Eelmistes juhendites õppisime, kuidas joonistada Photoshopi ristkülikukujuliste ja elliptiliste telkide tööriistadega lihtsaid kujupõhiseid valikuid. Nende tööriistade kasutamine on piisavalt lihtne, kuid samas on hämmastav, kui pettumust valmistav võib olla täpselt vajaliku kuju, suuruse ja asukohaga valiku tegemine. Tihti klõpsame valiku alustamiseks vales kohas või soovime, et oleksime selle muutnud laiemaks, kõrgemaks, vasakule või paremale või mis iganes, olgu see siis juhtunud, pannes paljud Photoshopi kasutajad, eriti algajad, valiku tagasi võtma ja proovige uuesti, uuesti ja uuesti, kuni nad saavad lõpuks korda.
Õnneks pole vaja kõike seda vaeva ja pettumust läbida, kuna Photoshop muudab valiku piirjoonte teisaldamise, muutmise ja muutmise lihtsaks pärast nende joonistamist käsku Teisenduse valimine !
Siin on pilt, mille olen Photoshopis avanud:

Algne pilt.
Tahan valida liblika ümbritseva ala, nii et hakkan Photoshopi tööriistade paneelilt ristkülikukujulise telgiriista üles nägema :

Ristkülikukujulise telgiriista valimine.
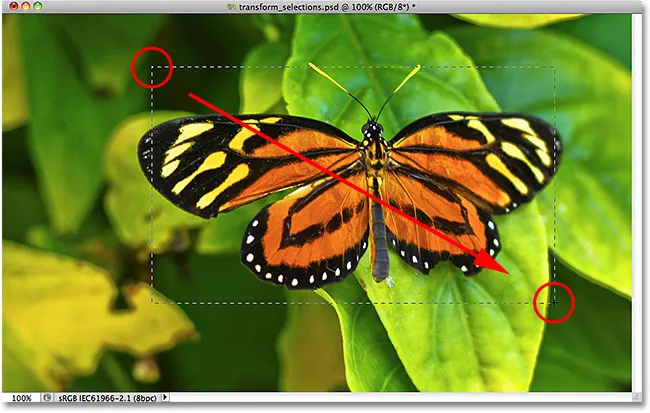
Kui valitud on ristkülikukujuline telgiriist, klõpsan kuskil selle ala vasakus ülanurgas, mida tahan valida, siis lohistades hiirenuppu ikka all hoides, lohistan selle ala paremasse alumisse nurka esialgne valiku ülevaade liblika ümber, vabastades hiirenupu, kui olen valiku lõpetanud:

Nelinurkse valiku lohistamine liblika ümber.
Kahjuks, kui vaatame minu valiku kontuuri, näeme, et ma ei teinud oma esialgse katsega eriti head tööd. Osa liblikast ulatub minu valiku ülaservast, vasakust ja paremast servast kaugemale:

Minu esimene valimiskatse ei osutunud nii heaks, kui lootsin.
See, mida paljud inimesed sel juhul teeks, on valiku tühistamine ja proovige uuesti, lootes, et järgmisel korral see õnnestub, kuid miks alustada ikkagi otsast peale, kui saame lihtsalt parandada juba olemasolevat? Täpselt seda saame teha käsu Transform Selection abil.
Vaba teisendamise vs teisendamise valik
Enne kui vaatame, kuidas teisendamise valikut kasutada, on oluline märkida erinevus selle ja teise sarnase, kuid samas väga erineva käsu, Vaba teisenduse, vahel . Mõlemaid kasutatakse valikute teisaldamiseks, suuruse muutmiseks ja muutmiseks. Erinevus seisneb selles, et vaba teisendamine mõjutab valiku piirjoone sees olevaid piksleid, teisendus valiku teisendamine mõjutab ainult valiku piirjooni ennast .
Läheksin ekraani ülaosas menüüribal menüüsse Redigeerimine ja valin tasuta teisendamise :

Valige menüü Redigeerimine menüüst Vaba teisendus.
Käsk Vaba teisendus paigutab käepidemed (väikesed ruudud) valiku ümber, üks igas nurgas ja üks üleval, all, vasakul ja paremal. Valiku kuju ja suurust saame muuta, klõpsates suvalisele käepidemele ja lohistades seda. Kuna liblika tiivad ulatuvad praegu väljapoole minu valiku vasakut ja paremat serva, pean oma valiku laiendama. Vaadake, mis juhtub, kui lohistan valiku Vaba teisendus abil vasakut serva vasakule poole:

Valiku vasakpoolse serva suuruse muutmine rakendusega Free Transform.
Kuna Vaba teisendus mõjutab valiku sees olevaid piksleid, siis on mul kõik vaja ainult pildi enda venitamiseks. Valiku kontuur, mille ma tahtsin suurust muuta, ei liikunud ja liblika tiib ulatub nüüd minu valikust veelgi kaugemale kui enne. Paljudel juhtudel tahame piltide retušeerimisel või fotoefektide loomisel pildi suuruse muutmist ja ümbervormistamist rakenduse Free Transform abil täpselt, kuid mitte sel juhul. Pidin muutma oma valiku kontuuri suurust, liigutamata midagi valiku sees. Selleks vajame käsku Transform Selection.
Vabavormingust väljumiseks ja muudatuse tühistamiseks vajutan klaviatuuril klahvi Esc. Käsule Transform Selection pääsemiseks minge ekraani ülaosas menüüsse Select ja valige Transform Selection :

Valige Vali> Teisenduse valik.
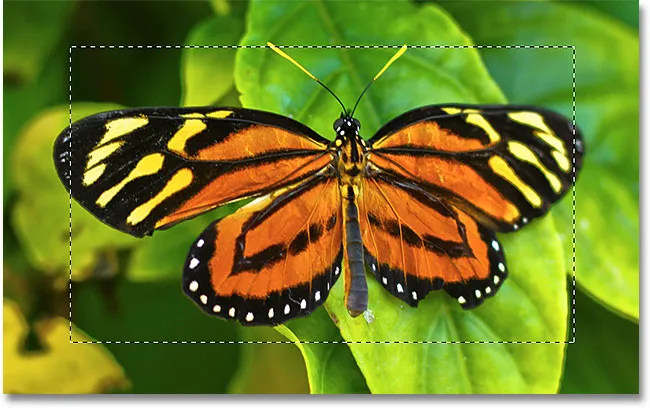
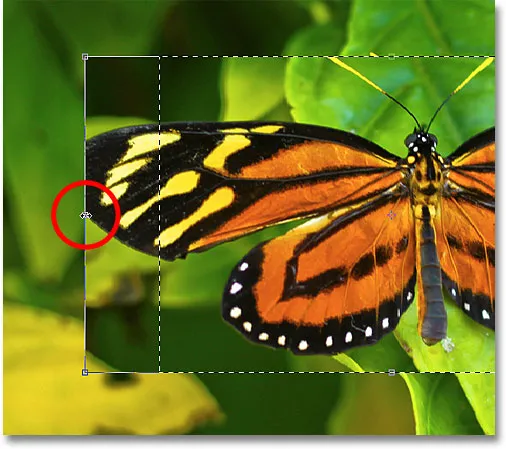
Ka käsk Teisenduse valimine paigutab valiku ümber samad käepidemed, nagu Free Transform tegi, kuid need käepidemed mõjutavad valiku kontuuri ise, mitte selle sees olevaid piksleid. Klõpsan vasakut käepidet ja lohistan seda vasakule veelgi, täpselt nagu ma tegin hetk tagasi rakenduse Free Transform abil. Seekord liigutan valiku kontuuri vasakut serva ilma pilti liigutamata. Liblika vasak tiib sobib nüüd hõlpsalt minu valikusse:

Klõpsates vasakut käiku Transform Selection ja lohistades seda vasakule veelgi.
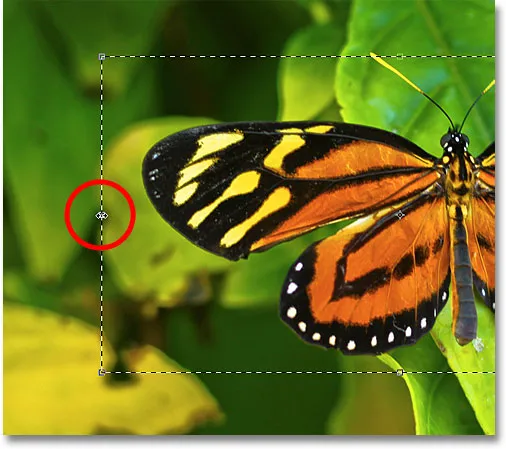
Teen sama valiku valiku kontuuri parempoolse servaga, sirutades selle käepidet paremale veelgi paremale:

Valikujoone parempoolse serva lohistamine veelgi paremale.
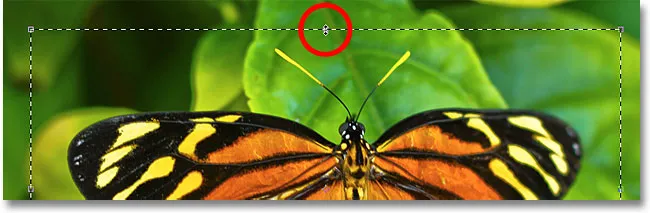
Klõpsan ka pealmisele käepidemele ja lohistan seda üles, et liblika ülaosa valikusse mahuks:

Ülemise käepideme Transform Selection lohistamine.
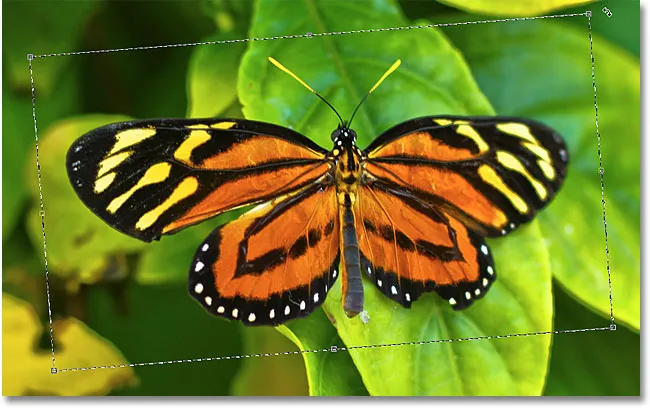
Saate valiku kontuuri liigutada ja pöörata ka rakenduse Transform Selection abil. Selle teisaldamiseks klõpsake lihtsalt ükskõik millisel valiku piiril ja lohistage see hiirega dokumendis ümber. Selle pööramiseks liigutage kursorit valiku piirjoonest väljapoole, seejärel klõpsake ja lohistage. Siin olen valiku kontuuri paar kraadi vastupäeva pööranud:

Valikujoone pööramine ilma pildi pööramiseta valiku sees.
Kui olete lõpetanud, vajutage sisestusklahvi (Win) / Return (Mac), et muudatustega nõustuda ja väljuda käsust Transform Selection.
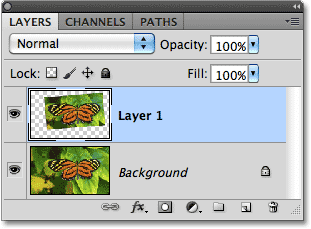
Kuna minu Photoshop'i käsk Transform Selection on nüüd minu valiku kontuur täiuslikult suur ja paigutatud sinna, kuhu soovin, teeme sellega midagi huvitavat. Kopeerin valitud ala kiiresti oma kihti, vajutades klaviatuuril Ctrl + J (Win) / Command + J (Mac):

Valitud ala kopeeritakse algse pildi kohal olevasse kihti.
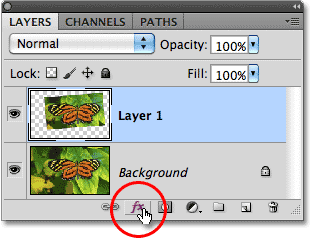
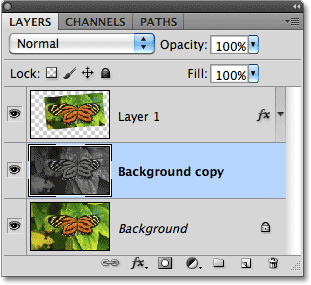
Klõpsan paneeli Kihid allosas ikoonil Kihustiilid:

Klõpsates ikoonil Layer Styles.
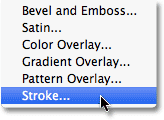
Valin kihtide stiilide nimekirjast käsu Stroke, mille abil saab valitud piirkonna ümber asetada lihtsa fotopiiri, andes efekti "pilt pildil":

Stroke-kihi stiili valimine.
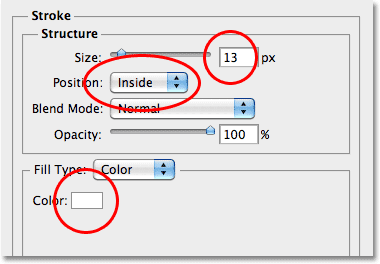
See avab Photoshopi kihi stiili dialoogiboksi, kus keskmises veerus kuvatakse insuldi suvandid. Valin löögi suuruseks umbes 13 pikslit (pikslit) ja asendan positsiooni sisemiseks, mis annab mu löögile teravad nurgad. Seejärel määran oma löögivärvi valgeks, klõpsates sõna Värv paremal paremal oleval värvilisel valimisel ja valides värvivalijast valge:

Dialoogiboksis Kihi stiil valikud Stroke.
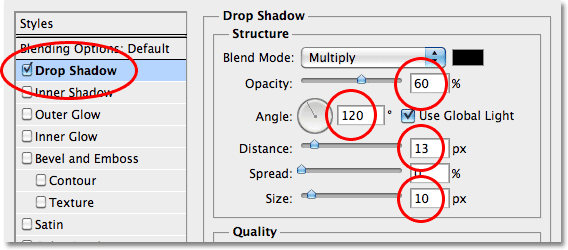
Lisan varju ka valitud alale, klõpsates dialoogiboksi vasakus servas kihtstiilide loendi ülaosas olevatele sõnadele Drop Shadow . Dialoogiboksi keskmine veerg muutub varje valikute kuvamiseks. Ma vähendan läbipaistmatust umbes 60% -ni, nii et vari näib vähem intensiivne ja ma muudaksin selle nurga 120 ° -ni . Lõpuks määran kauguseks 13 pikslit ja varju suuruseks 10 pikslit:

Dialoogiboksi Kihustiil valikud Drop Shadow.
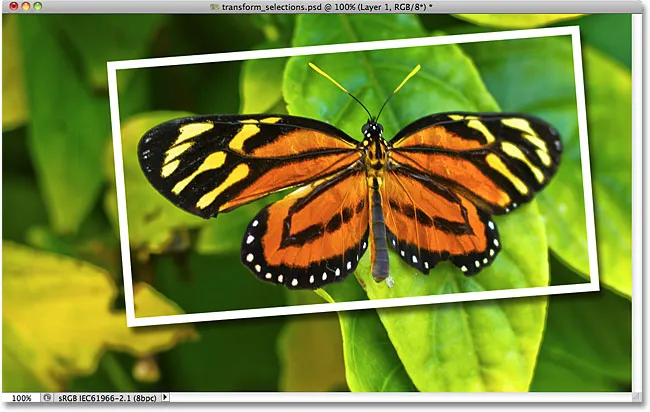
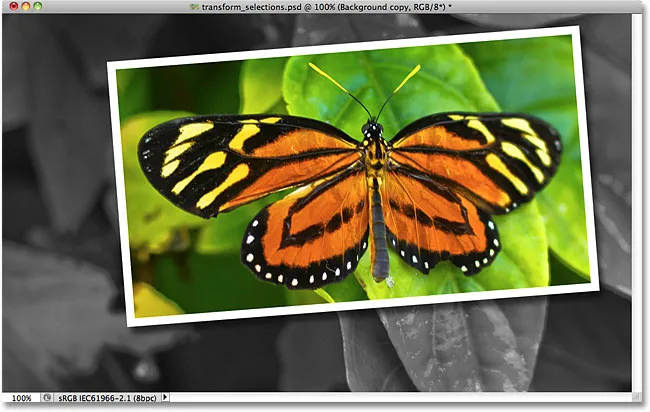
Klõpsan nupul OK, et väljuda dialoogiboksist Kihustiil ja näeme dokumendiaknas valitud alale rakendatud valget takti ja varju:

Nüüd näib, et liblikas on suurema pildi sees oma fotol.
Lõpuks teisendame kiiresti taustpildi taustpildi mustvalgeks. Klõpsake selle valimiseks paneelil Kihid taustakihti, seejärel vajutage kihi paljundamiseks klahvikombinatsiooni Ctrl + J (Win) / Command + J (Mac). Photoshop annab meile palju viise, kuidas teisendada pilte mustvalgeks, sealhulgas hämmastav mustvalge pildi korrigeerimine, mis esmakordselt tutvustati Photoshop CS3-s, kuid sel juhul ma lihtsalt desatureerin pildi, vajutades Shift + Ctrl + U (Win) / Shift + Command + U (Mac) minu klaviatuuril:

Taustakihi koopia loomine ja koopia desatureerimine.
Kuna taust on nüüd desatureeritud, on siin minu lõplik "pilt pildil" tulemus, mille suutsin kiiresti ja hõlpsasti luua tänu Photoshopi käsule Transform Selection:

Lõpptulemus.