
Sissejuhatus HTML-vormingu juhtelementidesse
HTML on veebilehtede loomise märgistuskeel. See määratleb veebilehe struktuuri ja käitumise. HTML koosneb siltidest ja elementidest, mis aitavad veebilehti struktureerida. Need elemendid saab rühmitada vormi sees, et koguda kasutajalt andmeid kasutajasõbralikul viisil. Pange aga tähele, et HTML on kodakondsuseta protokoll, mis tähendab, et see ei saa midagi salvestada ja te kaotate andmed lehe värskendamisel.
HTML-vormingu kontroll
HTML-is on määratletud erinevat tüüpi vormikontrolle. Need juhtelemendid vastutavad kasutaja sisestuse kindlaksmääratud viisil aktsepteerimise eest. Vaatame HTML-is saadaolevaid vormikontrolli erinevaid tüüpe.
1) Teksti sisestamise juhtimine
Sisestusteksti juhtelemente kasutatakse kasutaja andmete kogumiseks vaba tekstina. Veebilehel moodustab see ristkülikukasti, kuhu kasutajad saavad andmeid sisestada.
HTML-vormides saab kasutada erinevaid sisestusteksti juhtelemente. Vaatame erinevat tüüpi sisestusteksti juhtelemente.
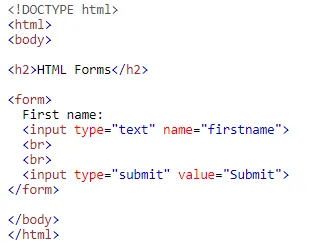
- Üherealise teksti sisestamise juhtimine
See võimaldab kasutajal sisestada ainult ühe andmerea. Tüüpiline näide sellistest sisestustekstikontrollidest on nime, otsingukasti, linna jne sisestamine.


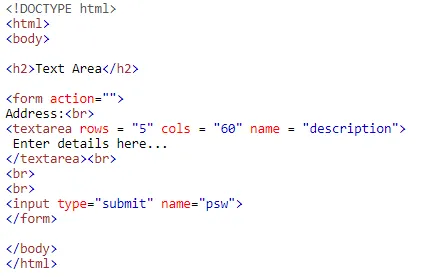
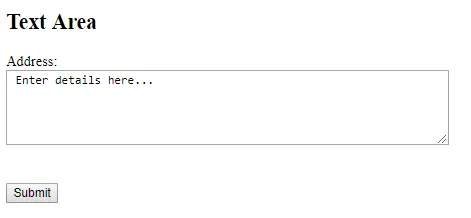
- Mitmerealine sisestusteksti juhtimine
See sisendi juhtimistüüp võimaldab kasutajal sisestada mitme rea andmeid. Tavaliselt kasutatakse selliseid sisestuskontrolle kommentaaride, aadresside, kirjelduse jms jaoks.


Siin tähistavad read tekstirea ridade arvu ja col tähistab veergude arvu.
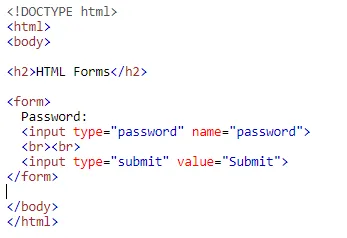
- Parooli sisestamise juhtimine
Nagu nimigi ütleb, kasutatakse seda tavaliselt paroolivälja jaoks. See toimib samamoodi kui sisendtekstiväli, kuid ohutuse tagamiseks maskeeritakse tekst maskeeritult.


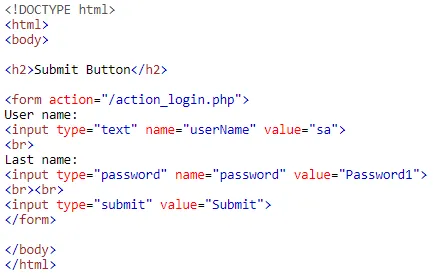
2) Sisendi tüüp Esita
Kui sisestustüüp on esitamine, täidab see vormitoimingus määratletud toimingu ja saadab vormi andmed serverisse.

Siin edastatakse kasutajanime ja parooli väärtused serverisse nupu Esitamise nupul klõpsamise sündmusel. Vormi toiming on serverimeetod, mis aktsepteerib sisendit.
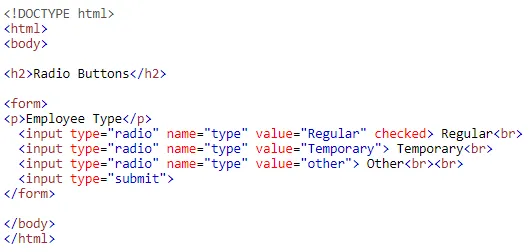
3) sisendtüüpi raadio
Raadionuppe kasutatakse juhul, kui eeldate, et kasutajad täidavad andmeid tõeväärtusena või kui eeldate, et mitmest suvast on õige ainult üks sisend. Mõned raadionuppude tavalised kasutusjuhud on soo määramine, töötaja tüüp (regulaarne / ajutine) jne.


4) Sisendi tüübi märkeruut
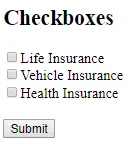
Märkeruut võimaldab kasutajal valida, mis teave tema puhul vastab tõele. See on väga mugav viis andmete vastuvõtmiseks, kui võimalik sisend on juba teada.
Näiteks kui soovite koguda üksikisiku omanduses olevat kindlustust, saate seda hõlpsalt teha märkeruutudega, kuna võimalused oleksid piiratud.


