Selles Photoshop Effectsi õpetuses õpime, kuidas lisada fotole põnevust (muidugi mitte nii, et teie fotod pole muidugi piisavalt põnevad) ja juhtida peateemale rohkem fookust ja tähelepanu, luues illusiooni väiksemast, kärbitud pildi versioon iseenesest. Väiksema foto mõõtmete loomisel kasutame vektorkuju, et saaksime seda hõlpsalt pöörata ja pildi suurust vähendamata, ilma et see vähendaks pildi kvaliteeti, lisades sellele paar kihistiili, luues kärpimismaski ja proovides värve originaalist foto, kasutades reguleerimiskihte ja lisades lõbusa radiaalse hägususe filtri. Palju häid asju. Mis tahes Photoshopi uusim versioon töötab selle efekti saavutamiseks suurepäraselt. Ma kasutan Photoshop CS3.
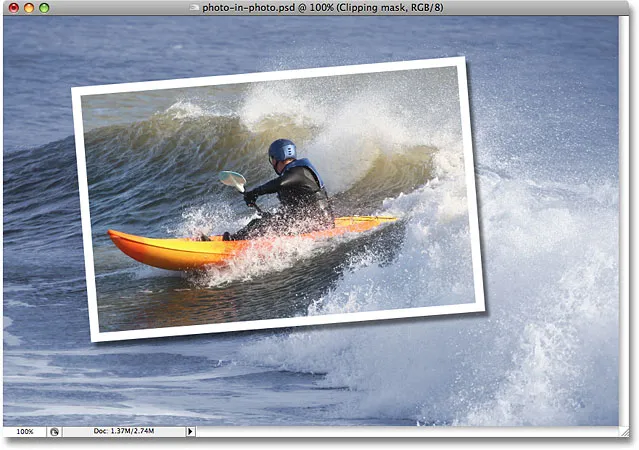
Selle õpetuse jaoks kasutan järgmist pilti:

Algne foto.
Ja siin on see, mille nimel kõik sammud töötame:

Lõpptulemus.
See õpetus on meie fotoefektide seeriast. Alustame!
1. samm: kopeerige taustkiht
Kuna mu originaalfoto on Photoshopis avatud, näen oma kihtide paletis, et mul on praegu ainult üks kiht, taustkiht:

Photoshopi kihtide palett, millel on taustkiht, mis sisaldab minu algset pilti.
Esimene asi, mida pean tegema, on taustakihi dubleerimine, nii et kasutan kiirklahvi Ctrl + J (Win) / Command + J (Mac). Nüüd on mul oma kiht taustakihti, mis kuvatakse kihtide paletis, mida Photoshop nimetab automaatselt "kihiks 1":

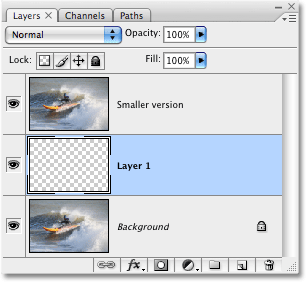
Kihtide palett, mis näitab taustkihti ja selle ülal olevat koopiat nimega 'kiht 1'
Et asju hõlpsamini jälgida saaksime ja hea kombeks sinna süveneda, nimetan selle kihi ümber millekski kirjeldavamaks. Kuna "1. kihist " saab lõpuks foto väiksem, kärbitud versioon, siis topeltklõpsan kihi nimel ja muutan selle nime "Kiht 1" väärtuseks "Väiksem versioon":

Topeltklõpsake nime "Kiht 1" ja muutke kihi nimi "Väiksemaks versiooniks".
2. samm: looge väiksema versiooni all uus kiht
Järgmine asi, mida peame tegema, on uue kihi loomine kihi "Väiksem versioon" alla, nii et see lõpeb kahe kihi vahel, mis meil praegu on. See, mida enamik inimesi siin teeks, on selle valimiseks taustakihil ja seejärel uue kihi loomiseks, kuna vaikimisi loob Photoshop teie uue kihi alati otse kihtide paletti valitud kihi kohale.
Siin on kena trikk, mida eelistaksin selle asemel kasutada. Kui te ei tea seda, kui te seda teate, siis kasutate seda palju. Selle asemel, et luua uus kiht praegu valitud kihi kohale, võite Photoshopil käsu luua see praegu valitud kihi alla, hoides all Ctrl- klahvi (Win) / käsuklahvi (Mac), kui klõpsate ikooni Uus kiht allosas kihtide palett, nagu ma siin teen:

Hoidke all nuppu Ctrl (Win) / 'Command' (Mac), kui klõpsate ikoonil Uus kiht, et luua kiht 'Väiksema versiooni' alla uus kiht.
Ja nüüd, tänu sellele väikesele trikkile, on Photoshop loonud minu jaoks uue tühja kihi otse kihi "Väiksem versioon" all:

Uus kiht, jälle nimega "1. kiht", loodi kihi "Väiksem versioon" alla.
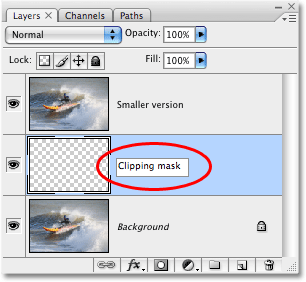
Kuna ma nimetasin eelmise "1. kihi" ümber "väiksemaks versiooniks", on Photoshop läinud ja nimetanud selle teise uue kihi "1. kihiks" oma kohale. Ma teen topeltklõpsu kihi nimel ja nimetan selle ümber ümber "Lõikamask", kuna hetkega hakkame seda kihti selle peal oleva kihi "klammerdamiseks" kasutama:

Topeltklõpsake uue kihi nime ja nimetage see ümber "Lõikamask".
3. samm: tõmmake ristküliku tööriista abil välja väiksema foto kuju
Kihtide paletis valitud kihiga "Lõikamask" valige ristküliku tööriist kas Photoshopi tööriistade palettilt või vajutades klaviatuuril U :

Valige ristküliku tööriist.
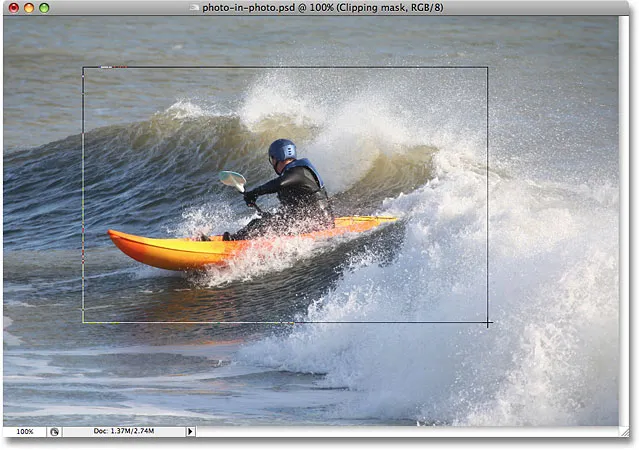
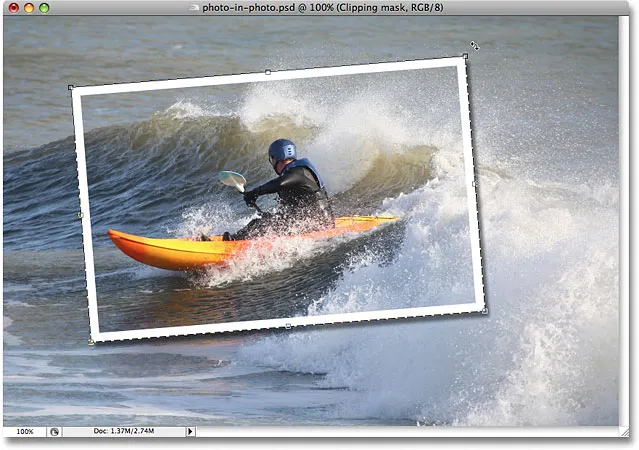
Ristküliku tööriist joonistab ristkülikukujulised vektoripõhised kujundid ja kui see on valitud, lohistan välja väiksema, kärbitud foto ligikaudse kuju ja asukoha. Soovin tähelepanu ja tähelepanu pöörata foto objektile, milleks on sel juhul süstas tüüp, nii et ma lohistan tema ümber ristkülikukujulise kuju:

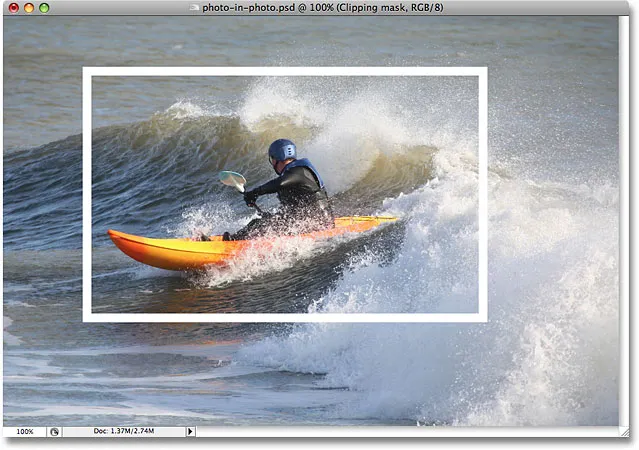
Lohistage subjekti ümber väiksema versiooni ligikaudne kuju ja asukoht.
Joonistatud vektorkuju abil pange tähele, mis kihtide paletis juhtus. Kiht "Kärbimismask", mis oli hetk tagasi tavaline tühi kiht, on nüüd muutunud vektorikujuliseks kihiks:

Kihist "Lõikemask" on saanud kuju kiht.
4. samm: kärbimismaski loomiseks kasutage vektorvormi
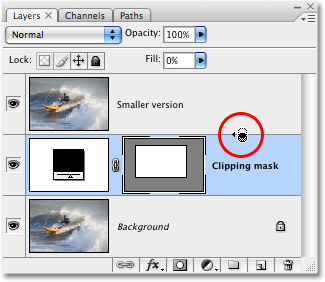
Nüüd, kui meil on välja joonistatud foto väiksema kärbitud kuju kuju, saame seda kuju kasutada klambrimaskina, mis "klammerdab" selle kohal oleva kihi kuju mõõtmetega. Selleks hoidke all Alt- klahvi (Win) / Valikuklahvi (Mac) ja liigutage hiirekursorit otse kihtide "Väiksem versioon" ja "Lõikemask" vahel, kuni näete, et kursor muutub lõiketera maski ikooniks (ringiga allpool punasega):

Hoidke all klahvi Alt (Win) / Option (Mac) ja liigutage hiirt otse kahe kihi vahel, kuni kursor muutub lõikamismaski ikooniks.
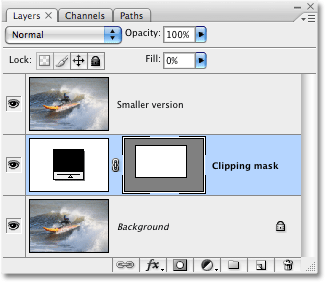
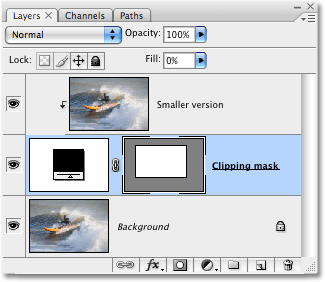
Kui teie lõikamismaski ikoon on ilmunud, klõpsake klõpsamaski loomiseks lihtsalt hiirega . Tundub, et teie pildil pole veel midagi juhtunud, kuid kihtide paletis taandub kiht "Väiksem versioon" paremale, näidates, et see on nüüd selle all oleva vektorkuju abil kärbitud:

Kihtide palett näitab nüüd kihti "Väiksem versioon", mille kärbib selle all olev vektori kuju kiht.
Kujutisega pole veel palju juhtunud, kuid me hakkame seda muutma. Loome subjekti ümber väiksema, kärbitud foto välimuse, lisades vektorkujule paar kihistiili.
5. samm: lisage vektorvormile valge löök, et luua väiksema foto serv
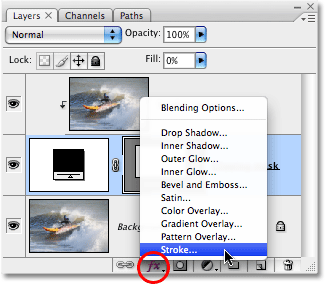
Veenduge, et kiht "Kärbimismask" oleks ikka valitud kihtide paletti (valitud kihid on siniselt esile tõstetud), siis klõpsake paleti allosas ikooni Kihustiilid ja valige kuvatava kihtide loendite hulgast Stroke :

Selle valimiseks klõpsake vektori kuju kihil, seejärel klõpsake kihtide paleti allosas ikooni Layer Styles.
See avab üsna massiivse dialoogiboksi Layer Style, mis on seatud keskmises veerus Stroke suvanditeks:

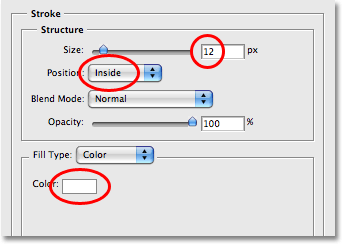
Dialoogiboksis Kihi stiil valikud Stroke.
Siin on kolm võimalust, mida tahame muuta, ja ma olen ülaloleval ekraanipildil need punasega ringinud. Olen määranud oma insuldi suuruseks 12 pikslit, et luua väiksema foto ümber tavaline foto ääris. Sõltuvalt töötava foto suurusest võite leida, et mõni muu väärtus töötab paremini. Selle all veenduge, et positsioon on seatud sisemusse . See tähendab, et meie löök ilmub kuju piiridesse. Vaikimisi on positsioon seatud väärtusele "Outside", mis põhjustab löögi nurkade ümardamise. Tahame, et meie nurgad oleksid kenad ja teravad ning "Sees" teeb seda ka meie jaoks. Lõpuks seab Photoshop vaikimisi löögivärvi punaseks, mis pole absoluutselt mõttekas, ja ilmselgelt ei soovi me pildi ümber punast äärist, nii et muutke käsu Värv valgeks, klõpsates värvilist proovi ja valides valge Photoshopi värvivalija .
Minu pilt näeb siiani välja 12-kordse valge löögi korral:

Väiksem foto on nüüd nähtav, kui valge 10 piksline löök on rakendatud.
Ärge väljuge dialoogiboksist Kihustiil veel välja. Meil on veel üks kihtstiil, mida rakendada.
6. samm: kandke vari
Kui dialoogiboks Kihustiil on endiselt avatud, klõpsake vasakpoolses loendis ülaosas kõige esimest kihi stiili, varju . Klõpsake kindlasti sõnadel "Drop Shadow" ja ärge klõpsake lihtsalt nende vasakul asuvat ruutu. Tahame tuua välja varju efekti valikud ja selleks peate klõpsama otse sõnadel endil.

Klõpsake vasakul kihtstiilide loendi ülaosas otse sõnadel "Drop Shadow".
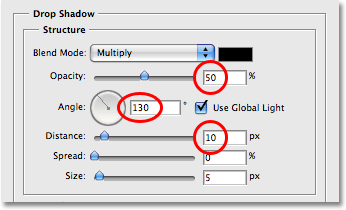
See muudab dialoogiboksi Kihi stiil keskmises veerus olevad suvandid Stroke'i suvanditest varju languseks. Langetage varju läbipaistmatus umbes 50% -ni, nii et see ei tunduks nii tume, seejärel muutke varju nurk 130 ° -ni . Lõpuks määrake vahekauguseks umbes 10 pikslit, ehkki peate võib-olla seda summat suurendama, kui kasutate suuremat pilti kui see, mida kasutan:

Dialoogiboksi Kihustiil valikud Drop Shadow.
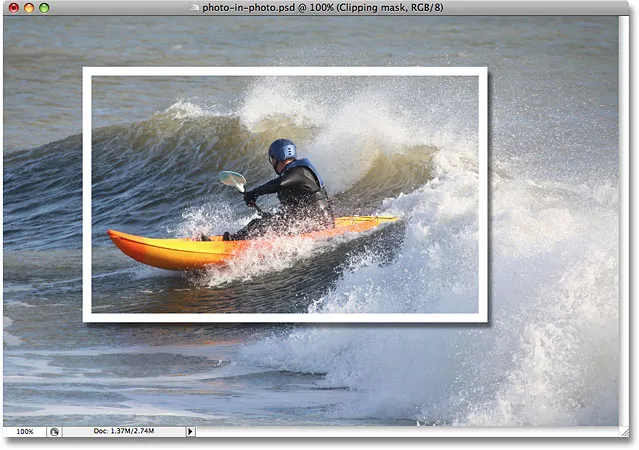
Siin on minu pilt nüüd nii rakendatud valge löögi kui ka varjuga:

Väiksemal fotol on nüüd valge löök ja vari rakendatud.
7. samm: kasutage vormi tasuta pööramiseks ja / või suuruse muutmiseks vastavalt vajadusele
Kui peate sel hetkel oma vektorkuju pöörama, selle suurust muutma või ümber paigutama, veenduge, et kuju kiht oleks valitud kihtide paletti, siis kasutage Photoshopi avamiseks kiirklahvi Ctrl + T (Win) / Command + T (Mac). Kast Free Transform ja käepidemed väiksema foto ümber.
Kuju teisaldamiseks klõpsake kasti Free Transform mis tahes asukohas ja lohistage kuju uude asukohta või kasutage selle nihutamiseks klaviatuuri nooleklahve. Kuju suuruse muutmiseks klõpsake ja lohistage suvalist vabatransformatsiooni käepidet. Kujundi suuremaks või väiksemaks muutmiseks, säilitades samal tasemel laiuse ja kõrguse proportsioonid, hoidke Shift- klahvi all, kui lohistate mõnda nurga käepidet. Alt (Win) / Option (Mac) all hoides lohistades muutub kuju suuruseks pigem keskelt kui küljelt või nurgast, vastupidiselt sellele, kuhu lohistate. Kujundi pööramiseks klõpsake ja lohistage hiirt kõikjal väljaspool kasti Vaba teisendamine:

Kasutage "Vaba teisendamise" abil väiksema foto suuruse suurust, muutke seda ja / või pöörake vastavalt vajadusele.
Kui olete ümberkujundamisega nõus, vajutage sisestusklahvi (Win) / Return (Mac). Kuju pööramine lisab pildile pisut rohkem elevust. Olen oma kuju suuruses ja asendis ka pisut muudatusi teinud. Ja sellega on meie väiksem kärbitud foto objekti ümber nüüd valmis! Lõpetame efekti välja, värvides ja hägustades järgmise pildi taustal.
Oleme peaaegu valmis. Põhipildi sees väiksema, kärbitud foto illusiooni loomiseks on kõik tööd lõpule viidud ja nüüd jääb vaid teha mõned tööd taustpildil oleva algse pildi kallal. Seal on igasuguseid asju, mida saate sellega teha. Võite selle tehniliselt rahule jätta ja olla rahul sellega, mis teil praegusel hetkel olemas on, kuid nüüd, kui oleme keskendunud põhiobjektile, on mõte vähendada ülejäänud taustal oleva pildi keskendumist. Võite selle desatureerida ja muuta see mustvalgeks. Tausta hägustamiseks võite lisada lihtsa Gaussi hägususe filtri. Saate kasutada taset või kõverat, et taust heledamaks muuta ja välimus välja pesta. Valikuid on palju ja te ei pea kindlasti tegema seda, mida ma siin kavatsen teha, see on värvida ja lisada radiaalse hägususe efekt, kuid kui soovite oma taustale sama ilmet, toimige järgmiselt. tee seda.
8. samm: kasutage silmatilkade tööriista, et proovida värvi väiksema fotopiirkonna seest
Valige paletist Tööriistad Eyedropper Tool või vajutage selle valimiseks klaviatuuril I. Ma kasutan Eyedropperit, et proovida värvi väiksema fotopiirkonna seest ja kasutada seda värvi taustpildi originaalse pildi värvimiseks:

Valige väiksema fotoala seest värvi proovimiseks Eyedropperi tööriist.
Kui Silmatilk on valitud, klõpsan kuskil mehe kiiveril sinise värvi proovimiseks:

Kiivrilt värvi proovimine.
Pange tähele, et minu esiplaani värv tööriistade paletis on nüüd muutunud siniseks, milleks ma just proovisin. Nüüd saan seda värvi kasutada originaalse foto värvimiseks taustal, kasutades Hue / Saturation reguleerimise kihti:

Esiplaani värv Tööriistade paletis on muutunud kiivrilt võetud siniseks.
9. samm: värvige taust värvitooni / küllastuse reguleerimise kihiga
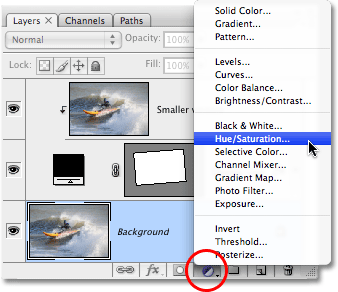
Selle valimiseks klõpsake kihtide paletti taustkihti. Seejärel klõpsake paleti allosas ikooni New Adjustment Layer ja valige loendist Hue / Saturation :

Klõpsake kihtide paleti allosas ikooni "Uus kohandamiskiht" ja valige "Hue / Saturation".
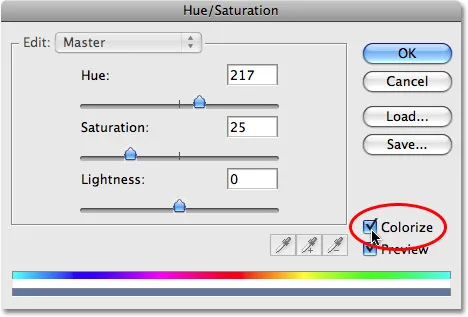
See avab Hue / Saturation dialoogiboksi, mida hakkan kasutama oma tausta värvimiseks. Siin ei pea värvi valimiseks liugureid lohistama. Olen juba oma pildi pildi valinud, nii et pean vaid klõpsama dialoogiboksi paremas alanurgas oleval suvandil Värvimine :

Valige dialoogiboksis Hue / Saturation suvand "Colorize".
Dialoogiboksis Hue / Saturation väljumiseks klõpsake nuppu OK. Photoshop kasutab minu valitud pildi taustal värvimiseks valitud värvi:

Algne pilt taustal on nüüd värvitud proovivärviga.
10. samm: kopeerige uuesti taustkiht
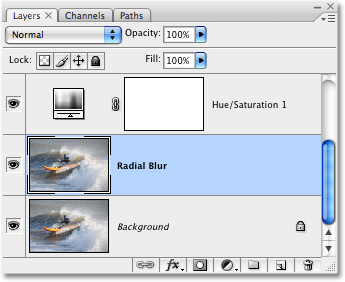
Enne kui hakkame oma radiaalset hägust rakendama, dubleerige veel kord taustakiht, nii et meil oleks eraldi kiht, millele filtrit rakendada, kuna me ei taha kunagi puudutada oma pildi algset piksliteavet taustkihil. Valige kihtide palettast Taustikiht, seejärel paljundamiseks vajutage Ctrl + J (Win) / Command + J (Mac). Topeltklõpsake uue kihi nime ja nimetage see ümber "radiaalne hägusus:

Kopeeri taustkiht uuesti ja nimeta see ümber "radiaalseks hägususeks".
11. samm: rakendage radiaalse hägususe filter uuele kihile
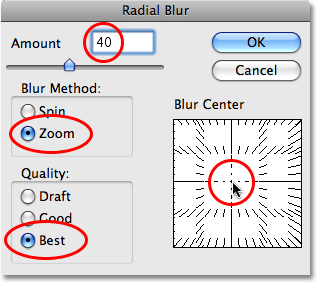
Kui uus kiht "Radial Blur" on valitud kihtide paletti, minge ekraani ülaosas menüüsse Filter, valige Blur ja valige Radial Blur, mis avab dialoogiboksi Radial Blur. Esmalt seadke hägususe meetod suumiks, seejärel valige kvaliteet parimaks . Ülaosas olev valik Kogus määrab, kui suure osa hägususefektist saate. Ma kavatsen määrata minu väärtuseks 40, kuid võite kasutada mõnda muud väärtust. Dialoogiboksi paremas alanurgas olev valik Hägususe kese määrab, kust hägus teie pildilt pärineb. Proovige hägususe keskpunkti paigutada teie fotol oleva objekti lähedale, klõpsates kastis Hägususe keskus sellel ligikaudsel kohal. See pole kõige täpsem asi maailmas ja paneb teid enne proovimist proovima paar katset, nii et ärge kartke filtrit Ctrl + Z (Win) / Command + Z (Mac) kasutades tagasi võtta ja proovige uuesti, kui alguses ei õnnestu:

Dialoogiboksi Radial Blur avamiseks filtreerige> Blur> Radial Blur. Muutke punasega ringitatud suvandeid.
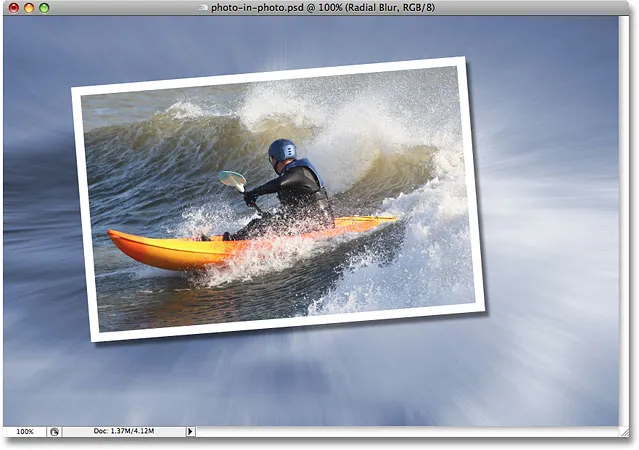
Kui olete lõpetanud, klõpsake dialoogiboksist väljumiseks ja pildile radiaalse hägususe lisamiseks nuppu OK:

Pilt on rakendatud Radial Blur filtriga.
12. samm: vähendage radiaalse hägususe kihi läbipaistmatust
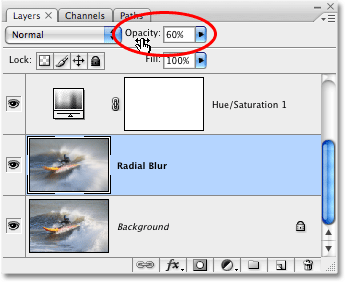
See viimane samm on valikuline, kuid ma arvan, et mu radiaalne hägusus on liiga intensiivne. Ma soovin, et see sulanduks rohkem taustkihi originaalpildiga ja saan seda teha lihtsalt siis, kui minna Kiiruste paleti ülaosas suvandisse Läbipaistmatus ja langetada läbipaistmatus umbes 60% -ni, mis minu arvates töötab kenasti :

Vajaduse korral vähendage radiaalse hägususe kihi läbipaistmatust, et efekt sulanduks selle alumisel taustkihil oleva algpildiga.
Võrdluseks: siin on veel kord minu algne pilt:

Algne pilt veel kord.
Ja siin pärast minu radiaalse hägususe kihi läbipaistmatuse vähendamist on minu viimane tulemus "foto fotol":

Lõpptulemus "foto fotol".
Ja seal see meil on! Nii saate fotoga foto luua Photoshopiga! Lisateavet Photoshopi efektide õpetuste kohta leiate meie fotoefektide sektsioonist!