välja nagu lihtsustatud nool, mis koosneb ainult kahest reast, peaaegu nagu tagurpidi täht "v" (välja arvatud see, et see pole päris tagurpidi). Seejärel lohistage käepidet lihtsalt kinnituspunkti ümber, et seda pöörata, nagu te varem tegite, ja seekord pöörleb käepide teisest sõltumatult, katkestades nendevahelise ühenduse:

Hoidke all klahvi "Alt" (Win) / "Option" (Mac) ja klõpsake mõlema suuna käepideme lõpus, seejärel lohistage käepidet, et pöörata see ümber kinnituspunkti ümber teise käepideme.
Pärast lohistamist võite jälle klahvi "Alt / Option" vabastada. Te ei pea seda kogu aeg all hoidma.
You can also resize direction handles using the "Alt/Option" key in exactly the same way as you can with the "Ctrl/Command" key. If you're in the process of rotating a handle, simply drag it in towards the anchor point to make it shorter or away from the anchor point to make it longer. If you've already released your mouse button and your cursor is showing the Pen Tool icon again, you'll need to hold down "Alt/Option" once again, then click on the end of the handle and drag it to resize it.
Is there a difference between resizing the handles using "Ctrl/Command" and using "Alt/Option" to do it? Yes there is. If you haven't yet "broken the connection" between the handles by dragging one independently of the other, resizing a handle using "Ctrl/Command" will keep the handles connected together. It won't resize both handles at once, but it won't break the connection between them either so you'll still be able to rotate them together if you need to. If you resize a handle using "Alt/Option", you'll break the connection between the handles. Even if you don't rotate the handle as you're resizing it, the connection will still be broken.
What if you've broken the connection between the handles by rotating them using "Alt/Option" and then want to rotate them together again? Can you "rebuild the connection", so-to-speak, by selecting one of them while holding down "Ctrl/Command" as before? Good question, and the answer is no. Once you've broken the connection between the handles, the "Ctrl/Command" key on its own won't bring it back. You'll need to select one of the handles while holding Ctrl+Alt (Win) / Command+Option (Mac) at that point in order to move the handles together again.
Quick Summary So Far …
We've covered a lot of information here about working with direction handles, so before we move on and start drawing some actual curves, let's do a quick recap:
- To add an anchor point, simply click with the Pen Tool.
- To add an anchor point with direction handles extending out from it, click with the Pen Tool, then drag away from the anchor point before releasing your mouse button. The further you drag, the longer the direction handles will be.
- To rotate the direction handles together, hold down Ctrl (Win) / Command (Mac), which will temporarily switch you to the Direct Selection Tool, then click on the end of either handle and drag it around the anchor point. The other handle will rotate in the opposite direction.
- To rotate the direction handles independently, hold down Alt (Win) / Option (Mac), which will temporarily switch you to the Convert Point Tool, then click on the end of either handle and drag it around the anchor point. The other handle will not rotate.
- To resize handles without breaking the connection between them, hold down Ctrl (Win) / Command (Mac) to switch to the Direct Selection Tool, then click on the end of either handle. Drag it towards the anchor point to make it shorter, or drag it away from the anchor point to make it longer.
- To resize handles and break the connection between them, hold down Alt (Win) / Option (Mac) to switch to the Convert Point Tool, then click on the end of either handle. Drag it towards the anchor point to make it shorter, or drag it away from the anchor point to make it longer.
- To rotate the direction handles together after breaking the connection, hold down Ctrl+Alt (Win) / Command+Option (Mac), then click on the end of either handle and drag it around the anchor point. The other handle will once again rotate with it.
Okay, that pretty much covers the basics of how to control the direction handles. Let's see how we can use them to draw some curves!
We've covered a lot of ground so far. We know about anchor points and direction handles. We know that in order to draw straight path segments, all we need to do is lay down a series of anchor points wherever we need them simply by clicking with the Pen Tool, and as we add more and more anchor points, we add more straight sections to our path. We know how to create direction handles and how to rotate them, either together or separately, and how to resize them.
We know how to turn a path into a selection by clicking on the "Load path as selection" icon at the bottom of the Paths palette or by simply pressing "Ctrl+Enter" (Win) / "Command+Return" (Mac) on the keyboard. One thing I didn't mention yet is that regardless of whether our path consists of straight lines,
curves, or a combination of straight lines and curves, converting it into a selection is done exactly the same way, and we've already learned how to do it, which means we're well on our way to mastering making selections with the pen! All we need to do is get a bit of practice drawing curves, which is exactly what we're about to do!
Kas ikka kerite? Laadige see õpetus alla PDF-na!
Drawing A Curve
Let's once again start fresh, either by opening up a new blank document in Photoshop or by deleting what you've already done. We're going to draw our first curve so we can put all of our newly-aquired direction handle knowledge to use. First, with the Pen Tool selected and the Paths option selected in the Options Bar, click once somewhere in your document to add an anchor point. Just click, don't click and drag. You should have one single anchor point on the screen when you're done.
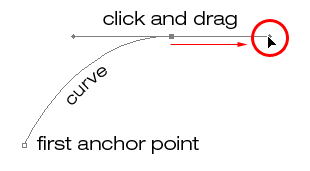
Then, move your mouse cursor up and to the right of your initial anchor point. Click again to add a second anchor point, but this time, drag your mouse a little to the right of the anchor point to drag out direction handles. Hold down Shift as you drag to constrain your movement to a horizontal direction. As you drag out the direction handles, you'll see your path appearing as a curve between the two anchor points! The further you drag your mouse, the longer you make the direction handles, and the more of a curve you create:

