See õpetus näitab teile, kuidas Photoshop CC ja CS6 abil Photoshopis polaroid-fotokollaaži luua. Alustage ühe polaroidiefekti loomisega ja lisage seejärel kollaaži loomiseks koopiad.
Selles fotoefektide õpetuses õpime, kuidas muuta mis tahes pilt polaroidide kollaažiks. Teisisõnu loome selle, mis näeb välja nagu hunnik polaroidfotosid, mis on taustal juhuslikult laiali jaotatud, kuid igas polaroidis on väike osa teie suuremast üldpildist. See võib alguses tunduda keeruline, kuid nagu näeme, on selle loomine Photoshopis väga lihtne, eriti kuna suur osa tööst on lihtsalt lihtne kordamine.
Õpiku see versioon on täielikult ümber kirjutatud ja algsest värskendatud ning ühildub nüüd täielikult nii Photoshop CS6 kui ka Photoshop CC (Creative Cloud) . Samuti on sellel efekti loomiseks veidi erinev viis (võrreldes sellega, mida ma algversioonis kattsin), kasutades seekord ära nii Photoshopi kuju kihte kui ka vähetuntud, kuid väga võimsat funktsiooni, mis on leitud Photoshopi Advanced Blending suvanditest. Ärge lubage "Advanced" -l osal teid siiski lollitada. Igaüks saab seda teha ja nagu alati, kaan ma selle iga sammu.
Nagu ma mainisin, on teil vaja Photoshop CS6 või CC-d. Kui kasutate Photoshop CS5 või varasemat, siis tasub tutvuda meie algse õpetusega Foto foto muutmine polaroidide kollaažiks.
Siin on pilt, mida ma kasutan (ema ja tütre puhkusefoto Shutterstockilt):

Algne pilt.
Ja siin näeb välja lõpliku "polaroidide kollaaži" efekt:

Lõpptulemus.
See õpetus on meie fotoefektide seeriast. Alustame!
Kuidas Photoshopis luua Polaroid-fotokollaaži
1. samm: valige ristküliku tööriist
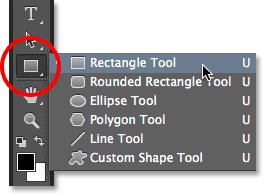
Alustades oma Photoshopis äsja avatud pilti, alustame oma polaroid-kollaažiefekti, luues oma esimese polaroid. Selle loomiseks kasutame ühte Photoshopi kuju tööriistadest - ristküliku tööriista . Selle valimiseks klõpsake paneeli Tööriistad allosas oleval ikoonil. Kui selle asemel on nähtav teistsuguse kujuga tööriist, klõpsake ja hoidke tööriista all, et kuvada lendmenüü, seejärel valige loendist ristküliku tööriist:

Ristküliku tööriista valimine.
2. samm: määrake tööriistarežiim kujuks
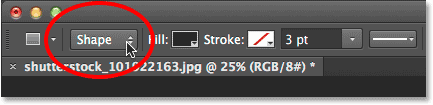
Photoshopi kuju tööriistad võimaldavad meil joonistada vektorkujusid, teid või pikslipõhiseid kujundeid. Tahame joonistada oma polaroidid vektorkujude abil, mis mitte ainult ei jäta servi kenadeks ja teravateks, vaid hoiab ka meie faili üldise suuruse käest ära, kuna lisame kollaažile üha rohkem polaroidid. Kui soovite, et ristküliku tööriist joonistaks vektorkujusid, määrake suvandi Tööriista režiim suvandiriba vasakus servas kujundiks :

Tööriistarežiimi kuju valimine.
3. samm: määrake täidisvärv mustaks ja rabandus olematuks
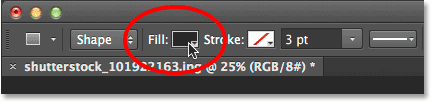
Valime ristküliku kuju värvi mustaks, kuna seda kuju kasutatakse polaroidi keskel oleva alana, kus foto ilmub. Tegelikult pole vahet, mis värvi me selle kuju jaoks kasutame. Musta on meie pildi ees lihtsalt näha. Selle värvi mustaks määramiseks klõpsake suvandiribal nuppu Täitke värvitüüp . Võite märgata, et minu miin on juba mustaks seatud, kuid see on korras:

