Selles Photoshopi tekstiefektide õpetuses õpime, kuidas luua lihtsat 3D-teksti:

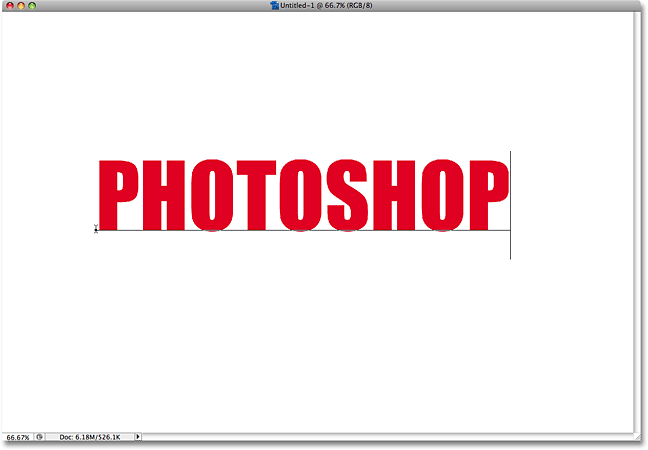
3D-teksti lõplik efekt.
Alustame!
1. samm: looge uus dokument
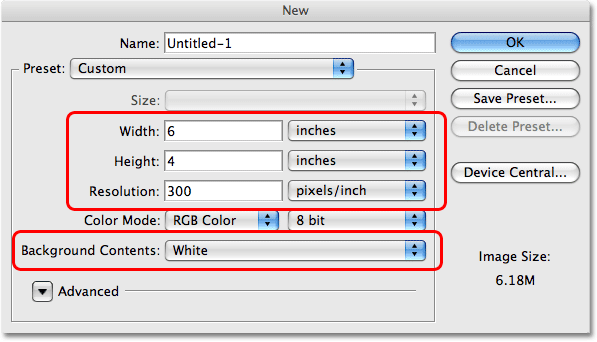
Alustuseks loome uhiuue Photoshopi dokumendi. Minge ekraani ülaosas menüüsse Fail ja valige Uus või kiirema lahenduse saamiseks vajutage klaviatuuri otseteed Ctrl + N (Win) / Command + N (Mac). Ükskõik, mille valite, hüppab Photoshop dialoogiboksi Uus dokument . Sisestage dokumendi jaoks vajalik suurus. Selle õpetuse jaoks sisestan laiuse 6 tolli, kõrguse 4 tolli ja eraldusvõime 300 pikslit / tolli, mis on professionaalse kvaliteediga printimisel tavaline eraldusvõime. Samuti määran oma tausta sisuks valge, mis seab minu uue dokumendi taustavärviks valge. Kui olete lõpetanud, klõpsake dialoogiboksi paremas ülanurgas nuppu OK, et sellest väljuda. Ekraanile ilmub teie uus Photoshopi dokument.

Dialoogiboksi Uus dokument abil saate luua uue Photoshopi dokumendi.
2. samm. Valige Photoshopi tööriistade palettilt tüüp Type
Dokumendile teksti lisamiseks peame kasutama Photoshopi Type Too l. Valige see tööriistade palettist või vajutage otsetee abil klaviatuuril täht T :

Valige tüüp Tööriist.
3. samm: valige suvandiribalt font
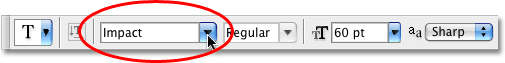
Järgmisena peame valima fondi. Kui tüüp Type on valitud, märkate, et ekraani ülaosas olev suvandiriba on muutunud, et näidata tüübi tööriista suvandeid. Valige fontide loendist, mis teil praegu arvutis saadaval on, millist fonti soovite kasutada. See 3D-efekt töötab kõige paremini suurte, paksude tähtedega fontide puhul. Ma valin Mõju . Soovi korral saate oma teksti suuruse ka valida, kuid see pole praegu tegelikult vajalik, kuna saame teksti suurust hiljem hõlpsalt muuta, nagu näeme. Praegu vajame ainult fonti:

Valige suvandiribalt font.
4. samm: valige oma teksti jaoks värv
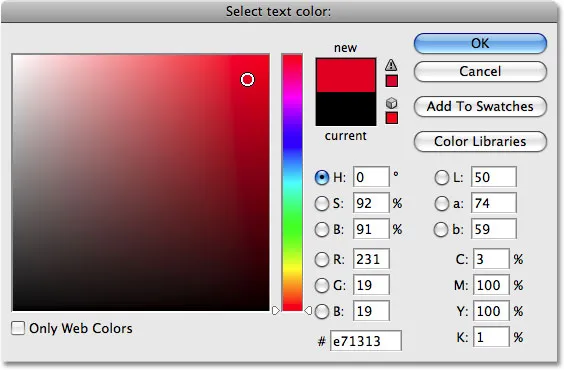
Järgmisena peame valima oma teksti värvi. Kui vaatate suvandiribal paremale veelgi kaugemale, näete värvirühma . Värvimuster näitab praegust teksti värvi. Värvi muutmiseks klõpsake lihtsalt värvilahendusel:

Teksti värvi muutmiseks klõpsake suvandiribal värvilist proovi.
See avab Photoshopi värvivalija . Valige kumb värv, mida soovite oma teksti jaoks kasutada. Ma valin helepunase tooni. Kui olete lõpetanud, klõpsake värvilise valija paremas ülanurgas OK, et sellest väljuda:

Valige värvivalijast teksti jaoks uus värv ja klõpsake siis tekstist väljumiseks nuppu OK.
Värvimuster suvandiribal muutub teie valitud värvi kuvamiseks.
5. samm: lisage oma tekst dokumenti
Kui meie font ja teksti värv on valitud, klõpsake dokumendi sees ja lisage oma tekst. Efekti suurendamiseks kirjutan teksti "PHOTOSHOP", kõik trükitähtedega. Ärge muretsege, kui tekst tundub praegu liiga suur või liiga väike. Saame selle hetkega parandada:

Klõpsake dokumendi sees ja lisage oma tekst.
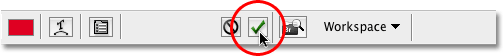
Kui olete teksti tippimise lõpetanud, klõpsake teksti aktsepteerimiseks ja teksti redigeerimise režiimist väljumiseks suvandiribal linnukest .

Teksti redigeerimise režiimist väljumiseks klõpsake suvandiribal linnukest.
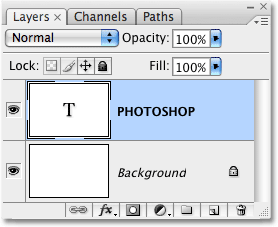
Kui vaatame meie kihtide paletti, näeme, et Photoshop on mugavalt paigutanud meie teksti enda kihile taustkihi kohale. See võimaldab meil tekstiga töötada sõltumatult selle taga olevast valgest taustast:

Tekst kuvatakse kihtide paleti eraldi kihil.
6. samm: vajadusel muutke tüübi suurust
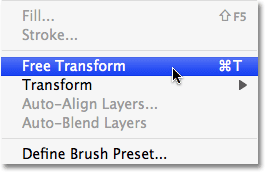
Kui leiate, et teie tekst on liiga väike (või liiga suur), saame selle hõlpsalt parandada Photoshopi käsu Free Transform abil . Kõigepealt veenduge, et teie tekstikiht oleks valitud kihtide paletti (valitud kihid on siniselt esile tõstetud). Seejärel minge ekraani ülaosas menüüsse Redigeerimine ja valige Vaba teisendamine . Samuti saate käsu Vaba teisendamine valida kiirklahviga Ctrl + T (Win) / Command + T (Mac):

