Selles Photoshopi tekstiefektide õpetuses õpime, kuidas kasutada Photoshopi kihtstiile, et muuta tekst hõlpsalt plastikust väljanägemiseks. Efekti loomiseks kasutame mõnda laaditavat kontuuri, kuna need pole meile vaikimisi saadaval, kuid ärge muretsege, nende laadimine on lihtne ja nii on ka kõik muu, mida me teeme.
Selle efekti saavutame järgmiselt:

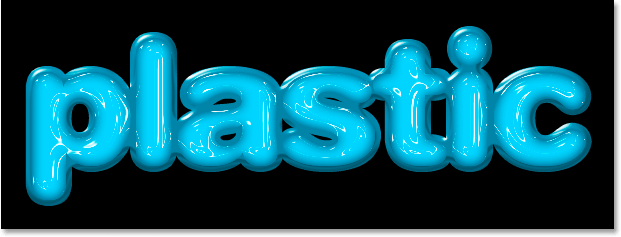
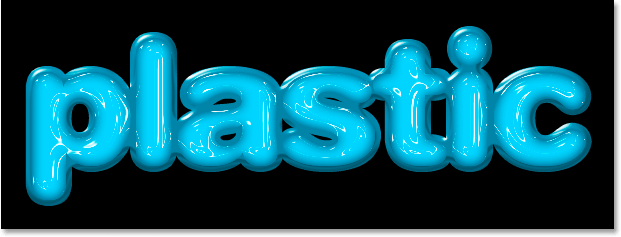
Lõpptulemus.
Alustame!
1. samm: avage uus Photoshopi dokument
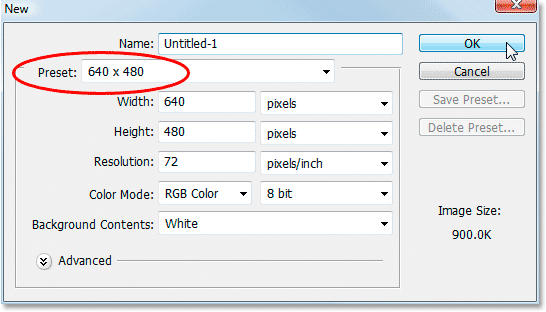
Esimese asjana peame avama uue dokumendi, nii et teeme selle kiiresti, kasutades kiirklahvi Ctrl + N (Win) / Command + N (Mac). See avab Photoshopi dialoogiboksi Uus dokument. Valige ükskõik milline suurus teile meeldib. Ma kavatsen kasutada eelseatud suurust 640x480, nagu allpool ringitud:

Looge uus Photoshopi dokument.
2. samm: täitke dokument mustaga
Esiplaani ja taustvärvide lähtestamiseks vajutage klaviatuuril täht D, nii et must saab teie esiplaani värviks ja valge taustavärviks. Seejärel kasutage klaviatuuri otseteed Alt + Backspace (Win) / Option + Delete (Mac), et täita oma uus dokument esiplaani värviga, mis sel juhul on must:

Uue dokumendi mustaks täitmiseks vajutage "Alt + Backspace" (Win) / "Option + Delete" (Mac).
3. samm: lisage oma tekst dokumenti
Haarake oma Type-tööriist tööriistade palettilt või vajutage klahvi T, et sellele kiiresti juurde pääseda kiirklahvi abil:

Valige Photoshopi tööriistade palettilt tüüp Type.
Seejärel, kui valitud tööriist Type (Tüüp), minge ekraani ülaosas suvandiribale üles ja valige oma font. Kavatsen kasutada Helvetica Round Black'i. Süsteemi installitud fontide hulgast saate valida ükskõik kumma fondi soovite. Suurem ja paksem font kipub selle efekti jaoks kõige paremini toimima:

Valige suvandiribal oma font.
Esiplaani ja taustvärvide vahetamiseks vajutage klaviatuuril täht X, nii et valge saab teie esiplaani värviks. Valime kihistiilide abil oma teksti jaoks parema värvi, kuid praegu läheb valge hästi. Seejärel klõpsake valitud fondi ja esiplaani värvina valgena klõpsake dokumendi sees ja lisage oma tekst. Ma kirjutan sõna "plast":