Klõpsates värvilahendusel Fill.
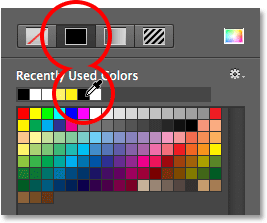
Värvimustril klõpsates avaneb dialoogiboks Fill Type, kus valime kuju jaoks soovitud täidise tüübi. Valida on nelja erineva täitmistüübi vahel ja vahetame neid dialoogiboksi vasakus ülanurgas asuva nelja ikooni vahel. Iga ikoon tähistab erinevat täitmistüüpi. Vasakult alustades on meil Puudub (täidise pole üldse), lausvärv, gradient ja seejärel muster. Tahame oma kuju täita ühevärvilise värviga, nii et selle valimiseks klõpsake ikoonil Solid Color (vasakult teine). Seejärel valige ilmuvate värvitüüpide hulgast must . Valin selle oma hiljuti kasutatud värvide loendist, kuid võite valida ka peamise proovilaua alalt. Kui olete lõpetanud, vajutage dialoogiboksi sulgemiseks klaviatuuril Enter (Win) / Return (Mac):

Seadistage täidise tüüp Lausvärv, seejärel valige värviliste värvide hulgast must.
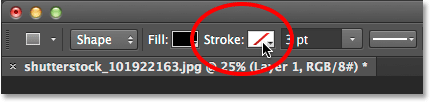
Peame ka veenduma, et meie kuju ei oleks selle servade ümber tõmmatud. Selleks klõpsake suvandiribal otse täitmise proovi parempoolsel küljes oleval insuldimoodulil:

Klõpsates suvandit Stroke.
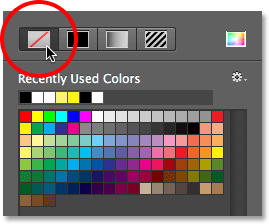
See avab dialoogiboksi Stroke Type, mis näeb välja täpselt nagu dialoogiboks Fill Type, kuid need suvandid kehtivad löögi korral. Kuna me ei soovi üldse lööki, klõpsake dialoogiboksi vasakus ülanurgas oleval ikoonil Puudub (see, mille diagonaal on punase joonega läbi). Kui olete lõpetanud, vajutage Enter (Win) / Return (Mac):

Valides löögi tüübi jaoks Puudub.
4. samm: tõmmake ruudukujuline kuju välja
Kui valitud on ristküliku tööriist, mustana kui Täitevärv ja Stroke olekuks on Puudub, vajutage ja hoidke all klaviatuuri tõstuklahvi, seejärel klõpsake ja lohistage oma kuju. Shift-klahvi all hoides tõmmates saab kuju täiuslikuks ruuduks, kuid enne Shift-klahvi vabastamist vabastage kindlasti hiirenupp, vastasel juhul see ei toimi. Kujutist saab ka joonistamise ajal liigutada, vajutades ja hoides lohistades klaviatuuril tühikuklahvi .
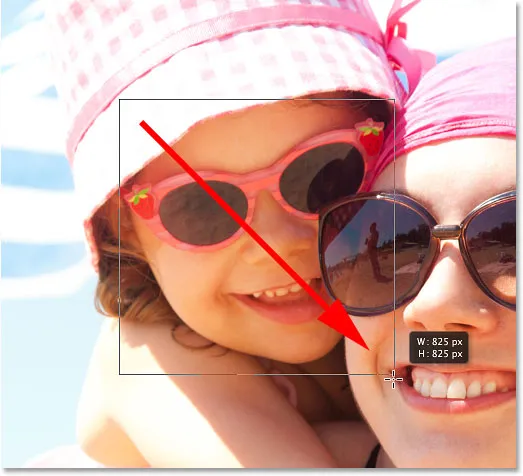
Kuna seda kuju kasutatakse polaroidide keskkohana, kus pilt ilmub, lohistan oma kuju välja, nii et see on umbes piisavalt suur, et väikese tüdruku nägu selle sisse mahuks. Oma efekti saavutamiseks võiksite polaroidid suuremaks või väiksemaks muuta, kuid ma arvan, et see suurus sobib selle pildi jaoks hästi. Siin näeme kuju kontuuri, kui ma seda joonistan:

Kuju lohistamise ajal kuvatakse ainult kontuur.
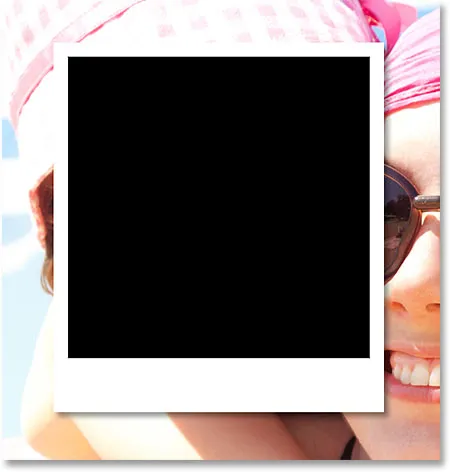
Kui vabastate hiirenupu (ja seejärel vabastate oma klahvi Shift), kuvatakse kuju tegelikult teie valitud värviga. Siin näeme, et see blokeerib tüdruku näo ajutiselt vaate alt:

Esimene kuju on lisatud.
Märkus Photoshop CC kasutajatele: Photoshop CC-s on Adobe võtnud kasutusele uue funktsiooni Live Shapes ja niipea, kui olete oma kuju joonistanud, avaneb atribuutide paneel uutele Live Shape'i omadustele . Me ei tee siin nende võimalustega midagi, nii et sulgege või minimeerige atribuutide paneel julgelt. See on jällegi ainult Photoshop CC kasutajatele. Photoshop CS6 ei paku reaalajas vorme.
5. samm: kopeerige kuju kiht
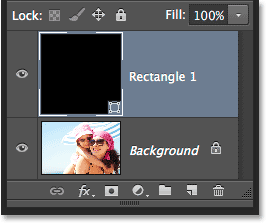
Kihtide paneelil vaadates näeme taustkihil pildi kohal istuvat äsja lisatud kujukihti, mille Photoshop on nimetanud "Ristkülik 1":

Kihtide paneel näitab uut kuju kihti.
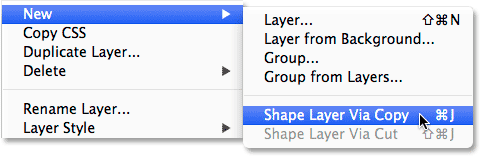
Teeme sellest kujust koopia, mille suurust siis suurendame, et luua polaroidide välimine raam. Selle paljundamiseks veenduge, et kihtpaneelil oleks valitud kujukiht (sinisega esile tõstetud). Seejärel minge ekraani ülaservas asuval menüüribal kihtmenüüsse Kiht, valige Uus ja siis valige Kujundkiht kopeerimise kaudu . Veelgi kiirem viis kihi paljundamiseks on lihtsalt klaviatuuri Ctrl + J (Win) / Command + J (Mac) vajutamine:

Minnes jaotisse Kiht> Uus> Kujundi kiht kopeerimise kaudu.
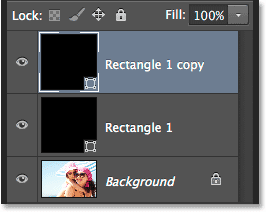
Photoshop dubleerib kuju kihi, annab koopiale üldnime "Ristkülik 1 koopia" ja asetab selle originaali kohale:

Nüüd sisaldab dokument kahte identset kuju, üks teise peal.
6. samm: nimetage kaks kuju kihti ümber
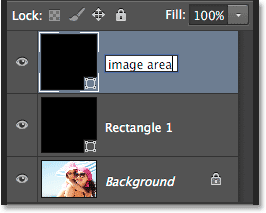
Enne jätkamist asendame need üldnimed, mille Photoshop andis meie kujukihtidele, tähendusrikkamate nimedega. Alates Photoshop CS6-st on Adobe teinud mitme kihi ümbernimetamise palju lihtsamaks. Kasutame polaroidide sisemise pildialana ülemist kujukihti, nii et topeltklõpsates tõstke esile selle praegune nimi "Ristkülik 1" ja nimetage kiht ümber "pildialaks". Ära vajuta selle kinnitamiseks veel klahvi Enter (Win) / Return (Mac), vaid jäta nimi esiletõstetud:

Ülemise kuju kihi ümbernimetamine "pildialaks".
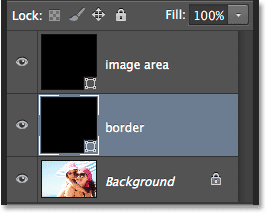
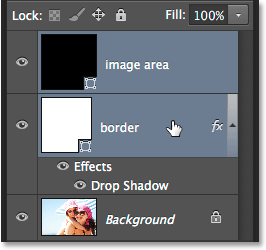
Vajutage klaviatuuril Tab- klahvi, et kohe alla liikuda järgmise kihi alla ja tõsta esile selle nimi. Seda kihti kasutatakse polaroidide valge äärena, seega nimetage see teine kiht ümber "ääriseks". Kui olete uue nime heaks kiitnud, vajutage klaviatuuril Enter (Win) / Return (Mac).