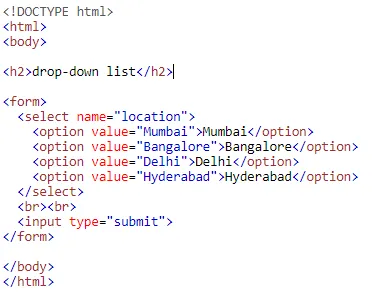
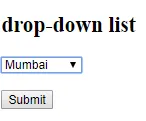
5) sisendtüübi ripploend
Ripploend võimaldab kasutajal mitme võimaliku valiku hulgast valida ühe. See on väga kasutajasõbralik viis üksikasju kasutajalt saada, kuna see sisaldab ammendavat loetelu võimalustest, mis aitab kasutajal tuvastada talle kõige sobivam variant.
Näiteks rippmenüü, et loetleda linn, kuhu töötaja võib kuuluda


6) sisendi tüübi optgrühm
Optgroup töötab sarnaselt ripploendiga, ainus erinevus on see, et optgroup võimaldab teatud võimalusi loogiliselt rühmitada ühe katuse alla. See aitab kasutajal optgroupi sildi abil kiiresti asjakohase valiku tuvastada.
Näiteks ripploendid India eri osariikide linnade rühmitamiseks osariikide kaupa.

7) andmeväli
Väljaväli on veel üks kasulik märgend HTML-vormingus, mis laseb arendajal teatud juhtnupud loogiliselt rühmitada ühe legendi alla. See aitab arendajal anda kasutajale selged juhised selles jaotises ootamise kohta.
Näiteks sisselogimislehe väljade komplekt


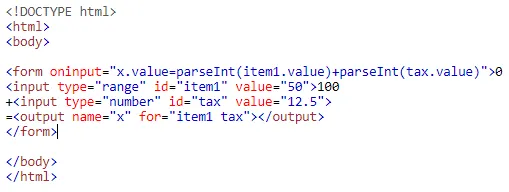
8) HTML-väljundi silt
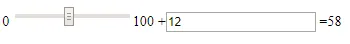
See väljundmärgend on sisse viidud HTML5-s. See võimaldab teil arvutuse väljundi koheselt kuvada. See on üsna kasulik, kui kasutaja peab arvutamise kohe tegema ja tulemusi nägema. Tüüpiline näide sellistest juhtudest on siis, kui kasutaja soovib kontrollida kõigi ostukorvis olevate toodete summat.


Ülaltoodud näites oleme määratlenud üksuse hinnaklassi vahemikus 0 kuni 100 ja seda saab käitusaja korral muuta, teine tekstikast, mille väärtus selles on 12, on sellelt üksuselt võetav maks, seda saab muuta ka käitusaeg. Väljundtulemus 58 on mõlema väärtuse summa.
Märkus. Seda silti ei toeta Edge 12 ega varasema versiooni Internet Explorer.
9) Sisendi tüüp Color
Sageli on vormis nõutav, et teksti asemel näidataks lihtsalt värvi. Sisestustüübi värv HTML 5-s võimaldab teil seda teha. See näitab värvi, mida soovite vormil kuvada. Tavaline stsenaarium, kus seda kasutatakse, on projekti või etapi staatuse näitamine.


Märkus . Internet Exploreri ja Edge'i teatud versioonides ei toetata värvi.
10) Sisestuse tüüp Kuupäev
Sisestustüüpi kuupäeva kasutatakse tavaliselt siis, kui kasutaja eeldab kuupäeva tüübi välja sisestamist, näiteks võib see olla sünnikuupäev, töölevõtmise kuupäev, lõpetamise kuupäev ja nii edasi. See tutvustatakse HTML 5-s ja kuupäevavorming varieerub brauseri muutumisega pisut.


Järeldus
- HTML 5 kasutuselevõtuga on toetatavate HTML-i juhtelementide arv tohutult kasvanud. Nendele HTML-vormingu juhtelementidele saab CSS 3 ja JavaScripti / jQuery / Angular JS abil anda erinevaid efekte ja värve.
- Selles artiklis käsitleme kõiki tavaliselt kasutatavaid HTML-i vormingu juhtelemente. Selles artiklis pole käsitletud palju juhtelemente, näiteks peidetud, lähtestamine, nädal, URL, kellaaeg, e-post, fail, DateTime-local, pilt, tel. Enne projekti rakendamist on väga oluline kontrollida nende juhtelementide ühilduvust brauseritega, kuna paljud brauseri versioonid ei toeta HTML 5 vormi juhtelemente.
Soovitatavad artiklid
See on olnud HTML-vorminguseadmete juhend. Siin käsitleme sissejuhatust ja HTML-is määratletud vormikontrolli erinevaid tüüpe. Lisateavet leiate ka meie muudest soovitatud artiklitest -
- HTML-atribuudid
- HTML-vormingus sildid
- HTML-i stiililehed
- Karjäär HTML-is
- HTML-raamid
- HTML-plokid
- Html5 uued elemendid
- Seadistage HTML-is taustavärv näitega