Klõpsake Photoshopi dokumendis ja lisage oma tekst.
Muutke oma teksti suurust vastavalt vajadusele, kasutades Photoshopi käsku Free Transform, vajutades Ctrl + T (Win) / Comand + T (Mac), mis avab kasti Free Transform ja tegeleb teie tekstiga. Teksti proportsioonide piiramiseks hoidke all Shift ja lohistage teksti suuruse muutmiseks mõnda nurga käepidet. Hoidke all klahvi Alt (Win) / Option (Mac) ja lohistage teksti, et sundida teksti muutma selle keskpunktist suurust. Kui olete teksti suurusega rahul, vajutage muudatustega nõustumiseks sisestusklahvi (Win) / Return (Mac).
4. samm: valige teksti värv, kasutades kihi stiili „Värvi ülekate”
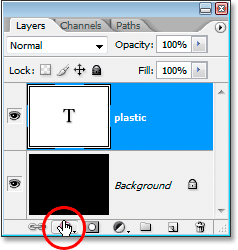
Nüüd, kui meie tekst on dokumendile lisatud, hakkame looma oma "plastilist" efekti ja esimene asi, mida me teeme, on valida selle jaoks parem värv. Kui tekstikiht on valitud, klõpsake kihtide paleti allosas ikooni Kihustiilid:

Klõpsake kihtide paleti allosas ikooni "Kihistiilid".
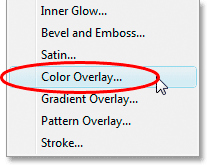
Valige kuvatavas kihtstiilide loendis Värvi ülekate :

Valige kihi stiil "Värvi ülekate".
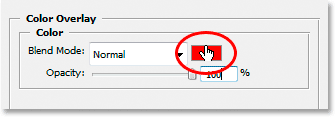
See avab dialoogiboksi Kihustiil, mille keskmises veerus on seatud suvandid "Värvi ülekate". Teksti uue värvi valimiseks klõpsake suvanditest „Segamisrežiim” paremal asuvat värviriidet:

Teksti uue värvi valimiseks klõpsake värvilahendusel.
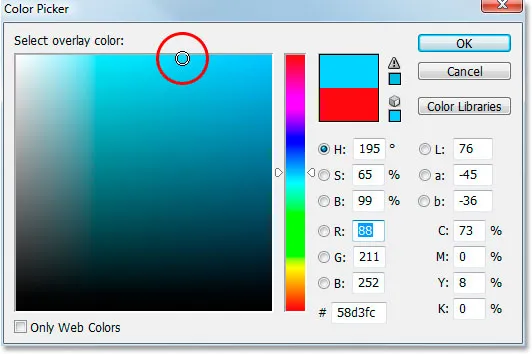
See avab Photoshopi värvivalija . Ma valin oma teksti värvi jaoks helesinise. Võite vabalt valida, kumba värvi eelistate, kuid proovige valida värvi heledam varjund:

Valige Photoshopi värvivalija abil oma teksti värv.
Kui olete värvi valinud, klõpsake värvivalijast väljumiseks nuppu OK. Nüüd kuvatakse teie tekst dokumendis teie valitud värviga:

Nüüd kuvatakse tekst teie valitud värviga.
Pean märkima, et me pole siin teksti värvi tegelikult muutnud, kuigi see on nüüd teistsuguse värviga. Tehniliselt on tekst endiselt valge. Oleme värvi uue kihi kihi stiili abil lihtsalt uue värvi üle kandnud. Kui lülitaksime kihtstiilid välja, mida me ei tee, kuid kui seda teeksime, näeks tekst jälle valge.
5. samm: lisage teksti sisemine vari, kasutades kihi stiili "Sisemine kuma"
Järgmisena anname sisemise varju lisamisega oma tekstile rohkem kolmemõõtmelise ilme. Nüüd on olemas tegelik kihi stiil "Inner Shadow", kuid me ei kavatse seda kasutada, kuna see piirdub meile suunatu varju andmisega. Soovime, et tekst ümbritseks varju, nii et selle asemel, et kasutada valmis sisemist varju, mille Photoshop meile annab, loome oma sisemise varju kihi stiili, teisendades Inner Glow stiili varju.
Selleks klõpsake dialoogiboksi Kihustiil vasakul asuvas kihtstiilide loendis sõnadel Inner Glow . Klõpsake kindlasti sõnadel. Ärge klõpsake lihtsalt ruutu sees, sest kõik, mis selleks teha, on efekti sisselülitamine. Soovime juurdepääsu efekti võimalustele ja selleks peate klõpsama nimel endal:

Klõpsake dialoogiboksi Kihustiil vasakul oleval sõnal "Inner Glow".
Kihi stiili dialoogiboksi keskmises veerus kuvatakse suvandid "Inner Glow":