Click once to add an anchor point, then click and drag out a second anchor point with direction handles, creating a curved path segment between the two points.
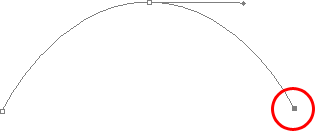
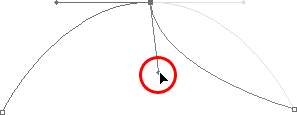
Click down and to the right of the second anchor point to add a third anchor point. This time, don't click and drag, just click:

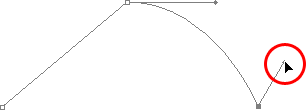
Add a third anchor point down and to the right of the second one by clicking with the Pen Tool.
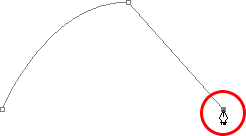
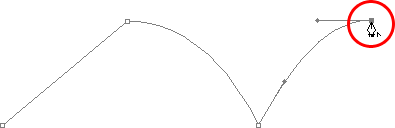
As soon as you add the third anchor point, a second path segment will appear, joining the second anchor point with the third one. And because our second anchor point has direction handles extending from it, this new path segment is also curved! We now have a nice, smooth arc starting from the first point on the left, then passing through the anchor point with the direction handles up top, and coming to an end at the third point.
One thing you may have noticed, and you can see it in the screenshot above, is that when you added the third anchor point, the direction handle extending out the left side of the second anchor point disappeared. It's still there, Photoshop simply hid it from view. To see it again, use the keyboard shortcut we've already learned to temporarily switch to the Direct Selection Tool, which is by holding down the Ctrl (Win) / Command (Mac) key, and then click on the second anchor point to select it. As soon as you do, the missing direction handle reappears as if it was there the whole time (which it was):

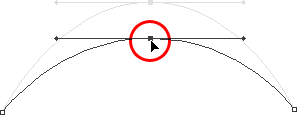
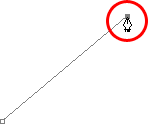
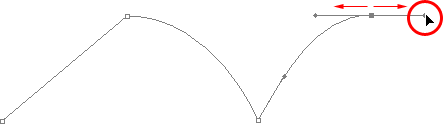
Hold down the "Ctrl" (Win) / "Command" (Mac) key to temporarily switch to the Direct Selection Tool, then click on the top anchor point to select it. The missing anchor point reappears.
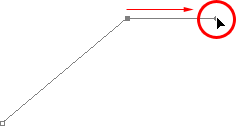
With your "Ctrl/Command" key still held down so you still have access to the Direct Selection Tool, try resizing each direction handle by clicking on the end of each one to select it and then dragging it towards and away from its anchor point. Again, hold "Shift" as you drag to constrain your movement horizontally, and watch what happens. As you increase the length of a handle, you get more of a curve, and as you decrease its length, you get less of a curve. Also notice that each handle controls its own side of the curve. The handle on the left controls the curve coming into the anchor point from the left, and the handle on the right controls the curve flowing out from the anchor point on the right.
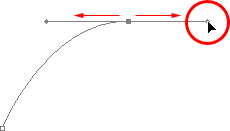
Here, I've made my handle on the left shorter, and as we can see, there's much less of a curve now than there was originally, almost becoming a straight line. I've also made the handle on the right longer, and as a result, the curve on the right is now much more pronounced. The faint curve is the original for comparison:

Change the shape of the curves by resizing the direction handles. The left handle controls the left curve, and the right handle controls the right curve.
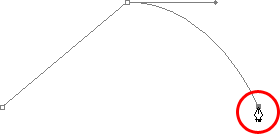
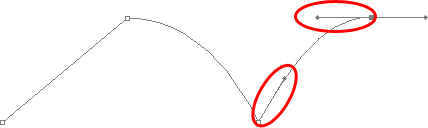
I'm going to undo my changes by pressing Ctrl+Alt+Z (Win) / Command+Option+Z (Mac) a couple of times to set my direction handles back to their original sizes so they're equal length once again. Now let's try rotating the handles. Hold down "Ctrl/Command" once again to access the Direct Selection Tool, then click on the end of either handle to select it and try rotating it around the anchor point. Since we selected the handle with "Ctrl/Command", both handles rotate together. Here I've dragged my left handle down and to the right, and the angle of the curve on the left changed along with it, now appearing as more of a slope as it rises up towards the anchor point. By dragging the left handle down and to the right, I caused the right handle to rotate up and to the left, and again, the angle of the curve on the right changed along with it, now rising above the anchor point briefly before making a steep decent down to the anchor point on the right. Again, the faint curve is the original for comparison:

Rotate the direction handles to change the angle of the curves. Select a handle while holding "Ctrl" (Win) / "Command" (Mac) to rotate both handles together.
The Dreaded "Loop"
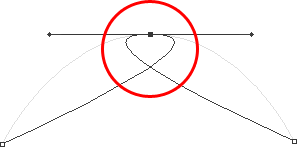
One thing you want to avoid is rotating the handles too far, which will cause your path segments to overlap and create loops. Here, I've rotated my handles all the way around so that the left handle is now on the right and the right handle is on the left, and notice what's happened. My path segments are now overlapping each other, creating a loop:

Rotating the direction handles too far causes the path segments to overlap, creating an unwanted loop in the path.
Lülitusi võib põhjustada suuna käepidemete liiga kaugele pööramine, nagu ma olen teinud ülalpool, kuid enamasti põhjustab neid käepide liiga pikk, muutes kõvera liiga pikaks ja kattudes iseendaga. Kui see juhtub, mida see teekonna kujundamisel mõnikord teeb, lühendage lihtsalt käepideme pikkust. Enamik inimesi loob pliiatsi tööriistaga alustades oma teekonnal terve hulga silmuseid, nii et ärge arvake, et olete ainus. Siiski pole vaja paanikat tekitada ega pettumust valmistada. Nagu ma ütlesin, põhjustab probleemi kõige tõenäolisemalt liiga pika suuna suuna käepide ja kõik, mida peate tegema, on lühendada käepidet, et silmus lahti tõmmata!
Vajan veel mõned korrad Ctrl + Alt + Z (Win) / Command + Option + Z (Mac), et muudatused tagasi võtta ja taastada tee tagasi kena sujuva kaare juurde, millega alustasin. Mis saab siis, kui suuna käepidemed pöörlevad üksteisest sõltumatult? Nagu eelmisel lehel teada saime, tuleb käepidemete eraldi pööramiseks, selle asemel, et valida need nupuga "Ctrl / Command", aga valime need lihtsalt, hoides all klahvi Alt (Win) / Option (Mac), mis annab meile ajutise juurdepääsu teisendusele Näpunäide. Klõpsake käepideme otsal selle valimiseks, seejärel lohistage seda hiirega selle pööramiseks ja seekord jääb teine käepide oma kohale, katkestades nendevahelise ühenduse.
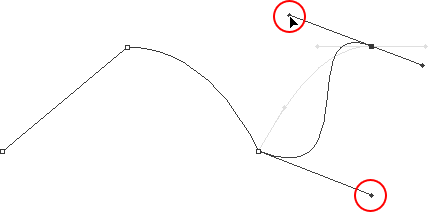
Siin olen valinud käepideme paremal, hoides all nuppu "Alt / Option", ja seejärel pööran seda allapoole ja vasakule. Pange tähele, kuidas jällegi paremal asuva teesektsiooni nurk muutub, et see vastaks käepideme uuele suunale. Seekord jäävad vasakul asuv käepide koos vasakpoolses teesegmendis oma kohale. Minu tee näeb nüüd natuke välja nagu haiuime:

Ajutiseks "Konverteeri punkti tööriista" juurde pääsemiseks hoidke all nuppu Alt (Win) / "Valik" (Mac), seejärel klõpsake selle valimiseks suunda käepideme lõpus ja pöörake seda teisest käepidemest sõltumatult.
Ankurduspunkti liigutamine
Üks asi, mida me pole veel vaadanud, on see, kuidas kinnituspunkti liigutada. Kui meenutate, siis mainisin eelmisel lehel, et pliiatsi tööriist on äärmiselt andestav ja selle üheks põhjuseks lisaks sellele, et meie suuna käepidemeid saab pärast nende loomist pöörata ja muuta, on ka see, et me saame ankrut hõlpsasti teisaldada. osutab ühest kohast teise, kui meil on vaja. Nagu me juba teada saime, kinnitavad ankurduspunktid tee oma kohale. Kinnituspunktid ise pole siiski oma kohale kinnitatud. Ankurduspunkti saab teisaldada ükskõik kuhu ja igal ajal ning kõik sellega ühendatud rajasegmendid liiguvad ja muutuvad koos sellega paremale.
Ankurduspunkti teisaldamiseks hoidke all Ctrl (Win) / Command (Mac), et ajutiselt otsevaliku tööriistale juurde pääseda, nagu me seda juba teinud oleme, seejärel klõpsake selle valimiseks lihtsalt kinnituspunkti ja lohistage see uude kohta hiir. Kõik sellega ühendatud rajasegmendid liiguvad koos sellega uude asukohta. Siin olen oma keskmise kinnituspunkti pisut algsest asukohast alla lohistanud (jälle tähistab nõrk tee võrdluseks algset asukohta). Pange tähele, kuidas tee ise on muutunud, kohandades seda kinnituspunkti uuele asukohale:

Hoidke all nuppu Ctrl (Win) / "Command" (Mac) ja klõpsake selle valimiseks kinnituspunkti, seejärel lohistage see uude asukohta. Kõik punktiga ühendatud rajasegmendid liiguvad sellega, muutes vastavalt vajadusele kuju.
Tavaliselt ei pea te objekti visandamisel rajaga selle valimiseks pliiatsi tööriista abil ankrupunkti minema nii kaugele, kui olen teinud eespool, kuid on väga tavaline, et pärast seda minnakse tagasi oma teele olete selle loonud ja lükake paar täpsustuspunkti siia-sinna, et teed täpsustada. Kui olete kinnituspunkti valinud, saate seda klaviatuuri nooleklahvide abil üles, alla, vasakule või paremale nihutada.
Sirgete radade ühendamine kõveratega
Mis siis saab, kui ma ei taha, et mõlemad minu rajasegmendid oleksid kõverad? Mis siis, kui mul oli vaja, et esimene rada oleks kõverdatud, kuid teine pidi olema sirge? Vaatame, kuidas seda teha. Ma kustutan oma olemasoleva tee ja alustan uuesti. Esiteks klõpsan kinnituspunkti lisamiseks, et asju alustada. Siis, nagu ka varem, klõpsates lisan teise kinnituspunkti ülespoole ja oma lähtepunktist paremale ning seekord lohistan suuna käepidemed, mis loovad kaks punkti ühendava kõvera tee, andes täpselt see, mis mul selle lehe alguses oli:

Klõpsake üks kord kinnituspunkti lisamiseks, seejärel klõpsake teise kinnituspunkti lisamiseks ja kõvera loomiseks lohistage suuna käepidemed välja.
Mul on nüüd oma algne kõver, kuid ma tahan, et mu järgmine teeosa oleks sirge. Kui ma peaksin lihtsalt klõpsama kuskil veel ühe kinnituspunkti lisamiseks, saaksin uue kõvera, kuna mul on see suuna käepide, mis ulatub välja viimase lisatud ankurduspunkti paremast servast. Mida ma pean tegema, on sellest ühest suunast lahti saada. Ilma suuna käepidemeta, mis kontrollib kõvera nurka ja pikkust, saame sirge.
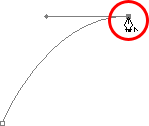
Käepideme eemaldamiseks, jättes ainult käepideme kinnituspunktist vasakule, pean vaid hoidma all klahvi Alt (Win) / Option (Mac), mis lülitab mind ajutiselt uuesti tööriista Konverteeri punkt ja siis ma klõpsake lihtsalt otse kinnituspunkti. Kui ma seda teen, kaob paremal asuv suuna käepide, jättes alles ainult vasakul asuva suunajuhi:

Hoidke all nuppu Alt (Win) / "Option" (Mac) ja klõpsake paremal asuva suuna käepideme eemaldamiseks otse kinnituspunkti, jättes ainult vasakul asuva suuna.
Nüüd, kui suunakäepide on läinud, saan uue kinnituspunkti lisamiseks klõpsatuseks kahe punkti vahel sirge tee:

Kui parempoolne suuna käepide on läinud, lisab uue kinnituspunkti lisamiseks klõpsamine kahe punkti vahele sirge tee segmendi.
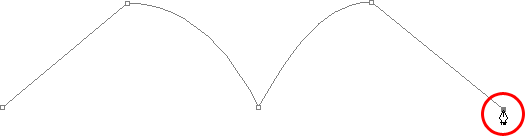
Nüüd on mul vasakul kõverdatud teelõik ja paremal sirge! Mis siis, kui ma tahaksin täpselt vastupidist? Oletame, et mul oli vaja alustada sirge tee segmendist ja seejärel seda kõveraga jälgida? Selleks alustan kõigepealt esialgse kinnituspunkti lisamisega. Kuna soovin sirget teeosa, siis pean ainult klõpsama kuskil mujal, et lisada teine kinnituspunkt, ja saan automaatselt sirge tee, mis ühendab neid kahte punkti:

Algse kinnituspunkti lisamiseks klõpsake pliiatsi tööriistaga, seejärel klõpsake uuesti kuskil mujal, et lisada teine kinnituspunkt ja luua nende vahel sirge tee segment.
Pärast teise klõpsamise punkti lisamist hoian hiirenuppu all hoides all, sest soovin, et mu järgmine teesegment oleks kõver ja me teame, et kõvera loomiseks on vaja suuna käepidet. Käepideme lisamiseks, mis ulatub välja minu kinnituspunktist paremalt, hoian all klahvi Alt (Win) / Option (Mac) ja hiirenupuga endiselt all hoides lohistan lihtsalt paremale kinnituspunktist. Nagu mina, lohistab suunatang koos sellega välja:

Hoidke all nuppu Alt (Win) / "Option" (Mac) ja lohistage kinnituspunktist paremal asuvat suunakäepidet välja.
Pange tähele, et suuna käepide laienes ainult kinnituspunkti parempoolsest küljest, mitte mõlemalt küljelt, jättes mu sirge teeosa vasakule. Ja nüüd, kui mul on suunajuhik paremal, on kõik, mida ma pean oma kõvera loomiseks tegema, klõpsama kolmanda punkti lisamiseks:

