
Ülevaade HTML-i vormi valideerimisest
Veebivormid on sageli veebirakenduste kõige sagedamini kasutatav ja hädavajalik osa. Vormi valideerimine on kasutaja sisestatud andmete valideerimine vastavalt eelnevalt määratletud reeglitele. Vormi valideerimine võib toimuda nii kliendi kui ka serveri poolel. HTML-i vormi valideerimine on kliendipoolne valideerimise vorm, kus andmete valideerimine toimub enne andmete saatmist serverisse. HTML-i vormi valideerimine on oluline ja kasulik, kuna see parandab kliendipoolset kasutajaliidest ja veebirakenduse toimivust.
HTML-i vormi valideerimine
HTML-vormingu valideerimist saab teha peamiselt kahel viisil,
- HTML5 sisseehitatud funktsioonide kasutamine
- JavaScripti kasutamine
1. HTML5 sisseehitatud funktsioonide kasutamine
HTML5 pakub seda vormi valideerimise funktsiooni ilma JavaScripti kasutamata. Vormi elementidele lisatakse valideerimise atribuudid, mis võimaldavad vormi automaatselt ka meilil valideerida. Valideerimise atribuudid võimaldavad meil oma vormi elementidel täpsustada mitmesuguseid reegleid. Need võimaldavad meil seada andmete pikkust, seada piiranguid andmete väärtustele jne.
Vaatame ühte lihtsat näidet HTML-vormingu valideerimise kohta sisseehitatud vormi valideerimise elementide abil ja jätkame siis HTML-vormingu valideerimist JavaScripti abil.
Näide
Vormi valideerimine HTML5 valideerimise atribuudiga - selles näites kasutame nõutavat vormi valideerimise silti, mis põhjustab selle välja andmete kohustusliku sisestamise, vastasel juhul vormi ei esitata. Allpool on toodud selle koodilõik koos mõne veebivormi stiiliga.
.formData (
padding-top: 20px;
padding-bottom: 20px;
padding-left: 10px;
background-color: darkcyan;
)
form (
font-size: 30px;
)
form input (
margin-left: 10px;
font-size: 15px;
)
Name:
Seega on meil väga lihtne veebivorm koos ainult ühe sisendandmeväljaga „Nimi”. Pange tähele, et sisestussildielemendis oleme kasutanud nõutavat märksõna.
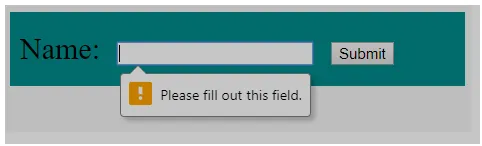
Väljund :

Proovime vormi esitada ilma nimeväljale väärtust sisestamata. Esitamisel kuvatakse veateade „Palun täitke see väli” ja vormi ei esitata.
Väljund tühjade andmetega

Nii on näha, et veateadet ei lisatud meie poolt ja selle annab HTML ise.
Nii nagu HTML-i vajalik atribuut, on ka mitmesuguseid vormimärgiseid, mida saab kasutada. Allpool on loetelu mõne vormi valideerimise siltidest,
- minlength: kasutatakse elemendi minimaalse pikkuse seadmiseks
- maxlength: kasutatakse elemendi vajaliku maksimaalse pikkuse seadistamiseks
- muster: kasutatakse regulaaravaldise määratlemiseks
2. JavaScripti kasutamine
JavaScripti kasutatakse HTML-i vormi valideerimiseks laialdaselt, kuna see pakub rohkem võimalusi valideerimisreeglite kohandamiseks ja seadmiseks, samuti ei toetata mõnda HTML5-s pakutavat silti vanemates Internet Exploreri versioonides. Vormingu valideerimiseks kasutatakse pikka aega JavaScripti.
JavaScripti vormi valideerimisel määratleme põhimõtteliselt andmete valideerimise funktsioonid enne nende serverisse edastamist. Saame rakendada valideerimiseeskirjade saavutamiseks vajalikku loogikat. JavaScript on sel viisil paindlikum, kuna reeglite määratlemisele pole piiranguid. Kuid selle rakendamiseks on vaja JavaScripti teadmisi, võrreldes vormi valideerimisega sisseehitatud silte kasutades.
Vaatame vormi valideerimise näidet JavaScripti abil. Me rakendame sama vormi näidet, mille nimeelemendina on ainult üks sisend.
Näide:
.formData (
padding-top: 20px;
padding-bottom: 20px;
padding-left: 10px;
background-color: darkcyan;
position: absolute;
width: 100%;
)
form (
font-size: 30px;
)
form input (
margin-left: 10px;
font-size: 15px;
)
.errorMessage (
background-color: white;
width: 143px;
padding-left: 10px;
padding-right: 10px;
padding-top: 5px;
padding-bottom: 5px;
margin-left: 107px;
visibility: hidden;
border-radius: 10px;
position: relative;
float: left;
)
.errorMessage.top-arrow:after (
content: " ";
position: absolute;
right: 90px;
top: -15px;
border-top: none;
border-right: 10px solid transparent;
border-left: 10px solid transparent;
border-bottom: 15px solid white;
)
Name:
function validateForm() (
var nameVal = document.forms("simpleForm")("name").value;
if(nameVal == null || nameVal == "") (
document.getElementsByClassName( "errorMessage" )(0).style.visibility = "visible";
document.getElementsByClassName( "errorMessage" )(0).innerHTML = "Please Fill out this field";
return false;
) else (
return true;
)
)
Eelmisest näitest oleme vormielemendilt „name” nõutud sildi eemaldanud. Selle asemel oleme vormielemendile lisanud ühe sildi, mille on esitanud. Nagu varem mainitud, kirjutame kinnitamise jaoks funktsiooni, millele sildid on lisatud.
Oleme valideerinud funktsiooni nimega validateForm (), mis valideerib. Rakendame sama reeglit kontrollides, kas nimeväljale sisestatud andmed on tühjad või mitte. Selle kontrollimise loogika on nupu Esitamine klõpsamisel, sellele funktsioonile helistatakse ja sisestatud väärtust kontrollitakse, kas see on null või tühi. Funktsioon naaseb tõeseks juhul, kui andmed pole tühjad või tühjad, kuid kui andmed on tühjad või olematud, kuvatakse kasutajale tõrketeade.
Väljund

Kui proovime vormi esitada ilma andmeid sisestamata, peaksime ekraanile saama tõrketeate. Nagu näitest nähtub, oleme veateate kavandanud samal viisil.
Väljund tühjade andmetega

Järeldus - HTML-i vormi valideerimine
Nii et oleme näinud kliendi poolel väga lihtsat vormi valideerimise näidet. Peamiselt on HTML-vormingu valideerimiseks kaks võimalust. Esiteks kasutatakse HTML5-s sisseehitatud funktsioone ja teiseks JavaScripti. Esimest meetodit kasutades ei pea me lisakoodi kirjutama.
Soovitatavad artiklid
See on olnud HTML-i vormi valideerimise juhend. Siin käsitleme HTML-vormingu valideerimise ülevaadet ja kahte viisi, mille abil neid saab teostada. Võite lisateabe saamiseks vaadata ka järgmisi artikleid -
- HTML-i sündmused
- HTML-i versioonid
- HTML5 elemendid
- HTML-i rakendused