Dialoogiboksi Layer Style suvandid "Inner Glow".
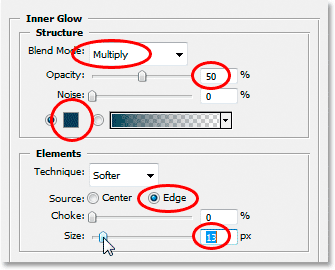
Selleks, et muuta "sisemine sära" "sisemiseks varju", peame vaid muutma ülaosas segurežiimi . Klõpsake sõna "Ekraan" paremal asuvat allapoole suunatud noolt ja muutke segurežiim väärtuseks Korruta . Meie hõõgus on nüüd vari või vähemalt on see vari, kui valime selle jaoks tumedama värvi. Vaikekollane ei tööta varjundina eriti hästi, nii et klõpsake kohe värvi "müra" all oleval värvirühmal, mis annab Photoshopi värvivalijale varukoopia, ja valige teksti jaoks valitud värvi palju tumedam versioon. . Valisin oma teksti jaoks helesinise, seega valin varju jaoks tumesinise. Langetage varju läbipaistmatus umbes 50% -ni, nii et see pole nii intensiivne. Veenduge, et allikaks oleks valitud serv, ja lõpuks suurendage varju suurust umbes 13 pikslini .
Teie tekst näeb nüüd välja umbes selline:

Tekst pärast sisemise varju rakendamist.
6. samm: rakendage kihtstiil "Kaldus ja reljeefne"
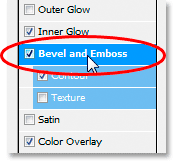
Järgmisena lisame oma teksti efekti "Kaldus ja reljeefne tekst", seega klõpsake dialoogiboksi Kihustiil vasakul asuvas kihtstiilide loendis otse sõnadel Kaldus ja Reljeef . Jälgige, et klõpsate otse sõnadel ja mitte klõpsate lihtsalt ruutu sees:

Klõpsake kihi stiili dialoogiboksi vasakul oleval sõnal "Kaldus ja kohrutus".
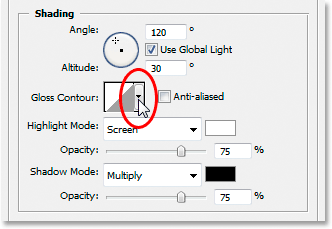
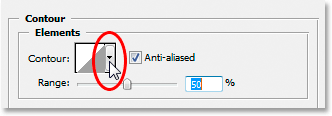
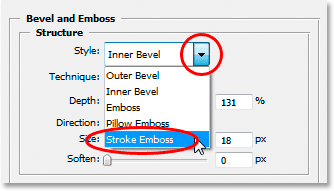
Kihi stiili dialoogiboksi keskmine veerg muutub suvanditeks Kaldus ja Reljeef. Esimene asi, mida me siin teha tahame, on uue "Gloss Contour" laadimine, nii et minge sinna, kus "Shading" suvandites on kirjas "Gloss Contour" ja klõpsake kontuuri eelvaate pisipildist paremal asuvat allapoole suunatud noolt. :

Klõpsake kontuuri eelvaate pisipildist paremal asuvat allapoole suunatud noolt.
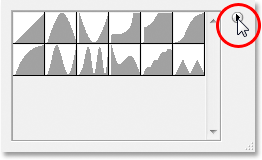
Seejärel klõpsake avaneva kontuurivaliku kasti paremas ülanurgas paremale suunatud noolt:

Klõpsake kontuuri valiku kasti paremas ülanurgas paremale suunatud noolt.
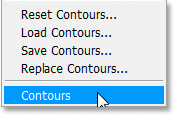
Seejärel valige kuvatava loendi allosas Kontuurid, et laadida uus kontuuride komplekt, mis pole meil vaikimisi saadaval:

Uue kontuurikomplekti laadimiseks valige "Contours".
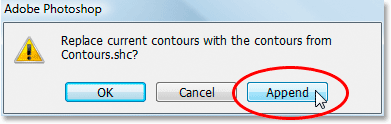
Photoshop küsib, kas soovite asendada algsed kontuurid uutega või lisada need lihtsalt loendi lõppu. Klõpsake nuppu Lisa :

Uute kontuuride lisamiseks algsesse serva klõpsake "Lisa".
Näete, kui uued kontuurid on originaalide põhjale lisatud. Meie jaoks lihtsamaks muutmiseks klõpsake selle asemel, et proovida kirjeldada kontuurkuju, millele klõpsata, klõpsake veel kord paremas ülanurgas parempoolsel noolel ja valige suvanditest Suur nimekiri, et saaksime näha nii pisipilte kontuuri eelvaade ja kontuuri nimi iga pisipildi kõrval:

Nii kontuuri eelvaate pisipiltide kui ka iga kontuuri nime nägemiseks valige suvanditest „Suur nimekiri”.
Nüüd, kui näeme iga kontuuri tegelikke nimesid, liikuge loendis allapoole, kuni jõuate ring-kolmiknimetuseni ja topeltklõpsake sellel valimiseks:

Selle valimiseks topeltklõpsake kontuuri "Ring-Triple".
Kui kontuur "Ring-Triple" on valitud, muudame ülejäänud Bevel and Emboss suvandeid:

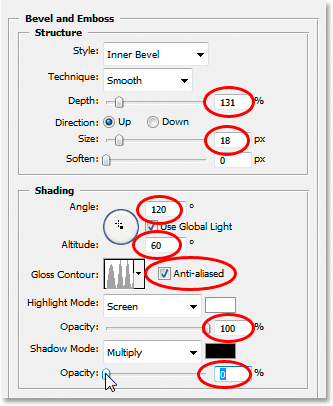
Muutke punasega ümmargused ja reljeefsed suvandid.
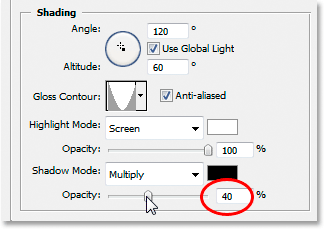
Neid sätteid kasutasin oma teksti jaoks. Võimalik, et peate neid pisut muutma, sõltuvalt kasutatavast fondist ja teksti suurusest. Alustades ülaosast ja liikudes allapoole, suurendage sügavust umbes 131% -ni ja suurust umbes 18 pikslini . Seadistage suvandites "Varjutamine" nurk 120 ° -ni, kui see veel pole, ja seadke kõrguseks 60 ° . Veenduge, et kontuuri eelvaate pisipildi kõrval oleks märgitud Anti-aliased . Suurendage esiletõstetud režiimi läbipaistmatust lõpuni 100% -ni ja lõpuks langetage varjurežiimi läbipaistmatus 0% -ni .
Teie tekst peaks nüüd välja nägema umbes selline:

Tekst pärast Bevel ja Emboss kihi stiili rakendamist.
7. samm: rakendage kihi stiili "Contour"
Klõpsake dialoogiboksi Layer Style vasakus servas sõna Contour . See asub otse sõnade "Kaldus ja kohrutamine" all:

Klõpsake dialoogiboksi Kiht stiil vasakul asuvat sõna "Contour".
Kihi stiili dialoogiboksi keskmine veerg muutub kontuurivalikuteks. Kasutame mõnda muud kontuuri neist, mis me hetk tagasi laadisime. Klõpsake kontuuri eelvaate pisipildist paremal asuvat allapoole suunatud noolt:

Klõpsake kontuuri eelvaate pisipildist paremal asuvat allapoole suunatud noolt.
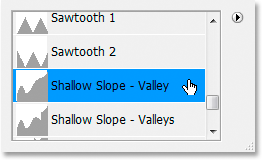
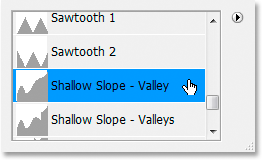
Seekord kerige loendit allapoole, kuni jõuate madala nimega Shallow Slope-Valley . Selle valimiseks topeltklõpsake:

Kerige loendist allapoole kontuurini "Shallow Slope-Valley" ja topeltklõpsake selle valimiseks.
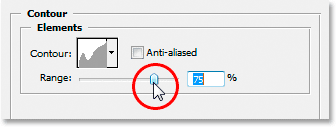
Saate "läikivat" efekti oma maitse järgi viimistleda, lohistades vahemiku liugurit vasakule või paremale, kuni olete tulemustega rahul. Ma pean lohistama miini paremale ja suurendama levila umbes 85% -ni:

Häälestage efekti, kohandades väärtust "Range".
Siin on minu tekst pärast kontuurikihi stiili lisamist:

Tekst pärast kontuurikihi stiili rakendamist.
Kihi stiili dialoogiboksist väljumiseks klõpsake nuppu OK.
8. samm: kopeerige teksti kiht
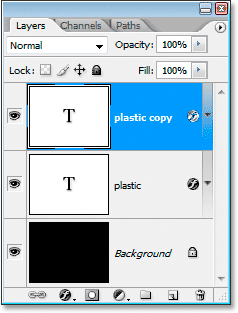
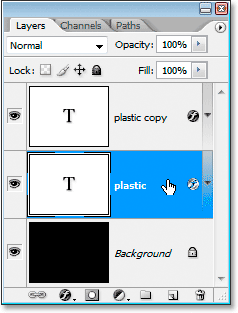
Teksti kihi paljundamiseks vajutage Ctrl + J (Win) / Command + J (Mac), nii et teil on nüüd kihtide paletis kaks tekstikihti:

Kopeeri teksti kiht.
Seejärel klõpsake selle valimiseks kihtide paletti algsel tekstikihil, nii et töötame veel kord originaali, mitte selle kohal oleva duplikaatteksti kihina:

Selle uuesti valimiseks klõpsake originaalteksti kihil.
9. samm: lisage teksti tekst
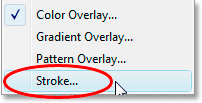
Kui algne tekstikiht on uuesti valitud, klõpsake veel kord kihtide paleti allosas asuval ikoonil Kihistiil ja valige seekord loendi allosas Stroke :

Valige kihtstiilide loendist "Stroke".
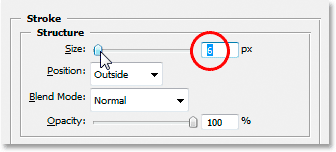
Kihi stiili dialoogiboks hüppab uuesti üles, keskmises veerus on suvandid Stroke. Esiteks suurendage käigu suurust umbes 6 pikslini :

Löögi suuruse suurendamiseks lohistage liugurit.
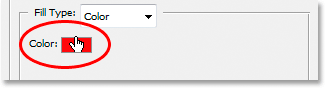
Seejärel klõpsake löögi jaoks uut värvilahendust, et valida uus värv:

Klõpsake suvandi Stroke värvitrükil.
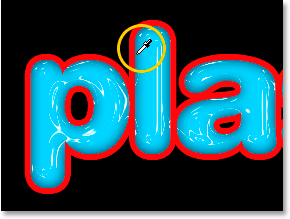
Photoshopi värvivalija hüppab varundatud ekraanile. Selle asemel, et valida värv otse värvivalijas, liigutage hiirt teksti kohal. Näete, et teie hiirekursor muutub Eyedropperi ikooniks . Klõpsake ühe tähe serva lähedal, et proovida värvi tooni, mis jääb teksti heledamate ja tumedaimate värvide keskele:

Proovige tekstist värvi, mis on heledama ja tumedaima tekstivärvide vahel.
Kui olete lõpetanud, klõpsake värvivalijast väljumiseks nuppu OK.
10. samm: rakendage käigule stiil "Kaldus ja reljeef"
Lülitage tagasi suvandites „Kaldus ja kohrutamine”, klõpsates dialoogiboksi Kihustiil vasakul oleval sõnadel Kaldus ja Reljeef :

Klõpsake sõnadel „Kaldus ja kohrutus“, et pääseda uuesti juurde kaldu ja reljeefiga.
Kihi stiili dialoogiboks muutub nii, et keskmises veerus kuvatakse taas suvandid Kaldus ja Reljeef. Tahame kald- ja reljeefstiili rakendada löögil endal, selleks klõpsake sõnade "Sisemine kaldus" paremal asuvat allanoolt noolel ja muutke stiil Stroke Reljeefiks :

Muutke kaldus ja reljeefne stiil "Stroke Reljeef".
Oleme peaaegu valmis. Minge tagasi valiku "Gloss Contour" juurde ja klõpsake veel kord kontuuri eelvaate pisipildist paremal asuvat allapoole suunatud noolt. Seekord kerige loendit allapoole, kuni jõuate madala nimega Shallow Slope-Valley . Selle valimiseks topeltklõpsake:

Kerige loendist allapoole kontuurini "Shallow Slope-Valley" ja topeltklõpsake selle valimiseks.
Kui olete valikute Bevel and Emboss allosas, suurendage varjurežiimi läbipaistmatust umbes 40% -ni :

Suurendage varjurežiimi läbipaistmatust 40% -ni.
Lõpuks minge tagasi ülaossa ja vähendage sügavuse väärtust umbes 41% -ni, seejärel suurendage suurust, lohistades liuguriba paremale, kuni näete, kuidas tähe löögid ühinevad. Olen suurendanud minu arvu 24 pikslini Klõpsake nuppu OK, kui olete tulemustega rahul, et väljuda dialoogiboksist Kiht stiil ja oletegi valmis! Siin on viimane "plastilise teksti" efekt:

Lõpptulemus.
Kuhu edasi minna …
Ja seal see meil on! Lisateavet Photoshopi efektide õpetuste kohta leiate meie jaotistest Teksti efektid või Fotoefektid!