Järgmise kihi nime juurde liikumiseks vajutage Tab, seejärel nimetage see ümber "border".
7. samm: muutke kuju värv valgeks
Peame, et meie polaroidide piiriala oleks valge, mitte must, nii et kihtide paneelil valitud "äärise" kihiga klõpsake uuesti suvandiribal asuvat värvilahendust Täitke värv :

Klõpsates proovilappi (Type).
See avab uuesti dialoogiboksi Täitmise tüüp. Jätke tüüp seatuks Solid Color ja valige värvitüüpide hulgast valge . Kui olete lõpetanud, vajutage sisestusklahvi (Win) / Return (Mac). Kuju värvi muutmist dokumendis veel ei näe, kuna musta värvi kuju istub peal ja blokeerib selle vaate, kuid näeme seda hetke pärast:

Kuju värvi muutmine mustast valgeks.
8. samm: muutke äärise kuju
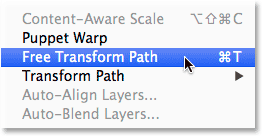
Kui kuju kuju on nüüd seatud valgeks, minge ekraani ülaosas menüüsse Redigeerimine ja valige Free Transform Path . Või vajutage klaviatuuril Ctrl + T (Win) / Command + T (Mac), et valida klaviatuurilt käsk Free Transform Path:

Minge jaotisse Redigeerimine> Vaba teisenduse tee.
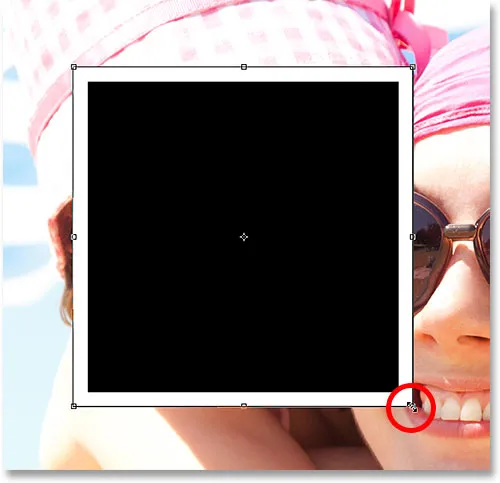
See muudab käepidemed (need väikesed ruudud) ümber kuju ja me saame neid käepidemeid selle suuruse muutmiseks kasutada. Pildipiirkonna ümber äärise loomiseks on meil vaja, et see valge kuju oleks veidi suurem kui must, seega vajutage klaviatuuril Shift + Alt (Win) / Shift + Option (Mac) ja hoidke klahve endiselt all, klõpsake suvalist kuju ümber olevat nelja nurga käepidet ja lohistage väike kaugus väljapoole, kuni olete piisavalt piiriala lisanud. Nagu nägime varem, muudab klahvi Shift hoidmine kuju täiuslikuks ruuduks ja klahvi Alt (Win) / Option (Mac) lisamine võimaldab meil kuju muuta selle keskmest, mitte nurgast. Ärge unustage, et vabastage kõigepealt hiirenupp, kui olete lõpetanud, seejärel vabastage klahvid:

Valge kuju suuruse muutmine äärise lisamiseks.
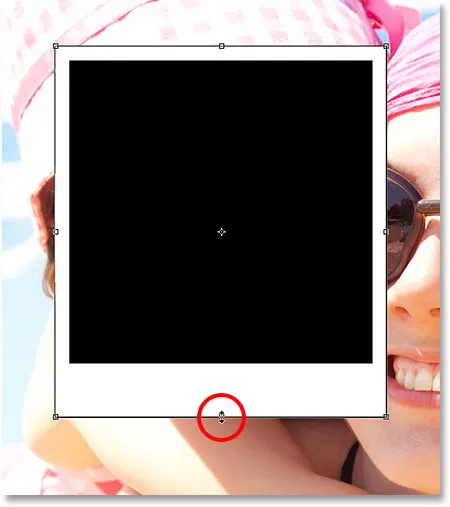
Polaroididel on põhja ääres mõni lisapiir, seega klõpsake täiendava ruumi lisamiseks alumisel käepidemel ja lohistage seda allapoole. Seekord pole vaja klaviatuurilt ühtegi klahvi lisada. Kui olete kuju muutmise lõpetanud, vajutage klaviatuuril Enter (Win) / Return (Mac), et see vastu võtta ja teisendusrežiimist väljuda:

Alumise käepideme allapoole tõmbamiseks lohistage alumist käepidet allapoole.
9. samm: lisage äärisele tilk varju
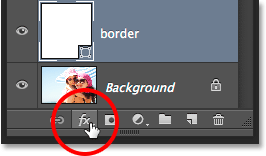
Et meie polaroidkollaažile pisut sügavust anda, lisame piirile tilgavarju. Klõpsake kihtide paneeli allosas ikooni Kihustiilid (ikoon "fx"):

Klõpsates ikoonil Layer Styles.
Valige kuvatava loendi allservast Drop Shadow :

Drop Shadow valimine loendist.
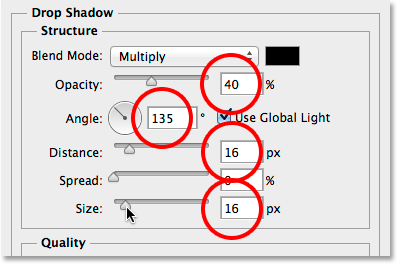
See avab dialoogiboksi Kihustiil, mis on seatud keskmises veerus suvandiks Varju langus. Langetage varju läbipaistmatus umbes 40% -ni, nii et see tundub peenem, seejärel muutke nurk 135 ° -ni, nii et valgusallikas oleks vasakus ülanurgas. Lõpuks suurendage natuke valikuid Kaugus ja Suurus, et kontrollida, kui kaugele vari polaroidide tagant välja ulatub ja kui pehme see tundub. Minu puhul määran nii kauguse kui ka suuruse väärtuseks umbes 16 pikslit, kuid sõltuvalt pildi suurusest peate vajama väiksemaid või suuremaid väärtusi. Kui olete lõpetanud, klõpsake dialoogiboksis Kihustiil sulgemiseks nuppu OK:

Varju langus.
Siin on minu polaroid, mille varje on rakendatud:

Vari annab efektile teatud sügavuse.
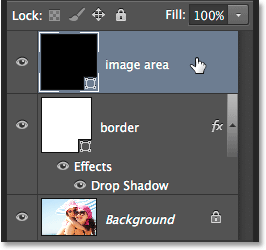
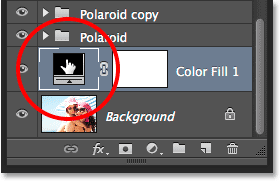
10. samm: valige pildiala kiht
Selle valimiseks klõpsake kihtide paneelil kihti "pildiala":

Kihi "pildiala" valimine.
11. samm: avage segamisvalikud
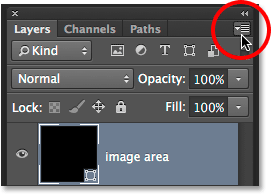
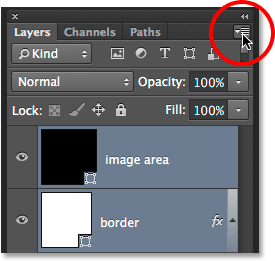
Oleme joonistanud oma polaroid, kuid nüüd on vaja viisi, kuidas oma pilt selle keskel oleva musta värvi kuju sees paljastada. Seda saame teha Photoshopi segamisvalikute funktsiooni Knockout abil. Üks viis segamisvalikute juurde pääsemiseks on klõpsata paneeli Kihid paremas ülanurgas oleval väikesel menüüikoonil :

Klõpsates paneeli Kihtide menüü ikooni.
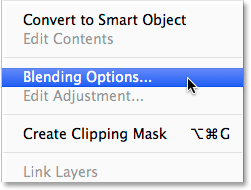
Seejärel valige kuvatavast menüüst Blending Options :

"Segamisvalikute" valimine.
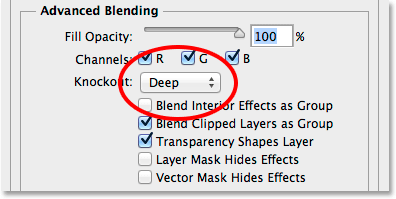
Photoshop avab taas dialoogiboksi Kihi stiil, seekord seatud peamiseks segamisvalikuteks. Muutke keskel jaotises Täpsem segamine suvand Knockout ( Puudutus ) väärtusest Mitte ükski sügavale :

Seadistades nupu Knockout väärtuseks Deep.
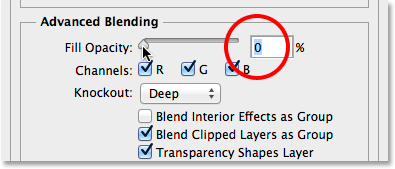
See muudab meie musta kuju sisuliselt auku, mis võimaldab meil näha taustkihi pilti otse läbi! Või vähemalt saab hetkega. Selle toimimiseks peame ka täitmise läbipaistmatuse lõpuni langetama 0% -ni . Valiku Täitke läbipaistmatus leiate otse valiku Knockout ülaosas:

Täite läbipaistmatuse alandamine 0% -ni.
Kihi stiili dialoogiboksi sulgemiseks klõpsake nuppu OK. Kui täitmise läbipaistmatus on seatud väärtusele 0%, on meie pilt nüüd polaroidide pildialas täielikult nähtav:

Valik Knockout võimaldab meil näha otse taustakihti.
12. samm: valige Mõlemad kuju kihid
Meie kollaaži loomiseks teeme sellest esialgsest polaroidist koopiad, nii et teeme asja lihtsamaks, paigutades mõlemad oma kuju kihid kihirühma . Selleks peame kõigepealt valima mõlemad kuju kihid. Praegu on kihtide paneelil valitud ülemine "pildiala" kiht. Hoidke mõlemat kihti korraga valimiseks all klaviatuuril Shift ja klõpsake selle all olevat kihti "ääris":

Mõlemad kuju kihid on nüüd valitud.
13. samm: rühmitage kihid
Kui mõlemad kihid on valitud, klõpsake veelkord menüüikoonil paneeli Kihid paremas ülanurgas:

Klõpsates uuesti menüüikoonil.
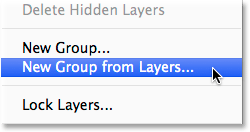
Valige menüüst Kihid uus grupp :

Valides "Uus rühm kihtidelt".
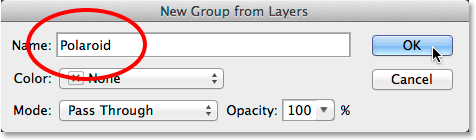
Photoshop avab dialoogiboksi Uus rühm kihtidest Uus rühm, kus saame rühmale nime anda enne selle lisamist. Ma nimetan kaevanduse "Polaroid". Kui olete lõpetanud, klõpsake dialoogiboksi sulgemiseks nuppu OK:

Uue kihirühma nimetamine.
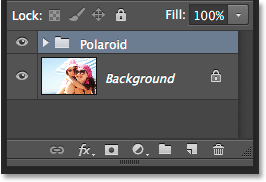
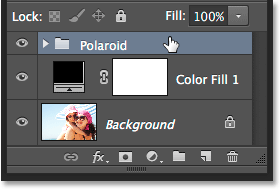
Uus kihirühm ilmub paneeli Kihid taustkihi kohale:

Uue kihirühma nimetamine.
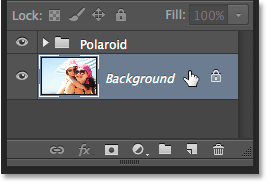
14. samm: valige taustkiht
Enne kui hakkame kollaažile lisama rohkem polaroide, peidame kõigepealt põhifoto taustakihile. Kasutame oma kollaaži taustana ühte Photoshopi lausvärvi täitekihti. Selle valimiseks klõpsake taustakihil :

Taustakihi valimine.
15. samm: lisage lausvärvi täitekiht
Kui taustakiht on valitud, klõpsake paneeli Kihid allosas ikooni Uus täitmine või Reguleerimise kiht :

Klõpsake ikoonil Uus täidis või Reguleerimise kiht.
Valige kuvatava loendi ülaosast Lausvärv:

Täisvärvi täitekihi valimine.
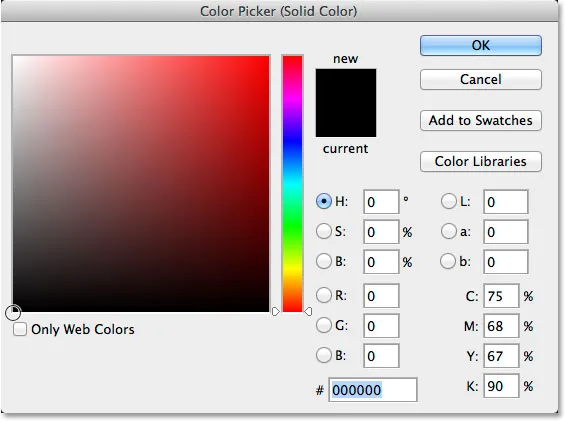
See avab värvivalija, kus valime, millise värviga kiht täidetakse. Võite kasutada mis tahes värvi, mis teile meeldib, kuid nüüd lähen mustaga . Hiljem näeme, kuidas saame hõlpsalt tagasi tulla ja muuta värvi millekski muuks:

Värvivalijast musta valimine.
Kui olete lõpetanud värvilise valimise, klõpsake nuppu OK. Näeme uut lausvärvi täitekihti (nimega "Color Fill 1") kihirühma "Polaroid" ja kihtide kihi tausta vahel:

Kihtide paneel näitab uut lausvärvi täitekihti.
Ja dokumendis endas näeme, et meie polaroid istub nüüd ühevärvilise tausta ees. Ainus osa meie põhipildist, mis on endiselt nähtav, on polaroidis asuv ala:

Varasemalt seatud nupp Knockout on augustamine isegi läbi lausvärvi täitekihi.
16. samm: valige kihtgrupp
Pöörame oma polaroid kiiresti ümber, et anda sellele natuke rohkem visuaalset huvi. Selle valimiseks klõpsake kihtide paneelil kihirühmal "Polaroid":

Kihtgrupi valimine.
17. samm: pöörake Polaroid tasuta teisendusega
Kui kihirühm on valitud, minge ekraani ülaosas menüüsse Redigeerimine ja valige Vaba teisendamine . Või vajutage klahvikombinatsiooni Ctrl + T (Win) / Command + T (Mac) nuppu Free Transform valimiseks:

Minge jaotisse Redigeerimine> Vaba teisendus.
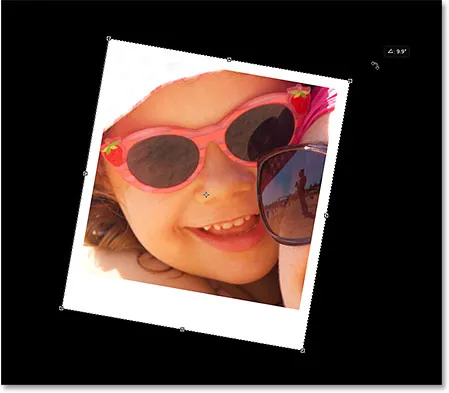
Seejärel liigutage kursor ükskõik kuhu väljaspool kasti Free Transform. Kui näete, et kursor muutub kõverdatud kahepoolseks nooleks, klõpsake ja lohistage hiirega, et pöörata polaroid. Kui olete lõpetanud, vajutage sisestusklahvi (Win) / Return (Mac), et pöörduda ja väljuda Free Transformist:

Polaroidi pööramiseks klõpsake ja lohistage väljast Free Transform välja.
18. samm: kopeerige, teisaldage ja pöörake rohkem polaroidid
Sel hetkel on kogu raske töö tehtud. Ülejäänud kollaaži loomine on lihtsalt kihtrühma dubleerimine, et teha uus polaroid, kasutades Free Transformi selle liigutamiseks ja oma kohale pööramiseks ning seejärel samade sammude kordamine üle ja uuesti. Asjade kiirendamiseks ja selle asemel, et raisata aega ekraani ülaosas menüüribalt käskude valimisele, soovitan kasutada kiiremaid kiirklahve. Ma käin siin korra läbi sammud ja siis nagu ma ütlesin, on vaja lihtsalt neid korrata, kuni teie kollaaž on valmis.
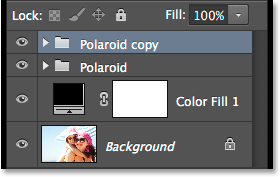
Esiteks uue polaroid lisamiseks vajutage klaviatuuril Ctrl + J (Win) / Command + J (Mac). See kopeerib varem lisatud faili. Tundub, et dokumenti pole midagi uut lisatud, kuid see on sellepärast, et uus polaroid istub otse eelmise kohal. Kihtide paneel näitab aga, et lisatud on polaroidide koopia:

Kihtide paneel, mis näitab dokumendis kahte polaroidi.
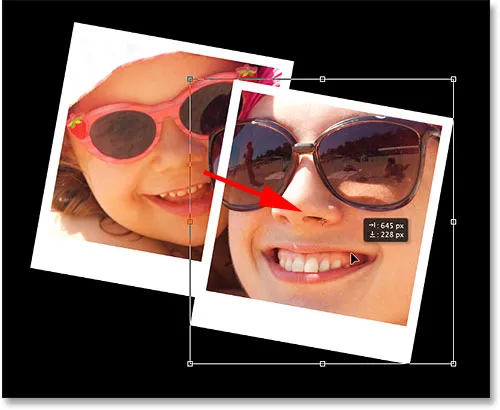
Seejärel, et uut polaroid oma kohale viia ja seda pöörata, valige Free Transform, vajutades Ctrl + T (win) / Command + T (Mac). Polaroidide teisaldamiseks ja oma pildi rohkema kuvamiseks klõpsake kasti Free Transform mis tahes kohas ja lohistage seda hiirega:

Polaroidi liigutamiseks klõpsake ja lohistage kasti sees.
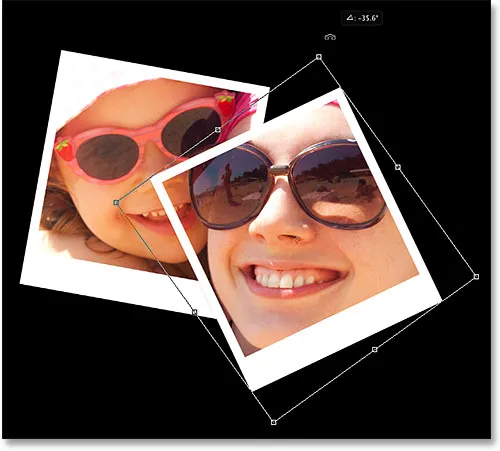
Pöörake polaroid just nii, nagu me varem tegime, klõpsates ja lohistades kuskile väljaspool kasti Free Transform. Kui olete lõpetanud, vajutage selle kinnitamiseks sisestusklahvi (Win) / Return (Mac). Või võite ka selle aktsepteerida ja väljuda tasuta teisendamisest, lihtsalt topeltklõpsates suvalises ruumis tasuta muundamine:

Selle pööramiseks klõpsake ja lohistage kastist väljapoole.
Jätkake oma kollaažile rohkem polaroidide lisamist, liigutage neid ja pöörake neid samu samme järgides oma positsiooni, vajutage klahvikombinatsiooni Ctrl + J (Win) / Command + J (Mac), et dubleerida eelmine polaroid, seejärel Ctrl + T (Win) / Command + T (Mac), et uut rakendust Free Transform teisaldada ja pöörata, nagu ka eespool. Vajutage klaviatuuril Enter (Win) / Return (Mac) või klõpsake selle kinnitamiseks topeltklõpsu kastis Free Transform. Minu kollaaž näeb välja selline. Pange tähele, kuidas ma korraldasin polaroidid keskenduma foto põhiobjektile, muretsemata ülejäänud pildi pärast nii palju:

Kollaažiefekt pärast rohkem polaroidide lisamist.
19. samm: muutke taustavärvi (valikuline)
Kui varem valisime oma kollaaži taustavärviks musta, kuid kui jõuate selle punkti juurde ja otsustate, et must on lihtsalt liiga tume, on värvi lihtne muuta. Topeltklõpsake paneelil Kihid ühevärvilise täitekihi jaoks värvitüübil :

Topeltklõpsake täitmiskihi värvilist värvi.
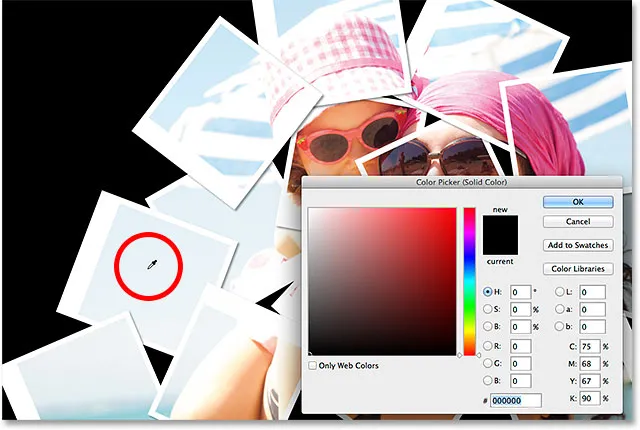
See avab värvivalija uuesti. Värvivalija enda hulgast saate valida mõne muu värvi või proovida värvi otse pildilt. Värvi proovimiseks liigutage hiirekursor värvivalijast eemale ja üle pildi. Näete, et kursor muutub silmatilgaks . Liigutage silmatilk üle värvi, mida soovite kasutada taustal, seejärel klõpsake selle proovimiseks värvil. Klõpsan siin ühes polaroidis helesinise halli ala:

Proovide võtmine ühest polaroidist.
Valitud värvi korral klõpsake värvilise valija sulgemiseks nuppu OK. Photoshop värskendab kollaaži koheselt teie uue taustavärviga:

Lõpptulemus.
Ja seal see meil on! Nii saate muuta ükskõik millise foto Photoshop CS6 ja Photoshop CC (Creative Cloud) abil polaroidide kollaažiks! Lisateavet Photoshopi efektide õpetuste kohta leiate meie fotoefektide sektsioonist!