Selles õpetuses õpime Photoshopis gradientide joonistamist ! Photoshopis on palju kohti, kus kasutatakse kaldeid. Näiteks Gradient Tool võimaldab meil joonistada gradiente kihtide või valikute või kihtide maskide vahel, et luua sujuvad üleminekud ühelt kihilt teisele.
Saame teksti ja kujundeid täita kaldega. Saame foto värvida, kasutades Gradient Map pildi korrigeerimist, või lisada värviefekte Gradient Overlay kihi stiili abil ja palju muud! Gradiendid on Photoshopis hindamatu väärtusega ning need on suurepärane viis lisada rohkem huvi ja elu sellele, mis oleks olnud tasase ilmega pilt või kujundus.
Selles õpetuses käsitleme põhitõdesid gradientide joonistamiseks, kasutades Photoshopi gradiendiga seotud funktsioonide lihtsaimat (ja võib-olla kõige kasulikumat) funktsiooni Gradient Tool . Vaatleme teisi astmeid gradientide rakendamiseks teistes õppematerjalides, kuid leiate, et need kõik töötavad põhimõtteliselt ühtemoodi, nii et kui olete Gradiendi tööriistaga põhitõed selgeks saanud, saate seda ära kasutada kõik muud gradientfunktsioonid, mida Photoshop pakub!
Lisaks gradientide joonistamise õppimisele vaatleme ka seda, kuidas valida Photoshopi paljude eelhäälestuste hulgast gradientvalija abil, sealhulgas kuidas laadida täiendavaid gradientkomplekte, mis on Photoshopis kaasas. Vaatleme erinevaid gradiendistiile, mida saame joonistada, ja vaatleme mõnda sagedamini kasutatavat gradienti, sealhulgas seda, milline võib olla kõige kasulikum, vaikimisi eelteave taustgradient!
Kui oleme õppinud kaldkriipsude joonistamise põhitõdesid, õpime järgmises õpetuses, kuidas Photoshopi Gradiendi redigeerija abil oma kohandatud gradiente redigeerida ja salvestada.
Ma kasutan siin Photoshop CC-d, kuid see õpetus sobib täielikult ka Photoshop CS6-ga . Alustame!
Gradientide joonistamine Photoshopis
Uue dokumendi loomine
Alustame uue Photoshopi dokumendi loomisega. Selleks liigun ekraani ülaosas menüüribal menüüsse File ja valin New :

Minge menüüsse Fail> Uus.
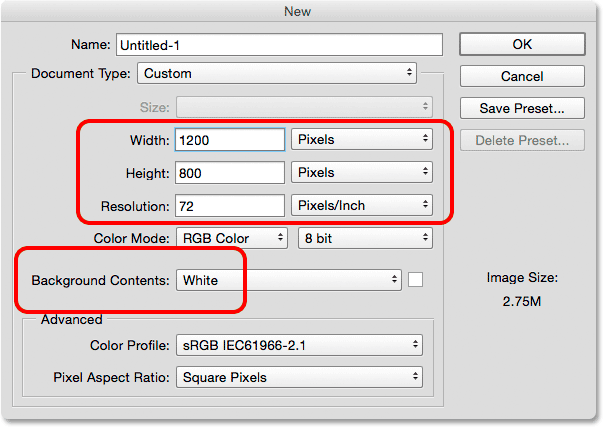
See avab dialoogiboksi Uus. Selle õpetuse jaoks määran oma dokumendi laiuseks 1200 pikslit ja kõrguseks 800 pikslit. Pole mingit konkreetset põhjust, miks ma seda suurust kasutan, nii et kui töötate minuga koos ja arvate teistsugust suurust, siis kasutage seda julgelt. Jätan eraldusvõime väärtuse vaikesätteks 72 pikslit tolli kohta ja veendun, et tausta sisu väärtuseks on seatud Valge . Kui ma olen lõpetanud, klõpsan dialoogiboksist välja, kui olen lõpetanud, siis ilmub ekraanile uus valget värvi dokument:

Uus dialoogiboks.
Gradiendi tööriista valimine
Photoshopi gradient-tööriist asub tööriistaribal ekraani vasakus servas. Valin selle, klõpsates selle ikoonil. Gradiendi tööriista saab valida ka lihtsalt klaviatuuril G klahvi vajutades:

Gradiendi tööriista valimine tööriistapaneelilt.
Gradiendi valija
Kui gradient tööriist on valitud, peame järgmise asjana valima gradiendi ja seda saab teha paaril viisil. Üks on Photoshopi gradientvalija avamine; teine on avada suurem gradientredaktor . Erinevus nende kahe vahel on see, et gradientvalija võimaldab meil lihtsalt valida eelseadistatud gradientide hulgast, samas kui gradientredaktor, nagu nimigi viitab, on see, kus me saame oma gradiente redigeerida ja kohandada. Selle õpetuse puhul keskendume Gradient Pickerile endale. Kõigist Gradiendi redigeerijast saame teada järgmises õpetuses.
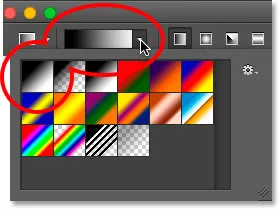
Kui soovite lihtsalt valida ühe Photoshopi eelhäälestatud astmetest või ühe, mille olete juba varem ise loonud ja mille olete kohandatud eelsättena salvestanud (jälle õpime seda järgmises õpetuses tegema), klõpsake väikesel Valikute ribal oleva gradiendi eelvaate ribast paremal asuv nool . Klõpsake kindlasti noolt, mitte eelvaateriba (eelvaateribale klõpsates avaneb Gradient Editor ja me ei taha sinna veel minna):

Gradiendi valija avamiseks klõpsake noolt.
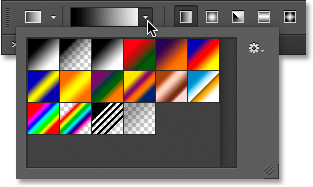
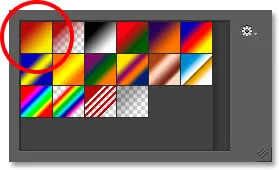
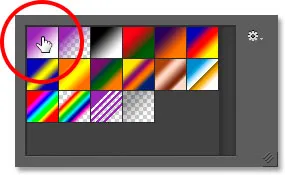
Noolele klõpsates avaneb Gradient Picker koos kõigi eelhäälestatud gradientide pisipiltidega, mille hulgast me valida võime. Gradiendi valimiseks klõpsake gradiendi valimisel selle pisipiltil, seejärel vajutage klaviatuuril Enter (Win) / Return (Mac) või klõpsake suvandiribal suvalist tühja kohta. Võite topeltklõpsu ka pisipildil, mis valib nii gradiendi kui ka gradientvalijast välja:

Gradiendi valija.
Rohkem gradientide laadimist
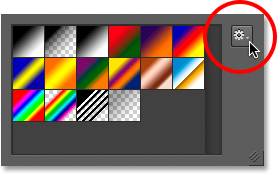
Vaikimisi on saadaval ainult väike arv eelhäälestatud kaldeid, kuid Photoshop sisaldab muid gradiendikomplekte, mille hulgast me saame valida. Peame vaid laadima need sisse. Selleks klõpsake paremas ülanurgas hammasrattaikoonil :