Valige menüüst Redigeerimine "Vaba teisendamine".
Näete kasti Free Transform ja käepidemed ilmuvad dokumendis teie teksti ümber. Teksti suuruse muutmiseks hoidke all tõstuklahvi, klõpsake siis ükskõik millist nurga käepidet (väikesed ruudud) ja lohistage nurka sissepoole, et tekst oleks väiksem või väljapoole, et see suuremaks muuta. Hoides all klahvi Shift, lohistades kitsendage kuvasuhet, nii et te ei moonutaks teksti suurust, kui muudate selle suurust. Ma teen oma teksti veidi suuremaks, lohistades paremas alanurgas olevat käepidet väljapoole. Saate teksti ka vajaduse korral teisaldada, klõpsates kasti Free Transform kuskil ja lohistades teksti dokumendi uude kohta:

Vaba teisenduse abil muutke teksti suurust ja liigutage seda vastavalt vajadusele.
Kui olete lõpetanud, vajutage sisestusklahvi (Win) / Return (Mac), et muudatusega nõustuda ja väljuda käsust Free Transform.
7. samm: teisendage tekst kujuks
3D-efekti loomiseks peame muutma oma teksti vaatenurka. Seal on ainult üks probleem. Photoshop ei luba meil teksti teksti vaatenurka muuta (vaadake, kuidas see võib probleemiks osutuda?). Selleks, et näidata teile, mida ma mõtlen, veenduge, et tekstikiht on ikka valitud, minge üles ekraani ülaosas asuvasse menüüsse Redigeerimine ja valige loendist Teisend . Ilmub teisene menüü, mis näitab kõiki erinevaid võimalusi meie valitud kihi sisu muutmiseks. Pange tähele, kuidas valikud Distort ja Perspective on hallid? See tähendab, et need pole meile praegu saadaval ja seda seetõttu, et Photoshop ei saa teksti mõlemat tüüpi teisendusi teostada.
Lahendus on teisendada meie tekstikiht nn kujukihiks . Teisendades teksti kujuks, saame muuta selle vaatenurka ja luua oma efekti. Ainuke negatiivne külg teksti kujuks teisendamisel on see, et seda tüüpi ei saa enam redigeerida. Kuna sel juhul ei ole meil vaja oma teksti redigeerida, ei pea me selle pärast muretsema.
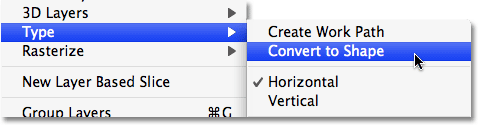
Kui tekstikiht on endiselt valitud, minge ekraani ülaosas menüüsse Kihi, valige Tüüp ja valige Konverteeri kuju :

Valige Kiht> Tüüp> Teisenda kujuks.
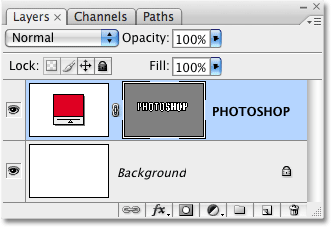
Kui vaatame kihtide paletti, näeme, et teksti kiht näeb nüüd välja täiesti erinev ja see on sellepärast, et see pole enam tekstikiht. Photoshop on selle teisendanud kujukihiks, mis tähendab, et nüüd saame sellele rakendada Perspektiivi teisenduse ja luua oma 3D-teksti efekti:

Teksti kiht on muudetud kujukihiks.
8. samm: muutke vaatenurka
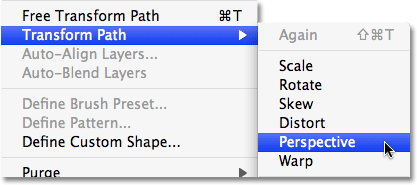
Minge tagasi menüüsse Redigeerimine . Näete, et hetk tagasi vaadeldud suvand Teisendus on asendatud uue valikuga Hooldusrada . Jällegi, sellepärast, et tegeleme nüüd kujuga. Valige loendist Teisenduse tee. Kui ilmub teisene menüü, näete, et nüüd on saadaval nii suvandid Distort kui Perspective. Valige loendist Perspektiiv :