Klõpsake kolmanda ankurduspunkti lisamiseks, mis loob kõverdatud tee segmendi eelmise ja uue ankurduspunkti vahele.
Ja sinna me läheme! Nüüd on mul vasakul sirge tee segment, paremal järgneb kõverjooneline segment. Muidugi koosneb enamus teid joondatud radadest enam kui kolmest kinnituspunktist. Ütleme nii, et soovisin seda rada jätkata, liikudes samas üldises suunas paremale ja soovin, et ka minu järgmine raja segment oleks kõverdatud. Nii nagu ma tegin hetk tagasi, jätaksin pärast kolmanda klõpsamise lisamist hiirenupu all hoidmiseks. Hoian all klahvi Alt (Win) / Option (Mac) ja lohistan teise suuna käepideme välja. Siiani oleme lohistanud käepidemeid ainult paremale, kuid tegelikult tahate käepidemeid ainult selles suunas, mida soovite kõvera järgi, lohistada. Tahan luua kõvera, mis läheb üles ja paremale, nii et lohistan väikese käepideme välja selles samas üldises suunas:

Tõmmake oma suuna käepidemed välja kõvera üldises suunas.
Näpunäide! Heaks tavaks sisenemiseks on hoida suuna suuna käepidemed nende esmakordsel väljatõmbamisel väikestena, kuna kunagi ei tea kunagi, kui pikad või millise täpsusega nurga all need peavad olema, kuni tegelik kõver ilmub, ja kõver ilmub alles siis, kui te Mõlemad kinnituspunktid on lisatud. Kui olete mõlemad punktid lisanud ja kõver ilmub, saate hõlpsalt tagasi minna ja käepidemete jaoks vajalikke muudatusi teha. Enne käepidemete reguleerimise muretsemist võiksite isegi oodata, kuni olete kogu tee joonistanud.
Kui minu suunakäepide on loodud, siis klõpsan neljanda kinnituspunkti lisamiseks ja lohistan sellest ka suunakäepidemed:

Neljanda kinnituspunkti lisamine koos sellest väljaulatuvate käepidemetega.
Nüüd on minu teele lisatud kolmas segment, mis on kõver. Pange tähele, et sellel kõveral on seda juhtimiseks tegelikult kaks suuna käepidet, üks ulatub minu kolmanda kinnituspunkti paremalt ja teine minu neljanda punkti vasakult:

Kolmandal teesegmendil on nüüd kaks suuna käepidet, üks kummaski otsas, töötades koos kõvera juhtimiseks.
Selle kõvera üldist kuju kontrollitakse nüüd mõlema käepideme pikkuse ja suuna järgi. Vaadake, mis juhtub kõveraga, kui käepidemeid liigutan. Ma lohistan alumist käepidet allapoole ja paremale ning ülemist käepidet üles ja vasakule. Samuti lohistan mõlemat käepidet pikemalt. Nõrk kõver on võrdluse jaoks originaal:

Mõlema käepideme suuna ja / või pikkuse muutmine muudab kõvera üldkuju. Pärast mõlema käepideme pööramist ja pikendamist ilmub kõver nüüd "S" kujuga.
Kõver on nüüd natuke "S" -kujuline ja seda seetõttu, et alumine käepide kontrollib kõvera nurka ja pikkust, kui see voolab välja kolmandast kinnituspunktist, ja ülemine käepide kontrollib kõvera nurka ja pikkust, nagu see suubub neljandasse punkti. Mõlema käepideme pikkuse ja / või suuna muutmine muudab kõvera üldkuju.
Vajutan tehtud muudatuste tühistamiseks paar korda klahve Ctrl + Alt + Z (Win) / Command + Option + Z (Mac), nii et kõver on taas lihtsa kaarekujuline, nagu see oli hetk tagasi ja ma arvan, et lõpetan selle tee teise sirge lõiguga, mis tähendab, et ma pean eemaldama selle suuna käepideme, mis ulatub välja neljanda kinnituspunkti paremast küljest. Oleme juba õppinud, kuidas seda teha, hoides all klahvi Alt (Win) / Option (Mac) ja klõpsates otse kinnituspunktile ise:

Hoidke all nuppu Alt (Win) / "Option" (Mac) ja klõpsake paremal asuva suuna käepideme eemaldamiseks otse kinnituspunkti.
Kui suuna käepide on kadunud, pean kõik, mida pean nüüd sirge teeosa lisamiseks tegema, klõpsama uue ankurduspunkti lisamiseks:

Parempoolne suuna käepide on nüüd kadunud, nii et saame sirge tee lõigu lisada, klõpsates veel ühe kinnituspunkti lisamiseks.
Võiksime seda rada jätkata nii kaua, kui soovisime, lisades rohkem sirgeid lõike ja kõveraid, kuid ma arvan, et peatume siin, sest oleme juba suures osas katnud kõik, mida peame Pen-tööriista abil teadma radade joonistamisest. Seda oli palju teavet, eriti kui see on teie esimene kord radade õppimiseks. Nagu ma alguses mainisin, ei saa te pliiatsimeistriks lihtsalt seda õpetust lugedes, vaid ka siis, kui te ei õpi rattaga sõitmist, autoga sõitmist, ujuma õppimist ega klaverit mängima sellest lugedes. Kuid loodetavasti on teil sellel hetkel mõtet, kuidas joonistada pliiatsi tööriistaga radu, kuidas joonistada sirgeid teesegmente, kuidas tõmmata kõveraid suuna käepidemetest välja tõmmates, kuidas muuta kõvera pikkust ja nurka, pöörates ja muutes suurust käepidemed ja kuidas ühendada teel sirgjoonelisi ja kõverjoonelisi segmente.
Pliiatsi tööriistaga valikute tegemise lõpetuseks vaatame praktilist näidet, kuidas valida kõveratega objekti.
Siin on meil foto paarist delfiinist, kes hüppavad veest välja. Kindlasti paar väga käänulist olendit:

Foto kahest delfiinist, mis hüppasid veest välja.
Oletame, et tahame valida need delfiinid, et saaksime neid kasutada kujunduse või kollaažina või mis iganes olukorras. Kui prooviksite neid valida Lasso tööriista abil, siis tõenäoliselt kasutaksite seda siis, kui te ei teaks, kuidas pliiatsi tööriista kasutada, siis oleks teil isegi raske, aga oleksite isegi raskem aeg, üritades veenda ennast, et olete tulemustega rahul, kui olite valmis. Põhjus on see, et Lasso tööriist lihtsalt ei suuda kõverat valikut väga hästi teha. Suurim probleem sellega, lisaks sellele, et tegemist on pikslipõhise valikuvahendiga, on see, et teil on piisavalt kindel käsi, et liigutada seda sujuvalt kõverate ümber. Isegi kui te ei kannata kofeinisõltuvuse all, võite end hulluks ajada, üritades hiire või isegi pliiatsi tabletiga joonistada täiesti sujuvat kõverat ja kui olete lõpuks alla andnud, jääte ikkagi valikuga, mis on täis karedaid, sakilisi servi ja mis lihtsalt karjuvad "amatöör!" Kellelegi ei meeldi, kui teda nimetatakse amatööriks, eriti kui tänu Pen Toolile pole seda vaja!
Uurige esmalt objekti
Kui hakkate pliiatsi tööriista abil midagi valima, uurige enne alustamist natuke aega objekti hoolikalt, et saada aimu, kuhu peate oma kinnituspunktid paigutama. Unustage kõik üksikasjad objektis ja keskenduge ainult selle kujule. Kus on alad, kus kuju muudab suunda? Millised kuju osad on sirged? Millised osad on kõverad? Kui seal on kõver, kas see on sujuv, pidev kaar või kas nurk muutub kõvera koha peal? Kujutage oma mõtetes ette, kuhu peate oma kinnituspunktid paigutama, sest ühe paigutamisel peate alati mõtlema järgmisele ja sellele, milline peab kahe punkti vaheline teeosa välja nägema.
Elegantsi tööriist
Veel üks asi, mida tuleks meeles pidada, on see, et pliiatsi tööriist on mõeldud elegantsiks. See pole küünepüstol ega klambripüstol. Te ei soovi lihtsalt klõpsata oma kuju ümber, lisades kinnituspunktid kõik "tahtmatult tühised" (see on tehniline termin). Kui kasutate seda kõverate joonistamiseks, soovite, et need kõverad oleksid kenad ja siledad, vastasel juhul võime jääda lihtsalt Lasso tööriista külge. Kõverate sujuva voolavuse tagamiseks peame piirama nende loomiseks kasutatavate ankurduspunktide arvu. Sellepärast soovite võtta natuke aega, et kõigepealt objekti uurida ja visualiseerida, kus kinnituspunktid peavad asuma. Kui saate suure osa kujundist visandada, kasutades ainult ühte kõverat, mille mõlemas otsas on kinnituspunkt, siis soovite seda teha, sest just see annab teile just sellist tulemust, mida otsite. Selliseid tulemusi, mis karjuvad "kindlasti mitte amatöör!"
Valime need delfiinid. Ma alustan oma rada foto keskel, kohas, kus vasakul asuv delfiini külg kattub paremal asuva delfiini tagumise klapiga. Raja alustamiseks pole õiget või valet kohta. Just siin olen otsustanud alustada. Selle tagumise klapi esimene osa on sirge, nii et kuna ma ei vaja sirge teeosa loomiseks suuna käepidet, siis lihtsalt klõpsan oma pliiatsi tööriistaga üks kord, et lisada oma esimene kinnituspunkt, mis toimib minu tee lähtepunkt:

Esimese kinnituspunkti lisamine.
Nagu ma juba varem mainisin, on teie tee joonistamisel tõenäoliselt kasulik oma pilti suurendada. Kujutise suurendamiseks ekraanil sirvimiseks hoidke all tühikuklahvi, mis lülitab teid ajutiselt käsitööriistale ja võimaldab teil pilti ekraanil liigutada, klõpsates ja lohistades seda.
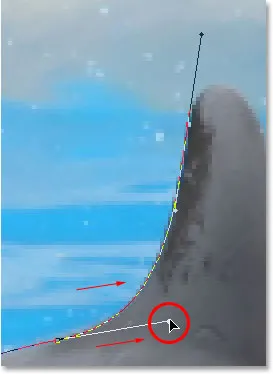
Selle klapi ülaosas on tegelikult delfiini sabaosale lähenedes kerge kõver, nii et oma teise kinnituspunkti jaoks hakkan ma klõpsutama kohas, kus klapi ja sabaosa kokku saavad, ja lähen lohistage lühikesed suuna käepidemed, lohistades üles ja paremale sabaosa liikumise suunas. Pange tähele, et ma olen nüüd loonud väikese kumeruse mööda klapi:

Teise kinnituspunkti lisamine ja väikeste suuna käepidemete lohistamine, et lisada esimesele teekonnale kerge kõver.
Jätkates mööda saba üles, näen, et see püsib lühikese vahemaa kaugusel sirge, millele järgneb parempoolne kõver, nii et ma klõpsan, et lisada kolmas kinnituspunkt kohta, kus kõver algab. See annab mulle sirge teeosa eelmise punkti ja uue vahel. Ma tean, et on olemas lühikese suuna käepide, mis ulatub välja eelmisest kinnituspunktist, mis tavaliselt tähendab, et minu uueks teesktsiooniks on kõver, mitte sirge lõik, kuid kuna käepide on nii lühike ja liigub ka samas suunas kui raja segment, sellele pole märgatavat kõverjoont. Mõelge sellele "enamasti sirgeks" teelõiguks:

Klõpsates kolmanda kinnituspunkti lisamiseks, luuakse (enamasti) sirge tee segment.
Jätkates jõuame oma teekonna esimese tõelise kurvi juurde. Selleks pean ma äsja lisatud ankurduspunktist suuna käepideme välja lohistama, nii et hoian all klahvi Alt (Win) / Option (Mac), seejärel lohistan käepideme üldises suunas välja kuhu tahan, et kõver voolaks kohe, kui see algab. Pange tähele, kuidas ma lohistaksin ainult käepidet kinnituspunkti ühest küljest, mitte mõlemast:

Hoidke suunakäepidet ankurduspunkti ühest küljest lohistades all nuppu Alt (Win) / "Option" (Mac).
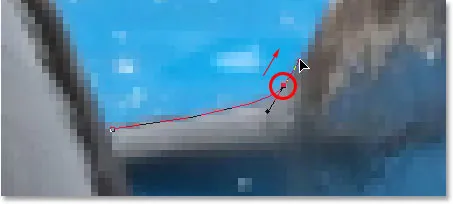
Kõvera lisamiseks klõpsan ja lohistan seda kohta, kus kõver lõpeb, kujundades kõvera käepidemeid välja tõmmates, kuni see ühtib delfiini saba kõveraga. Kui vaja, võin ka tagasi minna ja kõvera alguses käepideme pikkust ja suunda muuta, et seda täpsustada, kuid sel juhul ei pea ma seda tegema:

Kui lisate kinnituspunkti kõvera vastasküljele ja lohistate sellest suunda käepidemed, pöörake neid vastavalt vajadusele ja muutke suurust, kuni kõver vastab objekti kõverusele.
Järgmine delfiini piirkond on üsna sirge, otse üles, kuni selle selg hakkab ühinema selle seljajoonega - sel hetkel on veel üks kõver, nii et ma klõpsan kinnituspunkti lisamisega vahetult enne seljajoont ülespoole tõusevat kõverust algab, mis annab mulle veel ühe "enamasti sirge" raja lõigu eelmise punkti ja uue punkti vahel. Seejärel hoian veel kord all klahvi Alt (Win) / Option (Mac) ja lohistan suuna käepideme välja, kui valmistun ette oma järgmise kõverjoonelise lõigu jaoks:

Klõpsake kinnituspunkti lisamiseks ja hoidke all klahvi "Alt" (Win) / "Option" (Mac) ja lohistage järgmise käigusegmendi ettevalmistamiseks suuna käepide välja.
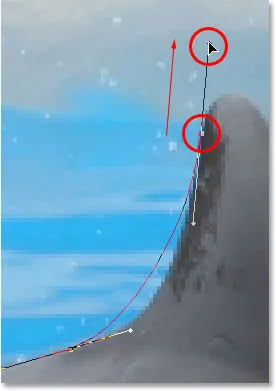
Seljaaju vasakpoolne külg koosneb peamiselt ühest pidevast kõverast ülespoole, kuni see jõuab ülaosa lähedale, sel hetkel kuju muutub, nii et selle kõvera loomiseks hakkan klõpsutama ja lohistama ülaosa lähedal asuvas kohas, kus kõver muudab suunda. Nagu näeme ekraanipildil, lisab see eelmise ja uue kinnituspunkti vahele kõverjoonelise lõigu, kuid kõver ei järgi uime kuju. Vaja läheb täpsustamist:

Kõvera lisamine seljajoone vasakule küljele. Kõver vajab veel mõningast kohandamist.
Kõvera kohandamiseks hoian lihtsalt all Ctrl (Win) / Command (Mac) klahvi, mis annab mulle ajutise juurdepääsu otsese valiku tööriistale, ja lohistan altpoolt välja ulatuvat käepidet. kinnituspunkt selle pikendamiseks paremale poole, mis tõmbab kõvera nurga paremale ja vooderdab selle kenasti koos uime kõveraga. Olen ka ülasuunalisi käepidemeid veidi päripäeva keeranud, et olla lihtsalt vali, kuid suurem osa reguleerimisest tehti alumise suuna käepideme abil:

Reguleerige kõverat, reguleerides selle suuna käepidemeid.
Uru ülaosa ümber kõvera lisamiseks klõpsan ja lohistan selle vastaskülge, et lisada veel üks lühikeste suundadega käepidemetega kinnituspunkt. Pange tähele, et meil on natuke probleeme. Suuna käepide kõvera vasakul küljel on liiga pikk ja see tõmbab kõvera uime ülaosast eemale:

Kurvi vasakul asuv suuna käepide on liiga pikk, mille tagajärjel kõver ei järgi uime kuju.
Selle parandamiseks on vaja ainult hoida all Ctrl (Win) / Command (Mac), seejärel klõpsata käepideme otsal, et see valida, ja lohistada seda lühemaks, kuni kõver on õige kuju:

Suunakäepideme lühendamine kõvera kuju reguleerimiseks.
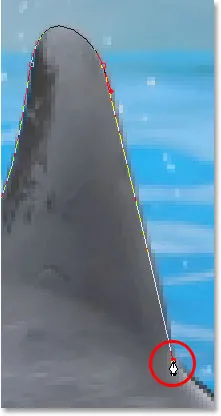
Lõpetame oma tee loomise ümber seljaaju. Uime ülejäänud osa on põhimõtteliselt sirgjoon, nii et ma klõpsan uime põhjale, et lisada veel üks kinnituspunkt, mis lisab sirge tee segmendi, viies meie tee uime ümber:

Kinnituspunkti lisamine uime alusele, et joonistada selle ümber tee.
Kuna sina ja mina oleksime mõlemad siin terve päeva, kui peaksin jätkama iga kinnituspunkti, suuna käepideme ja teekonna lõigu kommenteerimist, kui teeme aeglaselt ümber delfiinide, ja kuna oleme katnud kõik, mida me sellel hetkel teadma peame, Lähen edasi ja joon ülejäänud tee, visandades mõlemad delfiinid:

Mõlemad delfiinid on nüüd raja poolt välja toodud.
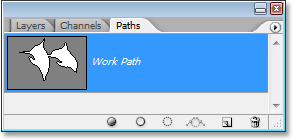
Delfiinid on nüüd koos rajaga välja toodud ja kui me vaatame radade paletti, siis näeme seda piisavalt kindlalt, et meil on delfiinide kujuga tee:

Photoshopi teede palett, mis näitab eelvaate pisipildil delfiinide kontuuri.
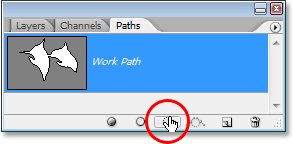
Nagu oleme teada saanud, nimetab Photoshop tee automaatselt „Tööteeks”, mis tähendab, et see on ajutine ja asendatakse uue tee käivitamisel. Kui soovite selle salvestada, peate topeltklõpsake nime "Töötee" ja nimetage see ümber millekski muuks, näiteks antud juhul "delfiinideks". Ma ei hakka selle pärast muretsema, kuna mul pole vajadust seda salvestada. Kõik, mida ma praegu teha tahan, on teisendada minu tee valiks ja kuna ma olen juba radade palees, siis teen selle, klõpsates paleti allosas ikoonil Laadi tee valimise ikoonil:

Klõpsates teede paleti allosas ikooni "Laadi tee valimisel".
Oleksin võinud kasutada ka kiirklahvi Ctrl + Enter (Win) / Command + Return (Mac). Mõlemal juhul teisendab mu tee valikuks ja kui ma vaatan oma fotot, näen, et minu teest on tõepoolest saanud valik delfiinide ümber:

Delfiinide ümbritsev rada on nüüd muudetud valikuks.
Kuhu edasi minna …
Ja seal see meil on! Delfiinid on nüüd välja valitud ja valmis ükskõik milliseks plaaniks, mis meil nende jaoks on. Ja koos sellega teeme ülevaate piltide joonistamisest ja valikute tegemisest Photoshopis asuva pliiatsi tööriistaga! Lisateavet Photoshopi valimisriistade kohta leiate jaotisest Kuidas teha valikuid Photoshopi seerias. Lisateavet Photoshopi teemade kohta leiate meie jaotisest Photoshopi põhitõed!