Klõpsake Gradient Pickeris hammasrattaikoonil.
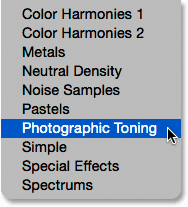
Kui vaatate ilmunud menüü alumist poolt, leiate täiendavate gradientkomplektide loendi, millest igaüks põhineb konkreetsel teemal, nagu näiteks värviharmooniad, metallid, pastelltoonid ja palju muud. Kui olete fotograaf, on neutraalse tiheduse ja fotograafilise toonimise gradiendid eriti kasulikud:

Muud gradiendikomplektid, mille hulgast saame valida.
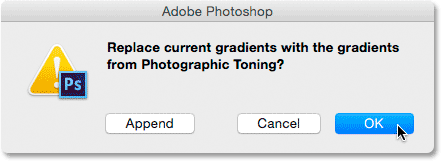
Komplektide laadimiseks klõpsake loendis selle nime. Klõpsasin fototoonimise komplekti. Photoshop küsib, kas soovite asendada praegused kalded uutega. Kui klõpsate nupul Lisamine, selle asemel et asendada algseid kaldeid, lisab see uued originaalide alla. Nagu mõne aja pärast näeme, on originaale lihtne taastada, nii et klõpsan nupule OK, et need asendada fototoonimise komplektiga:

Kui klõpsate nuppu OK, et asendada algsed kalded uuega.
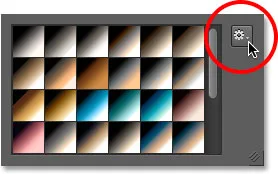
Ja nüüd näeme gradientvalija puhul, et algsed kalded on asendatud fotograafilise toonimise gradientidega. Fotode toonimise komplekti ja selle kasutamise kohta lisateabe saamiseks vaadake meie täielikku fotode toonimise eelseadete õpetust:

Algsed kalded on uuega asendatud.
Vaikegradientide taastamine
Selleks, et keskenduda põhitõdedele, peame praegu kinni esialgsetest vaikemisi gradientidest. Nende taastamiseks klõpsake veel kord Gradientide valija hammasrattaikoonil :

Klõpsates hammasrattaikoonil.
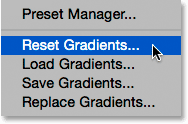
Seejärel valige menüüst Reset Gradients :

Valige "Lähtesta gradient".
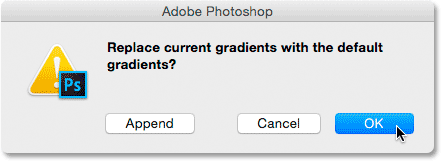
Photoshop küsib, kas soovite asendada praegused kalded vaikimisi. Klõpsake nuppu OK :

Aktiivsete gradientide asendamine vaikimisi.
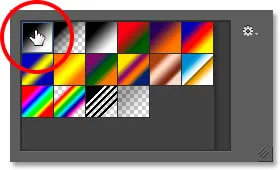
Ja nüüd jõuame tagasi originaalide juurde:

Vaikimisi kalded on taastatud.
Taustagradiendi esiplaan
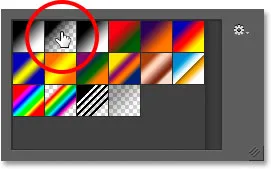
Enne kui saame teada, kuidas gradiente joonistada, vaatame kiiresti üle ühe gradiendi - gradiendi Esiplaan taustalt. See on üks, mille Photoshop meie jaoks vaikimisi valib, kuid saate selle ka käsitsi valida, kui peate klõpsama selle pisipildil (esimene vasakul, ülemine rida):

Gradiendi esiplaani ja tausta valimine.
Nagu arvata võis, saab gradiendi Esiplaan taustalt värvid teie esiplaanilt ja Taustavärvidest. Näete oma praeguseid esiplaani ja taustavärve värvilahendustes paneeli Tööriistad allosas. Ülemises vasakpoolses servas on esiplaani värv ja paremas alanurgas olev taustvärv. Vaikimisi seatakse esiplaani värv mustaks ja taustavärv valgeks :

Praegused esiplaani (ülemine vasak) ja taust (all paremal) värvid.
Kuna see põhineb teie praegustel esiplaanil ja taustvärvidel, on gradiendit Esiplaan taustast kõige lihtsam kohandada kõigist gradientidest ja see, mis osutub sageli kõige kasulikumaks. Kasutagem seda selleks, et õppida, kuidas tegelikult gradienti joonistada, ja näeme mööda seda, kui lihtne on muuta selle värvid ükskõik, mida vajame!
Gradiendi joonistamine Gradiendi tööriistaga
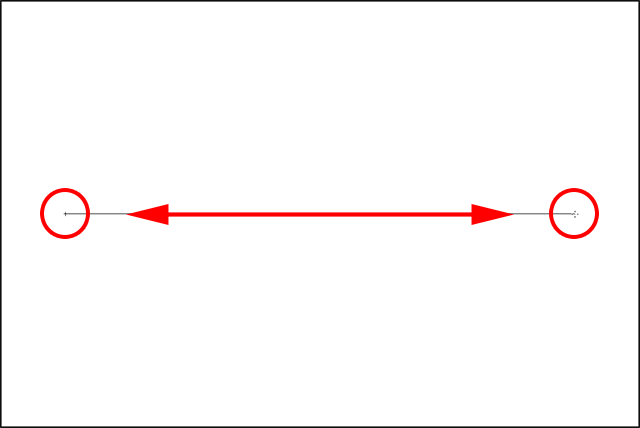
Gradiendi tööriistaga Gradienti joonistamine on Photoshopis sama lihtne kui hiire klõpsamine ja lohistamine. Lihtsalt klõpsake dokumendis, et seada gradient alguspunkti, seejärel hoidke hiire nuppu all ja lohistage alguspunktist eemale kohta, kuhu soovite gradiendi lõppu. Lohistades näete ainult õhukest joont, mis näitab kalde suunda. Hiirenupu vabastamisel lõpetab Photoshop gradiendi ja joonistab selle valitud värvidega.
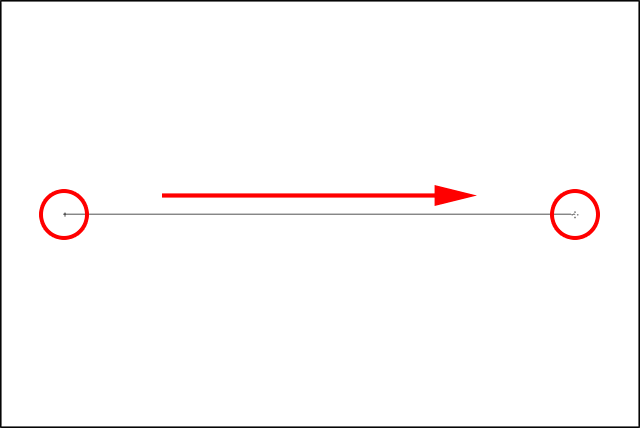
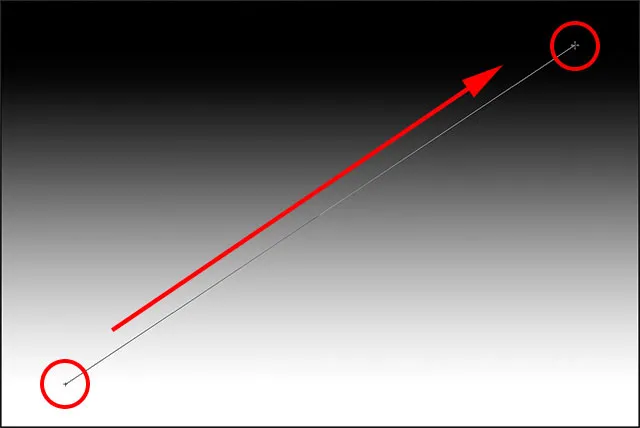
Näiteks klõpsan oma dokumendi vasakul küljel, siis hoides hiirenuppu ikka all hoides, lohistan paremale küljele. Pange tähele, et siiani on kõik, mida näeme, õhuke joon lähte- ja lõpp-punkti vahel. Kui soovite hõlpsalt horisontaalse gradiendi joonistamist hõlbustada, hoidke lohistades all tõstuklahvi, mis piirab lohistamisnurka. Enne Shift-klahvi vabastamist ärge unustage oodata, kuni olete hiirenupu vabastanud, vastasel juhul see ei toimi:

Klõpsake ja lohistage (hiire nuppu all hoides) dokumendi ühelt küljelt teisele.
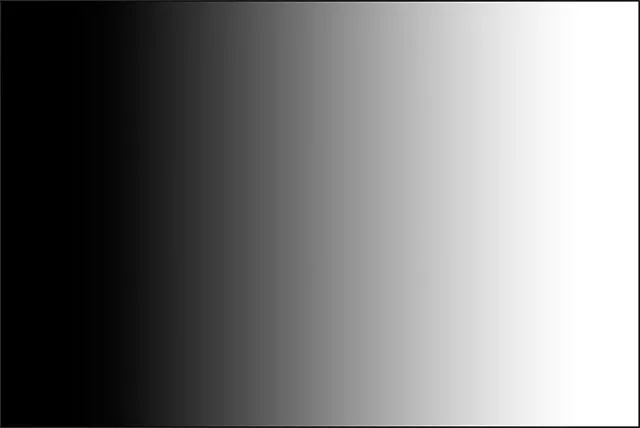
Kui ma hiirenupu vabastan, joonistab Photoshop gradiendi. Kuna mu esiplaani värv seati mustaks ja mu taustavärv valgeks, siis lõpetuseks pakun must-valge gradienti:

Photoshop joonistab hiirenuppu vabastades gradiendi.
Värvide tagurdamine
Saate oma gradiendi värve ümber pöörata, valides suvandiribal suvandi Tagurpidi :

Valides suvandiribal "Tagurpidi".
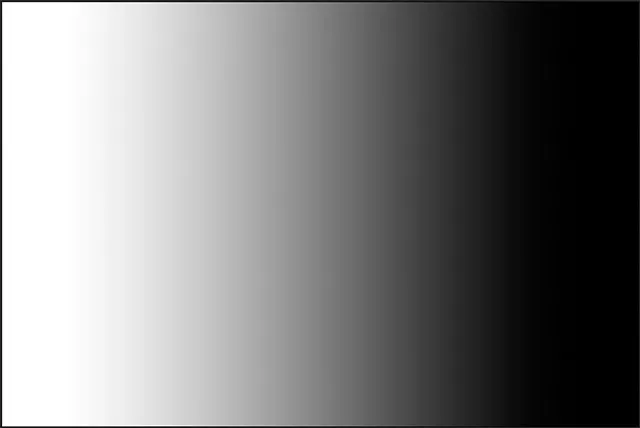
Kui valin Reverse, kui joonistan täpselt sama gradiendi, näeme, et seekord on värvid vastaskülgedel, vasakul valge ja paremal must. See on mugav funktsioon, kuid kui olete lõpetanud, tühjendage kindlasti variant Tagurdamine, vastasel juhul ka järgmised joonestatud kalded on vastupidised:

Sama gradient nagu varem, kuid värvidega vastupidine.
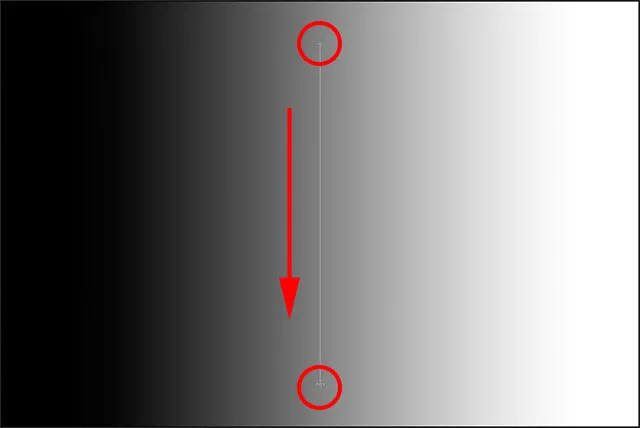
Muidugi ei pea kallakud horisontaalselt niimoodi kulgema. Nad võivad joosta ükskõik millises teie valitud suunas. Ma joonistan veel ühe gradiendi, seekord ülevalt alla. Pange tähele, et mul pole vaja olemasolevat gradienti tagasi võtta ega kustutada. Photoshop asendab praeguse gradiendi lihtsalt uuega. Klõpsan oma dokumendi ülaosa lähedal, hoian siis hiirenuppu all ja lohistan seda allapoole. Nii nagu horisontaalse gradiendi joonistamise korral, on ka vertikaalse gradiendi joonistamine palju lihtsam, kui hoiate lohistades all tõstuklahvi, oodates enne hiireklahvi vabastamist, kuni hiirenupp vabastatakse. Siin näeme jällegi alguses vaid õhukese piirjoonega:

Vertikaalse gradiendi klõpsamine ja lohistamine ülalt alla.
Kui ma hiirenupu vabastan, lõpetab Photoshop gradiendi, asendades esialgse horisontaalse vertikaalse gradiendiga mustvalgelt:

Uus mustvalge vertikaalne gradient.
Gradiendi vaikimisi värvide muutmine
Kuna vaikimisi kasutatava gradiendi värvid saavad praegused esiplaani ja taustavärvid, peame gradiendi värvide muutmiseks valima esiplaani ja tausta jaoks erinevad värvid. Näiteks valin mõne muu esiplaani värvi, klõpsates paneelil Tööriistad esiplaanil olevat värvilahendust (see, mis on praegu mustaks seatud):

Klõpsates esiplaanil värvilist laadi.
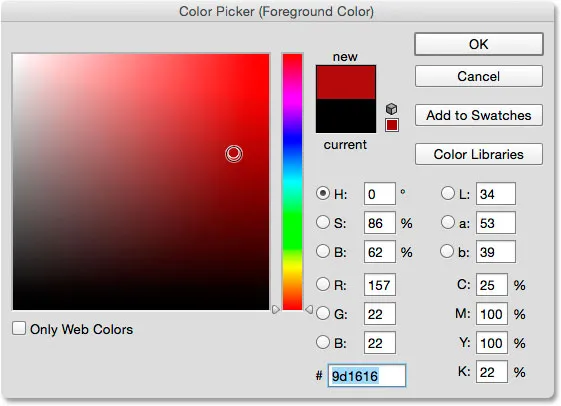
See avab Photoshopi värvivalija . Valin oma uue esiplaani värvi jaoks punase, siis klõpsates nuppu OK, et sulgeda värvivalija:

Esiplaani uue värvi jaoks punase valimine.
Järgmisena muutan oma taustavärvi, klõpsates selle värvirikkul (praegu valgega täidetud):

Klõpsates taustavärvi nuppu.
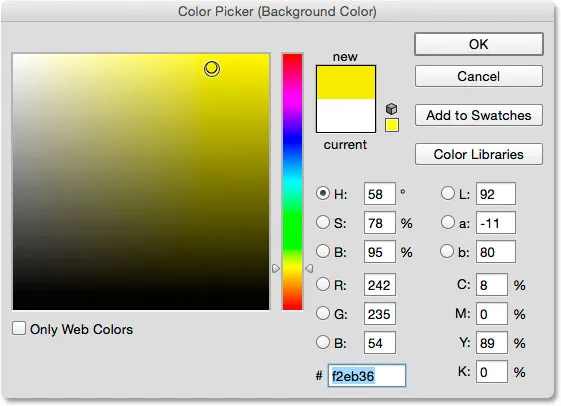
See avab taas värvivalija. Muutan taustavärvi valgest helekollaseks, siis suletakse värvivalijaga OK :

Uue taustavärvi jaoks kollase valimine.
Pange tähele, et värvilahendused on värskendatud, et näidata uusi värve, mille olen valinud esiplaanile ja taustale:

Värviplaadid on värskendatud uute värvidega.
Samuti on värskendatud suvandiriba gradiendi eelvaateriba, et näidata mulle, millised uued gradiendi värvid välja näevad:

Gradiendi eelvaateriba näitab alati praeguseid gradiendi värve.
Joonistan gradiendi, seekord diagonaalselt, klõpsates dokumendi vasakus alanurgas ja lohistades paremasse ülanurka. Jällegi pole vaja eelmist gradienti tagasi võtta ega kustutada. Photoshop asendab selle uuega:

Uue gradiendi joonistamine dokumendi vasakpoolsest vasakpoolsest ülaservast.
Kui ma hiirenupu vabastan, tõmbab Photoshop dokumendi diagonaalis punase kuni kollase gradiendi:

Uus punane kuni kollane diagonaalgradient.
Esiplaanide ja taustvärvide lähtestamine
Pange tähele, et kui avasin suvandiribal oma gradientvalija, kuvatakse gradiendi esiplaan taustal taustal ka minu uued punased ja kollased värvid:

Gradientide valija värskendatud pisipilt Esiplaan taustast.
Selle gradiendi värve saate igal ajal muuta, kui soovite, klõpsates suvandiribal esiplaanil ja / või taustvärvide liidestes ja valides erinevad värvid. Kuid kui peate värvid kiiresti nende vaikeseadetele lähtestama, muutes esiplaani värvid mustaks ja taustavärvi valgeks, vajutage lihtsalt klaviatuuril täht D (mõelge, et vaikeseaded tähendavad "D"). Näete, et tööriistad paneelil olevad proovilaadid naasevad vaikesätetele mustvalgelt:

Esiplaan ja taustpilt on lähtestatud.
Ja näete, et nii gradiendi eelvaateriba suvandiribal kui ka gradiendi esiplaanilt taustale pisipilt Gradientide valijas näitab jälle vaikevärve:

Kõik on nüüd tagasi nii nagu alguses.
Gradiendi joonistamine oma kihil
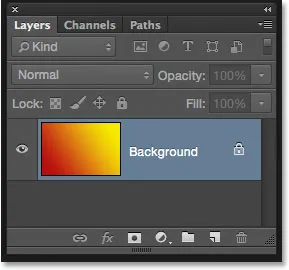
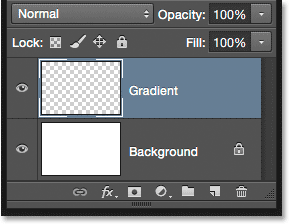
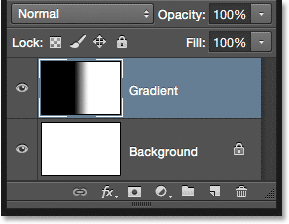
Kui vaatame minu kihtide paneeli, näeme, et siiani olen joonistanud oma kalded otse taustakihile:

Kihtide paneel, mis näitab taustkihi gradienti.
Taustkihile joonistamine võib siin meie eesmärkidel hästi sobida, kuid palju parem viis Photoshopis töötamiseks on kihtide eelised ja iga dokumendi üksuse asetamine oma eraldi kihile. Selleks tühjendan kõigepealt oma gradiendi, minnes ekraani ülaosas olevasse menüüsse Redigeerimine ja valides Täida :

Minge jaotisse Redigeerimine> Täida.
Kui avaneb dialoogiboks Fill, sean ülaosas valiku Sisu sisuks valge ja siis klõpsan nuppu OK . See täidab taustakihi valgega:

Dialoogiboks Fill.
Järgmisena lisan oma gradiendi jaoks uue kihi, vajutades ja hoides all klaviatuuri klahvi Alt (Win) / Option (Mac) ja klõpsates kihtide paneeli allosas ikooni New Layer :

Uue kihi ikoonil klõpsamise ajal klahvi Alt (Win) / Option (Mac) all hoidmine.
Alt (Win) / Option (Mac) klahvi lisamine uue kihi ikoonil klõpsamise ajal käsib Photoshopil kõigepealt avada dialoogiboksi Uus kiht, kus saame kihile enne selle lisamist nime anda. Panen oma kihi nimeks "Gradient", siis klõpsan nuppu OK :

Dialoogiboks Uus kiht.
Photoshop lisab taustakihi kohale uue tühja kihi nimega "Gradient". Nüüd saan sellele uuele kihile oma gradiendi tõmmata ja hoida seda kõigest muust eraldi (kuigi "kõik muu" on sel juhul tegelikult ainult taustakiht, kuid sellesse sisenemiseks on siiski hea töövoolav komme):

Nüüd on mul oma gradiendi jaoks eraldi kiht.
Üleminekuala
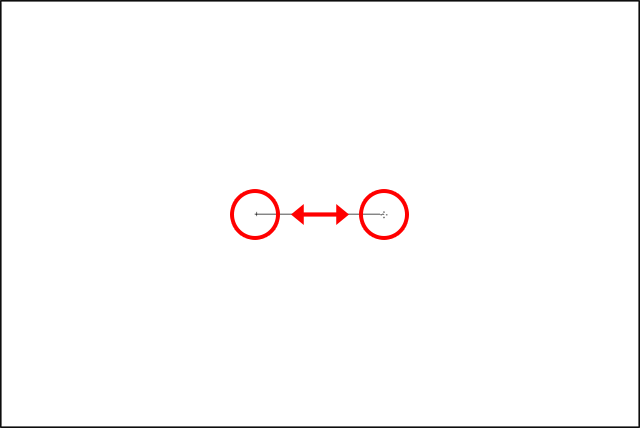
Kaldkriipsude joonistamisel on väga oluline aru saada, et oluline pole ainult suund, kuhu lohistada; oluline on ka vahemaa algus- ja lõpp-punkti vahel .
Põhjus on see, et see, mida tegelikult Gradiendi tööriistaga joonistate, koos gradiendi suunaga, on värvide vaheline üleminekuala . Alguspunktist lõpp-punktini lohistatav kaugus määrab üleminekuala suuruse. Pikemad vahemaad tagavad sujuvamad, järkjärgulisemad üleminekud, lühemad vahemaad aga rängemaid, järsemaid üleminekuid.
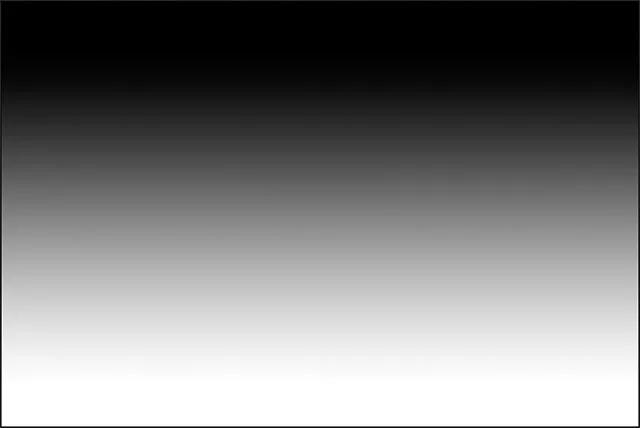
Et näidata teile, mida ma mõtlen, kasutan gradienti Esiplaan taustast, mis on vaikimisi seatud mustvalgeks. Esiteks joonistan gradiendi vasakult paremale, alustades dokumendi vasakust servast ja lõpetades parema serva lähedal. Minu lähte- ja lõpp-punkti vahelisest alast saab üleminekuala minu kahe värvi (antud juhul mustvalge) vahel:

Laia üleminekualaga gradiendi joonistamine.
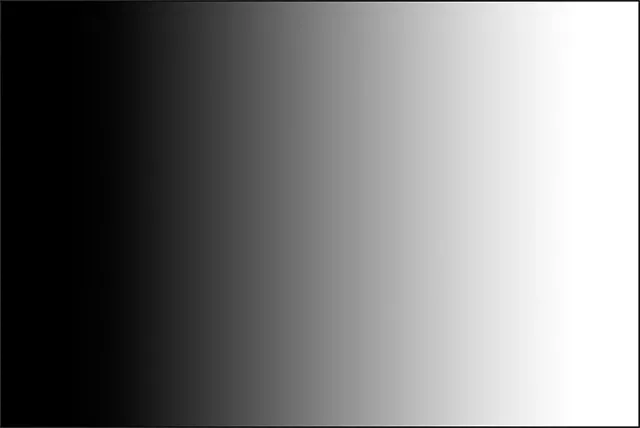
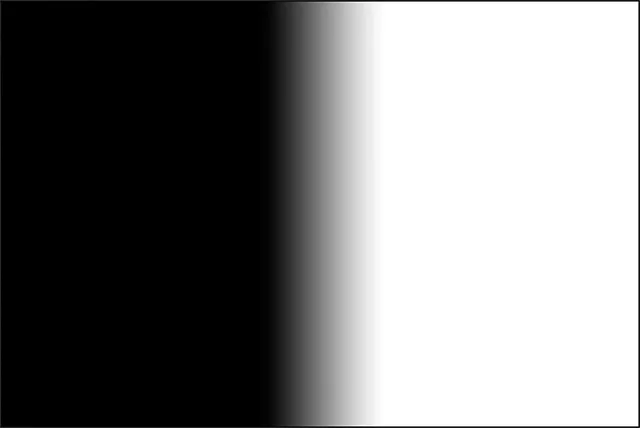
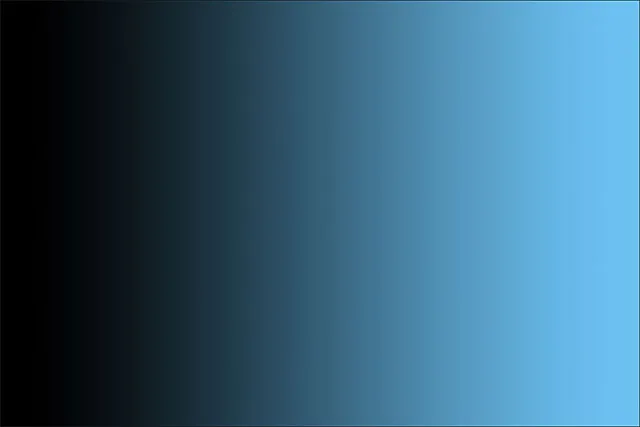
Vabastan hiirenupu, et lasta Photoshopil gradient tõmmata, ja kuna minu algus- ja lõpppunkti vahel oli nii suur vahe, näeme sujuvat, väga järkjärgulist üleminekut vasakul oleva musta ja paremal asuva valge vahel:

Gradient, mille värvid vahelduvad järk-järgult.
Tühistan gradiendi lihtsalt selleks, et asju oleks hõlpsam näha, minnes ekraani ülaosas menüüsse Redigeerimine ja valides Undo Gradient . Samuti võiksin klaviatuuril vajutada Ctrl + Z (Win) / Command + Z (Mac):

Minge jaotisse Redigeerimine> Tühista gradient.
Seekord joonistan oma gradiendi samas suunas (vasakult paremale), kuid alg- ja lõpppunkti vahel on palju väiksem vahe:

Kitsa üleminekualaga gradiendi joonistamine.
Kui ma hiirenuppu vabastan, näeme, et kuigi see gradient oli joonistatud samas suunas nagu eelmine, on üleminek vasakul oleva musta ja paremal asuva valge vahel palju järsem ja järsk. Nagu näeme, on teie lähte- ja lõpp-punkti vaheline kaugus gradiendi üldilme osas sama oluline kui suund:

Sarnane gradient, kuid palju väiksema üleminekualaga.
Enne kui liigume edasi, vaatame kiirelt minu kihtide paneeli, kus näeme, et kuna ma lisasin uue kihi varem, joonistatakse minu gradient nüüd eraldi "Gradient" kihile, mitte aga taustakihile. Jällegi, see pole sel juhul tohutu probleem, kuid harjumuseks hoida kõike oma kihil muudab Photoshopiga töötamine palju lihtsamaks:

Gradient asub nüüd oma kihil taustkihi kohal.
Esiplaan läbipaistva gradientina
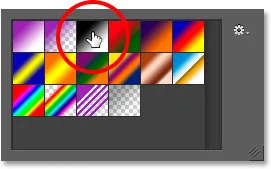
Siiani oleme vaadelnud peamiselt Photoshopi vaikimisi pakutavat gradienti Esiplaanist taustani, kuid veel üks, mis on sageli väga kasulik, on gradient Esiplaanist läbipaistvaks ja seda tasub vaadata, sest see käitub teistest pisut erinevalt. Valin selle gradientvalija seast, topeltklõpsuga selle pisipildil. Leiate selle otse pisipilti Esiplaan taustalt:

Läbipaistva gradiendi esiplaani valimine.
Esiplaani ja läbipaistva gradient sarnaneb gradiendiga Esiplaanist taustani, kuna see saab oma praeguse esiplaani värvi, see tähendab, et saate seda hõlpsalt muuta, valides muu esiplaani värvi. Eriliseks teeb selle aga see, et teist värvi pole. Selle asemel minnakse ühevärviliselt läbipaistvusse.
Tühistan oma praeguse gradiendi, minnes menüüsse Redigeerimine ja valides Undo Gradient . Seejärel valin värvi, klõpsates paneelil Tööriistad esiplaanil olevale värvirühmale . Praegu on see mustaks seatud:

Klõpsates esiplaanil värvilist laadi.
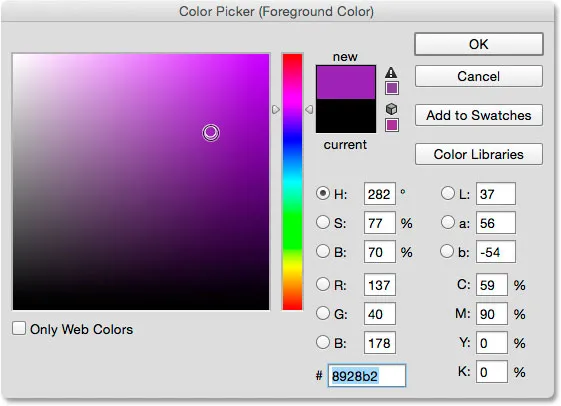
Kui värvivalija avaneb, valin lilla, siis klõpsan nuppu OK:

Esiplaani uueks värviks valitakse lilla.
Kuna minu esiplaani värv on nüüd lillaks värvitud, näeme suvandiriba gradiendi eelvaateribal, et joonistan lilla kuni läbipaistva gradiendi ( ruudukujuline muster, mida lilla taga näete, on see, kuidas Photoshop tähistab läbipaistvust):

Gradient töötab nüüd lillast läbipaistvaks.
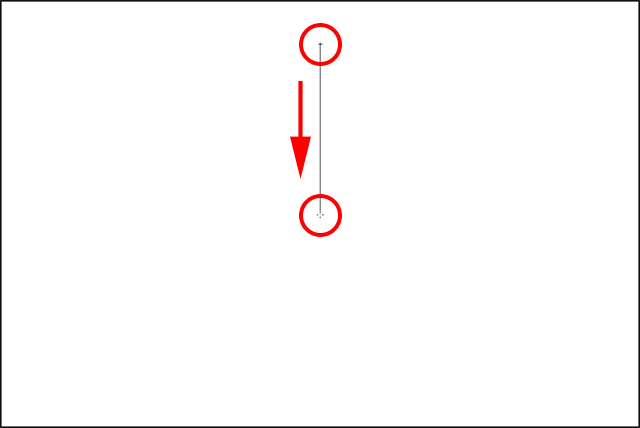
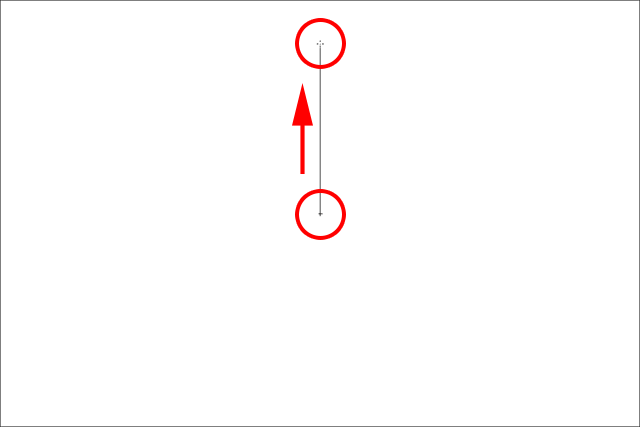
Joonistan vertikaalse gradiendi dokumendi ülaosast allapoole keskele:

Läbipaistvale gradiendile vertikaalse esiplaani joonistamine läbi dokumendi ülemise poole.
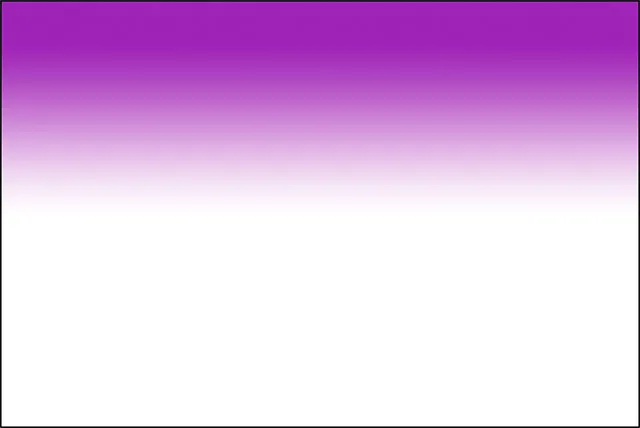
Kui ma hiirenupu vabastan, näib, et see, mille olen joonistanud, on põhiline lilla kuni valge gradient. Kuid valge, mida me näeme, on tegelikult gradiendi all olevast taustakihist. See ei kuulu gradiendi enda hulka:

Lilla on gradient, kuid valge on selle all olevast taustast.
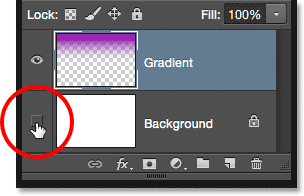
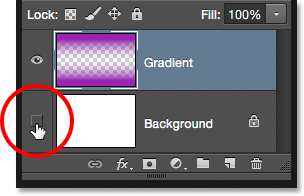
Selle tõestamiseks lülitan oma taustakihi ajutiselt välja, klõpsates kihtide paneelil selle nähtavusikoonil (silmamunaikoon):

Taustakihi väljalülitamine.
See peidab dokumendis valget tausta, paljastades ainult gradiendi enda ja nüüd on selgelt näha, et see on tõesti lilla kuni läbipaistev gradient. Jällegi näitab malelaua muster, kuidas Photoshop esindab läbipaistvust:

Tegelik lilla kuni läbipaistev gradient.
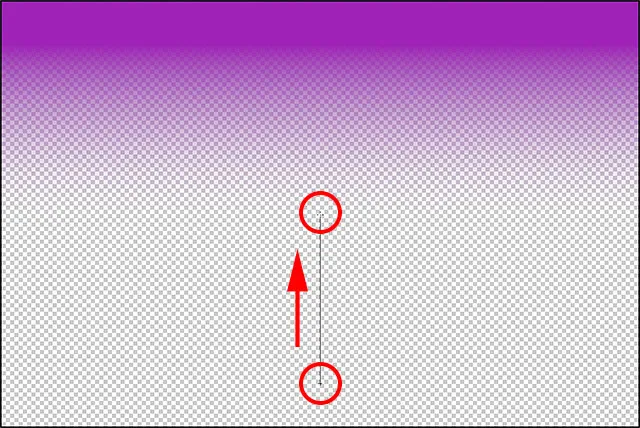
Teine põhjus, miks gradient esiplaanist läbipaistvaks erineb teistest, on see, et Photoshop ei kirjuta üle eelnevat läbipaistvat gradienti, kui joonistame sellele veel ühe. Selle asemel lisab see lihtsalt uue gradiendi originaalile. Joonistan läbipaistvale gradiendile teise esiplaani, seekord dokumendi põhjast keskelt keskele:

Teise esiplaani lisamine läbipaistvale gradiendile.
Vabastan hiirenupu ja selle asemel, et oma algset gradienti üle kirjutada, lisab Photoshop sellele minu teise. Kui ma joonistaksin kolmanda või neljanda gradiendi (võib-olla üks vasakult ja teine paremalt), lisaks see ka need:

Mõlemad esiplaanist läbipaistvaks kalded on ühendatud.
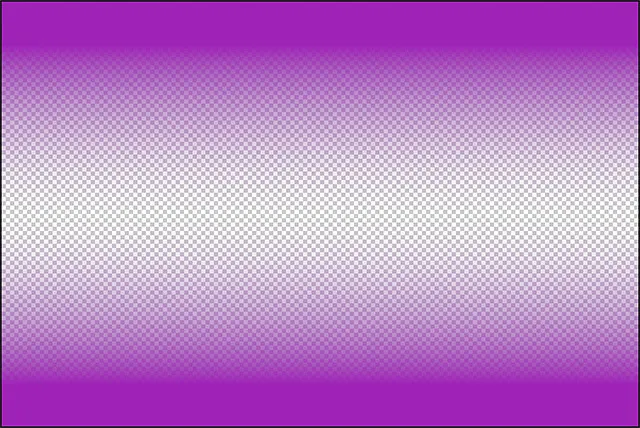
Lülitan oma taustkihi dokumendis uuesti sisse, klõpsates veel kord selle nähtavusikoonil :

Taustakihi sisselülitamine.
Ja nüüd vaatame tagasi, mis näeb välja nagu lilla kuni valge (kuni lilla) gradient, ehkki me teame, et valge on tõesti ainult taustkiht, mis näitab läbipaistvust:

Sama gradient on sisse lülitatud taustakihiga.
Läbipaistvuse võimalus
Photoshopis asuv gradient esiplaanist läbipaistvaks on suurepärane näiteks foto servade tumendamiseks või pildi taeva pimendamiseks, et tuua välja üksikasjad (mida näeme teises õpetuses). Kuid selleks, et läbipaistvuse osa toimiks, peate veenduma, et suvandiribal oleks valitud läbipaistvuse võimalus:

Läbipaistvust kasutava gradiendi joonistamisel veenduge, et läbipaistvus oleks sisse lülitatud.
Kui läbipaistvuse gradiendile esiplaani joonistades on suvand Läbipaistvus välja lülitatud, siis peate ainult täitma kihi või valiku valitud esiplaani värviga:

Kui suvand Läbipaistvus on välja lülitatud, ei saa Photoshop gradient läbipaistvat osa joonistada.
Must, valge gradient
Me ei läbida kõiki gradiente, mille hulgast Photoshopis valida saame (kuna saate seda hõlpsalt ise teha), kuid kui peate joonistama mustvalge gradiendi ja teie esiplaani ja taustavärvid on praegu seatud millekski muuks kui mustvalge, haarake lihtsalt Gradient Pickerist must-valge gradient (kolmas pisipilt vasakult, ülemine rida). Erinevalt gradiendist Esiplaanilt taustale joonistab mustvalge gradient alati mustvalge gradiendi, sõltumata teie praegustest esiplaani ja taustavärvidest:

Gradiendi mustvalge pisipilt.
Gradiendi stiilid
Siiani oleme näinud näiteid gradientide kohta, mis muutuvad sirgjooneliselt alguspunktist lõpp-punktini. Seda tüüpi gradient on tuntud kui lineaarne gradient, kuid see on tegelikult vaid üks viiest erinevast gradientstiilist, mida võime Photoshopis valida.
Kui vaatate suvandiriba gradiendi eelvaate ribast paremale, näete viit gradientstiili ikooni. Vasakult alustades on meil lineaarne, radiaalne, nurk, peegelduv ja teemant :

Gradiendi stiilis ikoonid Lineaar-, Radiaal-, Nurk-, Peegeldus- ja Teemant-stiil.
Vaatame, mida kõik need gradiendi stiilid saavad teha. Varasemate toimingute tühistamiseks vajutan mõned korrad klaviatuuril klahvikombinatsiooni Ctrl + Alt + Z (Win) / Command + Option + Z (Mac), kuni ma näen vaid valget värvi dokumenti. Seejärel lülitatakse esiplaanile tagasi taustgradient, valides selle gradientvalijast:

Gradiendi esiplaani ja taustteabe valimine.
Vajutan oma klaviatuuril täht D, et lähtestada esiplaan ja taustavärvid taas mustvalgeks. Seejärel, lihtsalt selleks, et asi huvitaks, muudaksin oma taustavärvi valgest helesiniseks:

Minu uusimad esiplaanide ja taustvärvid.
Lineaarne
Vaikegradiendi stiil Photoshopis on lineaarne, kuid vajadusel saate selle käsitsi valida, klõpsates vasakul oleval esimesel ikoonil:

Lineaarse gradiendi stiili valimine.
Oleme juba näinud mitut näidet lineaarsest stiilist, mis tõmbab kalde alguspunktist lõpp-punktini sirgjooneliselt vastavalt sellele, kuhu suunas lohistasite. Valides suvandiribal Tagurpidi, vahetatakse värvide järjekord:

Standardse lineaarse gradiendi näide.
Radiaalne
Radiaalne stiil (teine ikoon vasakult) tõmbab teie lähtepunktist väljapoole ümmarguse gradiendi:

Radiaalse gradiendi stiili valimine.
Tühistan oma lineaarse gradiendi, vajutades klaviatuuril Ctrl + Z (Win) / Command + Z (Mac). Radiaalse gradiendi joonistamiseks klõpsan oma dokumendi keskel lähtepunkti määramiseks ja lohistan siis välja serva poole:

Radiaalse gradiendi joonistamine dokumendi keskelt.
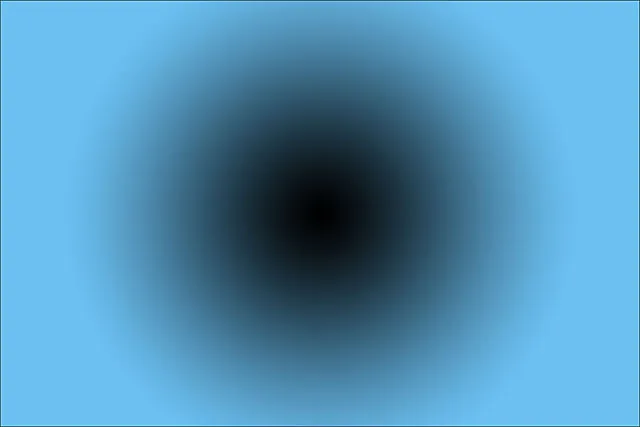
Vabastan hiirenupu ja siin näeme, kuidas radiaalne gradient välja näeb. See algab minu esiplaani värviga (must) minu alguspunktis keskel ja liigub igas suunas väljapoole, kui see muutub minu taustavärviks (siniseks):

Radiaalne gradient.
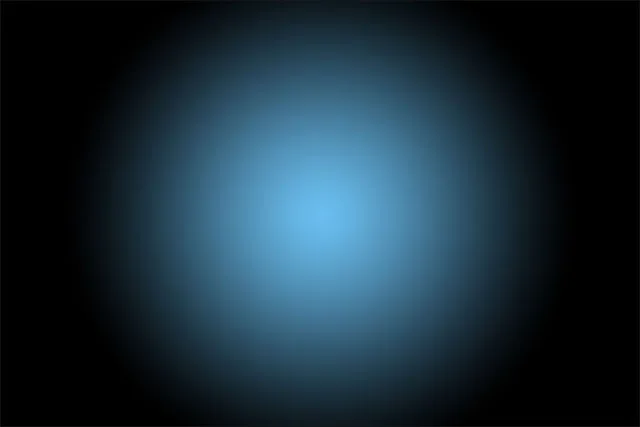
Kui ma oleksin Valikute ribal valinud valiku Reverse, siis värvid oleksid vastupidised, alustades sinist keskelt ja liikudes ringikujuliselt väljapoole mustaks:

Sama radiaalne gradient värvidega vastupidine.
Nurk
Nurga stiil (keskmine ikoon) on koht, kus asjad hakkavad huvitavaks muutuma (kuigi võib-olla mitte nii kasulik):

Nurgagradiendi stiili valimine.
Sarnaselt radiaalsele stiilile kasutab ka nurga stiil teie lähtepunkti gradiendi keskpunktina. Kuid selle asemel, et kõigis suundades väljapoole liikuda, mähitakse see ümber lähtepunkti ümberpäeva vastupäeva. Viimase gradiendi tühistamiseks vajutan veel kord klaviatuuril Ctrl + Z (Win) / Command + Z (Mac). Seejärel joonistan nurga stiili gradiendi samamoodi nagu radiaalse gradiendi, klõpsates dokumendi keskel lähtepunkti määramiseks ja lohistades sellest eemale:

Nurga stiili gradiendi joonistamine keskelt.
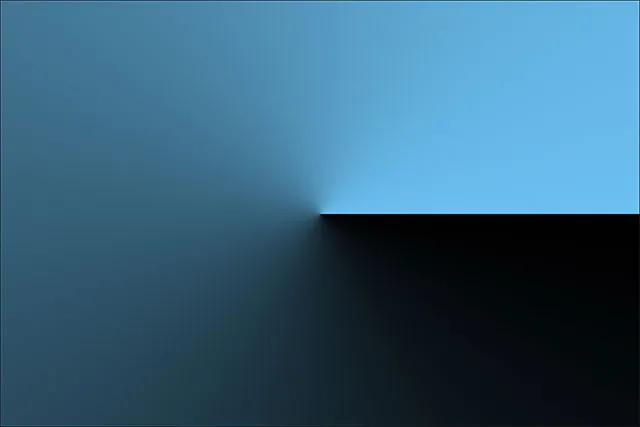
Nurga stiil näeb välja, kui ma hiirenuppu lahti annan. Nagu kõigi Photoshopi gradiendistiilide korral, annaks suvandiribal Reverse valimine sama tulemuse, kuid vahetatud värvide korral:

Nurga stiil ümbritseb gradiendi ümber algpunkti vastupäeva.
Peegeldatud
Peegeldatud stiil (neljas ikoon vasakult) on väga sarnane tavalise lineaarse stiiliga, kuid see läheb sammu kaugemale, võttes kõik oma lähtepunkti ühel küljel ja peegeldades seda teisel pool:

Peegeldunud gradiendi stiili valimine.
Klõpsan siin dokumendi keskel oma lähtepunkti määramiseks ja lohistan üles:

Peegeldunud stiili gradiendi joonistamine.
Kui ma hiirenuppu vabastan, joonistab Photoshop dokumendi ülaossa standardse lineaarse gradiendi minu algus- ja lõpp-punkti vahele, kuid peegeldab seda siis alumisse ossa, et luua peegeldus:

Peegeldunud stiilis gradient.
Siit näete, kuidas peegeldunud gradient näeks vastupidiste värvidega:

Peegeldunud stiilis gradient, mille suvandiribal on valitud tagurpidi.
Teemant
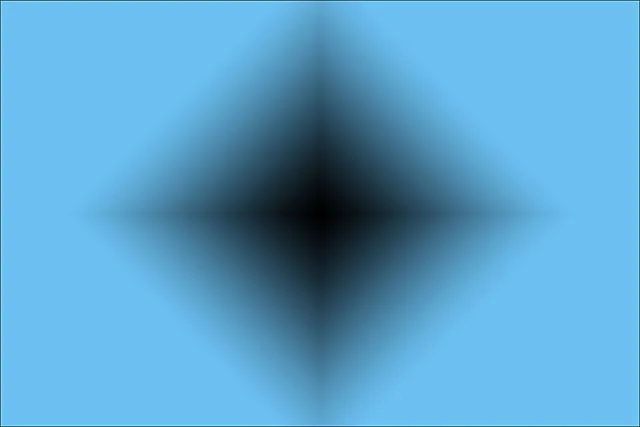
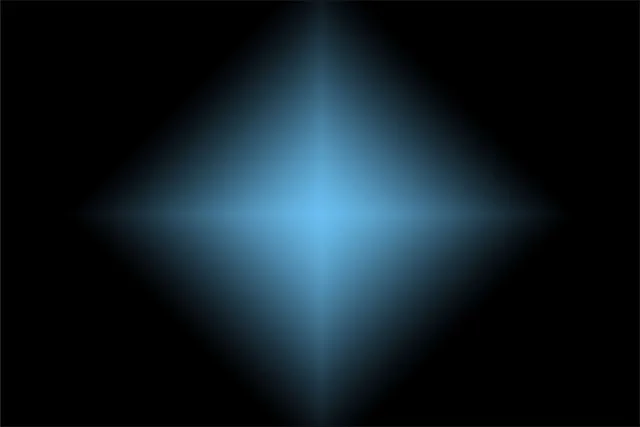
Lõpuks, teemandi gradiendi stiil liigub teie lähtepunktist väljapoole, sarnaselt radiaalse stiiliga, välja arvatud see, et see loob rombikuju:

Teemandi gradiendi stiili valimine.
Klõpsan taas oma dokumendi keskel lähtepunkti määramiseks ja lohistan sellest siis eemale:

Teemantstiilis gradiendi joonistamine keskelt.
Kui ma hiirenupu vabastan, saame selle huvitava rombikuju:

Rombikujuline gradient.
Sel juhul tundub teemantkuju vastupidiste värvidega parem, kuid loomulikult sõltub see värvidest, mille olete gradiendi jaoks valinud, ja kuidas seda teie kujunduses kasutatakse, meie paigutus:

Teemantgradient koos värvidega vastupidine.
Mõlemad variandid
Viimane võimalus, mida peaksime valikuribal vaatama, on kas . Kui valitud on Kumbki, segab Photoshop teie gradientidesse natuke müra, et värvide vahelist üleminekut sujuvamaks muuta. See aitab vähendada ribavahetust (nähtavad jooned, mis tekivad värvide vahel, kui üleminekud pole piisavalt siledad). Valik Kumbki on vaikimisi sisse lülitatud ja tavaliselt soovite selle valida:

Valik Kumm aitab vähendada koledat triibu värvide vahel.
Režiimi ja läbipaistmatuse valikud
Valikute ribal on veel paar muud Gradient Tool'i suvandit, mille salvestame veel ühe õpetuse jaoks, kuna need ulatuvad natuke põhitõdedest välja. Nii suvand Režiim (lühidalt segurežiim) kui ka läbipaistmatuse suvand mõjutavad seda, kuidas gradient sulandub kihi algse sisuga. Kui olete kihiliste segunemisrežiimidega tuttav, toimivad gradiendi segunemisrežiimid enam-vähem samal viisil, samas kui gradiendi läbipaistmatuse suvand toimib sarnaselt kihtide paneelil leiduva optsiooniga Opacity. Enamikul juhtudel soovite jätta need vaikeseadistustesse, kuid jällegi käsitleme neid kahte võimalust üksikasjalikult omaette õpetuses:

Suvandid Režiim ja läbipaistmatus.