Minge jaotisse Redigeerimine> Teisenda tee> Perspektiiv.
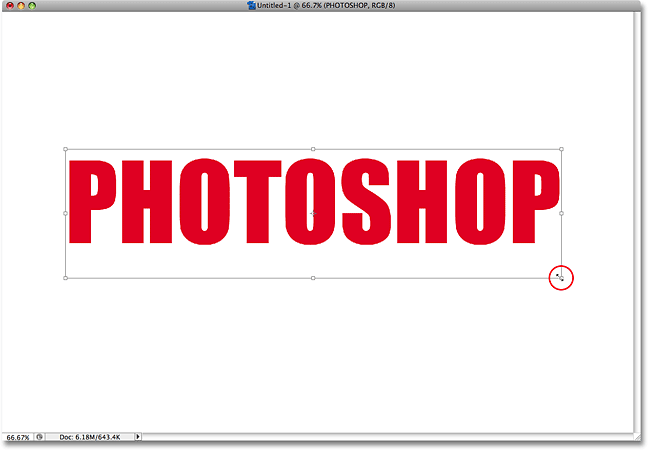
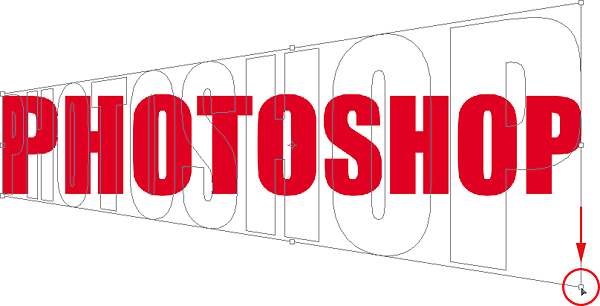
Teksti ümber (kuju) ilmub sama kast ja käepidemed, mida nägime varem, kui valisime käsu Vaba teisendamine. Erinevus on selles, et töötame nüüd perspektiivirežiimis. Teksti vaatenurga muutmiseks ja sellele kolmemõõtmelise ilme saamiseks klõpsake lihtsalt paremas alanurgas asuvat käepidet ja lohistage see otse alla. Lohistades tõuseb teksti parema külje kõrgus selle keskpunktist, samal ajal kui vasak külg jääb muutumatuks:

Klõpsake paremas alanurgas asuval käepidemel ja lohistage seda allapoole.
Kui olete perspektiivivahetusega rahul, vajutage teisenduse aktsepteerimiseks sisestusklahvi (Win) / Return (Mac). Teie tekst peaks nüüd välja nägema umbes selline:

Nüüd kuvatakse tekst 3D-vaatenurgaga.
9. samm: looge mitu kihti vormist kihti, kõik liiguvad veidi paremale
See järgmine samm on lõbus osa. Me loome oma kuju kihist väga kiiresti mitu koopiat, igaüks neist nihkus eelmisest ühe piksli võrra paremale. See annab meie kirjadele veidi sügavust. Esiteks valige tööriistade palettilt Liiguta liiga l või vajutage otsetee abil klaviatuuril lihtsalt V- tähte. See trikk töötab ainult valitud teisaldamise tööriistaga:

Valige tööriist Teisalda.
Kui liikumisriist on valitud ja kihtide paletis on valitud kuju kiht, hoidke all klahvi Alt (Win) / variant (Mac) ja vajutage klaviatuuri paremat nooleklahvi . Seejärel vajutage seda uuesti. Siis jälle. Ja jälle. Kas teate, mis toimub? Iga kord, kui vajutate parema nooleklahvi, hoides all klahvi Alt / Valik, loote kuju kihi uue koopia ja liigutate uue koopia ühe piksli paremale. Alt / Optsiooni all hoidmine käsib Photoshopil luua olemasolevast kujust lihtsalt teisaldamise asemel iga kord uue kuju koopia. Mida rohkem kordi parempoolset nooleklahvi vajutate, seda rohkem koopiaid kihist loote ja seda põhjalikumalt oma tähti anname.
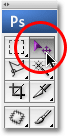
Vajutage parempoolset nooleklahvi, kuni olete tulemustega rahul. Minu puhul vajutasin nooleklahvi kokku 68 korda, luues oma kujundist 68 eksemplari, millest igaüks liikus ühe piksli võrra paremale. Nooleklahvi vajutamise arv sõltub teie töötava dokumendi eraldusvõimest. Kui olete valmis, peaks teie tekst välja nägema umbes selline:

Hoidke all klahvi Alt (Win) / Option (Mac), seejärel vajutage tähtede sügavuse saamiseks mitu korda parempoolset nooleklahvi.
10. samm: viige algne kujukiht kihtide paleti kihtide virna tippu
Iga kord, kui lõime oma vormist uue koopia, lõime uue kihi kihtide paletti ja Photoshop asetas iga uue kihi otse eelmise kihi kohale. Minu puhul sisaldab minu kihtide palett nüüd 68 eksemplari minu algsest kujukihist. Algne kujukiht istub taustkihi kohal, kõik koopiad asetsevad selle peal. Võite öelda, et see on originaal, kuna see on ainus kuju kiht, mille nimi ei sisalda sõna "koopia".
Peame selle algse kihi teisaldama hunniku ülaossa ja seal on seda lihtne teha. Esiteks klõpsake selle valimiseks kihtide paletti algsel kihil. Seejärel vajutage Ctrl + Shift +) (Win) / Command + Shift +) (Mac). See on õige sulgude klahv (")") juhuks, kui teil tekib huvi. See mugav otsetee viib valitud kihi koheselt otse kihi virna ülaossa:

Algne kujukiht ilmub nüüd kihtide paleti teiste kihtide kohale.
11. samm: ühendage kõik koopiad kokku
Kuna meie algne kiht on nüüd kihi virna ülaosas, peame kõik need kuju kihi koopiad ühendama üheks kihiks. Klõpsake kihtidel, mis asuvad otse algse kihi all kihtides (teisisõnu teine kiht ülevalt). Seejärel sirvige otse kihi Taust kohal asuvale kihile allapoole kihtide palett paremal asuvat kerimisriba. Ärge selle klõpsamiseks lihtsalt klõpsake, vaid selle valimiseks, sest see tühistab teie ülaosas valitud kihi valiku. Selle asemel hoidke klaviatuuril tõstuklahvi all ja klõpsake selle valimiseks kihti. See valib mõlemad kihid korraga, koos kõigi nende vahel olevate kihtidega. Kõik need kihid kuvatakse kihtide paletti siniselt esile tõstetud.
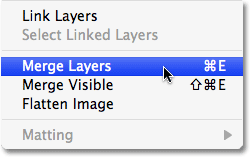
Kui kõik meie kopeeritud kihid on nüüd valitud, minge ekraani ülaosas menüüsse Kihi ja valige loendi allosas allpool Ühenda kihid . Või kiiremaks saamiseks vajutage klaviatuuri otseteed Ctrl + E (Win) / Command + E (Mac):

Minge jaotisse Kiht> Ühenda kihid.
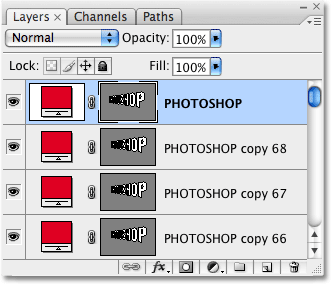
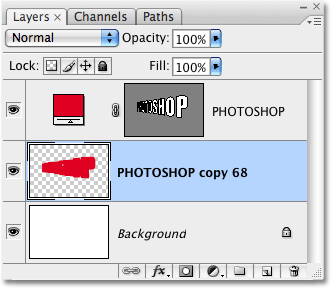
Photoshop liidab kõik valitud kihid üheks kihiks. Kui vaatame oma kihtide paletti, näeme, et meil on nüüd ainult kolm kihti. Taustakiht on põhjas, algne kujukiht on peal ja nende vahel on meie äsja ühendatud kiht:

Kõik kujukihi koopiad on ühendatud üheks kihiks.
12. samm: lisage ühendatud kihile mustvalge gradient
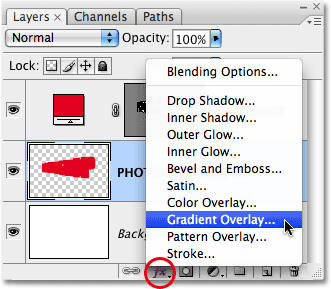
Et meie tähed saaksid tõeliselt 3D-ilme, viime asjad lõpule lihtsa valgusefekti lisamisega. Või vähemalt midagi, mis näeb välja nagu valgusefekt. Kui see pole juba valitud, klõpsake kihtide paletis ühendatud kihil selle valimiseks. Seejärel klõpsake kihtide paleti allosas ikooni Kihustiilid. Ilmub kõigi saadaolevate kihtstiilide loend. Selle valimiseks klõpsake Gradient Overlay :

Valige kihtide paleti alt Gradient Overlay kihi stiil.
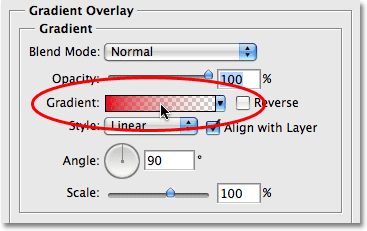
See avab Photoshopi dialoogiboksi Layer Style, mis on seatud keskmises veerus suvanditele Gradient Overlay. Soovime oma võltsvalgustuse efekti jaoks kasutada must-valget gradienti. Kui teil on juba must-valge gradient valitud, saate selle järgmise sammu vahele jätta. Kui teil on valitud mõni muu gradient, klõpsake suvandite keskel asuval gradiendi eelvaatealal :

Uue gradiendi valimiseks klõpsake dialoogiboksis Kihustiil gradiendi eelvaatealal.
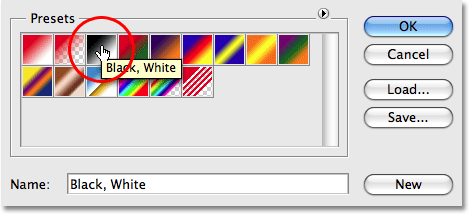
See avab gradientvalija, näidates meile kõiki saadaolevaid kaldeid, mille hulgast me valida võime. Üks, mida me tahame, on must, valge gradient, vasakult kolmas, ülemine rida. Kui teil on Photoshopi eelistustes lubatud tööriista näpunäited, näete pisipildi kohal hõljudes gradiendi nime. Klõpsake sellel valimiseks, seejärel klõpsake paremas ülanurgas OK, et selle aktsepteerida:

Valige must, valge gradient.
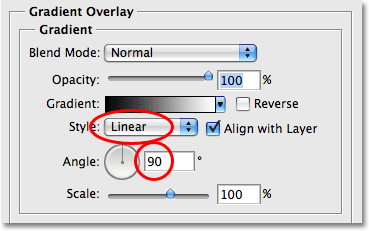
Gradientide ülekatte peamistes valikutes näete gradiendi eelvaateala, kus nüüd kuvatakse mustvalge gradient (kui see veel polnud). Selle all on paar olulist võimalust. Veenduge, et valiku Stiil seadeks oleks Lineaarne ja gradiendi nurk seatud 90 ° :

Veenduge, et suvandi Stiil seadeks oleks Lineaarne ja nurk on 90 °.
Kui olete valmis, et väljuda dialoogiboksist Kiht stiil, klõpsake nuppu OK. Oleme valmis! Photoshop rakendab ühendatud kihile mustvalge gradiendi, luues tähtedele varjuefekti ja viies lõpule meie lihtsa 3D-teksti efekti:

3D-teksti lõplik efekt.
Kuhu edasi minna …
Ja seal see meil on! Lisateavet Photoshopi efektide õpetuste kohta leiate meie jaotistest Tekstiefektid või Fotoefektid!